
Aplicações Cliente-Servidor na
World Wide Web
Alcides Calsavara
Edgard Jamhour
Conteúdo
Tecnologias Web
CGI
Acesso a bancos de dados
JavaScript
Microsoft ASP
Java: JSP e J2EE
Referências
http://www.w3.org
http://www10.org
http://mini.net/cetus
WWW
Histórico:
Desenvolvido por Tim Berners-Lee no início dos
anos 90.
Objetivo:
Estabelecer um novo meio de comunicação mais
ergonômico, sem os delays inerentes aos sistemas
até então existentes: e-mail, FTP ou FAX.
Permitir troca de informações de maneira
transparente para usuários trabalhando com
plataformas (sistema operacional e hardware)
heterogêneas.
INDEPENDENTE DE PLATAFORMA
Definições
WWW:
Sistema de hipermídia interativo
construído originalmente sobre a
Internet.
Numa intranet, o sistema WWW é
instalado numa rede privada.
Hypermídia:
hipertexto, imagem, audio e vídeo.
Hipermídia
página HTML
(texto)
página HTML
(texto)
Documento 2
objeto binário
Documento 1
Link
Arquivo 1
Objeto
incorporado
Objeto
incorporado
Arquivo 3
Arquivo 2
Tecnologias WWW
WWW é o resultado da combinação de várias
tecnologias:
TCP/IP: infra-estrutura de rede
Arquitetura cliente/servidor: estratégia para
implementação dos serviços
HTTP: Protocolo de aplicação
MIME: padrão de codificação dos dados
Multipurpose Internet Mail Extensions
HTML: padrão de apresentação dos dados
Hypertext Markup Language
Tecnologias WWW
PROTOCOLO DE
APLICAÇÂO
PADRONIZADO
(HTTP)
MIME
Programa
servidor
HTTP
80
PERMANENTEMENTE
ATIVO.
80
Servidor
Programa
cliente
WWW
(navegador)
r
Programa
cliente
WWW
(navegador)
Cliente
Cliente
Dados
armazenados
HTML
HTML
HTML
HTML
OUTROS
OBJETOS
HTML
HTML
HTML
Internet ou Intranet
(REDE TCP/IP)
Infra-estrutura de Comunicação
Servidor Web
PROVEDOR
REDE
PÚBLICA
INTERNET
PROVEDOR
PROVEDOR
Clientes
Informação e Dados
Disponibilizados
Internet, Intranet ou Extranet?
WAN
Privada
Extranet
Internet
WAN
Pública
WWW
e
TCP/IP
Intranet
LAN
Extranets
EMPRESA
FILIAL
REDE B
REDE A
• Canal de comunicação
criptografado
• Tecnologia baseada
em chaves
Aplicações
Publicação de Informações
Estática
Dinâmica: integração com banco de dados
Groupware
Correio eletrônico, videoconferência, chat
Automação de processos (workflow)
Transações Financeiras
Bancárias
Comerciais
C
U
S
T
O
I
N
T
E
G
R
A
Ç
Ã
O
Por que WWW?
T
E
C
N
O
L
O
G
I
A
Software do cliente gratuito.
Fácil implantação e atualização.
Tecnologia evolutiva, baseada em objetos
incorporados.
A tecnologia é “quase padronizada” e
“quase não-proprietária”.
A mesma informação pode ser
disponibilizada no meio interno e externo.
Infra-estrutura de comunicação gratuita, de
alcance global.
Desafios da Intranet
Páginas Estáticas
Informação
gráfica ou textual
sem necessidade
de programação
funcionário
qualquer
Páginas Dinâmicas
Executam
Processamento
Interagem com
Banco de Dados
funcionário
especializado
Integração com a base existente
Navegador
(cliente universal)
Base de documentos
não estruturados
Páginas
HTML
Servidor Web
Bases de sistemas de
ERP
mainframe
Acesso via WWW
legacy system
Migração de Aplicativos e Sistemas
MainFrame
aplicações + dados
anos 70
DownSizing
Cliente - Servidor
aplicações e dados
separados
Browsers + Objetos
Intranet
interfaces homogêneas e
Integração de Redes
anos 80
anos 90
WWW: Interface Universal
para Dados e Aplicações
WWW
Informações
Aplicações
Padrões associados à WWW
HTML:
Hypertext Markup Language
Linguagem definida de acordo com SGML
HTTP:
HyperText Transfer Protocol
Protocolo de transferência de dados
Protocolo de aplicação da arquitetura TCP/IP
Princípios de HTML
Descriptive Markup
As partes de um documento HTML são marcadas com
nomes descritivos como <CHAPTER> ou <TITLE>.
Exemplo:
<TITLE> Especialização </TITLE>
<BODY> Conteúdo do documento </BODY>
Hypertexto
Define links entre elementos de documentos
Link = relacionamento entre 2 elementos:
SITUADOS NO MESMO DOCUMENTO
SITUADOS EM DOCUMENTOS DIFERENTES
Exemplo de página HTML
<HTML>
<HEAD>
<TITLE> TITULO QUE APARECE NO BARRA SUPERIOR DA JANELA
</TITLE>
</HEAD>
<BODY>
<P> Texto Normal
<P> <B> Texto em Negrito </B>
<P> <A HREF=“http://www.pucpr.br”> link para outra página </A>
<P> <IMG SRC="mail.gif" HEIGHT=20 WIDTH=20> inserção de figura
</BODY>
</HTML>
Tranferência de Documentos
hiperlink para
outra página
página 1
página 2
página 4
CAPÍTULO 1
SEÇÃO 1
bláblábláblábláblá
...
seção1
bláblábláblábláblá
...
INTRODUÇÃO
hiperlink
para
mesma
página
bláblábláblábláblá
bláblábláblábláblá
......
capítulo1
capítulo2
......
observação
.......
bláblábláblábláblá
......
OBSERVAÇÃO
bláblábláblábláblá
solicita página
recebe página
página 3
CAPÍTULO 2
bláblábláblábláblá
...
servidor
sistema de
arquivos
HTTP: HyperText Transfer Protocol
GET teste.html
servidor
sistema de
arquivos
requisita arquivo
recebe arquivo
codificado em MIME
HTTP/1.0
MIME-Version: 1.0
Server: www.pucpr.br
Content-Type: text/html
<HTML>
<BODY>
....
</BODY>
</HTML>
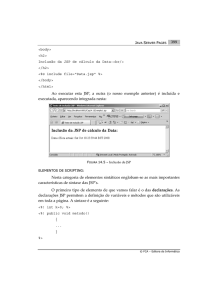
A formatação MIME inclui um
cabeçalho que descreve o tipo
de conteúdo do documento. No
caso de havem imagens ou
outros arquivos não texto
anexados, o cabeçalho MIME
descreve também o padrão de
condificação utilizado.
STATELESS X STATEFUL
Dados relativos a cada usuário
armazenados no servidor enquanto
durar a conexão.
STATELESS
GRANDE NÚMERO DE USUÁRIOS
STATEFULL
PEQUENO NÚMERO DE USUÁRIOS
HTTP: Funcionamento
Protocolo sem estado (stateless)
O servidor não guarda o estado entre as
requisições.
1 conexão
2 requisição
3 resposta
4 desconexão
HTTP: Identificação de recursos
protocolo://host.domínio/arquivo.html
Formato Geral da URL
Exemplo de URL
http://www.pucpr.br/teste.html
Idenfica o recurso
desejado .
www.pucpr.br
servidor
host
teste.html
PORTA 80
domínio
Isso implica que uma conexão
TCP deve ser feita na porta 80,
usando o protocolo HTTP.
recurso solicitado
sistema de
arquivos
URL e Sites
www.pucpr.br/ccet/arquivo.html.
www.ppgia.pucpr.br
site do ppgia
site do ccet
home
page
home
page
Servidor
página
HTML
página
HTML
página
HTML
página
HTML
página
HTML
página
HTML
página
HTML
www.pucpr.br
Sistema de Arquivos
página
HTML
Arquitetura Cliente-Servidor
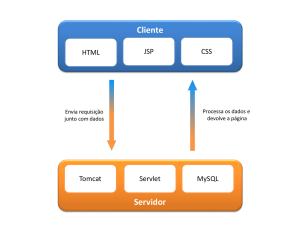
Inicialmente, WWW previa uma arquitetura clienteservidor pura:todo processamento feito no servidor.
Extensões permitiram processamento nos clientes.
(HTML-estático)
Java
JavaScript
VBScript
ActiveX
Plugins
requisição
resposta
CGI
Soluções Proprietárias
CGI: Common Gateway Interface
Forma não proprietária para construir páginas WWW dinâmicas.
CGI não é uma linguagem de programação:gateway entre WWW e
outras aplicações.
CGI permite executar aplicações externas sob o controle de um
servidor HTTP.
Requisição HTTP
WWW
Dados do Cliente
APLICAÇÃO
Servidor
Mensagem MIME e
cabeçalho HTTP
Resposta não
WWW
Seqüência de Eventos em CGI
Idade minima:
30
3
1
Formulario de Consulta
anos
Idade=30&Depto=Producao&
Temporario=SIM
Selecione o Departamento:
2
Informatica
Producao
Marketing
Contabilidade
programa
servidor
WWW
aplicação
externa
4
IIncluir funcionários em regime temporário:
5
SUBMIT
Pressione para consultar
7
6
servidor
Abraão
José
Paulo
Carlos
......
.....
30
40
23
50
consulta
anos
anos
anos
anos
sistema de
arquivos
banco com os dados de
todos os funcionários de
uma empresa.
A Especificação CGI
Evita a adição de novas funções
constantemente ao servidor HTTP para
atender a demanda de novas aplicações.
Define claramente a estrutura do núcleo do
servidor WWW e fornece um mecanismo para
extensão de serviços a partir deste núcleo,
através de uma API (application programming
interface) disponível para programadores em
C, Perl ou outra linguagem.
Variáveis de Ambiente
Funcionam como variáveis globais do sistema
operacional para os processos do sistema
operacional e para as aplicações rodando em
modo usuário.
Fornecem um mecanismo para troca de
informações entre as aplicações.
São acessíveis pelo servidor HTTP e por
qualquer aplicação CGI lançada pelo servidor.
No caso de CGI, são utilizadas para passar
dados entre a requisição HTTP de um
servidor para a aplicação CGI.
Variáveis CGI
REQUEST_METHOD: método requisitado pelo cliente
métodos possíveis: GET e POST
QUERY_STRING: dados passados pelo método GET ou através
de ?
Exemplo: http://www.yahoo.com?carros
CONTENT_LENGTH: tamanho do objeto passado pelo método
POST
contem 0 se o método GET foi usado
CONTENT_TYPE: tipo MIME do objeto passado por post
tipos e subtipos:
application: octet-stream, post-scritp
text: plain, richtext
image: gif, jpeg
audio: basic
video: mpeg
Como a aplicação passa os dados
para o servidor
Nome:
Edgard
Ramal:
1675
Procurar
Cadastrar
Nome=Edgard&Ramal=1675
&opcao=cadastrar
Servidor
Processar
Os dados do formulário HTML são codificados
numa string e enviados ao WWW.
O servidor WWW pode repassar os dados para
o programa CGI de duas formas: pelo método
GET e pelo método POST.
Métodos GET e POST
QUERY-STRING
MÉTODO
GET
MÉTODO
POST
Servidor
WWW
STDOUT
Aplicação
CGI
STDIN
Servidor
WWW
STDOUT
Aplicação
CGI
Método GET
Os dados são passados pela variável de ambiente
QUERY_STRING
Os dados são lidos pela aplicação no servidor
chamando a API que lê a variável de ambiente.
Em linguagem C, por exemplo:
getenv("QUERY_STRING")
O formulário HTML é montado da seguinte maneira:
<FORM METHOD = "GET" ACTION = "/Especial/CGIbin/EnvVar.exe" >
<P>Entre campo1: <INPUT NAME="campo1"></P>
<P>Entre campo2: <INPUT NAME="campo2"></P>
<INPUT TYPE = "submit" VALUE = "Submit Query">
</FORM>
Método POST
Os dados são passados pela entrada padrão do
sistema operacional
Os dados são lidos pela aplicação usando as mesmas
funções que lêem a entrada padrão.
Em linguagem C, por exemplo:
fgets(buffer,tamanho,stdin);
O formulário HTML é montado da seguinte maneira:
<FORM METHOD = “POST” ACTION = "/Especial/CGIbin/EnvVar.exe”>
<P>Entre campo1: <INPUT NAME="campo1"></P>
<P>Entre campo2: <INPUT NAME="campo2"></P>
<INPUT TYPE = "submit" VALUE = "Submit Query">
</FORM>
Páginas HTML Dinâmicas
A geração de páginas html dinâmicas é feita
enviando o fonte da página diretamente para
saída padrão:
printf("Content-Type: text/html\n\n");
printf("<HTML>");
printf("<HEAD><TITLE>Titulo</TITLE></HEAD>")
printf("<BODY>");
printf("<P>PAGINA DINAMICA </P>");
printf("</BODY>");
printf("</HTML>");
Resumo: Integração com a Web
Os sistemas operacionais impõem limitações ao
tamanho das variáveis de ambiente.
Por esta razão, o método GET só é indicado para
pequenas quantidades de dados.
Para formulários que transmitam uma grande
quantidade de dados para os servidor
recomenda-se a utilização do método POST.
Limitações do Esquema CGI
+ Scripts + Forms
A entrada de dados nos formulários é
necessariamente orientada a caracteres.
Não é possível inserir informações gráficas ou
som nos campos de um formulário HTML.
O Modelo computacional associado ao CGI é do
tipo “batch”, toda a entrada de dados é
processada no servidor em bloco.
As respostas do servidor sempre geram a
resposta na forma de uma nova página HTML.
É centralizado, pois o todo o processamento dos
forms de todos os clientes é realizado no servidor.
Problemas com o CGI
O programa CGI precisa ser carregado do disco para
memória antes de ser executado.
Cada programa CGI é executado na memória como um
processo independente. A execução de várias requisições
simultâneas pode levar a uma saturação dos recursos do
servidor.
requisição
requisição
requisição
Aplicação
Servidor WWW
Aplicação
Aplicação
Integração com Banco de Dados
Nome:
Edgard
requisição
Servidor
WWW
Ramal:
Procurar
Aplicação
CGI
Cadastrar
resposta
Processar
requisição
resposta
HTML
Nome Rmal
Edgard 1675
Banco de
dados
Servidor de
Banco de Dados
Acesso a Bancos de Dados
CGI:
Programa executado escrito em qualquer linguagem de
programação.
O CGI é responsável por efetuar a consulta no banco de dados, e
enviar o resultado ao cliente.
Como o CGI acessa o banco de dados
Utilizando rotinas de acesso nativas.
O ambiente de desenvolvimento usado para criar o programa
executável deve ter um conjunto de APIs compatível com o
banco de dados que se quer acessar.
Utilizando ODBC
Sistema que permite ao programa CGI acessar qualquer tipo de
banco de dados.
ODBC:Open Database Connectivity
Conjunto de API’s padronizadas, desenvolvido pela
Microsoft, mas tornado de domínio público.
Permite que clientes Windows acessem bancos de dados
locais ou remotos em qualquer outro tipo de plataforma.
programa
APIs para
acesso a
ODBC
ODBC
PROVIDER
APIs para
acesso a
ODBC
programa
tabelas
Driver
Específico
para Acessar o
BD
servidor
Driver
Específico
para Acessar o
BD
tabelas
Envio da Requisição
parâmetros
String SQL
Select, Insert, Update, Delete
Servidor
WWW
PROGRAMA
CGI
ODBC
O programa CGI decodifica a string recebida
pelo método POST e indentifica os nomes dos
campos e valores recebidos.
Ele verifica qual operação selecionar (Select,
Insert, Update e Delete) analisando a string
recebida pelo método get.
Ele monta uma string SQL e envia para o
provedor de ODBC usando as APIs disponíveis
no ambiente de programação.
Captura da Resposta
Status de uma operação, ou
o resultado de uma consulta
Servidor
WWW
PROGRAMA
CGI
ODBC
A API de acesso ao ODBC retorna o resultado
da operação (INSERT, DELETE ou UPDATE) ou
o resultado da consulta (SELECT) especificada
pela string SQL.
Os dados são usados para formatar uma
página de resposta (em formato texto ou
html).
Os dados são enviados ao cliente para que este
os visualize através do browser.
Extensões da Tecnologia WWW
APPLETS
em JAVA
JAVASCRIPT
SERVLETS
em JAVA
HTML
PLUG-INS
ACTIVEX
CGI
HTTP
Extensões.
ASP
Estrutura básica
do ambiente
WWW.
JavaScript
Conceito: Linguagem interpretada pelo navegador,
incorporada na forma de texto ao código fonte das páginas
HTML, destinada a adicionar capacidade de processamento no
lado do cliente.
<HTML>
1
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
function calculo(form) {
form.meses.value = eval(form.anos.value*12);
}
</SCRIPT>
</HEAD>
<BODY>
<FORM>
Como o documento aparece
para o usuário
Formulario de Consulta
Idade em anos:
<P>Idade em Anos:
<INPUT TYPE="text" NAME="anos" SIZE=15></P>
CALCULAR
2
<P><INPUT TYPE="button" VALUE="CALCULAR"
onClick="calculo(this.form)">
iidade em meses:
<P>Idade em Meses:
<INPUT TYPE = "text" NAME="meses" SIZE=15></P>
</FORM>
</BODY>
</HTML>
Quando o usuário pressiona o
botão calcular, o programa
JavaScript efetua um cálculo e
atualiza o campo "idade em
meses".
Tecnologia ASP
ASP: Active Server Pages
Tecnologia de desenvolvimento baseada em 2
fundamentos:
Componentes (Server Components,
implementados segundo a arquitetura
COM/Microsoft)
Scripts de servidor, utilizados para
manipular os componentes.
ASP é uma solução desenvolvida incialmente
para o servidor IIS da Microsoft.
Atualmente, a tecnologia ASP está sendo
portada para diversos sistemas UNIX.
Introdução à JSP
JavaServer Pages
Alcides Calsavara
Referências
Professional JSP
Karl Avedal e outros
Wrox Press, May 2000
JavaServer Pages
Hans Bergsten
O’Reilly, December 2000
Links
SUN JSP
Jakarta Group (TomCat Web Server)
cetus JSP
Definição
JSP é uma tecnologia que permite a criação
de páginas web que exibem um conteúdo
gerado dinamicamente.
Uma página JSP usa tags XML e scriplets
escritos em Java para encapsular a lógica que
gera o conteúdo exibido pela página.
Mecanismo Básico
Navegador
Usuário fornece um valor
no formulário e pressiona
o botäo de submissão
Servidor
Envia requisição de uma página
JSP ao servidor, incluindo dados
do formulário
Interpreta JSP e usa
dados do formulário
para gerar a resposta
Resposta é exibida na
janela do navegador
TEMPO
Envia resposta ao navegador
contendo código HTML
Exemplo Simples
ExemploSimples.html
FORM HTML
ExemploSimples.jsp
ACTION
HTML + Java
ExemploSimples.html
<HTML>
<HEAD>
<TITLE> Exemplo Simples de JSP </TITLE>
</HEAD>
</BODY>
<P> Quantas vezes? </P>
<FORM METHOD="GET" ACTION= "ExemploSimples.jsp" >
<INPUT TYPE="TEXT" SIZE="2" NAME="numvezes">
<INPUT TYPE="SUBMIT">
</FORM>
</BODY>
</HTML>
ExemploSimples.jsp
<%@ page language = "java" %>
<HTML>
<HEAD>
<TITLE> Exemplo Simples de JSP </TITLE>
</HEAD>
<BODY>
<P>
<%
int numTimes = Integer.parseInt( request.getParameter( "numvezes" ) );
for (int i = 0; i < numTimes; i++) {
%>
janeiro<BR>
<%
}
%>
</P>
</BODY>
</HTML>
JSP e Servlets
Documentos JSP
Tradutor JSP
Documentos Comuns
Servelts compilados
Máquina Servlet
Servidor Web
Requisição HTTP
Resposta HTTP
Cliente
J2EE
Java 2 Enterprise Edition
CLIENTE
DADOS
LÓGICA
JDBC
XML/HTML
Tradutor
JSP
Applet
Servidor
Web
Máquina
Servlets
Applicação
Cliente
Beans
JavaMail
Banco de
Dados
Servidor
de Mail
JNDI
Serviço de
Diretório
RMI
Aplicação
Java
IIOP
Aplicação
CORBA
J2EE
Interação via HTTP com servidores Web
Suporte a sessões
Suporte a transação
Representação de dados como objetos
Disponibilidade das APIs de Java para acesso
a dados
Flexibilidade na combinação de JSP e XML
para a produção de páginas dinâmicas
JSP versus CGI
JSP mantém estado no servidor entre sessões
Cria uma nova thread para cada requisição
Não precisa ser carregado toda vez, depois
de iniciado
Executa em uma JVM previamente carregada
como uma extensão de um servidor Web
JSP versus ASP
JSPs são interpretados apenas uma vez
(traduzidos para byte-code) e reinterpretados
somente quando o arquivo é modificado, o
que possibilita melhor desempenho na média
JSPs executam nos principais servidores Web
JSPs permitem melhor separação entre
código e dados através de beans e bibliotecas
de tags.
Exemplo de Scriplet
<%@page language = "java" %>
<HTML>
<HEAD>
<TITLE> Exemplo de Scriplet </TITLE>
</HEAD>
<BODY>
<H1> Exemplo de Scriptlet </H1>
<%
for (int i=0; i<10; i++)
{
out.print( "<b> Rodada numero: " + i + "</b>" );
out.print( "<p>" );
System.out.println( “Execucao ” + i );
}
%>
</BODY>
</HTML>
Exemplo de expressão
<%@page language = "java" %>
<HTML>
<HEAD>
<TITLE> Exemplo de Expressao </TITLE>
</HEAD>
<BODY>
<H1> Contador de acessos </H1>
<%! int i = 0; %>
<%
i++;
%>
Contagem de acesso: <%= "exatamente " + i + " vezes" %>
</BODY>
</HTML>
JSP e Beans
Alcides Calsavara
Exemplo de beans
ExemploBeans.html
FORM HTML
ExemploBeans.jsp
ACTION
HTML + Java
SpellCheck.class
(bean)
ExemploBeans.html
<HTML>
<HEAD>
<TITLE> Exemplo de Beans </TITLE>
</HEAD>
<BODY bgcolor="#FFFFFF">
<FORM ACTION="ExemploBeans.jsp" method="POST" >
Forneca uma palavra:
<INPUT TYPE="text" name="word" >
<select name="mode" >
<option value="1" selected>Reverse</option>
<option value="2" >Spellcheck</option>
</select>
<input type="submit" name="Go" value="Submit" >
</FORM>
</BODY>
</HTML>
ExemploBeans.jsp
<%@page language = "java" %>
<jsp:useBean id="help" scope="request" class="ACalsavara.D.SpellCheck" />
<jsp:setProperty name="help" property="*" />
<HTML>
<HEAD>
<TITLE> Exemplo de Bean </TITLE>
</HEAD>
<BODY>
Voce forneceu a entrada:
<b> <%= request.getParameter("word") %> <b> <br>
A correspondente saida eh: <br>
<%= Integer.parseInt( request.getParameter( "mode" ) ) == 1
? help.reverse( ) : " " + help.check( ) %>
</BODY>
</HTML>
SpellCheck.java
package ACalsavara.D;
public class SpellCheck
{
private String word;
public SpellCheck( ) { }
public String reverse( )
{
return (new StringBuffer (word).reverse( ) ).toString( );
}
public boolean check( ) { return true; }
public String getWord( ) { return word; }
public void setWord( String aWord )
{
word = aWord;
}
}
Exemplo de beans - instalação
webapps
Espec2000
ACalsavara
D
ExemploBeans.html
ExemploBeans.jsp
Web-inf
classes
ACalsavara
D
SpellCheck.class