
Desenho de Páginas Web
Desenho de Páginas Web
Alguns aspectos de funcionalidade
Manuel Meirinhos
2001
A bibliografia sobre o tema é bastante vasta e diversificada. Grande parte dessa
bibliografia está relacionada com linguagens de programação para a Web, ou com
tutorias de aplicações para desenho gráfico de páginas Web.
Este documento não pretende abarcar toda a informação disponível sobre o tema,
mas está mais dirigido para alguns aspectos a ter em atenção na organização, e
estruturação de páginas Web agradáveis e funcionais.
É difícil conseguir uma receita mágica capaz de assegurar que um Web site1 vá
agradar a todos os utilizadores. Existem contudo, algumas orientações e princípios,
que podem contribuir para a concepção de Web sites eficazes. Alguns dos aspectos
a ter em conta especificam-se a seguir.
1 – Definição:
1.1 – Tema: identificação do assunto e da ideia principal do site.
1.2 – Objectivos: identificação da função que o site vai desempenhar. Pretende-se
dar resposta a questão: para quê? Como em qualquer projecto temos de ter em
mente determinados objectivos a atingir.
1.3 – Destinatários: Identificação e caracterização da "audiência" (utilizadores),
que idade, que experiência possuem, porque razões podem visitar o site. Pretende-se
dar resposta à questão: para quem? Deve fazer-se com que os visitantes da nossa
página não se sintam defraudados, para tal a página deve conter conteúdo
significativo. Temos de ter consciência que quem visita a nossa página, procura
alguma informação. É fundamental que o visitante localize essa informação. Se a
página não a possuir, deve orientar no sentido de ser localizada.
1
- Web site, é um espaço da rede, com uma localização administrada por uma pessoa ou entidade, que pode
fornecer informação em várias linguagens de comunicação. Pode ser constituído por várias páginas Web,
organizadas numa base de informação hipertexto/hipermedia. A página principal desse conjunto tem o nome
de homepage.
Neste Documento as designações de Página Pessoal e site são utilizadas com o mesmo significado que Web
site.
Manuel Meirinhos
1
Desenho de Páginas Web
2 – A estruturação da informação:
A estrutura deve permitir visualizar de forma fácil e clara, os conteúdos de um
conjunto de páginas Web. Uma estrutura deficiente, pode produzir no espectador a
sensação de estar perdido e incapacidade de encontrar a informação procurada, o
que conduzirá ao abandono da página.
A estrutura deve dar uma ideia geral da organização da informação e
consequentemente situar melhor os utilizadores. Uma boa estrutura, facilitar a
navegação, porque requer menos esforço cognitivo e ajuda a uma melhor
assimilação da informação.
A estruturação da informação pode depender muito do conteúdo do site, das
finalidades e do tipo de utilizadores (deficiências, experiência, etc.)
São várias as estruturas para organização da apresentação. A seguir apresentam-se
algumas:
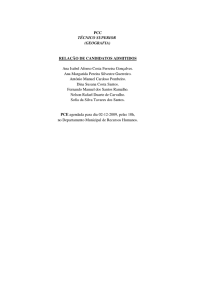
Linear:
Este tipo de organização é a forma que tradicionalmente tem sido usada, desde as
inscrições em pedra, até ao vídeo dos nossos dias.
O hipertexto/hipermedia é intrinsecamente não linear, o que não é sinónimo de
incapacidade para suportar a sequencialidade. A informação linear está organizada
de forma a que, para ser recuperada, não necessita referências a si mesma ou outras
informações externas. Só existem duas possibilidades de navegação: para a frente
ou para trás (fig. 1). É perfeitamente fiável, mas monotonamente previsível,
seguindo a lógica tradicional da transmissão da informação.
Figura 1
Manuel Meirinhos
2
Desenho de Páginas Web
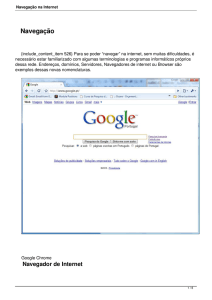
Hierárquica
Este tipo de estrutura é também bastante familiar. Esta estrutura simples é a base da
classificação, da organização administrativa ou das árvores genealógicas. A
organização do conteúdo, na base hipertexto faz-se de forma hierárquica, com a
informação mais geral no topo, e a mais detalhada, em níveis mais baixos,
submetida à mais geral (fig. 2). Todos os nós descendem de uma raiz comum. De
cada nó podem sair múltiplas ligações para outros nós de nível inferior na
hierarquia.
Figura 2
A organização hierárquica resultante, ajuda o utilizador a criar um modelo mental
coerente da base da informação.
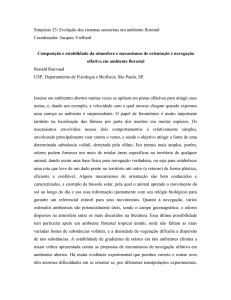
Estrela/radial
Estas estruturas caracterizam-se por possuírem um nó central e principal, e um
conjunto de nós ligados a este (fig. 3). A passagem de um nó a outro requer sempre
o regresso ao "local central". Adapta-se a conteúdos, onde, por exemplo, existe um
tópico principal, do qual fazem parte vários sub-tópicos. Ícones nesse nó principal,
podem estabelecer ligações a conteúdos mais específicos desse assunto, regressando
de novo ao local central para o estabelecimento de uma nova ligação.
Manuel Meirinhos
3
Desenho de Páginas Web
Figura 3
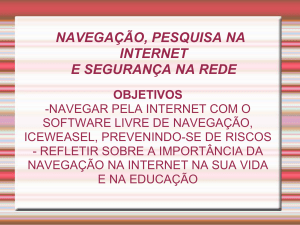
Rede
A essência do hipertexto reside na liberdade deixada ao utilizador para seguir as
ligações que desejar. Isto é, o utilizador tem um completo controlo sobre o seu
caminho a seguir. Esta situação só é possível numa base de informação organizada
em rede (fig 4), de navegação totalmente livre, a que Jonassen (1989), chamou de
hipertexto não estruturado. Nesta rede, um nó está sempre ligado a todos os outros
nós. Tudo pode ser ligado com tudo. Não existe por essa razão nenhuma estrutura
conceptual geral. As associações não estão delimitadas por regras estritas como em
outras estruturas.
Figura 4
Manuel Meirinhos
4
Desenho de Páginas Web
Composta
O hipertexto/hipermedia em conjuntos de nós, ficando cada conjunto acessível a
outro conjunto (fig. 5). Cada conjunto estará explicitamente organizado para
representar em desenho a estrutura da informação. A estrutura geral é constituída
por vário modelos conceptuais.
Figura 5
Se a estrutura não tiver uma organização lógica, não é facilmente compreensível, o
que consequentemente vai dificultar a formação de modelos mentais de
representação da informação.
A navegação livre, potencialmente mais expressiva, apresenta-se também
potencialmente mais confusa (fig. 6).
Ao aumentar a autonomia, aumenta também a possibilidade do utilizador se
desorientar e sofrer sobrecarga cognitiva. Por outro lado, estruturas muito
previsíveis, limitam a iniciativa do utilizador.
Manuel Meirinhos
5
Desenho de Páginas Web
Alta
Capacidade
Expressiva
Grade
Rede
Baixa
Capacidade
Expressiva
Árvore
Sequencial
Previsível
Baixo risco
Imprevisível
Potencialmente confuso
Alto risco
Figura 6
3 – A Interface:
O desenho visual da interface, descrevendo as ferramentas que o utilizador possui
para aceder e navegar ao longo do documento hipermedia, consiste nos elementos
gráficos, como a organização do ecrã, a apresentação da informação e os comandos
do ecrã.
A sua concepção deve obedecer a alguns princípios da comunicação visual, tendo
em conta factores de percepção, legibilidade, unidade organizacional, códigos de
cor e estruturas de acesso á informação.
Conseguir assim, boas ideias para o desenho de interfaces é algo que se reveste de
certa complexidade, pois são vários os aspectos a ter em conta.
O que se pretende com uma boa interface é tornar a interacção do homem com o
documento hipermedia, fácil, agradável, intuitiva, numa palavra – amigável -.
Manuel Meirinhos
6
Desenho de Páginas Web
A organização do ecrã:
A estruturação da informação e a organização do ecrã é a chave para uma boa
usabilidade e uma navegação mais fluida e consistente.
A organização do ecrã requer a atenção de alguns princípios:
- O ecrã deve conter informação sobre o conteúdo da página;
- O ecrã deve conter informação sobre a localização do utilizador;
- O ecrã não deve estar sobrecarregado com objectos;
- Os objectos que se repetem devem ocupar a mesma posição relativa no ecrã;
- Os ícones devem ser escolhidos de forma a fornecerem uma indicação clara da
função que desempenham;
- As zonas de informação devem aparecer sempre na mesma posição;
- A informação na página deve estar reduzida ao essencial. Deve evitar-se a
necessidade de recorrer às barras de rolagem, excepção para as páginas de
documentos (artigos, por exemplo);
- Evite páginas com imagens grandes e pesadas, que demorem em ser carregadas.
A cor:
É necessário entender o relacionamento entre as cores:
-
Para unificar um documento deverá usar a mesma cor, variando-a, tornando-a
mais clara e escura.
-
Para criar harmonia deverá utilizar cores próximas (na roda das cores).
-
Para efeitos de contraste devem-se utilizar cores mais apagadas ou neutras em
segundo plano e cores mais vivas no primeiro plano. devem evitar-se cores de
fundo que sejam demasiado altas em brilho e saturação
-
As cores devem ser compatíveis. Não é muito aconselhável utilizar cores
complementares como o azul/laranja, vermelho/verde.
Manuel Meirinhos
7
Desenho de Páginas Web
-
Deve haver coerência na utilização das cores ao longo de toda a apresentação,
isto é, se uma cor se utiliza com determinado significado, deve manter sempre
esse valor conotativo. É necessário respeitar o princípio da uniformidade.
O texto
O texto da interface deve ser pensado em termos da sua uniformidade e legibilidade,
de acordo com os princípios da percepção humana:
- Se utilizamos determinadas características de texto para desempenhar uma função,
essas características devem manter-se, sempre que o texto desempenha essa função;
- Os parágrafos devem ser curtos e reduzidos à informação nuclear;
- O texto em letra minúscula oferece melhores níveis de legibilidade;
- quanto mais elaborado for o contorno da letra, mais difícil é a leitura;
- Não é aconselhável muitos tipos de letra e tamanhos no mesmo ecrã. Procure
evitar mais de 3 tipos de letra no mesmo ecrã;
- Elementos de realce podem dirigir a atenção (negritos, texto de cor diferente,
brilhos, texto animado, etc.). Mas não se deve abusar;
- Um método de embelezamento é a utilização de uma letra grande no início de
texto;
- O espaço entre as palavras da mesma linha não deve ser muito grande;
-
Para facilitar a leitura de textos, deve pensar-se que a cor da escrita deve estar
em contraste com o fundo.
4 – O sistema de navegação:
Uma etapa importante na concepção do Web site é a concepção do sistema de
navegação. É um componente da interface, muito dependente da estruturação da
informação e é constituído por todas as ligações e hiperligações. É o sistema de
Manuel Meirinhos
8
Desenho de Páginas Web
navegação que permite mover-nos através das diferentes páginas, criando as
condições e estilos de interactividade. Por isso deve ser dada grande importância.
Os sistemas de navegação podem ser constituídos por:
- Sequências utilizadas para ir para a página seguinte e anterior, também utilizadas
pelos browsers;
- Barras de navegação (botões ou menus), podendo ser constituídas por itens de
texto, itens gráficos, ou as duas coisas. Contém apenas as ligações principais. As
barras de navegação podem estar sempre presentes em todas as páginas, estar
apenas na principal, ou nos níveis fundamentais.
As barras ou menus não devem ser muito extensas, isto é, não devem possuir
demasiadas opções.
- Ligações de deslocação para o início e fim de página , no caso desta necessitar de
barra de rolagem vertical.
- Ligação de deslocação, em todas as páginas, para a página principal.
Existem outras estruturas de navegação que se podem usar, como os índices,
formulários de pesquisa, mapas ou esquemas do site, que podem ser utilizadas para
que o utilizador recupere rapidamente a informação e não se desoriente no site.
Depois de concebido o sistema de navegação, devem ser testados todas as ligações e
verificar se funcionam como se esperava. Verifique que todas as ligações fazem
sentido, isto é existem por uma razão lógica. Não coloque ligações que conduzam a
mensagens de erro (404 File Not Found). Evite estabelecer ligações que conduzam
a páginas em construção.
Não coloque a página na Internet sem tudo estar funcional.
Deve convidar-se alguém, outra pessoa (ou pessoas) para fazer o teste da
funcionalidade, verificar as dificuldades encontradas, a correcção ortográfica, e se
tudo funcionar correctamente considera-se o Web site validado.
Manuel Meirinhos
9
Desenho de Páginas Web
Bibliografia:
Fernández-Coca, A. (1998): Producción y diseño gráfico para la World Wide Web.
Paidos. Barcelona.
Guia de estilo http://www.webestilo.com/
McClelland, D. et al (2001): Diseño de páginas Web. Anaya Multimedia. Madrid
Meirinhos, M: (1995): Estruturação de Ambientes Educativos Hipermedia (Tese de
Mestrado, não publicada).
Muñoz, A. (2000): Diseño ergonómico de aplicaciones hipermedia. Paidos
barcelona.
Patrick
J.
Lynch,
Sarah
Horton.
(1999):
Web
Style
Guide.
http://www.info.med.yale.edu/caim/manual/contents.html
Manuel Meirinhos
10