
Programação p/ INTERNET - HTML
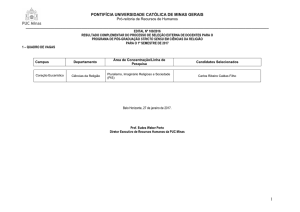
Vamos verificar o efeito da formação de blocos de texto, através da digitação da
home-page abaixo. Grave com o nome exerc10.htm
<HTML>
<HEAD>
<TITLE>Formatação de blocos de texto</TITLE>
</HEAD>
<BODY>
<H2 ALIGN=CENTER> Elemento pré </H2>
<pre> teste do elemento pré
É muito interessante
porque mantém o texto semelhante ao digitado.
Pode ser
útil
para digitar
P O E S I A S</pre>
<p>
<H2 ALIGN=CENTER> Elemento blockquote </H2>
<blockquote> O diagnóstico auxiliado por computador como aquele no qual o radiologista usa os resultados de
uma análise computadorizada de imagens médicas como uma “segunda opinião” na detecção de lesões e na
elaboração do diagnóstico. </blockquote> (Maryellen Giger, 2000)
<p>
<H2 ALIGN=CENTER> Elemento adress </H2>
Para entrar em contato com o professor: <address> [email protected] </address>
</BODY>
</HTML>
Prof. João Ricardo Andrêo
31/05/2017 14:53
1
Programação p/ INTERNET - HTML
Prof. João Ricardo Andrêo
31/05/2017 14:53
2
Programação p/ INTERNET - HTML
FORMATAÇÃO DE FRASES
Estilos Lógicos
. Elemento <CITE>
Usado para títulos de livros, filmes, e citações curtas.
O <cite> Titanic </cite> foi um sucesso de bilheteria !
. Elemento <CODE>
Usado para indicar trechos de código de programas.
<code>contador:= contator + 1; </code>
. Elemento <DFN>
Usado para indicar definição de uma palavra. Em geral apresenta o texto em itálico.
CAD: <dfn> Computer-aided diagnosis. </dfn>
. Elemento <EM>
Usado para dar ênfase, também normalmente apresentado em itálico.
O diagnóstico auxiliado por computador não fornece um laudo. Apenas fornece
uma <em>segunda opinião
</em> ao especialista.
. Elemento <KBD>
Usado para indicar entradas via teclado.
Para continuar o processamento digite <kbd> enter <kbd>.
Prof. João Ricardo Andrêo
31/05/2017 14:53
3
Programação p/ INTERNET - HTML
FORMATAÇÃO DE FRASES (continuação)
Estilos Lógicos
. Elemento <SAMP>
Indica uma seqüência de caracteres, por exemplo uma mensagem de erro ou um
resultado.
O resultado do contador neste ponto do programa deve ser <samp> contador = 40
</samp>.
. Elemento <STRONG>
Usado para indicar ênfase forte , mostrado normalmente em negrito.
Cuidado! Há <strong> vírus em toda a parte! </strong>
. Elemento <VAR>
Indica variáveis, ou valores que o usuário deverá escrever; geralmente mostrado
em itálico.
No campo <var>password</var>, digite <strong>12345</strong>.
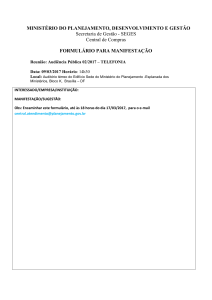
Vamos verificar o efeito da formatação lógica de frases, através da digitação da
home-page abaixo. Grave com o nome exerc11.htm
Prof. João Ricardo Andrêo
31/05/2017 14:53
4
Programação p/ INTERNET - HTML
<HTML>
<HEAD>
<TITLE>Formatação de frases</TITLE>
</HEAD>
<BODY>
<H2 ALIGN=CENTER> Elemento CITE </H2>
O <cite> Titanic </cite> foi um sucesso de bilheteria!
<p>
<H2 ALIGN=CENTER> Elemento CODE </H2>
<code>contador:= contator + 1; </code>
<p>
<H2 ALIGN=CENTER> Elemento DFN</H2>
CAD: <dfn> Computer-aided diagnosis. </dfn>
<p>
<H2 ALIGN=CENTER> Elemento EM</H2>
O diagnóstico auxiliado por computador não fornece um laudo. Apenas fornece uma <em>segunda
opinião
</em> ao especialista.
<p>
<H2 ALIGN=CENTER> Elemento KBD</H2>
Para continuar o processamento digite <kbd>enter</kbd>.
<p>
<H2 ALIGN=CENTER> Elemento SAMP</H2>
(Continua --->)
Prof. João Ricardo Andrêo
31/05/2017 14:53
5
Programação
p/ INTERNET
- HTML1 - HTML
Desenvolvimento
e DESIGN
de WEBSITES
O resultado do contador neste ponto programa deve ser <samp> contador = 40 </samp>.
<p>
<H2 ALIGN=CENTER> Elemento STRONG</H2>
Cuidado! Há <strong> vírus em toda a parte! </strong>
<p>
<H2 ALIGN=CENTER> Elemento VAR</H2>
No campo <var>password</var>, digite <strong>12345</strong>.
</BODY>
</HTML>
Prof. João
João Ricardo
Ricardo Andrêo
Andrêo
Prof.
31/05/2017 14:53
6
Programação
p/ INTERNET
- HTML1 - HTML
Desenvolvimento
e DESIGN
de WEBSITES
Prof. João
João Ricardo
Ricardo Andrêo
Andrêo
Prof.
31/05/2017 14:53
7
Programação p/ INTERNET - HTML
FORMATAÇÃO DE FRASES (continuação)
Estilos Físicos
. Elemento <B>
Mostra o texto negrito (em alguns navegadores pode aparecer sublinhado).
. Elemento <I>
Produz um texto em itálico – em alguns casos, produz apenas caracteres
inclinados.
. Elemento <TT>
Produz estilo teletype, usando fonte de espaçamento fixo.
. Elemento <U>
Produz estilo Sublinhado. Deve ser usado com cuidado, pois confunde-se com a
apresentação de links.
. Elemento <STRIKE> ou <S>
Produz texto riscado.
. Elemento <BIG>
Estabelece uma fonte com tamanho pouco maior do que o texto normal.
. Elemento <SMALL>
Estabelece uma fonte com tamanho pouco menor do que o texto normal.
Prof. João Ricardo Andrêo
31/05/2017 14:53
8
Programação p/ INTERNET - HTML
FORMATAÇÃO DE FRASES (continuação)
Estilos Físicos
. Elemento <SUB>
Produz texto com estilo subscrito.
. Elemento <SUP>
Produz texto com estilo expoente.
Vamos verificar o efeito da formatação física de frases, através da digitação da
home-page abaixo. Grave com o nome exerc12.htm
<HTML>
<HEAD>
<TITLE>Formatação física de frases</TITLE>
</HEAD>
<BODY>
<H2 ALIGN=CENTER> Elemento B </H2>
(Continua -> ...)
Prof. João Ricardo Andrêo
31/05/2017 14:53
9
Programação p/ INTERNET - HTML
Mostra o texto <B>negrito</B> (em alguns navegadores pode aparecer sublinhado).
<H2 ALIGN=CENTER> Elemento I</H2>
Produz um texto em <I>itálico </I>– em alguns casos, produz apenas caracteres inclinados.
<H2 ALIGN=CENTER> Elemento TT</H2>
Produz estilo <TT>teletype</TT>, usando fonte de espaçamento fixo.
<H2 ALIGN=CENTER> Elemento U</H2>
Produz estilo <U>Sublinhado</U>. Deve ser usado com cuidado, pois confunde-se com a
apresentação de
<I>links</I>.
<H2 ALIGN=CENTER> Elemento STRIKE ou S</H2>
Produz texto <STRIKE>riscado</STRIKE>.
<H2 ALIGN=CENTER> Elemento BIG</H2>
Estabelece uma fonte com tamanho <BIG>pouco maior do que </BIG> o texto normal.
<H2 ALIGN=CENTER> Elemento SMALL</H2>
Estabelece uma fonte com tamanho <SMALL>pouco menor do que </SMALL>o texto normal.
<H2 ALIGN=CENTER> Elemento SUB</H2>
Produz texto com estilo <SUB>subscrito</SUB>.
<H2 ALIGN=CENTER> Elemento SUP</H2>
Produz texto com estilo <SUP>expoente</SUP>.
</BODY>
</HTML>
Prof. João Ricardo Andrêo
31/05/2017 14:53
10
Programação p/ INTERNET - HTML
Prof. João Ricardo Andrêo
31/05/2017 14:53
11
Programação p/ INTERNET - HTML
Prof. João Ricardo Andrêo
31/05/2017 14:53
12