
O Projeto
O perfeito entendimento do projeto é fundamental para a relação cliente e equipe
desenvolvedora.
Entrevistar o cliente para conhecer a organização, o negócio, o produto ou
serviço.
Ouvir o cliente, interrompê-lo apenas para esclarecer dúvidas e no momento
certo.
Os documentos gerados na fase de definição do projeto será utilizado
como material de apoio e comunicação entre os envolvidos no projeto.
levantamento e pesquisa se diferenciam de acordo com a aplicação web (
business, comércio eletrônico, sistemas, websites, portal, etc).
se a empresa não possui identidade visual, o cliente deve ser orientado da
importância de ser criada uma marca que o identifique no mercado.
Definir Objetivo
O primeiro procedimento em um projeto é a definição dos objetivos. Se o tema é
abrangente a equipe deve relacionar perguntas para que o cliente facilite o
entendimento dos objetivos.
Lembre-se que o cliente não conhece os processos de desenvolvimento e pode
entender que a equipe resolverá todos os seus problemas. A definição clara dos
objetivos:
Facilita o trabalho da equipe no formalização dos processos de pesquisa e
desenvolvimento.
Facilita o desenho das arquiteturas de design e informação.
Abre um canal de comunicação entre cliente e equipe.
Garante o tema da aplicação a ser desenvolvido.
Escopo
O segundo procedimento, tão importante quanto a definição dos objetivos, é a
definição dos limites da aplicação web. É fundamental para o sucesso de ambos:
clientes e desenvolvedores.
Facilita o entendimento de todos sobre início e fim do projeto - tempo de
desenvolvimentos dos processos.
Facilita a visualização da abragência da aplicação web - grupos de assuntos
da estruturação da informação.
Define a quem se destina os conteúdos - público consumidor.
Alguns tipos de aplicações Web
Página Web - termilogia de pouco uso uma vez que uma "página" é uma
unidade de um projeto.
Website - aplicação web que publica informações bem específicas sobre um
único tema. Ex: Website sobre Química do Estado Sólido.
Portal - aplicação web que publica grandes volumes de informações de uma
organização e presta serviços. Ex: Portal Unicamp que publica conteúdos
sobre ensino pesquisa e extensão em várias áreas do conhecimento.
Hotsites promocionais - Pequena aplicação web promocionais compostos
de uma ou duas páginas para divulgação de produtos e eventos.
Sistemas de informação - Aplicações Web que gerenciam informações a
partir de dados gerados por usuários.
Sistemas de comércio eletrônico - Aplicações web de serviços de vendas
on-line.
Sistemas de feiras virtuais - Aplicações web de serviços e negócios online.
Museus virtuais - Aplicações web de serviços culturais on-line.
Sistemas de controle de vôos - Aplicações web que dão suporte e
controlam reservas, torres de controle, lista de espera, reservas on-line,etc.
Bibliotecas de bases de dados integradas - Aplicações web que
gerenciam o acesso a bases de dados bibliográficos hospedadas em
servidores distintos.
Tradutores on-line - Aplicações web de serviços de bases de dados de
diciónarios, que oferecem tradução on-line.
Livros on-line (e-livro) - Aplicações web que gerenciam estruturas de
dados cujo conteúdo são livros digitalizados disponíveis para leitura on-line.
Sistemas de ensino a distância (Webct) - Aplicações Web que
gerenciam ambientes de ensino a distância a partir de conteúdos inseridos
por instrutores.
Estruturar roteiros para pesquisa e levantamento
Para abstração do assunto proposto, planejar pesquisa para:
Identidade Visual
Estrutura da Informação
Todo material necessário no desenvolvimento do projeto como documentos, textos,
imagens, áudio e vídeo deve ser levantado junto ao cliente ou especialistas
indicados.
Identidade Visual
Considerações para o Designer:
O processo de desenvolvimento de uma solução gráfica inicia-se com um
alto grau de incerteza, que vai diminuindo com o decorrer do projeto.
Inicialmente seleciona-se uma quantidade considerável de indicações de
soluções construtivas, para que ao longo do ciclo de desenvolvimento o
designer enfrente o desafio de gerenciar as incertezas com maior
suporte.
O design é uma atividade sistemática desde a pesquisa visual da
empresa, definições de padrões e elementos até formalização da solução
gráfica. A atividade envolve aspectos do produto ou serviços, visitantes
e organização.
Etapa pesquisa
Ter acesso aos manuais de identidade visual, padrões visuais para web e
cores institucionais.
Pesquisar os websites de assuntos afins. Relacione os pontos positivos
observados.
Avalie as melhores soluções quanto a identidade visual e padrões aplicados.
Etapa formalizar pesquisa
Identificar e eleger os elementos visuais: traços, ícones e cores que
identificam a aplicação web.
Elaborar rascunhos iniciais dos elementos visuais eleitos.
Estrutura da Informação
Considerações para o arquiteto de informação:
Pesquisar exaustivamente sobre o assunto a ser desenvolvido;
Examinar os objetivos comerciais, institucionais ou de serviços;
Avaliar como está organizada a empresa do ponto de vista da informação;
Avaliar se a estrutura empresarial está ajustada aos objetivos comerciais ou
apenas à hierarquia organizacional;
Avaliar se os processos que buscam informação satisfazem os consumidores,
futuros visitantes. Lembrar que visitantes não são detetives dispostos a
vasculhar dezenas de páginas para encontrar o que procuram;
Identificar as principais categorias de informação que a organização
trabalha;
Agrupar o conteúdos (documentos, páginas, folders, etc) em cada categoria
para refletir os objetivos da aplicação web.
Etapa zero
Reunir documentos institucionais fornecidos pelo Cliente.
Pesquisar posicionamento no mercado, alcance, atuação
Definir o público: a quem se destina o produto a ser desenvolvido
Levantar conteúdos: na web e em documentos institucionais da empresa
Identificar as estruturas de dados: a partir das bases da empresa para
definir o modelo de dados da aplicação.
Etapa formalizar pesquisa
Identificar aspectos da identidade visual do produto ou serviço que
interferem no conteúdo.
Reunir os conteúdos, agrupá-los por natureza da informação e organizá-los
por relevância.
Elaborar documentos com os grupos e subgrupos de assuntos identificados.
Layouts do Website
O termo layout não é considerado elegante para especificar o processo de Design.
Muitos profissionais preferem ser conhecidos como diretores de arte, diretores de
design ou comunicadores visuais, em vez de layoutmen.
Layout é uma palavra que sintetiza a idéia, a forma, o arranjo ou a
composição dos elementos do design de uma página.
O designer deve pesquisar e planejar a divisão do espaço no qual sua
solução será desenvolvida.
O layout é um processo que os profissionais que o elaboram tendem a
considerar como absoluto, resultado de uma ação intuitiva que dispensa
análise ou avaliação.
Ninguém nunca sofreu lesões pela falta de equilíbrio do layout de uma
página ou foi eletrocutado pela escolha inadequada de caracteres
tipográficos.
Os erros do designer pode produzir consequências graves à sua carreira e ao
cliente.
Desenho
O desenho de um web site origina o esboço da página principal e páginas
internas.
O desenho será definido a partir de uma extensa pesquisa visual e de
informação sobre a organização, produto ou serviço.
O desenho é o modelo de comunicação inicial a ser validado junto ao cliente,
pois nesse momento ainda há incertezas que poderão ser resolvidas a tempo
e hora.
A pesquisa compreende a investigação de elementos e traços possíveis
tecnicamente de serem trabalhados na identidade visual da aplicação.
Ter em mãos o manual de identidade visual da corporação.
Dica: elabore apenas uma solução para apresentar ao cliente mas matenha
variações da resolução do problema na fase de elaboração do layout.
Layout da Página Principal do treinamento Projetos de Aplicações Web.
Layout da Página Interna do treinamento Projetos de Aplicações Web.
Estruturar a informação
Estruturar a informação desde os primeiros estágios de desenvolvimento de uma
aplicação web evita falhas que podem ocorrer na definição da arquitetura,
enfraquecendo a aplicação web e exigindo, mais tarde, um grande esforço de
remodelagem.
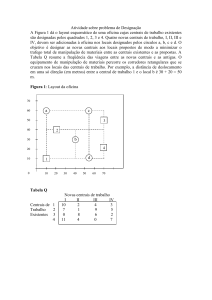
Processo para estruturar a aplicação web.
Alguns especialistas montam a estrutura da aplicação Web representando cada uma
das telas em diagramas (retângulos). Porém, acima disto, o fundamental é uma
boa análise do projeto antes de pensar em executá-lo.
Esboço inicial da arquitetura da informação
Consolidação da pesquisa: Os "grupos de assuntos" dão origem aos grupos
de páginas, compondo-se a arquitetura da informação.
Elaborar uma relação de "tudo" o que website deve conter.
Agrupar os conteúdos e definir as ligações que os assuntos têm entre si.
Imagine como você prepararia uma palestra sobre o assunto do website;
qual o conteúdo programático ? qual a ordem da apresentação?
Distribuir os assuntos no "núcleo", nas "bordas" e pense em como atualizar
as informações geradas dinamicamente.
Pense e rascunhe o caminho lógico para se encontrar a informação (ordem
natural de leitura)
Definição das tecnologias
A escolha das tecnologias terá que ser a mais adequada para a solução do seu
problema. Cada projeto tem características distintas, portanto uma solução única.
Softwares de desenvolvimento e gerenciamento de aplicações web
Ex: Adobe GoLive, Dreamweaver, Frontpage 2000
Características gerais:
softwares que trabalham com o conceito de componentes agilizam e
facilitam a produção do código html.
visão global da estrutura da aplicação
visualizar o caminho da informação na aplicação
fácil gerenciamento da aplicação (p. ex. links quebrados e arquivos órfãos)
fácil movimentação das estruturas internas (arquivos html)
suporte workgroup - acesso compartilhado a arquivos e diretórios
geração dinâmica de páginas
facilidade na migração de sites construídos com outras ferramentas
armazenamento estruturado de padrões de cores, fontes, referências
cruzadas, etc
extensibilidade
interface intuitiva e produtiva
suporte para os padrões W3C
facilidades de upload e download
visualização do fluxo da informação
otimização de recursos (fontes, cores, links, emails, actions, css,etc)
suporte para as tecnologias de mídia (Flash, Real, Quick Time, etc)
ver flashs do GoLive 5.0 (1 | 2 | 3)
Softwares que gerenciam ambientes Web
Ex: Zope , Apache e Webct
Características gerais:
Hospedar e servir as páginas web em produção, logar acessos (estatísticas),
executar programas através da interface CGI (Apache)
Orientado a Objeto, geração de páginas html dinamicamente, interface com
banco de dados, forte capacidade de gerenciamento e atualização de
conteúdo (Zope)
Gerenciamento de ambiente de ensino a distância; interface e features para
administradores, professores e alunos (Webct).
ver flashs do Webct 2.0 (1 | 2 | 3)
Softwares que gerenciam a segurança do ambiente
Ex: Firewall, Filtros, Ssh, Proxy, SSL, Certificados
Características gerais:
garantir a segurança do conteúdo nos ambientes de desenvolvimento e
produção (zonas militarizadas e desmilitarizadas)
login seguro na conexão com a máquina hospedeira (ssh)
Softwares que gerenciam email, listas e fóruns
Ex: Petidomo, Mailman, Sendmail
Características gerais:
suportar os grupos de discussão, fóruns, lista de assinantes.
Softwares que gerenciam chats (bate-papo)
Ex: Mirc
Características gerais:
suporta debates entre grupos de usuários ao vivo.
Mecanismos de indexação e busca
Ex: Htdig, Google
Características gerais:
indexação das páginas web (banco de dados) e sistema de busca de
informações (search)
Indexação das páginas do servidor é feita pelo Google (serviço remoto)
Banco de Dados
Ex: Postgres, Oracle, Mysql, etc
Características gerais:
criação de estruturas e armazenagem dados
essenciais na criação de comunidades virtuais, sites B2B, B2C e de comércio
eletrônico em geral.
Padrões de animações
Ex: Shockwave Flash, Director, Livemotion, Quick Time, etc
Características gerais:
Flash - padrão na web para desenvolvimento de componentes gráficos
vetoriais e interativos, como por exemplo imagens, botões, menus e
banners (é necessário o cliente ter um plug-in Shockwave instalado). O
Flash gera gráficos vetoriais que são menores e mais ágeis que os arquivos
bitmap e não perdem resolução quando ampliados.
Padrões de linguagem
HTML - estrutura básica de marcação (markup) de uma página web
o
é importante referenciar as tags e metatags keywords, author, title,
e meta description mantendo um padrão de documentação adequado
para a aplicação.
CSS - "Cascading Style sheets" ou "Folhas de Estilo Encadeadas" é uma
tecnologia (linguagem) criada para definir estilos (cores, tipologia,
posicionamento, etc ...); CSS facilitam a criação, formatação e manutenção
de páginas Web. A linguagem HTML preocupa-se em estruturar a página em
blocos de informação (títulos, cabeçalhos, parágrafos, links, metatags,
etc...) enquanto que o CSS controla o layout (design de estrutura, cores,
fontes ). Com CSS consegue-se, então, separar o estilo do conteúdo.
XML - padrões para extrair conhecimento de bases de dados
o
o
o
o
o
o
o
o
Estrutura e conteúdo X apresentação: separando conteúdo e
estrutura da apresentação e de comportamentos específicos de cada
aplicação
Define o conteúdo (estruturas de dados )
Em XML você só usa tags para descrever dados, como temperatura,
humidade, etc.
Em XML as Tags são definidas pelo criador do documento
Em XML, você usa stylesheets como Linguagem de Estilo extensível
(XSL) e (CSS) apresenta os dados em um browser.
XML tem independencia de plataformas de hardware e software.
Compartilhamento e reutilização da informação.
Componentes do XML:
Conteúdo - XML
Estrutura - DTD data type definition
Apresentação - css (cascading style sheet), xsl (extensible
style language), dsssl (document style semantics and
specification language)
Perl - linguagem estruturada para manipulação de dados (p. ex. gera código
para processar dados capturados em um formulário e gerar uma saída na
tela, arquivo ou email). Utiliza a interface CGI ( common gateway interface )
do servidor WEB.
ASP - geração de páginas dinâmicas
o
o arquivo é composta de código HTML e comandos da linguagem ASP
( responsável pela geração dinâmica de um resultado (pode ser uma
página html, inserção no banco de dados, envio de e-mail ). Acessa
qualquer base de dados via ODBC ou acesso direto para as bases
SLQserver e Access.
Java - Linguagem de programação orientada a objetos, indepedente de
plataforma, de múltiplos usos - internet, banco de dados.
o
o
o
applets - são programas desenvolvidos em java e executados pelo
browser. A página HTML chama as applets que rodam no cliente.
servlets - programação java executadas em servidores - podendo
substituir a programação tradicional CGI. Roda no servidor
aplicações: são programas de uso geral, acesso a banco de dados
que pode ser executados em seu desktop semelhante um arquivo
comum de extensão ".exe"
javascript - scripts inseridos nas páginas HTML, são utilizados para
validação de formulários, verificação de browsers, gerenciamento de
janelas, menus, troca de imagens, etc.
Panoroma Geral - Servidores web e S.O.
Documentar e formalizar a fase de pesquisa do Projeto
Gerar documentação da Fase de Formalização e Pesquisa
Normalização da fase junto à equipe técnica
Descrever a fase 1, apresentar a sequência na documentação
Validação com o cliente da fase 1
Produtos da Fase - Pesquisa e Levantamento
Layouts
Tecnologias que serão utilizadas pela aplicação
Descrição do "processo de aplicação" dos conceitos desenvolvidos
Cronograma geral do projeto
o É fundamental para o projeto um cronograma detalhado
o Planejar as etapas do projeto sinalizando o que pode provocar
atrasos
o Considerar a experiência da equipe técnica
o Administrar a interferência do cliente, evitando que profundas
modificações definidas no objetivo e escopo.
o Interfêrencias do Cliente podem refletir no cronograma e no
andamento do projeto.
Equipe envolvida
Arquitetos de Design e informação
Técnicos de Multimídia ( média participação )
Suporte técnico de ambiente operacional ( média participação )
Exercício 1
Fase de Pesquisa
Ao longo do treinamento os alunos irão desenvolver um Projeto de um "Portal
Institucional e de Serviços" para a DGRH - Diretoria Geral de recursos
Humanos.
Desenvolver um Portal que trate os conteúdos institucionais DGRH para a
universidade e ofereça à comunidade administrativa todos os serviços prestados
por esta diretoria. A solução para o problema proposto requer do desenvolvedor
bom senso, criatividade, conhecimento, um lápis e uma folha de papel em branco.
O primeiro exercício consiste em:
1. Definir o objetivo e escopo para o projeto do Portal.
2. Desenvolver uma pesquisa visual e propor um novo layout.
3. Desenvolver uma pesquisa de informação e propor uma nova estrutura
de informação.
Sugestões
Especificar os serviços, sua abrangência e de que forma será a interação
com a comunidade (somente informativo com telefones para contato ou
através de formulários de solicitação, etc);
Definir quais as áreas da comunidade Unicamp e DGRH serão beneficiadas
com a implementação do Portal;
Identificar os conteúdos de maior relevância a ser oferecido à comunidade;
Definir qual será o público alvo para o Portal;
etc
Instruções
Voltar
Será eleito um grupo para apresentar sua solução. O conteúdo será
discutido com a Turma.
Desenvolver e apresentar o exercício em 1 hora e 30 minutos.