
Daniel Delatorre Vanzin
Desenvolvimento de aplicações web utilizando
separação de preocupações
Monograa
apresentada
ao
programa
de
Bacharelado em Ciências da Computação
da Universidade Federal de Santa Catarina
como requisito parcial para obtenção do grau
Bacharel em Ciências da Computação
Orientador:
Professor Dr. Raul Sidnei Wazlawick
Universidade Federal de Santa Catarina
Centro Tecnológico
Florianópolis SC
2005
Daniel Delatorre Vanzin
Desenvolvimento de aplicações web utilizando
separação de preocupações
Florianópolis SC
2005
Monograa de graduação sob o título
Desenvolvimento de aplicações web utilizando
separação de preocupações, defendida por Daniel Delatorre Vanzin e aprovada em XX de
xxxxxx de 2005, em Florianópolis, Santa Catarina, pela banca examinadora constituida
pelos doutores:
Prof. Dr. Raul Sidnei Wazlawick
Orientador
Prof. Dr. Leandro José Komosinski
Universidade de Santa Catarina
Prof. Dr. Ricardo Pereira e Silva
Universidade de Santa Catarina
Resumo
Escreva aqui o texto de seu resumo..., seguido de palavras chave!!
Abstract
Write here the English version of your `Resumo'...
Sumário
Lista de abreviaturas e siglas
Lista de símbolos
1
Introdução
p. 8
1.1
Objetivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 8
1.1.1
Tema . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 8
1.1.2
Objetivo Geral
. . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 8
1.1.3
Objetivos Especícos . . . . . . . . . . . . . . . . . . . . . . . .
p. 8
Metodologia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 9
1.2.1
Método de abordagem
p. 9
1.2.2
Métodos de procedimento
1.2
. . . . . . . . . . . . . . . . . . . . .
p. 9
Objeto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 10
1.3.1
Hipótese Básica . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 10
1.3.2
Hipóteses Secundárias
. . . . . . . . . . . . . . . . . . . . . . .
p. 10
1.4
Justicativa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 10
1.5
Resultados esperados . . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 11
1.6
Limitações do trabalho . . . . . . . . . . . . . . . . . . . . . . . . . . .
p. 11
1.3
2
. . . . . . . . . . . . . . . . . . . . . . .
p. 12
Programação Web
2.1
World Wide Web, uma rede de alcance mundial
. . . . . . . . . . . . .
p. 12
2.1.1
A arquitetura cliente/servidor . . . . . . . . . . . . . . . . . . .
p. 12
2.1.2
Servidores Web e servidores de aplicação . . . . . . . . . . . . .
p. 13
2.1.3
2.1.4
Páginas estáticas e páginas dinâmicas . . . . . . . . . . . . . . .
p. 13
2.1.3.1
Processamento de páginas estáticas . . . . . . . . . . .
p. 14
2.1.3.2
Processamento de páginas dinâmicas . . . . . . . . . .
p. 14
Sites e aplicações web
. . . . . . . . . . . . . . . . . . . . . . .
p. 16
Lista de abreviaturas e siglas
Lista de símbolos
8
1
Introdução
1.1 Objetivo
1.1.1 Tema
Desenvolvimento de aplicações web
1.1.2 Objetivo Geral
Demonstrar as vantagens da aplicação do conceito de separação de preocupações no
desenvolvimento de aplicações web.
1.1.3 Objetivos Especícos
•
Apontar ferramentas, linguagens e serviços utilizados para a chamada programação
web.
•
Descrever as principais linguagens de programação e marcação utilizadas em aplicações web.
•
Desenvolver uma aplicação web aplicando um método de análise orientada a objetos
baseado no Processo Unicado para a criação de aplicações desktop tradicionais,
constatar o que não funciona para esse tipo de aplicação e sugerir alternativas.
•
Demonstrar os benefícios que podem ser alcançados com a utilização de XML e XSL
com relação à separação de preocupações.
•
Comparar as diferentes arquiteturas de software utilizadas para a criação de aplicações web, em especial a separação de preocupações com o MVC Modelo 2.
•
Debater sobre as vantagens da adoção de linguagens ociais da web, como denidas
pelas especicações da W3C, em contraste com a utilização de linguagens criadas
9
por grupos liados a outras organizações.
•
Avaliar as diferentes alternativas de linguagens de transformação baseadas no XSL,
como o Freemaker, NiceXsl e o EXSL.
1.2 Metodologia
1.2.1 Método de abordagem
Será utilizado o método argumentativo, utilizando-se de argumentos e não necessariamente de fatos para alcançar os objetivos do trabalho.
1.2.2 Métodos de procedimento
O trabalho irá inicialmente denir importantes termos relacionados a programação
web.
Palavras utilizadas de forma incorreta serão esclarecidas e será estabelecido uma
denição para aquelas que não possuem consenso quanto a seu signicado.
Seguindo a denição de termos, será discutido as características das aplicações web
que a tornam diferentes de aplicações comuns. Serão abordados os desaos de programar
para um protocolo sem estados, e como as linguagens dinâmicas entram em cena para
ajudar.
Na próxima parte o foco principal do trabalho, a separação de preocupações, será
tratada. Serão identicadas quais são as preocupações envolvidas nas aplicações web e
como elas vem sendo tratadas.
Essa é a parte onde serão descritas as principais ferra-
mentas utilizadas no desenvolvimento de aplicações web, e como elasse relacionam com
os princípios da separação de preocupações.
Frameworks serão analisados e um deles
será escolhido para uso na criação da apli cação que será usada como caso de estudo. O
framework escolhido terá seu funcionamento detalhado.
Na última etapa do projeto, será aplicado um método de análise e projeto orientado a
objetos para a criação de uma aplicação web. O processo de desenvolvimento da aplicação
será descrito e alterações serão sugeridas nas partes em que o método não for eciente em
se tratando de uma aplicação web.
10
1.3 Objeto
1.3.1 Hipótese Básica
É possível reduzir os custos de gerenciamento, aumentar a produtividade, facilitar
a manutenção e reduzir o tempo de desenvolvimento de aplicações web se aplicado o
conceito de separação de preocupações.
1.3.2 Hipóteses Secundárias
1. Apesar de alguns programadores conseguirem gerenciar a divisão entre conteúdo e
interface com o usuário, tal feito é conseguido apesar da tecnologia utilizada, não
por causa dela.
2. O resultado nal de uma aplicação web terá melhor qualidade se cada área de
preocupação da aplicação for desenvolvida por um prossional especializado na área
em questão.
3. O processo de desenvolvimento de uma aplicação web será mais rápido se diferentes
equipes puderem trabalhar concomitantemente.
4. O trabalho de correção de problemas ou atualização de conteúdo ou funcionalidades
ca mais fácil quando a área em questão pode ser alterada sem afetar as demais.
5. A tarefa de dividir e coordenar diferentes grupos trabalhando no mesmo projeto é
facilitada se as áreas de preocupação forem identicadas e bem denidas.
6. O esforço de controle e coordenação dos grupos de trabalho é reduzido signicativamente quando cada grupo tem bem denido o que deve fazer, e sua atividade
independe do trabalho dos demais grupos.
7. A falta de comprometimento com a adoção de padrões no desenvolvimento de aplicações web traz problemas de compatibilidade com outras aplicações.
1.4 Justicativa
O uso de separação de aplicações facilita a divisão de grupos de trabalho para o
desenvolvimento de aplicações. Cada grupo pode ser formado por pessoas com habilidades
comuns, especialistas em sua área. Os grupos também podem trabalhar ao mesmo tempo,
11
contanto que a denição das atividades de cada um seja bem estabelecida para que não
ocorra interferência no trabalho de um grupo com outro. Logo é preciso saber coordenar
adeqüadamente o trabalho.
Em métodos
ad hoc que predominam na Web, todo trabalho relativo ao desenvolvi-
mento de uma aplicação web é delagado a uma única pessoa. Esse prossional precisa ter
um conhecimento técnico amplo para poder lidar com as diferentes áreas de preocupação
envolvidas no processo, as quais muitas sequer são identicadas. Logo, a mesma pessoa
encarregada da programação da aplicação é a responsável pela inserção de novo conteúdo,
ganhando o mesmo salário para isso.
Apesar de diferentes, aplicações web não necessitam de uma abordagem completamente novade desenvolvimento. As mesmas técnicas que vem sendo utilizadas nos últimos anos de análise e projeto de sistemas podem ser empregadas, com algumas pequenas
alterações. O escopo deste trabalho também cobre o estudo de algumas destas alterações.
1.5 Resultados esperados
Obter um método que garanta a maior separação de preocupações possível.
1.6 Limitações do trabalho
A quantidade de ferramentas (em especial frameworks) existentes para criação de
aplicações web são enormes. Serão abordadas apenas três ou quatro das mais importantes
e mais utilizadas.
Também não serão analisadas muitos métodos de análise e projeto de aplicações web,
pois aqueles que valem a pena serem vistos baseiam-se em métodos de desenvolvimento
de software que já vem sendo utilizados há anos.
12
2
Programação Web
2.1 World Wide Web, uma rede de alcance mundial
Quando Tim Berners-Lee escreveu em 1989 uma proposta como solução para os problemas de colaboração entre os pesquisadores do laboratório onde trabalhava, jamais
poderia imaginar nas proporções de seu sucesso.
The World Wide Web is the universe of network-accessible information, an embodiment of human knowledge.- Tim Berners-Lee. Ela é uma parte da Internet, muitas vezes
sendo confundida como seu sinônimo. A Internet é uma rede física formada por computadores e cabos, enquanto a WWW é um espaço abstrato formado por documentos e links
de hipertexto.
1
A Web, como também é conhecida, usa a metáfora páginas"para a organização de
informação. O conteúdo das páginas web podem aparecer na forma de texto, hyperlinks,
grácos, vídeos, sons e animações.
Uma página web pode ser acessada através de seu
endereço único na Web, chamado de Uniform Resource Locator (URL).
2.1.1 A arquitetura cliente/servidor
A Web gira em torno do modelo cliente-servidor, uma arquitetura de rede na qual
cada computador na rede age como um cliente ou um servidor. Um computador cliente
é aquele que executa uma aplicação cliente, como um navegador web, que interage com
um servidor web, uma aplicação em execução no computador servidor, para a exibição de
páginas.
A interação cliente-servidor acontece através de um conjunto de instruções chamado
de protocolo. Protocolos ajudam na transferência de dados entre computadores. Existem
muitos protocolos na Internet. A Word Wide Web utiliza o HyperText Transfer Protocol
Um documento que um clique em alguma parte dele encaminhara o usuário para outro documento
ou outra parte do mesmo documento
1
13
(HTTP) para realizar a comunicação entre computadores na Internet.
Ele simplica a
ecrita de endereços e automaticamente busca a Internet pela URL indicada e chama a
página para visualização.
O HTTP funciona com base num ciclo de requisição-resposta. Quando um computador cliente faz uma requisição por uma página, ele envia uma mensagem ao computador
servidor. Um vez recebida essa mensagem, o computador servidor processa seu conteúdo
e gera uma mensagem que será enviada como resposta para o cliente. O cliente interpreta
a resposta e exibe a página para a aplicação que a requisitou, geralmente, um navegador
web. Uma requisição deve sempre ser acompanhada de uma resposta, e o ciclo é sempre
iniciado pelo cliente, nunca pelo servidor.
2.1.2 Servidores Web e servidores de aplicação
Um servidor web é um programa que serve arquivos em resposta a requisições de
navegadores web. As vezes, é chamado de servidor HTTP. Servidores web comuns incluem
Microsoft Internet Information Server (IIS), Netscape Enterprise Server, Sun ONE Web
Server, e Apache HTTP Server.
Existem inúmeros serviços de hospedagem de páginas que possuem servidores web
instalados.
Se um desses serviços não for utilizado, é possível instalar o servidor na
máquina local ou em uma máquina remota.
Servidores web trabalham com um servidor de aplicações, que ajudam ele a processar
páginas dinâmicas. O servidor de aplicação a ser utilizado depende da tecnologia a ser
utilizada (ColdFusion, ASP.NET, ASP, JSP, ou PHP), do servidor web escolhido(.NET
Framework só trabalha com IIS 5 ou maior, por exemplo) e também do orçamento disponível. Um servidor de aplicação popular e gratuíto é o Jakarta Tomcat.
A gura 2 mostra alguns servidores de aplicações e as tecnologias que suportam.
2.1.3 Páginas estáticas e páginas dinâmicas
Páginas web são classicadas em dois tipos de acordo com o estado de seu conteúdo no
momento em que são acessadas. Se o conteúdo já está denido são chamadas de páginas
estáticas.
Quando o conteúdo está parcialmente ou inteiramente indeterminado são
chamadas de páginas dinâmicas.
Páginas estáticas são alteradas sempre que seu conteúdo é modicado, enquanto pá-
14
Figura 1: Exemplos de servidores de aplicações e as tecnologias que suportam
ginas dinâmicas podem apresentar um conteúdo distinto a cada vez que são visualizadas.
O conteúdo pode ser alterado de uma requisição para outra de acordo com as ações do
usuário.
2.1.3.1
Processamento de páginas estáticas
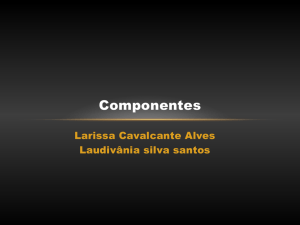
Páginas estáticas não mudam quando são requisitadas. Quando o servidor web recebe
uma requisição por uma página estática, o servidor lê a requisição, encontra a página e
envia ela para o navegador que a requisitou. Esse processo pode ser visto na gura 2.
As linguagens de marcação (
markup languages ) como a HTML e a XHTML são uti-
lizadas para a criação deste tipo de páginas.
2.1.3.2
Processamento de páginas dinâmicas
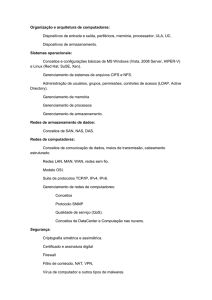
Páginas dinâmicas são modicadas pelo servidor antes de serem enviadas para o navegador que as requisitou. Quando um servidor web recebe uma requisição por uma página
dinâmica, ele passa a página para um servidor de aplicação que será responsável por
terminar ela.
O servidor de aplicação lê o código na página e substitui ele de acordo com as instruções nele contidas.
O resultado é uma página estática que o servidor de aplicação
devolve para o servidor web, que então envia a página para o programa cliente. A gura
3 mostra uma visão do processo.
As linguagens utilizadas para a criação deste tipo de páginas adicionam scripts ou
15
Figura 2: Processamento de páginas estáticas
Figura 3: Processamento de páginas dinâmicas
16
tags ao código estático da página para torná-la dinâmica. Quando o código é visualizado,
a linguagem aparece embutida com o código estático, sendo por isso conhecidas como
linguagens de programação embutidas. Exemplos incluem a ColdFusion Markup Language
(CFML), JavaServer Pages (JSP), Active Server Pages(ASP), Hypertext Preprocessor
(PHP), JavaScript e VisualScript.
2.1.4 Sites e aplicações web
Web sites são conjuntos de páginas web ligadas umas com as outras.
Eles corre-
spondem a uma representação virtual de interesses ou produtos das pessoas ou empresas
responsáveis por sua criação. Quando um web site oferece funcionalidades além de apenas
conteúdo, ele é chamado de uma aplicação web. Uma aplicação é um programa de computador projetado para uma tarefa ou uso especíco. Aplicações web utilizam um site
web como interface gráca para uma aplicação mais típica. Em uma aplicação web dados
de entrada do cliente executam lógica de negócios no servidor.
Pelo fato de sua execução envolver dois (ou mais) computadores conectados em uma
rede, uma aplicação web é também uma aplicação distribuída.
O contrário não é
verdade no entanto, uma vez que aplicações web utilizam apenas o protocolo HTTP para
comunicação.
A distinção entre um site web e uma aplicação web pode ser bastante nebulosa. Uma
armação de que sites web possuem apenas conteúdo estático implicaria em dizer que
qualquer página com um contador de visitantes é uma aplicação web.
Baxley
2
sugere
duas propriedades presentes apenas em aplicações web:
•
Relação um-para-um - aplicações web estabelecem uma sessão e relacionamento
únicos com cada visitante. Como elas exigem algum tipo de identicação do usuário,
é possível que a aplicação seja dinamicamente alterada de um usuário para outro.
Isto pode tomar a forma de conteúdo ou funcionalidades personalizados, baseado
em papéis e privilégios.
•
Habilidade de mudar dados permanentemente - aplicações web permitem usuários
a criar, manipular, e permanentemente guardar dados. Tal dados podem assumir
a forma de transações de vendas completadas, registros de recursos humanos, ou
mensagens de email, para citar apenas algumas.
2
citação
17
Aplicações web que possuem ambas características necessariamente contém algum
grau de comportamento, lógica e estado, carentes em sites web tradicionais baseados em
conteúdo.
O grau de complexidade presente nessas aplicações é que irá decidir se há
necessidade de aplicar conceitos avançados de análise e projeto de sistemas.
A denição adotada por Baxley no entanto, não é muito precisa. Um aplicativo de
calculadora não satisfaz nenhuma das exigências, no entanto é uma aplicação, que pode
ter sua interface tanto na Web quanto no desktop.
Uma outra diz que web sites são
formados por páginas cujo conteúdo já está denido no momento de seu acesso. Devido
ao conteúdo passar para o usuário sem nenhuma mudança essas páginas são chamadas de
estáticas. Aplicações web contém páginas com conteúdo parcialmente ou inteiramente
indeterminado. O conteúdo nal é determinado somente quando o visitante requer uma
página do servidor web. Devido a mudança de conteúdo de uma requisição de acordo com
as ações do usuáro essas página são chamadas de dinâmicas.
Essa denição de associação feita com páginas dinâmicas e páginas estáticas é mais
especíca, mas também não é a mais adequada. De acordo com ela, uma página simples contendo apenas algum texto e um contador de visitantes ou a data atual pode ser
considerada uma aplicação web.
Doravante será utilizado uma combinação de ambas as denições para designar uma
aplicação web.
Qualquer aplicação tradicional de desktop, como uma calculadora, que
possua uma interface web é uma aplicações web, assim como sites que apresentarem um
grau mínimo de comportamento, lógica e estado.
Server-side vs.
Client-side scripting What distinguishes PHP from something like
client-side JavaScript is that the code is executed on the server. If you were to have a
script similar to the above on your server, the client would receive the results of running
that script, with no way of determining what the underlying code may be. You can even
congure your web server to process all your HTML les with PHP, and then there's
really no way that users can tell what you have up your sleeve.