
Informática I
Aula 12
http://www.ic.uff.br/~bianca/informatica1/
Aula 12 - 29/05/2006
1
Ementa
–
–
–
–
–
–
–
–
–
–
–
Histórico dos Computadores
Noções de Hardware e Software
Microprocessadores
Sistemas Numéricos e Representação de Dados
Estrutura e Organização da Informação
Linguagens de Programação
Sistemas Operacionais
Redes de Computadores e Internet
Engenharia de Software
Softwares Aplicativos
Aspectos Legais do Software
Aula 12 - 29/05/2006
2
Tipos de Linguagens de
Programação
• Linguagens de baixo nível: Assembler.
• Linguagens não estruturadas: Cobol e Basic.
• Linguagens procedurais: C, Pascal, Fortran,
Ada, Modula 2 e Modula 3.
• Linguagens orientadas a objeto: Simula,
Smalltalk, C++ e Java.
• Linguagens funcionais: Prolog, LISP e Scheme.
• Linguagens específicas: SQL, HTML, Perl.
• Linguagens visuais: Simulink, Visual Basic e
Delphi.
Aula 12 - 29/05/2006
3
Linguagens Procedurais vs.
Linguagens Funcionais
• Nas linguagens procedurais, a programação é
baseada na execução sequencial de comandos.
– Variáveis são definidas.
– Comandos alteram o valor das variáveis.
– Repetição é realizada através de comandos
explícitos (for, while).
• Nas linguagens funcionais, a programação é
feita somente através da definição de funções.
– Funções podem receber outras funções como
parâmetro.
– A repetição é feita através da recursão: uma função
chama a si mesma.
Aula 12 - 29/05/2006
4
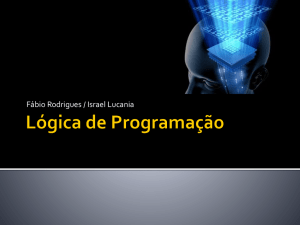
Exemplo: Números de Fibonacci
• Os números de Fibonacci são uma
sequência definida recursivamente por:
• 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144,
233, 377, 610, 987, 1597, 2584, 4181,
6765, 10946, …
Aula 12 - 29/05/2006
5
Números de Fibonacci em
Linguagem Procedural (Pascal)
procedure Fibonacci(n:integer);
var F : array[1...n] of integer;
var i : integer;
begin
F[1] = 0;
F[2] = 1;
i := 3;
while (i<=n) do
begin
F[i] := F[i-1] + F[i-2];
i := i+1;
end;
end.
Aula 12 - 29/05/2006
6
Números de Fibonacci em
Linguagem Funcional (LISP)
(defun fib(n)
(if (<= n 2)
1
(+ (fib (- n 1))(fib (-n 2)))
)
)
Aula 12 - 29/05/2006
7
Exercício
• Programar a função fatorial em LISP:
(defun fatorial(n)
(if (<= n 1)
1
(* n (fatorial (-n 1)))
)
Aula 12 - 29/05/2006
8
Linguagem Lisp
• Foi inventada em 1958 por John McCarthy no MIT.
– Segunda linguagem de programação de alto nível, veio depois
de Fortran.
• O nome Lisp veio de “List Processing” = Processamento
de Listas.
– Listas são objetos básicos em Lisp.
– Trocadilho Lisp = “Lots of Irritant Stupid Parenthesis”.
• A linguagem foi muito utilizada em pesquisas na área de
Inteligência Artificial.
• Nos anos 80 e 90, vários dialetos de LISP foram
unificados no dialeto Common Lisp.
– Outro dialeto que sobrevive é o Scheme.
Aula 12 - 29/05/2006
9
Listas em Lisp
• Funções são chamadas através de listas.
– O primeiro elemento é o nome da função.
– Os outros elementos são parâmetros.
• (+ 3 4) ⇒ 7
• (* 5 (+ 2 5)) ⇒ 35
• (fatorial 4) ⇒ 24
• A função quote retorna os seus argumentos.
– (quote (1 2 3)) ⇒ (1 2 3)
– ‘(1 2 3) ⇒ (1 2 3)
• A função first retorna o primeiro elemento de uma lista.
– (first ‘(1 2 3)) ⇒ 1
• A função rest retorna a lista sem o primeiro elemento.
– (rest ‘(1 2 3)) ⇒ ‘(2 3)
Aula 12 - 29/05/2006
10
Prolog
• Foi criada em 1973 na França.
• O nome Prolog vem de “programmation
en logique”.
• É baseada na lógica de primeira de
ordem.
• O programa é uma declaração de fatos
lógicos formando uma base de
conhecimento à qual são feitas perguntas
(“queries”).
Aula 12 - 29/05/2006
11
Exemplo de programa Prolog
•
irmão(X,Y) :- mae(Z,X), mae(Z,Y).
irmão(X,Y) :- pai(X,Y), pai(Z,Y).
mãe(maria, felipe).
pai(joão, antonio).
pai(joão, guilherme).
pai(miguel, joão).
•
•
? irmão(antonio,guilherme)
? irmão(joão,guilherme)
Aula 12 - 29/05/2006
12
Números de Fibonacci
em Prolog
• Fib(0,0).
• Fib(0,1).
• Fib(n,F1+F2):-Fib(n-1,F1), Fib(n-2,F2).
• ? Fib(10, F).
F = 55.
Aula 12 - 29/05/2006
13
Linguagens Específicas
• São linguagens que tem uma finalidade
específica, ao contrário das linguagens de
propósito geral.
– Linguagens para banco de dados: Clipper e
SQL.
– Linguagens de simulação: Matlab,
Mathematica, R.
– Linguagens de scripts: Perl, TCL/TK.
– Linguagens de formatação de textos: HTML,
PostScript, PDF.
Aula 12 - 29/05/2006
14
HTML
• HTML = HyperText Markup Language
• É uma linguagem de marcação usada
para produzir páginas (estáticas) da web.
• Utiliza marcações conhecidas como “tags”
(etiquetas) que determinam a formatação
do texto, imagem e outros elementos.
• Foi definida por Tim Berners-Lee no início
dos anos 90.
Aula 12 - 29/05/2006
15
Tipos de Tag em HTML
• Marcação de apresentação:
– Define a aparência do texto
• <b>negrito</b> mostra a palavra negrito em negrito.
• <i>itálico</i> mostra a palavra itálico em itálico.
• Marcação de estrutura
– Define o propósito do texto
• <h1>Título</h1> indica para o browser que a palavra título
deve ser mostrada como um título de nível 1.
• Marcação de hiper-texto
– Define links para outras páginas
• <a href =http://www.ic.uff.br/~bianca>Minha Página</a>
Aula 12 - 29/05/2006
16
Tags Básicas
<html>: Define o início de um documento HTML.
<head>: Define o cabeçalho de um documento HTML.
<body>: Define o conteúdo principal do documento.
Dentro do cabeçalho (tag "<head>") podemos encontrar:
<title>: Define o título da página, que é exibido na barra de título dos browsers.
<style>: Define formatação em CSS.
<script>: Define programação de certas funções em página com scripts
<meta>: Define propriedades da página, como codificação de caracteres, autor, etc.
Dentro do corpo (tag "<body>") podemos encontrar outras várias tags, como por exemplo:
<h1>, <h2>,... <h6>: cabeçalhos e títulos no documento em diversos tamanhos.
<p>: novo parágrafo.
<br>: quebra de linha.
<table>:cria uma tabela (linhas são criadas com <TR> e novas células com <TD>).
<div>: determina uma divisão na página que pode possuir variadas formatações.
<font>: forma um texto (fonte, cor e tamanho) de um trecho do texto.
<b>, <i>, <u> e <s>: negrito, itálico, sublinhado e riscado, respectivamente.
<img>: imagem.
<a>: hiperlink para uma página, ou para um endereço de E-mail.
Aula 12 - 29/05/2006
17
Página simples
<html>
<head><title>Minha página</title></head>
<body>
<h1>Primeiro Título</h1>
<b>Negrito</b>
<h2>Segundo Título</h2>
<i>Itálico</i>
</body>
</html>
Aula 12 - 29/05/2006
18