
UNIVERSIDADE TIRADENTES
CENTRO DE CIÊNCIAS FORMAIS E TECNOLOGIA – CCFT
TECNOLOGIA EM PROCESSAMENTO DE DADOS
DOCUMENTAÇÃO DE ESPECIFICAÇÃO
FUNCIONAL PARA SISTEMAS BASEADOS NA WEB
JORGE AUGUSTO MAROZZI CABRAL
ORIENTADOR
ANDRÉS I. MARTÍNEZ MENÉNDEZ
Aracaju (SE)-Brasil
Novembro de 2002
UNIVERSIDADE TIRADENTES
CENTRO DE CIÊNCIAS FORMAIS E TECNOLOGIA – CCFT
TECNOLOGIA EM PROCESSAMENTO DE DADOS
DOCUMENTAÇÃO DE ESPECIFICAÇÃO
FUNCIONAL PARA SISTEMAS BASEADOS NA WEB
Monografia de conclusão do
Curso de graduação apresentada ao
Centro de Ciências Formais e
Tecnologia
da
Universidade
Tiradentes, como requisito parcial
para obtenção do título de Tecnólogo
em Processamento de Dados.
JORGE AUGUSTO MAROZZI CABRAL
ORIENTADOR
ANDRÉS I. MARTÍNEZ MENÉNDEZ
Aracaju (SE)-Brasil
Novembro de 2002
ii
DOCUMENTAÇÃO DE ESPECIFICAÇÃO FUNCIONAL
PARA SISTEMAS BASEADOS NA WEB
JORGE AUGUSTO MAROZZI CABRAL
DATA ___ / ___ / _____
BANCA
(1º Examinador)_____________________________________________
Andrés I. Martinez Menéndez
(2º Examinador)_____________________________________________
Fábio Soares Silva
(3º Examinador)_____________________________________________
Cleonaldo Andrade Freire
iii
“O maior prazer na vida é realizar
aquilo que as demais pessoas acham que
você é incapaz de fazer”.
Walter Begehot
iv
Dedico este trabalho de conclusão de curso
aos meus pais, que sempre me apoiaram e
estiveram do meu lado em todos os
momentos, aos meus amigos que sempre me
apoiaram e participaram de minha formação
pessoal e profissional e a minha família que
sempre esteve torcendo por essa conquista.
Jorge Augusto Marozzi Cabral
v
AGRADECIMENTOS
A realização deste trabalho só foi possível graças:
A Deus.
Ao meu orientador, Andrés I. Martinez Menéndez, por dedicar parte de seu tempo a
esse trabalho e pelas dicas e conselhos que me orientaram nessa formação acadêmica.
A todos os colegas e professores de curso, que além de colegas tornaram-se grandes
amigos, por estarem lutando e conquistando essa vitória em nossas vidas.
Aos meus pais, que sempre estiveram presentes e incentivaram na minha formação.
A minha namorada Andréa que sempre esteve ao meu lado nos momentos difíceis.
A minha família, em especial a minha irmã Julie e a todos aqueles que sempre torceram
por mim.
vi
SUMÁRIO
LISTAS DE FIGURAS ............................................................................................... ix
LISTAS DE SIGLAS .................................................................................................. xi
RESUMO ................................................................................................................... xii
INTRODUÇÃO.......................................................................................................... 13
1. APLICAÇÕES WEB .......................................................................................... 15
1.1. A Arquitetura WEB..................................................................................... 15
1.2. Protocolo HTTP .......................................................................................... 16
1.3. Conceitos Importantes................................................................................. 17
1.3.1.
1.3.2.
Páginas WEB .....................................................................................................................17
Tipos ...................................................................................................................................18
1.4. Aplicação Web............................................................................................ 18
1.5. Servidores Web........................................................................................... 19
1.6. Aplicações WEB Estáticas ............................................................................... 19
1.6.1.
1.6.2.
1.7.
1.7.1.
1.7.2.
1.7.3.
HTML.................................................................................................................................19
Como são formados os marcadores HTML ? .................................................................20
Aplicações WEB Dinâmicas........................................................................ 24
ASP.....................................................................................................................................24
JSP .....................................................................................................................................33
Servlets ...............................................................................................................................36
1.8. Aplicações Multicamadas ou N-Camadas.................................................... 37
UML................................................................................................................... 41
2.1. Conceito........................................................................................................... 41
2.2. Diagramas de Casos de Uso ............................................................................ 41
2.3. Diagramas de Classes.................................................................................. 43
2.4. Diagramas de Objetos ................................................................................. 44
2.5. Diagramas de Estados ................................................................................. 46
2.6. Diagramas de Seqüência.............................................................................. 47
2.7. Diagramas de Colaboração .......................................................................... 47
2.8. Diagramas de Atividade .............................................................................. 48
2.9. Diagramas de Componentes ........................................................................ 50
2.10. Diagramas de Implantação ............................................................................ 51
3. EXTENSÕES DE APLICAÇÕES WEB (WAE)................................................. 52
3.1. Ressalvas sobre aplicações Web .................................................................. 52
3.2. Modelagem de arquitetura (Conallen).......................................................... 53
3.3. O que é modelar? ........................................................................................ 54
3.4. Estereótipos de páginas e relacionamentos .................................................. 55
2.
3.4.1.
3.4.2.
3.4.3.
3.4.4.
3.5.
3.6.
3.6.1.
3.6.2.
3.7.
3.8.
3.8.1.
3.9.
Página de servidor .............................................................................................................55
Página de cliente................................................................................................................55
Constrói ..............................................................................................................................55
Links...................................................................................................................................56
Estereótipos de componentes....................................................................... 57
Estereótipos de formulário........................................................................... 57
Formulário .........................................................................................................................57
Submit ................................................................................................................................58
Estereótipos de conjuntos de frames (framesets).......................................... 58
Outros Estereótipos ..................................................................................... 59
Target .................................................................................................................................59
Vantagens ................................................................................................... 60
vii
4. ESTUDO DE CASO – SISTEMA DE ATIVIDADES EXTRA-CURRICULARES 61
4.1. Introdução ................................................................................................... 61
4.2. Login do Sistema ........................................................................................ 61
4.3. Alterar Senha .............................................................................................. 65
4.4. Dados Cadastrais......................................................................................... 69
4.5. Alterar Endereço ......................................................................................... 71
4.6. Alterar Dados do Crachá ............................................................................. 74
4.7. Atividades Disponíveis................................................................................ 79
4.8. Atividades Disponíveis................................................................................ 89
4.9. Pagamentos ................................................................................................. 94
CONCLUSÃO............................................................................................................ 99
REFERÊNCIAS BIBLIOGRÁFICAS ..................................................................... 101
viii
LISTAS
LISTAS DE FIGURAS
Figura 1 – Arquitetura WEB (Modelo Cliente-Servidor) .........................................................................16
Figura 2 – Código fonte de marcadores.html.............................................................................................20
Figura 3 – página marcadores.html exibida no Internet Explorer 6.0.......................................................21
Figura 4 – Código-Fonte da página navegadores.html .............................................................................22
Figura 5 – Página navegadores.html visualizada no Netscape 6.22..........................................................22
Figura 6 – Página navegadores.html visualizada no Internet Explorer 6.0...............................................23
Figura 7 – Código fonte de teste.asp..........................................................................................................25
Figura 8 – Resultado do processamento da página teste.asp.....................................................................25
Figura 9 – Interação Cliente-Servidor para arquivos ASP........................................................................26
Figura 10 – Código-fonte da página teste_script_cliente.html ..................................................................27
Figura 11 – Resultado da execução do script ............................................................................................28
Figura 12 – Resultado da página após a execução do script da Figura 9 ................................................28
Figura 13 – Página processamento.asp antes da solicitação do cliente ....................................................29
Figura 14 – Página processamento.asp após a solicitação do cliente.......................................................30
Figura 15 – Exibição da página processamento.asp após a solicitação do cliente ..................................30
Figura 16 – Arquitetura do ASP segundo Rubens Prates ..........................................................................31
Figura 17 – Demonstração de uma aplicação ASP publicada no IIS .......................................................32
Figura 18 – Código-fonte de teste.jsp ........................................................................................................34
Figura 19 – Ciclo de processamento de um arquivo JSP...........................................................................35
Figura 20 – Resultado do processamento de teste.jsp................................................................................35
Figura 21 – Modelo clássico de uma aplicação multicamada ...................................................................39
Figura 22 – Diagrama de Casos de Uso ....................................................................................................42
Figura 23 – Diagramas de Classes ............................................................................................................44
Figura 24 – Diagrama de Objetos..............................................................................................................45
Figura 25 – Diagramas de Estados............................................................................................................46
Figura 26 – Diagramas de Seqüência ........................................................................................................47
Figura 27 – Diagramas de Colaboração ...................................................................................................48
Figura 28 – Diagramas de Atividades........................................................................................................49
Figura 29 – Diagramas de componentes....................................................................................................50
Figura 30 – Diagramas de Componentes...................................................................................................51
Figura 31 - Estereótipos pág. serv, pág. cliente e relacionamento <<build>> ........................................56
Figura 32 - estereótipo <<links>>............................................................................................................56
Figura 33 - Estereótipos «formulário» e «submit» ....................................................................................58
Figura 34 - Estereótipos «frameset» .........................................................................................................59
Figura 35 - Estereótipo <<target>> .........................................................................................................59
Figura 36 – Diagrama de classes para páginas de login...........................................................................62
Figura 37 – Diagrama de componentes para páginas de login .................................................................63
Figura 38 – Diagrama de sequência para login ........................................................................................64
Figura 39 – Diagrama de classes para páginas de alteração de senha.....................................................66
Figura 40 – Diagrama de componentes para alteração de senha .............................................................67
Figura 41 – Diagrama de sequência para alteração de senha ..................................................................68
Figura 42 – Diagrama de classes para páginas de consulta de dados cadastrais.....................................69
Figura 43 – Diagrama de componentes para consulta de dados cadastrais..............................................70
Figura 44 – Diagrama de sequência para consulta de dados cadastrais ..................................................70
Figura 45 – Diagrama de classes para páginas de alteração de endereço ...............................................71
Figura 46 – Diagrama de componentes para alteração de endereço ........................................................72
Figura 47 – Diagrama de sequência para alteração de endereço .............................................................73
Figura 48 – Diagrama de classes para páginas de alteração de dados do crachá ...................................75
ix
Figura 49 – Diagrama de componentes para alteração de dados do cracha ............................................76
Figura 50 – Diagrama de sequência para alteração de dados do crachá – parte 1..................................77
Figura 51 – Diagrama de sequência para alteração de dados do crachá – parte 2..................................78
Figura 52 – Diagrama de classes para páginas de atividades disponíveis – parte 1 ................................80
Figura 53 – Diagrama de classes para páginas de atividades disponíveis – parte 2 ................................81
Figura 54 – Diagrama de componentes para páginas de atividades disponíveis – parte 1 .......................82
Figura 55 – Diagrama de componentes para páginas de atividades disponíveis – parte 2 .......................83
Figura 56 – Diagrama de seqüência para páginas de atividades disponíveis – parte 1............................84
Figura 57 – Diagrama de seqüência para páginas de atividades disponíveis – parte 2............................85
Figura 58 – Diagrama de seqüência para páginas de atividades disponíveis – parte 3............................86
Figura 59 – Diagrama de seqüência para páginas de atividades disponíveis – parte 4............................87
Figura 60 – Diagrama de seqüência para páginas de atividades disponíveis – parte 5............................88
Figura 61 – Diagrama de classes para páginas de atividades inscritas ....................................................90
Figura 62 – Diagrama de componentes para páginas de atividades inscritas ..........................................91
Figura 63 – Diagrama de seqüência para páginas de atividades inscrita – parte 1..................................92
Figura 64 – Diagrama de seqüência para páginas de atividades inscrita – parte 2..................................93
Figura 65 – Diagrama de classes para páginas de pagamentos................................................................95
Figura 66 – Diagrama de componentes para páginas de pagamentos ......................................................96
Figura 67 – Diagrama de seqüência para páginas de pagamentos – parte 1............................................97
Figura 68 – Diagrama de seqüência para páginas de pagamentos – parte 2............................................98
x
LISTAS DE SIGLAS
ASP
Active Server Pages
HTML
HyperText Markup Language
HTTP
HyperText Transfer Protocol
IIS
Internet Information Server
JSP
Java Server Pages
PWS
Personal Web Server
SGDB
Sistema Gerenciador de Banco de Dado
UML
Unified Modeling Language
WWW
World Wide Web
WAE
Web Application Extension
xi
RESUMO
Usar uma metodologia de desenvolvimento de sistemas para captar desde os primeiros
contatos, até a conclusão das etapas de desenvolvimento de software, é de extrema
importância. A Unified Modeling Language (UML) é uma conceituada linguagem de
modelagem orientada a objetos, porém a UML não possui elementos que modelem
sistemas baseados na Web.
Este trabalho tem como objetivo estudar uma metodologia de modelagem de sistemas
para a Internet, de forma a englobar todas as fases do processo, desde os eventos
iniciais, passando pela Análise de Requisitos, Análise, Projeto, Programação e Testes.
Utilizarei a ferramenta case Rational Rose, da Rational Software Corporation no apoio
à modelagem do sistema. A validação da metodologia será realizada com a criação da
documentação de um sistema já desenvolvido.
xii
13
INTRODUÇÃO
A Internet está deixando de ser um grande repositório de informações onde
podemos visualizar apenas textos, imagens, vídeos e áudio. Aplicações e sistemas
baseados na Web estão indo muito além da simples apresentação de conteúdos,
tornando-se complexos, agregando muitas funcionalidades e integrando-se às estratégias
de pequenas e grandes companhias que vêem na Internet um grande potencial para
negócios, principalmente na área de comércio eletrônico.
O grande enfoque dado ao direcionamento de construir aplicações para a Web
está na facilidade de implementação dessas aplicações. Este fato tem levado os
profissionais da área a utilizarem métodos e processos informais durante as etapas de
desenvolvimento
desses
aplicativos.
As
tecnologias
atuais
permitem
um
desenvolvimento rápido de aplicativos Web, evoluindo de aplicações simples e
produzindo como efeito colateral, sistemas confusos para os usuários e de difícil
manutenção devido a parcial ou total ausência das fases de análise e projeto. Dessa
forma, a modelagem e o projeto de um sistema são etapas essenciais para a geração de
aplicações de boa qualidade.
Diante deste contexto fica evidente a necessidade de construir aplicações
confiáveis, fáceis de usar e de serem alteradas, além de adaptadas aos negócios das
empresas. Uma característica importante é que as aplicações Web incorporam regras de
negócios no lado do servidor da empresa, necessitando de uma abordagem disciplinada
para um desenvolvimento consistente e coerente.
A Unified Modeling Language (UML) é uma linguagem padronizada, utilizada
para modelar sistemas com altos níveis de exigência e complexidade. A UML foi
definida inicialmente para apoiar o processo de desenvolvimento de sistemas ClienteServidor. Dessa forma, sua versão básica não contempla componentes específicos para
as aplicações Web, que tratam aspectos de interação do usuário, navegação e
13
14
apresentação. Contudo, ela prevê mecanismos de extensão que permitem adaptá-la a um
método específico, organização, usuário ou aplicação.
Um grande problema das aplicações Web que encontramos desenvolvidas no
mercado é que a maioria delas não possui uma documentação especifica para elas,
dificultando a manutenção dessas aplicações.
Neste trabalho apresento os aspectos básicos de um aplicativo Web, as etapas
normalmente presentes em um processo de construção de aplicações orientadas a objeto
com foco para Web, uma visão sucinta dos mecanismos de extensão previstos na UML,
a proposta de extensão de Conallen de novos elementos, chamados de estereótipos,
derivados dos componentes básicos da UML, que permitem uma modelagem especifica
para este tipo de aplicativo e uma proposta de modelagem de uma aplicação Web já em
funcionamento utilizando as técnicas de modelagem propostas por Conallen.
14
15
1. APLICAÇÕES WEB
1.1. A Arquitetura WEB
A arquitetura Web está baseada na arquitetura Cliente–Servidor. Essa arquitetura
tem como principal objetivo simplificar e facilitar a interligação de computadores em
uma rede. Com o avanço de novas tecnologias, os sistemas gerenciadores de banco de
dados (SGBD) foram exigindo mais recursos, os sistemas operacionais foram se
tornando mais flexíveis, as redes foram se ampliando e a necessidade de utilização de
microcomputadores mais complexos, versáteis e em rede, onde em cada um deles
podem ter recursos compartilhados, era inevitável.
Nessa arquitetura, os clientes são estações que fazem requisições de informações
aos servidores, que são computadores com um maior poder de processamento, com a
finalidade de servir às estações clientes.
Segundo Scott e James (2000,p.5), muitas atividades cotidianas simulam o
modelo cliente-servidor. Um bom exemplo dessa afirmativa é quando queremos viajar
para uma determinada cidade e não sabemos onde a mesma está situada, sendo
necessária a utilização de um mapa. Nesse exemplo, o mapa funciona como um
servidor, é nele onde podemos encontrar os dados referentes a nossa “solicitação” que
poderia ser: onde encontrar a cidade de Aracaju?.
No que diz respeito a Web, toda ou qualquer aplicação é voltada para essa
arquitetura que pode ser vista na Figura 1:
15
16
Figura 1 – Arquitetura WEB (Modelo Cliente-Servidor)
Esse modelo é base fundamental para qualquer aplicação Web, sendo necessário,
portanto seu entendimento como pré-requisito para a compreensão do processamento
das aplicações Web.
1.2. Protocolo HTTP
De acordo com Marcos (1997), o Hypertext Transfer Protocol (HTTP) é o
protocolo de transferência de arquivos hipertexto e de comunicação entre cliente e
servidor na WWW. Toda informação transmitida entre cliente e servidor possui um
cabeçalho. É neste cabeçalho que estão os comandos (métodos) que indicam as ações a
serem tomadas pelo servidor ou pelo cliente.
Todo processo de solicitação e devolução de páginas Web, entre o cliente e
o servidor, ocorre via protocolo HTTP, sendo que quando as páginas foram
implementadas através de códigos dinâmicos, os comandos são interpretados e seu
resultado apresentado ao usuário. Neste cenário, o cliente envia um cabeçalho com o
método GET indicando a página a ser recuperada. O servidor responde com um
cabeçalho indicando o tipo da informação (por exemplo, um arquivo HTML) e a página
em si. Em determinadas ocasiões é necessária a utilização de outro método para se obter
dados enviados de um formulário, o método chamado POST.
16
17
No protocolo HTTP não existe o conceito de sessão, pois as conexões HTTP não
ficam abertas, é necessário simular uma sessão em HTTP através de um identificador,
conhecido como id da sessão. Esse id é enviado a cada requisição do usuário
identificando a sessão específica do cliente. Fazendo analogia a uma situação do nosso
cotidiano, é como se nós deixássemos um carro num estacionamento e no momento em
que retornássemos para buscá-lo, fosse necessário um ticket de identificação do dono. O
ticket subtende o seguinte significado: “Eu sou a mesma pessoa que deixou o carro aqui
mais cedo, lembra?”. É assim que funciona a sessão HTTP, é como se o browser do
cliente perguntasse ao servidor: “Ei servidor, sou o mesmo browser que solicitei a
página anteriormente, lembra?”.
Um bom exemplo para clarear a necessidade do uso de ids de sessões é a
estratégia do carrinho de compras adotada em muitos sites de comércio eletrônico.
Nesses sites poderemos ter vários clientes navegando ao mesmo tempo dentro da
aplicação do comércio eletrônico. Como identificar os pedidos de cada cliente? Como
identificar as compras de cada usuário? Estes problemas são solucionados graças ao id
da sessão. Cada usuário possui o seu número de identificação da sua sessão, e através
desse número que é enviado na maioria das vezes, de forma transparente ao usuário,
através de cookies, podemos armazenar os pedidos de cada cliente numa região de
memória específica desse cliente, caracterizando o que nós chamamos de Sessão HTTP.
1.3.
Conceitos Importantes
1.3.1. Páginas WEB
Entende-se por páginas Web, qualquer conjunto de documentos desenvolvidos
através da linguagem HTML, JSP, ASP, etc, com ou sem comando de interação com o
servidor, com o principal objetivo de prover aos clientes informações, transações e,
sobretudo atender alguma necessidade do usuário.
17
18
1.3.2. Tipos
As páginas Web se classificam em Estáticas e Dinâmicas. As páginas estáticas,
como o próprio nome já diz, são páginas Web escritas em código HTML puro sem
nenhuma interação com banco de dados ou mesmo códigos de execução no servidor. As
páginas dinâmicas são mais versáteis, com um maior fluxo de informações e que
apresentam determinadas linhas de comandos que serão executadas no servidor,
podendo acessar ou não um banco de dados.
1.4. Aplicação Web
Uma aplicação Web é um conjunto de páginas Web. Ela pode ser caracterizada
por sistemas de informação, que podem variar de simples páginas pessoais (homepages) até complexos sistemas organizacionais de compras on-line.
Com o passar do tempo, os desenvolvedores de aplicações Web perceberam que
não era muito viável fornecer apenas páginas de conteúdo estático. Para fornecerem
páginas mais atrativas seria importante que eles manipulassem códigos e pequenos
programas nessas páginas.
Surgiram então os chamados scripts, pequenos programas incorporados às
páginas HTML, com a principal finalidade de promover efeitos de formatação,
validações de formulários e animações. Outras soluções adotadas, e que atualmente são
bastante usadas, são a tecnologia JAVA da Sun, através de Java Server Pages (JSP) e o
Active Server Pages (ASP) da Microsoft. Estas tecnologias transformaram os sites antes
estáticos, em sistemas dinâmicos ligados à banco de dados em tempo real.
18
19
1.5. Servidores Web
É um software responsável pelo gerenciamento de todas as aplicações Web, tais
como, criação e publicação de diretórios virtuais, segurança das informações, controle
de logs, além de outras funcionalidades. Cada tecnologia de desenvolvimento apresenta
um servidor Web diferenciado. Para a ASP, por exemplo, os servidores de aplicações
mais conhecidos são o PWS (Personal WEB Server) e o IIS (Internet Information
Server), no que diz respeito a tecnologia JSP, temos o popular Tomcat.
1.6. Aplicações WEB Estáticas
1.6.1.
HTML
Antigamente, a Internet era usada somente como um meio de transmitir dados,
textos e informações, a interface gráfica que podemos visualizar hoje, nos diversos
navegadores Web, estava muito longe de existir.
Com o passar dos anos a Web passou a ser encarada como um meio de empresas
divulgarem e venderem seus produtos, dando início a era comercial da www. Porém, à
medida que passamos a divulgar nossa imagem pelo mundo, temos que tomar cuidado
com o modo em que ela é exposta, com a interface gráfica de nossas aplicações.
Tim Berner-Lee, um pesquisador do laboratório Europeu de Física das Partículas CERN e Marc Andreessen, um estudante de graduação que mais tarde iria fundar a
Netscape, foram os responsáveis pela interface gráfica que temos hoje na Web. Eles
criaram uma linguagem composta de marcações no formato hipertexto, e um programa
que conseguia entender essas tags e exibir para o usuário sua formatação original. A
linguagem era a Hypertext Markup Language (HTML) e o programa era o navegador
Mosaic.
19
20
O HTML é uma linguagem de marcação hipertexto, que é base para qualquer
aplicação Web que se deseje desenvolver. Ela é constituída por um conjunto de
marcadores que determinam, por exemplo, o tipo de fonte a ser usada, a cor de fundo da
página, as imagens que são exibidas, além de outras funcionalidades.
Um aspecto importante dessa linguagem, é que o modo em que a página é
exibida depende do navegador Web que o usuário está utilizando.
1.6.2. Como são formados os marcadores HTML ?
As marcações HTML, são delimitadas por dois símbolos básicos : menor (<) e
maior (>),
de modo que o texto descrito dentro desses delimitadores definem o nome
das tags e suas funcionalidades. Elas sempre aparecem em pares, e sempre a segunda
tag é precedida do sinal de (/), indicando o término da mesma. Fazendo analogia a um
programa Pascal, tem o mesmo papel do begin e end, que é de delimitar uma área
específica de código.
Por exemplo a tags <TITLE> </TITLE> que determinam o título da página no
cliente, têm a função de “marcar” uma região (daí o significado do M de HTML), de
modo que, todo texto escrito dentro dela será exibido no título do navegador Web do
usuário (Figuras 2 e 3).
<HTML>
<HEAD>
<TITLE>O TÍTULO DA PÁGINA DEVE ESTAR AQUI ...</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Figura 2 – Código fonte de marcadores.html
20
21
Figura 3 – página marcadores.html exibida no Internet Explorer 6.0
Mas como toda regra tem exceção, o HTML possui marcações em que não é
necessário ter um par de tags delimitando uma funcionalidade específica. É o caso da
tag <P>, que para indicar o final de um parágrafo, não necessita da correspondente </P>,
assim como a <BR>, que determina a quebra de linha de uma página.
Um ponto importante e que deve ser levado em consideração é que a forma que
as tags são exibidas dependem dos clientes Web que são utilizados pelos usuários, de
forma que nem todas suas marcações e recursos são interpretadas por todos eles.
Quando um cliente não entende uma marcação, ele simplesmente a ignora, por isso a
necessidade de se testar uma página Web em vários navegadores. A figura 4 mostra o
código fonte da página navegadores.html e as figuras 5 e 6, mostram esse código HTML
exibido em dois diferentes clientes Web.
21
22
<html>
<!-- Cabeçalho da Página -->
<head>
<title>Testando Páginas</title>
</head>
<!-- Início do Corpo da Página -->
<body>
<br>
<!-- Criando Tabela-->
<table align="center" width="100" height="50" border="8">
<!-- Definindo Linha-->
<tr>
<!-- Definindo Coluna-->
<td width="100%" colspan="100%">
<b><font face="verdana" size="2">
Testando Tags nos navegadores <br><br>
Monografia de Conclusão de Curso <br></font></b>
</td>
</tr>
<tr>
<td width="100%" colspan="100%">
<center>
<img src="imagens/unit.jpg" align="center"
border="0">
</center>
</td>
</tr>
</table>
</html>
Figura 4 – Código-Fonte da página navegadores.html
Figura 5 – Página navegadores.html visualizada no Netscape 6.22
22
23
Figura 6 – Página navegadores.html visualizada no Internet Explorer 6.0
Elizabeth (2000), aponta como uma das principais causas dessa divergência de
visualização de código HTML entre os navegadores, a guerra e a concorrência de seus
fabricantes pela conquista de usuários na Web. Em 1994, por exemplo, a Netscape
criou um conjunto de extensões para o HTML que só o Netscape poderia entender,
assim os usuários que utilizassem esse navegador poderiam usufruir mais recursos e
funcionalidades que aqueles que optassem por outros navegadores. A Microsoft, que
não poderia perder mercado para a concorrente, logo desenvolveu extensões fora de
padrão para HTML que somente o Internet Explorer poderia reconhecer. Com isso,
quem saiu perdendo foram os desenvolvedores e projetistas que precisam se preocupar
em adaptar suas aplicações para qualquer browser e em qualquer plataforma.
23
24
1.7.
Aplicações WEB Dinâmicas
1.7.1. ASP
“As active server pages são a solução da Microsoft para criar páginas da Web
dinâmicas” (Mitchell, Scott; Atkinsin, James, 2000:3). De acordo com essa nova
solução de desenvolvimento, a tarefa de desenvolver para a Web passou a ter como
foco principal a programação e não mais a interface, que embora ainda seja importante,
teve seu ápice nos primeiros dias da World Wide Web. Imagine que é necessário
desenvolver uma aplicação Web de vendas on-line de produtos, a criação das páginas
que armazenarão e coletarão as informações dos clientes é mais importante do que
decidir a cor da fonte ou do fundo de tela a utilizar.
Outro aspecto fundamental que devemos levar em consideração é com relação a
implementação de páginas ASP. “O que o ASP fez pelos Web sites é comparável a
mudança nos aviões quando as hélices foram substituídas por turbinas a jato. O ganho
de performance foi fenomenal, a eficiência da ‘máquina’ foi aumentada, mas tudo isso
trouxe um pequeno problema: pilotar um jato não é tão fácil como manejar um
monomotor” (WEBKIT 2002, Cap.2 p.5). Partindo dessa concepção, temos que ter em
mente que desenvolver em ASP não é tão fácil quanto desenvolver em HTML. É
necessário ter embasamento e entender os princípios e conceitos dessa nova tecnologia.
O que são páginas ASP ?
As páginas desenvolvidas em ASP, como o próprio nome já diz, são páginas
“ativas” constituídas de código HTML normal, estático, mais pequenos programas que
são executados no servidor, chamados de scripts. Os scripts podem ser implementados
segundo uma série de linguagens de script, ente elas, as mais utilizadas são o vbscript e
o javascript. Os próprios nomes já indicam de que liguagem de programação as mesmas
foram originadas, o Vbscript é uma derivação do Visual Basic (Microsoft) enquanto
que o Javascript provém da linguagem Java (Sun Microsystems).
24
25
É importante salientar, que a página só é enviada para o cliente depois que o
servidor executa todos os códigos dinâmicos inclusos na página. A Figura 7, demonstra
um exemplo de uma página chamada teste.asp.
<HTML>
<HEAD>
<TITLE>TESTE DE UMA PÁGINA ASP </TITLE>
</HEAD>
<BODY>
<B>Testando página ASP no dia: <%=Date%></B>
</BODY>
</HTML>
Figura 7 – Código fonte de teste.asp
A Figura 7, contém um marcador em HTML (<B> e </B>) que indica que
todo texto escrito dentro desses marcadores deve ficar em negrito, e ainda um texto
estático (“Testando página ASP no dia:”). O texto em <%
%> é uma instrução
dinâmica que deve ser executada pelo servidor. No exemplo acima, a palavra Date é
uma função em VbScript que retorna a data atual do servidor. Depois do processamento
dessa instrução o servidor completa o código HTML estático com o resultado da
instrução e devolve o resultado para o cliente, como pode ser visto na Figura 8.
Figura 8 – Resultado do processamento da página teste.asp
25
26
Processamento das páginas ASP
No que diz respeito ao processamento das páginas ASP, o modelo clienteservidor ilustrado na Figura 1 sofre algumas alterações. Agora, o servidor não apenas
devolve as páginas de forma direta ao cliente, como ocorre nas páginas HTML estáticas.
É necessário um processamento de determinados scripts, para que depois seja enviada a
página solicitada pelo usuário. No exemplo da Figura 8, o processamento da página
teste.asp seguiu os seguintes passos:
1.
O cliente informa no navegador Web, o endereço completo da página asp que
deseja visualizar, no caso, http://kelyx/Testes/teste.asp ;
2.
O servidor Web interpreta o arquivo asp e processa todo o seu código;
3.
Depois que a página foi processada pelo servidor Web, a saída é enviada no
formato de HTML para o cliente;
4.
O navegador Web do cliente recebe o HTML enviado pelo servidor e exibe para
o usuário.
Observe que para o cliente é difícil distinguir uma página HTML estática de
uma página ASP, porque o resultado da página solicitada por ele é sempre o HTML
estático. A Figura 9 ilustra o modelo cliente-servidor diante dessa transação.
Figura 9 – Interação Cliente-Servidor para arquivos ASP
26
27
Scripts no lado Cliente X Scripts no lado Servidor
Uma das principais dúvidas que surgem quando estamos aprendendo a
desenvolver em ASP é distinguir quais scripts são executados no lado cliente e quais são
executados no lado servidor.
Os scripts que são executados no lado cliente são delimitados pelos marcadores
<script
language=?>
</script> ,
onde “?” é o tipo de linguagem a ser
implementado o código contido dentro do script. Esses scripts, ao contrário do que
ocorre com o ASP, são enviados ao navegador Web, que deve se encarregar de sua
excecução. É importante salientar, que as linguagens dos scripts devem ser compatíveis
que o navegador Web do cliente, por exemplo, o Internet Explorer é compatível com o
VBscript e o Jscript (uma variação do Javascript), mas o Netscape só é compatível com
javascript. O mais adequado é a utilização
do javascript que será entendido por
qualquer navegador. A Figura 10, demonstra o código fonte de uma página com scripts
que serão executados no lado cliente. A instrução alert é uma função em javascript
que exibe uma mensagem passada como parâmetro para o usuário. A Figura 11 mostra
o resultado da execução do script e a Figura 12 mostra o resultado da página, após a
execução do script da Figura 10.
<HTML>
<HEAD>
<TITLE>PÁGINA COM SCRIPTS NO LADO CLIENTE</TITLE>
<SCRIPT LANGUAGE=”JAVASCRIPT”>
alert(“Este script está sendo executado no cliente!”);
</SCRIPT>
</HEAD>
<BODY>
Esta página contém scripts executados no lado cliente
</BODY>
</HTML>
Figura 10 – Código-fonte da página teste_script_cliente.html
27
28
Figura 11 – Resultado da execução do script
Figura 12 – Resultado da página após a execução do script da Figura 9
O outro tipo script, que normalmente é o mais utilizado, é “executado” no
servidor e o resultado é enviado “pronto” ao cliente. Assim, qualquer navegador pode
visualizar uma página ASP, porque ela não é enviada para o cliente com códigos
dinâmicos, mas apenas o resultado HTML após o processamento. A Figura 13, ilustra
um exemplo de uma página ASP antes de ser processada pelo servidor, a Figura 14 é o
código HTML devolvido pelo servidor e a Figura 15 é o resultado exibido ao usuário.
.
28
29
<html>
<head>
<title>Teste Processamento</title>
</head>
<body>
<font face="Tahoma" size="3"><center>Informações da Aplicação
</center></font><br>
<table border="1" width="400" height="20" align="center">
<tr>
<td width="80%" colspan="80%"><font face="Tahoma" size="2">
Horário de Inicío da Aplicação </font></td>
<td width="20%" colspan="20%"><font face="Tahoma" size="2">
<!-- Obtendo o horário que a aplicação foi iniciada -->
<%=Application("Hora_Aplicacao_Iniciada")%> </font></td>
</tr>
<tr>
<td width="80%" colspan="80%"><font face="Tahoma" size="2">
Número de Usuários Ativos </font></td>
<td width="20%" colspan="20%"><font face="Tahoma" size="2">
<!-- Obtendo o número de usuários ativos -->
<%=Application("UsuariosAtivos")%> </font></td>
</tr>
<tr>
<td width="80%" colspan="80%"><font face="Tahoma" size="2">
Horário de Início da Sessão </font></td>
<td width="20%" colspan="20%"><font face="Tahoma" size="2">
<!-- Obtendo a hora em que a sessão foi iniciada -->
<%=Session("Hora_Sessao_Iniciada")%> </font></td>
</tr>
</table>
<!-- Encerrando a Sessão do Usuário -->
<%Session.Abandon%>
</body>
</html>
Figura 13 – Página processamento.asp antes da solicitação do cliente
29
30
<html>
<head>
<title>Teste Processamento</title>
</head>
<body>
<font face="Tahoma" size="3"><center>Informações da Aplicação
</center></font><br>
<table border="1" width="400" height="20" align="center">
<tr>
<td width="80%" colspan="80%"><font face="Tahoma" size="2">
Horário de Inicío da Aplicação </font></td>
<td width="20%" colspan="20%"><font face="Tahoma" size="2">
23:14:04 </font> </td>
</tr>
<tr>
<td width="80%" colspan="80%"><font face="Tahoma" size="2">
Número de Usuários Ativos </font></td>
<td width="20%" colspan="20%"><font face="Tahoma" size="2">
1 </font></td>
</tr>
<td width="80%" colspan="80%"><font face="Tahoma" size="2">
Horário de Início da Sessão </font></td>
<td width="20%" colspan="20%"><font face="Tahoma" size="2">
23:17:23 </font></td>
</tr>
</table>
</body>
</html>
Figura 14 – Página processamento.asp após a solicitação do cliente
Figura 15 – Exibição da página processamento.asp após a solicitação do cliente
30
31
Plataforma para ASP
Como o ASP é uma tecnologia Microsoft, originalmente as páginas ASP somente
poderiam ser utilizadas em servidores Web da Microsoft para plataforma Windows,
como o PWS e o IIS. Porém já existem programas de terceiros com a mesma
funcionalidade ASP para outros servidores Web. Rubens (2000), indica como as mais
conhecidas o Chili!Soft (www.chilisoft.com ) e o Instant ASP (www.halcyon.com ).
Arquitetura do ASP
De acordo com Rubens (2000), a tecnologia ASP é encapsulada numa DLL
chamada ASP.DLL, que é instalada por padrão no diretório Winnt\System32\Inetsrv .
Quando uma página Web é solicitada ao servidor o mesmo verifica a extensão do
arquivo da página solicitada. Se a extensão for .asp o servidor encaminha o arquivo para
ASP.DLL para ser interpretado. O resultado é devolvido ao servidor Web, que por sua
vez envia para o browser que solicitou a página, como pode ser visto na Figura 16.
BROWSER
SERVIDOR
WEB
Solicitação HTTP
(arquivo .asp)
Arquivo
.asp
Resposta HTTP
(página HTML)
ASP.DLL
Script
Engine
(Vbscript,
Jscript,etc)
Figura 16 – Arquitetura do ASP segundo Rubens Prates
31
32
A Aplicação ASP
Uma aplicação ASP é o conjunto de todas as páginas contidas num determinado
diretório virtual com seus subdiretórios, de um servidor Web, que suporta essa
tecnologia, usualmente caracterizadas pela extensão .asp e .html. Uma página asp é
parte de uma aplicação ASP.
Todos os usuários da rede podem compartilhar uma mesma aplicação ASP através
do objeto Application, que é criado pelo servidor Web no momento que a primeira
página é solicitada. Este objeto é usado para armazenar variáveis que são comuns para
qualquer página dentro da aplicação, que podem ser lidas e modificadas por qualquer
usuário.
A Figura 17, ilustra uma aplicação ASP publicada no Internet Information
Services.
Figura 17 – Demonstração de uma aplicação ASP publicada no IIS
32
33
1.7.2. JSP
De acordo com Ulisses (2002), a tecnologia JSP é muito semelhante a tecnologia
ASP, porém com uma grande diferença: a portabilidade de plataforma. Podemos
executar aplicações implementadas através do JSP em outros sistemas operacionais
além dos da Microsoft.
Assim como o ASP, o JSP é um meio de promover a interação com as páginas
HTML estáticas. Ele nos permite desenvolver aplicações com acesso a banco de dados,
obter informações enviadas através de formulários, obter informações sobre os
visitantes das páginas, manipular arquivos textos, além de outras funcionalidades.
O que são páginas JSP
As páginas JSP são arquivos representados pela extensão .jsp, constituídos ou
não de código HTML, mais um conjunto de comandos descritos através da linguagem
JAVA, que irão ser executados no servidor . Segundo a definição da especificação JSP
1.2 (2002), uma página JSP é “um documento baseado em texto que descreve como
processar uma solicitação (Request) para criar uma resposta (Response)”. Diante desse
conceito, Francisco (2002) enfatiza que a resposta do servidor à solicitação do cliente se
dá através do HTML, assim como outras tecnologias de desenvolvimento Web.
O poder da linguagem Java, através de sua imensa variedade de objetos e
funções, é o principal fator responsável pela sua grande ascensão no mercado de
desenvolvimento de aplicações Web. A Figura 18 ilustra o código fonte de uma página
jsp.
33
34
<%@ page import="java.util.*"%>
<%!
Calendar tData;
int dia;
int mes;
int ano;
int hora;
int minuto;
int segundo;
%>
<%
tData = Calendar.getInstance();
dia = tData.get(Calendar.DATE);
mes = tData.get(Calendar.MONTH);
ano = tData.get(Calendar.YEAR);
hora = tData.get(Calendar.HOUR_OF_DAY);
minuto = tData.get(Calendar.MINUTE);
segundo = tData.get(Calendar.SECOND);
%>
<html>
<head>
<title>TESTE DE UMA PÁGINA JSP</title>
</head>
<body>
<B>Testando página JSP no dia: <%= dia + "/" + mes + "/" +
ano + " às " + hora + ":" + minuto + ":" + segundo%></B>
</body>
</html>
Figura 18 – Código-fonte de teste.jsp
Processamento das páginas JSP
Quando uma página desenvolvida através da tecnologia JSP é solicitada pelo
cliente através do navegador Web, a mesma é executada pelo servidor Web, e a partir
dessa execução é gerado o código HTML que será visualizado pelo cliente. Nessa
solicitação, o cliente envia um objeto request para a JSP engine, que é um software que
se responsabiliza pelo tratamento dos dados, que envia a solicitação de qualquer
componente especificado no arquivo. O componente se responsibilizará por controlar a
requisição possibilitando a recuperação em arquivos de banco de dados, passando o
objeto response de volta para a JSP engine que juntamente com o servidor Web enviam
a página jsp revisada, de volta para o cliente, que visualizará os resultados. A Figura 19,
34
35
ilustra como ocorre o processamento de páginas JSP e a Figura 20, o resultado do
processamento da página teste.jsp.
REQUEST
JSP
ENGINE
&
WEB
SERVER
RESP
JSP
FILE
REQUEST
RESPONS
E
COMPONENT
REQUEST
Figura 19 – Ciclo de processamento de um arquivo JSP
Figura 20 – Resultado do processamento de teste.jsp
35
36
Características
Páginas JSP possuem uma série de características, entre elas podemos citar:
•
Facilmente codificada, melhorando o desenvolvimento e manutenção de uma
aplicação;
•
Independência de programação lógica e programação visual, ou seja,
podemos ter em um mesmo projeto de uma aplicação JSP um programador
responsavél pelas regras de negócios da aplicação e um designer trabalhando
de maneira independente;
•
Reutilização dos conteúdos dinâmicos produzidos;
•
Utilização da linguagem JAVA como linguagem de scripts;
1.7.3.
Servlets
De acordo com Francisco (2002, p.117), os servlets são pequenos programas
escritos através da linguagem JAVA, que originam as páginas que serão visualizadas
pelo navegador. A principal característica dos servlets é a velocidade após a primeira
execução. Isso ocorre graças a um processo chamado contêiner servlet, que não permite
que o servlet passe por um novo processo de execução a cada nova solicitação. Esse
contêiner cria um único processo para ele e então todas as outras solicitações seguintes
são encaminhadas para esse novo processo que irá permanecer ativo até que o servlet ou
o contêiner seja desativado.
Essa otimização no processo de execução de um servlet é de suma importância
para a performance das aplicações Web. Podemos tomar como exemplo o caso de uma
conexão com o banco de dados, em outras tecnologias como ASP e PHP, esse processo
é feito a cada nova solicitação do cliente. Através dos servlets a conexão já estará
disponibilizada desde que o servlet já tenha sido iniciado.
36
37
1.8.
Aplicações Multicamadas ou N-Camadas
Aplicações Multicamada são aplicações implementadas de forma distribuída, onde
as partes (camadas) se comunicam através de um determinado meio e executam
determinadas funções de modo a obter resultados eficientes para a aplicação.
A Internet é sem dúvida uns dos principais fatores que influenciaram na evolução
no desenvolvimento de aplicações multicamadas. A World Wide Web não é mais apenas
um canal onde o usuário obtém conhecimento e informação, as pessoas estão buscando
algo mais. Serviços, lazer e comunicação são setores que crescem na preferência dos
usuários da rede mundial de computadores.
Muitas empresas vêm tentando se adequar à nova tendência do mercado. Serviços
oferecidos pela Internet trouxeram para as empresas grandes avanços nas oportunidades
de empreendimentos.
Em vista deste enriquecimento nos negócios, empresas buscam soluções que
possam leva-las, com sucesso, a disponibilizar o seu produto ou serviço na Web. O
primeiro passo é desenvolver um modelo de rede e projetar sistemas que serão
utilizados para distribuir suas informações e serviços na Internet, sistemas estes que
demandam novos conceitos:
•
Apoio para aplicações heterogêneas: o sistema tem que se adequar aos mais diversos
tipos de aplicações clientes, isto devido à quantidade de usuários que irão utilizar os
serviços das empresas;
•
Fazendo fila automático: em aplicações distribuídas o número de processos que
competem pelos recursos do servidor é proporcional ao número de usuários. Deste
modo, o processador é sobrecarregado com um número de tarefas que competem
pela memória consumindo todos os recursos do servidor, deixando solicitações de
aplicações clientes sem respostas. O servidor deve ser capaz de organizar essas
solicitações de modo a responde-las adequadamente;
37
38
•
Aplicações dinâmicas: as aplicações precisam ser flexíveis e dinâmicas. O servidor
deve ser capaz de buscar recursos de acordo com as solicitações feitas pela
aplicação cliente;
•
Apoio para plataforma de servidores heterogêneos: com o resultado de fusões,
aquisições e reorganizações das organizações é inevitável a utilização de diversas
plataformas de servidor que armazenam as informações. Por exemplo, uma
implementação da lógica empresarial em JAVA pode ser perfeitamente portada para
os diversos sistemas utilizados em servidores;
•
Carga equilibrada: o processamento das solicitações cliente pode ser distribuído
entre diversos servidores para obter um tempo de resposta menor;
•
Suporte a falha: a aplicação deve tolerar falhas no processamento, que certamente
deverão acontecer, para que não comprometa a resposta à aplicação cliente;
•
Acesso à fontes de dados heterogêneas: permitir o acesso a diversas fontes de dados
de acordo com as necessidades do usuário.
Devido a esses fatores e a demanda de aplicações para o mercado corporativo, que
são aplicações projetadas para sua utilização em rede, começaram a implementar o
conceito de aplicações multicamada (n-tier). Mesmo que as aplicações multicamada
envolvam a implementação em até duas camadas, conceito já utilizado em projetos
cliente/servidor simples, as aplicações atuais estão adicionando mais uma camada de
desenvolvimento.
A arquitetura cliente/servidor multicamada consiste em:
•
Uma aplicação que contém uma lógica de apresentação e coleta de dados que se
localiza na aplicação cliente utilizada pelo usuário geralmente chamada de interface
do usuário;
•
Outra aplicação que contém a lógica de negócio empresarial, é essa aplicação que
fica responsável pela comunicação com o componente de fonte de dados;
•
É uma aplicação que contém a lógica de sistema de armazenamento de dados seja
ele um sistema de banco de dados, um sistema de arquivos hierárquicos ou outra
fonte de dados que permita a interação com aplicações externas.
38
39
A Figura 21 ilustra um modelo clássico de uma aplicação multicamada:
Servidor de Aplicação
Cliente
Servidor de Banco de Dados
Figura 21 – Modelo clássico de uma aplicação multicamada
As camadas de aplicações podem, ou não, ser implementadas em componentes
físicos diferentes:
•
As aplicações clientes geralmente estão localizadas em máquinas diferentes das
outras camadas, pois fazem solicitações ao servidor e não precisam e nem podem ter
acesso direto aos dados. Essas solicitações precisam passar por uma validação que
tem como objetivo manter a base de dados integra;
•
A camada intermediária pode muito bem ser aplicada em máquinas diferentes. Esta
aplicação em máquinas diferentes pode aumentar a performance já que o
processamento pode ser dividido entre vários componentes físicos;
•
A camada final ou camada servidor pode possuir diferentes sistemas de
armazenamento de dados, cada um rodando em uma máquina distinta.
39
40
Uma aplicação multicamada é caracterizada como tal, não pelo número de
máquinas envolvidas, mas sim pelo número de aplicações que trabalham interligadas
cada qual com um objetivo especifico. Uma aplicação da camada intermediária pode ser
carregada em N máquinas diferentes, como também a camada servidor pode ser
implementada em mais de um servidor. Mesmo assim a aplicação não deixará de ser
multicamada.
40
41
2.
UML
2.1. Conceito
Quando se faz modelagem, simplifica-se a realidade para um melhor
entendimento do sistema em desenvolvimento. Em UML desenvolvem-se seus modelos
a partir de blocos distintos tais como: classes, interfaces, colaborações, componentes,
dependências, generalizações, associações, etc. Os diagramas são meios utilizados para
visualização de blocos de construção [Booch, 2000].
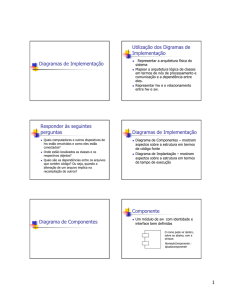
Os diagramas utilizados pela UML são compostos de nove tipos: diagramas de
casos de uso, classes, objetos, estados, seqüência, colaboração, atividade, componentes
e execução. A seguir veremos cada um destes tipos de diagramas e serão apresentados
vários exemplos.
2.2. Diagramas de Casos de Uso
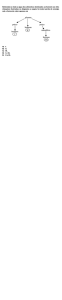
Um diagrama de caso de uso ilustra um conjunto de casos de uso para um
sistema, os atores e a relação entre os atores e os casos de uso [Larman, 2000].
Os casos de uso são usados para modelar como um sistema ou empresa
funciona, ou como os usuários desejam que ele funcione. Os casos de uso geralmente
são o ponto de partida da análise orientada a objetos utilizando a UML.
O modelo de caso de uso consiste de atores e casos de uso. Os atores
representam usuários e outros sistemas que interagem com sistema modelado. Eles são
representados graficamente por um homem palito. Os casos de uso mostram o
comportamento do sistema, cenários que o sistema percorre em resposta ao estímulo de
um ator. Eles são desenhados como elipses conforme mostra a Figura 22.
41
42
No modelo de caso de uso o relacionamento entre um ator e um caso de uso
representa a participação deste ator no caso de uso. Além deste relacionamento, existem
dois outros tipos de relacionamentos entre casos de uso:
•
O relacionamento estender: é representado graficamente por uma seta com o
estereótipo <<extends>>, mostrando que o caso de uso destino pode incluir o
comportamento especificado pelo caso de uso origem;
•
O relacionamento usar: é representado por uma seta com o estereótipo <<uses>>,
mostrando que o caso de uso origem inclui o comportamento especificado pelo caso
de uso destino.
Co nta d or
D ig ita d o r
(from A c tors )
(from A c tors )
< < us es > >
< < ex tends > >
S is te m a d e C o n ta b ilid a d e
Fo lh a d e P a g a m e n to
S is te m a d e C u s to s
S is t em a s
E xte rn o s
A nalis ta
(fr om A c tor s)
Figura 22 – Diagrama de Casos de Uso
42
(from A c tors )
43
2.3.
Diagramas de Classes
É uma estrutura lógica estática em uma superfície de duas dimensões mostrando
uma coleção de elementos declarativos de modelo, como classes, tipos e seus
respectivos conteúdos e relações [Furlan, 1998]. Um exemplo pode ser visto na Figura
23.
Uma classe em UML é representada por uma caixa retangular com três
compartimentos: um com o nome da classe, o outro com a lista de atributos da classe e o
último com a lista de operações da classe.
As associações representam relacionamentos estruturados entre objetos de
diferentes classes, e são representados graficamente através de uma linha conectando as
classes. Uma associação pode ter um nome. As extremidades da linha, que representam
uma associação, podem receber o nome de papéis mostrando como a classe é vista pelas
outras classes na associação.
A multiplicidade de uma associação especifica quantas instâncias de uma classe
relacionam-se a uma única instância de uma classe associada. Uma multiplicidade é
representada por um intervalo de valores possíveis, no seguinte formato:
limite_inferior..limite_superior, onde esses limites são valores inteiros
( o caracter * pode ser usado como limite_superior para indicar falta de limite).
A agregação é uma forma especial de associação que representa o
relacionamento “todo-parte” entre objetos. Ela é representada incluindo-se um losango
na extremidade do objeto “todo” do relacionamento “todo-parte”.
A generalização é uma ferramenta poderosa para a abstração. A generalização é
um relacionamento existente entre uma classe mais geral (superclasse) e uma classe
mais específica (subclasse), onde a classe mais específica é consistente com a mais geral
e adiciona informações a ela. Uma generalização é representada por uma linha com um
triângulo, que liga a classe mais específica a mais genérica. Veja a Figura 23, que
43
44
representa o cliente efetuando um pedido de produtos, onde a seta representa que o
pedido é a classe mãe e o cliente é a classe filho.
C lie n t e
C o d ig o
Nom e
E n d e re c o
P e d id o
N u m e ro
D ata
C lie n t e
In s e r ir ()
A t u a liz a r ()
E x c lu i r( )
1..*
In s e rir()
A t u a liz a r()
E m it ir()
P ro d u t o
N u m e ro
U n id a d e
E s toque
nam e
1..*
In s e rir()
A t u a liz a r()
E x c lu ir()
Figura 23 – Diagramas de Classes
2.4.
Diagramas de Objetos
Os diagramas de objetos fazem a modelagem de instâncias de itens contidos em
diagramas de classes. Um diagrama de objetos mostra um conjunto de objetos e seus
relacionamentos em determinado ponto no tempo. Estes diagramas não são importantes
apenas para a visualização, especificação e documentação de modelos estruturais, mas
também para a construção de aspectos estáticos de sistemas por meio de engenharia de
produção e engenharia reversa [Booch, 2000].
A UML permite a utilização de diagramas de classes para uma visualização dos
aspectos estáticos dos blocos de construção do sistema. Os diagramas de interação são
usados para visualizar os aspectos dinâmicos de seu sistema, formados por instâncias
desses blocos de construção e mensagens enviadas entre eles. Os diagramas de objetos
cobrem um conjunto de instâncias dos itens encontrados nos diagramas de classes. O
diagrama de objetos expressa a parte estática de uma interação, composta pelos objetos
44
45
que colaboram entre si, mas sem qualquer uma das mensagens passadas entre eles. Nos
dois casos, o diagrama de objetos congela um momento no tempo.
Os diagramas de objetos são usados para fazer a modelagem da visão de projeto
estática ou da visão de processo estática de um sistema, da mesma forma como faz com
os diagramas de classes, mas a partir da perspectiva de instâncias reais ou prototípicas.
Isso envolverá a modelagem de um retrato do sistema em determinado momento e a
representação de um conjunto de objetos, seus estados e relacionamentos. Essa visão
atende principalmente aos requisitos funcionais do sistema – ou seja, os serviços que o
sistema deverá proporcionar aos seus usuários finais. Os diagramas de objetos permitem
que se faça a modelagem de estruturas de dados estáticos.
Na Figura 24 podemos ver um diagrama de objetos, representando três objetos
onde o objeto que se encontra no topo é o principal e os outros dois possuem
dependência dele, nesse caso existe o objeto universidade e dependente dela existe os
objetos departamento, ou seja, essa figura representa que não pode existir departamento
senão existir universidade.
u : U n ivers id a d e
d 1 : D e p a rt a m e n t o
n o m e : 'D C C '
d 2 : D e p a rt a m e n t o
n o m e : 'D E '
Figura 24 – Diagrama de Objetos
45
46
2.5.
Diagramas de Estados
Os diagramas de estados são usados para modelar o comportamento dinâmico de
um sistema. Mostram o ciclo de vida de um objeto em níveis de detalhe arbitrariamente
simples ou complexos [Larman, 2000]. Visualizam a seqüência de estados que um
objeto ou uma interação percorre durante sua vida em resposta a estímulos recebidos,
junto com suas próprias ações e respostas conforme mostra a Figura 25.
Por exemplo, o comportamento de um objeto é modelado em função de qual
estado ele está inicialmente, e para qual estado ele vai passar quando um determinado
evento ocorrer.
Os estados representam as condições dos objetos em um determinado momento.
Os eventos representam incidentes que causam a mudança de um estado para
outro. As linhas de transição descrevem o movimento de um estado para o outro. Cada
linha de transição é rotulada com o evento que causou a transição.
Na Figura 25 mostra uma operação de pagamento onde existe dois estados:
[pagamento ok], o qual é autorizado para receber a mercadoria e [pagamento não ok],
onde é rejeitado a entrega da mercadoria.
Autorizando para
verificar pagamento
[ pagamento não Ok]
[pa game nto ok]
Autorizado
Rejeitado
Entregue
Figura 25 – Diagramas de Estados
46
47
2.6.
Diagramas de Seqüência
Os diagramas de seqüências são usados para modelar a interação entre objetos
em um sistema. Tipicamente, um diagrama de seqüência captura o comportamento de
um único caso de uso. O diagrama apresenta os objetos e as mensagens que são
passadas entre estes objetos dentro do caso de uso, conforme mostra a Figura 26,
existem três objetos: professor, diário e aluno, onde ambos os objetos estão trocando
mensagens entre si. Os objetos são representados por linhas tracejadas verticais, e a
passagem de mensagens entre dois objetos são representados por vetores horizontais. As
mensagens são desenhadas cronologicamente do topo à base do diagrama.
: P r o fe s s o r
: D iá r io
: A lu n o
In fo r m a N o t a s ( )
In fo r m a F a l t a s ( )
C o n fi r m a A p r o v a c a o ( )
Figura 26 – Diagramas de Seqüência
2.7.
Diagramas de Colaboração
Os diagramas de colaboração são uma outra alternativa para a modelagem de
interações entre objetos de um sistema. Diferentemente do diagrama de seqüência que
focaliza na seqüência cronológica do cenário que está sendo modelado, o diagrama de
47
48
colaboração focaliza no relacionamento entre os objetos e na compreensão dos efeitos
sobre um objeto durante um cenário. Os objetos são conectados através de associações e
cada associação representa uma instância de associação entre as respectivas classes
envolvidas. As associações mostram as mensagens enviadas entre os objetos e a
seqüência destas mensagens é determinada usando-se números seqüenciais, como pode
ser visto na Figura 27. O objeto professor está colaborando com o objeto diário através
da troca de mensagens entre eles, que por sua vez esta colaborando com o objeto aluno
através da mensagem de confirmação de aprovação.
Uma colaboração é uma visão de um conjunto de elementos de modelagem
relacionados para um propósito particular em apoio a interações [Furlan, 1998].
1: InformaNotas()
3: ConfirmaAprovacao()
:Diario
:Professor
:Aluno
2: InformarFaltas()
Figura 27 – Diagramas de Colaboração
2.8.
Diagramas de Atividade
Um diagrama de atividade é essencialmente um gráfico de fluxo, mostrando o
fluxo de controle de uma atividade para outra [Booch, 2000].
Os diagramas de atividades são um caso especial de diagramas de estado, onde
todos os estados têm uma ação interna e nenhuma transição tem um evento de entrada.
O propósito de um diagrama de atividades é focar nos fluxos dirigidos pelo
processamento interno e descrever o comportamento de processamentos paralelos.
Os diagramas de atividades são usados para detalhar classes, implementação de
operações e casos de uso, enquanto os diagramas de estado são usados para especificar
o comportamento global de um tipo.
48
49
Os diagramas de atividades representam o que acontece, mas não representam
quem faz o que. Isso significa que o diagrama não diz qual classe é responsável por
cada atividade. Os divisores contornam esse problema através da organização das
responsabilidades das atividades dentro de uma classe. Através dos divisores podemos
separar as atividades de acordo com as classes responsáveis por essas atividades. Os
divisores são representados por linhas verticais tracejadas.
Na Figura 28 podemos ver o exemplo de um diagrama de atividades.
[DiscoCheio]
ImprimirArquivo()
MostrarCaixade
Mensagem"DiscoCheio"
[Espaçoemdisco]
MostrarCaixade
Mensagem"Imprimindo"
RemoverCaixa
demensagem
Impressora.Imprimir(arq)
Criararquivo
Figura 28 – Diagramas de Atividades
49
50
2.9.
Diagramas de Componentes
Mostram dependências entre componentes de software [Furlan, 1998].
Os diagramas de componentes representam, de forma estática, aspectos físicos do
sistema sendo modelado. São importantes tanto para visualizar, especificar e
documentar sistemas baseados em componentes quanto, para construir sistemas através
de engenharia reversa (reverse) e direta (forward). Eles mostram um conjunto de
componentes e seus relacionamentos conforme mostra a Figura 29. São tipicamente
usados para:
•
Modelar a organização do código fonte;
•
Modelar lançamento de executáveis (versões);
•
Modelar fisicamente um banco de dados;
•
Engenharia de produção e engenharia reversa.
Cobranç a
.ex e
Curs o.dll
Curs o.c ls
Regis tro
.ex e
P es s oa.dll
Cur s o
o fer ec ido.dl l
A luno.
c ls
Figura 29 – Diagramas de componentes
50
P rofes s or.
c ls
51
2.10. Diagramas de Implantação
Os diagramas de implantação são diagramas que mostram a configuração de nós
de processamento em tempo de execução e os componentes que neles existem, como
pode ser visto na Figura 30.
Os diagramas de implantação não são importantes somente para visualizar,
especificar e documentar sistemas cliente/servidor e distribuídos, mas também para o
gerenciamento de sistemas por engenharia de produção e engenharia reversa.
Os diagramas de implantação são empregados para modelagem da visão estática
de implantação de um sistema. Essa visão direciona primariamente a distribuição,
entrega e instalação das partes que formam o sistema físico. Na maior parte, isso
envolve a modelagem da topologia do hardware em que o sistema é executado. Os
diagramas de implantação são essencialmente diagramas de classes que focalizam os
nós do sistema.
ClienteA:
Pentium 200
<<TCP/IP>>
Servidor de
Aplicação:
ClienteB:
Pentium 200
SQL<<TCP/IP>>
<<TCP/IP>>
Figura 30 – Diagramas de Componentes
51
Servidor de Banco
de Dados
52
3.
EXTENSÕES DE APLICAÇÕES WEB (WAE)
3.1. Ressalvas sobre aplicações Web
As aplicações Web tornaram disponível a publicação de informações de diversas
instituições em forma de texto para todas as pessoas conectadas à rede. Com os avanços
no desenvolvimento de softwares utilizando as novas tecnologias, vários sistemas de
informações foram desenvolvidos para a Web, avançando em diversos segmentos do
mercado: comércio eletrônico, financeiro, saúde, educação, turismo, economia, etc. Essa
nova realidade foi levada as empresas onde vários sistemas foram desenvolvidos
utilizando essa nova arquitetura.
As aplicações Web são sistemas que têm como foco principal disponibilizar
informações para um grande número de usuários. Portanto elas se diferenciam das
aplicações convencionais em vários pontos:
ü Equipe de projeto (Web designers, desenvolvedores Web, DBA’s, etc);
ü Utilização do browser como cliente;
ü Arquitetura exigindo maior segurança e performance;
ü Facilidade de acesso.
Powell (2001) resume com precisão os pontos citados acima: “sistemas baseados
em Web envolvem uma combinação entre a publicação de conteúdo e desenvolvimento
de software, entre marketing e computação, entre comunicação interna e externa, e entre
arte e tecnologia”.
O desenvolvimento de aplicações Web deve seguir um método de modelagem.
As mesmas práticas de processo tratadas na engenharia de software devem ser aplicadas
aos processos de desenvolvimento de sistemas para a Web:
ü Formular o problema;
ü Identificar os requerimentos;
52
53
ü Analisar;
ü Projetar;
ü Implementar;
ü Testar.
Todas as fases devem seguir um padrão de modelagem, facilitando o
entendimento da equipe envolvida no projeto.
Aplicações Web podem inicialmente ser simples, mas no decorrer do seu
processo de evolução ou de integração com os outros sistemas da empresa podem
tornar-se bastante complexas. Atualmente, como essas questões não são observadas,
criam-se problemas de manutenção e evolução para o gerente de sistemas e problemas
de facilidade de uso, navegação e performance para o usuário.
Pressman (2000) afirma que “antes de se construir um sistema, é melhor
compreender o problema e em seguida projetar uma solução factível e implementá-la de
forma sólida. Muitos desenvolvedores da Web não discutem isto porque vêem o
desenvolvimento deste tipo de aplicação de forma diferente, e que as abordagens da
engenharia de software convencionais simplesmente não se aplicam ao domínio Web”.
Algumas metodologias para projetos de aplicações voltadas para Web têm sido
apresentadas por vários pesquisadores, e muitas delas abordam as técnicas e notações
utilizadas na UML, pois possuem um padrão de modelagem para sistemas orientados a
objetos.
3.2. Modelagem de arquitetura (Conallen)
A UML é uma linguagem padronizada que permite a modelagem de sistemas
com altos níveis de exigência e complexidade. Em sua versão básica, a linguagem não
possui todos os elementos necessários para representar componentes para aplicações
Web. Contudo, ela prevê mecanismos de extensão que permitem adaptá-la a um método
específico, organização, usuário ou aplicação.
53
54
A partir dos mecanismos de extensão definidos pela UML, Conallen apresentou
uma proposta com o objetivo de apoiar o domínio de aplicações Web, utilizando-se de
estereótipos1 de classes e associações.
A extensão da UML proposta por Conallen tem como principais objetivos:
•
Modelar os elementos apropriados de uma aplicação Web: as páginas Web, a
relação entre as páginas, os scripts executados no cliente e os executados no
servidor;
•
Modelar o nível apropriado de abstração e detalhes da aplicação;
•
Dar uma visão da modelagem dos elementos específicos da aplicação Web e o
restante dos elementos do sistema.
Conallen utilizou a Web Application Extension for UML (WAE) para definir um
conjunto de estereótipos com propriedades e restrições para a modelagem de aplicações
Web.
3.3. O que é modelar?
•
As coisas importantes para se modelar em uma aplicação Web são as páginas
Web, hyperlinks, forms, applets, etc. São estes componentes do sistema que os
designers modelam e os implementadores codificam;
•
Não é necessário modelar elementos como GIFs, já que não são resultado direto
de requisito de negócio;
•
O modelo UML de um sistema deve estar focado na descrição da lógica de
negócio do sistema e não preocupado com o look and feel da interface do
usuário. Estes detalhes são mais bem capturados em um modelo separado de
interface do usuário.
1
Estereótipo (stereotype) é um dos mecanismos de extensão da UML. É uma extensão do vocabulário da linguagem
com semântica ligada a um elemento do modelo existente. Estereótipos típicos são metaclasses.
54
55
3.4. Estereótipos de páginas e relacionamentos
As páginas de uma aplicação Web podem ser consideradas objetos. Cada uma
possui conteúdo (estado) e podem executar scripts (comportamento). Elas também
possuem relacionamentos com outras páginas e objetos no sistema.
Conallen apresenta os estereótipos de páginas e relacionamentos, que
possibilitam modelar uma página Web com diferentes variáveis e scripts executados no
servidor ou no cliente.
3.4.1. Página de servidor
É um estereótipo de classe que tem seus métodos representados por sub-rotinas e
funções (scripts) executadas no servidor. Variáveis declaradas nos scripts representam
os atributos da classe.
3.4.2. Página de cliente
Está associado a componentes que executam no cliente, incluindo Java Applets,
controles ActiveX e elementos do browser.
3.4.3. Constrói
É aplicado a associações e sempre está presente no modelo como uma
associação unidirecional do servidor para o cliente, como pode ser visto na Figura 31.
Uma página de servidor “build” uma página de cliente. Esta é uma relação
unidirecional, uma vez que uma página HTML tem pouco acesso à interface dos objetos
no servidor.
55
56
<<co n stro i >>
pág. s erv
pág. cliente
Figura 31 - Estereótipos pág. serv, pág. cliente e relacionamento <<build>>
3.4.4. Links
É definido para representar as associações entre páginas de cliente e outras
páginas. Um bom projeto deve pelo menos modelar os links mais relevantes para a
aplicação. A associação «links» pode ser uma associação bidirecional. Se existirem
parâmetros, estes têm que ser modelados como atributos do link fora da associação. Na
Figura 32 podemos ver o estereótipo link.
<<links>>
Manutenção de
clientes
Administração
Figura 32 - estereótipo <<links>>
56
57
3.5. Estereótipos de componentes
Componentes no sentido de tornar as interfaces disponíveis a objetos na
aplicação Web como controles e DLLs, ActiveX, Java Applets ou outros módulos
executáveis também são representados com estereótipos na extensão de elementos da
Web. Componentes de páginas são aqueles que executam tanto no lado servidor quanto
no lado cliente. São eles o estereótipo «componente de servidor» e «componente de
cliente».
3.6. Estereótipos de formulário
Formulários em uma página em HTML representam uma parte distinta da
página de cliente. Formulários contêm atributos adicionais que podem não ser
apropriadamente representados no contexto da página de cliente. Também é possível ter
formulários múltiplos em uma única página, cada um com papel diferente. Um
formulário em uma página tem como objetivo receber e processar dados que serão
submetidos ao servidor. Isto pode ser modelado através de estereótipos de classe.
3.6.1. Formulário
Tem como atributos os campos; os métodos em uma página de cliente têm
acesso a todos os atributos de formulários contidos dentro da mesma. A relação entre o
formulário e página é de composição. Dessa forma podemos dizer que páginas contêm
formulários.
57
58
3.6.2. Submit
É um estereótipo de associação e representa a relação entre um formulário e a
página. A associação é bidirecional uma vez que o processamento da página tem que
acessar os atributos do formulário. Na Figura 33 podemos ver os estereótipos formulário
e submit.
Glossário
<<submit>>
Pesquisa
formulário
Processa
pesquis a
Figura 33 - Estereótipos «formulário» e «submit»
3.7. Estereótipos de conjuntos de frames (framesets)
Uma interface de usuário adicional disponível para uso em aplicações Web é o
frame, que dá a flexibilidade de apresentar uma página como se fossem várias páginas
concorrentes. Estas páginas simultâneas são exibidas com uma única interface de
usuário.
Frameset é um estereótipo que se referencia a outras páginas ou a outros frames
do próprio frameset tendo uma relação de composição. A Figura 34 exemplifica o
estereótipo frameset.
58
59
L ivro
In d ice
Figura 34 - Estereótipos «frameset»
3.8. Outros Estereótipos
3.8.1. Target
Um target é um compartimento especificado em uma página Web. Tipicamente,
um target, visto na Figura 35, é um frame em uma janela definida por um frameset;
entretanto, um target podia ser uma nova solicitação de browser ou janela
O estereótipo <<targeted link>> a associação especifica o target como o lugar
onde surge uma nova página Web.
Targed
Figura 35 - Estereótipo <<target>>
59
60
3.9. Vantagens
•
Os estereótipos criados enriquecem os diagramas dando uma visão da
implementação do sistema Web, separando claramente os processos de cliente,
regras de negócio e armazenamento de dados;
•
Não é necessário a criação de nenhum diagrama adicional, facilitando o
entendimento dos usuários da UML;
•
O trabalho de Conallen está muito além de uma simples proposta. Ele já integra a
equipe de engenheiros da Rational e o conjunto de estereótipos apresentados em sua
extensão já podem ser utilizados dentro da ferramenta internacionalmente conhecida
como Rational Rose.
60
61
4. ESTUDO DE CASO – SISTEMA DE ATIVIDADES
EXTRA-CURRICULARES
4.1. Introdução
Neste capítulo montarei os principais diagramas do sistema baseado na
documentação discutida nos capítulos anteriores.
Serão abordados os seguintes itens: digramas de seqüência, diagramas de classe
para páginas Web e os diagramas de componentes para páginas Web das funções do
sistema.
4.2. Login do Sistema
Nessa função o usuário irá se logar para ter acesso ao sistema, existem dois tipos
de usuários: aluno e visitante, o aluno entra com sua matrícula e senha já cadastradas no
sistema, já o visitante precisa fazer um cadastro para registrar seus dados pessoais no
sistema, depois de feito o cadastro ele entra com o seu CPF e senha para ter acesso. A
Figura 36 ilustra as páginas que serão processadas quando for executado o login no
sistema. A Figura 37 ilustra os componentes que serão utilizados no processo de login e
a Figura 38 mostra o diagrama de seqüência do login do sistema.
61
62
<<HTML Form>>
Sistema de Atividades Extra-Curriculares
Geração de
Nova Senha
<<link>>
<<link>>
Entrada de
Login
Obter Login
<<link>>
<<redi rect>>
<<submit>>
Extensao
<<redirect>>
Login
<<redirect>>
<<redi rect>>
Dados do
Cracha
Login. java
Exibir Eventos
Figura 36 – Diagrama de classes para páginas de login
62
Novo Cadas tro
63
Extensaoi
Sistema de Ativid ades
Extra-Curriculares
ObterLogin
<<link>>
<<redirect>>
<<link>>
<<link>>
<<redirect>>
Login
DadosdoCracha
NovoCadastro
<<redirect>>
GerarSenha
<<redirect>>
ExibirEventos
Figura 37 – Diagrama de componentes para páginas de login
64
Login.java
ObterLogin.jsp
Browse
Login.jsp
Ext ensaoi.jsp
link
c od_at v=0
cod_at v<>0
cod_atv<>0
redirect
mensagem
Figura 38 – Diagrama de sequência para login
ExibirEventos.jsp
DadosdoCracha.
jsp
65
4.3. Alterar Senha
Nessa função o usuário tem a opção de alterar a senha de acesso ao sistema, para fazer
a alteração é necessário entrar com a senha atual, uma nova de senha e confirmar a nova
senha. A Figura 39 ilustra as páginas que serão processadas quando for executada a alteração
da senha. A Figura 40 ilustra os componentes que serão utilizados no processo de alteração de
senha e a Figura 41 mostra o diagrama de seqüência.
66
<<HTML Form>>
Cadastro
ObterDadosVSistAluno.java
<<link>>
Alterar Senha
Alteração de
Senha
<<subm it>>
Altera Senha
<<redirect>>
Extens ao
AlterarSenha.java
Figura 39 – Diagrama de classes para páginas de alteração de senha
67
Cadastro
<<link>>
AlterarSenha
ObterNovaSenha
<<redirect>>
<<redirect>>
Extensaoi
Figura 40 – Diagrama de componentes para alteração de senha
68
ObterNovaSenha.
jsp
Alterar S enha
link
AlterarSenha.jsp
ObterDadosVSi
stAluno .java
AlterarSenha.java
Extensaoi.jsp
POST
redirect
Figura 41 – Diagrama de sequência para alteração de senha
69
4.4. Dados Cadastrais
Nessa função o usuário tem a opção de consultar seus dados cadastrais no sistema. A
Figura 42 ilustra as páginas que serão processadas quando for executada a consulta dos dados
cadastrais, a Figura 43 ilustra os componentes que serão utilizados no processo de consulta
dos dados cadastrais e a Figura 44 mostra o diagrama de seqüência.
<<HTML Form>>
Cadastro
<<link>>
Dados
Cadastrais
<<link>>
Extensao
ObterDado sCadastrais.java
Figura 42 – Diagrama de classes para páginas de consulta de dados cadastrais
70
Cadas tro
Extensaoi
<<link>>
<<redirect>>
DadosCadastrais
Figura 43 – Diagrama de componentes para consulta de dados cadastrais
Dados
Cadastrais
DadosCadastrai
s.jsp
ObterDadosCa
dastrais.java
Extensaoi.jsp
link
link
Figura 44 – Diagrama de sequência para consulta de dados cadastrais
71
4.5. Alterar Endereço
Nessa função o usuário tem a opção de alterar o seu endereço no sistema. A Figura 45
ilustra as páginas que serão processadas quando for executada a alteração do endereço, a
Figura 46 ilustra os componentes que serão utilizados no processo de alteração do endereço e
a Figura 47 mostra o diagrama de seqüência da alteração do endereço no sistema.
Ex tensao
<<HTML Form>>
Cadastro
<<link>>
<<redirect>>
Alteração de
Endereço
Alterar Endereço
<<submit>>
Endereco
Alterado
ObterDadosCadastrais.java
AlterarEndereco.java
Figura 45 – Diagrama de classes para páginas de alteração de endereço
72
Cadastro
<<link>>
AlterarEndereco
<<redirect>>
AlterarDadosEn
dereco
<<redirect>>
<<redirect>>
EnderecoAlterado
Extensaoi
Figura 46 – Diagrama de componentes para alteração de endereço
73
AlterarEndereco.
jsp
Alterar Endereco
ObterDadosCa
dastrais.java
AlterarDadosEn
dereco.jsp
AlterarEndereco.java
EnderecoAlterado .
jsp
link
redirect
POST
CANCELAR
Figura 47 – Diagrama de sequência para alteração de endereço
Extensaoi.jsp
74
4.6. Alterar Dados do Crachá
Nessa função o usuário tem a opção de alterar os dados do crachá de inscrição na
atividade do sistema. A Figura 48 ilustra as páginas que serão processadas quando for
executada a alteração dos dados do crachá. A Figura 49 ilustra os componentes que serão
utilizados no processo de alteração dos dados do crachá e as Figuras 50 e 51 mostram os
diagramas de seqüência.
75
<<H TML F orm >>
Ca d astro
<<link >>
E x ib ir A t iv id ad es
C rac ha
<<inc lu de >>
<< in c lu de >>
<<link >>
E x ibir D ad os d o
C rac ha
A ti vi d a d e s
Cra ch a
O bte rA t iv id ade s I ns c rit o.ja v a
O bt erD ado s C rac ha . jav a
A lt erar D a dos
D o C ra c ha
A lt era rD ado s C rac ha. jav a
<<inc lu de >>
<<s u bm it >>
E xte n sa o
Alt erac a o Dad o s
do C rac h a
<<link >>
<<red ire c t >>
Ex ibir D a dos
C rac ha A lt e rad o
<<red ire c t >>
D a dos C ra c ha
A lt erado
O bt erD ad os P reI n s c ric a o. jav a
Figura 48 – Diagrama de classes para páginas de alteração de dados do crachá
76
Cadastro
<<link>>
ExibirAti vi dades
Cracha
<<include>>
<<include>>
ExibirDadosCra cha
AtividadesCracha
<<redirect >>
Extensaoi
<<include>>
AlterarDadosCra
cha
<<link>>
<<redirect>>
ExibirDadosCracha
Alterado
DadosCrachaAlt
erado
<<redirect>>
Figura 49 – Diagrama de componentes para alteração de dados do cracha
77
Alterar Dados
Cracha
AtividadesCrach
a.jsp
ExibirAtividades
Cracha.jsp
link
ExibirDadosCrac
h a.j sp
ObterAtividades
Inscrito.java
ObterDadosCra
cha.java
include
link
include
POST
Figura 50 – Diagrama de sequência para alteração de dados do crachá – parte 1
AlterarDadosCra
cha.jsp
78
AtividadesCrach
a.jsp
AlterarDadosCra
ch a.jsp
ExibirDadosC rac
haAlterado.jsp
Ext ensaoi.jsp
AlterarDadosCr
a cha.java
DadosCrachaAlt
erado.jsp
link
include
redirect
redirect
Figura 51 – Diagrama de sequência para alteração de dados do crachá – parte 2
ObterDadosPre
Inscricao.java
79
4.7. Atividades Disponíveis
Nessa função o usuário tem acesso a todas as informações das atividades disponíveis para
inscrição no evento, inclusive local e taxas dos eventos disponíveis. As Figuras 52 e 53
ilustram as páginas que serão processadas quando forem feitas solicitações as atividades
disponíveis, as Figuras 54 e 55 ilustra os componentes que serão utilizados no processo de
solicitação das atividades disponíveis e as Figuras 56, 57, 58, 59 e 60 mostram os diagramas
de seqüência das atividades disponíveis. A quebra da função em duas figuras se deve ao fato
da mesma ficar com uma quantidade muito grande de ligações entre os componentes,
indicando que a função trará problemas tanto para o usuário – que recerá uma página muito
carregada – quanto para o desenvolvedor – que terá problemas com manutenção.
80
<<HTML Form>>
Atividades
ObterAtividadesDisponiveis.java
<<link>>
Atividades
Disponiveis
<<link>>
<<link>>
Detalhes das
Atividades
Dados do
Cracha
<<include>>
<<include>>
<<include>>
Eventos da
Atividade
Dados das
Atividades
ObterEventosdaAtividade.java
Taxas das
Atividades
<<link>>
Detalhes Evento
ObterDadosAtividade.java
ObterTaxasAtividade.java
Figura 52 – Diagrama de classes para páginas de atividades disponíveis – parte 1
81
Taxas das
Atividades
Eventos das
Atividades
Dados do
Cracha
<<li nk>>
<<include>>
ObterLocai sEventosFora.java
<<link>>
Det alhes do
Evento
<<include>>
Locais Evento
Fora
ObterPracelasEvento.java
<<include>>
<<include>>
<<li nk>>
<<include>>
Dados Evento
Parcelas Evento
Inscrever Evento
Locais dos
Eventos
ObterLocaisEvento.java
ObterDadosEvento.java
<<redirect>>
Exibir Eventos
InscreverEvento.java
ObterDados AtividadesPresInsc.java
<<link>>
ObterEventosDisponiveis.java
Obter Eventos
Pgto
Figura 53 – Diagrama de classes para páginas de atividades disponíveis – parte 2
82
Atividades
<<link>>
ObterAtividades
Disponiveis
<<link>>
<<link>>
DadosCracha
DetalhesAtividade
<<include>>
<<include>>
DadosAtividade
<<include>>
EventosdaAtivid
ade
TaxasAtividade
<<link>>
DetalhesEvento
Figura 54 – Diagrama de componentes para páginas de atividades disponíveis – parte 1
83
TaxasAtividade
DadosCracha
EventosdaAtividade
<<link>>
<<include>>
<<link>>
DetalhesEvento
ParcelasEvento
<<include>>
<<include>>
<<include>>
<<link>>
<<include>>
DadosEvento
LocaisEventoFora
InscreverEvento
LocaisEvento
<<redirect>>
ExibirEventos
ObterEventosPa
gto
<<link >>
Figura 55 – Diagrama de componentes para páginas de atividades disponíveis – parte 2
84
At ividades
Dis po niveis
Ob te rAtivid ad e s
D is p o n iveis .js p
Ob te rAtivid ad e D i
s po n ive is .java
D e ta l he s Ati vi d a d
e .js p
D a d o s C ra ch a .js p
D a d os Ativida d e .j
sp
link
link
inc lude
li nk
Figura 56 – Diagrama de seqüência para páginas de atividades disponíveis – parte 1
Obte rD a d os Ativi
da d e .ja va
85
Detal hesAtivida d
e.jsp
Taxa sAti vi dade.j
sp
EventosdaAtivid
ade.jsp
ObterEventosda
Atividade.java
ObterTaxasAtivi
dade.java
include
include
link
Figura 57 – Diagrama de seqüência para páginas de atividades disponíveis – parte 2
DetalhesEvento.j
sp
86
Detalh esEvento.j
sp
TaxasAtividade.j
sp
EventosdaAtivid
ade.jsp
Dad osCracha.js
p
DadosEvento.jsp
include
link
link
include
Figura 58 – Diagrama de seqüência para páginas de atividades disponíveis – parte 3
ObterDadosEve
nto.java
87
Detalhes Evento.j
sp
Locais EventoFor
a.js p
ObterLocais Eve
ntos Fora.java
Parcelas Evento.j
sp
Obt erParcel as
Eve nto.java
Locais Evento.js p
include
include
include
Figura 59 – Diagrama de seqüência para páginas de atividades disponíveis – parte 4
Obter Locai sEve
nto.java
88
Detal hes Even to.j
sp
Ins creverEvento.j
sp
Exib ir Eventos .js p
Ins creverEvento
.java
ObterDados Ativid
ades PreIns c.java
ObterEventos Pa
gto.js p
link
redirect
link
Figura 60 – Diagrama de seqüência para páginas de atividades disponíveis – parte 5
Obte rEve ntos Di
s p onivei s .java
89
4.8. Atividades Disponíveis
Nessa função o usuário tem acesso a todas as informações das atividades inscritas por
ele no evento, inclusive local e taxas das atividades inscritas e pré-inscritas. A Figura 61
ilustra as páginas que serão processadas quando forem feitas solicitações das atividades
inscritas. A Figura 62 ilustra os componentes que serão utilizados no processo de solicitação
das atividades inscritas e as Figuras 63 e 64 mostram os diagramas de seqüência das
atividades inscritas.
90
<<HTML Form >>
Atividades
<<li nk>>
Ob ter Atividades
Ins crito
<<link>>
Atividades
Inscrito
ObterAtividades Ins crito.java
<<link >>
<<link>>
<<li nk>>
Excluir Atividade
Ins crito
Obter Eventos
Pgt o
<<link>>
Exibir Eventos
<<include>>
<<link>>
ObterDado s Atividades PreInsc.java
<<link>>
Obter Eventos
Ins crever Evento
<<link>>
ObterEventos Dis poniveis .java
Detalhes Evento
Figura 61 – Diagrama de classes para páginas de atividades inscritas
91
Atividades
<<link>>
Ativida desIns crito
<<link>>
ObterAtividades
Pgto
<<link>>
<<link>>
<<link>>
ExcluirAtividadeIn
s crito
ObterEventosPg
to
<<include>>
ExibirEventos
<<link>>
<<link>>
InscreverEvento
ObterEventos
<<link>>
<<link>>
Det alhesEvent o
Figura 62 – Diagrama de componentes para páginas de atividades inscritas
92
Atividades
Inscrito
Ati vi dades Ins c ri t
o.j s p
link
ObterAtividades
Pgto.js p
Exib ir Eventos .js
p
ObterEventos Pg
to.js p
ObterAtividades
Ins crito.java
link
link
link
link
link
Figura 63 – Diagrama de seqüência para páginas de atividades inscrita – parte 1
ExcluirAtividadeI
n s crito.js p
93
ExibirEventos.jsp
InscreverEvento.j
sp
ObterEventos.jsp
ObterDadosAtivid
adesPreInsc.java
DetalhesEvento.j
sp
include
link
link
link
Figura 64 – Diagrama de seqüência para páginas de atividades inscrita – parte 2
ObterEventosD i
sponiveis.java
94
4.9. Pagamentos
Nessa função o usuário tem acesso a todos os pagamentos das atividades e eventos
inscritos. A Figura 65 ilustra as páginas que serão processadas quando forem feitas
solicitações dos pagamentos, a Figura 66 ilustra os componentes que serão utilizados no
processo de solicitação dos pagamentos e as Figuras 67 e 68 mostram os diagramas de
seqüência dos pagamentos.
95
<<HTML Form>>
Atividades
<<link>>
ObterAtividadesPgto.java
Obter Atividades
Pgto
<<link>>
Obter Eventos
Pgto
<<li nk>>
Boleto
Tesouraria
Boleto.java
<<link>>
BoletoTotal.j ava
Obter Parcelas
BoletoTaxa.java
ObterEventosPgto.java
ParcelaDebEvento.java
Figura 65 – Diagrama de classes para páginas de pagamentos
96
Pagamentos
<<link>>
ObterAtividades
Pgto
<<link>>
BoletoTesouraria
ObterEventosPgto
<<link>>
<<link>>
<<link>>
ObterParcelas
Figura 66 – Diagrama de componentes para páginas de pagamentos
97
Pagamentos
ObterAtividades
Pgto.jsp
ObterAtividaes
Pgto.java
Boleto.java
ObterEventosPg
to.jsp
BoletoTesouraria
.jsp
link
link
link
Figura 67 – Diagrama de seqüência para páginas de pagamentos – parte 1
Bole toTo tal .java
BoletoTaxa.java
98
Boleto Tesouraria
.jsp
ObterEventosPg
to.jsp
ObterParcelas.js
p
ObterEventosP
gto.java
link
link
link
Figura 68 – Diagrama de seqüência para páginas de pagamentos – parte 2
ParcelaDebEve
nto.java
99
CONCLUSÃO
A modelagem de uma aplicação constitui-se de grande relevância nas etapas de
desenvolvimento da mesma. Os elementos devem ser modelados de forma coerente e
consistente através de modelos que representem a semântica dos mesmos. Em uma aplicação
Web o projetista trabalha basicamente com páginas, componentes de lógica de negócios,
navegação e apresentação.
A solução apresentada pela WAE de Conallen com extensão da UML é uma semântica
nova para elementos de modelo especiais. Ela permite ao projetista modelar adequadamente
as páginas Web dando uma representação clara de seus objetos e a forma de relacionamentos
entre eles.
As extensões aqui apresentadas propõem novos estereótipos para a UML. Os modelos
mostrados podem não ser suficientes para modelar aspectos particulares de uma aplicação.
Porém, a integração delas pode dar ao projetista uma alternativa de construir modelos que
façam a adequada abstração do mundo real e do nível de implementação da aplicação.
Mesmo adicionando as extensões ao UML, ainda assim não são suficientes para
expressar com clareza a navegação entre as páginas clientes e os demais componentes, tendo
como proposta para futuras modelagens um aprimoramento desses aspectos de navegação,
para que não ocorram muitas ramificações entre as páginas ajudando a tornar a aplicação mais
simples e objetiva, outro ponto relevante são os diagramas que são muito semelhantes, por
exemplo o diagrama de classes para páginas Web é muito idêntico ao diagrama de
componentes para páginas Web, o que torna a documentação muito exetensa, uma solução
seria “cortar” um desses diagramas.
Podemos levar em consideração que modelar um sistema Web já existente é uma
tarefa uma tanto árdua, já que modificações na aplicação são feitas constantemente e não se
tem uma visão clara do sistema, o ideal seria modelar a aplicação do início para depois
100
implementa-la, tornando assim a aplicação mais eficiente e verificando com clareza se a
metodologia aplicada na documentação da aplicação é válida.
101
REFERÊNCIAS BIBLIOGRÁFICAS
[1] CASTRO, Elizabeth HTML: Para a World Wide Web. Makron Books. 2000
[2] NEWMAN, Alexander Usando Java: O Guia de Referência Mais Completo. Editora
Campus, 2000
[3] PAGE-JONES, Meilir Fundamentos do desenho orientado a objetos com UML.
Editora MAKRON Books, 2001
[4] BOOCH, Grady UML: Guia do usuário. Editora Campus, 2000
[5] CONALLEN, Jim Building Web applications with UML. Editora Addison Wesley,
2002
[6] JÚNIOR , Fracisco B. JSP : A Tecnologia Java na Internet. Editora Érica, 2002.
[7] VILLAS, Marcos. “Desenvolvendo Sistemas na Internet”, 1997. [on-line] Disponível
em na Internet via WWW.URL: http://www.rsi.com.br/artigos/rsi-dsi.doc. Arquivo capturado
em 10 de abril de 2002.
[8] TELEMACO, Ulisses Neto. Tutoriais, 2002. [on-line] Disponível na Internet via
WWW.URL:
http://www.jspbrasil.com.br:8081/jspbrasil/tutoriais/tutoriais.jsp.
capturado em 11 de abril de 2002.
Arquivo