agosto :: ano 6 :: nº 68 :: www.revistawebdesign.com.br
E D I T O R A
R$ 11,90
Análise
heurística
Novo site do
Corinthians
Animação
pela web
Exagerou
na dose?
Novos
talentos
Profissionais explicam
Arquitetura de
Ricardo Piologo,
Saiba como medir
História da empresa
como esta metodologia
informação, 3D e
produtor e animador
o excesso de
carioca Skidun revela
deve ser aplicada
vídeos são alguns dos
do Mundo Canibal,
elementos gráficos
os desafios na criação
para aperfeiçoar a
destaques na produção
analisa os princípios
em layouts de
de uma agência
usabilidade de sites
do case internacional
básicos desta técnica
projetos web
digital no Brasil
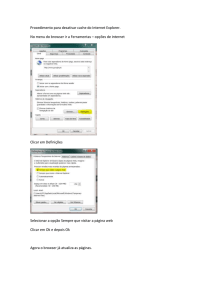
62 :: Webdesign
A influência dos navegadores no design de interfaces
Chrome 2.0, Firefox 3.5, Internet Explorer
é a forma como os navegadores disponíveis
Tecnologia na Web
8.0, Opera Unite, Safari 4.0... Ao longo de um
atualmente no mercado influenciam no design de
ano, as empresas responsáveis pelos programas
interfaces. “Diferentes browsers influenciam o
utilizados para navegação pela internet vão
desenvolvimento, pois divergem na renderização
incluindo significativas modificações para que
de fontes, espaços e margens. É preciso saber
eles atendam às necessidades de melhoria
onde essas diferenças vão interferir no seu layout
impostas pelo seu uso diário.
e já prever formas de contorná-las. Conhecer
Diante desse cenário, os profissionais envolvidos
o funcionamento dos browsers para estruturar
com a criação e o desenvolvimento de projetos
um código bem feito também pode resultar em
digitais precisam acompanhar tais mudanças para
melhorias de desempenho do website”, afirma
garantir uma produção eficaz e de qualidade. Assim,
Daniel Blumenthal (www.blumenthal.com.br),
vamos conhecer como esta dinâmica vem sendo
designer de interação na Petrobras.
trabalhada no mercado brasileiro.
“Normalmente, fico atento às atualizações de
Neste processo, como destaca Flávio, uma
boa pedida é realizar uma pesquisa prévia para
todos os navegadores. Leio a documentação de cada
investigar as características do público-alvo.
navegador para conhecer bem suas características
“O ideal é que seu site seja legível em qualquer
e limitações. Participo de programas ‘beta tester’
navegador, mas nem sempre isso é possível devido
e contribuo com sugestões para os mesmos. Dessa
ao curto prazo. Então, antes de qualquer projeto
forma, me atualizo antes mesmo do navegador
de criação ou reformulação, é recomendado fazer
entrar no mercado. Blogs específicos, livros e
uma pesquisa sobre quais navegadores são os mais
revistas sobre desenvolvimento web auxiliam muito
utilizados. Com base nesses dados, direcionar o
com atualizações periódicas sobre quais recursos
foco para os principais e, em seguida, adicionar as
e suportes estão por vir”, revela Flávio Silva,
melhorias para os browsers em ‘segundo plano’.
desenvolvedor front-end com foco em usabilidade,
Um exemplo de pesquisa: caso 65% dos usuários
desempenho e SEO na StudioSol (www.studiosol.
utilize o Internet Explorer, 34% o Firefox e apenas
com.br) e consultor web e desenvolvedor de
1% Opera fica claro para quais navegadores
interfaces na Intcom (www.intcom.com.br).
devemos deixar como prioridade. Estar atento a
“Hoje, temos muito mais conteúdo
especializado disponível para nos ajudar a
esses números é fundamental para a sobrevivência
de um projeto web.”
acompanhar todas estas mudanças tecnológicas
nívell avança
níve
avança
ançado
do
nível médio
nívell básico
níve
básico
do que na época do estouro da bolha. Eu me
Trabalhando com cross-browser
atualizo com informações de blogs de outros
Aplicar técnicas que garantam a
profissionais da área (sejam eles programadores
compatibilidade de um projeto web ser
ou designers) e sites especializados. Outra opção
interpretado pelos diferentes navegadores. De
muito interessante é acompanhar o conteúdo dos
forma resumida, esta poderia ser a explicação
sites oficiais destes navegadores, pois a informação
sobre o conceito de cross-browser.
pode vir em primeira mão por estes canais, além do
Na hora de aplicá-lo na construção de sites, o
fato de existir outras formas de discussão como os
profissional precisará dominar alguns conhecimentos
fóruns que estas próprias empresas mantêm. Uma
na área. “Ele deve conhecer bem sobre XHTML
mudança nestes produtos pode afetar diretamente
e CSS juntamente com a particularidade de cada
a produtividade de quem desenvolve projetos
navegador e desenvolver em webstandards. Com
para a web e também pode oferecer um aumento
isso, poderá desenvolver alternativas simples e
de recursos que possibilitem novas interações
criativas para os possíveis erros de renderização. O
do usuário com uma aplicação”, complementa o
que significa um código limpo, semântico e funcional
designer de interfaces Geovane Rodrigues (www.
em qualquer browser”, explica Flávio.
geovanerodrigues.com).
Outro aspecto relevante nesta discussão
“Acredito que seguir os padrões web seja um
dos princípios fundamentais para que um projeto
tecnologia :: 63
“Conhecer o funcionamento dos browsers para estruturar um código
bem feito também pode resultar em melhorias de desempenho do
website” (Daniel Blumenthal)
possa funcionar e ser bem-sucedido ao longo do tempo em
qualquer browser, mesmo sabendo que é uma tarefa difícil
Ferramentas de teste
Para evitar que erros básicos sejam descobertos apenas
quando se aumenta a complexidade do uso de interações
após a publicação oficial de um projeto, os especialistas
com Javascript, por exemplo, e outras tecnologias em uma
ressaltam a importância da aplicação de testes durante
página. Vale lembrar que cada engine fornece suporte
a etapa de desenvolvimento. Segundo Geovane, quase
aos diferentes recursos para o browser. Dessa forma, será
todos os editores de HTML possuem hoje algum tipo de
que seu browser supermoderno é mesmo moderno? Ou
ferramenta que auxilia na hora da criação das páginas.
ele apenas acha que é? Bom senso nunca é pouco, pensar
“Assim, é possível visualizar o suporte de um browser a
no usuário final, na facilidade de uso que ele pode ter
uma determinada tag HTML, por exemplo. Além disso, vejo
ao acessar um site que não venha a parar de funcionar
os validadores de código como sendo muito importantes para
porque o browser não dá suporte a determinado recurso”,
manter a consistência dos padrões da W3C, mas é necessário
argumenta Geovane.
também executar testes manuais em um grupo de browser para
Sobre as dificuldades para a adequação dos projetos
verificar o comportamento das diferentes features em diversas
ao conceito de cross-browser, a variedade de versões dos
situações de uso. Isso permite até aprender a identificar um
navegadores utilizados pelos usuários é um dos obstáculos
possível problema antes mesmo que ele aconteça, de acordo
para a sua disseminação.
com o nível de conhecimento do desenvolvedor.”
“O Internet Explorer, o browser com maior
“Procuro ter a maioria dos browsers instalados e
predominância no mercado, apresentou até agora
faço os testes individualmente. Isso é importante, pois
grandes deficiências na implementação dos padrões
eu posso conhecer a particularidade de renderização de
web, ampliando a divergência de renderização.
cada um. Em alguns casos, podemos utilizar ferramentas
Algumas características, às vezes, precisam de ‘hacks’
de verificação on-line como o BrowserShots (www.
ou programação extra para funcionarem corretamente,
browsershots.org). Para testes com versões antigas do
o que interfere diretamente no tempo e no custo de
Internet Explorer, utilizo o IETester (www.my-debugbar.
desenvolvimento. As divergências seriam minimizadas se a
com/wiki/IETester/HomePage). Quando o teste é
atualização dos navegadores fosse contínua, induzida pelo
realizado, crio uma planilha com todos os problemas
próprio software, como ocorre no Firefox, por exemplo. A
apresentados nos navegadores, observações e soluções.
boa notícia é que as últimas versões dos navegadores mais
Dessa forma, tenho um controle maior sobre os possíveis
populares já seguem os padrões web (inclusive, a versão
erros de renderização de cada navegador, servindo como
oito do Internet Explorer)”, destaca Daniel.
um guia para futuros projetos”, orienta Flávio.