
UNISALESIANO
Centro Universitário Católico Salesiano Auxilium
Curso de Tecnologia em Sistemas para Internet
Bruno Allan Prado Regattieri
Leandro Pavoni Alexandre de Oliveira
Shopping Virtual – Cooperativa Digital para
Pequenas e Médias Empresas
LINS – SP
2010
BRUNO ALLAN PRADO REGATTIERI
LEANDRO PAVONI ALEXANDRE DE OLIVEIRA
SHOPPING VIRTUAL – COOPERATIVA DIGITAL PARA PEQUENAS E
MÉDIAS EMPRESAS
Trabalho de Conclusão de Curso
apresentado à Banca Examinadora do
Centro Universitário Católico Salesiano
Auxilium, curso de Tecnologia em
Sistemas para Internet, sob a orientação
do(a) Prof. (ª) M.Sc Anderson Pazin
LINS – SP
2010
R258s
Regattieri, Bruno Allan Prado; Oliveira, Leandro Pavoni Alexandre de
Shopping Virtual – Cooperativa digital para pequenas e médias
empresas / Bruno Allan Prado Regattieri; Leandro Pavoni Alexandre de
Oliveira. – – Lins, 2010.
79p. il. 31cm.
Monografia apresentada ao Centro Universitário Católico Salesiano
Auxilium – UNISALESIANO, Lins-SP, para graduação em Tecnologia
em Sistemas para Internet, 2010.
Orientador: Anderson Pazin
1. Comércio eletrônico. 2. Java. 3. Vendas. 4. Internet. I Título.
CDU 004
BRUNO ALLAN PRADO REGATTIERI
LEANDRO PAVONI ALEXANDRE DE OLIVEIRA
SHOPPING VIRTUAL – COOPERATIVA DIGITAL PARA PEQUENAS E
MÉDIAS EMPRESAS
Monografia apresentada ao Centro Universitário Católico Salesiano Auxilium,
para obtenção do título de Tecnólogo em Sistemas para Internet.
Aprovada em: _____/______/_____
Banca Examinadora:
Prof(a) Orientador(a): _____________________________________________
Titulação: ______________________________________________________
_______________________________________________________________
Assinatura: _________________________________
1º Prof(a): ______________________________________________________
Titulação: ______________________________________________________
_______________________________________________________________
Assinatura: _________________________________
2º Prof(a): ______________________________________________________
Titulação: ______________________________________________________
_______________________________________________________________
Assinatura: _________________________________
I have a dream...
(Eu tenho um sonho)
Martin Luther King
DEDICATÓRIA
Dedico este trabalho primeiramente a Deus.
A minha família, em especial a minha mãe, Eliane, que em
nenhum momento deixou de estar ao meu lado.
Ao meu irmão, André, pelo companheirismo e amizade.
Aos amigos de classe, em especial, Murillo, Maria e Pedro por
cada palavra de incentivo, cada ajuda e cada minuto ao meu lado.
Ao meu companheiro neste trabalho, Leandro, pela confiança em
mim depositada.
Finalmente, aos meus professores que não mediram esforços
para nos passar todo o seu conhecimento.
Bruno Regattieri
Dedico este trabalho a Deus que me deu forças para conseguir
finalizá-lo.
Aos meus pais, João Paulo e Irene, pelo apoio, dedicação,
esforço e ensinamentos dedicados a mim desde a minha infância.
A minha família, em especial a minha esposa Vanessa e meu
enteado Igor, pela paciência e apoio imprescindíveis nesta fase
de minha vida.
A meus tios Edenei e Sandra, que me deram a oportunidade de
trabalho, dando-me a possibilidade de cursar uma faculdade.
Aos meus colegas de curso, Murillo, Pedro e Maria Eliza, pela
ajuda e companheirismo, no decorrer do curso.
Ao meu parceiro Bruno, pela sua colaboração para a realização
deste trabalho.
A todos os professores, em especial ao orientador deste trabalho
Prof. M. Sc Anderson Pazin, pela ajuda e esforço em nos
transmitir o conhecimento necessário para a realização deste
trabalho.
Leandro Pavoni
AGRADECIMENTOS
Agradecemos a todos que de alguma maneira colaboraram para o
desenvolvimento deste trabalho.
Bruno e Leandro
RESUMO
O presente trabalho tem como objetivo desenvolver um sistema de
comércio eletrônico voltado a empresas de pequeno e médio porte que
desejam, por meio da internet, ampliar seu campo de atuação no mercado.
Cresce a cada dia o número de pessoas que têm acesso à rede mundial de
computadores, e com isso, a possibilidade de se efetuar compras por este tipo
de software. O tema voltado ao comércio eletrônico tem por razão a atual
ascendência no mercado de transações de produtos feitas a partir de sites. O
sistema proposto neste trabalho simula um shopping ou uma cooperativa de
lojas virtuais, oferecendo um conjunto de recursos administrativos aos lojistas e
diversas ferramentas aos clientes. Com este sistema, os usuários podem
utilizar-se das ferramentas de busca para localizar produtos ou mercadorias
desejadas; fazer uma análise das descrições e ou especificações; optarem pela
forma de pagamento que lhes convier; e assim, efetivar sua compra apenas por
meio da internet. Essas compras que só serão finalizadas após cadastro do
cliente no site. Para os lojistas, a utilização deste sistema propiciará diminuição
de seus custos, uma vez que poderá beneficiar-se de não dispor de um
estabelecimento para exposição física das mercadorias. Em suma, o processo
de compra e venda por meio da internet é muito benéfico, pois produz
economia a ambas as partes o que eleva consideravelmente o poder de
compra por parte do cliente e investimento por parte dos fornecedores.
Palavras-chave: Comércio Eletrônico, Java, Vendas, Internet.
ABSTRACT
The present work aims to develop an e-commerce system aimed at small
and medium-sized businesses that desire, through the Internet, open your
business or expand its field of activity in the market. Grows every day the
number of people who have access to the worldwide computer network, and
thereby the ability to make purchases by such software. The topic turned to
electronic commerce is why the current ascendancy of the market transactions
of products made from sites. Hereby, we present a system capable of
performing sales from a list of registered tenants and thus generate these
reports in order to provide greater control and credibility. With this system, users
can use up the search engines to locate desired products or goods, may make
an analysis of the descriptions and specifications or, opt for a payment method
that suits them, and thus effecting their purchase only through the Internet.
Purchases that can only be finalized after registration of a client site. And yet,
for suppliers, the use of this system will facilitate reduction of its costs, since it
may benefit from not having a physical facility to display the good. In short, the
process of buying and selling through the Internet is very beneficial because it
produces savings to both parties which will increase considerably the
purchasing power of the client and investment by suppliers.
Keywords: E-Commerce. Java. Sales. Internet.
LISTA DE FIGURAS
Figura 1.
Exemplo de diagrama de pacotes.................................................. 17
Figura 2.
Representação gráfica de uma classe ........................................... 18
Figura 3.
Exemplo de relacionamento de associação ................................... 18
Figura 4.
Exemplo de diagrama de classes .................................................. 19
Figura 5.
Diagrama de classes para acordos de vendas de assentos .......... 19
Figura 6.
Diagrama de objetos para confirmação do diagrama da ............... 20
Figura 7.
Representação de uma classe no diagrama de estrutura de
composição ....................................................................................................... 21
Figura 8.
Diagrama de componentes ............................................................ 21
Figura 9.
Exemplo de diagrama de implantação ........................................... 22
Figura 10. Diagrama combinado de Componentes/Implantação .................... 23
Figura 11. Exemplo de diagrama de casos de uso ......................................... 24
Figura 12. Diagrama de atividade ................................................................... 25
Figura 13. Exemplo de diagrama de seqüencia .............................................. 26
Figura 14. Diagrama de máquina de estados ................................................. 26
Figura 15. Diagrama de máquina de estados do protocolo ............................ 27
Figura 16. Tela inicial do site Mercado Livre ................................................... 37
Figura 17. Tela de cadastro do site Mercado Livre ......................................... 37
Figura 18. Página inicial do site Submarino .................................................... 38
Figura 19. Diagrama de Use Case 1 – Cadastrar Usuário .............................. 44
Figura 20. Diagrama de Use Case 2 – Efetuar Login ..................................... 45
Figura 21. Diagrama de Use Case 3 – Cadastrar Produto ............................. 46
Figura 22. Diagrama de Use Case 4 – Relatório de Produtos por Loja .......... 47
Figura 23. Diagrama de Use Case 5 – Relatório de entrega .......................... 47
Figura 24. Diagrama Use Case 6 – Cliente Realiza Pedido............................ 48
Figura 25. Diagrama de Use Case 7 – Relatório de Pedidos.......................... 50
Figura 26. Diagrama de Use Case 8 – Relatório de Produtos Vendidos por
Loja. .................................................................................................................. 51
Figura 27. Diagrama de Use Case 9 – Relatório de Produtos por subcategoria
.......................................................................................................................... 52
Figura 28. Diagrama de Use Case 10 - Relatório de Produtos por nome....... 52
Figura 29. Diagrama de Seqüência 1 – Cadastrar Usuário ............................ 54
Figura 30. Diagrama de Sequência 2 – Efetuar Login .................................... 55
Figura 31. Diagrama de Sequência 3 – Cadastrar Produto ............................ 56
Figura 32. Diagrama de Sequência 4 – Relatório de Produtos por Loja ......... 57
Figura 33. Diagrama de Sequência 5 – Relatório de Entrega ........................ 57
Figura 34. Diagrama de Sequência 6 – Realizar Pedido ................................ 58
Figura 35. Diagrama de Sequência 7 – Relatório de Pedidos ........................ 59
Figura 36.
Diagrama de Sequência 8 – Relatório de Produtos Vendidos por
Loja ................................................................................................................... 60
Figura 37. Diagrama
de
Sequência
9
–
Relatório
de
Produtos
por
Subcategoria ..................................................................................................... 61
Figura 38. Diagrama de Seqüência 10 – Relatório de Produtos por Nome .... 61
Figura 39. Diagrama de Classes .................................................................... 62
Figura 40. Tela inicial do sistema ................................................................... 68
Figura 41. Tela de cadastro de pessoa física ................................................. 69
Figura 42. Tela de cadastro de pessoa jurídica .............................................. 70
Figura 43. Tela de busca por produtos pelo nome ......................................... 70
Figura 44. Tela de carrinho de compras ......................................................... 71
Figura 45. Tela de cadastro de produtos ........................................................ 71
Figura 46. Tela de inserção de imagem do produto ....................................... 72
Figura 47. Tela inicial do perfil dos lojistas ..................................................... 73
Figura 48. Apresenta a tela de cadastro de produtos ..................................... 73
Figura 49. Tela de alteração de cadastro de pessoa jurídica ......................... 74
Figura 50. Tela de cliente logado ................................................................... 74
Figura 51. Tela de carrinho de compras vazio. ............................................... 75
Figura 52. Tela de pesquisa de produtos realizada ........................................ 75
Figura 53. Tela de alteração de cadastro de cliente ....................................... 76
LISTA DE QUADROS
Quadro 1.
Lista de Casos de Uso ................................................................. 43
Quadro 2.
Tabela Categoria de Produtos ..................................................... 63
Quadro 3.
Tabela Sub Categoria de Produtos .............................................. 63
Quadro 4.
Tabela Produtos .......................................................................... 64
Quadro 5.
Tabela Lojas ................................................................................ 64
Quadro 6.
Regras de validação de campo da tabela Lojas .......................... 64
Quadro 7.
Tabela Usuários ........................................................................... 65
Quadro 8.
Tabela Clientes ............................................................................ 65
Quadro 9.
Tabela Pedido.............................................................................. 66
Quadro 10. Tabela Forma de Pagamento ...................................................... 66
Quadro 11. Tabela Itens Pedidos ................................................................... 66
Quadro 12. Tabela Entrega ............................................................................ 67
LISTA DE TABELAS
Tabela 1. Previsão de crescimento na internet no Brasil. .............................. 36
LISTA DE SIGLAS OU ABREVIATURAS
AJAX: Asynchronous JavaScript and XML (JavaScript e XML Assíncronos)
API: Application Programming Interfaces (Interfaces de Programação de
Aplicativos)
B2C: Business to Consumer (Negócios para Consumidores)
CSS: Cascading Style Sheets (Folhas de Estilo em Cascata)
DOM: Document Object Model (Documento de Modelo de Objeto)
EL: Expression Language (Expressões de Linguagem)
HTML: HiperText Markup Language (Linguagem de Marcação de Hipertexto)
JSP: Java Server Pages (Servidor de Páginas Java)
JSTL: Java Standard Tag Library (Biblioteca de Tags Padrão Java)
JVM: Java Virtual Machine (Máquina Virtual Java)
PDA: Personal Digital Assistant (Assistente Pessoal Digital)
POO: Programação Orientada a Objetos
SGBD: Sistema Gerenciador de Banco de Dados
SQL: Structed Query Language (Linguagem de Consulta Estruturada)
UML: Unified Modeling Language (Linguagem de Modelagem Unificada)
XHTML: Extensible Hipertext Markup Language (Linguagem Extensível de
Marcação de Hipertexto)
XML: Extensible Markup Language (Linguagem de Marcação Extensível)
XSLT: Extensible Style Sheet Language Transformation (Linguagem de
Transformação de Folha de Estilos Extensiva)
SUMÁRIO
INTRODUÇÃO ........................................................................................................... 14
1 FUNDAMENTOS CONCEITUAIS.......................................................................... 16
1.1 UML – UNIFIED MODELING LANGUAGE .................................................................. 16
1.2 PLATAFORMAS TECNOLÓGICAS ............................................................................. 27
1.2.1 JAVA ................................................................................................................. 27
1.2.2 SISTEMA GERENCIADOR DE BANCO DE DADOS .................................................... 31
1.2.3 AJAX (ASYNCHRONOUS JAVASCRIPT AND XML) ................................................. 33
2 LEVANTAMENTO DE REQUISITOS .................................................................... 36
2.1 ANÁLISE DE MERCADO .......................................................................................... 36
2.2 DOCUMENTOS DE REQUISITOS .............................................................................. 38
2.2.1 A – VISÃO GERAL DO SISTEMA ..................................................................... 38
2.2.2 REQUISITOS FUNCIONAIS ............................................................................ 39
2.2.3 REQUISITOS NÃO FUNCIONAIS .................................................................... 42
3 ANÁLISE ORIENTADA A OBJETOS..................................................................... 43
3.1 LISTA DE CASOS DE USO ...................................................................................... 43
3.2 DIAGRAMA DE CASOS DE USO ............................................................................... 44
3.2.1 CADASTRAR USUÁRIO ........................................................................................ 44
3.2.2 EFETUAR LOGIN ................................................................................................ 45
3.2.3 CADASTRAR PRODUTO....................................................................................... 46
3.2.4 RELATÓRIO DE PRODUTOS POR LOJA.................................................................. 47
3.2.5 RELATÓRIO DE ENTREGA .................................................................................... 47
3.2.6 REALIZAR PEDIDO.............................................................................................. 48
3.2.7 RELATÓRIO DE PEDIDOS .................................................................................... 50
3.2.8 RELATÓRIO DE PRODUTOS VENDIDOS POR LOJA ................................................. 51
3.2.9 RELATÓRIO DE PRODUTOS POR SUBCATEGORIA .................................................. 52
3.2.10 RELATÓRIO DE PRODUTOS POR NOME ............................................................... 52
3.3 DIAGRAMAS DE SEQUÊNCIA .................................................................................. 54
3.3.1 CADASTRAR USUÁRIO ........................................................................................ 54
3.3.2 EFETUAR LOGIN ................................................................................................ 55
3.3.3 CADASTRAR PRODUTO ....................................................................................... 56
3.3.4 RELATÓRIO DE PRODUTOS POR LOJA.................................................................. 57
3.3.5 RELATÓRIO DE ENTREGA ................................................................................... 57
3.3.6 REALIZAR PEDIDO.............................................................................................. 58
3.3.7 RELATÓRIO DE PEDIDOS .................................................................................... 59
3.3.8 RELATÓRIO DE PRODUTOS VENDIDOS POR LOJA ................................................. 60
3.3.9 RELATÓRIO DE PRODUTOS POR SUBCATEGORIA .................................................. 61
3.3.10 RELATÓRIO DE PRODUTOS POR NOME .............................................................. 61
3.4 DIAGRAMA DE CLASSES ........................................................................................ 62
4 PROJETO DE BANCO DE DADOS ...................................................................... 63
4.1 TABELAS .............................................................................................................. 63
5 IMPLEMENTAÇÃO ORIENTADA A OBJETOS ..................................................... 68
5.1 LAYOUT DE TELAS ................................................................................................ 68
CONCLUSÃO ............................................................................................................. 77
REFERÊNCIAS .......................................................................................................... 78
14
INTRODUÇÃO
Comércio eletrônico, e-commerce ou comércio virtual, define-se como
qualquer tipo de transação comercial, feita por meios eletrônicos. Estes meios
eletrônicos podem ser: computador, telefone fixo, celular, ou qualquer outro
aparelho que possibilite transferências de dados em uma rede (COMÉRCIO
ELETRÔNICO, 2009).
Existem várias formas de aplicação do comércio eletrônico, não sendo
este restrito as vendas via internet, embora esta seja a maneira mais popular
deste tipo de comércio, e tema deste trabalho. O comércio eletrônico facilita e
baixa os custos das vendas, deve-se a isso a cada vez maior popularização e
aceitação desta “nova“ maneira de se comercializar produtos e serviços
(COMÉRCIO ELETRÔNICO, 2009).
O uso de páginas da internet para comercializar produtos e serviços está
ganhando cada vez mais espaço no cenário econômico mundial e nacional. No
Brasil, as vendas no varejo pela internet movimentaram em 2008 cerca de R$
8,2 bilhões, um aumento de 28% em referência ao volume de vendas do ano
anterior, a tendência é que este volume aumente a cada ano. O aumento do
número de usuários de sites de vendas pela internet é notório, no Brasil são
cerca de 13,2 milhões de consumidores. Número este que só vem aumentando
nos últimos anos, se levarmos em consideração que em 2001 havia cerca de
1,1 milhões de usuários, um número 12 vezes menor do que o apresentado
acima (E-COMMERCE, 2009).
Com todas estas afirmações acima, este trabalho tem por objetivo
desenvolver um sistema de comércio eletrônico, denominado “Shopping virtual
– cooperativa digital para pequenas e médias empresas”.
Neste sistema, somente as lojas cadastradas poderão disponibilizar
produtos. Também através deste, é possível disponibilizar a venda de produtos
pela internet para estas empresas, onde os usuários em geral visualizam os
produtos das lojas, realizam buscas e escolhem os produtos de sua
preferência. Desta forma, facilitando e aumentando as transações comerciais
entre empresa e consumidor.
A elaboração deste trabalho tem por justificativa a atual ascendência do
15
comércio eletrônico no país, além da necessidade de diversas empresas em
estender seu campo de atuação perante seus clientes. O comércio eletrônico é
hoje muito mais que uma aposta. (WEBARTIGOS, 2009).
O sucesso do comércio eletrônico se dá por três fortes motivos: o
primeiro, pela redução de custos com funcionários que as empresas têm; o
segundo dá-se pelo fato de que tal modalidade de comércio incentiva a lei da
oferta e procura o que acaba tornando os produtos mais acessíveis aos
clientes; e o terceiro é a comodidade e facilidade por parte dos clientes na
busca dos produtos. Enfim, tanto as empresas quanto os consumidores se
beneficiam com a prática do comércio eletrônico, este último, fruto do
desenvolvimento dos programadores e arquitetos de tecnologia da informação.
(WEBARTIGOS, 2009)
O sistema foi criado com base no perfil B2C (Business-to-Consumer),
onde o vendedor atua entre fabricantes e clientes, estabelecendo uma relação
individual. Durante o ano de 2001, cerca de 75 milhões de usuários individuais
da Internet participaram de algum tipo de compra on-line. As receitas mundiais
do B2C chegaram a cerca de 240 bilhões de dólares. (TURBAN; EFRAIN,
KING; DAVID, 2004)
16
1
FUNDAMENTOS CONCEITUAIS
1.1 UML – Unified Modeling Language
A UML – Unified Modeling Language, ou linguagem de modelagem
unificada, é uma linguagem gráfica que possibilita ao desenvolvedor visualizar
e analisar, de uma maneira geral, o desenho do software e a comunicação
entre os objetos do mesmo. Esta forma de padronização de projetos foi
elaborada a fim de auxiliar no processo de desenvolvimento de software, e
mais ainda, para que algum outro analista/programador futuramente possa
administrar e modificar o sistema desenvolvido anteriormente. A UML é um
passo indispensável no processo de criação de sistemas computacionais.
(DEITEL; DEITEL, 2005)
As linguagens gráficas existem há muito tempo na indústria do
software. O propulsor fundamental por trás de todas elas é que as
linguagens de programação não estão em um nível de abstração
suficientemente alto para facilitar as discussões sobre projeto.
(FOWLER, 2005, p.25)
As pesquisas nesta área começaram no final da década de 1960, com o
pesquisador Ivar Jacobson, sendo este e sua equipe os responsáveis pelo
desenvolvimento do primeiro projeto para desenvolvimento de sistemas
computacionais. Este projeto foi feito para modelar um sistema de
telecomunicações para a empresa Ericsson, empresa para qual Jacobson
trabalhava, este utilizava o conceito de camadas de “blocos” - estes se
aproximam do que conhecemos hoje como componentes, onde as camadas
inferiores serviam de base para as camadas superiores. A equipe construiu os
blocos de baixo nível com o que chamou de casos de tráfego – chamados de
casos de uso na UML. Assim surgiram os primeiros conceitos de modelagem.
(SCOTT, 2003)
A ascensão das linguagens de modelagem se deu em meados da
década de 1980, quando várias empresas começaram a utilizar programação
orientada a objetos (POO) (DEITEL; DEITEL, 2005). Havia problemas em
relação ao desenvolvimento de uma ferramenta para modelagem de sistemas,
pois cada empresa foi criando sua própria ferramenta de modelagem, a partir
deste ponto surgiu à necessidade de se criar uma ferramenta padrão. Esta foi
17
desenvolvida pela equipe da empresa Rational Software Corporation, e
liderada pelos pesquisadores Ivar Jacobson, Grady Booch e Jim Rumbaugh.
Estes lançaram em junho de 1996 a versão 0.9 da UML, no mesmo ano no
mês de outubro foi lançada a versão 0.91. (MARCORATTI, 2009)
Um grupo de empresas denominado UML Partners, formado pela
Rational, HP, Oracle, IBM, Microsoft, entre outras, produziu a versão 1.0 da
UML, em setembro de 1997. Lançaram a versão 1.1 e a ofereceram como
padrão para o OMG (Object Management Group – Grupo de gestão de
objetos), que a aceitou, e a partir desta assumiu a responsabilidade de
manutenção e revisão constante da UML. Em março de 2003, foi lançada a
versão 1.5. Atualmente a versão usa pelos desenvolvedores de sistemas
orientados a objetos é UML 2.0, que marca a primeira revisão importante desde
a versão 1.1. (DEITEL; DEITEL, 2005)
A UML faz uso de notação de diagramas, podendo estes, representarem
partes do sistema, ou funcionalidades do mesmo. Estes diagramas são
agrupados, segundo suas funcionalidades, sendo assim representados:
diagramas de gerenciamento de modelos, diagramas estruturais e diagramas
comportamentais. (PENDER, 2004)
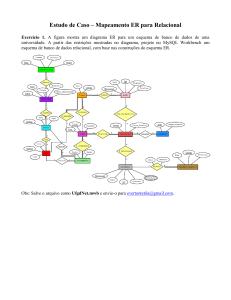
Fonte: Elaborado pelos autores, 2009
Figura 1. Exemplo de diagrama de pacotes
Os diagramas de gerenciamento de modelos usam os diagramas de
pacotes, que são utilizados para exemplificar graficamente diferentes partes de
um sistema, podendo identificar as relações entre as partes do sistema, estas
partes podem ser subsistemas de um sistema mais complexo. Os pacotes,
18
neste diagrama são representados graficamente, com um ícone de pasta.
(PENDER, 2004). A Figura 1 apresenta esse diagrama, podendo-se observar a
interação entre os pacotes do sistema.
No segundo grupo de diagramas, denominado diagramas estruturais,
encontram-se os seguintes diagramas: de classes, de objetos, de estrutura e
composição,
de
componentes,
de
implantação
e
combinado
de
componentes/implantação (PENDER, 2004)
Fonte: Elaborado pelos autores, 2009
Figura 2. Representação gráfica de uma classe
Os diagramas de classes são usados para modelar as classes do
sistema e seus relacionamentos. Entende-se por classe como um molde para o
objeto, estando à classe dividida, graficamente, em três partes, vide exemplo
de classe na Figura 2, na parte superior é onde se encontra o nome da mesma,
na parte mediana estão todas as características, atributos, do objeto e, por fim,
na parte inferior desta estão as ações, métodos, do objeto. (PENDER, 2004)
Fonte: PENDER, 2004, p.135
Figura 3. Exemplo de relacionamento de associação
No diagrama de classes, representado na Figura 3 pode se perceber os
relacionamentos
entre
as
classes
do
sistema,
podendo
ser
estes,
relacionamentos de associação, agregação, composição e de herança. Todos
estes elementos, classes e relacionamentos, compõem um diagrama de
classes completo. (PENDER, 2004).
19
Fonte: NETO, 2009b
Figura 4. Exemplo de diagrama de classes
Na Figura 4 se tem a visualização de um diagrama de classes, onde as
figuras retangulares representam as classes, as linhas retas as associações e
as setas representam os relacionamentos de herança. (NETO, 2009)
Fonte: PENDER, 2004, p. 177.
Figura 5. Diagrama de classes para acordos de vendas de assentos
Os diagramas de objeto são parecidos com os diagramas de classes,
mas
diferenciam-se da
seguinte
maneira,
os
diagramas de
classes
representam as classes genericamente, sem atribuir valores a seus atributos, já
no diagrama de objetos acontece o contrário. Este diagrama visa exemplificar
20
as regras de negócio do sistema, inserindo valores aos atributos, pois através
dele consegue-se enxergar alguns requisitos a mais para integrar o sistema.
(PENDER, 2004)
Na Figura 5 está exemplificado um diagrama de Classes simples para
gerenciar as vendas de assentos e os respectivos acordos destas vendas. A
classe “AcordoVendas”, tem como atributos a data inicial do acordo e também
para registrar a data final. Na classe “Assento”, estão os atributos “id” e
“proximaID”, e a operação “obterProximaID”, que retorna o valor do atributo
proximaID, sendo que este retorno é guardado no atributo id. (PENDER, 2004)
Fonte: PENDER, 2004, p. 177
Figura 6. Diagrama de objetos para confirmação do diagrama da
A Figura 6 mostra o diagrama de objetos, onde foi criado um acordo de
vendas e foi dado a este o número 6475, tendo a data inicial em 01/03/2003 e a
data final em 31/03/2003. Este acordo de vendas atribui dois assentos,
respectivamente, 2875 e 2876. Este tipo de diagrama é utilizado para testar
diagramas de classes, como acima citado. (PENDER, 2004)
O diagrama de estrutura de composição é novo na UML 2.0, pois este
utiliza conceitos do antigo diagrama contexto de composição das versões
anteriores. Este diagrama visa modelar as partes de uma classe, componente
ou colaboração, ou como estes são compostos. Existem também neste
diagrama os pontos de interação chamados portas e conectores, utilizados
para acessar recursos da estrutura. (PENDER, 2004)
A Figura 7 representa uma classe “Carro” (retângulo maior, com seu
respectivo nome na parte superior deste), e algumas de suas peças e como
estas se relacionam para fazer o carro andar. As peças apresentadas, motor,
transmissão e bomba de combustível, são modeladas por retângulos internos,
chamados partes, da classe carro. Os relacionamentos estão descritos através
21
das linhas entre as partes, e pelos pequenos quadrados nas extremidades
destas, que são as portas. (PENDER, 2004)
Fonte: PENDER, 2004, p. 182
Figura 7. Representação de uma classe no diagrama de
estrutura de composição
Para uma melhor implementação do sistema, foi criado o diagrama de
componentes, onde o sistema se divide em partes (componentes), mas não
como no diagrama de pacotes, que modela a parte lógica do sistema, neste
diagrama é modelada a implementação do sistema. Por exemplo, uma classe
“pedido” pode ser gerada como um componente JavaBean, ao passo que uma
classe “entrada de pedido” pode ser gerada como uma página HTML.
(PENDER, 2004)
Fonte: PENDER, 2004, p. 45
Figura 8. Diagrama de componentes
Na figura 8 é representado um diagrama de componentes que modela
alguma
aplicação
para
internet.
Os
componentes
do
sistema
são
representados pelos retângulos, e as linhas tracejadas representam as
22
dependências. O sistema modelado na Figura 8 mostra que alguma máquina
cliente possui um navegador web tradicional, ou um navegador web sem fio,
ambas para visualizarem o conteúdo disponibilizado pelo sistema, dependem
de páginas JSP com conteúdo HTML, para o navegador tradicional, e WML,
para o navegador sem fios, e estas dependem de classes JavaBeans, que
podem conter as regras de negócios. (PENDER, 2004).
O diagrama de implantação modela a parte física onde o sistema será
implementado, visando uma melhor adaptação do software ao hardware. Esse
tipo de diagrama é importante para se identificar a plataforma na qual será
instalado o software e os recursos físicos, auxiliando na configuração do
mesmo. (PENDER, 2004)
A Figura 9 modela a parte física de um sistema desenvolvido para
internet. Neste diagrama os retângulos representam os nós de implantação,
partes físicas, do sistema e as linhas entre estes, representam as associações.
(PENDER, 2004)
Fonte: PENDER, 2004, p.47
Figura 9. Exemplo de diagrama de implantação
É
mais
comum
de
ser
utilizado
o
diagrama
combinado
de
componentes/implantação. Este diagrama mostra os componentes, partes do
sistema, inseridos dentro dos nós da parte de implantação, parte física. Esta
conotação auxilia no entendimento de como estão armazenados fisicamente os
componentes do sistema. (PENDER, 2004)
23
Conforme descrito acima, a Figura 10 representa os diagramas de
componentes e de implantação combinados em um único diagrama. Os
elementos em alto relevo – nós – representam a parte física do sistema, os
elementos retangulares, ligados por setas tracejadas, representam os
componentes dentro dos nós. (PENDER, 2004)
Fonte: PENDER, 2004, p. 46
Figura 10. Diagrama combinado de Componentes/Implantação
Outro conjunto de diagramas são os diagramas comportamentais, que
se subdividem em diagrama de: casos de uso, atividades, interação, máquina
de estados e o maquina de estados do protocolo. Esses diagramas visam
descrever como os recursos modelados nos diagramas estruturais interagem e
como são executadas suas atividades.
O primeiro diagrama abordado é o de casos de uso (use case) que
modela a interação dos usuários com o sistema, estes são chamados de
atores. Em um diagrama de casos de uso, admitem-se relacionamentos entre
casos de uso, não somente entre atores e casos de uso, este relacionamento é
indicado por meio de setas de dependência. Este diagrama tem por objetivo
identificar as expectativas do cliente para o sistema e os recursos oferecidos
por este aos clientes. A seguir um exemplo de diagrama de casos de uso.
(PENDER, 2004)
Este diagrama representado na Figura 11 mostra o caso de uso de um
sistema de uma clínica. Neste tipo de diagrama existem os atores,
representados pela figura dos bonecos, os casos de uso, que são as ações que
24
os atores podem realizar no sistema, representados pelos círculos com suas
respectivas ações descritas no seu interior, e as ligações entre os elementos
do diagrama. (NETO, 2009)
Fonte: NETO, 2009a
Figura 11. Exemplo de diagrama de casos de uso
No diagrama de atividades é modelada a lógica de qualquer parte do
sistema. Este diagrama usa a notação de fluxograma para definir as ações que
podem ser feitas no sistema através do fluxo de setas que passam por
decisões e loops até chegar ao final do fluxo, identificando cada passo e cada
etapa lógica do processo, como demonstrado na Figura 12. (PENDER, 2004)
O próximo tipo de diagrama é um conjunto de diagramas, denominado
diagrama de interação, que visa descrever a comunicação entre os objetos
para realização de uma tarefa. Os diagramas inclusos nesta forma de
diagramas são diagrama de seqüência, comunicação, visão geral de interação
25
e diagrama de tempo, esta lista de diagramas foi inserida nos diagramas de
interação na atualização da UML 1.4 para UML 2.0, uma vez que,
anteriormente só constavam desta os diagramas de seqüencia e colaboração.
Segue abaixo um exemplo de diagrama de seqüencia. (PENDER, 2004)
Fonte: PENDER, 2004
Figura 12. Diagrama de atividade
Neste diagrama, exemplificado na Figura 13, são identificadas
interações entre os objetos com o tempo, podendo visualizar as mensagens
trocadas entre os objetos no decorrer de uma ação. A troca de mensagens é
mostrada no diagrama através das setas, que seguem uma linha temporal.
(PENDER, 2004)
O diagrama de máquina de estados visa representar os possíveis
26
estados de algum determinado objeto, durante seu tempo de vida. No diagrama
de máquina de estados de protocolo é como o diagrama acima citado e possui
notação gráfica parecida. A diferença entre estes é que no primeiro caso é
mostrado um evento que causa uma alteração no estado do objeto, já no
segundo caso é mostrado quando tal evento tem permissão para fazê-lo, a
máquina de estados define o que é possível, a máquina de estados do
protocolo define o que é válido, respectivamente representado na Figura 14, e
Figura 15. (PENDER, 2004)
Fonte: Elaborada pelos autores, 2009
Figura 13. Exemplo de diagrama de seqüencia
Fonte: PENDER, 2004, p.53
Figura 14. Diagrama de máquina de estados
27
Fonte: PENDER, 2004, p. 54
Figura 15. Diagrama de máquina de estados do protocolo
Para um melhor e mais rápido desenvolvimento de um sistema, é
indispensável que sejam estudados todos os itens acima descritos, desde a
identificação de requisitos, até a modelagem total do sistema, pois uma análise
bem feita de um sistema pode eliminar possíveis falhas, reduzir o retrabalho,
ganho de tempo. Por fim assume-se que a UML é essencial para o
desenvolvimento de sistemas orientados a objetos.
1.2 Plataformas Tecnológicas
1.2.1 Java
Java é uma linguagem de programação orientada a objetos, que conta
atualmente com mais de 6,5 milhões de desenvolvedores, em todo o mundo. É
uma das principais linguagens utilizadas em todos os segmentos do mercado,
desde a indústria, até, e principalmente, na internet. (JAVA (LINGUAGEM),
2009b)
A linguagem Java foi criada em 1991, por uma equipe de pesquisadores
da empresa Sun Microsystems, chefiados por James Gosling. A pesquisa, de
codinome Green, que resultou na criação do Java, não tinha por objetivo
desenvolver uma linguagem de programação, mas sim de prever o que seria
tendência no mercado digital mundial, os pesquisadores acreditavam que, em
um futuro próximo, qualquer tipo de dispositivo poderia ser controlado
digitalmente. (JAVA (LINGUAGEM), 2009b)
Para chegar a esse resultado foi preciso criar uma linguagem que
28
pudesse ser interpretada por outros dispositivos além do computador. (DEITEL;
DEITEL, 2005)
Inicialmente a linguagem Java enfrentou algumas dificuldades, pois o
conceito de portabilidade do Java, não era o que o mercado almejava em
termos de programação. Por isso diz-se que a linguagem Java era a idéia certa
na época errada. Mas com a disseminação da internet, em 1993, a Sun decidiu
adaptar a linguagem Java para esta plataforma, para inserir conteúdo dinâmico
nas páginas da internet, uma vez que estas eram desenvolvidas com HTML
estático. Após esta adaptação foi anunciado o lançamento oficial do Java em
maio de 1995. (DEITEL; DEITEL, 2005)
A grande vantagem do Java é o fato de esta ser uma linguagem
independente de plataforma, utilizando-se do conceito “write once, run
anywhere”, que significa escreva apenas, execute em qualquer lugar. Esta
portabilidade se dá porque o Java não é uma linguagem compilada e sim uma
linguagem interpretada, através da JVM (Java Virtual Machine, que traduzido
significa máquina virtual Java), que dá a possibilidade de que um código Java
escrito no sistema operacional Windows funcione da mesma maneira em
qualquer outra plataforma, desde que esteja instalada a JVM específica desta
plataforma. Sendo assim, os códigos Java são independentes de plataforma,
mas as JVM’s não. (JAVA, 2009a)
O processo de execução de um aplicativo Java se dá da seguinte
maneira: inicialmente é criado o código-Fonte em qualquer editor de texto
simples, e salvo com extensão “java”, feito isto este código passa pelo
compilador que cria um arquivo de extensão “.class”, denominado bytecode,
que será interpretado pela JVM, que faz o trabalho de traduzi-lo para uma
linguagem que o computador possa entender, e dessa maneira é executado o
programa. (JAVA, 2009a)
A linguagem Java oferece a seus desenvolvedores, extensas bibliotecas
de classes prontas, elaboradas para agilizar e facilitar o processo de
desenvolvimento de software. Essas bibliotecas são conhecidas como Java
API’s (Application Programming Interfaces, que traduzido significa, Interfaces
de Programação de Aplicativos) (DEITEL; DEITEL, 2005). A cada versão do
Java a sua API vai aumentando, disponibilizando uma quantidade maior de
bibliotecas de classes. (SIERRA; BATES, 2007)
29
Segundo Souza (2009), o Java divide-se em três plataformas básicas,
que estão listadas a seguir:
a) Java Standard Edition: plataforma Java voltada para aplicações
cliente, sendo que na máquina, onde for executada, deve se ter um
bom poder de processamento e memória.
b) Java
Enterprise
Edition:
plataforma
Java
voltadas
para
o
desenvolvimento de aplicações servidoras, robustas, que suportam
um grande número de usuários, como as aplicações web.
c) Java Micro Edition: plataforma Java voltada para o desenvolvimento
de
aplicações
para
dispositivos
com
baixa
capacidade
de
processamento e memória.
1.2.1.1 Servlets e JSP (Java Server Pages)
Os servlets são classes Java que trabalham do lado servidor auxiliandoo e aumentando suas funcionalidades. Estes são responsáveis pelo controle
das requisições, do usuário (cliente), que vão para o servidor, e também são
responsáveis pelas respostas que partem do servidor para o cliente. (DEITEL;
DEITEL, 2005)
Existem dois métodos de se enviar dados de um formulário contido em
uma página na internet, o método “get”, e o método “post”. Estes métodos são
declarados na tag de abertura do formulário (<form>) no atributo de tag
“method”, contendo o valor “get” ou “post”. Para tratar estas requisições do
usuário, os servlets utilizam os métodos “doGet” e “doPost”, onde cada um
trata de um tipo de requisição.
A diferença entre, enviar dados de um formulário web para o servidor,
utilizando o método get, ou através do método post, está na forma de envio
destes dados. Utilizando o método get, os dados são enviados em conjunto
com a url, estando estes visíveis para o usuário. No caso do envio ser realizado
através do método post os dados são enviados, de maneira escondida do link,
ou seja, o usuário não terá acesso aos dados. (GSMFANS, 2009)
A tecnologia dos servlets auxilia no controle dos envios e recebimentos
de dados no lado servidor da aplicação, mas tratando-se das respostas do
servidor para o cliente, na internet, estas podem ser páginas web ou arquivos
30
que estejam no servidor. Quando, estas respostas se tratarem de páginas web,
a plataforma Java oferece a tecnologia JSP, que consiste em páginas web que
disponibilizam algum conteúdo dinamicamente na internet. Isso se dá porque o
JSP permite trabalhar com código Java em conjunto com tags HTML. (DEITEL;
DEITEL, 2005)
A tecnologia de páginas JSP foi desenvolvida pela Sun Mycrosystems,
através da percepção de uma dificuldade de se desenvolver páginas HTML,
utilizando os servlets. Diante do desenvolvimento desta tecnologia separou-se
a criação de páginas web, dos sevlets, que ficaram responsáveis pela
administração das requisições e respostas. O JSP oferece maior flexibilidade
para se trabalhar com HTML, e criar páginas com melhor apresentação visual,
do que os servlets. (GONÇALVES, 2007)
A exibição das páginas JSP, até que esta chegue ao browser, se dá da
seguinte forma: o arquivo da página é compilado no servidor de páginas, que
possa interpretar a linguagem Java, e este servidor interpreta os comandos
Java inseridos juntos com as tags do HTML, e retorna para o browser apenas
marcações HTML. (GONÇALVES, 2007)
Para se utilizar a linguagem Java nas páginas JSP, utiliza-se os sriptlets,
que consistem em código Java inserido este no interior das tags <% e %>.
Segundo Gonçalves (2007), existem outras formas de se utilizar esta tag,
segue alguns exemplos de como fazê-lo:
a) Comentários: comentário de uma linha:<%-- comentário --%>,
comentário em bloco, com mais de uma linha: <%/* ... */%>
b) Declaração de atributos ou métodos: <%! %>
c) Impressão de resultado em tela: <%= %>
d) Tags personalizadas: <%@ taglib %>, esta é uma diretiva que
permite que seja importada uma biblioteca de tags para o ambiente
JSP.
A tecnologia JSP, foi desenvolvida para separar a camada de
programação Java da camada de apresentação do sistema. Isso se deu porque
em várias situações, os sistemas para a internet são desenvolvidos por equipes
de
programadores
e
web
designers,
onde
cada
um
destes
tem
31
responsabilidades distintas, sendo que os responsáveis pela criação de
páginas para internet, nem sempre conhecem a linguagem Java. Para isso a
tecnologia JSP oferece as Expression Language, expressões de linguagem
(EL), e a especificação Java Server Pages Standard Tag Library, JSP
biblioteca de tag padrão (JSTL). (GONÇALVES, 2007)
As EL são declarações que servem para executar algumas ações que os
scripts JSP realizam, mas com uma sintaxe mais simples. Desta maneira o
desenvolvimento do layout se torna mais fácil para os web designers. A sintaxe
consiste em se usar as expressões entre colchetes precedidas de um cifrão ou
sinal de sustenido, a sintaxe é representada da seguinte maneira ${expressao},
ou #{expresso}. Havendo estas duas formas de expressões, não é
recomendável utilizá-las em conjunto. (GONÇALVES, 2007).
1.2.2 Sistema Gerenciador de Banco de Dados
Atualmente, há uma necessidade cada vez maior em se “digitalizar”
fatos, de onde se extraem informações sobre os mesmos. Para que estas
informações sejam úteis futuramente, é necessário armazená-las de alguma
maneira. O armazenamento destas informações (dados) hoje é fundamental
para qualquer tipo de organização, dispondo de sistemas computacionais que
irão realizar o acondicionamento destes dados, são estes os SGBD’s (Sistemas
Gerenciadores de Banco de Dados). (DATE, 2004).
Os SGBD’s são softwares, que permitem a definição de estruturas de
armazenamento e que ofereçam meios para manipular dados. Dependendo da
necessidade da empresa, esta pode optar por não usar um SGBD, utilizandose de sistemas mais simples e de baixo custo, porém isto pode implicar em
alguns problemas citados abaixo:
a)
Controle de redundância
b)
Compartilhamento
c)
Controle de acesso
d)
Controle de integridade
e)
Backup e tolerância às falhas
32
f)
Integração de dados
g)
Múltiplas Interfaces
Segundo Date (2004), “Um banco de dados é uma coleção de dados
persistentes, usada pelos sistemas de aplicação de um determinado grupo”. O
sistema de banco de dados nada mais é que um sistema computadorizado no
qual se pode manipular registros (dados). Já o banco de dados é aquele que,
efetivamente, irá guardar estes dados. A partir disto, clientes ou usuários
poderão realizar diversas operações com os arquivos como: inserir novos
arquivos e alterá-los quando for preciso, realizar buscas simples ou complexas
nestes dados e até excluí-los caso queira. (DATE, 2004)
Quando se diz que os dados em um banco de dados são persistentes,
quer dizer que depois que estes são aceitos pelo SGBD (Sistema Gerenciador
de Banco de Dados), eles só serão removidos após uma requisição explícita ao
SGBD. (DATE, 2004).
O sistema de gerenciamento de banco de dados (SGBD) é um programa
que realiza todo o acesso aos dados contidos no banco de dados. Usualmente
um usuário faz uma requisição de acesso usando SQL. Após isso o SGBD irá
receber esta requisição e analisar todo o esquema de dados que está
armazenado. Só depois o SGBD realiza as operações sobre os dados. (DATE,
2004)
Oracle é um dos líderes de mercado no seguimento de SGBDs. Surgiu
no final dos anos 70, quando Larry Ellison começou a estudar mais o conceito
que começava a surgir de banco de dados relacional. (C. J. DATE, 2004)
A Oracle criou a linguagem PL/SQL, que é a extensão da linguagem
SQL, usada para aperfeiçoar e acelerar a relação Banco de Dados/Servidor.
(ORACLE, 2009)
Além de dividir as versões de seus programas, a Oracle também separa
seus produtos em edições, para um melhor controle de licenças. Seguem
algumas dessas edições: (ORACLE, 2009)
a)
Enterprise Edition (EE): esta versão não possui limite de memória,
possui mais funcionalidades que a Standard Edition que é
comumente licenciada na base de núcleos de processamento, com
quatro ou mais microprocessadores.
33
b)
Standard Edition (SE): é a versão mais básica para banco de
dados. Normalmente licenciada para usuários com até quatro
microprocessadores. Se esse número exceder a quatro, o cliente
terá de licenciar a edição Enterprise.
c)
Express Edition (XE): introduzida no mercado em 2005, é
totalmente livre para distribuição nas plataformas Windows e Linux.
Armazena até 4GB de dados do usuário.
1.2.3
AJAX (Asynchronous JavaScript and XML)
AJAX acrônimo da língua inglesa para Asynchronous JavaScript and
XML, que traduzido significa JavaScript e XML Assíncronos. Como o próprio
nome diz Ajax não é uma tecnologia única, e sim um conjunto de tecnologias
utilizadas para garantir uma maior interatividade do usuário com os sistemas
web. Para tal interatividade ocorrer, o AJAX trabalha principalmente com
JavaScript e XML (extensible Markup Luanguage, traduzido, Linguagem
extensível de marcação), em conjunto com outras tecnologias, tais como:
XHTML (Extensible Hipertext Markup Language, Linguagem extensível de
marcação de hipertexto), CSS (Cascading Style Sheets, Folha de estilos em
cascata), DOM (Document Object Model, Documento de modelo de objeto),
XSLT (Extensible Stylesheet Language Transformation, Linguagem de
transformação de folha de estilos extensiva), e o objeto XMLHttpRequest, todas
estas tecnologias serão explicadas posteriormente. (GONÇALVES, 2006)
O termo AJAX foi utilizado pela primeira vez em fevereiro de 2005, por
Jesse James Garret, em um artigo on-line intitulado “Ajax: A New Approach to
Web Applications”, que traduzido significa, Ajax: uma nova abordagem para
aplicações web. Na realidade, as tecnologias que compõem o AJAX não são
uma novidade no desenvolvimento de sistemas para internet, porém esta é
uma nova maneira de se trabalhar com o conjunto de tecnologias citadas
acima, haja vista que estas já eram utilizadas anteriormente ao termo AJAX,
somente não lhes foi atribuído um nome. (GONÇALVES, 2006)
As principais tecnologias que compõem o AJAX são descritas
brevemente a seguir:
34
a) JavaScript: linguagem de scripts desenvolvida pela empresa
Netscape, para ser inserida internamente nos aplicativos web. Esta
linguagem auxilia nas validações de formulários HTML, oferece
maior interatividade com o usuário, é o ponto central do AJAX, uma
vez que é através do JavaScript que se relacionam todas as
tecnologias que compõem o AJAX. (CRANE, PASCARELLO,
JAMES, 2007)
b) XML: linguagem de marcação que utiliza tags, “etiquetas”, que
referenciam os elementos e atributos da mesma forma como
acontece no HTML. Mas apesar destas semelhanças as duas
tecnologias têm finalidades distintas, uma vez que o HTML tem
função de apresentação de algum conteúdo, o XML tem por
objetivo organizar o conteúdo, oferecendo a flexibilidade da criação
de tags próprias, mas com regras muito mais rígidas do que o
HTML, sendo que não é permitido o uso de tags desordenadas.
(GONÇALVES, 2006)
c) XHTML: é uma revisão do HTML, baseada no XML, combinando os
elementos do HTML, com regras do XML. O objetivo desta revisão
é o de possibilitar a acessibilidade das páginas desenvolvidas
neste
padrão,
em
diversos
dispositivos,
sendo
totalmente
independente de plataforma. (XHTML, 2009)
d) CSS: uma linguagem para definir a aparência das páginas XHTML.
A primeira versão foi lançada no mercado em 1996 (CSS 1), e dois
anos depois, em 1998, fora lançada a segunda versão (CSS 2). As
principais vantagens do CSS são: a reutilização de estilos,
simplificação do código HTML, inovação para a definição da
aparência das páginas, uma vez que esta tecnologia oferece
maiores possibilidades visuais do que a linguagem HTML.
(GONÇALVES, 2006)
e) DOM: Uma tecnologia que visa organizar de forma estruturada os
elementos de uma página HTML. O DOM disponibiliza esta
estrutura para um mecanismo JavaScript manipulá-la. Com o
JavaScript pode-se adicionar elementos à pagina, ou remove-los,
alterar suas propriedades dinamicamente, sem a necessidade de
35
se carregar novamente a página. O DOM armazena os elementos
da página em uma estrutura de árvore onde a raiz é o nó
“document” – cada nó representa um elemento no DOM, pois todos
os outros nós encontram-se dentro de document. (CRANE;
PASCARELLO; JAMES, 2007).
36
2
LEVANTAMENTO DE REQUISITOS
2.1 Análise de Mercado
O cenário do comércio eletrônico ainda é muito novo, sobretudo no
Brasil. Muita desconfiança com relação à segurança ainda paira sobre os
usuários de internet. Ainda sim, devido o crescente número de pessoas que a
cada dia passam a usar a internet, este meio virtual tem evoluído muito. Hoje
mais do que apostar, as empresas têm o dever de se adentrar na internet para
obter maiores lucros com vendas. A tabela 1 apresenta uma prospecção do
crescimento de usuários na internet aqui no Brasil: (E-Commerce, 2009)
(em milhões)
Pessimista
Intermediário
Cresc. anual 12%
Total
Cresc. anual 16%
%
Otimista
Cresc. Anual 20%
%
%
Ano
População
Internautas
Pop
Internautas
Pop
Internautas
Pop
2001
172,3
12.0
6,9%
12.0
6,9%
12.0
7,0%
37.2
18,7%
52.9
26,5%
74.3
37,2%
2011
199,9
Fonte: Felipini, 2002
Tabela 1. Previsão de crescimento na internet no Brasil.
Segundo E-Commerce (2009), atualmente o Brasil possui cerca de 50
milhões de usuários de internet. Algumas pesquisas apontam que dentro de 5
anos este número possa chegar ao 75 milhões, devido a facilidade cada vez
maior de acesso a internet. Com base nisto, pode-se afirmar que serviços
como o de venda de produtos ou prestação de serviços pela internet será cada
vez mais comum. (E-Commerce, 2009).
Quando se cria uma loja virtual, deve-se ter em mente que esta não
possuirá vendedores. Portanto, todos os argumentos que realmente importam
têm de ser colocados da forma mais simples possível para o usuário. Outro
ponto extremamente importante é transmitir confiança ao usuário para finalizar
a transação. (E-Commerce, 2009).
Na maioria das lojas existentes, o usuário tem livre acesso pelo site e
pesquisar os produtos, não sendo necessário nenhum tipo de cadastro para
37
poder navegar. Na página inicial são dispostas as imagens e os preços de
algumas mercadorias. No menu são exibidas as categorias dos produtos
cadastrados. Conforme Figura 16.
Fonte: Mercado Livre, 2009.
Figura 16. Tela inicial do site Mercado Livre
Caso queira realizar a compra, este usuário deve preencher um cadastro
com seus principais dados, tais como nome e sobrenome, estado, cidade, país,
apelido (nome de usuário no site) e e-mail. A Figura 17 refere-se à página de
cadastro de usuários no site:
Fonte: Mercado Livre, 2009.
Figura 17. Tela de cadastro do site Mercado Livre
38
No Mercado Livre as compras funcionam em um sistema muito parecido
com um leilão, onde os usuários interessados podem fazer perguntas e dar
lances no produto. O lance que mais agradar ao usuário que está vendendo
será o escolhido. Só após todo este processo o e-mail do usuário que vendeu o
produto será liberado para o comprador. (MERCADO LIVRE, 2009).
Outro exemplo é o site Submarino, que surgiu em 1996 e contava com
apenas três seguimentos de produtos (Livros, Cd’s e Brinquedos), hoje depois
de se fundir com o site Americanas.com é líder no ramos de vendas virtuais no
Brasil. (SUBMARINO, 2009). A Figura 18 mostra como é a interface do site
hoje.
Fonte: Submarino, 2009.
Figura 18. Página inicial do site Submarino
2.2 Documentos de Requisitos
2.2.1 A – VISÃO GERAL DO SISTEMA
O sistema de comércio eletrônico Shopping Virtual – Cooperativa Digital
para Pequenas e Médias Empresas funciona como um Shopping Center
Virtual, onde várias lojas podem ser cadastradas no sistema, permitindo a
estas vender seus produtos pela internet. Cada loja poderá gerenciar os seus
produtos com suas respectivas categorias. A categorização dos produtos serve
39
para facilitar a busca do cliente por determinado produto. Esse sistema
gerencia também toda a transação de venda, desde a escolha dos diversos
produtos, sendo colocados em um carrinho de compras virtual, até o processo
do seu pagamento.
2.2.2
REQUISITOS FUNCIONAIS
2.2.2.1 – Lançamentos diversos
O sistema Shopping Virtual é dividido em perfis, sendo estes, o perfil
público, administrativo, de pessoa física (Clientes) e de pessoa jurídica
(Lojista). Cada perfil deve disponibilizar um conjunto de recursos específicos a
seus usuários, descritos abaixo.
As seguintes características são apresentadas aos usuários que
pertençam ao perfil público:
a) O sistema deve permitir a inclusão, alteração e remoção de
usuários, podendo estes serem clientes ou lojas, com os seguintes
atributos: código do usuário, login, nome, senha, data de cadastro
do usuário, rua, número da casa, bairro, cep, cidade, estado,
telefone, email. No caso dos clientes incluem-se os atributos CPF,
RG. No caso de lojas incluem-se os atributos nome fantasia, razão
social, CNPJ, inscrição estadual, reputação e disponibilidade de
entrega. A partir do momento em que é realizado o cadastro de
usuário, este é redirecionado para seu correspondente perfil.
b) O sistema deve apresentar, para o usuário, uma relação de
produtos contendo os nove itens mais baratos cadastrados no
shopping, assim que este acesse o sistema, contendo a imagem do
produto, o seu respectivo nome, preço e um link para o usuário
visualizar os detalhes do produto.
c) O sistema deve permitir ao usuário visualizar os detalhes dos
produtos disponibilizados a venda, contendo os seguintes dados do
produto selecionado, nome, código, marca, preço, descrição e
reputação da Loja e um botão para adicionar o produto a um
carrinho de compras, possibilitando ao usuário, mesmo sem efetuar
40
o login, simular situações de compra. Mas a compra só poderá ser
concretizada após o usuário estar logado e este ser um cliente.
d) O sistema deve possibilitar a busca de produtos por subcategoria,
através de um menu, onde o usuário selecionará.
e) O sistema deve permitir a impressão de um relatório de produtos
por subcategoria, que será exibido quando o usuário selecionar
uma subcategoria de produtos, contendo a imagem, nome e o
preço dos produtos da categoria escolhida, como também um
botão para visualização dos detalhes do produto. Também haverá
um menu de paginação do resultado da pesquisa, caso haja mais
de cinco produtos relacionados.
f)
O sistema deve possuir um mecanismo onde o usuário informe o
nome de algum produto para que seja realizada uma busca no
sistema, podendo o usuário informar se a busca deve ser feita em
todo o sistema, ou em uma sub categoria específica de produtos.
Sendo efetuada a busca, será exibida uma listagem de produtos,
contendo as mesmas características da resposta do relatório de
produtos por categoria, acima citado.
g) O sistema deve oferecer ao usuário do perfil público um ambiente
de login, onde este possa informar seu login e senha a fim de
efetuar o login.
As seguintes características são apresentadas aos usuários que
pertençam ao perfil administrativo:
h) O sistema deve permitir a inclusão, alteração e remoção de
categorias de produtos, com os seguintes atributos: código da
categoria e nome da categoria.
i)
O sistema deve permitir a inclusão, alteração e remoção de
subcategorias de produtos, com os seguintes atributos: código da
subcategoria, (código da categoria a qual pertence a subcategoria),
nome.
j)
O sistema deve permitir a inserção alteração e remoção das formas
de pagamento, com os seguintes atributos: código da forma de
41
pagamento, tipo da forma de pagamento, podendo ser de 1X no
cartão, até 12X no cartão.
As seguintes características são apresentadas aos usuários que
pertençam ao perfil de pessoas físicas (Clientes):
k) O sistema deve permitir a inclusão de pedidos, com os seguintes
atributos: número do pedido, código do cliente que realizou o
pedido, forma de pagamento, data da realização do pedido, valor
total da venda, valor do frete, uma lista de itens pedidos e uma lista
de entrega de produtos. A cada vez que seja realizado um pedido,
o sistema deve alterar a quantidade em estoque dos produtos
contidos neste.
l)
O sistema deve permitir a inserção, alteração e remoção dos itens
pedidos, com os seguintes atributos: número do pedido, código do
produto, quantidade pedida, valor unitário do produto, e o valor da
venda do produto que é o resultado da multiplicação da quantidade
pedida pelo valor unitário do item pedido.
m) O sistema deve permitir o processamento das entregas de
produtos, com os seguintes atributos: código da entrega, número
do pedido, data do pagamento, data de despacho das mercadorias,
CEP do cliente, rua do cliente, número da casa do cliente, cidade
onde o cliente reside, e status da entrega.
n) O sistema deve permitir a impressão de um relatório de pedidos
realizados por cliente, contendo o número do pedido, data da
compra, valor total do pedido, e forma de pagamento. Neste
relatório deve haver um link, em cada item do relatório, para que o
cliente possa visualizar a listagem dos produtos adquiridos, valores
unitários dos produtos.
o) O sistema deve permitir a impressão de um relatório de entrega de
produtos para os clientes, contendo o número do pedido, relação
de produtos adquiridos, com o valor unitário de cada um, valor total
do pedido, data da compra, data da efetuação do pagamento e
data do despacho das mercadorias.
42
As seguintes características são apresentadas aos usuários que
pertençam ao perfil de pessoas jurídicas (Lojas):
p) O sistema deve permitir a inclusão, alteração e remoção de
produtos, com os seguintes atributos: código do produto, nome do
produto, código da subcategoria (a qual pertence o produto),
descrição, quantidade em estoque, preço, especificação do
caminho onde a imagem do produto está guardada, marca e
situação (disponível, indisponível, fora de estoque, bloqueado).
q) O sistema deve permitir a impressão de uma listagem dos produtos
cadastrados de cada loja, contendo o código do produto, nome,
preço, e quantidade em estoque, marca e as opções de excluir ou
alterar o cadastro de produtos.
r)
O sistema deve permitir a impressão de um relatório de produtos
vendidos por loja, em determinado mês, dando a opção ao lojista
de selecionar, o ano e o mês para visualização das vendas, entre
os meses em que este faça parte do sistema. Este relatório deve
conter o número do pedido, relação dos produtos a entregar, data
máxima da entrega, segundo a disponibilidade de entrega
informada no cadastro da loja, e a opção do lojista visualizar dados
da entrega de cada produto.
s) O sistema deve permitir a impressão dos detalhes da entrega de
produtos contidos nos relatórios de produtos vendidos, contendo o
número e data do pedido, nome e endereço do cliente que efetuou
o pedido, código, nome e quantidade pedida do produto em
questão, assim como, à data da entrega do produto.
2.2.3 REQUISITOS NÃO FUNCIONAIS
2.2.3.1 Confiabilidade
t)
O sistema deve fornecer facilidades para a realização de backups
dos arquivos do sistema.
u) O sistema deve ser compatível com diferentes navegadores web,
tais como: Internet Explorer 7 ou superior, Mozilla Firefox 3.
43
v) O sistema deve possuir senhas de acesso e identificação para
diferentes tipos de usuários: funcionários das lojas e clientes que
têm acesso ao sistema no shopping.
Apesar de serem descritas acima, as características do perfil
administrativo, as quais não constam na lista de casos de uso porque o
ambiente administrativo ficou como um trabalho futuro.
3
ANÁLISE ORIENTADA A OBJETOS
3.1 Lista de Casos de Uso
Nº
01
Descrição do Evento
Usuário solicita
Cadastro
Evento
Dados Usuário
Use Case
Cadastrar
Usuário
Resposta
Msg01
02
Usuário efetua login
Dados Usuário
Logar
Msg02
03
Lojista cadastra
Produto
Dados Produto
Cadastrar
Produto
Msg03
Dados Relatório
Produtos/Loja
Relatório
Produtos por
Loja
Rel01
Dados Relatório
Entrega
Relatório
Entrega
Rel02
04
05
Lojista solicita
Relatório de produtos
cadastrados
Cliente solicita
Relatório de entrega
de produtos
06
Cliente realiza pedido
Dados Pedido
Realizar
Pedido
Msg04
07
Cliente solicita
Relatório de pedidos
realizados
Dados Relatório
Pedido
Relatório
Pedido
Rel03
08
Lojista solicita relatório
de produtos vendidos
Dados Relatório
Produtos
vendidos por
Loja
Relatório
Produtos
Vendidos
por Loja
Rel04
09
Usuário solicita
relatório de produtos
por subcategoria
Dados Relatório
Produtos por
subcategoria
Relatório
Produtos por
subcategoria
Rel05
10
Usuário solicita
relatório de Produtos
informando nome do
Produto
Dados Relatório
Produtos/nome
Relatório
Produtos por
nome
Rel06
Fonte: Elaborado pelos autores, 2010
Quadro 1. Lista de Casos de Uso
44
3.2 Diagrama de Casos de Uso
3.2.1 Cadastrar Usuário
Fonte: Elaborado pelos autores, 2010
Figura 19. Diagrama de Use Case 1 – Cadastrar Usuário
CURSO NORMAL:
1- Usuário solicita cadastro;
2- Sistema exibe tela de cadastro de usuários com as opções de cadastro de
pessoa física (Clientes), ou pessoa jurídica (Lojas);
3- Usuário solicita cadastro de pessoa física;
4- Sistema exibe tela de cadastro de pessoa física;
5- Usuário informa seus dados;
6- Sistema verifica se usuário já está cadastrado;
7- Caso o usuário não esteja cadastrado;
8- Usuário informa demais dados e confirma cadastro;
9- Sistema cria instância de usuário e clientes
10- Sistema redireciona para página de Clientes;
CURSO ALTERNATIVO 1 - USUÁRIO SOLICITA CADASTRO DE PESSOA
JURÍDICA
3.1- Sistema exibe tela de cadastro de pessoa jurídica;
3.2- Usuário informa seus dados;
3.3- Sistema verifica se usuário já está cadastrado;
3.4- Caso usuário não esteja cadastrado;
3.5- Usuário informa demais dados e confirma o Cadastro;
3.6- Sistema cria instancia de cliente redireciona para página de Lojistas;
45
CURSO ALTERNATIVO 2 - CLIENTE JÁ CADASTRADO NO SISTEMA
7.1- Caso o usuário esteja cadastrado;
7.2- Sistema envia Msg01 "CPF já cadastrado";
CURSO ALTERNATIVO 3 – LOJISTA JÁ CADASTRADO NO SISTEMA
3.4.1- Caso usuário já esteja cadastrado;
3.4.2- Sistema exibe Msg01 "CNPJ já cadastrado";
3.2.2 Efetuar Login
Fonte: Elaborado pelos autores, 2010
Figura 20. Diagrama de Use Case 2 – Efetuar Login
CURSO NORMAL:
1- Usuário informa login e senha para logar;
2- Sistema verifica se existe usuário relacionado ao login informado;
3- Caso exista usuário sistema verifica se a senha informada está correta;
4- se a senha estiver correta, sistema verifica se usuário é pessoa física
(Cliente), ou jurídica (Loja);
5- Caso usuário seja cliente, sistema registra instancias de usuário e de
clientes na sessão;
6- Sistema exibe Msg02 "Olá [nome do Usuário]";
CURSO ALTERNATIVO 1 - CASO NÃO EXISTA USUÁRIO COM O LOGIN
INFORMADO OU SENHA ESTEJA INCORRETA
3.1- Sistema exibe Msg02 "Usuário ou senha incorretos";
CURSO ALTERNATIVO 3 - CASO USUÁRIO SEJA LOJA
5.1- Sistema direciona para página de Lojas, e registra loja na sessão;
5.2- Sistema exibe Msg02 "Olá [nome do Usuário]";
46
3.2.3 Cadastrar Produto
Fonte: Elaborado pelos autores, 2010
Figura 21. Diagrama de Use Case 3 – Cadastrar Produto
CURSO NORMAL:
1- Lojista solicita tela de cadastro de produtos;
2- Sistema busca Categorias de Produtos cadastradas;
3- Sistema mostra tela de cadastro;
4- Lojista informa categoria escolhida;
5- Sistema busca subcategorias de produto associadas a categoria informada;
6- Sistema exibe listagem de subcategorias;
7- Lojista informa subcategoria e demais dados do produto;
8- Lojista informa se deseja adicionar uma imagem do produto e confirma
cadastro;
9- Caso Lojista decida adicionar imagem, sistema exibe tela de upload de
imagem;
10- Lojista informa o arquivo para upload;
11- Sistema efetua upload;
12- Sistema cria instancia de produto;
13- Sistema envia Msg03 "Produto Cadastrado";
CURSO ALTERNATIVO 1 - LOJISTA ESCOLHE NÃO ADICIONAR IMAGEM
AO PRODUTO
9.1- Sistema cria instância de produto, definindo uma imagem padrão para o
mesmo e envia Msg03 "Produto Cadastrado";
47
3.2.4 Relatório de Produtos por Loja
Fonte: Elaborado pelos autores, 2010
Figura 22. Diagrama de Use Case 4 – Relatório de Produtos por Loja
CURSO NORMAL:
1- Lojista solicita relatório de produtos cadastrados;
2- Sistema verifica se existe produtos associados a Loja;
3- Caso existam produtos associados à Loja;
4- Sistema envia Rel01, contendo, no máximo, 10 produtos organizados por
ordem alfabética de seus respectivos nomes, e um menu de navegação para
visualização dos demais produtos, caso existam;
CURSO ALTERNATIVO 1- NÃO EXISTE PRODUTO ASSOCIADO A LOJA
3.1- Sistema exibe Rel01 "Sua Loja não possui produtos cadastrados";
3.2.5 Relatório de entrega
Fonte: Elaborada pelos autores, 2010
Figura 23. Diagrama de Use Case 5 – Relatório de entrega
CURSO NORMAL:
1- Cliente solicita relatório de entrega e informa o número do pedido;
2- Sistema busca itens associados ao pedido;
3- Sistema busca cada produto associado a item no pedido;
48
4- Sistema busca dados de entrega associada ao item;
5- Sistema envia Rel02;
3.2.6 Realizar Pedido
Fonte: Elaborada pelos autores, 2010
Figura 24. Diagrama Use Case 6 – Cliente Realiza Pedido
CURSO NORMAL:
1- Usuário solicita Visualizar Carrinho;
2- Sistema verifica se existe pedido registrado na sessão;
3- Se sim, sistema busca itens associados ao pedido;
4- Sistema busca produtos associados a itens;
5- Sistema busca formas de pagamentos possíveis de acordo com o valor do
pedido;
6- Sistema exibe tela de carrinho de compras;
7- Usuário seleciona forma de pagamento;
8- Usuário solicita finalizar compra;
9- Sistema verifica se usuário está registrado na sessão (logado);
10- Se sim, Sistema busca dados do cliente;
11- Sistema registra dados de cliente no pedido;
12- Sistema cria instância de pedido;
13- Sistema cria instâncias de entregas de itens;
14- Sistema cria instância de itens pedidos;
15-Sistema envia msg05 "Compra finalizada".
49
CURSO ALTERNATIVO 1 – USUÁRIO NÃO ESTÁ LOGADO
9.1- Sistema redireciona para página de login;
9.2- Usuário efetua login;
9.3- Sistema finaliza compra e envia Msg05 “Compra Finalizada”;
CURSO ALTERNATIVO 2 - NÃO EXISTE INSTANCIA DE PEDIDO NA
SESSÃO
3.1- Sistema exibe Msg05 "Seu Carrinho se encontra vazio", seguida de um
botão que redireciona para a página principal.
CURSO ALTERNATIVO 3 - USUÁRIO SELECIONA PRODUTOS
2.1- Cliente seleciona produto;
2.2- Sistema exibe tela de detalhes do produto;
CURSO ALTERNATIVO 4 - USUÁRIO ADICIONA PRODUTO AO CARRINHO
3.1- Usuário solicita adicionar produto ao carrinho;
3.2- Sistema verifica se o produto já está adicionado a lista de itens do pedido;
3.3- Caso o produto não esteja adicionado, sistema adiciona produto a lista de
itens pedidos;
3.4- Sistema exibe tela do carrinho de compras;
CURSO ALTERNATIVO 5 - PRODUTO JÁ ESTÁ ADICIONADO A LISTA DE
ITENS DO PEDIDO
3.1.1- Sistema exibe Msg05 "Este produto já está no carrinho! Deseja adicionar
um item a quantidade pedida", dando as opções de escolha "SIM", ou
"NÃO";
3.1.2- Caso o usuário escolha "SIM", sistema altera quantidade pedida do item;
3.1.3- Sistema exibe tela do carrinho de compras com os valores atualizados;
CURSO ALTERNATIVO 6 – USUÁRIO ESCOLHE NÃO ALTERAR A
QUANTIDADE PEDIDA DO PRODUTO SELECIONADO
3.1.2.1- Caso o cliente escolha "NÃO", nenhuma ação será efetuada;
CURSO ALTERNATIVO 7 - USUÁRIO SOLICITA ALTERAR QUANTIDADE
PEDIDA DE PRODUTO
4.1- Usuário solicita alterar quantidade pedida de produto;
50
4.2- Sistema altera quantidade pedida do item a ser alterado;
4.3- Sistema atualiza valores subtotal e total do pedido;
4.4- Sistema exibe tela do carrinho de compras com os valores atualizados;
CURSO ALTERNATIVO 8 - USUÁRIO RETIRA PRODUTO DO CARRINHO
5.1- Usuário solicita retirar produto do carrinho de compras;
5.2- Sistema remove o item da lista de itens pedidos;
5.3- Sistema exibe tela do carrinho de compras;
CURSO ALTERNATIVO 9 - USUÁRIO NÃO SELECIONOU FORMA DE
PAGAMENTO E SOLICITOU FINALIZAR COMPRA
6.1- Sistema exibe Msg05 "Selecione uma forma de pagamento";
3.2.7 Relatório de Pedidos
Fonte: Elaborada pelo autor, 2010
Figura 25. Diagrama de Use Case 7 – Relatório de Pedidos
CURSO NORMAL:
1- Cliente solicita relatório de pedidos;
2- Sistema verifica se existem pedidos associados ao Cliente;
3- Se sim, sistema busca forma de pagamento associada a cada pedido
realizado.
4- Sistema envia Rel03;
CURSO ALTERNATIVO 1 - NÃO EXISTE PEDIDO ASSOCIADO AO CLIENTE
3.1- Sistema envia Rel03 "Nenhum pedido foi realizado por você";
CURSO ALTERNATIVO 2 - CLIENTE SOLICITA DETALHAR PEDIDO
2.1- Cliente solicita detalhar pedido e informa o código do pedido;
51
2.2- Sistema busca itens associados a pedido;
2.3- Sistema busca cada produto associado a item no pedido;
2.4- Sistema exibe tela de detalhes do pedido;
3.2.8 Relatório de Produtos Vendidos por Loja
Fonte: Elaborado pelos autores, 2010
Figura 26. Diagrama de Use Case 8 – Relatório de Produtos Vendidos por Loja.
CURSO NORMAL:
1- Lojista solicita relatório de produtos vendidos, e informa o período em que se
deseja visualizar as vendas;
2- Sistema busca produtos associados à Loja;
3- Sistema verifica se produtos estão relacionados a itens pedidos;
4- se sim, sistema busca pedidos relacionados a cada instância de itens
pedidos, e que ocorreram no período informado;
5- Caso produtos estejam relacionados a itens pedidos, sistema envia Rel04;
CURSO
ALTERNATIVO
1
-
CASO
PRODUTOS
NÃO
ESTEJAM
RELACIONADOS A ITENS PEDIDOS
4.1- Sistema exibe Rel04 "Nenhuma venda registrada para esta Loja, neste
período";
CURSO ALTERNATIVO 2 - LOJISTA SOLICITA DETALHAR ENTREGA DE
PRODUTO
2.1- Sistema busca dados relacionados ao produto vendido e seu respectivo
pedido;
52
2.2- Sistema busca dados do cliente que comprou o produto;
2.3- Sistema busca data da entrega do produto;
2.4- Sistema exibe tela de detalhes da entrega;
3.2.9 Relatório de Produtos por subcategoria
Fonte: Elaborada pelos autores, 2010
Figura 27. Diagrama de Use Case 9 – Relatório de Produtos por
subcategoria
CURSO NORMAL:
1- Usuário solicita relatório de produtos por subcategoria e informa o código da
subcategoria de produtos;
2- Sistema busca subcategoria associada ao código informado;
3- Sistema verifica se existem produtos associados a subcategoria;
4- Caso existam produtos associados ao código, Sistema envia Rel05;
CURSO ALTERNATIVO 1 - CASO NÃO EXISTAM PRODUTOS ASSOCIADOS
AO CÓDIGO
4.1- Sistema envia Rel05 "Esta categoria não contém produtos";
3.2.10 Relatório de Produtos por nome
Fonte: Elaborada pelos autores, 2010
Figura 28. Diagrama de Use Case 10 - Relatório de Produtos por
nome
53
CURSO NORMAL:
1- Usuário solicita relatório de produtos informando o nome completo, ou
apenas uma parte do nome, do produto;
2- Caso usuário informe a subcategoria em que será realizada a busca pelos
produtos com o nome informado;
3- Sistema verifica se existem produtos associados a categoria e que seus
nomes contenham o nome informado;
4- Caso sejam encontrados produtos, sistema envia Rel06
CURSO ALTERNATIVO 1 - USUÁRIO NÃO INFORMA SUBCATEGORIA
PARA BUSCA DE PRODUTOS
2.1- Sistema verifica se existem produtos cujos nomes contenham o nome
informado em quaisquer subcategorias
2.2- Caso sejam encontrados produtos, sistema envia Rel06
CURSO
ALTERNATIVO
2
-
CASO
NÃO
SEJAM
ENCONTRADOS
PRODUTOS
4.1- Sistema envia Rel06 "Não existem produtos com este nome".
54
3.3 Diagramas de Sequência
3.3.1 Cadastrar Usuário
Fonte: Elaborado pelos autores, 2010
Figura 29. Diagrama de Seqüência 1 – Cadastrar Usuário
55
3.3.2 Efetuar Login
Fonte: Elaborado pelos autores, 2010
Figura 30. Diagrama de Sequência 2 – Efetuar Login
56
3.3.3 Cadastrar produto
Fonte: Elaborada pelos autores, 2010
Figura 31. Diagrama de Sequência 3 – Cadastrar Produto
57
3.3.4 Relatório de Produtos por Loja
Fonte: Elaborado pelos autores, 2010
Figura 32. Diagrama de Sequência 4 – Relatório de Produtos por Loja
3.3.5 Relatório de Entrega
Fonte: Elaborado pelos autores, 2010
Figura 33. Diagrama de Sequência 5 – Relatório de Entrega
58
3.3.6 Realizar Pedido
Fonte: Elaborado pelos autores, 2010
Figura 34. Diagrama de Sequência 6 – Realizar Pedido
59
3.3.7 Relatório de Pedidos
Fonte: Elaborado pelos autores, 2010
Figura 35. Diagrama de Sequência 7 – Relatório de Pedidos
60
3.3.8 Relatório de Produtos Vendidos por Loja
Fonte: Elaborado pelos autores, 2010
Figura 36. Diagrama de Sequência 8 – Relatório de Produtos Vendidos por
Loja
61
3.3.9 Relatório de Produtos por Subcategoria
Fonte: Elaborado pelos autores, 2010
Figura 37. Diagrama de Sequência 9 – Relatório de Produtos por Subcategoria
3.3.10 Relatório de Produtos por Nome
Fonte: Elaborada pelo autor, 2010
Figura 38. Diagrama de Seqüência 10 – Relatório de Produtos por Nome
62
3.4 Diagrama de Classes
Fonte: Elaborada pelos autores, 2010
Figura 39. Diagrama de Classes
63
4
PROJETO DE BANCO DE DADOS
4.1 Tabelas
Tabela: Categoria Produtos
Chave-Primária (PK): CodCategoria.
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
CodCategoria
Número
04
Não
Nome
Texto
50
Não
Fonte: Elaborado pelos Autores, 2010
Quadro 2. Tabela Categoria de Produtos
Tabela: Sub Categoria Produtos
Chave-Primária (PK): CodSubCatetegoria
Chave-Estrangeira (FK): FkCategoria (CategoriaProdutos.codCategoria)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
CodSubCategoria
Número
04
Não
Nome
Texto
50
Não
FkCategoria
Número
100
Não
Fonte: Elaborado pelos Autores, 2010
Quadro 3. Tabela Sub Categoria de Produtos
Tabela: Produtos
Chave-Primária (PK): código
Chave-Estrangeira (FK): FkSubcategoria
(SubCategoriaProdutos.codSubCategoria), FkLoja(Lojas.codUsuario)
(continua)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
Código
Número
08
Não
Nome
Texto
50
Não
Descrição
Texto
100
Sim
QtdeEstoque
Número
10
Não
Preço
Número
07
Não
FkSubcategoria
Número
100
Não
64
(conclusão)
FkLoja
Número
06
Não
Marca
Texto
50
Não
CaminhoImagem
Texto
200
Não
Situação
Texto
14
Não
Fonte: Elaborado pelos Autores, 2010
Quadro 4. Tabela Produtos
Tabela: Lojas
Chave-Primária (PK): CodUsuario
Chave-Estrangeira (FK): CodUsuario (Usuários.código)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
CodUsuario
Número
06
Não
NomeFantasia
Texto
50
Não
Razão Social
Texto
50
Não
CNPJ
Texto
18
Não
InscEstadual
Texto
15
Não
Reputação
Número
02
Sim
DispEntrega
Número
01
Não
Fonte: Elaborado pelos Autores, 2010
Quadro 5. Tabela Lojas
Outras Regras de Validação de Campo:
Nome do Campo:
Restrição:
Reputação
Valores de 0 a 10
DispEntrega
Valores de 1 a 7
Fonte: Elaborado pelos Autores, 2010
Quadro 6. Regras de validação de campo da tabela Lojas
Tabela: Usuários
Chave-Primária (PK): código
(continua)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
Código
Número
06
Não
Nome
Texto
70
Não
65
(conclusão)
Login
Texto
30
Não
Senha
Texto
10
Não
Data Cadastro
Data
-
Não
Rua
Texto
30
Não
NumCasa
Texto
05
Não
Bairro
Texto
30
Não
Cidade
Texto
30
Não
CEP
Texto
10
Não
Telefone
Texto
13
Sim
Estado
Texto
02
Não
Email
Texto
70
Não
Fonte: Elaborado pelos Autores, 2010
Quadro 7. Tabela Usuários
Tabela: Clientes
Chave-Primária (PK): CodUsuario
Chave-Estrangeira (FK): CodUsuario (Usuários.código)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
CodUsuario
Número
06
Não
RG
Texto
12
Não
CPF
Texto
14
Não
Fonte: Elaborado pelos autores, 2010
Quadro 8. Tabela Clientes
Tabela: Pedido
Chave-Primária (PK): NumPedido
Chave-Estrangeira (FK): CodCliente (Cliente.CodUsuario), FkFormaPgto
(FormaPagamento.código)
(continua)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
NumPedido
Número
08
Não
CodCliente
Número
06
Não
DataPedido
Data
-
Não
66
(conclusão)
DataPagamento
Data
-
Sim
FkFormaPgto
Número
04
Não
ValorTotalVenda
Número
07
Não
VlTotalFrete
Número
07
Sim
Fonte: Elaborado pelos autores, 2010
Quadro 9. Tabela Pedido.
Tabela: Forma Pagamento
Chave-Primária (PK): CodFPgto
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
CodFPgto
Número
04
Não
TipoPgto
Texto
50
Não
Fonte: Elaborado pelo Autor, 2010
Quadro 10. Tabela Forma de Pagamento
Tabela: Itens Pedidos
Chave-Primária (PK): NumPedido, CodProduto
Chave-Estrangeira (FK): NumPedido(Pedido.Número Pedido),
CodProduto(Produtos.código)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
NumPedido
Número
08
Não
CodProduto
Número
08
Não
QtdePedida
Número
03
Não
VlUnitário
Número
05
Não
ValorVenda
Número
05
FkEntrega
Número
08
Não
Fonte: Elaborado pelo Autor, 2010
Quadro 11. Tabela Itens Pedidos
Tabela: Entrega
Chave-Primária (PK): CodPedido
(continua)
Nome do Campo
Tipo de Dado
Tamanho
Permite Nulo?
CodEntrega
Número
08
Não
DataPgto
Data
-
Não
DataDespacho
Data
-
Não
67
(conclusão)
Status
Texto
50
Não
VlFrete
Número
05
Sim
Fonte: Elaborado pelos Autores, 2010
Quadro 12. Tabela Entrega
68
5
IMPLEMENTAÇÃO ORIENTADA A OBJETOS
5.1 Layout de Telas
Neste capítulo são apresentados os layouts das telas que compõe o
sistema e uma explicação sobre a funcionalidade de cada tela.
As seguintes telas apresentadas são exibidas aos usuários que
pertençam ao perfil público:
Fonte: Elaborado pelos Autores, 2010
Figura 40. Tela inicial do sistema
A Figura 40 representa a tela inicial do sistema, que possui na parte
superior direita os campos de login e senha, para que lojistas e clientes
possam efetuar login e realizar as tarefas administrativas. A esquerda, possui
um menu com as categorias dos produtos disponíveis para venda. Ao centro,
contém a foto e uma pequena descrição dos produtos vendidos pelos lojistas.
O sistema exibe, nesta tela, os nove produtos com menor preço cadastrados
no sistema. Logo acima destes, encontra-se o campo de busca, onde qualquer
usuário pode digitar o nome do produto desejado e o sistema buscará no banco
de dados os produtos com o mesmo nome do pesquisado. À direita, possui
banners para cadastro de usuário e outros para publicidade. Após se cadastrar,
o sistema efetua o login do usuário, após isto será direcionado para o perfil de
sua conta (administrador, cliente ou lojista).
69
Fonte: Elaborado pelos Autores, 2010
Figura 41. Tela de cadastro de pessoa física
A figura 41 representa o cadastro de pessoa física, onde são inseridos
os dados da pessoa. A princípio, os campos para preenchimento não
aparecem, mas com o uso da tecnologia AJAX, ao clicar no botão “pessoa
física”, os campos aparecem sem que seja necessário recarregar a página.
Após isto, o usuário deve preencher cada campo. No campo login, o sistema
verificará automaticamente se o mesmo está disponível ou não e avisará o
usuário.
Caso não preencha algum campo obrigatório, ou o preencha de forma
errada, será exibida a mensagem para que o usuário retorne e preencha
novamente estes campos.
Ao clicar em limpar, o sistema limpa todos os dados da tela, para que
possam ser inseridos novos dados.
Ao clicar em enviar, o sistema verifica se existe algum campo sem ser
preenchido. Caso os campos estejam todos preenchidos o sistema envia os
dados ao servidor, para que possam ser salvos no banco de dados.
Todos os campos são validados antes de serem salvos, por meio do uso
da tecnologia Java Script, garantindo maior segurança para guardar os dados
do usuário no banco de dados.
70
Fonte: Elaborado pelos Autores, 2010
Figura 42. Tela de cadastro de pessoa jurídica
A Figura 42 mostra a tela de cadastro de pessoa jurídica, onde são
inseridos os dados da empresa. Contém os demais campos para pessoa
jurídica, como CNPJ, razão social e inscrição estadual. Este cadastro também
segue as mesmas regras do cadastro de Pessoa Física.
Fonte: Elaborado pelos autores, 2010
Figura 43. Tela de busca por produtos pelo nome
71
Fonte: Elaborado pelos autores, 2010
Figura 44. Tela de carrinho de compras
A Figura 43 mostra a tela de busca de produtos, onde após o usuário
digitar o nome do produto que deseja são exibidos todos aqueles cujo nome
coincide com o do campo de busca.
As seguintes telas apresentadas são exibidas aos usuários que
pertençam ao perfil lojista:
Fonte: Elaborado pelos Autores, 2010
Figura 45. Tela de cadastro de produtos
72
Na Figura 44 representa o carrinho de compras já com produtos
inseridos. No carrinho o cliente pode ver a foto, o nome do produto, o preço,
escolher qual quantidade deseja e o subtotal. Na imagem semelhante a um “X”
ele pode, ao clicar, remover o produto do carrinho de compras.
A Figura 45 exibe a tela de cadastro de produtos, onde constam todos
os campos com as informações que serão armazenadas no banco de dados.
A Figura 46 representa a tela em que são cadastrados os produtos que
os lojistas irão vender. O lojista deve escolher a categoria do seu produto. Irá
colocar a marca, o nome, a quantidade em estoque e o preço de venda. Após
isso, pode adicionar uma imagem do produto que será exibida ao cliente. Para
isso, basta selecionar “Sim” onde aparece “Deseja inserir imagem?”, com essa
afirmação será exibida uma tela onde o lojista poderá encontrar a imagem do
produto, conforme a Figura 47.
A Figura 48 mostra a tela inicial para os lojistas, assim que eles realizam
o login no sistema. São dispostos os produtos cadastrados para venda, bem
como algumas informações referentes a eles.
Na Figura 49, é apresentada a tela que se abre após o lojista clicar em
”Alterar”. O lojista vê todas as características atuais, podendo editá-las. Após
isso, clica-se em Enviar.
Fonte: Elaborado pelos Autores, 2010
Figura 46. Tela de inserção de imagem do produto
73
Na Figura 50 podemos ver a tela em que, após o login, é exibido o nome
do usuário logado no sistema e, logo abaixo dos produtos, uma lista das
compras efetuadas por este usuário, se houver.
Fonte: Elaborado pelos Autores, 2010
Figura 47. Tela inicial do perfil dos lojistas
Fonte: Elaborado pelos Autores, 2010
Figura 48. Apresenta a tela de cadastro de produtos
74
Fonte: Elaborado pelos autores, 2010
Figura 49. Tela de alteração de cadastro de pessoa jurídica
As seguintes telas apresentadas são exibidas aos usuários que
pertençam ao perfil cliente:
Na Figura 51 aparece o carrinho de compras ainda vazio, logo após o
cliente ter feito o login.
Fonte: Elaborado pelos autores, 2010
Figura 50. Tela de cliente logado
75
Fonte: Elaborado pelos autores, 2010
Figura 51. Tela de carrinho de compras vazio.
Na Figura 52, pode-se ver uma busca feita pelo cliente. O sistema exibe
todos os produtos que tenham o mesmo nome que foi digitado pelo usuário.
Fonte: Elaborado pelos autores, 2010
Figura 52. Tela de pesquisa de produtos realizada
Na Figura 53 encontram-se os campos com os dados referentes ao cliente
logado. Para exibi-la, assim que logar, o cliente deve clicar em “Alterar minha
conta” localizada na parte superior direita da tela. Após preencher os dados,
clica-se em Enviar.
76
Fonte: Elaborado pelos autores, 2010
Figura 53. Tela de alteração de cadastro de cliente
77
CONCLUSÃO
A proposta deste trabalho foi desenvolver uma aplicação para a compra
e venda de produtos por meio da internet, com o objetivo de oferecer a
pequenos e médios comerciantes a possibilidade de participarem desse
processo, além de facilitar aos clientes a busca por produtos, oferecendo a
estes consumidores, a comodidade de efetuar a compra do bem estimado,
esteja onde estiver.
Foram utilizadas para o desenvolvimento deste sistema as tecnologias:
UML, Java, AJAX, bem como o banco de dados Oracle. Com essas
tecnologias, pode-se trazer não só interação, mas uma aplicação atual e de
fácil comercialização.
O sistema de comércio eletrônico Shopping Virtual apresentado realiza
boa parte das transações entre lojistas e clientes. Os lojistas cadastrados
fazem a inserção de produtos para que clientes, também cadastrados, possam
realizar a compra.
O Shopping Virtual não foi inteiramente concluído. Há funcionalidades
que podem ser implementadas futuramente, tais como: cálculo de frete e
emissão de boleto para pagamento, o perfil administrativo do sistema, questões
sobre segurança nas transferências de dados dos clientes e lojistas,
gerenciamento de logística de entrega das mercadorias, implementação de
segurança nas transações financeiras, avaliação dos lojistas, entre outras.
Com o desenvolvimento deste sistema, concluiu-se que este tipo de
aplicação exige grande esforço por parte dos desenvolvedores devido à grande
dificuldade de proporcionar segurança aos usuários. Mesmo que a aplicação
possua elementos de segurança, todos os usuários desta devem ter alguma
noção do seu funcionamento.
Esta modalidade de comércio é extremamente benéfica a ambas as
partes, pois se faz economia tanto para os lojistas que podem despender seu
investimento em outras diretrizes, como também para os clientes, que podem
realizar pesquisa de preços e, eventualmente, adquirir produtos com muita
comodidade.
78
REFERÊNCIAS
AMERICANAS.
Americanas.com,
[s.d.].
Disponível
<http://www.americanas.com/>. Acesso em: 22 nov. 2009.
em:
CRANE, D.; PASCARELLO, E.; JAMES, D.; Ajax em ação: traduzido por
Edson Furmankiewicz e Carlos Schanfranski. São Paulo: Pearson Prentice
Hall, 2007.
COMÉRCIO ELETRÔNICO. Comércio eletrônico (e-commerce), Brasil, [s.d.].
Disponível
em:
<http://pt.wikipedia.org/wiki/Com%C3%A9rcio_eletr%C3%B4nico>. Acesso em:
21 ago. 2009.
DEITEL, H.M; DEITEL, P.J. Java como programar. Tradução Edson
Furmankiewicz. 6. ed. São Paulo: Pearson Prentice Hall, 2005.
E-COMMERCE. Dados Estatísticos sobre a Internet e Comércio Eletrônico,
Brasil, [s.d.]. Disponível em:<http://e-commerce.org.br/stats.php>. Acesso em:
21 ago 2009.
FELIPINI. O que o futuro reserva para o e-Commerce no Brasil? - Parte 1.
Brasil,
15
abr.
2002.
Disponível
em:
<http://www.ecommerce.org.br/artigos/ecommerce_brasil1.php>. Acesso em: 21 nov. 2009.
FOWLER, M. ; KOBRYN, C. ; BOOCH , G. UML Essencial .3ª Edição, Porto
Alegre: Bookman,2005
GONÇALVES, E. Desenvolvendo Aplicações web com JSP Servlets, Java
Server Faces, Hibernate, EJB3 Persistence e Ajax. Rio de Janeiro: Ed.
Ciência Moderna, 2007.
______. Dominando Ajax: As melhores práticas ligadas a aplicações Web
escritas tanto em Java como em PHP 5 utilizando Ajax. Rio de Janeiro: Editora
Ciência Moderna Ltda., 2006
GSMFANS. Diferenças entre POST e GET. Brasil, 25 mar. 2009. Disponível
em: <http://www.gsmfans.com.br/index.php?topic=26356.0>. Acesso em: 21
nov. 2009
JAVA. Saiba mais sobre a tecnologia Java. Brasil, [s. d.]. Disponível em: <
http://www.java.com/pt_BR/about/>. Acesso em: 18 nov. de 2009.
JAVA (LINGUAGEM). Java (linguagem de programação). Brasil, [s. d.].
Disponível
em:
<http://pt.wikipedia.org/wiki/Java_(linguagem_de_programa%C3%A7%C3%A3
o)>. Acesso em: 18 nov. de 2009b.
MAGALHÃES, R. J. O Twitter no Comércio Eletrônico. Veja como utilizar o
Twitter
em
sua
loja
virtual.
Brasil,
[s.d.].
Disponível
em:
79
<http://www.tendenciasdigitais.com.br/artigos/twitter_comercio_eletronico.asp>.
Acesso em: 22 ago 2009.
MARCORATTI, J. C. UML conceitos básicos. Brasil, [s.d.]. Disponível em: <
http://www.macoratti.net/vb_uml2.htm>. Acesso em: 19 set. 2009.
MERCADO LIVRE. Mercado livre – Onde comprar e vender de tudo. Brasil,
[s.d.]. Disponível em: <http://www.mercadolivre.com.br/>. Acesso em: 22 nov.
2009.
NETO, E. R. Diagrama de Casos de Uso. Brasil [s. d.]. Disponível em: <
http://www.dsc.ufcg.edu.br/~sampaio/cursos/2007.1/Graduacao/SIII/Uml/diagramas/usecases/usecases.htm>, 2007a.
______. Diagrama de Classes. Brasil [s. d.]. Disponível em:
<http://www.dsc.ufcg.edu.br/~sampaio/cursos/2007.1/Graduacao/SIII/Uml/diagramas/classes/images/especificacao_exemplo_banco.GIF>, 2007b.
______. UML – Unilied Modeling Language. Brasil, [s.d.]. Disponível em:
<www.dsc.ufcg.edu.br>. Acesso em 23 out. 2009.
PENDER, T. UML: A Bíblia. Traduzido por Daniel Vieira. Rio de Janeiro:
Elsevier, 2004 – 2ª Reimpressão
SCOTT, K. O processo unificado explicado. Traduzido por Ana M. de
Alencar Price. Porto Alegre: Bookman, 2003.
SIERRA, K.; BATES, B. Use a cabeça Java. Tradução Aldir José Coelho. 2ª
ed. Rio de Janeiro: Alta Books, 2007.
SOUZA, B. P. F. Uma palavrinha sobre as versões do Java. Brasil [s. d.].
Disponível em: <http://www.javaman.com.br/artigos/versoesJava.html>. Acesso
em 21 nov. 2009.
SUBMARINO.
Submarino.com.br,
[s.d.].
Disponível
<http://www.submarino.com.br/>. Acesso em: 22 nov. 2009.
em:
SUBMARINO (EMPRESA). Submarino (empresa). Brasil, [s.d.]. Disponível
em: <http://pt.wikipedia.org/wiki/Submarino_(empresa)>. Acesso em: 22 nov.
2009.
TURBAN; EFRAIN, KING; DAVID. Comércio Eletrônico – Estratégia e
Gestão. Tradução Arlete Simille Marques. São Paulo: Pearson Prentice Hall,
2004.
WEBARTIGOS.
Webartigos.com,
[s.d.].
<http://www.webartigos.com/articles/34307/1/ComercioEletronico/pagina1.html>. Acesso em: 22 nov. 2009.
Disponível
XHTML.
XHTML.
Brasil,
[s.d.].
Disponível
<http://pt.wikipedia.org/wiki/XHTML>. Acesso em: 31 out 2009.
em:
em: