
Novas funcionalidades do RAD
Studio 2007 em aplicações
ASP.NET 2.0
O novo produto RAD Studio 2007 desenvolve aplicações para plataforma Win32 e .NET. Pode-se criar
aplicações do tipo GUI, console, Web e serviços Web. Neste artigo, serão abordados as novas
funcionalidades para o desenvolvimento de aplicações ASP.NET 2.0.
•
Na área de aplicações ASP.NET há várias novidades, entre elas:
•
Design gráfico para WebForm ASP.NET 2.0 e os novos componentes;
•
Suporte a AJAX utilizando a biblioteca ASP.NET 2.0 AJAX Extensions 1.0;
•
Novo recurso para configuração chamado Smart Tasks;
•
Criação de página-mestre e página de conteúdo;
•
Live Templates com suporte aos controles ASP.NET;
•
Suporte ao modelo ASP.NET Provider para manipulação de usuários, funções e sessões;
•
Suporte ECO IV.
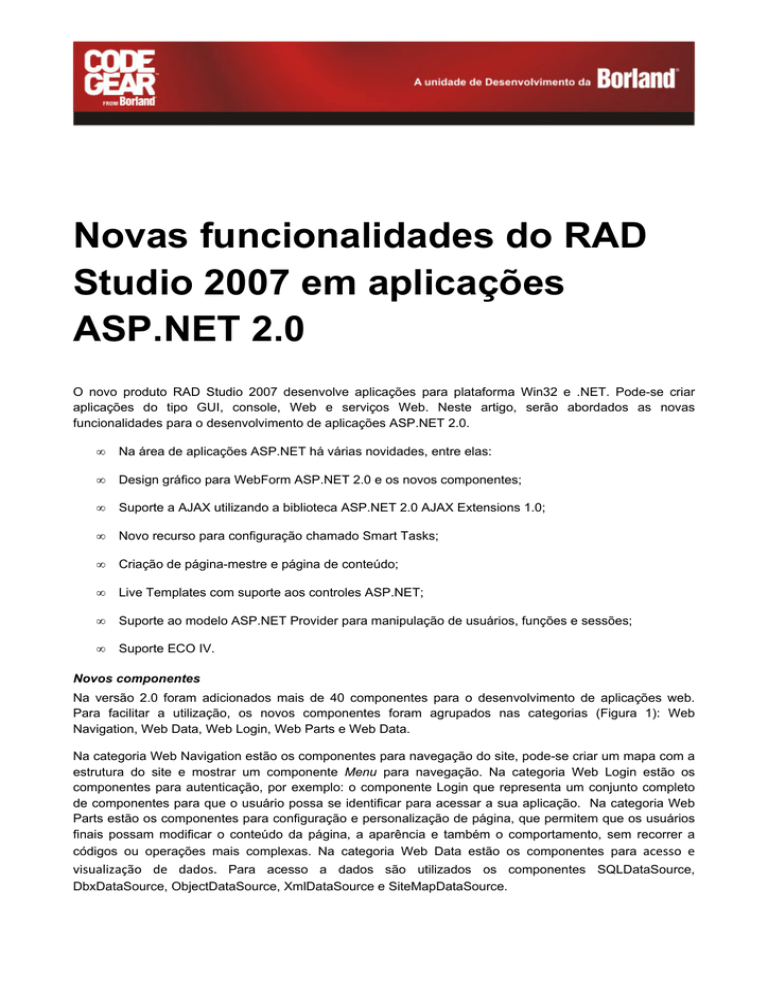
Novos componentes
Na versão 2.0 foram adicionados mais de 40 componentes para o desenvolvimento de aplicações web.
Para facilitar a utilização, os novos componentes foram agrupados nas categorias (Figura 1): Web
Navigation, Web Data, Web Login, Web Parts e Web Data.
Na categoria Web Navigation estão os componentes para navegação do site, pode-se criar um mapa com a
estrutura do site e mostrar um componente Menu para navegação. Na categoria Web Login estão os
componentes para autenticação, por exemplo: o componente Login que representa um conjunto completo
de componentes para que o usuário possa se identificar para acessar a sua aplicação. Na categoria Web
Parts estão os componentes para configuração e personalização de página, que permitem que os usuários
finais possam modificar o conteúdo da página, a aparência e também o comportamento, sem recorrer a
códigos ou operações mais complexas. Na categoria Web Data estão os componentes para acesso e
visualização de dados. Para acesso a dados são utilizados os componentes SQLDataSource,
DbxDataSource, ObjectDataSource, XmlDataSource e SiteMapDataSource.
Durante a instalação do produto é instalada a biblioteca Microsoft ASP.NET 2.0 AJAX Extensions. Ao utilizar
estes componentes podemos fazer atualização assíncrona utilizando AJAX.
Figura 1: Novos componentes.
Smart Tasks
O editor de páginas ASP.NET apresenta uma nova facilidade denominada Smart Tasks, para configuração
de propriedades e execução de comandos comuns (Figura 2). Cada controle pode ter uma lista de tarefas
personalizadas que é ativada através do botão
ou através do menu de contexto associado ao
componente.
Figura 2: Smart Tasks.
Página-Mestre e Página de Conteúdo
A padronização das páginas de uma aplicação ficou mais fácil com a inclusão de página-mestre e página de
conteúdo. Na página -mestre (Figura 3) é definida a disposição geral e layout para ser utilizado por um
conjunto de páginas de conteúdo (Figura 4). Este recurso representa a herança visual para aplicações
WEB. Logo, qualquer modificação do visual da página-mestre será refletida em todas as páginas de
conteúdo associadas.
Figura 3: Página-mestre.
Figura 4: Página conteúdo.
Modelos de Aplicações WEB com CSS
Foi adicionado um novo recurso denominado Template Libraries ao RAD Studio 2007. Este recurso permite
a inclusão de novos modelos de projetos ao repositório. Foram disponibilizados 9 modelos para aplicações
web (Figura 5) utilizando CSS para formatação e posicionamento na categoria Delphi for .NET Projects |
CSS Layout.
Figura 5: Templates de aplicações WEB.
Para cada template é definida uma página-mestre, página de conteúdo e arquivo CSS com as
configurações de estilo e posição. Você pode criar os seus próprios templates e adicionar ao repositório.
Exemplo
Vamos desenvolver uma aplicação para demonstrar a utilização de página-mestre, página de conteúdo e
componentes de navegação.
1. Crie um novo projeto (File | New | Other) MasterPage-based ASP.NET Application utilizando o
repositório (categoria Delphi for .NET Projects). Defina o nome do projeto, diretório e servidor conforme
a figura abaixo.
2. Na página Default.aspx acrescente o texto “Bem Vindo!” ao componente Content1.
3. Crie uma nova página de conteúdo (File | New | Other) chamada Produtos.aspx. Acrescente o texto
“Produtos” ao componente Content1.
4. Crie uma nova página de conteúdo (File | New | Other) chamada Servicos.aspx. Acrescente o texto
“Serviços” ao componente Content1.
5. Crie um mapa do site (File | New | Other) chamado web.sitemap. Neste arquivo vamos definir a
estrutura de navegação do site para ser utilizado para nos componentes de navegação. Modifique o
conteúdo do arquivo, conforme o modelo a seguir:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap>
<siteMapNode url="Default.aspx" title="Home"
description="Home">
<siteMapNode url="Produtos.aspx" title="Produtos"
description="Produtos" />
<siteMapNode url="Servicos.aspx" title="Serviços"
description="Serviços" />
</siteMapNode>
</siteMap>
6. Abra o arquivo MasterPage1.master. Inclua os componentes SiteMapDataSource e Menu. Altere a
propriedade DataSourceId do Menu1 para SiteMapDataSource1. Inclua o componente SiteMapPath.
7. Execute a aplicação (Shift + Ctrl + F9). Utilize o componente Menu para navegar pelo site. O
componente SiteMap mostra a localização da página atual e também pode ser utilizado para
navegação.
Conclusão
Neste artigo foram apresentados alguns dos novos recursos e funcionalidades do RAD Studio 2007 para o
desenvolvimento de aplicações WEB utilizando ASP.NET 2.0.
Informações Adicionais
http://bdntv.borland.com/pix/nickhodges/Camtasia/MasterPages/MasterPages.html
http://video.codegear.com/RADStudioDevDaysSep2007/ASP/asp.html
Fábio Santana de Oliveira: Bacharel em Ciência da Computação pela UnB. É diretor de tecnologia da
AgroSol Tecnologia (www.agrosol.com.br), Borland Learning Partner e Mandriva Training Partner em
Goiânia. Possui várias certificações Borland/CodeGear (JBuilder, Delphi, UML, Caliber, StarTeam e Kylix) e
Sun (Sun Certified Java Programmer for Java SE 5.0 e Sun Certified Business Component Developer for
Java EE 5.0). Foi palestrante da Borland Conference Brasil em 2005 e 2003.