
Programação com Acesso a BD
Curso: Técnico em Informática
Campus: Ipanguaçu
Clayton Maciel Costa
[email protected]
Programação com Acesso a BD
“Há apenas uma pequena distância entre
criatividade e insanidade. O que impede as idéias
criativas é o demônio crítico da mente que
prematuramente as considera impossíveis”
M. P. J.
1
Programação com Acesso a BD
Unidade VII:
Criando Interfaces
Gráficas em Java
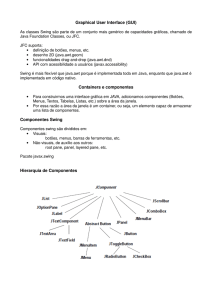
Pacote AWT
Pacote utilizado para construir GUIs
(Graphical User Interfaces)
Classes AWT podem se dividir em:
– Componentes
– Layouts
– Classes Utilitárias
2
Aplic. Standalone x Applets
Aplic. Standalone
– Método
Interessante:
main()
Applets
– Métodos Interessantes:
init()
start()
stop()
destroy()
Criando Interfaces Gráficas
Criar os containers;
Adicionar os componentes de interface;
Posicionar os componentes (lay out);
Adicionar funcionalidade (Manipulação
de Eventos).
3
Exemplo - Adicionando um Botão
Botão
Botão
Panel
Applet
Frame
Exemplo
import java.awt.*;
import java.applet.Applet;
public class Exemplo1 extends Applet {
Button hiButton;
public void init() {
hiButton = new Button(“Click Me!”);
add(hiButton);
}
}
4
Exemplo
import java.awt.*;
public class ExFrame {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
ExFrame() {
p.add(b);
f.add(p);
f.setSize(400,200);
f.setVisible(true);
}
public static void main(String argv[]) {
new ExFrame();
}
}
Exemplo
Panel
200
400
5
Componentes
Elementos de interface apresentados aos
usuários.
Podem ser programados para reagir a
interações com usuários (Manipulação de
Eventos)
A maioria dos componentes são
derivados da classe Component, com
exceção da classe MenuComponent.
Observação
A Classe Component é uma classe
abstrata, que define elementos
comuns a todos os componentes,
como fonte, cor, pintura, forma e
manipulação de eventos. Por ser
abstrata, não pode ser instanciada.
6
Árvore da Classe Component
Component
Button
Canvas
Checkbox
Panel
Applet
Container
Label
Window
Dialog
Scrollpane
List
TextComponent
TextArea
Scrollbar
Choice
TextField
Frame
Java.applet
FileDialog
Observações
Todo item visível do AWT é subclasse de
Component.
– Isto permite que métodos sejam utilizados da
mesma forma para todos os componentes,
como, por exemplo, mudar a cor de fundo.
Tudo no AWT é direcionado a eventos.
– O estilo de programação é, então, nãolinear.
Componentes podem ser colocados na
página tanto em posição absoluta
quanto relativa.
7
Observações
Uma classe em um pacote pode ser
subclasse de uma superclasse em outro
pacote.
Por exemplo:
– O caso da classe Applet, que pertence ao
pacote java.applet, mas é subclasse de Panel,
que pertence ao pacote java.awt.
Componentes
Componentes Simples
Componentes de Texto
Containers
8
Componentes Simples
Button
Checkbox
Choice List
Label
List
Button
Classe: java.awt.Button;
Construtor:
– Button()
– Button(String label)
Métodos:
– String getLabel()
– void setLabel(String label)
Exemplo:
– Button aButton = new Button(“Ok”);
9
Checkbox
Classe: java.awt.Checkbox; Valor Inicial
Construtor:
Checkbox()
Checkbox(String label)
Checkbox(String label, boolean s)
Checkbox(String label, boolean s, CheckboxGroup g);
Métodos Principais:
String getLabel()
void setLabel(String label)
boolean getState()
void setState(boolean s)
CheckboxGroup getCheckboxGroup()
void setCheckboxGroup(CheckboxGroup g)
Checkbox (cont.)
Exemplo:
Checkbox cbCadastrar = new Checkbox(“Show”);
cbCadastrar.setState(true);
...
if (cbCadastrar.getState()) {
cbCadastrar.setLabel(“Show1”);
}
10
Checkbox & Radio Button
Checkbox
– Selecionar mais de um elemento de cada vez
– Não necessita de CheckboxGroup
Radio Button
– Selecionar apenas um elemento de cada vez
– Necessita de CheckboxGroup
Checkbox & Radio Button
Exemplo:
Checkbox cbPoupanca = new Checkbox(“Poupanca”);
Checkbox cbConta = new Checkbox(“Conta Corrente”);
CheckboxGroup chTipoConta = new CheckboxGroup();
cbPoupanca.setCheckboxGroup(chTipoConta);
cbConta.setCheckboxGroup(chTipoConta);
11
Choice List
Classe: java.awt.Choice;
Construtor:
Choice()
Métodos Principais:
void addItem(String item)
int getItemCount()
void remove(int ind)
String getItem(int ind)
String getSelectedItem()
void select(int ind)
Choice List (cont.)
Exemplo:
Choice chTipoConta = new Choice();
chTipoConta.addItem(“Poupanca”);
chTipoConta.addItem(“Conta Normal”);
chTipoConta.addItem(“Conta Especial”);
chTipoConta.select("Conta Normal");
String tipoConta = chTipoConta.getSelectedItem();
if (tipoConta.equals("Conta Normal")){
Conta c = new ContaNormal(123, null);
}
12
Label
Classe: java.awt.Label;
Construtor:
Label()
Label(String label)
Label(String label, int alin)
Métodos:
int getAlignment()
void setAlignment(int alin)
String getText()
void setText(String texto)
Label
Exemplo:
Label aLabel = new Label(“Hello”, Label.CENTER);
13
Scrolling List
Multiselect
Classe: java.awt.List;
Construtores:
– List(int num, boolean mult)
– List()
Métodos Principais:
Número de Opções
– String getItem(int indice)
– void addItem(String label)
Exemplo:
List l = new List(3);
l.addItem(“Domingo”);
l.addItem(“Segunda”);
l.addItem(“Terça”);
l.addItem(“Quarta”);
Scrolling List (cont.)
Valor de Multiselect:
– true: Permite a seleção de mais de uma
opção ao mesmo tempo.
– false: Permite a seleção de apenas uma
opção.
14
Componentes de Texto
Textfield
– Uma linha e n colunas
TextArea
– n linhas e m colunas
TextField
Classe: java.awt.TextField;
Construtor:
TextField()
TextField(int cols)
TextField(String texto)
TextField(String texto, int cols)
Métodos:
int getColumns()
String getText()
void setText(String texto)
Exemplo:
TextField aTf = new TextField(“37”, 4);
15
TextArea
Classe: java.awt.TextArea;
Construtor:
TextArea()
TextArea(int lin, int cols)
TextArea(String texto)
TextArea(String texto, int lin, int cols)
Métodos:
int getColumns() e int getRows()
String getText()
void setText(String texto)
Exemplo:
TextArea aTa = new TextArea(“Ok”, 5, 40);
Exemplo
TextField tfContad = new TextField();
tfContad.setText("");
String numConta = tfContad.getText();
...
TextArea aTextArea = new TextArea("Ok", 5, 40);
aTextArea.setText("");
String numConta = aTextArea.getText();
16
Container
Componente que pode conter outros
componentes, inclusive outro container.
Principais containers:
– Panel
– ScrollPane
– Window
Lembrete
A classe Applet é subclasse de
Panel, logo um Applet deve ser
tratado como um panel
Panel
Normalmente utilizados para agrupar
componentes em uma área específica da
tela.
Um applet é um tipo especial de Panel
com propriedades adicionais relativas às
implementações de browsers.
17
ScrollPane
Um tipo especial de container.
Este componente pode receber um
conteúdo até maior do que a área do
próprio ScrollPane. Neste caso, barras de
rolagem (Scrollbars ) são disponibilizados.
Window
Esta classe encapsula as janelas de alto
nível.
A classe Window representa uma janela
simples, sem barra de título e sem bordas.
Suas subclasses oferecem títulos, ícones e
funções de controle, como minimizar,
maximizar e fechar.
Estas subclasses são: Frame e Dialog.
18
Classe Frame
Construtores:
– Frame()
– Frame(String)
Principais métodos:
–
–
–
–
void add()
void setSize()
void setTitle(String)
setVisible(boolean)
Exemplo
import java.awt.*;
public class ExFrame {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
ExFrame() {
p.add(b);
f.add(p);
f.setSize(400,200);
f.setVisible(true);
}
public static void main(String argv[]) {
new ExFrame();
}
}
19
Exemplo
Panel
200
400
Classe Dialog
Construtores:
– Dialog(Frame, String, boolean)
– Dialog(Dialog, String, boolean)
Subclasse:
– FileDialog
Modal
Exemplo:
Dialog d = new Dialog(f,"Atenção", true);
20
Exemplo Dialog
import java.awt.*;
public class ExDialogModal
{
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
java.awt.Dialog d;
ExDialogModal()
{
f.add(p);
f.setSize(400,200);
f.setVisible(true);
d = new Dialog(f,"Aviso",true);
b.setBounds(40,70,57,24);
d.add(b);
Exemplo Dialog
d.setLayout(null);
java.awt.Dimension screenSize =
java.awt.Toolkit.getDefaultToolkit().getScreenSize();
d.setBounds((screenSize.width-400)/2,
(screenSize.height-300)/2, 400, 300);
d.show();
}
public static void main(String argv[])
{
new ExDialogModal();
}
}
21
Exemplo Dialog
Classe FileDialog
Janela completa para seleção de arquivo
e diretório.
Construtor:
– FileDialog(Frame, String, int)
Métodos:
– String getFile()
– String getDirectory()
22
Exemplo FileDialog
import java.awt.*;
public class ExDialog
{
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
FileDialog d;
String nome;
ExDialog()
{
p.add(b);
f.add(p);
f.setSize(400,200);
f.setVisible(true);
Exemplo FileDialog
d = new FileDialog(f,"Abrir Arquivo",
FileDialog.LOAD);// (SAVE)
d.show(); //d.setVisible(true);
nome = d.getFile();
System.out.println(nome);
}
public static void main(String argv[])
{
new ExDialog();
}
}
23
Exemplo FileDialog
Exemplo - MenuBar
MenuBar menuPrinc = new MenuBar();
this.setMenuBar(menuPrinc);
Menu cadastro = new Menu("Cadastro");
Menu estoque = new Menu("Estoque");
Menu ajuda = new Menu("Ajuda");
MenuItem segmento = new MenuItem("Segmento");
MenuItem produto = new MenuItem("Produto");
MenuItem estoque1 = new MenuItem("Estoque");
MenuItem fornecedor = new MenuItem("Fornecedor");
MenuItem sair = new MenuItem("Sair");
MenuItem sobre = new MenuItem("Sobre");
24
Exemplo - MenuBar
cadastro.add(estoque1);
cadastro.add(fornecedor);
cadastro.add(produto);
cadastro.add(segmento);
ajuda.add(sair);
ajuda.add(sobre);
menuPrinc.add(cadastro);
menuPrinc.add(estoque);
menuPrinc.add(ajuda);
menuPrinc.setHelpMenu(ajuda);
Exemplo - MenuBar
import java.awt.*;
public class ExFrameMenu {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
ExFrameMenu() {
MenuBar menuPrinc = new MenuBar();
f.setMenuBar(menuPrinc);
Menu cadastro = new Menu("Cadastro");
Menu estoque = new Menu("Estoque");
Menu ajuda = new Menu("Ajuda");
MenuItem segmento = new MenuItem("Segmento");
MenuItem produto = new MenuItem("Produto");
MenuItem estoque1 = new MenuItem("Estoque");
MenuItem fornecedor = new MenuItem("Fornecedor");
MenuItem sair = new MenuItem("Sair");
MenuItem sobre = new MenuItem("Sobre");
25
Exemplo - MenuBar
cadastro.add(estoque1);
cadastro.add(fornecedor);
cadastro.add(produto);
cadastro.add(segmento);
ajuda.add(sair);
ajuda.add(sobre);
menuPrinc.add(cadastro);
menuPrinc.add(estoque);
menuPrinc.add(ajuda);
menuPrinc.setHelpMenu(ajuda);
p.add(b);
f.add(p);
f.setSize(400,200);
f.setVisible(true);
}
Exemplo - MenuBar
public static void main(String argv[])
{
new ExFrameMenu();
}
26
Exemplo - MenuBar
Eventos
O que são Eventos.
Componentes + Eventos = Interação
27
Manipulação de Eventos
Os eventos são gerados e ficam
disponíveis para a aplicação ou applet.
Eventos são propagados a partir dos
componentes para os objetos “listeners”.
O objeto “listeners” deve registrar quais
eventos interessam à aplicação.
Eventos
Registrar Listeners
addActionListener()
actionPerformed()
Objeto
Listener
28
Modelo de Tratamento de Eventos
Modelo de Delegação de Evento
Uso de uma escuta de evento no tratamento do
evento
Processa o evento delegado para o objeto particular
Quando um evento ocorrre
Componente GUI notifica sua escuta
Chama o método que trata o evento escutado
Classe AWTEvent
AWTEvent
ComponentEvent
FocusEvent
InputEvent
KeyEvent
WindowEvent
MouseEvent
29
Classe AWTEvent
Hierarquia das Classes AWT.event
java.lang.Object
java.util.EventObject
ActionEvent
ContainerEvent
AdjustmentEvent
FocusEvent
ItemEventl
PaintEvent
ComponentEvent
WindowEvent
java.awt.AWTEvent
InputEvent
KeyEvent
MouseEvent
Nome da Classe
Nome da Interface
Classe AWTEvent
Interfaces do Pacote AWT.event
ActionListener
java.lang.Object
AdjustmentListener
ComponentListener
java.util.EventListener
ContainerListener
FocusListener
ItemListener
KeyListener
MouseListener
MouseMotionListener
Nome da Classe
Nome da Interface
TextListener
WindowListener
30
Exemplo - ActionListener
public class ExFileDialog implements ActionListener {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
FileDialog d;
String nome;
ExFileDialog() {
b.addActionListener(this);
p.add(b);
f.add(p);
f.setSize(400,200);
f.setVisible(true);
}
public static void main(String argv[]) {
new ExFileDialog();
}
public void actionPerformed(ActionEvent e) {
d = new FileDialog(f,"Abrir Arquivo",FileDialog.LOAD);
d.setVisible(true);
nome = d.getFile();
System.out.println(nome);
}
}
Exemplo - ActionListener
public class TestList extends Applet implements ActionListener {
Button b;
TextArea t;
List l;
public void init() {
b = new Button("Checar");
t = new TextArea(5,10);
l = new List(4,false);
b.addActionListener(this);
l.addItem("Um");
l.addItem("Dois");
l.addItem("Três");
l.addItem("Quatro");
add(b);
add(l);
add(t);
}
public void actionPerformed(ActionEvent e) {
String buttonCommand = e.getActionCommand();
if (buttonCommand.equals("Checar")) {
Object[] ao = l.getSelectedObjects();
for(int i=0;i<=Array.getLength(ao)-1;i++) {
t.append(ao[i].toString()+”\n”);
}
}
}
}
31
Exemplo - MouseListener
public class ExFrame implements MouseListener {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
ExFrame() {
p.add(b);
f.add(p);
f.setSize(400,200);
p.addMouseListener(this);
f.setVisible(true);
}
public static void main(String argv[]) {new ExFrame();}
public void mousePressed(MouseEvent e) {
System.out.println(e.toString()); }
public void mouseEntered(MouseEvent e) {
System.out.println(e.toString()); }
public void mouseClicked(MouseEvent e) {
System.out.println(e.toString()); }
public void mouseReleased(MouseEvent e) {
System.out.println(e.toString()); }
public void mouseExited(MouseEvent e) {
System.out.println(e.toString()); }
}
Exemplo - MouseMotionListener
public class ExFrame3 implements MouseMotionListener {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
ExFrame3() {
p.add(b);
f.add(p);
f.setSize(400,200);
p.addMouseMotionListener(this);
b.addMouseMotionListener(this);
f.setVisible(true);
}
public static void main(String argv[]) {
new ExFrame3();
}
public void mouseMoved(MouseEvent e) {
System.out.println(e.toString());
}
public void mouseDragged(MouseEvent e) {
System.out.println(e.toString());
}
}
32
Exemplo - KeyListener
import java.awt.*;
import java.awt.event.*;
public class ExFrame4 implements KeyListener {
Frame f = new Frame("Meu Frame");
Panel p = new Panel();
Button b = new Button("OK");
ExFrame4() {
p.add(b);
f.add(p);
f.setSize(400,200);
p.addKeyListener(this);
b.addKeyListener(this);
f.setVisible(true);
}
public static void main(String argv[]) {
new ExFrame4(); }
public void keyReleased(KeyEvent e) {
System.out.println(e.toString()); }
public void keyPressed(KeyEvent e) {
System.out.println(e.toString()); }
public void keyTyped(KeyEvent e) {
System.out.println(e.toString()); }
}
Conversão de Tipos
double valor = c.saldo();
String valorStr = String.valueOf(valor);
...
String valorStr = tfValor.getText();
double valor=Double.valueOf(valorStr).doubleValue();
...
Integer i = new Integer(1);
System.out.println(i.toString());
...
String line = “3”;
int i = Integer.parseInt(line);
...
line = Integer.toString(i);
...
Integer valor = Integer.getInteger(line);
33
Eventos de Mouse
As interfaces que tratam eventos de mouse são
MouseListener e MouseMotionListener
public void mousePressed( MouseEvent e )
mouse é pressionado.
public void mouseClicked( MouseEvent e)
pressionado ou "released" sem mover
public void mouseReleased( MouseEvent e)
"released" após ser arrastado (dragged).
public void mouseEntered( MouseEvent e)
entra no componente.
public void mouseExited( MouseEvent e)
sai do componente.
public void mouseDragged( MouseEvent e)
pressionado e movido.
public void mouseMoved( MouseEvent e)
movido sobre o componente
Classe Adapter para Eventos de Mouse
Muitas das interfaces event-listerner têm vários
métodos. Nem sempre é desejável definir todos
os métodos da interface.
O pacote java.awt.event oferece classes
adapter event-listerner.
Toda interface com mais de um método tem sua
classe adapter correspondente.
A classe adapter provê uma implementação
default de todos os métodos da interface.
34
Classes Adapter
Classe adapter
Implementa
ComponentAdapter
ComponentListener
ContainerAdapter
ContainerListener
FocusAdapter
FocusListener
MouseAdapter
MouseListener
MouseMotionAdapter
MouseMotionListener
KeyAdapter
KeyListener
WindowAdapter
WindowListener
Diferença Entre os Botões do Mouse
isMetaDown()
Este método retorna true quando o usuário clica com o
botão direito de um mouse com dois ou três botões.
Para simular um click com este botão o usuário pode
pressionar Meta e click o mouse.
isAltDown()
Este método retorna true quando o usuário clica com o
botão do centro dou mouse em um mouse de três
botões. Para simular um click com este botão o usuário
pode pressionar alt e click o mouse.
35
Eventos do Teclado
Interface KeyListener define os seguintes
métodos
public void keyPressed( KeyEvent e )
tecla
é pressionada.
public void keyReleased( KeyEvent e)
tecla
liberada "released"
public void keyTyped( KeyEvent e)
tecla
digitada
isActionKey()
Método para determinar se a tecla do evento é
uma tecla de ação.
Interfaces Gráficas com Swing
Swing
36
Interfaces Gráficas com Swing
O pacote AWT que baseia-se na biblioteca
gráfica de cada plataforma mostrou-se
problemática:
– Os componentes tinham diferenças sutis de
comportamento
– Algumas plataformas não possuíam uma
coleção muito boa de componentes gráficos
impossibilitando a criação de componentes
– Haviam erros na implementação da biblioteca
gráfica de diferentes plataformas
– “Escreva uma vez, debug em todo lugar!”
Interfaces Gráficas com Swing
O pacote Swing surgiu numa parceria
com a Netscape como alternativa para
solucionar esses problemas.
No caso da biblioteca Swing os
componentes são desenhados em cima
de uma janela em branco.
Como o desenho e o comportamento
são implementados pela própria JVM em
cima de “quadros” é possível manter o
mesmo comportamento e aparência em
todas platafortmas.
37
Interfaces Gráficas com Swing
Interfaces Gráficas com Swing
A interface Swing apresenta vantagens:
– Apresenta um conjunto mais rico e conveniente de
elementos para a GUI
– Depende muito menos da plataforma subjacente,
sendo menos sujeito a erros específicos.
– Manutenção do mesmo padrão de interface entre
plataformas
E desvantagens:
– A interface é mais lenta de aparecer
– As aplicações Java podem ter aparência diferente
das demais aplicações
38
Componentes Swing
As classes Swing estão no pacote
javax.swing
A maior parte dos componentes AWT
possuem componentes equivalente Swing
com nome iniciado por “J”.
– Ex: Button e JButton, Panel e JPanel ...
O componente JFrame é um dos poucos em
Java que não é desenhado em um quadro,
mas usado uma janela equivalente da
plataforma subjacente.
Componentes Swing
Component
Container
JComponent
JButton
JScrollbar
JComboBox
JCheckBox
JTextArea
Window
JTree
JPanel
JLabel
JTable
JFileChooser
JTextField
JList
JMenuBar
Frame
Dialog
JFrame
JDialog
JOptionPane
JScrollPane
39
Componentes Swing
Componentes Swing
Os componentes básicos possuem
comportamento análogo aos equivalentes AWT:
Swing
AWT
JPanel
Panel
JTextField
TextField
JTextArea
TextArea
JLabel
Label
JScrollPane
ScrollPane
JMenuBar
MenuBar
40
Swing top-level containers
Possuem um JRootPane onde devem ser
inserido todos os componentes
Todos os componentes devem ser
inseridos no content pane.
Exemplo:
– frame.getContentPane().add(child);
Swing top-level containers:
– JFrame e JDialog
Swing top-level containers
41
Swing top-level containers
Swing Exemplo
import javax.swing.*;
public class HelloWorldSwing {
public static void main(String[] args) {
JFrame frame = new JFrame("HelloWorldSwing");
final JLabel label = new JLabel("Hello World");
frame.getContentPane().add(label);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
pack() causes a window to be
frame.setVisible(true);
sized to fit the preferred size and
layouts of its sub-components
}
}
42
Swing Exemplo
import javax.swing.*;
public class HelloWorldFrame extends JFrame {
public HelloWorldFrame() {
super(“HelloWorldSwing”);
final JLabel label = new JLabel("Hello World");
getContentPane().add(label);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
pack();
setVisible(true);
}
public static void main(String[] args) {
HelloWorldFrame frame = new HelloWorldFrame();
}
}
Swing Exemplo
Object[] options = {"Yes!", "No, I'll pass", "Well, if I must"};
int n = JOptionPane.showOptionDialog(
frame, "Duke is a cartoon mascot. \n" +
"Do you still want to cast your vote?",
"A Follow-up Question",
JOptionPane.YES_NO_CANCEL_OPTION,
JOptionPane.QUESTION_MESSAGE,
null,
options,
options[2]);
43
Swing Exemplo
Button
Label
Menu
Menu bar
Text
field
jdk1.x.y/demo/jfc/SwingApplet
jdk1.x.y/demo/jfc/SwingSet2
http://java.sun.com/docs/books/tutorial/uiswing/components/exam
ples/index.html#ListDemo
Classes do Pacote Swing
Component – define métodos que podem ser usados nas
suas subclasses (Ex: paint and repaint)
Container – coleção de componentes relacionados
Quando usado com JFrames, attach componentes para o
painel (a Container)
Método add
JComponent – superclass da maioria dos componentes
Swing
Muitas das funcionalidades dos componentes são
herdadas dessa classe
44
Subclasses de JComponent
Aparência e Comportamento uniforme em
todas as plataformas
Acesso direto aos componentes pelo teclado
Teclas de atalho
Tratamento de evento comum
Se os componentes realizam as mesmas ações
Dicas da ferramenta
Descrição do componente que aparece quando o
mouse fica sobre ele.
Principais Componentes Swing
Mostra Informações não Editáveis
Label
Progress Bar
Tool Tips
45
Demonstração da JLabel
label2.setVerticalTextPosition(SwingConstants.BOTTOM);
label2.setHorizontalTextPosition(SwingConstants.CENTER);
label2.setHorizontalAlignment( SwingConstants.CENTER );
import java.awt.*;
import javax.swing.*;
public class JLabelDemo extends Japplet {
JLabel label1, label2, label3;
Icon icon;
Container c;
label3 = new JLabel(icon);
label3.setToolTipText("Este é o Label 3");
c.add(label1);
c.add(label2);
c.add(label3);
public void init() {
c = getContentPane();
c.setLayout( new GridLayout(3,1) );
}
}
icon = new ImageIcon("middle.gif");
label1 = new JLabel("Este Label tem Texto e Imagem",
icon, SwingConstants.LEFT );
label1.setToolTipText("Este é o Label 1");
label2 = new JLabel("Este Label tem Texto embaixo");
label2.setToolTipText("Este é o Label 2");
label2.setIcon(icon);
Principais Componentes Swing
Controles Básicos
List
Buttons
Menu
Combo Box
Slider
Textfield
46
Demonstração Controles Básicos
import java.awt.*;
import javax.swing.*;
label2 = new JLabel( "Enre com password: ");
password = new JPasswordField( "Texto Escondido"
public class Swing_Basico extends JApplet {
JLabel label1, label2;
JTextField text1, text2;
JPasswordField password;
JButton but1, but2;
Icon icon1;
Container c;
public void init() {
c = getContentPane();
c.setLayout ( new FlowLayout() );
icon1 = new ImageIcon("left.gif");
);
but1 = new JButton("Click", icon1);
but2 = new JButton("Exit");
c.add(label1);
c.add(text1);
c.add(label2);
c.add(password);
c.add(but1);
c.add(but2);
}
}
label1 = new JLabel( "Entre com texto: ");
text1 = new JTextField( 10 );
Principais Componentes Swing
Container de Propósito Geral
Panel
Split Pane
Scroll Pane
Tool Bar
Tabbed Pane
47
Principais Componentes Swing
Dispaly Editável de Informações Formatadas
Color Choose
Table
File Choose
TextArea
Tree
Principais Componentes Swing
Container de Alto Nível
Applet
Caixa de Dialogo
Frame
48
Principais Componentes Swing
Container de Propósito Especial
Internal Frame
Layered Pane
Root Pane
Link
JCheckBox e JRadioButton
Botões de Estado
JToggleButton
Subclasses JCheckBox, JRadioButton
Tem valores on/off (true/false)
Class JCheckBox
Texto aparece a direita do checkbox
Construtor
JCheckBox myBox = new JCheckBox( "Title" );
49
JCheckBox
Quando JCheckBox muda de estado
Gera ItemEvent
Tratado por um ItemListener, deve definir o
método itemStateChanged
O handlers é registrado com o método
addItemListener
Class ItemEvent
getStateChange()
Returns ItemEvent.SELECTED or
ItemEvent.DESELECTED
JCheckBox Utilização
JTextField
Method setText( fontObject )
new Font( name, style_CONSTANT, size )
style_CONSTANT - FONT.PLAIN, BOLD,
ITALIC Can add to get combinations
Exemplo
Use JCheckBox para trocar a fonte do JTextField
50
Exemplo
JRadioButton
Radio buttons
Tem dois estados: selecionado e não selecionado
Normalmente utilizado como um grupo
Somente um radio button no grupo pode ser
selecionado de cada vez
Selecionando um força os outros para off –
Opções mutuamente exclusivas
ButtonGroup – mantém o relacionamento lógico
entre os botões
Classe JRadioButton
Construtor
JRadioButton( "Label", selected )
If selected true, JRadioButton initially selected
51
JRadioButton
Classe JRadioButton
Gera ItemEvents (como JCheckBox)
Classe ButtonGroup
ButtonGroup myGroup = new ButtonGroup();
Interliga radio buttons em relacionamentos lógicos
Método add
Associa um radio button com um grupo
myGroup.add( myRadioButton )
Exemplo
52
JComboBox
Combo box (drop down list)
Lista de itens, usuário faz uma seleção
Classe JComboBox
Gera ItemEvents
JComboBox
Construtor
JComboBox ( arrayOfNames )
Índice numérico recupera os elementos
Primeiro elemento é adicionado no índice 0
Primeiro ítem adicionado aparece como ítem
previamente selecionado
JComboBox
Métodos de JComboBox
getSelectedIndex()
Retorna o índice do item selecionado
myComboBox.getSelectedIndex()
setMaximumRowCount( n )
Seta o número máximo de elementos para mostrar
quando o usuário click na combo box
Scrollbar é automaticamente inserida
setMaximumRowCount( 3 )
Exemplo
Use JComboBox para setar um Icon para um JLabel
53
JList
List
Mostra uma série de itens, pode selecionar um ou mais
Classe JList
Construtor
JList( arrayOfNames )
array de Objetos (Strings) é mostrado na lista
setVisibleRowCount( n )
Mostra n itens de cada vez
Não insere automaticamente scrolling
JList
Objeto JScrollPane usado para scrolling
40
c.add( new JScrollPane( colorList ) );
Takes component to which to add scrolling as argument
Adiciona um objeto JScrollPane para content pane
Métodos JList
setSelectionMode( selection_CONSTANT )
SINGLE_SELECTION
Um item selecionado de cada vez
SINGLE_INTERVAL_SELECTION
Lista de seleção múltipla, permite itens contínuos serem
selecionados
MULTIPLE_INTERVAL_SELECTION
Lista de seleção múltipla, qualquer item pode ser
selecionado
54
JList
Métodos JList
getSelectedIndex()
Retorna o índice do ítem selecionado
Event handlers
Implementa interface ListSelectionListener (javax.swing.event)
Define método valueChanged()
Registre handler com addListSelectionListener
Exemplo
Use uma JList para selecionar a cor de background
Exemplo
55
Listas com Múltiplas Seleções
Listas com Mútiplas seleções
SINGLE_INTERVAL_SELECTION
Seleciona um grupo de ítens contínuos mantendo a tecla
Shift pressionada
MULTIPLE_INTERVAL_SELECTION
Seleciona qualquer quantidade de ítens
Pressione a tecla Ctrl e click cada item selecionado
Métodos de JList
getSelectedValues()
Retorna um array de Objetos representando os itens
selecionados
setListData( arrayOfObjects )
Seta itens de JList para elementos no arrayOfObjects
Listas com Múltiplas Seleções
Métodos de JList
– setFixedCellHeight( height )
• Especifica a altura em pixels de cada item na JList
– setFixedCellWidth( width )
• Como acima, especifica a largura da lista
Exemplo
– Tem duas listas de múltiplas seleções
– Botão Copy copia itens selecionados na primeira lista
para outra
56
Exemplo
JTree
Implementa uma visão de uma árvore.
Utiliza o modelo TreeModel
–
–
–
–
–
–
Object getChild(Object parent, int index)
int getChildCount(Object parent)
int getIndexOfChild(Object parent, Object child)
Object getRoot()
boolean isLeaf(Object node)
void valueForPathChanged(TreePath path, Object
newValue)
A implementação default de TreeModel é
DefaultTreeModel
57
JTree
JTable
Implementa a visão de uma tabela
Utiliza o modelo TableModel:
int getColumnCount()
String getColumnName(int columnIndex)
int getRowCount()
Object getValueAt(int rowIndex, int columnIndex)
boolean isCellEditable(int rowIndex, int
columnIndex)
– void setValueAt(Object aValue, int rowIndex, int
columnIndex)
–
–
–
–
–
A implementação default de TableModel
é DefaultTableModel
58
JTable
JFileChooser
Implementa um mecanismo de para selecionar
um arquivo:
JFileChooser chooser = new JFileChooser();
ExampleFileFilter filter = new ExampleFileFilter();
filter.addExtension("jpg");
filter.addExtension("gif");
filter.setDescription("JPG & GIF Images");
chooser.setFileFilter(filter);
int returnVal = chooser.showOpenDialog(parent);
if(returnVal == JFileChooser.APPROVE_OPTION) {
System.out.println("You chose to open this file: " +
chooser.getSelectedFile().getName());
}
59
JFileChooser
Um filtro de arquivo deve implementar a classe
abstrata FileFilter:
– abstract boolean accept(File f)
– abstract String getDescription()
Gerenciadores de Layout
Organizam os componentes GUI num container.
FlowLayout
Padrão para java.awt.Applet, java.awt.Panel e
javax.swing.JPanel. Coloca os componentes (da direita
para esquerda) na ordem que foram adicionados.
BorderLayout
Padrão para paineis de conteúdo de Jframes (e outras
janelas) e JApplets. Organiza os componentes em cinco
áreas: Norte, Sul, Leste, Oeste e Centro.
GridLayout
Organiza os componentes nas linhas e colunas
60
Exemplos
BorderLayout
FlowLayout
GridLayout
Painéis
GUIs Complexas
É necessário que cada componente seja colocado numa
localização exata
Podemos usar vários painéis
Cada painel de componente pode ter um
gerenciamento de layout específico
Painéis
Classe JPanel herda de JComponent, que herda de
java.awt.Container
Cada JPanel é um Container
JPanels pode ter componentes (e outros JPanels)
adicionados a ele
JPanel define o tamanho para os componentes nele
contido
Cresce para acomodar componentes quando eles são
adicionados
61
Painéis
Como usar
Crie painéis, e defina o layout para cada um
Adicione componentes para os painéis
Adicione os painéis ao content pane (default
BorderLayout)
Bordas
O modelo swing proporciona um modelo de
bordas para os componentes que herdam e
JComponent.
Para isso pode-se utilizar a classe
BorderFactory para criar uma borda.
TitledBorder titledBorder1 = new TitledBorder("Cores");
jPanel1.setBorder(titledBorder1);
62
Bordas
Modelos de componentes
A API Swing busca implementar o padrão
de projeto Model-View-Control.
Para isso, em alguns componentes existe
uma interface e uma implementação
default do modelo.
O usuário pode criar seu próprio modelo
ou compartilhar o mesmo modelo com
vários componentes de interface.
63
AbstractButton
As classes que estendem de AbstractButton
usam como modelo um ButtonModel
– setModel(ButtonModel)
A classe DefaultButtonModel é a implementação
default do modelo de um botão.
–
–
–
–
–
–
boolean isArmed()
boolean isEnabled()
boolean isPressed()
boolean isSelected()
void addActionListener(ActionListener l)
void fireActionPerformed(ActionEvent e)
Usado em JButton, JCheckBox e JRadioButton
Buttons
64
Menus
JMenuBar
Outros Componentes
Border Interface
JColorChooser
JApplet
ImageIcon
JInternalFrame
JDialog
JFileChooser
65
Outros Componentes
JLabel
JList
JScrollPane
JOptionPane
JSplitPane
JScrollBar
JSlider
JTabbedPane
Outros Componentes
JTable
JTextArea
JTextField
JToolBar
JToolTip
JTree
66
Architecture
Goals:
– entirely on Java
– pluggable L&F
– model-driven
programming
– JavaBeans
– compability with AWT
Use MVC?
– Model represents the
data
– View as a visual
representation of the
data
– Controller takes input
and translates it to
changes in data
The UI Delegate
No reason to separate controller and view
A separate UI object for defining the visual
representation and controller behaviour
the UI delegate
67
Models
Data-centric applications
Separate model interface for every
component
– GUI-state models
• up-down state in JButton and subclasses
– application data models
• selection state in JToggleButton and subclasses
Application programmer can implement
his/her own data models for existing
components
Shared model definitions
Model Separation
JSlider uses BoundedRangeModel
– public JSlider(int orientation, int min, int max, int
value) {
checkOrientation(orientation);
this.orientation = orientation;
this.model = new DefaultBoundedRangeModel(value, 0, min,
max);
this.model.addChangeListener(changeListener);
updateUI();
}
Calling setModel, application can replace the default
– JSlider slider = new JSlider();
BoundedRangeModel myModel =
new DefaultBoundedRangeModel() {
public void setValue(int n) {
System.out.println("SetValue: "+ n);
super.setValue(n);
}
});
slider.setModel(myModel);
68
Change Notification
Models implement methods for adding
and
removing listeners
Lightweight notification
– only notify
– listener queries about the changes
– e.g. scrollabar dragged
Stateful notification
– event described the change
– for complex data models
– e.g. changes in the column of table
Lightweight Notification
ChangeListener with one single method
– public void stateChanged(ChangeEvent e);
Listening to JSlider
– JSlider slider = new JSlider();
BoundedRangeModel model = slider.getModel();
model.addChangeListener(new ChangeListener()
{
public void stateChanged(ChangeEvent e) {
// need to query the model to get
updated value...
BoundedRangeModel m =
(BoundedRangeModel)e.getSource();
System.out.println("model changed: " +
m.getValue());
}
});
69
Stateful Notification
Tracking JList selection
– String items[] = {"One", "Two", "Three");
JList list = new JList(items);
ListSelectionModel sModel =
list.getSelectionModel();
sModel.addListSelectionListener
(new ListSelectionListener() {
public void
valueChanged(ListSelectionEvent e) {
// get change information directly //
// from the event instance...
if (!e.getValueIsAdjusting()) {
System.out.println("selection
changed: " +
e.getFirstIndex());
}
}
Ignoring Models
Most components provide API to the
model
directly
E.g. JSlider’s method
– public int getValue() {
return getModel().getValue();
}
Program can simply do the following
– JSlider slider = new JSlider();
int value = slider.getValue();
So, where’s the “model,” anyway!
70
Setting Look & Feel
To set a particular L&F (here CDE/Motif), write
– UIManager.setLookAndFeel(
"com.sun.java.swing.plaf.motif.MotifLookAndFeel”
);
To set the appropriate L&F, whatever the current
environment, write
– UIManager.setLookAndFeel(
UIManager.getSystemLookAndFeelClassName()
);
Do the above preferably at the end of the program
(before instantiating any components)
The Swing Packages
The Accessibility package (javax.accessibility)
– provides support for supporting the screen access
products for
people with disabilities
– Swing has full support for accessibility
javax.swing
– contains nearly all of the Swing components
– notable exception is JTextComponent (in
javax.swing.text)
javax.swing.border
– in need for customized borders, take a look
javax.swing.event
– includes the additional event classes (not found in
java.awt.event)
71
The Swing Packages
javax.swing.plaf
– classes for providing the L&F capabilities
– also javax.swing.plaf.basic including the default L&F classes
– the current specialized L&F:s
• javax.swing.plaf.metal
• javax.swing.plaf.motif (or com.sun.java.swing.plaf.motif)
• javax.swing.plaf.windows (or
com.sun.java.swing.plaf.windows)
– also javax.swing.plaf.multi for mixing multiple L&F:s
javax.swing.table
– including support classes for managing tables
javax.swing.tree
– support classes for managing trees
The Swing Packages
javax.swing.text
– support classes for text editing
– Document classes
– JTextComponent (superclass for all text
components)
– see also separate format packages
• javax.swing.text.html
• javax.swing.text.rtf
javax.swing.undo
– classes for supporting undo/redo operations
72
Ferramentas Visuais
Exercício
Criar uma Interface Gráfica para a classe
Banco, gerando um Applet.
Implementar a geração e o tratamento
de eventos para esta interface.
73