SCC0141 - Bancos de Dados e
Suas Aplicações
Visualização de Informação
Prof. Jose Fernando Rodrigues Junior
Roteiro
Introdução
Alguns Conceitos
Esquemas visuais mais usados
Interação, Sistematização e Processamento
Observações Conclusivas
Questões a serem
respondidas
•
•
•
•
•
•
•
O que é Visualização de Informações?
Por que seu uso?
Princípios
Técnicas mais usuais
Exemplos de sistematização
Estado da arte
Como obter mais informações sobre o assunto?
O que é?
• A prática de se beneficiar das capacidades
cognitivas visuais para se expressar conhecimento
de maneira mais rápida e intuitiva.
• Também denominada Infovis
• Exemplo: a invasão francesa da Rússia
O problema
Transferência de
dados
Dados
Humano
Objetivo: discernimento
Fatos
Evolução do Hardware
• Dobro do processamento a cada 18 meses (Moore’s Law)
• Dobro de tecnologia gráfica a cada 12 meses
• Tendência observada já há 50 anos
Crescimento da produção/fluxo de dados
• Apenas em 2010, estimativa de 5 zetabytes (270 B)
• O armazenamento de novas informações tem crescido à
taxa de mais de 30 % ao ano
Fatos
Evolução do Hardware
•
•
•
•
Dobro do processamento a cada 18 meses (Moore’s Law)
da computação
é compreensão,
e não
Dobro“O
depropósito
tecnologia
gráfica a cada
12 meses
números.”
Tendência observada já há 50 anos
Pelo menos mais 10 anos
Richard Hamming (Turing Award, 1968)
Crescimento da produção/fluxo de dados
• Apenas em 2010, estimativa de 5 zetabytes (270 B)
• O armazenamento de novas informações tem crescido à
taxa de mais de 30 % ao ano
Fatos
Não evolução do ser humano
• Em contraste, habilidades humanas básicas não
mudam ao longo do tempo
As técnicas de Visualização de
Informações reduzem este problema.
Conseqüência
• Bancos de dados com uma quantidade de
dados muito maior do que é possível para o
ser humano aproveitar
Exibição de dados –
diferentes abordagens
• Computação gráfica: como
renderizar?
• Visualização científica: como
reproduzir graficamente?
• Visualização de informações: como
definir um design que personifique
meus dados?
Exibição de dados –
diferentes abordagens
Tabela Balancete
Trimestre
Faturamento
1
70
2
20
3
5
4
5
• Computação gráfica: como
renderizar?
• Visualização científica: como
reproduzir graficamente?
• Visualização de informações: como
definir um design que personifique
meus dados?
Ciência Analítica
• Objetivos:
–
–
–
–
Avaliar
Prever
Identificar alternativas
Suporte à decisão
• Artefatos de racionalização, hierárquicos:
– Elementares: dados individuais, suposições, evidências...
– Padrões
analíticos:
correlação,
tendência,
classificação,
relacionamento, exceções, agrupamentos, estrutura, ...
– Artefatos de ordem superior: inferência lógica (se então, por
exemplo), casualidade temporal, modelos de regressão (padrões
funcionais), ...
– Complexos: hipóteses e cenários (explicações)
Ciência Analítica
Artefatos
Elementares
Padrões
Analíticos
Ex.: dados e
suposições
Ex.: tendência,
classificação,
relacionamento,
agrupamentos,...
Artefatos de
Ordem
Superior
Hipóteses
E
Cenários
Ex.: inferência
lógica (se
então, se e
somente se),
modelos de
regressão
(previsão,
avaliação,
explicação)
Ciência Analítica
Artefatos
Elementares
Padrões
Analíticos
Ex.: dados e
suposições
Ex.: tendência,
classificação,
relacionamento,
agrupamentos,...
Principal abrangência da visualização
Artefatos de
Ordem
Superior
Hipóteses
E
Cenários
Ex.: inferência
lógica (se
então, se e
somente se),
modelos de
regressão
(previsão,
avaliação,
explicação)
Ciência Analítica
Artefatos
Elementares
Padrões
Analíticos
Ex.: dados e
suposições
Ex.: tendência,
classificação,
relacionamento,
agrupamentos,...
Artefatos de
Ordem
Superior
Hipóteses
E
Cenários
Ex.: inferência
lógica (se
então, se e
somente se),
modelos de
regressão
(previsão,
avaliação,
explicação)
Principal abrangência da visualização
Mineração de dados e raciocínio suportado por visualização
Ciência Analítica
Artefatos
Elementares
Padrões
Analíticos
Ex.: dados e
suposições
Ex.: tendência,
classificação,
relacionamento,
agrupamentos,...
Artefatos de
Ordem
Superior
Hipóteses
E
Cenários
Ex.: inferência
lógica (se
então, se e
somente se),
modelos de
regressão
(previsão,
avaliação,
explicação)
Principal abrangência da visualização
Mineração de dados e raciocínio suportado por visualização
Profundo conhecimento de domínio
Ciência Analítica
Outros recursos:
• Objetivos:
• Descartes R. 1637. Discourse on Method;
–
–
–
–
•
Avaliar
Prever
• Jones M. 1995. The Thinker’s Toolkit: 14 Powerful
Identificar alternativas
Techniques
for Problem Solving. Three Rivers Press;
Suporte à decisão
• Heuer R. 1999. Psychology of Intelligence Analysis.
Artefatos
de racionalização:
U.S. Government Printing Office;
– Elementares: dados individuais, suposições, evidências...
– Padrões
analíticos:
correlação,
tendência,
classificação,
• Adams
JL. 2001.
Conceptual
Blockbusting:
relacionamento,
exceções,
agrupamentos,
estrutura, ... A Guide
Better Ideas.
Fourth
edition,inferência
Perseus lógica
Publishing.
– to
Artefatos
de ordem
superior:
(se então, por
exemplo), casualidade temporal, modelos de regressão (padrões
funcionais), ...
– Complexos: hipóteses e cenários (explicações)
Roteiro
Introdução
Alguns Conceitos
Esquemas Visuais mais Usados
Interação, Sistematização e Processamento
Observações Conclusivas
Princípio da
Visualização
Transferência de
dados
Dados
Humano
Princípio da
Visualização
• Os olhos têm acesso privilegiado ao cérebro
• Mais de 50 % do cérebro é dedicado à visão
Recursos – pré-atenção
• Mecanismo da visão, duas fases
– 1ª. Fase: pré-atenção instantânea e em paralelo
– 2ª. Fase: varredura demorada e seqüencial
Quantos números “4” há na cena?
Recursos – pré-atenção
Estímulos pré-atentivos
4 canais
PART. IDEOL.
Cor
PL
PA
PD
PB
PC
PJ
PI
PE
PK
PE
ESQ
PI
DIR
PL
ESQ
PD
DIR
PA
ESQ
PB
DIR
PJ
DIR
PK
ESQ
PC
ESQ
Recursos – pré-atenção
Estímulos pré-atentivos
4 canais
PART. IDEOL.
Posição
PL
PA
PC
PL
PE
PB
PD
PC
PI
PB
PJ
PJ
PI
PE
PA
PD
PE
ESQ
PI
DIR
PL
ESQ
PD
DIR
PA
ESQ
PB
DIR
PJ
DIR
PK
ESQ
PC
ESQ
PK
PK
Recursos – pré-atenção
Estímulos pré-atentivos
4 canais
PART. IDEOL.
Forma
PA
PL
PA
PB
PD
PC
PC
PL
PJ
PI
PK
PK
PE
PE
PE
ESQ
PI
DIR
PL
ESQ
PD
DIR
PA
ESQ
PB
DIR
PJ
DIR
PK
ESQ
PC
ESQ
Recursos – pré-atenção
Estímulos pré-atentivos
4 canais
PART. IDEOL.
Tempo
(animação
cor,
posição
e/ou forma)
PA
PI
PE
PK
PE
ESQ
PI
DIR
PL
ESQ
PD
DIR
PA
ESQ
PB
DIR
PJ
DIR
PK
ESQ
PC
ESQ
Recursos – pré-atenção
Estímulos pré-atentivos
Recursos – pré-atenção
Estímulos pré-atentivos
• Posição: 1D, 2D e 3D;
• Forma: ponto, linha, área, volume, orientação,
comprimento,
colinearidade,
tamanho,
curvatura;
• Cor: matiz, saturação, brilho, textura;
• Tempo (animação): movimento e intermitência.
Recursos – pré-atenção
Estímulos pré-atentivos
Mas o que isso tem a ver com computação?
Auxílio computacional:
• Posição: 1D, 2D e 3D;
• escalabilidade de dados (via SGBDs) e
de processamento
• Forma:
ponto, linha, área, volume, orientação,
comprimento,
colinearidade,
• interação: redefinição
em tempo tamanho,
real da
curvatura;
apresentação de dados
• dimensão
temporalbrilho, textura;
• Cor:
matiz, saturação,
• algorítmico: combinação com mineração
• Tempo
(animação): movimento e intermitência.
de dados
Recursos – pré-atenção
• Mecanismo da visão, duas fases
– 1ª. Fase: pré-atenção instantânea e em paralelo
– 2ª. Fase: varredura demorada e sequencial
Procedimento geral da visualização (Visualization
Mantra):
Visão geral (1ª. fase)
Zoom & filtragem (Interação)
Detalhes sob demanda (2ª. Fase)
Recursos – pré-atenção
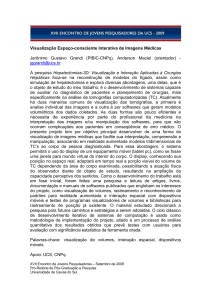
Qual o estado com maior nível salarial?
Qual a relação entre salário e educação?
Comportamentos incomuns (outliers)?
Nível educacional (% com curso superior)
Recursos – pré-atenção
Salário annual Per Capita (U$)
Recursos:
pré-atenção percepção raciocíonio
Recursos:
pré-atenção percepção raciocíonio
Observação
Pré-atenção:
• Posição
• Forma
• Cor
• Tempo
Raciocínio
Percepção
(padrões visuais):
• Correspondência
• Diferenciação
• Conectividade
• Arranjo
• Significado
• Variação
Interpretação
(padrões analíticos):
• Correlação
• Tendência
• Classificação
• Relacionamento
• Sumarização
• Exceções
• Agrupamentos
• Estrutura
• Leitura, ...
Recursos:
pré-atenção percepção raciocíonio
Conhecimento de
domínio
Observação
Projeto/
Sistematização
Pré-atenção:
/Utilização
• Posição
• Forma
• Cor
• Tempo
Raciocínio
Etapa natural
com pouca
Percepção
carga
(padrões visuais):
cognitiva
• Correspondência
• Diferenciação
• Conectividade
• Arranjo
• Significado
• Variação
Geração de
Interpretação
conclusões
(padrões
analíticos):
com base
no
• Correlação
domínio dos
• Tendência
dados
• Classificação
• Relacionamento
• Sumarização
• Exceções
• Agrupamentos
• Estrutura
• Leitura, ...
Recursos:
pré-atenção percepção raciocíonio
Canal:
Posição ●
Forma ●
Cor ●
Tempo ●
Padrões visuais:
● Correspondência
● Diferenciação
● Conectividade
● Arranjo
● Significado
● Variação
Demonstração
PROJEÇÃO
Mundo:ANIMADA
Fertilidade
Dados de IDH
• Ano
• Nome do país
• Filhos por mulher
• Tamanho da População
• Renda per capita
• Grupo de renda
Software: Gapminder
(spreadsheet do Google Docs)
X População
Como a visualização
pode ajudar?
1. Mais Recursos
– Processamento perceptivo paralelo
– Percepção ao invés de cognição
– Expansão das memórias de curto e longo prazo do usuário
2. Busca Reduzida
– Informações agrupadas reduzem a varredura sequencial
– Leitura espacial instantânea
3. Melhor Reconhecimento de Padrões
– Reconhecer ao invés de relembrar
– Abstração e agregação
– Exposição estrutural
– Valor, relacionamento, tendência
Como a visualização
pode ajudar?
4. Inferência Perceptiva
– Alguns problemas se tornam óbvios
– O raciocínio é amplificado com pistas visuais
5. Monitoramento Perceptivo
– Alterações visuais saltam aos olhos
6. Mídia Manipulável
– Interação
Demonstração
Mundo: Distribuição de renda
Demonstração
Mundo: Distribuição de renda
Linhas Gerais de
Aplicação
Tarefas
Exploração analítica
Descobrir hipótese
Apresentação confirmatória Verificar hipótese
Suporte à decisão
Apresentação simples
Avaliar, prever, identificar
alternativas
Apresentar o que você já
sabe
Linhas Gerais de
Aplicação
Tipos de dados
Multi-dimensional (tabular)
Bancos de dados relacionais
Redes e árvores (grafos)
Redes
sociais,
recomendação,
computadores,
geográfica
Textos e documentos
Repositórios de texto (artigos,
notícias, wikis)
Espacial-temporal
(1D, 2D, 3D e 4D)
Simulação e reprodução
fenômenos científicos
redes
de
redes
de
localização
de
Projeto e
desenvolvimento
Sistematização
Formato
Visual
Dados
Dados
“crus”
Dados
estruturados
Transformações
do Dados
Design
Visual
Mapeamento
Visual
Processamento
Pré-visualização
Técnicas
de
Visualização
Visualização
Transformações
Visuais
Técnicas
de Interação
Visual
Sistema de Visualização
Roteiro
Introdução
Alguns Conceitos
Esquemas Visuais mais Usados
Interação, Sistematização e Processamento
Observações Conclusivas
Esquemas visuais
mais usados
• Projeções geométricas
Classificação que segue à organização visual
• Técnicas iconográficas
• Técnicas hierárquicas
• Técnicas orientadas a pixels
Projeção geométrica
Coordenadas Paralelas
X2
10
X0: 5
X1: 1
X3
X2: 10
X3: 7
X0
X1
0
Atributo 0
Atributo 1
Atributo 2
Atributo 3
Projeção geométrica
Coordenadas Paralelas
COORDENADAS PARALELAS
Análise Geral
Percepções
Dados de veículos
• Posição: correspondência, arranjo
• Milhas Por Galão
• Forma: conectividade
• Cor: diferenciação
• # Cilindros (CYLINDERS)
• Autonomia (DISPLACEMENT)
• Potência (HORSEPOWER)
• Peso (WEIGHT)
• Aceleração (ACCELERATION)
• Ano (YEAR)
Interpretações:
• Correlação
• Tendência
• Sumarização
• Classificação
• Exceções
• Origem (AMER., EUROP.,
JAP.)
Software: VisTree
Base de Dados
Projeção geométrica
MatrizPLOTS
de Scatter PlotsAnálise Geral
MATRIZ DE SCATTER
Percepções
Dados de veículos
• Posição: correspondência, arranjo
• Milhas Por Galão
Interpretações:
• Correlação
• Tendência
• Exceções
• Matriz
de
Scatter Plots
• # Cilindros
(CYLINDERS)
•–
Autonomia
(DISPLACEMENT)
Projeção
dos atributos combinados
• Potência (HORSEPOWER)
– Correlação
• Peso (WEIGHT)
• Aceleração (ACCELERATION)
• Ano (YEAR)
• Origem (AMER., EUROP.,
JAP.)
Software: VisTree
Projeção geométrica
Table Lens
TABLE LENS
Análise Geral
Percepções
Dados de filmes
• Posição: correspondência,
arranjo
• Rank de arrecadação (RANK)
• Forma: correspondência,
significado
• Lançamento (RELEASE DATE)
• Arrecadação (CUMULATIVE GROSS)
• Distribuidora (DISTRIBUTOR)
• Título (TITLE)
Software: Table Lens
• Cor: diferenciação
Interpretações:
• Correlação
• Tendência
• Classificação
• Exceções
• Leitura
Técnicas Iconográficas
Star Glyphs
•Peso: 5
•Aceleração: 2
•Peso: 10
•MPG: 1
•Potência: 5
PESO
# DE CILINDROS
# DE CILINDROS
Técnicas Hierárquicas
Sobreposição Dimensional
MPG POR GALÃO
MILHAS
(MPG)
POTÊNCIA
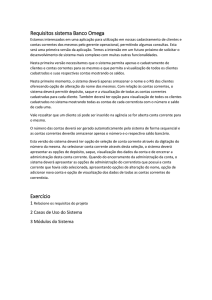
Técnicas Hierárquicas
Treemaps
Técnicas Orientadas a Pixels
Padrões de Arranjo
• Design
• Arranjo dos pixels: apresentação depende da ordem
• Mapeamento de cores por valor de atributo
Esquemas visuais
mais usados
• Projeções geométricas
• Técnicas iconográficas
• Técnicas hierárquicas
• Técnicas orientadas a pixels
Roteiro
Introdução
Alguns Conceitos
Esquemas Visuais mais Usados
Interação, Sistematização e Processamento
Observações Conclusivas
Interação e
Sistematização
• Interação: alteração dos parâmetros de posição, de forma e de
cor
• Principais:
– Filtragem
interativa:
cor (brushing)
e de
O analista
podealteração
“sentir”demelhor
a cena
deforma
(contorno de seleção)
análise, aumentando as possibilidades
– Transformação Espacial/Zoom: alteração de forma (escala) e
de interpretação
visual.
de posição (rotação
e translação)
– Distorção: alteração de posição (diferentes perspectivas)
• Sistematização com expansão do espaço de exibição:
– Visões interligadas (linked-views)
– Múltiplos espaços de visualização
– Visualização em multi-resolução
INTERAÇÃO VIA FILTRAGEM
INTERATIVA E LINK & BRUSH
SISTEMATIZAÇÃO POR VISÕES
INTERLIGADAS (linked-views)
Análise Geral
Percepções
• Posição: correspondência, arranjo
• Forma: conectividade
• Cor: diferenciação
Dados de veículos
• Milhas Por Galão
• # Cilindros (CYLINDERS)
• Autonomia (DISPLACEMENT)
• Potência (HORSEPOWER)
• Peso (WEIGHT)
• Aceleração (ACCELERATION)
• Ano (YEAR)
• Origem (AMER., EUROP., JAP.)
Software: VisTree
Interpretações:
• Correlação
• Tendência
• Sumarização
• Classificação
• Exceções
INTERAÇÃO VIA DISTORÇÃO
Análise Geral
Percepções
Dados de filmes
• Posição: correspondência
• Ano de produção
• Forma: diferenciação,
significado
• Distribuidora (DISTRIBUTOR)
• Cor: correspondência
• Título (TITLE)
Interpretações:
• Tendência
• Classificação
• Exceções
• Agrupamentos
• Leitura
• Gênero
Software: TimeWall
Ciência Analítica Visual
Interação - Distorção espacial
StarTree
Processamento: préprocessamento e
suporte estatístico
• Redução de dimensionalidade:
n-dimensional k-dimensional, onde n < k
• Agregação: por exemplo, sumarização estatística
• Seleção: por exemplo, amostragem
• Segmentação:
hierárquico
por
exemplo,
particionamento
REDUÇÃO DE DIMENSIONALIDADE
Análise Geral
E INTERAÇÃO POR TRANSFORMAÇÃO Percepções
ESPACIAL
• Posição: correspondência, arranjo
• Cor: correspondência
Dados de exames de câncer (biopsia)
• Identificador (ID)
• 9 exames laboratoriais
• Classificador (CLASS)
Software: FastMapDB
Interpretações:
• Classificação
• Estrutura
• Exceções
• Agrupamentos
AGREGAÇÃO ESTATÍSTICA
Análise Geral
Percepções
• Posição: correspondência,
diferenciação, arranjo
Dados de veículos
•Dados de veículos
• Milhas Por Galão
• Forma: correspondência,
diferenciação, conectividade
• # Cilindros (CYLINDERS)
• Cor: correspondência, diferenciação
• Autonomia (DISPLACEMENT)
Interpretações:
• Potência (HORSEPOWER)
• Sumarização
• Peso (WEIGHT)
• Correlação
• Aceleração (ACCELERATION)
• Relacionamento
• Ano (YEAR)
• Tendência
• Classificação
• Exceções
• Agrupamentos
• Origem (AMER., EUROP., JAP.)
Software: VisTree
Ciência Analítica Visual
BoxPlot – Visão geral da
distribuição de variáveis
BoxPlot – Visão geral da
distribuição de variáveis
Roteiro
Introdução
Alguns Conceitos
Esquemas Visuais mais Usados
Interação, Sistematização e Processamento
Observações Conclusivas
Comparação com
Mineração de Dados
• Extração não trivial de informações
implícitas, potencialmente úteis
e
previamente desconhecidas
• Caracteristicamente algorítmica
Comparação com
Mineração de Dados
Algoritmos de
Mineração de Dados
Objetivo
Mensurável
Flexível
Interativo
+
+
–
–
Visualização
de
Informações
–
–
+
+
Visualização de Informações
+
Algoritmos de Mineração de Dados
Comparação com
Mineração de Dados
Algoritmos de
Mineração Mineração
Visual dedeDados:
Dados
Visualização
utilização
de
Informações
de Visualização de Informações
para
Objetivo
+
–
monitorar,
guiar
ou
se
beneficiar
de
Mensurável
+
–
algoritmos de Mineração
de Dados.
Flexível
–
+
Interativo
–
+
Visualização de Informações
+
Algoritmos de Mineração de Dados
Mineração de Dados
Exemplo: monitoramento visual do algoritmo kmedoid para detecção de clusters.
Algoritmo k-medoid:
1. Selecione os elementos
agrupamentos
que
serão
os
centros
dos
2. Verifique todos os pontos do conjunto e atribua a cada ponto
o agrupamento referente ao centro mais próximo
Minimizar
3. Recalcule os centros dos agrupamentos de acordo com os
agrupamentos definidos
4. Enquanto os centros trocarem de posição, vá para o passo 2
Estado da Arte
Procedimentos
sistemáticos
análise:
de
● avaliação
● planejamento
Design de
técnicas de
visualização
quee interação.
a
Formalização do fato de
● tomada de
decisão. de InfoVis engloba uma
ciência
série de disciplinas, todas interTecnologias de dados:
relacionadas.
● armazenamento
● disponibilização
● gerenciamento.
Formatos
de
dados
A
Ciência
Analítica
versáteis, orientados
à
análise.
Disponibilização
e difusão.
Visual [2]
Avaliação de técnicas de
análise visual de dados
• Tema amplo
• Critérios:
– Funcionalidade – as funcionalidades esperadas são oferecidas?
– Efetividade – a técnica agrega valor? Novas descobertas nos dados?
– Eficiência – a técnica promove melhor desempenho?
– Usabilidade – qual é a dificuldade em se usar o sistema? Há clareza?
– Utilidade – é possível se beneficiar da técnica?
• Metodologias:
– Avaliação analítica: baseada em modelos e em testes estruturados;
– Avaliação empírica: quantitativa ou qualitativa
Avaliação de técnicas de
análise visual de dados
• Tema amplo
• Critérios:
subjetividade
aoesperadas
que sesão
observa
em HCI
–• Há
Funcionalidade
– as semelhante
funcionalidades
oferecidas?
(Human-Computer Interaction);
– Efetividade – a técnica agrega valor? Novas descobertas nos dados?
–• Devido
Eficiência
a técnica promove
ao–contexto
analítico,melhor
nem desempenho?
sempre as técnicas de HCI
ser aplicadas
adaptação;
–podem
Usabilidade
– qual é asem
dificuldade
em se usar o sistema? Há clareza?
–• Da
Utilidade
– é possível
da técnica?
mesma
forma, se
hábeneficiar
metodologias
bastante satisfatórias,
mas com alto custo de aplicação.
• Metodologias:
– Avaliação analítica: baseada em modelos e em testes estruturados;
– Avaliação empírica: quantitativa ou qualitativa
Disseminação
• SAP: incorporou (da Inxight) as técnicas StarTree, TableLens
e TimeWall em seus produtos
• TIBCO (Spotfire): comercializa técnicas como Coordenadas
Paralelas, Scatter Plots e TreeMaps
• Advanced Visual Systems (AVS): abrange soluções para a
indústria e para a academia
• Outras empresas: Advizor Solutions, Compudigm, Dimension
5, Infommersion, Macrofocus, Purple Insight, ...
• Listagem completa: http://kisd.de/~marian/infovis/
Linhas de
Desenvolvimento
1. Paradigmas de Interação
Orientados ao usuário
E.g.: perspective view
Orientados a sistema
E.g.: linked views
2. Suporte da Ciência da Computação
Componentes
E.g.: Graph-Tree
Aperfeiçoamentos
E.g.: Keim’s color space
Linhas de
Desenvolvimento
3. Novos Designs
E.g.: Gapminder
E.g.: Table Lens
4. Suporte Teórico
Espaços de Design
E.g.: design orientado à percepção
Estudo do sistema
perceptivo
E.g.: princípios de manipulação direta
5. Suporte de Desenvolvimento
Componentes
E.g.: OpenGL
Toolkits
E.g.: IVTK http://ivtk.sourceforge.net/
Linhas de
Desenvolvimento
3. Novos Designs
E.g.: Gapminder
E.g.: Table Lens
4. Suporte Teórico
Espaços de Design
E.g.: design orientado à percepção
Estudo do sistema
perceptivo
E.g.: princípios de manipulação direta
5. Suporte de Desenvolvimento
Componentes
E.g.: OpenGL
Toolkits
E.g.: IVTK http://ivtk.sourceforge.net/
Linhas de
Desenvolvimento
Ainda há muito o que se fazer em:
3. Novos
Designs
visualização
de dados relacionais
E.g.: Gapminder
E.g.:escalabilidade
Table Lens
de dados
4. Suporte Teórico
Espaços
de Design
E.g.:mineração
design orientado
uso combinado
com
deà percepção
dados
Estudo do sistema
perceptivo
visualização
E.g.: princípios de manipulação direta
3D interativa
5. Suporte de Desenvolvimento
Componentes
E.g.: OpenGL
utilização da dimensão
temporal (animação)
Toolkits
E.g.: IVTK http://ivtk.sourceforge.net/
Discussão
• A visualização pode resolver todos os meus problemas
de análise de dados?
R.: Não. Análise de dados é um processo elaborado que
requer profundo conhecimento de domínio, objetivos
claros e trabalho intenso.
• Posso trabalhar sem visualização, então?
R.: Não. Apesar de seus limites, a visualização provê
benefícios bastante favoráveis, e não há substituto
para estes benefícios.
Discussão
• A visualização pode resolver todos os meus problemas
de análise de dados?
R.: Não. Análise de dados é um processo elaborado que
requer profundo conhecimento de domínio, objetivos claros
e trabalho intenso.
• Posso trabalhar sem visualização, então?
R.: Não. Apesar de seus limites, a visualização provê
benefícios bastante favoráveis, e não há substituto
para estes benefícios.
Discussão
• A visualização pode resolver todos os meus problemas
de análise de dados?
R.: Não. Análise de dados é um processo elaborado que
requer profundo conhecimento de domínio, objetivos claros
e trabalho intenso.
• Posso trabalhar sem visualização, então?
R.: Não. Apesar de seus limites, a visualização provê
benefícios bastante favoráveis, e não há substituto para
tais benefícios.
Livros Básicos
Visualização de
Informações
Robert SPENCE. “Information Visualization”, ACM
Press, 2001
Stuart K. Card, Jock D. MacKinlay, Ben
Shneiderman, Mackinlay Card (eds.). “Readings
in Information Visualization: Using Vision to
Think”, Morgan Kaufmann Series in Interactive
Technologies, Academic Press, 1999. ISBN 155860-533-9
Colin
WARE.
“Information
Visualization:
Perception for Design”, Morgan Kaufmann
Interactive Technologies Series, January 2000.
ISBN 1-55860-511-8
Livros Básicos
Mineração de Dados
K. Cios et. al. - “Data Mining: A Knowledge
Discovery Approach”, Springer, 2007
Jiawei Han, Micheline Kamber. “Data Mining:
Concepts and Techniques”, Morgan Kaufmann,
2006
Pang-Ning Tan, Michael Steinbach, Vipin Kumar.
“Introduction to Data Mining”, Addison
Wesley, 2005
Outras áreas de
visualização
•
•
•
•
•
•
•
•
•
Visualização Científica
Visualização de Software
Visualização Geográfica
Visualização de Redes
Ciência Analítica
Realidade Virtual
Realidade Aumentada
Sonificação (som)
Háptica (tato)
Referências
• [1] “How Much Information?”
Lyman P and HR Varian, 2003. Disponível em
http://www.sims.berkeley.edu/how-much-info.
• [2] “Illuminating the Path: The Research and
Development Agenda for Visual Analytics”
James J. Thomas and Kristin A. Cook, editors.
IEEE Press, 2005. Disponível em
http://nvac.pnl.gov/agenda.stm.
• Software: www.icmc.usp.br/~junio