
ISSN 2316-2872
T.I.S. São Carlos, v. 3, n. 2, p. 204-214, mai-ago 2014
©Tecnologias, Infraestrutura e Software
O Uso de Cores em Aplicações Web: um Estudo
dos Projetos Desenvolvidos no Curso Lato Sensu
de Desenvolvimento de Software para a Web
Leandro Carlos Pedrassolli, Vânia Paula de Almeida Neris
Resumo: Um dos principais elementos das interfaces é a cor. A cor se apresenta como uma informação em conjunto com outros elementos
que compõem a linguagem visual. A teoria das cores aplicada às interfaces Web visa melhorar a utilização dos sistemas a fim de aumentar o
tempo de resposta do usuário e evitar a frustração e desistência da navegação. O objetivo deste artigo é apresentar algumas soluções
encontradas na literatura sobre a aplicação de cores em projetos Web e compará-las com os projetos desenvolvidos no curso de pós-graduação
lato sensu de Desenvolvimento de Software para a Web.
Palavras-Chave: interface web, cor, linguagem visual
Using colors in Web applications: a study ofprojects developed in the lato sensu course ofSoftware Development for the Web
Abstract: One of the key elements of interfaces is the color. The color is an information element that with other elements can make up the
visual language. The color theory applied to Web interfaces aims at improving the use ofsystems in order to increase the users’ response time,
prevent frustration and avoid the navigation waiver. The purpose of this study is to present some solutions found in the literature on the
application of colors in Web designs and compare them with the projects developed in UFSCar lato sensu post-graduate course of Software
Development for the Web.
Keywords: web interface, color, visual language.
I.INTRODUÇÃO
No desenvolvimento de sistemas para Web é ponto comum
que empresas de software adotem grupos distintos de
desenvolvedores para as regras e lógica de negócio
(developers) e para criação das interfaces (webdesigners). No
entanto, em equipes pequenas pode não existir o webdesigner,
levando os desenvolvedores sem conhecimento em projetos
gráficos a arriscarem soluções de interface de usuário
baseados em suas experiências pessoais como usuários de
outros sistemas ou utilizarem modelos prontos (Ponte, 2009).
Um dos principais elementos que compõem os projetos
gráficos é a cor, já que desde que é percebida pelo olho e
interpretada pelo cérebro, exerce forte influência sobre as
sensações e emoções. A cor se apresenta em diversas
situações do nosso cotidiano, como uma informação, em
conjunto com outros elementos que compõem a linguagem
visual (Pedrosa, 2005).
A teoria das cores aplicada às interfaces Web visa tornar a
utilização dos sistemas mais atraente e eficiente, pois o uso
indiscriminado das cores pode ter um efeito negativo,
aumentar significativamente o tempo de resposta do usuário e
acarretar frustração e desistência da navegação (Pedrosa,
2005).
Este trabalho apresenta algumas soluções encontradas na
literatura, especificamente para a aplicação de cores em
projetos Web, e compara com os projetos desenvolvidos no
curso de pós-graduação lato sensu de Desenvolvimento de
Software para a Web. Para isso foram escolhidas duas formas
de verificar a utilização de cores nos projetos desenvolvidos
pelos alunos do lato sensu. Primeiramente, foram elencados
critérios de uso adequado das cores, de acordo com o
encontrado na literatura, a fim de avaliar as opções utilizadas
pelos desenvolvedores em seus projetos. Depois foram
analisadas informações, reunidas por meio de um
questionário enviado aos desenvolvedores, que mostraram
como as cores são planejadas e utilizadas pelos alunos do lato
sensu.
Para fazer uma introdução à Teoria das Cores, na seção II
são introduzidos os conceitos sobre como as cores são
percebidas, quais suas influências sobre os sentimentos e
alguns significados atribuídos às cores. Pesquisas
Departamento de Computação - Universidade Federal de São Carlos (UFSCar)
Caixa Postal 676 – 13.565-905 – São Carlos – SP – Brasil
Autor para correspondência: [email protected], [email protected]
Leandro Carlos Pedrassolli, Vânia Paula de Almeida Neris
relacionadas ao uso de cores podem ser encontradas na seção
III, cada qual em uma aplicação diferente, mas sempre
utilizando a cor como principal informação. A seção IV
apresenta metodologia empregada para a realização do artigo.
A seção V apresenta a avaliação descrita anteriormente para
atingir o objetivo deste artigo. A seção VI apresenta
recomendações para o uso de cores em projetos da Web
mostrando, como exemplo, os projetos desenvolvidos no
curso lato sensu que utilizam soluções adequadas de acordo
com a literatura pesquisada. A seção VII apresenta as
considerações finais deste trabalho.
II. CONCEITOS F UNDAMENTAIS
Esta seção apresenta os conceitos básicos sobre a Teoria
das Cores, a relação das cores com os sentimentos
estimulados nos seres humanos e alguns significados da
utilização das cores na cultura ocidental.
A) Cores
A literatura aponta que as cores são sensações interpretadas
por nosso cérebro quando nossos olhos são estimulados por
uma faixa bem determinada do espectro de ondas
eletromagnéticas - a luz (Guimarães, 2004).
O conceito de cor tem definições originadas de diferentes
áreas de conhecimento, como Física, Fisiologia ou Psicologia.
Silveira (2011) e Guimarães (2004) relatam que Newton1
(1704), utilizando um prisma decompôs um feixe de luz
branca em várias outras cores e, assim, conceituou que as
cores são propriedades originais e correspondentes a
frequências específicas do espectro eletromagnético,
chamadas de radiações monocromáticas. Dessa forma,
mostrou que as cores não são propriedades dos corpos; os
materiais são coloridos porque são iluminados e refletem
parte dos raios luminosos.
Ainda nos estudos de Silveira (2011) e de Guimarães
(2004) há referência que Goethe2 (1810) baseou sua Doutrina
das Cores em contestação às ideias de Newton e na defesa da
existência das cores independentemente dos fenômenos
físicos. A luz seria um fenômeno único e simples e as cores,
ideias subjetivas que existiriam apenas devido à percepção do
homem.
Os diferentes pontos de vista de Newton e de Goethe
tornam-se evidentes em suas descrições a respeito da cor
verde, pois para o último, com visão mais artística, tal cor era
resultado da combinação entre amarelo e azul; já para
Newton, o verde é uma cor simples do espectro (Silveira,
2011).
Segundo Farina et al. (2006), mais recentemente sabe-se
que ambos estavam certos, pois enquanto Newton discorria
sobre cores espectrais - originadas da luz - chamadas de
cores-luz e explicadas pela síntese aditiva, Goethe estudava as
cores-pigmento, explicadas pela síntese subtrativa.
Além de pesquisas sobre luzes e pigmentos, muito foi
estudado sobre o aparelho capaz de interpretar esses sinais, o
olho.
Segundo a Teoria de Young-Helmholtz (Farina et al., 2006),
conhecida também com Teoria Tricromática, existem no olho
humano três cones receptores (células especializadas que
compões a retina) sensíveis a luz, cada um relativo a
percepção de uma cor – azul-violeta, verde e vermelhoalaranjado. Desse modo, para o cérebro perceber as outras
cores deve haver um estímulo combinado desses receptores.
Caso a luz que chegue à retina estimule os cones sensíveis ao
verde e ao vermelho, com a mesma intensidade, será
percebida a cor amarela. A teoria tricromática, como relata
Silveira (2011), foi de fundamental importância para a
reprodução de todas as cores em televisão, fotografia e
impressão gráfica.
A cor-pigmento é o nome dado à capacidade que um corpo
tem de ser de determinada cor; por exemplo, um corpo é
vermelho porque absorve alguns raios luminosos e reflete
apenas os de tonalidades vermelhas. As cores-pigmento
primárias, assim chamadas por serem indecomponíveis, são
ciano, magenta e amarelo e a combinação delas resulta a cor
preta. A síntese subtrativa é o processo de absorver algumas
frequências do espectro para formar as cores. Assim, a corpigmento ciano - de tom azul claro - dá ao material a
capacidade de refletir ao nosso olho os raios de luz subtraídos
da frequência correspondente ao vermelho, sua cor
complementar (Silveira, 2011).
Convém salientar que as cores primárias citadas no
parágrafo anterior são as cores-pigmento transparentes. Para
as artes gráficas e publicidade adota-se como cores básicas o
azul ao invés de ciano, o vermelho ao invés do magenta e o
amarelo, as cores-pigmento opacas. Entretanto, com a mistura
dessas três cores não se obtém o preto puro, mas um cinza
muito escuro (Farina et al., 2006).
A cor-luz é obtida por uma fonte de luz monocromática ou
pela refração e dispersão de raios de luz não cromático, como
a luz do sol ao passar pelas nuvens e formar o arco-íris. Sendo
a luz branca a composição de todas as cores o processo de
formação é chamado de síntese aditiva. As cores-luz primárias
são o vermelho, o verde e o azul (Silveira, 2011).
As cores primárias e suas combinações, denominadas cores
secundárias, quando organizadas em tríades formam os
chamados Círculos Cromáticos. Através destes tem-se um
importante instrumento para identificar as cores vizinhas ou
análogas, as contrárias ou complementares, as harmonias
geométricas e outras combinações de cores (Silveira, 2011).
____________________________
1 Issac Newton, Óptica (Optiks: or a treatise of the reflections,
refractions, inflections & colours of light), 1704.
2 Johann Wolfgang von Goethe, Doutrina das Cores (Zur
Farbenlehre), 1810.
T.I.S. 2014; 3 (2): 204-214
205
O uso de Cores em Aplicações Web: um Estudo dos Projetos Desenvolvidos no Curso Lato Sensu de Desenvolvimento de Software para a Web
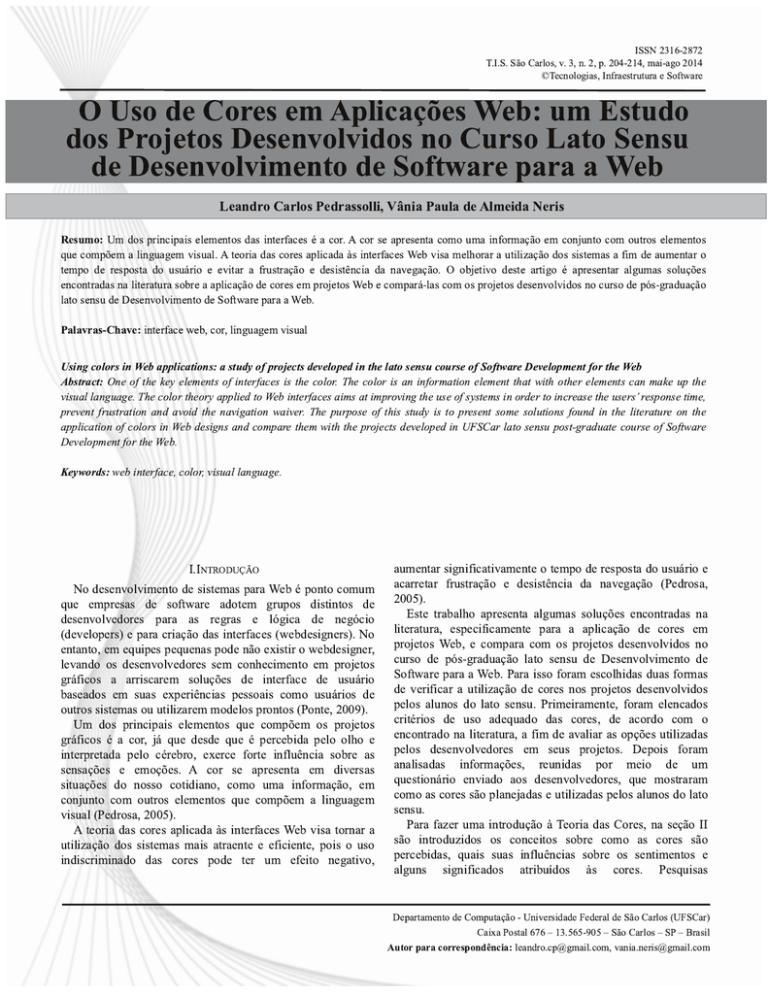
Figura 1. Círculo Cromático com nomes das cores e suas representações em RGB
(adaptado de Farina et al., 2006 e Silveira, 2011)
A Figura 1 apresenta um círculo cromático que utiliza
como referência as cores-luz, pois são as adotadas no HTML
– sigla para Linguagem de Marcação de Hiper-Texto – para a
definição de cores nas páginas Web utilizando o modelo RGB
(vermelho-verde-azul) em uma variação de 0 a 255 para cada
cor primária.
Outras características próprias das cores são reunidas por
Kulpa et al. (2010) e podem ser definidas como parâmetros
básicos da cor:
• Matiz ou tom é a variedade do comprimento de onda da
luz direta ou indireta;
• Valor, luminosidade ou brilho indica o índice de
luminosidade da cor, o quanto a cor se aproxima do branco
ou do preto;
• Croma ou saturação refere-se à saturação percebida como
intensidade da cor, o grau de pureza desta até o cinza;
• Contraste ocorre quando diferenças podem ser percebidas
entre tons.
• Temperatura das cores é a capacidade que as cores têm de
parecer quentes ou frias.
As escolhas de cores para projetos Web podem se basear
em uma metodologia de aplicação de cores através do círculo
cromático. Combinações básicas são feitas a partir de uma cor
e suas variações até o cinza ou a combinação com uma cor
neutra, como marrom, que está fora do círculo de cores e
tenha luminosidade diferente. Combinações entre cores
complementares ou opostas são comumente utilizadas em
tons quebrados, onde a variação das cores passa por diferentes
saturações, ou em tons puros. Outros esquemas que
funcionam bem para mais de duas cores são a utilização, ao
invés da cor complementar, de duas cores análogas
equidistantes da complementar, a combinação de cores
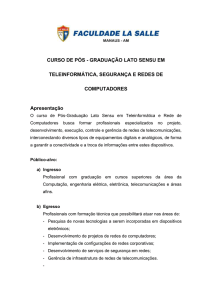
análogas ou em esquema de tríades (Figura 2) (Dias et al.,
2013).
Figura 2. Esquemas de cores para a Web (adaptado de Dias et al., 2013).
As cores utilizadas nos projetos Web, como parte da
interface, carregam um significado em si e agregam
informações a outros elementos da interface, por isso devem
ser tratadas como signos – discutidos com mais detalhes na
seção a seguir - (Dias et al, 2010; Guimarães, 2004).
206
T.I.S. 2014; 3 (2): 204-214
Leandro Carlos Pedrassolli, Vânia Paula de Almeida Neris
B) Cores e a Interação Humano-Computador
As cores são capazes de influenciar as sensações e
sentimentos do ser humano, seja na sua fisiologia, atuando
nos centros nervosos e suas ramificações e produzindo
impressões ou reflexos sensoriais, seja psicologicamente,
estimulando alegria ou tristeza, exaltação ou depressão,
atividade ou passividade. No entanto, poucas pessoas
percebem, conscientemente, a carga simbólica das cores
mesmo sob forte influência cultural (Farina et al., 2006).
Segundo Guimarães (2004), a cor quando aplicada
intencionalmente a um objeto - material ou conceitual recebe a denominação de signo. Dessa forma, se está
“trabalhando com a informação latente, que será percebida e
decifrada pelo sentido da visão, interpretada pela nossa
cognição e transformada numa informação atualizada”
(Guimarães, 2004, p. 15).
Quando se interage com uma interface de usuário de uma
aplicação de software, realiza-se um “esforço de
interpretação e compreensão a respeito do significado de seus
dispositivos e da informação que eles vinculam” (Leite e
Souza, 1999, p. 2). O desenvolvedor passa uma mensagem
dinâmica ao usuário através da interface onde o conteúdo é a
funcionalidade (Leite e Souza, 1999).
Para Amantini et al. (2002), a cor tem seu poder cognitivo,
além de ser uma propriedade estética da interface de usuário,
e deve ser usada para identificar os elementos que devem
atrair atenção do usuário, auxiliar a visualização e melhorar a
legibilidade da informação. Além disso, para esses autores,
“é possível acrescentar informações a interfaces por meio da
utilização das cores, determinando um estado de espírito,
representando associações simbólicas e auxiliando na
identificação de estruturas e processos”.
A cor adequada a ser utilizada em um projeto “dependerá
do contexto ou de uma pequena variação na sua
cromaticidade para adquirir a conotação adequada”
(Guimarães, 2004, p. 107).
C) Cores e significados
Cada cor pode causar sensações e efeitos diferentes e até
contraditórios dependendo da situação, da cultura e
experiência de vida de quem a enxerga e até pela combinação
com outras cores. Heller (2007) chamou a combinação e
interação das cores de acorde cromático. Cada acorde
cromático tem um efeito específico e inconfundível. A
combinação de verde com preto causa um efeito diferente da
combinação de verde com azul, por exemplo.
Uma compilação de vários trabalhos é apresentada na
relação cor e significado (Heller, 2007; Farina et al., 2006;
Sibagraphics, 2013; Amantini et al., 2002):
Vermelho: Cor estimulante no campo visual. Desperta o
entusiasmo, dinamismo, ação e violência. Dá a sensação de
calor e força, mas se utilizada em excesso pode irritar e
desenvolver sentimentos de intranquilidade e despertar
violência. Possui grande potência calórica, aumenta a tensão
muscular e a pressão sanguínea. Remete à festividade, no
sentido da comemoração popular. É a cor do amor e do
erotismo. Como cor da atração e da sedução se materializa
T.I.S. 2014; 3 (2): 204-214
nos lábios vermelhos. É a cor dos chamados "pecados da
carne", dos tabus e das transgressões. Muito eficiente nas
interfaces para sinalizar perigo ou chamar a atenção. Bordas
vermelhas de sinais de advertência são rapidamente
percebidas. Evitar seu uso em amplas áreas ou como cor de
fundo.
Amarelo: Provoca uma impressão calorosa e agradável,
ativa a criatividade e sugere proximidade. Remete à alegria,
espontaneidade, ação, poder, dinamismo, impulsividade. Pode
sugerir ainda potencialização, estimulação, contraste, irritação
e covardia. No entanto, em contraste com uma cor mais
quente, o amarelo adquire uma luminosidade maior, chama
muito mais atenção e desperta os impulsos de adesão.
Utilizada em excesso, pode tornar-se monótona e cansativa. É
um bom indicador de atividade, sendo adequada para mostrar
uma janela ativa. Não deve ser usada para cor de texto, a não
ser com o fundo preto ou azul escuro.
Verde: Quando utilizada em tom claro, transmite sensação
de bem estar e sugere tranquilidade, equilíbrio. É um sedativo
que dilata os vasos capilares e tem efeito de reduzir a pressão
sanguínea. Leva a associações com ecologia e natureza, além
de sugerir umidade. É cor da permissão. Tons escuros tendem
a deprimir. É uma cor recebida de forma menos agressiva,
com maior passividade, além de ser a mais visível das três
cores primárias do modelo RGB, sendo muito propícia
quando se deseja transmitir rapidamente uma informação.
Evitar seu uso pra contornos de objetos.
Azul: Pode se vista como contradição entre estímulo e
repouso, e transmite uma sensação de frio, confiança,
integridade e delicadeza. Sugere espaço e profundidade. É
uma cor fria e a mais tranquila de todas as cores e tem grande
capacidade de relaxar as pessoas. Em alguns países é a cor
associada à tristeza. Fornece um bom fundo para as cores
vívidas. O olho humano é menos sensível aos comprimentos
de onda azul. É uma cor difícil de ser focalizada e de se obter
um bom contraste, não devendo ser utilizada para textos e
nem para detalhes finos. É a cor preferida da maioria das
pessoas. O azul-escuro indica sobriedade, sofisticação,
inspiração, profundidade e está de acordo com a ideia de
liberdade e de acolhimento. Designa infinito, inteligência,
recolhimento, paz, descanso, confiança, segurança.
Laranja: Tem características semelhantes ao vermelho, mas
mais atenuadas. Seu nome vem do fruto que outrora foi
exótico e difícil de adquirir, daí a ideia de que coisas
alaranjadas são chamativas, extrovertidas e incitantes. Tem
caráter estimulante e relaciona-se com produtos comestíveis.
Roxo: É a cor da prudência, remete a sabedoria, filosofia,
sofisticação e contemplação. Tem a ver com o emocional, o
espiritual e transmite profundidade e experiência. É utilizado
para comunicar melancolia, realeza, dor, sentimentos
intensos, religiosidade, magia, sofisticação e suntuosidade.
Rosa: As qualidades atribuídas à cor rosa são consideradas
tipicamente femininas. Simboliza o encanto, a amabilidade.
Remete à inocência, ingenuidade, bondade, ternura, bons
sentimentos, amor, afeto, nobreza e ausência de tudo mau. É
uma cor terna e suave muito utilizada em associações com o
público infantil.
207
O uso de Cores em Aplicações Web: um Estudo dos Projetos Desenvolvidos no Curso Lato Sensu de Desenvolvimento de Software para a Web
Marrom: Uma cor sóbria e acolhedora por lembrar madeira
e que passa robustez. A predileção por essa cor é escassa, mas
tem boas possibilidades de equilíbrio com outras cores.
Branco: É a soma de todas as cores. Indica neutralidade,
pureza, vida quando associada à alimentação (leite), limpeza,
castidade, liberdade e criatividade. Pode significar o início ou
o fim dependendo da cultura.
Preto: Transmite refinamento, elegância, poder e
sofisticação, ainda que também represente o mal, a morte, a
escuridão e o mistério. Deve ser evitado o excesso, pois tende
a gerar frustração. Apesar de ser expressivo é angustiante ao
mesmo tempo.
Cinza: Pode ser obtida pela mistura do branco com o preto.
É uma cor neutra e também o conjunto de todos os
cumprimentos de onda. Associa-se com o esquecimento e a
velhice. Também pode comunicar sentimentos de tristeza,
dúvida e melancolia, ainda que transmita igualmente
quietude. Esta é uma cor que se adapta a tudo.
possíveis soluções para os problemas encontrados, por
exemplo: o uso de cores diferentes e contrastantes nos textos
e fundo dos menus de navegação; e a mudança da cor de
fundo ao passar o ponteio do mouse sobre um link. A
conclusão foi que as cores são o elemento visual que mais
influencia na usabilidade e que o uso adequado pode auxiliar
positivamente na usabilidade de interfaces Web por
deficientes visuais.
A forma pensada por Barbosa et al. (2009) para utilizar as
cores em sua “Proposta de Modelo de Interface Interoperável
para Web, TV Digital e Dispositivos Móveis” foi atribuir uma
cor para cada opção de navegabilidade com o intuito de tornar
a interface mais intuitiva e facilitar a memorização dos
comandos pelos usuários. Algumas opções adotadas foram:
botões coloridos verdes para acesso ao índice, vermelhos para
atividades a serem realizadas, azuis para fórum e amarelos
para quiz.
Para identificar as cores que desenvolvedores de websites e
usuários acham atraentes e determinar se alguma cor favorece
a navegação e os processos cognitivos dos visitantes dos
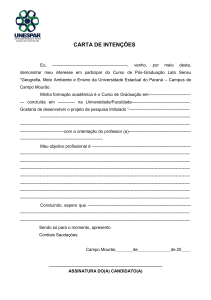
websites, Bonnardel et al. (2011) fizeram dois experimentos.
No primeiro desenvolveram uma homepage com conteúdo
informativo sobre os cursos e atividade de lazer de uma
universidade francesa e expuseram os participantes a 23
versões diferentes da homepage, dessas 18 de cores
diferentes, uma branca, uma preta e três tons de cinza. Cada
participante deveria avaliar as versões e pontuá-las numa
escala de sete valores entre “não gostou” e “gostou muito”. O
resultado indica que as cores preferidas foram, em ordem
decrescente, azul, laranja, cinza, magenta e verde, sendo as
duas últimas praticamente empatadas (Figura 3).
No segundo estudo, Bonnardel et al. (2011) utilizaram o
resultado do primeiro para verificar o impacto das três cores
preferidas nas buscas por informação e na memorização
destas pelos usuários participantes. Além das cores outra
variável foi introduzida, o conteúdo poderia ser linear ou não
linear (lista não ordenada). O resultado mostrou que os
participantes demoram mais para encontrar as informações
nas versões com texto linear e na versão laranja; e também
que os participantes conseguiram mais informações com a
versão azul que com a cinza.
III. TRABALHOS RELACIONADOS
Os trabalhos envolvendo o uso de cores em projetos Web
encontrados na literatura dão ênfase às reações esperadas dos
usuários quando interagem com as interfaces.
No estudo desenvolvido por Dias et al. (2010) utilizou-se
um padrão que visa manter o entusiasmo e o engajamento dos
aprendizes de um ambiente educacional colaborativo na Web.
Através da observação de um ambiente de ensino onde se
utilizou o software Contexteller, adaptado para utilizar duas
interfaces, uma cinza e outra colorida, cada uma para grupos
diferentes, chegou-se a conclusão que a interface colorida
atraiu mais a atenção e ajudou na motivação dos
participantes.
Em outro trabalho, Kulpa et al. (2010) propuseram um
modelo de cores para auxiliar pessoas de baixa visão a
utilizarem interfaces computacionais. Foi observada, numa
primeira etapa, a utilização de três websites pelos
colaboradores e a partir dessas observações foram
identificadas as dificuldades encontradas e os pontos
positivos da usabilidade desses sistemas computacionais. Em
uma segunda etapa, foi desenvolvido um website de teste
com combinações de cores diferentes onde foram aplicados
Figura 3. Exemplos da homepage em cores diferentes (Bonnardel et al., 2011)
IV. METODOLOGIA
A partir da fundamentação teórica, foram definidos
critérios para a avaliação de uso adequado de cores em
interfaces Web dos projetos desenvolvidos no curso lato sensu
de Desenvolvimento de Software para Web e verificar se os
desenvolvedores fizeram escolhas em seus projetos conforme
prega a literatura.
208
T.I.S. 2014; 3 (2): 204-214
Leandro Carlos Pedrassolli, Vânia Paula de Almeida Neris
semelhantes de modo a facilitar a memorização do
Os critérios elencados por este trabalho são três:
Critério A – Legibilidade do Conteúdo: Aplicar contraste funcionamento do sistema pelo usuário. Alguns significados
de cores adequado à legibilidade do conteúdo composto por das cores culturalmente difundidos podem ser utilizados,
texto longo. Kulpa et al. (2010) relacionam melhores como demonstrado por Barbosa et al. (2009), na Seção 3 deste
trabalho, para facilitar o entendimento do sistema pelo
combinações para este critério (Tabela 1).
Critério B – Destaque de Pontos de Interesse: Utilização de usuário.
A Tabela 1 apresenta boas opções de contraste a serem
cores para diferenciar conteúdos e facilitar seu
reconhecimento quando os usuários voltarem à página. Pode aplicadas em várias partes de uma página Web. As duas
ser interessante destacar palavras-chave no conteúdo e realçar colunas da esquerda, agrupadas em “Cores em contraste”,
títulos e informações importantes ou elementos do layout, exibem os nomes das cores utilizadas e sua aparência. As
como a área de preenchimento de nome de usuário e senha ou colunas à direita sob o título “Elementos de Interface”
caixa de notícias. Cores estimulam sentimentos nos usuários e indicam em quais elementos o respectivo contraste é mais
isso pode ser aproveitado na associação de sentimentos com o indicado. Além disso, as aplicações de contraste foram
conteúdo para uma conexão mais forte (UXMovement, subdivididas de acordo com um contexto específico.
Um exemplo de utilização da Tabela 1 é procurar qual o
2013).
Critério C – Identificação de Ícones e Links: Tornar os contraste indicado para o “menu principal” (segundo
ícones e links de navegação (por exemplo, botões para voltar elemento de interface) que seja “mais eficiente para leitura”
à página anterior ou avançar para próximo passo quando em (terceira subdivisão) e assim encontrar fundo azul escuro e
processos multietapas) facilmente identificáveis, para isso quatro opções de cores para as letras.
pode-se utilizar cores diferentes para cada ação ou ações
Tabela 1. Contraste entre texto e fundo para melhor legibilidade (adaptado de Kulpa et al., 2010)
T.I.S. 2014; 3 (2): 204-214
209
O uso de Cores em Aplicações Web: um Estudo dos Projetos Desenvolvidos no Curso Lato Sensu de Desenvolvimento de Software para a Web
Também como parte da metodologia de avaliação, um
questionário foi enviado aos alunos das turmas ingressantes
em 2010, 2011 e 2012 a fim de compreender suas escolhas
sobre o uso das cores em seus projetos. O questionário
enviado contém as perguntas: “Quais foram as razões que
levaram seu grupo a escolher as cores utilizadas no seu
projeto?” e “Você acha que a cor predominante na interface
está associada com qual desses sentimentos?”. A segunda
pergunta deve ser respondida selecionando-se uma das
seguintes opções: Amor, Alegria, Paz (tranquilidade), Tristeza,
Esperança, Espiritualidade e Tédio (monotonia).
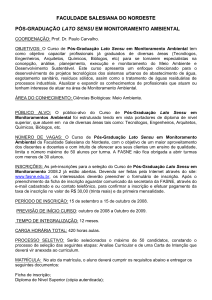
A Figura 4 mostra o formulário criado no Google Docs
contendo o questionário3 .
O endereço eletrônico para acesso ao questionário foi
encaminhado por e-mail aos alunos pela secretaria de pósgraduação lato sensu e ficou disponível para preenchimento
por um período de 14 dias.
Figura 4. Formulário enviado aos alunos do curso de Desenvolvimento de
Software para a Web sobre o uso de cores em seus projetos
V. AVALIAÇÃO DO USO DAS CORES NOS PROJETOS DO CURSO
DE D ESENVOLVIMENTO DE S OFTWARE PARA A WEB
Conforme apresentado na seção anterior, foram utilizadas
duas metodologias de avaliação do uso de cores nos projetos
Web. Os resultados das aplicações dos critérios definidos são
apresentados na subseção A e da comparação dos dados
coletados através do questionário com a literatura na subseção
B.
Para fins de ordem prática, as avaliações foram feitas sobre
imagens das páginas iniciais e outras páginas dos sistemas,
escolhidas aleatoriamente pelo pesquisador, encontradas na
documentação de cada sistema, disponibilizada pela
coordenação do curso.
A) Avaliação por meio dos critérios elencados
____________________________
3 https://docs.google.com/forms/d/1YA_D0B3Pjh4YAlk8gHd
Cs3We8QR2XqlaZeI59ZWNhCc/viewform
Para a aplicação dos critérios A – “Legibilidade do
Conteúdo”, B – “Destaque de pontos de interesse” e C –
“Identificação de Ícones e Links” foram selecionados dentre
22 projetos aqueles que apresentavam identidades visuais
diferentes dos demais e ignorados os projetos que utilizavam
padrões de cores iguais a, pelo menos, um daqueles já
escolhidos.
Após a filtragem, quinze projetos foram escolhidos para
serem avaliados visando verificar se cada critério foi
contemplado ou não.
Para indicar quanto cada um dos projetos atendeu aos
critérios, foi criada uma pontuação de 1 a 5, sendo “1”
correspondente a não contemplado, “3” para parcialmente
contemplado e “5” quando o projeto contempla
completamente tal critério.
O resultado - apresentado na Tabela 2 - é dado pela soma
dos pontos obtidos em cada critério dividido pela pontuação
máxima – 15 – e multiplicado por 100.
210
T.I.S. 2014; 3 (2): 204-214
Leandro Carlos Pedrassolli, Vânia Paula de Almeida Neris
Tabela 2. Resultados das avaliações dos projetos
Pode-se observar na Tabela 2 que alguns projetos
obtiveram nota quatro no critério A. A razão desta pontuação
é que, mesmo tendo todos os projetos utilizado padrões de
cores e contraste adequados à legibilidade, as cores
escolhidas causam algum tipo de prejuízo. Tomando-se como
exemplo o projeto P4, os desenvolvedores optaram por usar
texto branco sobre fundo todo preto, o que é apontado como
boa opção pela Tabela 1, mas o uso continuado deste sistema
pode causar cansaço visual no usuário.
A avaliação das páginas revelou uma característica comum
à maioria dos projetos: a utilização de uma ou duas cores
predominantes em todos os elementos da interface, o que a
princípio torna a aparência mais harmoniosa, mas prejudica
na identificação de elementos. Esses projetos receberam notas
baixas no critério B.
B) Dados coletados confrontados com literatura
O questionário enviado aos desenvolvedores apresenta duas
questões. A primeira pergunta pede que o participante escreva
com suas palavras a razão pela qual sua equipe escolheu as
cores utilizadas em seu projeto. A segunda pergunta foi
formulada visando à associação dos sentimentos que se espera
estimular com as cores predominantes nos projetos.
As respostas dadas pelos participantes na primeira pergunta
foram reunidas em categorias, de modo que o texto original
não perdesse o sentido, e os projetos com respostas da mesma
categoria foram agrupadas, resultando na Figura 5.
Figura 5. Número de projetos para cada razão citada pelos desenvolvedores participantes do
questionário
Como se pode ver na Figura 5 a maioria dos
desenvolvedores respondeu que sua equipe utilizou as cores
do logo da UFSCar – laranja, preto e cinza – para ligar sua
identidade visual com a instituição. Outras razões muito
representativas foram proporcionar ao usuário uma interface
de fácil leitura e que causasse menos cansaço visual, o que
levou muitos projetos a optarem por cores claras como
branco, cinza claro e azul claro.
As opções de resposta colocadas na segunda questão foram
elencadas na forma como é apresentado na Tabela 3. Tais
associações entre cores e sentimentos estimulados servem
como referência para a avaliação das respostas dos
participantes.
Tabela 3. Associação entre sentimentos e cores planejada pelo desenvolvedor
T.I.S. 2014; 3 (2): 204-214
211
O uso de Cores em Aplicações Web: um Estudo dos Projetos Desenvolvidos no Curso Lato Sensu de Desenvolvimento de Software para a Web
Tabela 4. Respostas obtidas dos participantes
A análise dos sistemas segundo a teoria das cores passa a
ser mais complexa quando não há apenas uma cor
predominante, pois as combinações de cores podem combinar
também as sensações estimuladas ou provocar uma emoção
oposta àquela esperada.
A conclusão que se tem analisando os resultados
combinados das duas questões é que os desenvolvedores do
curso de Desenvolvimento de Software para a Web optam
primeiramente em manter a identidade visual da instituição,
utilizando a cor laranja, mas esforçam-se em criar uma
interface que ofereça um ambiente de trabalho agradável que
evite a frustação do usuário ao utilizar o sistema.
Outras observações críticas referentes à utilização de cores
nos projetos do curso podem ser vistas na próxima seção.
Essas análises não tem intenção de julgar o certo e errado ou
depreciar os projetos desenvolvidos pelos alunos, mas propor
uma discussão sobre a importância do treinamento dos
desenvolvedores de sistemas para a Web na área da Teoria das
Cores juntamente com disciplinas de criação e avaliação de
interfaces visuais e IHC.
VI. RECOMENDAÇÕES DE USO DE CORES EM PROJETOS WEB
A partir da determinação das cores predominantes nas
interfaces dos projetos torna-se possível comparar as escolhas
dos desenvolvedores com os sentimentos aflorados nas
pessoas segundo a literatura e aplicar os critérios selecionados
neste trabalho para verificar seu enquadramento nessas
métricas.
Nesta seção são destacadas algumas características que
foram consideradas como boa utilização de cores em cada
projeto.
Na Figura 6, à esquerda, pode ser visto o uso da cor azul
como pano de fundo da aplicação em um padrão de tons
diferentes. Gera uma sensação de profundidade e ao mesmo
tempo não tira a atenção do conteúdo principal.
A escolha do preto como cor predominante, visto no
projeto à direita da Figura 6, a princípio aparenta elegante,
mas tende a provocar uma sensação negativa com o uso
contínuo, segundo observações de Kulpa et al. (2010). Os
textos em branco sobre preto são uma boa opção de contraste
que facilita a legibilidade (Figura 6).
Figura 6. Projeto para gestão de eventos e voltado a suporte e gerenciamento de TI
212
T.I.S. 2014; 3 (2): 204-214
Leandro Carlos Pedrassolli, Vânia Paula de Almeida Neris
Na Figura 7, o projeto da esquerda utiliza um tom de azul
mais suave e delicado, que se torna monótono. Seria uma boa
opção utilizar outras cores para sinalizar as ações (Remover,
Enviar) e informações a serem destacadas. O projeto da
direita tem o mesmo objetivo, mas a escolha pelo laranja
chama mais atenção e pode ser mais atraente e estimulante
para o usuário.
Figura 7. Projetos de redes sociais
Muitas vezes o uso da cor em certas partes da interface
como botões ou caixas de texto é mais importante como
informação que a escolha da cor certa para representar a
identidade visual do projeto.
Pode-se utilizar uma caixa de texto destacada com a cor
amarela, que chama a atenção para si, para direcionar o olhar
do usuário para uma informação importante ou para a entrada
de informações necessárias para a continuidade do processo
em tela, como pode ser visto no projeto da Figura 8, à
esquerda.
Figura 8. Sistema de reservas, à direita, e voltado à assistência social, à direita
Associar as ações comuns de botões frequentemente (Silveira, 2011, p. 7). A utilização da cor não pode ser a
usados com determinadas cores torna a utilização do projeto última coisa pensada em um projeto, pois é responsabilidade
mais intuitiva.
de quem a desenvolve o efeito, a sensação, a emoção que
As cores amarelo e vermelho são ideais para alertar o deve ser causada no usuário.
usuário para ações que podem levar a perda de dados como
Foram mostrados neste artigo alguns dos conceitos da
um botão 'Excluir' ou para interromper um processo de Teoria das Cores e algumas interpretações dos significados
cadastro através do botão 'Cancelar'.
que as cores carregam na cultura ocidental para mostrar como
Por outro lado a cor verde é interpretada como o uso das cores é importante para o desenvolvimento de
continuidade e entendida como 'siga em frente' e seu uso em sistemas para Web.
botões de confirmação é mais natural.
As avaliações dos projetos desenvolvidos pelos alunos do
Um bom exemplo desses usos de cor pode ser visualizado curso lato sensu de Desenvolvimento de Software para a Web,
na Figura 8, à direita.
do Departamento de Computação, da UFSCar, foram
Uma escolha comum à maioria dos projetos foi pelo fundo avaliadas segundo critérios direcionados a partes bem
branco ou cinza claro onde são exibidas as informações específicas da interface dos projetos e mostraram muitas
mantidas pelos sistemas. O uso destas cores facilita a coincidências entre prática e teoria, mesmo se considerando a
legibilidade e é menos cansativa no trabalho diário com essas restrição das avaliações.
interfaces.
As informações coletadas por questionário mostraram que a
principal intenção dos desenvolvedores é passar alegria e
VII. CONSIDERAÇÕES F INAIS
tranquilidade para o usuário de seus sistemas tornando, assim,
A Teoria das Cores é de fundamental importância para as o trabalho um pouco mais agradável. Isso mostra que os
áreas de projeto gráfico, inclusive projetos para a Web, pois desenvolvedores consideraram a importância da interface para
introduz conceitos sobre a formação e percepção das cores. a aprovação de seus sistemas.
Não foi possível avaliar critérios de navegabilidade e
“A aplicação da cor em projetos não pode ser puramente
intuitiva. [...] Porém, estudar a percepção da cor não é tarefa acessibilidade e como as cores podem contribuir com estes
fácil, pois ela é múltipla, interdisciplinar, complexa.” fatores. Também não houve oportunidade para colher
T.I.S. 2014; 3 (2): 204-214
213
O uso de Cores em Aplicações Web: um Estudo dos Projetos Desenvolvidos no Curso Lato Sensu de Desenvolvimento de Software para a Web
informações sobre a utilização dos sistemas, para verificar se
as emoções esperadas pelos desenvolvedores são as mesmas
relatadas pelos usuários. Trabalhos futuros podem explorar
estes tópicos para dar continuidade ao estudo.
REFERÊNCIAS
AMANTINI, Suzy N. S. R.; UENO, Thaís R.; CARVALHO,
Rodrigo F. de; SILVA, José C. P. da. Ergonomia, cores e
Web-sites. In: VII Congresso Latino Americano de
Ergonomia, 2002, Recife.
BONNARDEL, Nathalie; PIOLAT, Annie; BIGOT, Ludovic
Le. The impact of colour on Website appeal and users’
cognitive processes. Displays, v. 32, ed. 2, abr. 2011, p.
69–80.
Disponível
em:
<http://dx.doi.org/10.1016/j.displa.2010.12.002>. Acesso
em: 21 out. 2013.
BARBOSA, Maria L. K.; ROESLER, Valter; REATEGUI,
Eliseo. Uma Proposta De Modelo De Interface
Interoperável Para Web, Tv Digital E Dispositivos
Móveis. Revista Renote. Porto Alegre, v. 7, n. 1, 2009.
Disponível
em:
<http://seer.ufrgs.br/renote/article/view/14028/7918>.
Acesso em: 21 out. 2013.
DIAS, Ana. L.; SILVA, Marcos A. R.; ANACLETO, Junia C.;
SILVEIRA, Luciana M.; PENTEADO, Rosângela A. D. A
Case Study that shows the importance of color in Web
collaborative educational environment. In: Internation
Conference on Computer Supported Education (CSEDU
2010),
2010,
Valencia.
Disponível
em:
<http://www.labes.icmc.usp.br/~anadias/Docs/CSEDU10_
artigo.pdf>. Acesso em: 21 out. 2013.
FARINA, Modesto; PEREZ, Clotilde; BASTOS, Dorinho.
Psicodinâmica das cores em comunicação. 5. ed. São
Paulo, Edgard Blücher, 2006. 189 p.
GUIMARÃES, Luciano. A Cor como Informação. 3. ed. São
Paulo, Annablume, 2004. 147 p.
HELLER, Eva. Psicologia das Cores, A. 1. ed. Gustavo Gili,
2007. 310 p.
KULPA, Cinthia C.; TEIXEIRA, F. G.; SILVA, R. P.. Um
Modelo de Cores na Usabilidade das Interfaces
Computacionais para os Deficientes de Baixa Visão.
Design & Tecnologia, Porto Alegre, v. 1, n. 1, p. 66-78,
2010.
Disponível
em:
<http://www.pgdesign.ufrgs.br/designetecnologia/index.p
hp/det/article/viewFile/8/7>. Acesso em: 21 out. 2013.
LEITE, Jair C.; SOUZA, Clarisse S de. Uma linguagem de
especificação para a engenharia semiótica de interfaces de
usuário. In: IHC, 1999, Campinas. Disponível em:
<http://www.unicamp.br/~ihc99/Ihc99/AtasIHC99/art23.p
df>. Acesso em: 21 out. 2013.
PEDROSA, Taís M. C.; TOUTAIN, Lídia B. O Uso de Cores
como Informação em Interfaces Digitais. In: VI Cinform,
2005,
Salvador.
Disponível
em:
<http://vanessaromankiv.googlecode.com/svn/trunk/Mater
iais%20IHC/Cores%20e%20Interface/cores%20e%20inte
rface.pdf>. Acesso em: 21 out. 2013.
PONTE, Rafael; Não existe segredo: desenvolvedores e
designers precisam colaborar entre si. 2009. Disponível
em:
<
http://www.rponte.com.br/2009/02/18/desenvolvedores-edesigners-precisam-colaborar-entre-si/>. Acesso em: 21
out. 2013.
SIBAGRAPHICS. The Meaning of Colours. Disponível em:
<http://www.sibagraphics. com/colour.php>. Acesso em:
21 out. 2013.
SILVEIRA, Luciana M.. Introdução à Teoria da Cor. 1. ed.
Curitiba, UTFPR, 2011. 193 p.
UXMOVEMENT. How to Increase Content Findability on
Your
Web
Page.
Disponível
em:
<http://uxmovement.com/content/how-to-increasecontent-findability-on-your-Web-page/>. Acesso em: 21
out. 2013.
214
T.I.S. 2014; 3 (2): 204-214