
ASP.NET Passo a Passo
Navegação em Sites
Conteúdo do Capítulo
1.
2.
3.
Implementar um mapa de site usando uma origem de
dados XML
Usar o mapa de site para acionar controles de navegação
Capturar e responder aos eventos de navegação de mapa
de site
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
1.
2.
3.
Crie uma aplicação Web (Empty Web Application) de nome
NavigateMeSite.
Adicione ao projeto uma MasterPage. Aceite o nome padrão
“Site1.Master”.
Utilizando o opção Add Item, adicione ao projeto um item do tipo
“Site Map”. Aceite o nome padrão “Web.sitemap”. O sitemap
consiste em um arquivo XML com a estrutura de páginas da
aplicação. A estrutura padrão inserida é apresentada abaixo.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
4.
Altere a estrutura do sitemap padrão para definir uma navegação
para 4 páginas a serem inseridas na aplicação: Default.aspx,
Products.aspx, Support.aspx e Contact.aspx conforme
apresentado abaixo.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="NMenu" description="">
<siteMapNode url="Default.aspx" title="Página Inicial"
description="Essa é a página principal" />
<siteMapNode url="Products.aspx" title="Cadastro de Produtos"
description="Essa é a página de produto" />
<siteMapNode url="Support.aspx" title="Suporte" description=
"Essa é a página de suporte" />
<siteMapNode url="Contact.aspx" title="Contato" description=
"Essa é a página de contato"/>
</siteMapNode>
</siteMap>
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
5.
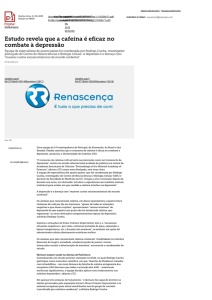
Adicione à página mestre um componente Menu e selecione a
opção “Choose Data Source” para escolher a fonte de dados do
componente. Selecione “New Data Source” e direcione para o
sitemap criado.
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
6.
7.
8.
9.
Adicione à página mestre um componente TreeView e selecione a
opção “Choose Data Source” para escolher a fonte de dados do
componente. Selecione o SiteMapDataSource criado durante a
configuração do componente Menu.
Adicione à página mestre um componente SiteMapPath que serve
para apresentar a hierarquia da página atual selecionada.
Adicione ao projeto as 4 páginas referenciadas no site map, sempre
associando-as à página mestre criada, são elas: Default.aspx,
Products.aspx, Support.aspx e Contact.aspx.
Adicione a cada uma destas páginas um rótulo e atribua os
conteúdos “Página Principal”, “Cadastro de Produtos”, “Suporte” e
“Contato” respectivamente, de forma que o usuário possa
diferenciar cada uma das páginas.
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
10.
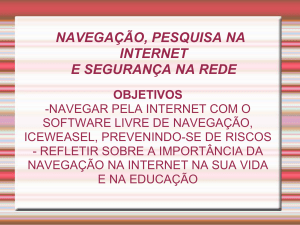
Execute a aplicação e navegue entre as páginas utilizando os
componentes Menu e TreeView.
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
1.
2.
Vamos agora adicionar mais um nível de menu. Deseja-se adicionar
ao menu, na opção Contato, duas entradas adicionais para acessar
duas páginas distintas de contato, uma para endereço físico e outro
para endereço eletrônico.
Abra o arquivo Web.Sitemap e altere o conteúdo do nó de Contato
para incluir dois nós internos que darão acesso para as páginas
ContactAddress.aspx e ContactEmailPhone.aspx que conforme
apresentado abaixo.
<siteMapNode url="Contact.aspx" title="Contato" description=
"Essa é a página de contato com dois níveis">
<siteMapNode url="ContactAddress.aspx" title="Contato usando endereço
físico" description="Essa é a primeira página de contato" />
<siteMapNode url="ContactEmailPhone.aspx" title="Contato usando email
e telefone" description="Essa é a segunda página de contato" />
</siteMapNode>
ASP.NET Passo a Passo
Navegação em Sites
Aplicação Web com sitemap
1.
2.
Adicione as duas páginas referenciadas no sitemaos,
ContacAddress.aspx e ContactEmailPhone.asp. Adicione em cada
uma delas um rótulo com os textos “Endereço” e “Endereço de
Email e Telefone” respectivamente.
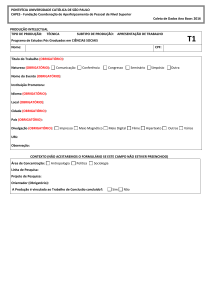
Observe a navegação em menu de dois níveis permitida pelos
componentes.