Computação Gráfica
Prof. André Yoshimi Kusumoto
[email protected]
Prof. MSc André Y. Kusumoto – [email protected]
Representação da Imagem
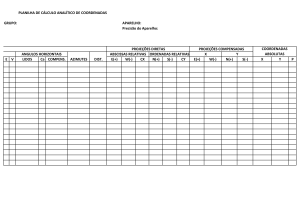
• A representação vetorial das imagens é principalmente empregada para a
definição e modelagem dos objetos sintéticos que serão representados
pela imagem.
• Nesse caso, são utilizados elementos básicos como pontos, linhas e
curvas. Esses elementos são denominados primitivas vetoriais da
imagem.
2
Prof. MSc André Y. Kusumoto – [email protected]
Representação da Imagem
Representação vetorial
• Representadas pelas equações matemáticas que descrevem sua
geometria.
• No caso das imagens vetoriais, não há problemas em alterar suas
dimensões, pois não perdem sua nitidez. Basta recalcular as equações.
• Entretanto, o cálculo das equações torna o processo de formação da
imagem mais lenta.
3
Prof. MSc André Y. Kusumoto – [email protected]
Representação da Imagem
• As primitivas gráficas são elementos básicos de qualquer desenho. O
conjunto delas formam a imagem.
• As primitivas estão associadas a um conjunto de atributos que define a
sua aparência e a um conjunto de dados que define a sua geometria
(pontos de controle).
• Ex. Pontos – a cada elemento de um conjunto de pontos associa-se uma posição,
que pode ser representada por suas coordenadas (geometria) e uma cor, que
representa como esse ponto aparecerá na tela (atributos). Linhas retas – cada reta
pode ser definida pelas coordenadas de seus pontos extremos (geometria) e sua cor,
espessura ou ainda se a linha é sólida, pontilhada ou tracejada (atributos)
4
Prof. MSc André Y. Kusumoto – [email protected]
Representação da Imagem
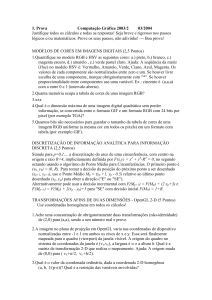
• Em imagens digitais, a sua descrição matricial é mais utilizada. É a forma
de descrição principal na análise e no processamento de imagens.
Representação Matricial
• Representadas por uma matriz bidimensional. Cada elemento da matriz
corresponde a um pixel da imagem.
• É possível manipular somente um ponto ou um conjunto
• Quando uma imagem do tipo raster precisa ser escalada (i.e. alteração
em sua escala), sua nitidez é degradada
5
Prof. MSc André Y. Kusumoto – [email protected]
Representação da Imagem
• Na representação matricial, a imagem é descrita por um conjunto de
células em um arranjo espacial bidimensional, uma matriz.
• Cada célula representa um pixel, ou pontos, da imagem matricial. Os
objetos são formados utilizando essa representação, isto é, utilizando os
pixels ou pontos.
6
Prof. MSc André Y. Kusumoto – [email protected]
Resolução
• Quantidade de informação que o equipamento pode apresentar em um
determinado instante
• A resolução é medida em pixel (picture element) – uma unidade básica da
imagem que pode ser controlada individualmente e que contém
informações sobre cores e intensidade (brilho)
• O pixel é uma unidade lógica e não física. A sua representação física
depende do dispositivo utilizado.
• Uma resolução de 1024x768 em uma monitor de 21”, por exemplo, será
insuficiente para apresentar uma imagem com qualidade boa.
7
Prof. MSc André Y. Kusumoto – [email protected]
Resolução
• Existe uma relação estreita entre a resolução usada e o tamanho do
monitor.
Medida Nominal
Resolução recomendada
14"
800 x 600
15"
800 x 600
17"
1024 x 768
19"
1280 x 1024
21"
1600 x 1200
Fonte: CONCI, AZEVEDO, 2003
8
Prof. MSc André Y. Kusumoto – [email protected]
Primitivas gráficas em duas dimensões
Matrizes em Computação Gráfica
• Todas as transformações geométricas podem ser representadas na forma
de equações
• As matrizes são muito utilizadas porque o seu uso e o seu entendimento é
menos complexo do que equações algébricas
• Devido ao padrão de coordenadas usualmente adotado para
representação de pontos no plano (x,y) e no espaço tridimensional (x,y,z)
é mais conveniente manipular esses pontos por matrizes quadradas 2x2
ou 3x3 elementos.
9
Prof. MSc André Y. Kusumoto – [email protected]
Primitivas gráficas em duas dimensões
Pontos, vetores e matrizes
• Dado um sistema de coordenadas cartesianas, é possível definir pontos e
objetos pelas suas coordenadas
• Nos espaços bidimensionais ou nos objetos planos, duas coordenadas
caracterizam um ponto. Para objetos tridimensionais, três coordenadas
são necessárias.
1
• Ex. 𝐴 = 2,3 = 2
𝐵 = 1,1 =
3
1
• Para definir um ponto, usa-se a sua
distância em relação a cada um dos
eixos do sistema de coordenadas
10
Prof. MSc André Y. Kusumoto – [email protected]
Primitivas gráficas em duas dimensões
Pontos, vetores e matrizes
• Os vetores e matrizes não são limitados a dois ou três elementos.
1
0
1
0
0
0
0
2 −1
−1 2
Matriz 2x3
2
1
0
0
0
1
2
2
1
0
0
0
0
2
1
0
0
0
1
1
0 0
0 0
Matriz nula ou zero
Matriz Quadrada 5x5
1
0
0
0
0
2
0
0
0
0
2
0
0
0
0
1
Matriz Diagonal
1
0
0
0
0
1
0
0
0
0
1
0
0
0
0
1
Matriz Identidade
11
Prof. MSc André Y. Kusumoto – [email protected]
Primitivas gráficas em duas dimensões
Operações de Matrizes
•
Adição e subtração – matrizes de mesma dimensão
1
•
1
1 + 2
1
4
1
1
1 − 2
0 3 = −1
1
−2
Multiplicação por um valor constante
2
1
𝑥 0
2
0
•
0 3 = 3
0
2
0
0
1 0
0 = 0 1
2
0 0
0
0
1
Transposta – a matriz transposta, simbolizada pela letra T sobrescrito, tem como matriz
resultante da troca dos valores de suas linhas e colunas.
2
3
𝑇
2
=
3
1 2
3 4
𝑇
=
1
2
3
4
12
Prof. MSc André Y. Kusumoto – [email protected]
Primitivas gráficas em duas dimensões
Operações de Matrizes
•
Multiplicação de matrizes – desde que o número de colunas da primeira seja igual ao
níveis de linha da segunda. Isto é, uma matriz de dimensão m x n pode ser multiplicada
por outra matriz de dimensão n x p. A matriz resultante será de dimensão m x p.
2
1
•
5
4
1 4
1
𝑥 2 5 =
2
3 6
2 ∗ 1 + 5 ∗ 2 + (1 ∗ 3)
1 ∗ 1 + 4 ∗ 2 + (2 ∗ 3)
Considere os seguintes vetores 𝑣1 =
1
𝑥 3
2
4 =
3 4
6 8
3
4 𝑥
2 ∗ 4 + 5 ∗ 5 + (1 ∗ 6)
15
=
1 ∗ 4 + 4 ∗ 5 + (2 ∗ 6)
15
1
𝑒 𝑣2 = 3
2
39
36
4 e verifique 𝑣1 𝑥 𝑣2 e 𝑣2 𝑥 𝑣1
1
= 11
2
13
Prof. MSc André Y. Kusumoto – [email protected]
Sistemas de Coordenadas
•
•
Podemos utilizar diferentes sistemas de coordenadas para descrever os objetos
Serve para dar uma referência em termos de medida do tamanho e posição dos objetos
•
•
•
Coordenadas Polares – descritas por raio (𝑟) e ângulo (𝜃)
Coordenadas Esféricas – descritas por raio (𝑟) e dois ângulos (𝜃 e Ψ)
Coordenadas Cilíndricas – descritas por raio (𝑟), ângulo (𝜃) e comprimento (𝑃)
•
Esféricas e Cilíndricas são sistemas que representam pontos em 3D
14
Prof. MSc André Y. Kusumoto – [email protected]
Sistemas de Coordenadas
•
•
Um determinado sistema de coordenadas é denominado Sistema de Referência se for
um sistema de coordenadas cartesianas para alguma finalidade específica.
Assim, sua definição deve abranger dois aspectos principais:
•
•
A unidade de referência básica
Os limites extremos dos valores aceitos para descrever os objetos
Sistema de Referência do Universo (SRU)
• Coordenadas do universo, ou do mundo.
• Utilizado para descrever os objetos em termos das coordenadas utilizadas pelo usuário
em determinada aplicação
• Cada tipo de aplicação especifica o seu universo de trabalho próprio
•
•
Ex. CAD (metros ou centímetros), CAD Mecânica de precisão (milímetros ou nanômetros)
Cada um como seus limites extremos (coordenadas mínimas e máximas do universo)
15
Prof. MSc André Y. Kusumoto – [email protected]
Sistemas de Coordenadas
Sistema de Referência do Objeto (SRO)
• Cada objeto é um miniuniverso individual, ou seja, cada objeto tem suas particularidades
descritas em função de seu sistema
• Muitas vezes coincide com o centro do sistema de coordenadas
•
Ex. na modelagem de sólidos, este centro é conhecido como pivô.
Sistema de Referência Normalizado (SRN)
• Trabalha com coordenadas normalizadas, com valores entre 0 e 1, onde 0 ≤ 𝑥 ≤ 1 𝑒
0 ≤ 𝑦 ≤ 1, sendo 𝑥 𝑒 𝑦 as coordenadas horizontais e verticais possíveis.
• Serve como um sistema de referência intermediário entre SRU e SRD
• Principal aplicação é tornar a geração das imagens independente do seu dispositivo
• Pois, coordenadas do universo são convertidas para um sistema de coordenadas padrão
normalizado.
16
Prof. MSc André Y. Kusumoto – [email protected]
Sistemas de Coordenadas
Sistema de Referência do Dispositivo (SRD)
• Utiliza coordenadas que podem ser fornecidas diretamente para um dado
dispositivo de saída específico
• Ex. em um vídeo, esses valores podem ser o número máximo de pixels que podem ser acesos
(640x480, 800x600, etc) ou podem indicar a resolução especificada em determinada
configuração do sistema operacional (800x600x32bits – True Color)
• Assim, nos hardwares, o sistema de coordenadas depende geralmente da
resolução possível e da configuração definida pelo usuário dentre as
possíveis
17
Prof. MSc André Y. Kusumoto – [email protected]
OpenGL
• Open Graphical Library
• Pode ser definida como um interface de software (API – Aplication
Program Interface) para aceleração da programação de dispositivos
gráficos
• Possui mais de 250 comandos e funções
• Pode ser classificada como uma biblioteca de rotinas gráficas para
modelagem 2D e 3D, extremamente, portável e rápida
• Usa algoritmos bem desenvolvidos pela Silicon Graphics (agora, pela
Khronos Group)
• Por causa da portabilidade, não possui funções de gerenciamento de
janelas, interação com o usuário ou arquivos de entrada/saída.
• Cada ambiente, possui suas próprias funções (Ex. MS Windows)
18
Prof. MSc André Y. Kusumoto – [email protected]
OpenGL
• OpenGL não é uma linguagem de programação como o C, C++
ou Java
• É uma poderosa e sofisticada biblioteca de códigos, para
desenvolvimento de aplicações gráficas 3D em tempo real
• Pode ser utilizada com as funções escritas em C, mas também
com as linguagens Ada, C++, Fortran, Python, Perl, Java, entre
outras
• Geralmente, se diz que um programa é baseado em OpenGL
ou é uma aplicação OpenGL
• Significa que foi escrito em alguma linguagem que faz chamadas a
uma ou mais de suas bibliotecas
19
Prof. MSc André Y. Kusumoto – [email protected]
OpenGL
• Padrão aberto para hardware gráfico
• Ferramentas CAD, jogos e imagens médicas. Efeitos especiais
para televisão e cinema (Jurassic Park e Star Wars)
• Vai além do desenho de primitivas gráficas como linhas e
polígonos.
• Permite suporte a iluminação, sombreamento, mapeamento de
textura e transparência
• Animação, gerência de eventos de entrada por teclado e mouse
não é tratada
• Executa transformações de translação, escala e rotação
20
Prof. MSc André Y. Kusumoto – [email protected]
OpenGL
• A integração em ambiente Windows é realizada de forma
semelhante a outras APIs.
• Os comandos OpenGL são disponibilizados através de
biblioteca dinâmicas, conhecidas como DLLs (Dynamic Link
Library)
•
•
•
•
opengl32.dll – funções padrão
glu32.dll – utilitários. Desenho de esferas, cubos, cilindros, etc
glaux.dll – auxiliar
glut.dll – OpenGL Utility Toolkit: sistema de gerenciamento de janelas
independente do SO, escrito por Mark Kilgard
21
Prof. MSc André Y. Kusumoto – [email protected]
OpenGL
Sintaxe de Comando
• Todos os comandos seguem um padrão. Esse padrão é
utilizado para facilitar o entendimento e uso da função
• Exemplo: glColor3f – define uma tonalidade de cor, baseado
nos valores de red, green e blue
glColor3f
Prefixo da
Biblioteca gl
Comando
3 parâmetros de entrada do tipo
float
22
Prof. MSc André Y. Kusumoto – [email protected]
OpenGL
• A maioria dos sistemas gráficos permitem especificar:
• A parte da figura para mostrar (janela);
• O lugar para mostrar a figura na tela (janela de visualização - viewport)
• A viewport padrão do OpenGL é full-window.
glViewport(GLint x, GLint y, GLsize width, GLsize height);
23
Prof. MSc André Y. Kusumoto – [email protected]
Referências
• AZEVEDO, E. e CONCI, A. Computação Gráfica: Teoria e Prática. Rio
de Janeiro, Editora Campus, 2003, 353p.
• CONCI, A.; AZEVEDO, E.; LETA, F. R. Computação Gráfica. Rio de
Janeiro, Editora Campus, 2008. v. 2. 432 p.
24