
Formulário Principal no NetBeans
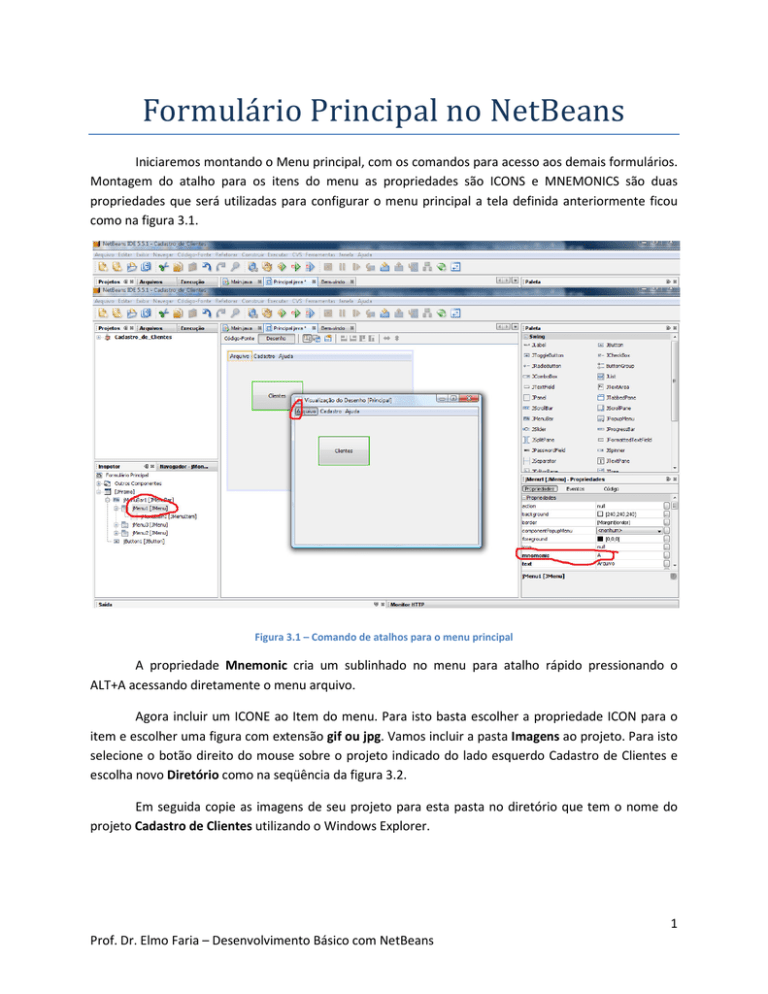
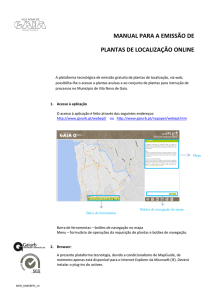
Iniciaremos montando o Menu principal, com os comandos para acesso aos demais formulários.
Montagem do atalho para os itens do menu as propriedades são ICONS e MNEMONICS são duas
propriedades que será utilizadas para configurar o menu principal a tela definida anteriormente ficou
como na figura 3.1.
Figura 3.1 – Comando de atalhos para o menu principal
A propriedade Mnemonic cria um sublinhado no menu para atalho rápido pressionando o
ALT+A acessando diretamente o menu arquivo.
Agora incluir um ICONE ao Item do menu. Para isto basta escolher a propriedade ICON para o
item e escolher uma figura com extensão gif ou jpg. Vamos incluir a pasta Imagens ao projeto. Para isto
selecione o botão direito do mouse sobre o projeto indicado do lado esquerdo Cadastro de Clientes e
escolha novo Diretório como na seqüência da figura 3.2.
Em seguida copie as imagens de seu projeto para esta pasta no diretório que tem o nome do
projeto Cadastro de Clientes utilizando o Windows Explorer.
1
Prof. Dr. Elmo Faria – Desenvolvimento Básico com NetBeans
Figura 3.2 – Criando uma pasta para as imagens
Agora escolha a propriedade icons e insira algumas imagens ao projeto como na figura 3.3 onde
será inserido a figura exit.jpg ao item menu sair.
Figura 3.3 – Inserindo figuras ao menu principal
2
Prof. Dr. Elmo Faria – Desenvolvimento Básico com NetBeans
O projeto deve ficar como na figura 3.4 ao
lado Agora vamos criar o formulário de cadastro de
clientes. Item do menu cadastro. Observe que
inseri um Jseparator antes do item sair, basta
pressionar o botão direito sobre o item do menu
escolher adicionar e escolher Jseparator.
Utilize a tecla F6 para compilar e executar o
projeto, caso não apareça na tela. Defina a tela
principal como classe de entrada, par isto clique
com o botão direito do mouse sobre o projeto e
escolha propriedades em seguida executar escolha
o formulário principal. Como na figura 3.5.
Figura 3.4 – Escolha a tela principal como entrada
Figura 3.4 – Tela principal
Após inserir uma barra de
ferramentas e colocar o botão cliente dentro
dela, pressionando F6 para compilar o
projeto tem a seguinte aparência, Figura 3.6.
Como não temos uma barra de
Status pronta, vamos construir uma.
Iniciamos criando uma classe chamada
StatusBar. Inicialmente Criamos uma classe
para o projeto. Selecione o projeto com o
botão direito do mouse e escolha Novo –
Classe Java. De o nome para a classe como
StatusBar e aproveitamos para criar um
pacote ao projeto com o nome de
componentes. Observe na figura 3.7 as
opções para criar este pacote e o novo
componente.
Figura 3.6 – Form Principal
3
Prof. Dr. Elmo Faria – Desenvolvimento Básico com NetBeans
Figura 3.7 – Criando a classe StatusBar
O código é o seguinte:
public StatusBar()
{
//definicoes da statusbar
bar.setFloatable(false);
bar.setBackground(Color.lightGray);
/*
* StatusBar.java
*
* Created on 23 de Setembro de 2007, 21:16
*
* To change this template, choose Tools | Template
final JLabel
timeLabel = new JLabel(" ");
timeLabel.setOpaque(true);
timeLabel.setBackground(Color.LIGHT_GRAY);
bar.add(timeLabel);
Manager
* and open the template in the editor.
*/
package Componentes;
import java.awt.*;
import java.awt.event.*;
import java.text.*;
import java.util.Date;
import javax.swing.*;
/**
*
* @author elmo
*/
final
DateFormat
df
=
new
SimpleDateFormat("EEE, d MMM yyyy HH:mm:ss");
new Timer(1000,new ActionListener()
{
public void actionPerformed(ActionEvent e)
{
timeLabel.setText(df.format(new Date()));
}
}).start();
}
public Container getStatusbar()
{
return bar;
}
public class StatusBar
{
final JToolBar bar = new JToolBar();
}
4
Prof. Dr. Elmo Faria – Desenvolvimento Básico com NetBeans
Agora vamos iniciar a StatusBar chamando o objeto quando a aplicação rodar. Para isto
selecione o arquivo Principal que é o formulário principal da aplicação escolha código fonte e vamos
inserir os códigos par criar o objeto StatusBar, figura 3.8.
Figura 3.8 – Códigos para chamar o objeto StatusBar
Se ao inserir o código aparecer algum erro
pode ser falta de algumas bibliotecas inclua os
imports acima ou selecione com o botão direito do
mouse e escolha Corrigir Imports. O formulário
principal final fica como na figura 3.9. Algumas
considerações sobre o código. Inicialmente o objeto
StatusBar é criado e um novo modelo de layout é
definido por isto o reposicionamento dos objetos,
poderíamos usar uma infinidade de modelos de
layout, existe uma enorme discução sobre o assunto
o netbeans utiliza o grouplayout. O formulário
principal pode ser melhorado a critério e gosto de
cada um divirta-se. Observe que ao selecionar a
borda do form e aumentá-lo os componentes tools
acompanham o formulário.
Figura 3.9 – Formulário Principal
5
Prof. Dr. Elmo Faria – Desenvolvimento Básico com NetBeans