WEB DESIGN
LAYOUT DE PÁGINA
Parte 1
José Manuel Russo
Escola Secundária Padre Alberto Neto
2005
WEB DESIGN
2
Estrutura de um Site
Introdução
Quando se projecta um Web Site é fundamental definir com o máximo rigor possível os Objectivos a atingir
no projecto, para que a sua concepção seja consistente – são eles que vão orientar a sua Estrutura.
Vários autores, seja na área do Design seja na da Semiologia, têm investigado o comportamento do
internautas na Internet, dando origem a um conjunto de regras que contribuem para a Usabilidade dos
Web Sites. Jakob Nielsen tem sido precisamente uma das personalidades que mais tem investigado a
comunicação através da Internet, o que lhe vale o título de “guru da Usabilidade”. (este assunto será
desenvolvido na Parte 2)
Definir os Objectivos de um Web Site
Seguindo os conselhos de Bob Rios (Director Criativo da Global InterNet Associates), o Web Designer
deverá colocar 10 questões (note que devemos adaptar estas questões ao meio Escolar):
1 Porque se pretende ter um Web Site?
Porque toda a gente tem um, para reduzir despesas com documentação, para divulgação
das novidades ou não, para venda de produtos, para realizar inscrições.
2 Qual o tipo de audiência esperada?
Por uma audiência esporádica ou assídua, com recursos de hardware avançados ou não
e tipos de ligação (normal, adsl, cabo), com facilidade ou não na utilização da Internet.
3 Porque consultarão as pessoas o Site?
Para consultar as últimas novidades ou para comprar algum produto devem ser as razões
principais e não porque o Site é muito bonito.
4 Que tipo de tarefas poderão executar?
Serão capazes de descarregar (download) um ficheiro PDF, executar uma inscrição com
segurança ou jogar um jogo?
5 Que tipo de conteúdos fará parte do Site?
Imagens, textos simples ou longos, actividades interactivas, música, etc.? Documentação longa é preferível compô-la em ficheiros PDF’s do que expô-los directamente on-line.
Imagens com qualidade poderão ser acedidas a partir de um mostruário de pequenas
imagens. O texto não deverá ultrapassar 2/3 da largura da página.
6 Existem materiais, folhetos, catálogos, etc. actualizados?
Estes elementos ajudam a fornecer pistas para o projecto gráfico como o logotipo, as
cores ou tipos de letra utilizados pela empresa (ou escola).
7 Quais são as metas a curto e longo prazo?
Esta questão ajuda a definir um Site escalável, ou seja, preparar uma estrutura que permita com facilidade fazer crescer o Site, sem deitar o trabalho anterior para o lixo.
8 Quais são as áreas de actualização ou a incluir futuramente?
A actualização pode ser previamente estudada para uma integração no design final.
9 Quais são os prazos?
Os prazos permitirão dividir o projecto em fases – esquissos, recolha de material, imagens, programação.
Textos de José Manuel Russo
Escola Secundária Padre Alberto Neto
WEB DESIGN
3
Estrutura de um Site
10 Qual é o orçamento previsto?
Esta questão (não tão fundamental para uma Escola) é essencial para definir sobretudo o
nível de programação exigível ou da alocação do Site em fornecedores de serviços pagos.
Definir a Estrutura de um Web Site
Todos os Web Sites começam numa página que se encontra no topo da hierarquia do Site – a Home Page
(Página de Entrada) – cujo ficheiro se denomina, por convenção, index.htm (poderão haver situações
excepcionais onde esse ficheiro poderá tomar o nome index.html ou default.htm).
A seguir à Home Page existem quatro formas de estruturar o Web Site:
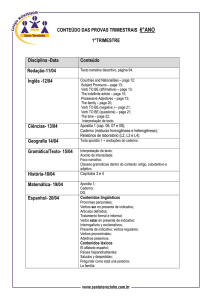
§ Estrutura Sequencial ou em Linha
É a mais simples e, por isso, a mais aconselhada para públicos com muito pouca experiência em navegar na Internet.
Cada página é acedida passando pelas outras em sequência – um utilizador apenas tem
ir para a página seguinte ou voltar atrás (quanto muito poderá saltar directamente para a
Home Page, o que é conveniente).
home
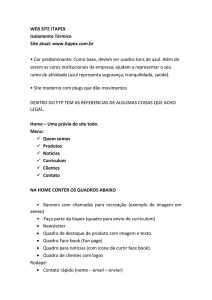
§ Estrutura Hierárquica ou em Árvore
É o segundo tipo de estrutura mais simples e ainda é aconselhada para públicos com
pouca ou alguma experiência em navegar na Internet.
A partir de uma página acede-se a duas, três ou mais páginas e assim sucessivamente –
um utilizador acede a uma das páginas seguintes ou pode voltar apenas atrás (ou ir
directamente para a Home Page).
home
Textos de José Manuel Russo
Escola Secundária Padre Alberto Neto
WEB DESIGN
4
Estrutura de um Site
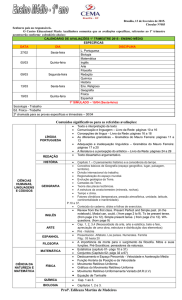
§ Estrutura Matricial ou em Malha
Talvez a mais utilizada, é já uma estrutura complexa e, por isso, aconselhada para públicos com alguma ou bastante experiência em navegar na Internet.
A partir de uma página acede-se a duas, três ou mais páginas e assim sucessivamente –
um utilizador acede não só a uma das páginas seguintes como a uma das páginas no
mesmo nível hierárquico ou voltar atrás (ou ir directamente para a Home Page).
home
§ Estrutura em Rede
É a estrutura mais complexa e destina-se a públicos bastante experientes, pois facilmente
um internauta pode perder-se.
Teoricamente, acede-se a qualquer página do Site a partir de qualquer outra página embora, na prática, o acesso seja mais reduzido, mas não se limita a relações hierárquicas.
home
Nota: alguns sites apresentam um link para o “Site Map” onde se pode ter uma visão global da estrutura do
Site (como se exemplifica com o Site Map da Matrox).
Textos de José Manuel Russo
Escola Secundária Padre Alberto Neto
WEB DESIGN
5
Estrutura de um Site
Exercício
Navegue pela Internet, e tente perceber que tipo de estrutura foi utilizado – que conclusões tirou da sua
“navegabilidade”? Foi fácil? Não se Perdeu? Encontrou com facilidade o que procurou?
Projecto:
Considerando a necessidade de criar ou reestruturar um Site com finalidade Pedagógica (pode ser o da
sua Escola ou o seu Pessoal):
• Defina, em 10 pontos, os seus Objectivos – apresente-os num documento de Word ou
em Html;
• Elabore a sua Estrutura, não necessitando de ultrapassar três níveis hierárquicos – a
apresentar num organograma feito em Powerpoint (caso não domine esta ferramenta,
pode fazê-lo à mão, digitalizá-lo e gravar em jpg, ou utilizar outro método que lhe permita
guardar em suporte informático);
• Outra forma de organizar a sua Web/Site é utilizar o modo de visualização Navegação
(Navigation) do Fronte Page:
– Iniciada a sua Web/Site, onde inicia com uma Home Page,
seleccione o modo de Vista Navegação;
– Com a Home Page seleccionada, acrescente as páginas do segundo nível
(neste caso, New Page 4, 5, 6 e 7), clicando no ícone Nova Página (New Page) da
Barra Padrão – verá surgir uma a uma as páginas referidas ligadas à Home;
– Seleccione a página (neste caso) New Page 4 e clique no botão Nova Página – verá
surgir uma a uma as páginas 8, 9 e 10 ligadas a New Page 4;
Nota: No Front Page 2003 terá de
clicar com o botão direito do rato
na página e seleccionar a opção
Novo - Página.
Textos de José Manuel Russo
Escola Secundária Padre Alberto Neto
WEB DESIGN
6
Estrutura de um Site
– Para finalizar o trabalho pode alterar o nome das páginas com os títulos a que cada
uma pertence – clinque duas vezes no nome da página e edite-o (por exemplo: Cursos, Salas, Contactos, etc.);
– Pode imprimir este organograma ou fazer uma captura do écran e passá-lo a ficheiro
– tecle em PrtScn e Cole (Paste ou CTRL+V) num documento de Word ou no Corel
PhotoPaint (neste último caso, poderá “aparar” a imagem com a ferramenta Crop ).
• Guarde o seu trabalho – ao fechar a Web/Site (File → Close Web/Site) as páginas serão
guardadas automáticamente.
Textos de José Manuel Russo
Escola Secundária Padre Alberto Neto