
TUTORIAL JSP & SERVLET
A.A.S. – UNINOVE
WWW.AAS.PRO.BR
Exemplo simples de JSP com Servlet (para envio e recebimento de dados)
Sumário
JSP & SERVLET ............................................................................................................................................ 2
1.
Criando Projeto ..................................................................................................................................... 2
2.
O primeiro JSP ....................................................................................................................................... 3
3.
O descritor (web.xml) ........................................................................................................................... 4
4.
Criando um novo JSP ............................................................................................................................ 5
5.
Incluindo um Formulário com @include ............................................................................................. 6
6.
Página para detecção de erros ............................................................................................................. 7
7.
Criando o formulário: ........................................................................................................................... 8
8.
Criando Servlet ...................................................................................................................................... 9
9.
Analisando Servlet Criado pelo Netbeans.......................................................................................... 11
10.
Colocando código no servlet. ......................................................................................................... 12
11.
Executando ...................................................................................................................................... 12
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
JSP & SERVLET
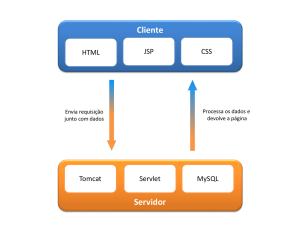
Este tutorial tem como objetivo demonstrar a criação de uma página em java com a
tecnologia JSP, passando os dados via POST para um servlet.
O objetivo é muito simples. No entanto, mais que o resultado do que aqui é apresentado,
o importante é conhecer toda lógica da tecnologia aqui utilizada.
Seguindo passo-a-passo cada instrução, o objetivo final deve ser alcançado sem muitos
problemas.
Este tutorial está bem resumido. Desenvolvido apenas para auxiliar na prática de uma aula
teórica.
1. Criando Projeto
1.1. Entrar no NetBeans, na opção - Arquivo / Novo projeto:
1.2. Escolha o projeto - Java Web / Aplicação Web:
1.3. Na próxima tela, atente-se ao nome do projeto e ao local em que ele será armazenado:
2
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
1.4. Finalmente, escolhe-se o servidor e a versão do Java. Clique em Finalizar:
Observe o caminho do contexto. Ele deverá ser utilizado para execução do site.
2. O primeiro JSP
2.1. Vejamos a estrutura e o primeiro código gerado automaticamente pelo NetBeans:
3
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
2.2. Já é possível executar a aplicação. Acionando o botão play ou F6:
Atenção para o nome da aplicação (que aparece logo depois do localhost
e a porta do GlassFish.
3. O descritor (web.xml)
3.1. Vejamos como o arquivo de configuração da aplicação (web.xml) é criado inicialmente:
4
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
Duas chaves são criadas como default: <session-timeout> e <welcomefile>.
4. Criando um novo JSP
4.1. Clique com botão direito sobre Páginas Web / Novo e JSP:
4.2. Na próxima tela, basta dar o nome ao novo JSP:
Aqui foi dado o nome de formulário e em seguida, botão finalizar.
Um novo arquivo foi criado no projeto:
5
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
5. Incluindo um Formulário com @include
5.1. Abra o arquivo index.jsp e altere o corpo do mesmo, inserindo o seguinte código:
5.2. Se executarmos o projeto neste ponto, obteremos uma bela tela de erro?
5.3. No entanto, a tela do erro poderia ser um pouco mais amigável. Que tal assim?
6
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
6. Página para detecção de erros
6.1. Construindo uma página para detecção de erros:
Clique com o botão direito sobre o nome do projeto e em seguida em Novo JSP. De o nome: erro
6.2. Alterando o descritor do contexto, web.xml:
“O arquivo WEB-INF/web.xml é o descritor do contexto de aplicação web, segundo a especificação
1
Java Servlet/J2EE. As informações nele contidas são as configurações específicas da aplicação.”
Verifique na tela abaixo, as TAGs que indicam o arquivo a ser executado em caso
de erro (404 OU 500):
1
http://www.mhavila.com.br/topicos/java/tomcat.html#t06
7
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
7. Criando o formulário:
Clique com o botão direito sobre o nome do projeto e em seguida em Novo JSP. De o nome:
formulario
8
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
Vejamos o resultado:
8. Criando Servlet
Agora é necessário que se crie o programa que vai receber os dados do formulário.
Podemos criar um outro JSP ou um servlet para exercer esta função. Neste
exemplo, vamos criar um servlet.
Para isso, podemos clicar com botão direito no projeto ou no pacote desejado, criado
especificamente para guardar os servlets.
Novo / Servlet. Ex:
Coloque o nome do servlet (formularioResp) e o nome para um pacote onde serão
guardados os servlets criados para o projeto (ex: servlets):
9
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
Na próxima tela, observe que já vem marcado (ou marque) a caixa que solicita que o
netbeans adicione informação ao descritor (web.xml):
10
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
9. Analisando Servlet Criado pelo Netbeans
Vejamos a tela referente ao servlet criado:
No projeto, foi criado um novo pacote chamado servlets;
No pacote servlets (linha 5) foi criado o servlet formularioResp (linha 16 – que herda
HttpServlet);
Observe que o Netbeans cria um método (linha 24 – processRequest) para receber dados tanto
de doGet (para formulários enviado com método GET), como de doPost (para formulários
enviado com método POST). Abrindo o restante do código podemos observar que os dois
métodos (doGet e doPost) chamam o método processRequest, possibilitando a programação
sempre no mesmo método:
11
Diretoria dos Cursos de Informática
DPI / PPI / TW
TADS
Prof. Antonio Andrade
www.aas.pro.br
[email protected]
DW (Desenvolvimento WEB)
10.
Colocando código no servlet.
Vamos agora desmarcar o trecho de código (entre try { ... } finally) que o Netbeans cria
automaticamente e implementar o que mais nos interessa. Veja:
11.
Executando
Digigar informações e Enviar
Clique com o botão direito sobre o nome do projeto e em seguida em Novo JSP. De o nome: erro
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@ page isErrorPage="true" %>
<html>
<head>
<title>Erro!</title>
</head>
<body>
<table align="center" border="0" cellspacing="2"
cellpadding="2" width="70%">
<tr>
<td bgcolor="#CCDDEE" align=center>
<h3>Erro na aplicação: <%=application.getContextPath()%></h3>
<h5><%= exception.getLocalizedMessage()%></h5>
</td>
</tr>
<tr>
<td bgcolor="#F7F7F7" align=center>Inconformidade interna no servidor.<br>
</td>
</tr>
<tr>
<td bgcolor="#F7F7F7" align=center>
<% out.println(exception.toString());%>
</td>
</tr>
</table>
</body>
</html>
Exibição dos dados recebidos
Clique c om o botão direito s obre o nome do proj eto e em seg uida em N ovo J SP. De o nome: for mulário
<%-Document
: formulario
Created on : 25/02/2012, 15:04:20
Author
: asantos
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Formulário</title>
</head>
<body>
<h3>Envio de Dados - Formulário</h3>
<form action="formularioResp" method="get">
<input type="text" name="nome" size="30" />
<input type="hidden" name="oculto" value="hidden: Oculta Dado" size="30" />
<input type="submit" name="btnEnviar" value="Envia Dado" />
</form>
</body>
</html>
Trecho de c ódigo a ser implementado no s er vlet:
try {
out.println("<html>");
out.println("<head>");
out.println("<title>Dados vindos do Formulario</title>");
out.println("</head>");
out.println("<body>");
out.println("<h3>Servlet formularioResp: " + request.getContextPath() + "</h3>");
out.println("<pre>");
out.println("Dados do Formulario:");
out.println("--------------------");
out.println("Campo Nome:
" + request.getParameter("nome"));
out.println("Campo Oculto: " + request.getParameter("oculto"));
out.println("</pre>");
out.println("<a href='" + request.getContextPath() + "'>Recarregar</a>");
out.println("</body>");
out.println("</html>");
} finally {
out.close();
}
12