
Crie belos aplicativos para a Internet com ZK 5
ANÁLISE
Interatividade
Com o ZK 5, os desenvolvedores podem manter um único formato de arquivo para
criar interfaces atraentes e belos aplicativos para a Internet baseados em Ajax.
por Marcel Hilzinger
O
s usuários adoram aplicativos para a internet (RIA –
Rich Internet Application).
Conteúdos ativos como listas reorganizáveis e gracinhas como arrastar
e soltar enriquecem a experiência
do usuário. Os RIAs aproximam os
aplicativos web dos aplicativos normais, além de evitar que o usuário
faça muitas instalações. Porém, os
desenvolvedores pagam um preço
por esse poder: os aplicativos Ajax só
funcionam como uma combinação
de componentes de várias linguagens
de programação.
A estrutura da página é montada em
HTML, com folhas de estilos (CSS)
enriquecendo o visual, JavaScript executado no navegador e, por fim, uma
linguagem de programação como o
PHP ou Java no servidor. Porém, os
navegadores interpretam os detalhes
do HTML, do CSS e do JavaScript de
maneiras diferentes. Os desenvolvedores que precisam testar seus aplicativos
enfrentam mais obstáculos que um
programador de aplicativos de desktop.
Uma ferramenta como o ZK [1]
oferece uma alternativa a esse dilema. A biblioteca permite que os
programadores desenvolvam RIAs
como se estes fossem aplicativos de
desktop normais. Não há necessidade
de se preocupar com a distribuição
do aplicativo entre o navegador e
o servidor, nem se preocupar com
detalhes de HTML, JavaScript ou
CSS. O ZK se encarrega de tudo e
oferece vários recursos para montar
sites com widgets e layout individual.
Seleção de layout
Elementos como bordas, caixas e
tabelas estão disponíveis para o projeto da página. A coleção de widgets
inclui elementos para títulos e listas
simples, além de componentes mais
complexos como árvores, gráficos ou
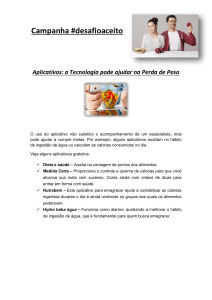
mapas do Google Maps. A página de
demonstração do ZK [2] oferece uma
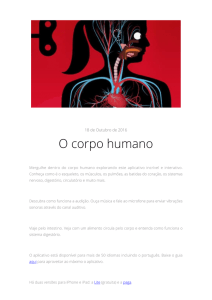
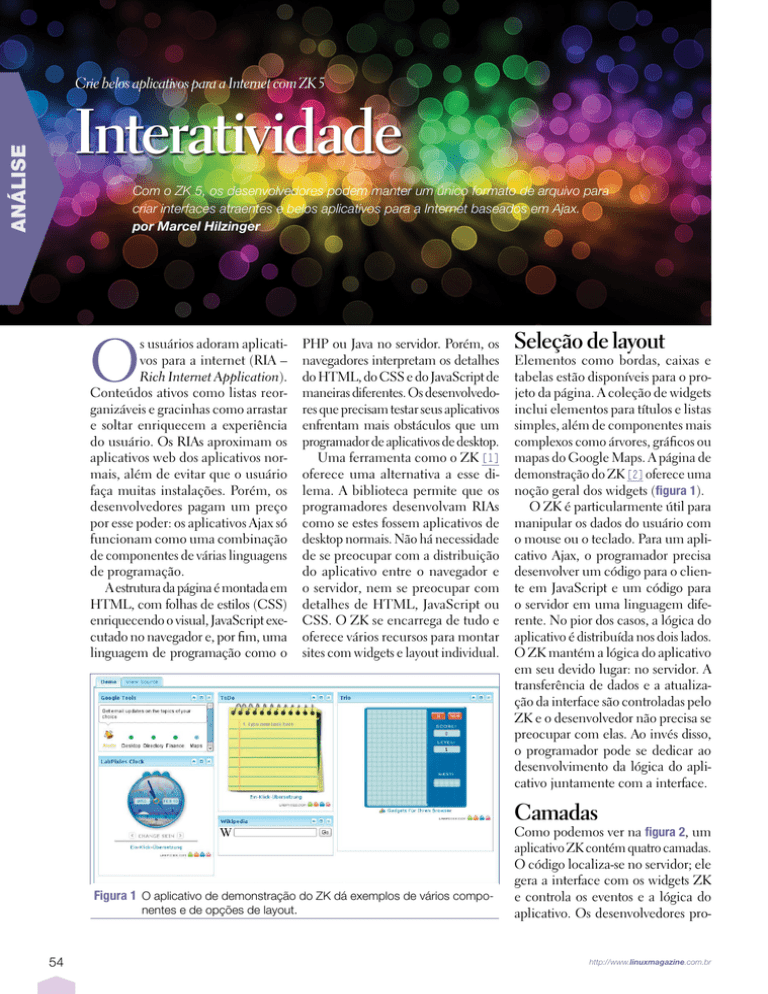
noção geral dos widgets (figura 1).
O ZK é particularmente útil para
manipular os dados do usuário com
o mouse ou o teclado. Para um aplicativo Ajax, o programador precisa
desenvolver um código para o cliente em JavaScript e um código para
o servidor em uma linguagem diferente. No pior dos casos, a lógica do
aplicativo é distribuída nos dois lados.
O ZK mantém a lógica do aplicativo
em seu devido lugar: no servidor. A
transferência de dados e a atualização da interface são controladas pelo
ZK e o desenvolvedor não precisa se
preocupar com elas. Ao invés disso,
o programador pode se dedicar ao
desenvolvimento da lógica do aplicativo juntamente com a interface.
Camadas
Figura 1O aplicativo de demonstração do ZK dá exemplos de vários componentes e de opções de layout.
54
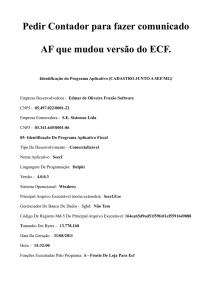
Como podemos ver na figura 2, um
aplicativo ZK contém quatro camadas.
O código localiza-se no servidor; ele
gera a interface com os widgets ZK
e controla os eventos e a lógica do
aplicativo. Os desenvolvedores pro-
http://www.linuxmagazine.com.br
Ajax | ANÁLISE
gramam a interface em Java ou em
ZUML (ZK User Interface Markup
Language), uma linguagem baseada
em XML usando o XUL do Firefox
[3]. A linguagem ZUML define a
interface e controla as seleções, entradas do teclado e outros eventos.
Os programadores podem embarcar
a lógica do aplicativo diretamente no
arquivo ZUML ou incluí-la em classes Java separadas. Além disso, o ZK
também suporta outras linguagens,
como JavaScript, Python ou Ruby.
De maneira similar ao Sewing, o
servidor de bibliotecas do ZK segue
o princípio do MVC (Model-ViewController), focalizado na visualização do aplicativo, montando a
interface e enviando eventos. Essa
abordagem explica porque não há
restrições à lógica do aplicativo e ao
modelo subjacente. Dessa maneira,
é possível até integrar componentes
já conhecidos e confiáveis tais como
Hibernate ou JEE. A biblioteca ZK
reside entre o aplicativo e o servidor.
Ela usa o aplicativo para o transporte
ao navegador baseado em HTTP e
envia eventos do navegador para o
código do aplicativo.
Essa parte da ferramenta ZK foi
desenvolvida em Java e é executada
em um container de servlet, como o
Apache Tomcat [4], ou em um servidor JEE, como o Glassfish [5]. Essas
ferramentas usam o HTTP para enviar o aplicativo para o navegador, e
o dispositivo cliente ZK usa então o
JavaScript para montar o site para o
aplicativo. O dispositivo cliente envia
também eventos do navegador para
o servidor e atualiza o site.
Figura 2As bibliotecas ZK criam aplicativos baseados no navegador com
descrições XML ou Java.
detalhadas dos distritos com base em
uma seleção feita e a porcentagem
de votos aparece no gráfico.
Um arquivo para tudo
O arquivo ZUML, que você pode
baixar em [6] contém parte da lógica
do aplicativo, o layout e o controle
do evento. Para uma demonstração, o layout da página utiliza vários
métodos; aplicativos reais iriam se
restringir a uma seleção. Um layout
simples com título e data está definido na linha 3, borderlayout, com
um descendente north e um center.
Esse código usa caixas verticais (vbox)
e horizontais (hbox) para o container
de layout, a lista e o formulário. O
layout do formulário está na linha 42
sendo apresentado como uma tabela.
Além dessas três variantes, o ZK possui mais opções, incluindo até layouts
para portais com elementos móveis.
Na linha 16, o código abastecerá a
lista exibida à esquerda. A classe Java
ElectionResults2009 carrega a contagem de votos em um arquivo CSV. O
atributo getDistricts() devolve uma
lista com um objeto Java por bairro.
O container zscript na linha 16
agrupa o código Java para que seja
carregado e executado no servidor
enquanto a página é construída. O
container listbox na linha 25 descreve
Primeira escolha
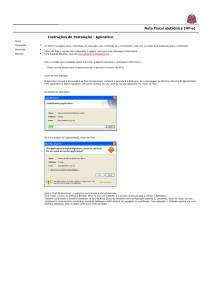
Ao fazer um aplicativo, o desenvolvedor pode confiar na API ZK e
deixar o resto com a biblioteca (figura 3). No lado esquerdo há uma
lista de bairros eleitorais. Os dados do
exemplo se baseiam nos resultados
da eleição alemã de Hamburgo em
2009. O aplicativo mostra informações
Linux Magazine #69 | Agosto de 2010
Figura 3O aplicativo de demonstração mostra o resultado das eleições em
um distrito sem buscas no servidor. Quando o usuário faz uma nova
seleção, o ZK recalcula o diagrama.
55
ANÁLISE | Ajax
o widget da seleção na interface. O
aplicativo usa o atributo model para
apontar para a lista previamente carregada como um modelo de dados e
a preenche com containers listitem,
cada um com um bairro.
Elementos label como os da linha
49 cuidam de uma representação
detalhada dos bairros. O elemento à direita usa a sintaxe @{varia‑
ble_name.attribute_name} para ligar
um nome de bairro a um container.
Nesse exemplo, a variável district
contém o objeto, e o label contém
o valor do atributo voting_district.
Devido à definição de selectedItem
= “@{district}” na linha 26, o ZK
atualiza a variável sempre que o usuário fizer uma seleção na listbox.
Isso mantém os detalhes exibidos na
tela atualizados.
Atualização da página
Logicamente, soluções programadas em PHP ou JSP podem gerar
um HTML com atributos de objetos – mas apenas quando a página é
construída. O ZK, em compensação,
cria um página HTML com funções
e efeitos RIA. O código facilmente
atualiza o gráfico, ligando updatePie()
à listbox na linha 27 e atualizando o
gráfico sempre que a página recebe
um evento onSelect.
Do ponto de vista do desenvolvedor,
o ZK é apenas um projeto web JSP
normal: em vez de programar em
JSP e Java, ZUML e Java são usados,
apoiados nas bibliotecas ZK [7]. O
arquivo zk‑bin‑5.0.1.tar.gz contém
vários arquivos Java; a documentação
em PDF que acompanha os arquivos
explica como instalá-los no servidor.
Os usuários de Eclipse possuem uma
opção mais fácil e podem simplesmente carregar o plugin ZK Studio
com o Update Manager. Um wizard
ajuda a configurar o projeto de desenvolvimento. O ZK Studio inclui
também um editor WYSIWYG.
O software está disponível em
muitas versões e sob várias licenças.
56
A versão 5 básica lançada no início
deste ano, conhecida como Edição
da Comunidade (CE – Community
Edition), está disponível agora sob a
LGPL [8], enquanto que a versão 3
estava disponível sob a GPL. O ZK
CE 5 possui todos os componentes.
Calendários, planilhas e layouts mais
complexos encontram-se apenas nas
edições Professional (PE) e Enterprise
(EE), ambas com licença proprietária com um preço de 250 dólares por
desenvolvedor sem suporte ou 600
dólares com suporte.
Biblioteca unificada
para a web
A biblioteca ZK realmente oferece
belos aplicativos para internet. Desenvolvedores que usam o Swing
ou o Eclipse RCP irão se acostumar
rapidamente ao ZK.
A combinação de um arquivo
ZUML com o código Java, particularmente, oferece uma abordagem
passo a passo para o desenvolvimento de aplicativos. O fato do ZK estar
restrito à visualização de um aplicativo é de fato uma coisa boa, pois
ele não impõe nenhuma exigência
específica ou restrição ao modelo e
ao controle. A lógica do aplicativo
é de fácil integração.
Essa abordagem é usada pelos
próprios desenvolvedores do ZK
para integrar widgets como o Google Maps, o Smile Timeplots [9] ou
Astra Charts [10] ao ZK. O programa
também é útil como uma biblioteca básica. Aplicativos profissionais,
com uma grande quantidade de
lógica podem, portanto, ser portados para magníficas interfaces web
sem se emaranhar nos meandros
do Ajax. n
Mais informações
[1]ZK RIA: http://www.zkoss.org/
[2]Demo: http://zkoss.org/zkdemo/userguide
[3]Mozilla XUL: https://developer.mozilla.org/En/XUL
[4]Apache Tomcat: http://tomcat.apache.org
[5]Aplicativo Glassfish: https://glassfish.dev.java.net
[6]Download do arquivo demo.zuml:
http://www.lnm.com.br/issues/69/demozuml.zip
[7]Download do Zk 5 CE: http://www.zkoss.org/download/zk.dsp
[8]Licenças ZK: http://zkoss.org/license/
[9]Simile Timeplot: http://simile.mit.edu/timeplot/
[10] Componentes
Astra Flash:
http://developer.yahoo.com/flash/astra‑flash
Gostou do artigo?
Queremos ouvir sua opinião. Fale conosco em
[email protected]
Este artigo no nosso site:
http://lnm.com.br/article/3742
http://www.linuxmagazine.com.br