Construção Web Design
AULA 01 – APRESENTAÇÃO E INTRODUÇÃO
HTML
Apresentação
2
Leandro Lago da Silva
[email protected]
Formação Acadêmica:
Integrado: Analise e Desenvolvimento de Sistemas - 2008;
UEM: Mestrado em Ciência da Computação – Cursando.
Formação Profissional:
Datacampo: Desenvolvimento de sistemas web e desktop;
UTFPR: Professor de nível técnico e tecnológico.
Alunos
3
Nome?
Cidade?
Conhecimentos sobre desenvolvimento web?
Conteúdo Programático
4
Photoshop:
Compreendendo a ferramenta;
Camadas;
Unidades de Medida;
Ajustes de cor, brilho, contraste...;
Ferramentas de seleção;
Filtros;
Efeitos.
Conteúdo Programático
5
Fireworks:
Compreendendo a ferramenta;
Camadas;
Seleção;
Objetos (botões para menu, caixa de texto, etc...);
Efeitos;
Exportação.
Conteúdo Programático
6
Flash:
Compreendendo a ferramenta;
Camadas;
Frames (quadros);
Animação de movimento;
Animação com filtros;
Exportação e aplicação no HTML.
Conteúdo Programático
7
Dreamweaver:
Compreendendo a ferramenta;
Code e Design;
Estrutura do HTML
Tags;
CSS.
Conteúdo Programático
8
Linguagem de Programação e Banco de Dados:
Projeto de website com intranet;
Linguagem: PHP;
Banco de dados: MySQL.
Conteúdo Programático
9
Formato da aula:
Conteúdo prático;
Aula não modular;
Utilização de recursos específicos para web.
Introdução
10
O que é a World Wide Web e por que ela é tão boa assim.
Navegadores da Web: o que são eles e alguns dos quais
você poderá escolher.
O que é um servidor da Web e por que você precisa de
um.
O que é World Wide Web
11
A Web é um sistema de informações de hipertexto.
Hipertexto: permite que você leia e navegue entre texto e
informações visuais de uma forma não-linear, baseado no que
deseja saber em seguida.
Vantagem: Você carrega em disco somente o que você deseja
ver.
Exemplo: Ajuda do Windows.
O que é World Wide Web
12
A Web é gráfica e fácil de navegar.
Independe de Plataforma:
Computadores pessoais (Macintosh, PC);
Sistemas Operacionais (Windows, Linux, MacOS);
Dispositivos Móveis (Tablet, Smartphone);
Diferentes resoluções e tamanhos de monitores.
Navegadores
13
Diversos navegadores disponíveis:
Internet Explorer, Firefox, Chrome, Opera, Safari…;
Problemas:
Falta de padronização;
Uso indiscriminado de plugins.
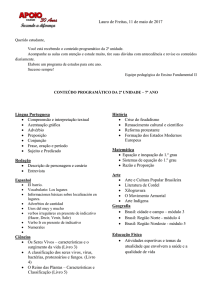
Navegadores
14
Estatística no Mundo:
2012
Internet Explorer
Firefox
Chrome
Safari
Opera
March
18.9 %
36.3 %
37.3 %
4.4 %
2.3 %
February
19.5 %
36.6 %
36.3 %
4.5 %
2.3 %
January
20.1 %
37.1 %
35.3 %
4.3 %
2.4 %
Servidor Web
15
O servidor é responsável por armazenar os arquivos
que constituem as páginas do site.
Estes arquivos são escritos em uma linguagem
chamada HTML (Hypertext Markup Language).
Com o HTML pode-se definir a estrutura e o
conteúdo de um documento web. Além disso, podese criar links para outras documentos, imagens ou
outras mídias.
Introdução ao HTML
16
HTML
HyperText Markup Language;
Linguagem de Marcação de Hipertexto.
O HTML descreve a estrutura de uma página da Web;
O HTML não descreve o layout da página;
Evitar o uso do HTML para definir formatação:
Tamanho e estilo de fonte;
Recuo;
Sublinhado, etc...
HTML: Certo ou Errado
17
Projete páginas para que funcionem na
maioria dos navegadores;
Deixe o conteúdo bem estruturado para que
seja lido e compreendido;
Projete suas páginas com base na aparência
que elas terão no seu navegador.
Criando sua primeira página
18
Tag sempre é escrita em letra minúscula.
<html>
<head>
<title> Minha página HTML de Amostra </title>
</head>
<body>
<h1> Esta é uma página HTML </h1>
</body>
</html>
Prática
19
HTML
Vamos praticar e entender um pouco mais sobre HTML;
CSS
CSS: Folha de Estilo em Cascata;
Aplicaremos também algumas propriedades de estilo no CSS.
Abrindo o Dreamweaver...
Propriedades CSS
20
Width;
Height;
Color;
Font;
Text-align;
Line-height;
Margin;
Border;
Padding;
Float.
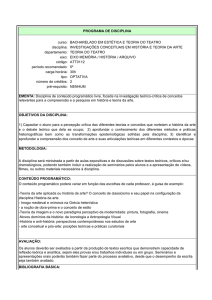
Atividade
21
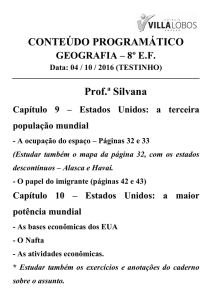
Faça uma página com o titulo “Dog Show” conforme a imagem
abaixo: