
heroku_
Heroku
Implantando Aplicações Java no
Descubra como é fácil ter sua aplicação rodando
em Cloud Computing
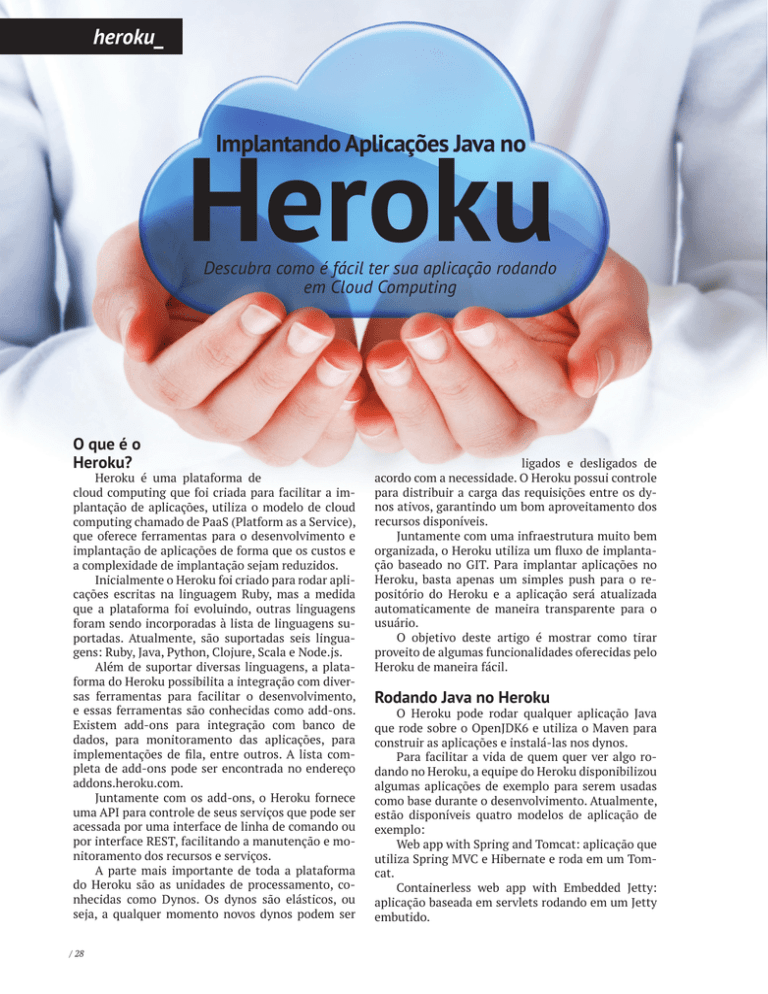
O que é o
Heroku?
Heroku é uma plataforma de
cloud computing que foi criada para facilitar a implantação de aplicações, utiliza o modelo de cloud
computing chamado de PaaS (Platform as a Service),
que oferece ferramentas para o desenvolvimento e
implantação de aplicações de forma que os custos e
a complexidade de implantação sejam reduzidos.
Inicialmente o Heroku foi criado para rodar aplicações escritas na linguagem Ruby, mas a medida
que a plataforma foi evoluindo, outras linguagens
foram sendo incorporadas à lista de linguagens suportadas. Atualmente, são suportadas seis linguagens: Ruby, Java, Python, Clojure, Scala e Node.js.
Além de suportar diversas linguagens, a plataforma do Heroku possibilita a integração com diversas ferramentas para facilitar o desenvolvimento,
e essas ferramentas são conhecidas como add-ons.
Existem add-ons para integração com banco de
dados, para monitoramento das aplicações, para
implementações de fila, entre outros. A lista completa de add-ons pode ser encontrada no endereço
addons.heroku.com.
Juntamente com os add-ons, o Heroku fornece
uma API para controle de seus serviços que pode ser
acessada por uma interface de linha de comando ou
por interface REST, facilitando a manutenção e monitoramento dos recursos e serviços.
A parte mais importante de toda a plataforma
do Heroku são as unidades de processamento, conhecidas como Dynos. Os dynos são elásticos, ou
seja, a qualquer momento novos dynos podem ser
/ 28
ligados e desligados de
acordo com a necessidade. O Heroku possui controle
para distribuir a carga das requisições entre os dynos ativos, garantindo um bom aproveitamento dos
recursos disponíveis.
Juntamente com uma infraestrutura muito bem
organizada, o Heroku utiliza um fluxo de implantação baseado no GIT. Para implantar aplicações no
Heroku, basta apenas um simples push para o repositório do Heroku e a aplicação será atualizada
automaticamente de maneira transparente para o
usuário.
O objetivo deste artigo é mostrar como tirar
proveito de algumas funcionalidades oferecidas pelo
Heroku de maneira fácil.
Rodando Java no Heroku
O Heroku pode rodar qualquer aplicação Java
que rode sobre o OpenJDK6 e utiliza o Maven para
construir as aplicações e instalá-las nos dynos.
Para facilitar a vida de quem quer ver algo rodando no Heroku, a equipe do Heroku disponibilizou
algumas aplicações de exemplo para serem usadas
como base durante o desenvolvimento. Atualmente,
estão disponíveis quatro modelos de aplicação de
exemplo:
Web app with Spring and Tomcat: aplicação que
utiliza Spring MVC e Hibernate e roda em um Tomcat.
Containerless web app with Embedded Jetty:
aplicação baseada em servlets rodando em um Jetty
embutido.
João Paulo Gomes dos Santos | [email protected]
Formado em Engenharia da Computação na ETEP Faculdades. Atua como desenvolvedor Java na VPSA. Possui as certificações
SCJP, SCWCD, SCBCD e SCEA
Com o grande crescimento das oportunidades para negócios na web,
as empresas estão cada vez mais em busca de alternativas para oferecer seus produtos com qualidade e com custos reduzidos, tornando-os assim competitivos. Para conseguir colocar um sistema em
produção, um dos custos que deve ser levado em consideração é o
custo referente à infraestrutura para execução da aplicação. Uma
das opções é o uso de infraestrutura própria, que é mais custosa
inicialmente e muitas vezes inviável para startups. Cloud Computing pode ajudar na redução dos custos durante a implantação de
soluções web. Este artigo mostra como criar uma aplicação Java e
implantá-la no Heroku de forma simples e rápida.
Web app with Play! Framework: aplicação baseada no framework Play!
RESTful API with JAx-RS: aplicação que exemplifica o uso de REST rodando em um Jetty embutido.
As aplicações de exemplo já possuem uma arquitetura básica definida, mas isso não significa que elas
estejam limitadas a essas arquiteturas predefinidas.
O desenvolvedor tem total liberdade para adicionar
novas dependências ao projeto, para isso o desenvolvedor deve modificar o arquivo pom.xml do projeto
incluindo as novas dependências necessárias.
Neste artigo, é utilizada a primeira opção para
exemplificar a implantação de uma aplicação Java
com Spring MvC e Hibernate no Heroku.
O primeiro passo consiste na realização do cadastro no Heroku, e para isso, deve-se acessar o link
https://api.heroku.com/signup. e, em seguida, concluir o cadastro. Logo após a conclusão do cadastro,
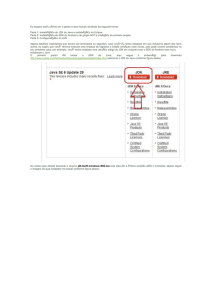
deve-se acessar a página com informações específicas para aplicações Java no Heroku: http://java.heroku.com. Nesta página, estão disponíveis algumas
opções, conforme a figura 1.
Em seguida, deve-se clicar no botão Create App
da primeira opção (Web app with Spring and Tomcat) para iniciar a criação da aplicação. Lembre-se
que, para realizar a criação da aplicação, o usuário
deve se autenticar no Heroku. Quando a criação da
aplicação for finalizada, o usuário será redirecionado para a aplicação recém-criada que já está rodando no Heroku, como representado na figura 2. Um
nome aleatório é criado para cada aplicação que é
feita no Heroku. Para este exemplo, foi criada uma
aplicação e o nome gerado pelo Heroku foi radiante-window-2008 e o link para acesso é http://radiant-window-2008.herokuapp.com.
Figura 2. Aplicação criada.
Figura 1. Aplicações de exemplo disponíveis no Heroku.
A partir deste momento, pode-se acessar um
CRUD que vem implementado como exemplo através
do seguinte endereço: http://radiant-window-2008.
herokuapp.com/people/. A figura 3 representa o
CRUD de exemplo.
29 \
Figura 3. CRUD de exemplo.
Configurando o ambiente para
desenvolvimento
Depois de finalizada a criação da aplicação de
exemplo, o próximo passo é mostrar como configurar
um ambiente de desenvolvimento utilizando o Eclipse como IDE e alguns plugins do Eclipse para integração com o Git e com o Maven.
Para a confecção deste artigo, foi utilizado um
plugin para o Eclipse chamado EGit, que é utilizado
para facilitar a integração entre o Eclipse e o Git e,
diante disto, deve-se assegurar que o Eclipse a ser
utilizado possua o plugin do EGit instalado. Mais
detalhes sobre a instalação e configuração do EGit
podem ser encontrados em http://unicase.blogspot.
com.br/2011/01/egit-tutorial-for-beginners.html.
Além do plugin para integração com o Git, também será necessário instalar o plugin para integração
com o Maven (http://www.eclipse.org/m2e).
Depois de concluir a instalação dos plugins necessários, é hora de configurar o Eclipse para acessar o código gerado para a aplicação. Primeiramente,
deve-se abrir o Eclipse e acessar o menu Window ->
Preferences -> General -> Network Connections ->
SSH2, como pode ser observado na figura 4.
Figura 5. Tela de configuração de SSH do Heroku.
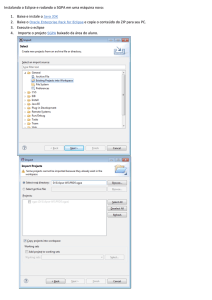
Neste momento, o ambiente de desenvolvimento já está pronto para se comunicar com o Heroku. O
próximo passo é copiar e executar o código no Eclipse.
Para importar o projeto do Heroku, deve-se ir ao
menu File -> Import -> Git -> Projects From Git e clicar em Next, como mostra a figura 6.
Figura 6. Tela de importação de projeto.
Figura 4. Configuração SSH para acesso ao código.
Na próxima tela, selecione a opção URI e clique
Ainda na figura 4, na aba Key Management, deve- em Next, como mostra a figura 7.
-se clicar no botão Generate RSA Key para gerar a
chave criptográfica que será usada na comunicação
entre o Eclipse e o repositório de código do Heroku.
Depois de gerar a chave, deve-se associar essa chave
à conta do usuário no Heroku através do endereço https://api.heroku.com/account/ssh, conforme a figura
Figura 7. Seleção da fonte de repositórios.
5.
/ 30
Em seguida, é exibida a tela para configurar o endereço do repositório do projeto. O campo URI deve
ser configurado com o endereço do repositório que
pode ser obtido através da listagem de aplicativos do
Heroku (https://api.heroku.com/myapps). O campo
Host deve ser preenchido com heroku.com, o campo
Repository Path deve ser configurado com o nome da
aplicação (que neste caso é radiante-window-2008)
com a extensão .git e os outros campos não devem
ser alterados para este exemplo. As configurações do Figura 10. Importando o projeto para o Eclipse.
repositório utilizadas neste artigo estão representaDepois de importar o projeto no Eclipse, tem-se a
das na figura 8.
seguinte estrutura, conforme a figura 11.
Figura 8. Configuração do repositório.
Depois de ter configurado o repositório, deve-se escolher o branch master e clicar em Next, como
Figura 11. Estrutura de diretórios da aplicação no Eclipse.
mostra a figura 9.
Atualizando a aplicação no Heroku
Para finalizar, algumas alterações serão feitas
na aplicação e em seguida ela será implantada novamente no Heroku. Para isso, o arquivo src/main/
webapp/WEB-INF/jsp/people.jsp será modificado de
acordo com a Listagem 1.
Figura 9. Seleção do branch a ser importado.
Depois de selecionado o branch, deve-se escolher
o diretório de destino para o código. Para este artigo,
foram escolhidas as opções que já vêm configuradas
por padrão e em seguida deve-se clicar em Next. Neste momento será iniciado o processo de importação
do projeto do Heroku, e quando este processo de importação terminar, deve-se selecionar a maneira pela
qual o projeto será incluído no Eclipse. Deve-se selecionar a opção Import as general Project e em seguida clicar em Next e Finish, como mostra a figura 10.
<div class=”container”>
<div class=”row”>
<div class=”span8 offset2”>
<div class=”page-header”>
<h1>Listagem de Pessoas MundoJ</h1>
</div>
<form:form method=”post” action=”add”
commandName=”person” class=”form-vertical”>
<form:label path=”firstName”>Nome </
form:label>
<form:input path=”firstName” />
<form:label path=”lastName”>
Sobrenome</form:label>
<form:input path=”lastName” />
31 \
<input type=”submit” value=”Adicionar”
class=”btn”/>
</form:form>
<c:if test=”${!empty peopleList}”>
<h3>Pessoas</h3>
<table class=”table table-bordered tablestriped”>
<thead>
<tr>
<th>Nome</th>
<th>&nbsp;</th>
</tr>
</thead>
<tbody>
<c:forEach items=”${peopleList}”
var=”person”>
<tr>
<td>${person.lastName}, ${person.
firstName}
</td>
<td>
<form action=”delete/${person.id}”
method=”post”>
<input type=”submit” class=
“btn btn-danger btn-mini”
value=”Delete”/>
</form>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</c:if>
</div>
</div>
</div>
Depois de modificar o código, deve-se atualizar o
ambiente do Heroku com as modificações que foram
feitas. Para isso, deve-se clicar com o botão direito
sobre o projeto e selecionar a opção Team -> Commit
e, em seguida, deve-se clicar novamente com o botão
direito sobre o projeto e selecionar a opção Team ->
Push to Upstream. Pode-se observar na figura 12 que
a mensagem “http://radiant-window-2008.herokuapp.com deployed to Heroku” mostra que a implantação da aplicação com as modificações foi efetuada
com sucesso.
/para saber mais
Para saber mais sobre Java em Cloud Computing, a leitura
dos artigos Java Google App Engine da edição 43 e Google
App Engine com GWT da edição 47 da revista MundoJ são
recomendadas.
Para garantir que tudo funcionou como era esperado, pode-se acessar o link http://radiant-window-2008.herokuapp.com/people/ novamente e
verificar que as alterações que foram feitas estão presentes na versão atual, como mostra a figura 13.
Figura 13. Aplicação atualizada rodando no Heroku.
O exemplo apresentado neste artigo, apesar de
ser bem simples, serve como base para aplicações reais sem problemas.
Considerações finais
Este artigo mostra como é simples e fácil implantar aplicações Java no Heroku. Essa facilidade é obtida com o uso das aplicações de exemplo disponíveis
no Heroku e da integração entre o Heroku e o Git para
controlar o fluxo de implantação das aplicações.
A execução de aplicações em Cloud Computing é
uma abordagem que vem conquistando muito espaço
nas empresas pela facilidade e redução de custos que
é possível se obter com ela.
/referências
> http://java.heroku.com/
> https://devcenter.heroku.com/categories/platform-basics
> https://devcenter.heroku.com/categories/addon-overview
> https://devcenter.heroku.com/articles/git
Figura 12. Resultado da implantação das modificações.
/ 32