
Criando Páginas em Flash
Vocês já sabem criar quadros, quadros-chave, importar imagens, criar botões,
interpolações, trabalhar com diversos layers ao mesmo tempo e etc, agora chega a
hora de começarmos a desenhar nossos sites com o flash, para isso teremos que
trabalhar com CENAS.
No Flash, dentro de um mesmo arquivo é possível criar varias animações diferentes,
uma em cada ambiente, cada um desses ambientes é chamado do de CENA, antes de
criarmos as cenas, precisamos ter em mente que o palco em que você sempre
trabalhou é uma cena, e nessa cena você desenhará a página principal de um site,
sendo assim as cenas 2, 3, 4 e por diante serão as outras páginas do site, ex.:
Cena 1 – Home
Cena 2 – A Empresa
Cena 3 – Serviços
Cena 4 – Produtos
Cena 5 – Fale Conosco
Dessa forma você pode reparar que no Flash, ao invés de criar vários arquivos para
cada um ser uma página do site, em apenas um arquivo você irá criar todas as páginas,
os links entre elas são feitos por comandos de Action Script, que serão vistos na
próxima aula.
Agora sim, mãos na massa.
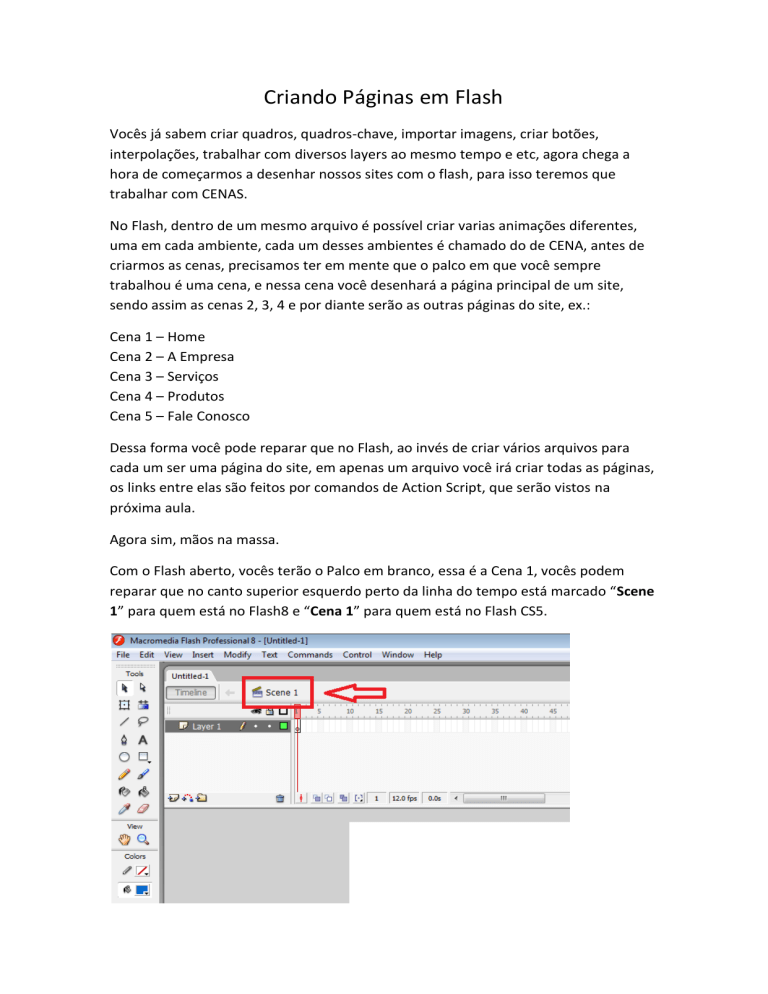
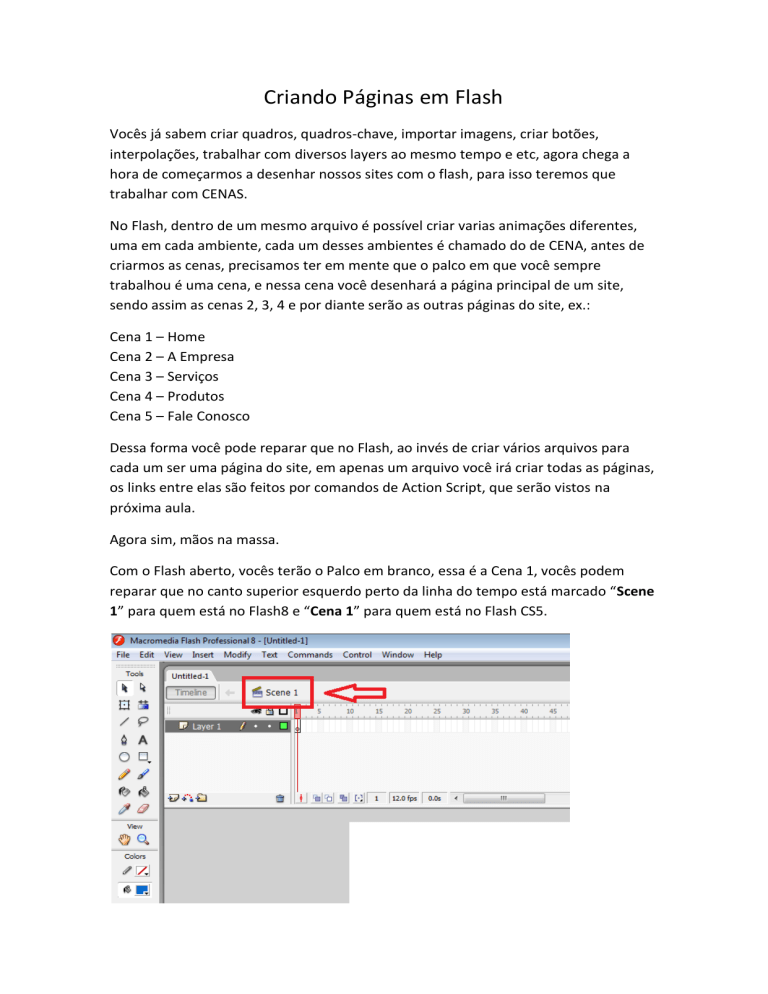
Com o Flash aberto, vocês terão o Palco em branco, essa é a Cena 1, vocês podem
reparar que no canto superior esquerdo perto da linha do tempo está marcado “Scene
1” para quem está no Flash8 e “Cena 1” para quem está no Flash CS5.
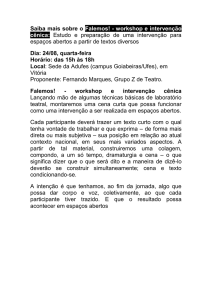
Reparou? Pois bem, vamos imaginar que a Cena 1 seja o Home do seu site, então
agora você pode desenhar essa home da forma que achar melhor, escolha uma
imagem de plano de fundo (uma imagens que descreva o layout de um site), coloque
no layer 1, em cima das imagens você pode colocar a imagem que quiser, criar o menu
que quiser com os botões que quiser e também adicionar o conteúdo que quiser, veja
meu exemplo:
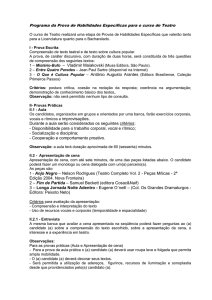
Isso é apenas uma imagem colocada sobre o palco, ela está no layer 1 e agora nos
layers 2, 3, 4 e por diante colocarei os boteis do menu lateral que funcionarão como
links para as outras páginas/cenas.
Repare que na Imagem acima eu coloquei o plano de fundo (a imagem) em um layer, o
texto em outro layer e os botões do menu lateral em um terceiro layer.
Obs.: se você quiser fazer seus botões andarem você deve colocar cada um deles em
um layer diferente.
Obs 2.: não esqueça de dar F8 em cada botão do seu menu para realmente
transformá-los em botões.
Dê um duplo clique nos botões e configure sua aparência nas opções UP, OVER e
DOWN, como feito na última aula.
Após isso a página principal de seu site está pronta. Agora vamos para a segunda
página (que no caso do meu exemplo é a página “PERFIL”).
Como comentado antes, cada página do seu site estará desenhado em uma Cena,
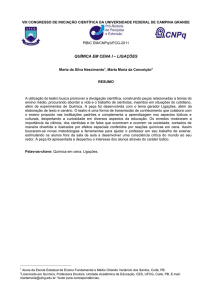
portanto, para a página PERFIL eu terei que criar uma nova cena, para isso observe a
imagem abaixo:
Para adicionar uma nova Cena, vá em Insert>Scene (ou Inserir>Cena pra quem está no
CS5), ao criar uma nova cena você será automaticamente direcionado para esta nova
cena, ou seja, o palco ficará branco, do lado direito há um pequeno ícone onde você
pode navegar entre as cenas.
Sendo assim você pode voltar para a cena um e depois vir para a cena dois denovo
quando quiser para visualizá-las e modificá-las.
Agora, na cena 2 desenhe a segunda página do seu site, na cena 3 a terceira e assim
por diante, crie todos os botões, escolha um bom tema para seu site, na aula que vem
avaliarei e valerá nota.
;)
Proxima aula (03/12/11), linkaremos todas essas páginas com o Action Script e
também veremos alguns outros comandos da linguagem, até lá.