
O HTML 5 E SUAS NOVAS API’s
David William Rosa de Souza1, Rafael Cunha Cardoso1
1
Tecnologia de Sistemas para a Internet Instituto Federal de Educação, Ciência e
Tecnologia Sul-Rio-Grandense (IF-Sul) – Pça. 20 de Setembro, 455 – CEP 96020-080 –
Centro – Pelotas – RS - Brasil.
[email protected], [email protected]
Abstract: This paper aims to present an introduction to HTML, since its
inception to its current version. The paper also presents the history of HTML,
W3C and WHATWG groups. In the following are discussed the HTML news
and the case study that was done to get the structural tags that we have today.
After that, the paper focuses some of the new API’s available along with
HTML 5: web forms, geolocation, audio and video, canvas, local storage and
offline aplications.
Keywords: HTML5, W3C, API’s
Resumo: Este trabalho tem por objetivo apresentar uma introdução do
HTML, desde seu surgimento a sua versão atual. O artigo também apresenta
a historia do HTML, e dos grupos W3C e WHATWG. A seguir, são abordadas
as novidades do HTML e o estudo de caso que foi feito para chegar as tags
estruturais que temos hoje. Após isso, o artigo enfoca em alguma das novas
API’s disponíveis juntamente com o HTML 5: campos de formulários,
geolocalização, áudio e vídeo, canvas, armazenamento local e aplicações
offline.
Palavras-chave: HTML5, W3C, API’s
1. Introdução
O padrão HTML 4 foi criado em 1997 pela W3C (World Wide Web Consortium) [W3C,
1997], entidade que regula os padrões Web. Os padrões definidos pela W3C deveriam
ser seguidos por todas as empresas desenvolvedoras de navegadores Web com intuito de
garantir uma renderização uniforme de documentos por todos estes navegadores. Porém
na prática, cada navegador usa uma engine1 de processamento próprio, fazendo com que
o código fonte de uma página Web seja apresentado de forma diferente em navegadores
distintos.
Aliado a esse problema de incompatibilidade, a evolução, tanto da velocidade das
conexões com a internet, quanto do hardware dos computadores, fez com que o HTML
4 fosse se tornando obsoleto. Assim, com o intuito de enfrentar os desafios advindos
dessa nova realidade da Web, em 2004 foi criado um grupo de trabalho denominado
WHATWG (Web Hypertext Application Technology Working Group) [WHATWG,
2004], com a finalidade de regulamentar e definir uma nova especificação para o HTML
que viesse a atender essa necessidade de evolução, gerando assim a nova versão dessa
linguagem, o HTML 5.
1
Software de processamento que transforma a linguagem de marcação em conteúdo
Este trabalho tem como principal objetivo traçar um breve comparativo entre o
HTML (HyperText Markup Language) 4 [W3C, 1997] e o HTML 5 [W3C, 2008],
apresentar algumas das novas API’s (Application Programming Interface) do HTML 5.
O trabalho inicialmente introduz a história do HTML apresentando a sua evolução desde
sua primeira especificação até versão 5. Com relação ao HTML 5, o trabalho identifica
as novas tags e atributos que agora fazem parte da linguagem além de apontar
elementos que se tornaram obsoletos. Por fim, o trabalho detalha as seguintes API’s
introduzidas com o HTML 5: campos de formulários, geolocalização, áudio e vídeo,
canvas, armazenamento local e aplicações offline.
Vale ressaltar que no decorrer do texto o HTML 5 será apresentado com intuito
de, avaliar os benefícios do novo padrão para os desenvolvedores e as novas API’s. Este
trabalho não trata, porém sobre a compatibilidade dos navegadores, visto que a cada dia
os navegadores se atualizam ao novo padrão.
2. História do HTML
A primeira versão do HTML foi baseada na linguagem SGML (Standard
Generalized Markup Language) [SGML, 1994]. O SGML era utilizado para a
estruturação de documentos e foi dele que o HTML herdou diversas tags tais como:
título <h1> ao <h6>, cabeçalho <head> e parágrafo <p>. A principal diferença entre
essas duas linguagens de marcação é que o HTML implementava a tag <a> com o
atributo href, permitindo assim a ligação (links) de uma página a outra. Esse conceito de
interligação entre documentos é a base do funcionamento de toda Web.
O sucessor do HTML foi o HTML 2.0, o qual foi apresentado na primeira
conferência mundial sobre Web, a World Wide Web Conference [HTML 2, 1995]. Essa
versão do HTML pode ser vista apenas como uma correção da versão anterior, ou seja,
apenas formalizava as características da linguagem que já estavam em uso.
A versão seguinte do HTML a ser lançada foi a 3.2 [HTML 3.2, 1997], a qual
manteve total compatibilidade com a versão 2. O HTML 3.2 adicionou novas
características à linguagem, acrescentando elementos que proporcionavam utilizar
tabelas, applets2 e texto flutuante ao redor de imagens. Em dezembro de 1999 o HTML
4.01 foi publicado trazendo como principal premissa a compatibilidade com as suas
versões anteriores através de 3 implementações:
Scrict (estrita) – implementação na qual fica proibida a utilização de
elementos obsoletos da linguagem;
Transitional (transitória) – implementação na qual o uso de elementos
obsoletos é permitida;
Frameset – implementação direcionada para site que usam frames.
2.1 W3C - World Wide Web Consortium
Em agosto de 1994 foi fundado o W3C, um consórcio formado por instituições
comerciais e educacionais, com o objetivo de definir padrões para as respectivas áreas
2
Aplicativos baseados em Java, pré-compilados para rodar direto no navegador, disponível em
<http://java.sun.com/applets/>
relacionadas à Web. Em dezembro de 1997 a W3C publicou o HTML 4 e após dois
meses o XML 1. O W3C reformulou o grupo responsável pelo HTML para criar uma
“suíte de tags XML”. O primeiro passo foi dado em dezembro de 1998 quando o grupo
reescreveu o HTML em XML sem adicionar elementos ou atributos novos. Essa
especificação foi chamada de XHTML 1.
O objetivo seguinte do W3C foi a reestruturação dos formulários Web. Em agosto
de 1999 o mesmo grupo responsável pelo HTML publicou o primeiro rascunho da
extensão dos formulários para XHTML [XHTML, 1999]. Alguns meses depois, essa
“extensão dos formulários para XHTML” foi rebatizada como “XForms” [XForms 1.0,
2003]. Foi criado um grupo específico, responsável pelo XForms. Esse grupo trabalhou
em paralelo com o grupo de desenvolvimento do HTML com a finalidade de publicar a
primeira versão do XForms em outubro de 2003.
Enquanto isso, com a transição do XML [XML, 2001] completa, os membros do
grupo do HTML criaram “a nova geração do HTML”. Em maio de 2001 eles publicaram
a primeira versão 1.1 do XHTML.
Em julho de 2004 a W3C organizou um workshop chamado “Workshop on Web
Applications and Compound Documents” onde estavam presentes membros da W3C e
companhias desenvolvedoras de navegadores como a fundação Mozilla e a Opera.
Neste workshop foi apresentado uma visão do futuro da Web com uma evolução do
padrão HTML 4 incluindo novas características para aplicações modernas.
No workshop o W3C deixou claro que não seriam desenvolvidas novas
tecnologias de extensões do HTML e CSS que não fossem criadas pelo atual grupo de
trabalho do W3C. Diante desse impasse, o grupo que desenvolvia o HTML e os
formulários HTML tinha duas escolhas: ou se uniam ao W3C, ou se separavam. Dessa
forma, em julho de 2004 surgiu o WHATWG.
2.2 WHATWG
O WHATWG é o grupo de trabalho tecnológico de aplicações de hipertexto para Web.
Trata-se de um grupo livre, não oficial e de colaboração dos desenvolvedores de
navegadores e de seus interessados. O WHATWG desenvolve especificações baseadas
no HTML e em tecnologias relacionadas para facilitar o desenvolvimento e
compatibilidade das aplicações Web, com a intenção de submeter os resultados para um
padrão organizacional. Essas submissões podem então fazer parte do padrão formal do
HTML.
O WHATWG trabalhou por muito tempo informalmente através de trocas de
emails entre seus integrantes. O grupo alcançou seu maior feito quando a sua
recomendação sobre os formulários do HTML 4 foi aceita, e passou a ser especificação
oficial reconhecida pela W3C, sem quebrar o padrão de compatibilidade com o
conteúdo existente.
Por muitos anos o W3C e o WHATWG ignoraram um ao outro. Enquanto o
WHATWG focava nos formulários e nas novas características do HTML, o W3C estava
ocupado com a versão 2.0 do XHTML. Em outubro de 2006, no entanto, ficou claro que
o WHATWG estava com maior reconhecimento na comunidade, já que ao contrário do
XHTML 2.0 da W3C que estava sendo lançado como rascunho e não estava sendo
implementado pela maioria dos navegadores, a especificação lançada pela WHATWG a
essa altura já estava sendo amplamente adotada pela comunidade. Em outubro de 2006,
Tim Berners-Lee, o fundador da W3C, anunciou que a W3C deveria trabalhar em
conjunto com a WHATWG. O primeiro passo desse trabalho em conjunto foi renomear o
“Web Application 1.0” para “HTML 5”.
3. Novidades do HTML 5
A principal premissa do HTML 5 é melhorar a semântica das páginas e adicionar novos
recursos à linguagem para responder adequadamente ao avanço tecnológico. Com esse
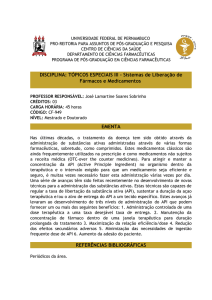
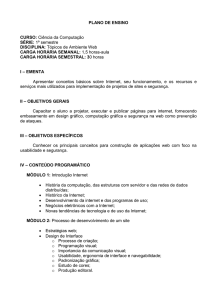
princípio em 2004 foi feita uma pesquisa que vasculhou mais de um bilhão de páginas
usando o motor de busca Google, com o objetivo de verificar como a Web estava
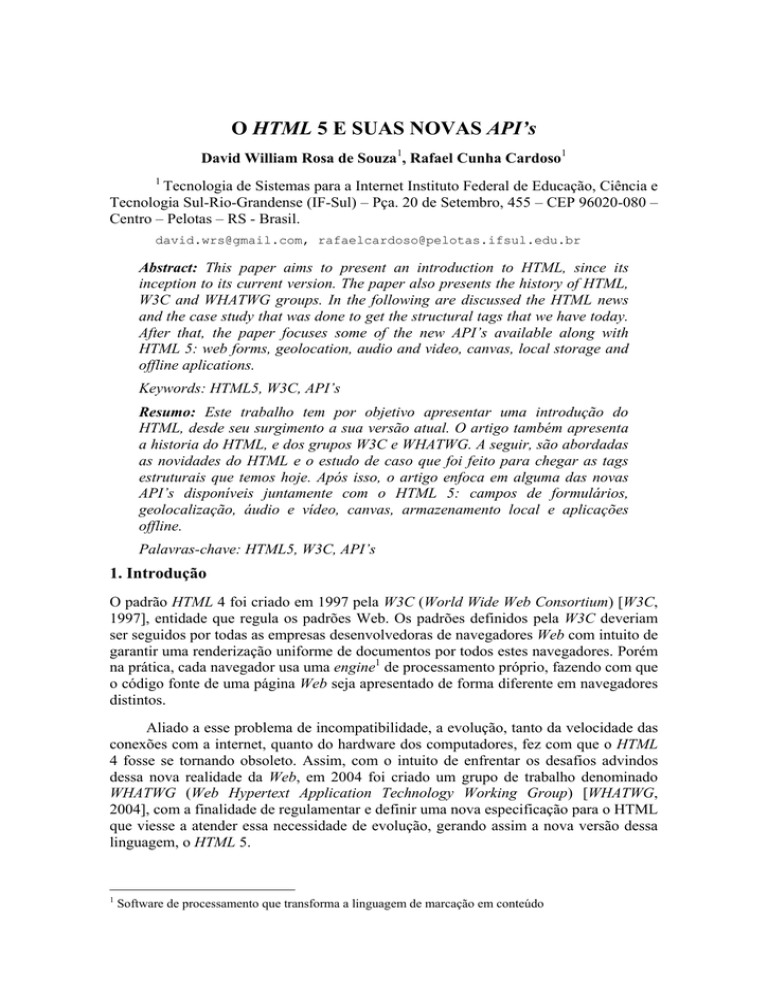
estruturada. Como resultado desse estudo, foram coletadas as 20 classes do HTML mais
utilizadas, as quais são apresentadas na figura 1.
Figura 1 - 20 classes mais utilizadas3
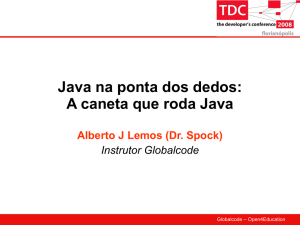
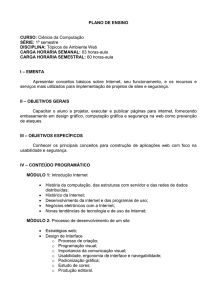
A partir desse estudo a empresa Opera [Opera, 2011] realizou uma nova
pesquisa em 2009, dessa vez vasculhando cerca de 2 bilhões de páginas e não
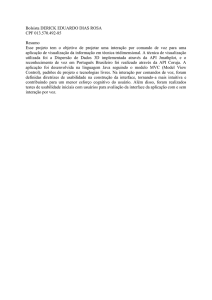
analisando somente as classes utilizadas, mas também os id’s mais usados. Os
resultados dessa pesquisa são apresentados na figura 2.
3
Disponível em <http://code.google.com/intl/pt-BR/webstats/2005-12/classes.html>
Figura 2 - 20 classes e id's mais utilizados4
Baseado no resultado apontado por estes dois estudos desenvolvidos pela
Google e pela Opera sobre as classes e id’s mais utilizados, foram propostas novas tags
para o HTML 5, as tags descritas na tabela abaixo.
<article>
<aside>
<audio>
<canvas>
<command>
<datalist>
<details>
4
Define um artigo. Um artigo deve ser algo
independente, por exemplo, um post de
um blog, de um fórum, comentários.
Define um conteúdo secundário de uma
página, por exemplo, um menu secundário
ou um banner de anunciantes.
Define um conteúdo de áudio. Usando
src=”nome do arquivo” pode ser definido
a fonte do áudio.
Define gráficos. A tag canvas apenas
define um container para gráficos. Para
poder desenhar é necessário usar
Javascript.
Define um botão de comando, utilizado
em inputs tipo button, como radio,
checkbox, etc. A tag <command> deve
ser usada dentro da tag <menu>. Se ela
não estiver dentro só poderá definir um
atalho de teclado.
Define uma lista dropdown com opções
especificas. Quando usado com um input,
é possível definir os possíveis valores para
o input.
Define detalhes de um elemento. Esses
Disponível
em
<http://devfiles.myopera.com/articles/572/idlist-url.htm
http://devfiles.myopera.com/articles/572/classlist-url.htm>
e
<embed>
<footer>
<header>
<mark>
<meter>
<nav>
<output>
<progress>
<section>
<source>
<time>
<video>
detalhes podem ser apresentados ou
suprimidos dependendo se o atributo
„open‟ estiver especificado.
Define um conteúdo externo que irá
interagir com um plugin.
Define um rodapé de uma página.
Define um cabeçalho de uma página.
Define uma marca ou um destaque no
texto. Tag usada para destacar um texto
com um background diferente.
Define algo mensurável. Essa tag é usada
quando se tem predeterminado um valor
mínino e máximo.
Define links de navegação, por exemplo,
um menu.
Define um resultado de um cálculo.
Define um progresso de um tipo de tarefa.
Pode ser usado em um progresso de
download.
Define uma seção do conteúdo. Pode ser
usado
para
organizar
capítulos,
cabeçalhos, rodapé, etc.
Define a fonte de um elemento como
áudio ou vídeo.
Define uma data ou um tempo.
Define um vídeo.
4. Novas API’s do HTML 5
O HTML 5 adiciona novas tags e remove outras que estavam em desuso. Entretanto, a
principal novidade fica a cargo das novas API’s suportadas pela linguagem. Nesta seção
detalharemos algumas dessas novas API’s, citadas a seguir: novos elementos de
formulário, geolocalização, áudio e vídeo, canvas, API‟s de comunicação, aplicações
offline, armazenamento local, web sockets, web workers.
4.1. Novos campos de formulário
Um dos principais problemas do HTML 4 era a reduzida quantidade de campos de
formulário específicos. Quando era necessário usar um campo de formulário especifico,
para, por exemplo, realizar a validação de um campo de data, era preciso recorrer ao
Javascript. O HTML 5 traz novos campos de formulário [Dive into HTML5, 2009] para
atender essa necessidade. Se o navegador utilizado pelo usuário não reconhecer o novo
campo de formulário ele tratará o mesmo como se fosse um tipo texto. As subseções a
seguir apresentam esses novos campos.
4.1.1. Tipo email
Utilizado para validação de campos contendo endereços de email. Quando declarado
com o atributo required, valida o campo de email, tendo sua sintaxe da seguinte forma:
<input type=”email” required>
Pode-se definir o atributo mutiple, o que possibilita ao usuário digitar vários emails
separados por vírgula.
4.1.2. Tipo url
Utilizado para campos de url, o navegador Opera mostra uma lista com as ultimas url
válidas, declarado da seguinte forma:
<input type=”url”>
4.1.3. Tipos data
Utilizado para campos de data, sem a necessidade de usar Javascript, declarado da
seguinte forma:
<input type=”date”>
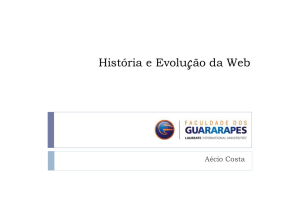
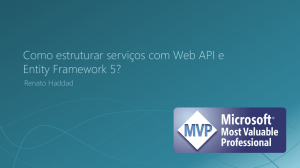
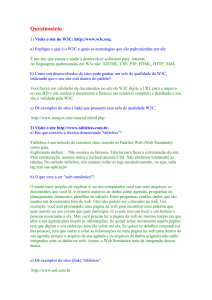
Usado para campos de data, apresenta um calendário.
Podemos ver o comportamento do navegador Opera na figura 3.
Figura 3 - Calendário apresentado no Opera
<input type=”month”>
Usado para campos de mês.
<input type=”week”>
Usado para campos de semana.
<input type=”time”>
Usado para campos de hora e minutos.
<input type=”datetime”>
Usado para campos de data, o Opera apresenta um calendário.
<input type=”datetime-local”>
Usado para campos de data local, apresenta um calendário.
4.1.4. Tipo numérico
Utilizado para campos numéricos, não permite a entrada um caractere que não seja
numérico, implementado apenas pelo Opera, declarado da seguinte forma:
<input type=”number”>
Permite os atributos min, max e step que define um valor mínino, máximo e o intervalo
respectivamente.
4.1.5. Tipo slider
Utilizado para campos de slider, declarado da seguinte forma:
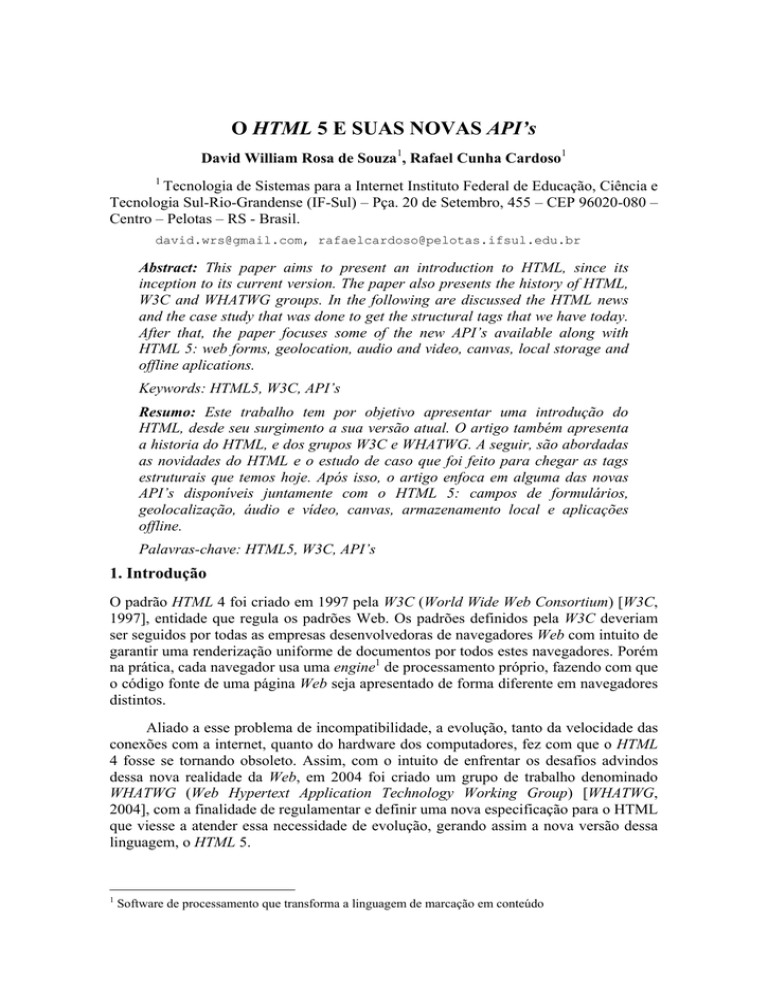
<input type=”range”>
Podemos ver como o campo tipo slider funciona na figura 4.
Figura 4 - Slider
4.1.6. Tipo pesquisa
Utilizado para campos de pesquisa, declarado da seguinte forma:
<input type=”search”>
4.1.7. Tipo telefônico
Utilizado para campos de pesquisa, declarado da seguinte forma:
<input type=”tel”>
4.1.8. Tipo paleta de cor
Utilizado para mostrar uma paleta de cor ao usuário, declarado da seguinte forma:
<input type=”color”>
4.2. Geolocalização
A API de geolocalização define uma forma de informar a localização do usuário em um
mapa baseado na sua latitude e longitude. Existem muitas formas de fazer isso, por
exemplo, usando o endereço de IP do usuário, através da conexão de rede do usuário,
por meio de uma triangulação das torres de celulares mais próximas ao usuário ou ainda
via satélite através de um GPS.
Essa nova API centraliza todas as propriedades em um objeto global navigator,
por exemplo, navigator.geolocation.
Para compartilhar a localização é preciso autorizar o navegador a usar a
informação de usa localização, como mostrado na figura 5.
Figura 5 - Autorizar geolocalização
Depois de autorizar a localização o mapa é mostrado como mostra figura 6.
Figura 6 - Geolocalização
4.3. Áudio e vídeo
Para adicionar conteúdo de áudio e vídeo em uma página no HTML 4 era necessário
usar a tag <object>. Esta tag além de não possuir nenhuma semântica associada a ela,
ainda necessitava a utilização de um plugin externo instalado no navegador (por
exemplo, o Flash Player) para executar o áudio e o vídeo.
O HTML 5 contorna esse problema adicionando as tags <audio> e <video> a
sua especificação. Com elas não é mais necessário a utilização de um plugin externo
para executar arquivos de áudio e vídeo, uma vez que os navegadores que suportarem o
HTML 5 reconhecerão essas duas tags nativamente. Para integrar um áudio na página a
seguinte sintaxe pode ser usada:
<audio src=”meu_audio.mp3”></audio>
Podemos ver um exemplo do player de áudio na figura 7.
Figura 7 – Tag audio
De forma similar, para inserir um vídeo na página usamos a seguinte sintaxe:
<video src=”meu_video.avi”></video>
Podemos ver um exemplo do player de vídeo na figura 8.
Figura 8 - Tag video
4.3.1. Atributos
Com as novas tag de áudio e vídeo surgem também os seus atributos. A seguir é
apresentado um breve descritivo de cada um deles, começando com os atributos da tag
audio:
autoplay
controls
loop
preload
Permite que o vídeo comece a tocar
automaticamente, quando a página é
carregada.
Apresenta os controles do vídeo como
play, pause e stop.
Especifica que o vídeo vai ficar tocando
continuamente.
Especifica que o vídeo tem que estar
carregado no buffer para poder tocar.
A tag video possui os mesmos atributos acima e mais os que seguem:
audio
poster
height
width
Define o estado do áudio do vídeo, aceita
o valor “muted” para deixar o video sem
som.
Apresenta uma imagem que faz uma
referência ao vídeo, como uma thumb.
Define a altura do vídeo.
Define a largura do vídeo.
Para execultar em um navegador, todo audio e video necessita de um container e
de um codec. As seções abaixo descrevem esses dois conceitos além de mostrar como
funcionam.
4.3.2. Containers
Um container é algo semelhante a um arquivo zip, ou seja, um arquivo que contém
vários outros arquivos. Dentro de um container de áudio e vídeo temos as faixas de
vídeo, as faixas de áudio e os metadados. Os metadados são informações do arquivo
que será executado, tais como: autor, legenda e tempo de duração. Dentre os containers
mais populares temos:
Audio Video Interleave, utiliza a extensão .avi;
Flash Video, normalmente utiliza a extensão .flv. As versões mais recentes do
Flash Player suportam o container MPEG-4;
MPEG-4, normalmente utiliza a extensão .mp4 em containers da Apple antigo
QuickTime utiliza extensão .mov;
Mastroka, utiliza a extensão .mkv;
Ogg, utiliza a extensão .ogv. Ogg é um container baseado em software livre;
WebM, utiliza a extensão .webm. De todos os containers WebM é o mais recente,
foi anunciado em 2010 pela Google, é muito similar ao Mastroka.
4.3.3. Codecs
Codecs são algoritmos usados para codificar e decodificar arquivos de áudio e vídeo.
Quando o usuário está assistindo um vídeo, o codec interpreta o container, busca quais
faixas de áudio e vídeos estão disponíveis e decodifica as faixas de áudio e vídeo.
Dentre os codecs de vídeo mais populares temos:
H.264;
VP8;
Ogg Theora.
Dentre os codecs de áudio mais populares temos:
AAC;
MPEG-3;
Ogg Vorbis.
4.4. Canvas
O HTML 5 define o elemento canvas, para renderizar gráficos, jogos e outras imagens.
O canvas ocupa uma região retangular na página. Entretanto, para possibilitar que o
desenvolvedor desenhe na área delimitada pelo elemento canvas, é necessário usar
Javascript. Para adicionar um canvas na página o desenvolvedor deve utilizar o código
HTML abaixo e logo após definir o contexto de renderização 2D:
<canvas id=”meu_canvas” width=”300” height=”400”></canvas>
4.5. Armazenamento local
No HTML 4 a única forma existente para se armazenar dados locais eram os cookies5.
Porém, a utilização de cookies acarretava alguns problemas [The Unofficial Cookie
FAQ, 2011], como por exemplo:
Limitação de espaço de 4KB;
Os cookies usam requisições HTTP para tudo, o que torna as aplicações lentas;
Cookies não podem ser criptografados a menos que a aplicação rode por SSL.
A remodelagem do armazenamento local era necessária devida alguns fatores, tais
como: a necessidade por um maior espaço de armazenamento; armazenamento de dados
tanto no cliente quanto no servidor; e possibilidade de realizar persistência dos dados.
O HTML 5 traz uma solução para esse problema gerado pelo armazenamento local,
guardando um par chave - valor dentro do navegador do usuário (como já faziam os
cookies). A capacidade de armazenamento pode chegar até 5MB.
O conceito de armazenamento local se baseia em um par de dados com uma chave e
um valor. A chave utilizada é do tipo string, entretanto ela até pode suportar valores
booleanos, números inteiros ou flutuantes. No entanto, o dado é armazenado sempre sob
a forma de string. Por isso, quando um certo dado for recuperado ele deve ser
convertido para o seu tipo, através de funções como parseInt(), que converte um valor
em inteiro, ou parseFloat() que converte um valor em flutuante.
Para utilizar o armazenamento local, o usuário deve utilizar o objeto Javascript
localStorage como um array associativo e definir os métodos getItem() e setItem(), por
exemplo:
localStorage.setItem(“bar”, foo);
localStorage.getItem(“bar”);
4.6. Aplicações offline
O HTML 5 prevê uma API para aplicações offline, a qual permitirá utilizar parte do site
mesmo que este esteja desconectado da internet. Para isso o desenvolvedor do site
precisará especificar quais páginas e arquivos estarão disponíveis quando o usuário
estiver offline.
Para que a aplicação funcione, os arquivos que farão parte dela, como HTML,
CSS ou Javascript devem ser indicados no arquivo com extensão manifest6. Os arquivos
especificados ficarão armazenados em cachê, fazendo com que quando o usuário estiver
executando a aplicação em modo offline e for modificar algum status na página, como
por exemplo, enviar um email, isso seja refletido quando ele tornar a ficar online.
5. Conclusão
5
Cookies são grupos de dados trocados entre o navegador e o servidor das páginas, os quais são
colocados em um arquivo de texto criado no computador do usuário. A sua função principal é a de manter
a persistência de sessões HTTP.
6
Arquivo que lista os arquivos que serão baixados pelo navegador e deixados em cachê.
Ao longo deste trabalho foi apresentada a história do HTML, as tags que não fazem
mais parte da especificação, as novas tags do HTML 5 além de um detalhamento de
algumas das principais novas API’s que surgiram no decorrer do tempo.
Com a sua nova especificação, o HTML 5 não será mais apenas uma linguagem de
marcação. O HTML se transformou em uma linguagem de marcação que trabalha em
conjunto com um grupo de API’s Javascript, que tornam essa especificação uma
ferramenta poderosa de desenvolvimento Web. Este trabalho apresentou as principais
API’s que já estão em implementação pela W3C. Porém, uma série de outras API’s que
já estão em fase de implementação não foram mencionadas, como por exemplo:
API postMessage: Permite comunicação de forma segura entre frames, abas e
janelas de um navegador;
IndexDatabase: Permite indexar o banco de dados em conjunto com a API
Storage;
SQL Database: Permite fazer consultas SQL no banco de dados indexado pelo
IndexDatabase;
Web Workers: Otimiza o processamento de Javascript evitando que o navegador
trave com um processo;
Web Sockets: Permite a comunicação cliente-servidor através de apenas uma
requisição, tem aplicação em canais de bate-papo, por exemplo;
WebGL: baseado em OpenGL7 e fornece um interface de programação de
gráficos 3D, utilizando a tag <canvas> do HTML 5;
API de notificação: Permite notifica o usuário com uma caixa de dialogo;
API de arquivos: Permite a manipulação de arquivos entre o sistema de arquivos
do computador e o navegador;
API para orientação em dispositivos móveis: Permite integração com o
acelerômetro dos dispositivos móveis;
Foram criados também os atributos globais como, por exemplo:
Contenteditable: Permite que o usuário edite o conteúdo de um determinado
elemento;
Drag in drop: Permite arrastar e soltar elementos;
Hidden: Oculta o elemento sem uso de CSS;
Spellcheck: Verifica a ortografia de um elemento.
Em paralelo a isso temos API’s que estão em desenvolvimento e ainda não
implementadas por nenhum navegador como, por exemplo:
7
API de stream: Permitirá manipulação de eventos em áudio como, por
exemplo, quando o áudio começar ou terminar de tocar.
API Device: Permirá o reconhecimento de dispositivos externos conectados
ao computador como uma webcam ou um microfone;
API utilizada na computação gráfica, para desenvolvimento de aplicativos gráficos, ambientes 3D, jogos
entre outros.
API touchscreen: Permitirá manipulação de eventos em telas sensíveis ao
toque como, por exemplo, quando um elemento é arrastado para direita ou
esquerda.
O HTML 5 ainda está em processo de desenvolvimento e a W3C espera que a sua
implementação entre em vigor até 2014. Isso fez com que em fevereiro de 2011 a W3C
lançasse a última chamada para os trabalhos da especificação, como noticia que segue:
Em maio de 2011, o Grupo de Trabalho vai avançar para o "Last Call" do HTML5, que é um
convite para comunidades dentro e fora do W3C para confirmar a adequação técnica das
especificações. A seguir, o grupo mudará o foco para reunir ao resultados de testes de
implementação. O W3C está desenvolvendo uma suíte de testes abrangentes para alcançar a
interoperabilidade ampla para a especificação completa em 2014, a data prevista para a
Recomendação. [W3C, 2011]
O HTML 5 ainda não está pronto para ser usado, entretanto os navegadores mais
modernos já estão implementando a maioria das propriedades descritas nesse trabalho.
Este novo padrão adicionará mais semântica e melhorará a estrutura das páginas
disponibilizadas na Web o beneficiando assim o desenvolvimento de mecanismos de
busca cada vez mais eficientes assim como também leitores de tela.
Referências
W3C, disponível em:
http://www.w3.org/ (20/09/2010).
HTML 4.01 Specification, disponível em:
http://www.w3.org/TR/html401/ (01/10/2010).
HTML 5, disponível em:
http://dev.w3.org/html5/spec/Overview.html (01/10/2010)
WHAT open mailing list announcement, disponível em:
http://www.whatwg.org/news/start/ (04/10/2010)
A Brief History of the Development of SMDL and HyTime, disponível em:
http://www.sgmlsource.com/history/hthist.htm (10/10/2010)
Hypertext Markup Language - 2.0, disponível em:
http://www.w3.org/MarkUp/html-spec/html-spec_toc.html (15/10/2010)
Introducing HTML 3.2, disponível em:
http://www.w3.org/MarkUp/Wilbur/ (23/10/2010)
XHTML Extended Forms Requirements, disponível em:
http://www.w3.org/TR/1999/WD-xhtml-forms-req-19990830.html (02/11/2010)
XForms 1.0, disponível em:
http://www.w3.org/TR/2003/REC-xforms-20031014/ (02/11/2010)
Extensible Markup Language (XML), disponível em:
http://www.w3.org/XML/ (20/01/2011)
The Unofficial Cookie FAQ, disponível em:
http://www.cookiecentral.com/faq/ (30/01/2011)
Opera, disponível em:
http://www.opera.com / (21/06/2011)
Dive Into HTML 5, disponível em:
http://diveintohtml5.org/forms.html (10/04/2011)
W3C confirma Last Call do HTML5 para maio de 2011 e padrão completo para 2014,
disponível em:
http://www.w3c.br/Noticias/W3cConfirmaLastCallDoHtml5ParaMaioDe2011E
PadraoCompletoPara2014 (22/06/2011)