
Introdução ao jCompany Developer Suite
Caderno de Exercícios
1. CONFIGURAÇÃO - APLICAÇÃO SIMPLES JSF
OBJETIVO
Conhecer as configurações minimas para o funcionamento de uma aplicação JSF
simples.
ENUNCIADO
Criar um projeto, implementar e configurar uma lógica básica com JSF.
ROTEIRO
Crie um projeto Jcompany com a tecnologia JSF.
Crie o bean com as propriedades necessárias.
Crie uma pagina para entrada de dados, e uma pagina para exibir o resultado.
Configure o faces-config e o web.xml.
INSTRUÇÕES
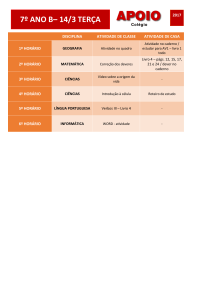
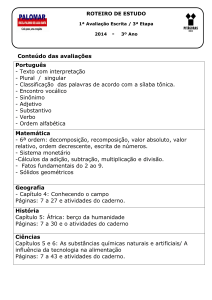
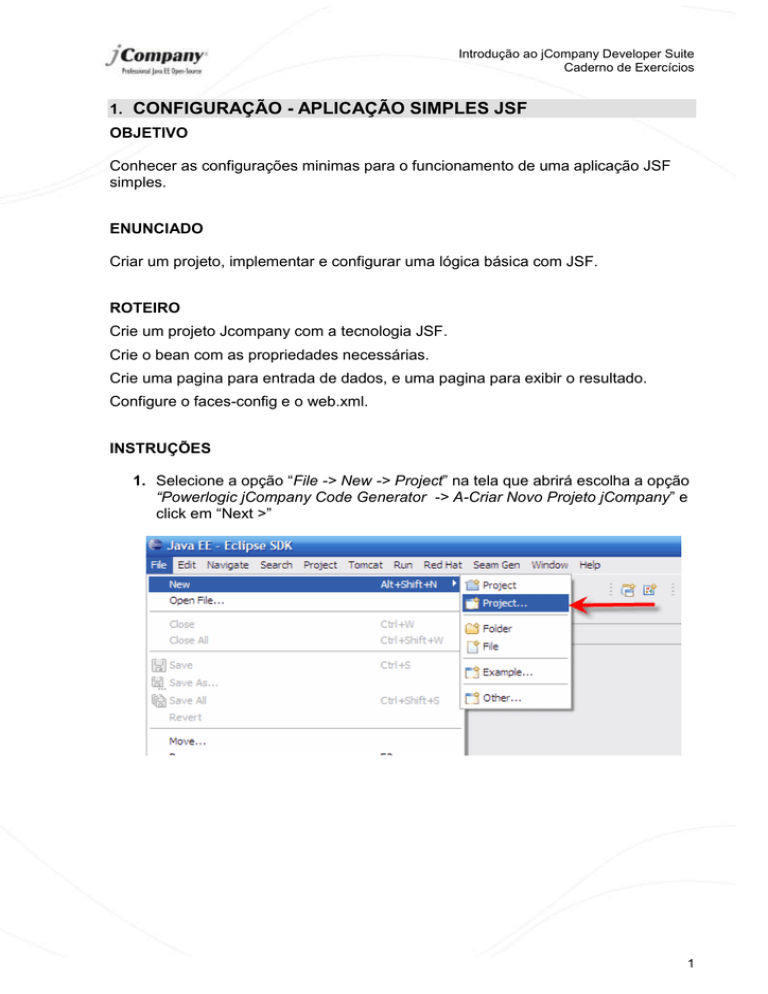
1. Selecione a opção “File -> New -> Project” na tela que abrirá escolha a opção
“Powerlogic jCompany Code Generator -> A-Criar Novo Projeto jCompany” e
click em “Next >”
1
Introdução ao jCompany Developer Suite
Caderno de Exercícios
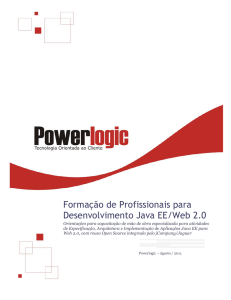
2. Informe o nome do projeto o pacote base da aplicação e selecione “JSF”
como tecnologia da camada de controle click em “Finish”.
2
Introdução ao jCompany Developer Suite
Caderno de Exercícios
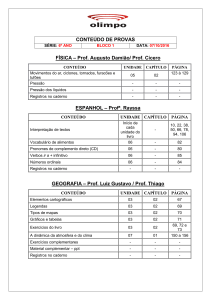
3. Selecione o projeto “cursojcompany” e no pacote
“com.powerlogic.jcompany.controle.jsf” que está na pasta “src/main/java”
crie o bean “ProcurarVoo.java” como o código abaixo:
4. Crie os métodos get e set para todas as propriedades.
5. No projeto “cursojcompany” selecione a pasta “src/main/webapp” e crie as
paginas “procurarForm.jsp” e “procurarResultado.jsp” conforme código:
procurarForm.jsp:
3
Introdução ao jCompany Developer Suite
Caderno de Exercícios
procurarResultado.jsp:
6. Abrar o arquivo “faces-config.xml” que está na pasta
“src/main/webapp/WEB-INF” do projeto “cursojcompany”, comente a linha
18 e inclua o código abaixo:
7. Abra a pagina “index.jsp” e altere seu código para:
8. Executar a Liberação Completa para o Tomcat.
9. Inicie o Tomcat e acesse a url http://localhost:8080/cursojcompany.
4
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. CONTROLANDO A NAVEGAÇÃO ENTRE PAGINAS
OBJETIVO
Conhecer como funciona e como controlar a navegação entre paginas utilizando
JSF.
ENUNCIADO
Alterar a lógica implementada no exercício acima para que seja feito o
redirecionamento para a pagina que exibe os dados encontrado ou a pagina que
informa que não foram encontrado dados na pesquisa, e seja possível escolher item
da lista ou realizar nova busca.
ROTEIRO
Alterar o bean “ProcurarVoo” para incluir as novas propriedades e métodos
necessários.
Crie os beans “Voo”, “HorarioVoo”, e “TipoVoo” e suas propriedades e métodos.
Crie as paginas “vooSelecionado”, “semVoos”.
Altere as paginas criadas no exercício anterior.
Adicione as configurações necessárias no “faces-config”.
INSTRUÇÕES
1. Crie a o bean “Voo” no pacote “com.powerlogic.jcompany.controle.jsf” que
esta no projeto “cursojcompany” conforme o código abaixo e crie os
métodos get e set para as propriedades.
5
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. Abra a classe “ProcurarVoo” que esta no projeto “cursojcompany” no
pacote “com.powerlogic.jcompany.controle.jsf”, apague os métodos “get” e
“set” e adicione o código abaixo e depois crie os getters e setters que faltam:
6
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Crie bean “HorarioVoo” no pacote “com.powerlogic.jcompany.controle.jsf”
do projeto cursojcompany” como o código abaixo:
7
Introdução ao jCompany Developer Suite
Caderno de Exercícios
4. Crie o bean “TipoVoo” no pacote “com.powerlogic.jcompany.controle.jsf”
do projeto cursojcompany” como o código abaixo:
5. Criar a pagina “vooSelecionado” na pasta “src/main/webapp” do projeto
“cursojcompany” conforme o código abaixo:
8
Introdução ao jCompany Developer Suite
Caderno de Exercícios
6. Criar a pagina “semVoos” na pasta “src/main/webapp” do projeto
“cursojcompany” conforme o código abaixo:
7. Abra a pagina “procurarForm” na pasta “src/main/webapp” do projeto
“cursojcompany” e realize as alterações abaixo:
Inclua o código abaixo de forma que os campos sejam os primeiros da tela:
Troque o código:
Pelo código:
Troque o código:
Pelo código:
Troque o código:
Pelo código:
9
Introdução ao jCompany Developer Suite
Caderno de Exercícios
8. Abra a pagina “procurarResultado” na pasta “src/main/webapp” do projeto
“cursojcompany” e a altere para o código abaixo:
9. Abra o arquivo “faces-config” src/main/webapp/WEB-INF” do projeto
“cursojcompany” e realize as alterações abaixo:
Troque o código:
10
Introdução ao jCompany Developer Suite
Caderno de Exercícios
Pelo Código:
11
Introdução ao jCompany Developer Suite
Caderno de Exercícios
10. Executar a Liberação Completa para o Tomcat.
11. Inicie o Tomcat e acesse a url http://localhost:8080/cursojcompany.
3. CONVERSOR DE DADOS PADRÃO
OBJETIVO
Conhecer e aprender a utilizar os conversores padrão fornecidos pela
implementação do JSF.
ENUNCIADO
Alterar o tipo do atributo da data de retorno da classe “ProcurarVoo” para “Date”.
Utilizar um conversor padrão na entrada de dados deste atributo na página
“procurarForm.jsp”.
ROTEIRO
Alterar o tipo do atributo “dataRetorno” da classe “ProcurarVoo” e “Voo” para
“java.util.Date”.
12
Introdução ao jCompany Developer Suite
Caderno de Exercícios
Utilizar o conversor padrão “convertDateTime” na entrada de dados deste atributo
na página “procurarForm.jsp”
INSTRUÇÕES
1. Abra a classe “ProcurarVoo” que está no projeto “cursojcompany” no
pacote “com.powerlogic.jcompany.controle.jsf” e altere o tipo do atributo
“dataRetorno” para “java.util.Date”.
13
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. Ainda na classe “ProcurarVoo”, acerte o código fonte para o novo tipo de
atributo da “dataRetorno”.
3. Abra a classe “Voo” que esta no projeto “cursojcompany” no pacote
“com.powerlogic.jcompany.controle.jsf” e altere o tipo do atributo
“dataRetorno” para “java.util.Date”.
14
Introdução ao jCompany Developer Suite
Caderno de Exercícios
4. Ainda na classe “Voo”, acerte o código fonte para o novo tipo de atributo da
“dataRetorno”.
5. Abre a página “procurarForm” na pasta “src/main/webapp” do projeto
“cursojcompany” e inclua o conversor “convertDateTime” para a
“dataRetorno”.
6. Ainda na página “procurarForm”, inclua um identificador para o componente
de entrada da “dataRetorno” e um componente de mensagem, “message”,
onde será exibida uma mensagem se ocorrer um erro na conversão da data
de retorno.
15
Introdução ao jCompany Developer Suite
Caderno de Exercícios
7. Selecione o projeto “cursojcompany” e execute a “Liberação Rápida para
Tomcat com Reinicio”.
8. Inicie o Tomcat caso ele não esteja sendo executado.
9. Acesse a url http://localhost:8080/cursojcompany e faça o login com
“admin” e “senha”.
10. Preencha os dados da pesquisa de vôos. Informe uma data inválida para a
data de retorno. Clique no botão “Procure” e observe a mensagem de erro
que será exibida.
16
Introdução ao jCompany Developer Suite
Caderno de Exercícios
11. Entre com um valor válido para a data de retorno e clique no botão
“Procure”. A página com o resultado da pesquisa será exibida.
4. CONVERSOR DE DADOS CUSTOMIZADO
OBJETIVO
Conhecer e aprender a utilizar os conversores de dados customizados.
ENUNCIADO
Criar um conversor de dados para o atributo “aeroporto”. Utilizar o conversor criado
na entrada de dados da página “procurarForm.jsp”.
ROTEIRO
Criar a classe “Aeroporto.java”.
Criar a classe “AeroportoConversor”.
Declarar o conversor criado no arquivo de configuração “faces-config.xml” da
aplicação.
Alterar as classes “Vôo.java” e “ProcurarVoo.java” para que elas passem a utilizar
a classe “Aeroporto.java” para as informações de origem e destino.
Utilizar o conversor “AeroportoConversor” na entrada de dados da página
“procurarForm.jsp”
INSTRUÇÕES
1. Crie, no pacote “com.powerlogic.jcompany.controle.jsf” do projeto
“cursojcompany, a classe “Aeroporto.java””. O código está descrito abaixo.
17
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. Crie, no pacote “com.powerlogic.jcompany.controle.jsf” do projeto
“cursojcompany, a classe “AeroportoConversor”. O código está descrito
abaixo.
3. Declare o conversor criado no arquivo de configuração “faces-config.xml” da
aplicação.
18
Introdução ao jCompany Developer Suite
Caderno de Exercícios
4. Abra a classe “Voo”, que está no projeto “cursojcompany” no pacote
“com.powerlogic.jcompany.controle.jsf”, e altere o tipo dos atributos
“origem” e “destino” para “Aeroporto”.
5. Ainda na classe “Voo”, acerte o código fonte para o novo tipo de atributo de
“origem” e “destino”.
6. Abra a classe “ProcurarVoo”, que está no projeto “cursojcompany” no
pacote “com.powerlogic.jcompany.controle.jsf”, e altere o tipo dos atributos
“origem” e “destino” para “Aeroporto”.
19
Introdução ao jCompany Developer Suite
Caderno de Exercícios
7. Ainda na classe “ProcurarVoo”, acerte o código fonte para o novo tipo de
atributo de “origem” e “destino”.
20
Introdução ao jCompany Developer Suite
Caderno de Exercícios
8. Abre a página “procurarForm” na pasta “src/main/webapp” do projeto
“cursojcompany” e inclua o conversor “AeroportoConversor” para a
“origem” e “destino”.
9. Ainda na página “procurarForm”, inclua um identificador para o componente
de entrada da “origem” e “destino”. Inclua, também, um componente de
mensagem, “message”, para cada um deles.
21
Introdução ao jCompany Developer Suite
Caderno de Exercícios
10. Selecione o projeto “cursojcompany” e execute a “Liberação Rápida para
Tomcat com Reinicio”.
11. Inicie o Tomcat caso ele não esteja sendo executado.
12. Acesse a url http://localhost:8080/cursojcompany e faça o login com
“admin” e “senha”.
13. Preencha os dados da pesquisa de vôos. Informe “xxxx” para a “origem” e
“yyyy” para o “destino”. Clique no botão “Procure” e observe as mensagens
de erro que serão exibidas.
22
Introdução ao jCompany Developer Suite
Caderno de Exercícios
14. Informe “BH” para a “origem” e “PRAIA” para o “destino”. Clique no botão
“Procure”. A página com o resultado da pesquisa será exibida.
5. VALIDADOR PADRÃO
OBJETIVO
Conhecer e aprender a utilizar os validadore padrão fornecidos pela implementação
do JSF.
ENUNCIADO
Assegure que o número de caracteres informados para o código do aeroporto de
origem na página “procurarForm.jsp” seja igual a três.
ROTEIRO
Utilizar o validador padrão “validateLength” na entrada de dados do código do
aeroporto de origem na página “procurarForm.jsp”
INSTRUÇÕES
1. Abra a página “procurarForm” na pasta “src/main/webapp” do projeto
“cursojcompany” e inclua o validador “validateLength” na entrada de dados
do código do aeroporto de origem. Neste primeiro passo iremos forçar um
erro de validação definindo o número de caracteres para quatro.
2. Selecione o projeto “cursojcompany” e execute a “Liberação Rápida para
Tomcat”.
23
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Inicie o Tomcat caso ele não esteja sendo executado.
4. Acesse a url http://localhost:8080/cursojcompany e faça o login com
“admin” e “senha”.
5. Preencha os dados da pesquisa de vôos. Informe “BOS” para o código do
aeroporto de origem. Clique no botão “Procure” e observe a mensagem de
erro que será exibida.
6. Altere, na página “procurarForm”, o valor mínimo e máximo de caracteres
para três.
7. Repita as instruções 2,3,4 e 5. A página com o resultado da pesquisa será
exibida.
6. VALIDADOR CUSTOMIZADO
OBJETIVO
Conhecer e aprender a utilizar os validadores de dados customizados.
24
Introdução ao jCompany Developer Suite
Caderno de Exercícios
ENUNCIADO
Criar um validador para verificar se uma data informada é maior ou igual a data
corrente mais um dia (amanhã), e menor que a data corrente mais um dia. Utilizar o
validador criado no campo “dataRetorno” da página “procurarForm.jsp”.
ROTEIRO
Criar a classe “DataValidador.java”.
Declarar o validador criado no arquivo de configuração “faces-config.xml” da
aplicação.
Utilizar o validador criado no campo “dataRetorno” da página “procurarForm.jsp”.
INSTRUÇÕES
1. Crie, no pacote “com.powerlogic.jcompany.controle.jsf” do projeto
“cursojcompany, a classe “DataValidador.java”. O código está descrito
abaixo.
25
Introdução ao jCompany Developer Suite
Caderno de Exercícios
26
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. Declare o conversor criado no arquivo de configuração “faces-config.xml” da
aplicação.
27
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Abre a página “procurarForm” na pasta “src/main/webapp” do projeto
“cursojcompany” e inclua o validador “DataValidador” para a
“dataRetorno”.
4. Selecione o projeto “cursojcompany” e execute a “Liberação Rápida para
Tomcat com Reinicio”.
5. Inicie o Tomcat caso ele não esteja sendo executado.
6. Acesse a url http://localhost:8080/cursojcompany e faça o login com
“admin” e “senha”.
7. Preencha os dados da pesquisa de vôos. Informe “10/03/2002” para a
“dataRetorno”. Clique no botão “Procure” e observe a mensagem de erro
que será exibida.
8. Informe para a “dataRetorno” que passe pela validação. Clique no botão
“Procure”. A página com o resultado da pesquisa será exibida.
28
Introdução ao jCompany Developer Suite
Caderno de Exercícios
7. PHASE LISTENER - 01
OBJETIVO
Conhecer as fases do ciclo de vida de uma requisição JSF.
ENUNCIADO
Criar um “listener” para as fases do ciclo de vida da requisição JSF.
ROTEIRO
Criar a classe “CursoJsfPhaseListener.java”.
Declarar o “listener” criado no arquivo de configuração “faces-config.xml” da
aplicação.
INSTRUÇÕES
1.
Crie, no pacote “com.powerlogic.jcompany.controle.listener”
do projeto “cursojcompany”, a classe “CursoJsfPhaseListener.java”. O
código está descrito abaixo.
29
Introdução ao jCompany Developer Suite
Caderno de Exercícios
30
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2.
Declare o “listener” criado no arquivo de configuração “facesconfig.xml” da aplicação.
31
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3.
4.
Selecione o projeto “cursojcompany” e execute a “Liberação
Rápida para Tomcat com Reinicio”.
Inicie o Tomcat caso ele não esteja sendo executado.
5.
Acesse a url http://localhost:8080/cursojcompany e faça o
login com “admin” e “senha”.
6.
Observe os logs na console. Só a primeira e a última fase do
ciclo de vida da requisição, “RESTORE_VIEW” e “RENDER_RESPONSE”,
são chamadas na primeira vez que a página de procurar vôo é chamada.
7.
Preencha os dados da pesquisa de vôos. Informe valores que
passem sem erros pelo conversor e pelo validador de dados. Clique no botão
“Procure”. A página com o resultado da pesquisa será exibida.
8.
Observe os logs na console. Todas as fases do ciclo de vida da
requisição são chamadas.
32
Introdução ao jCompany Developer Suite
Caderno de Exercícios
8. PHASE LISTENER - 02
OBJETIVO
Conhecer as fases do ciclo de vida de uma requisição JSF.
ENUNCIADO
Incluir log’s nas classes “AeroportoConversor”, “DataValidador” e “ProcurarVoo”
e observar em qual fase do ciclo de vida da requisição JSF elas são chamadas.
ROTEIRO
Alterar a classe “AeroportoConversor.java” incluindo chamadas do “log4j” nos
métodos “getAsObject” e “getAsString”.
Alterar a classe “DataValidador.java” incluindo chamada do “log4j” no método
“validate”.
Alterar a classe “ProcurarVoo.java” incluindo chamadas do “log4j” nos métodos
“reset” e “search”.
Executar a aplicação e observar as saídas na console.
INSTRUÇÕES
1.
Abra a classe “AeroportoConversor.java” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto “cursojcompany”.
Altere o código conforme descrito abaixo.
33
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2.
Abra a classe “DataValidador.java” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto “cursojcompany”.
Altere o código conforme descrito abaixo.
34
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3.
Abra a classe “ProcurarVoo.java” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto “cursojcompany”.
Altere o código conforme descrito abaixo.
4.
Selecione o projeto “cursojcompany” e execute a “Liberação
Rápida para Tomcat com Reinicio”.
5.
Inicie o Tomcat caso ele não esteja sendo executado.
6.
Acesse a url http://localhost:8080/cursojcompany e faça o
login com “admin” e “senha”.
7.
Preencha os dados da pesquisa de vôos. Informe valores que
passem sem erros pelo conversor e pelo validador de dados. Clique no botão
“Procure”. A página com o resultado da pesquisa será exibida.
8.
Observe os logs na console. Verifique em qual fase do ciclo de
vida da requisição cada uma das classes é chamada.
35
Introdução ao jCompany Developer Suite
Caderno de Exercícios
9.
Clique no botão “Nova Busca” da página de resultado da
pesquisa. Observe os logs na console. Verifique em qual fase o método
“reset” da classe “ProcurarVoo.java” é chamado.
10.
Preencha os dados da pesquisa de vôos. Informe “xxx” para a
“origem” e “yyy” para o “destino”. Clique no botão “Procure” e observe as
mensagens de erro que serão exibidas.
11.
Observe os logs na console. Verifique que nem todas as fases
são executadas. Após a fase “PROCESS_VALIDATIONS” a fase
“RENDER_RESPONSE” é chamada.
36
Introdução ao jCompany Developer Suite
Caderno de Exercícios
9. JBOSS SEAM – COMPONENTES
OBJETIVO
Conhecer e aprender a utilizar o Jboss Seam.
ENUNCIADO
Tornar os beans TipoVoo e HorarioVoo componentes Seam para serem utilizados
pela aplicação JSF.
INSTRUÇÕES
1. Abra a classe “TipoVoo” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto cursojcompany” e
inclua as anotações abaixo:
2. Abra a classe “HorarioVoo” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto cursojcompany” e
inclua as anotações abaixo:
37
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Abra o arquivo “faces-config” src/main/webapp/WEB-INF” do projeto
“cursojcompany” e comente as declarações dos manager beans como
abaixo.
4. Executar a Liberação Completa para o Tomcat.
5. Inicie o Tomcat e acesse a url http://localhost:8080/cursojcompany.
6. Verifique que a aplicação continua funcionando normalmente.
10. JBOSS SEAM – CREATE
OBJETIVO
Conhecer e aprender a utilizar a anotação @create.
ENUNCIADO
Tornar os bean ProcurarVoo um componentes Seam para serem utilizados pela
aplicação JSF e cria um método para criar a lista de vôos anotando-o como um
método de criação do objeto.
INSTRUÇÕES
1. Abra a classe “ProcurarVoo” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto cursojcompany” e
inclua as anotações abaixo:
2. Criar o método “criarVoosPesquisados” e anote-o com “@create” como
abaixo:
38
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Abra o arquivo “faces-config” src/main/webapp/WEB-INF” do projeto
“cursojcompany” e comente as declarações dos manager beans como
abaixo.
4. Executar a Liberação Completa para o Tomcat.
5. Inicie o Tomcat e acesse a url http://localhost:8080/cursojcompany.
6. Verifique que a aplicação continua funcionando normalmente.
11. JBOSS SEAM – BIJEÇÃO E FACTORY
OBJETIVO
Conhecer e aprender a utilizar a anotação @Factory e a bijeção de dependência.
ENUNCIADO
Configurar a bijeção de dependência para a propriedade “voosSelecionados” e
criar um método com a anotação “factory”.
INSTRUÇÕES
1. Abra a classe “ProcurarVoo” que está no pacote
“com.powerlogic.jcompany.controle.jsf” do projeto cursojcompany” e
inclua as anotações abaixo:
39
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. Comente o método “criarVoosPesquisados” criado no exercício anterior:
3. Crie o método “criarVoosSelecionados” e anota-lo com “@Factory” como
abaixo:
4. Executar a Liberação Completa para o Tomcat.
5. Inicie o Tomcat e acesse a url http://localhost:8080/cursojcompany.
6. Verifique que a aplicação continua funcionando normalmente.
12. COMPONENTES JSF
OBJETIVO
Conhecer e aprender a criar componentes JSF.
ENUNCIADO
Criar um componente básico para exibir a data atual na tela.
INSTRUÇÕES
1. No projeto “cursojcompany” criar o pacote
“com.powerlogic.cursojcompany.componente” e
“com.powerlogic.cursojcompany.tag”:
2. No pacote “com.powerlogic.cursojcompany.componente” cria a classe
de componente, “HtmlSimpleDate”, conforme o código abaixo:
40
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. No pacote “com.powerlogic.cursojcompany.tag” cria a classe de tag,
“HtmSimpleDateTag”, conforme o código abaixo.
4. Na pasta WEB-INF do projeto “cursojcompany” crie o arquivo descritor do
componente conforme código abaixo, chame-o de “meusComponentes.tld”:
41
Introdução ao jCompany Developer Suite
Caderno de Exercícios
:
5. Registre o componente XXXX no arquivo “faces-config.xml” adicionando o
código:
6. Na pagina “procurarForm.jsp” e “procurarResultado.jsp” inclua o uso do
novo componente.
1. Adicione a diretiva para uso da nova tag-lib conforme abaixo:
2. Adicione o código abaixo para uso do novo componente:
13. COMPONENTES JSF
OBJETIVO
Conhecer e aprender a criar componentes JSF.
42
Introdução ao jCompany Developer Suite
Caderno de Exercícios
ENUNCIADO
Criar um componente básico para exibir a data atual na tela.
INSTRUÇÕES
1. No pacote “com.powerlogic.cursojcompany.componente” cria a classe de
componente, HtmlDate, conforme o código abaixo:
2. No pacote “com.powerlogic.cursojcompany.tag” cria a classe de tag,
HtmlDateTag, conforme o código abaixo:
43
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Na pasta WEB-INF do projeto “cursojcompany” altere o arquivo descritor do
componente, meusComponentes.tld, incluindo o código abaixo:
4. Registre o componente HtmlDateTag no arquivo “faces-config.xml”
adicionando o código:
44
Introdução ao jCompany Developer Suite
Caderno de Exercícios
5. Inclua a classe TimeZone fornecida pelo instrutor no pacote
com.powerlogic.jcompany.comuns do projeto cursojcompany_comuns.
6. Na pagina “procurarForm.jsp” inclua o uso do novo componente.
1. Adicione a diretiva para uso da nova tag-lib conforme abaixo:
2. Adicione o código abaixo para uso do novo componente.
7. Realize a liberação completa para o tomcat e teste a aplicação;
14. COMPONENTES JSF
OBJETIVO
Conhecer e aprender a criar componentes JSF.
ENUNCIADO
Criar um componente com entrada de dados um botão de ação e saída de texto.
INSTRUÇÕES
1. No pacote “com.powerlogic.jcompany.componente” cria a classe de
componente, HtmlDateInput, conforme o código abaixo:
45
Introdução ao jCompany Developer Suite
Caderno de Exercícios
46
Introdução ao jCompany Developer Suite
Caderno de Exercícios
2. No pacote “com.powerlogic.jcompany.tag” cria a classe de tag,
HtmlDateInputTag, conforme o código abaixo:
47
Introdução ao jCompany Developer Suite
Caderno de Exercícios
3. Na pasta WEB-INF do projeto “cursojcompany” altere o arquivo descritor do
componente, meusComponentes.tld, incluindo código abaixo:
4. Registre o componente HtmlDateInput no arquivo “faces-config.xml”
adicionando o código:
5. Na pagina “procurarForm.jsp” inclua o uso do novo componente.
1. Adicione o código abaixo para uso do novo componente:
6. Realize a liberação completa para o tomcat e teste a aplicação.
48