
www.fiap.com.br
Laboratório Passo-a-Passo
JSF - Primefaces
Primefaces 3
Prof. Leandro Rubim de Freitas
[email protected]
Versão 1.0
Professor: Leandro Rubim de Freitas
Página - 1 -
www.fiap.com.br
Recursos necessários:
Sistema Operacional Windows;
Eclipse IDE versão 3.5 ou superior;
JDK versão 1.6 ou superior;
JARS de uma implementação do JSF 2
JARS do Primefaces 3
Professor: Leandro Rubim de Freitas
Página - 2 -
www.fiap.com.br
Passo 1 – Realizar o download do Mojarra Project (JSF 2) e o PrimeFaces 3
Download dos JARs do Mojarra Project a partir do link http://javaserverfaces.java.net/download.html
Download dos JARs do Primefaces 3 a partir do link http://primefaces.org/downloads.html
Passo 2 – Criar um projeto JavaWeb no Eclipse (Dynamic Web Project)
File New Dynamic Web Project (ou File New Web Dynamic Web Project)
Dê um nome ao projeto, e o configure para trabalhar com o Apache Tomcat 7 e configurações de
JavaServer Faces v2.0 Project.
Professor: Leandro Rubim de Freitas
Página - 3 -
www.fiap.com.br
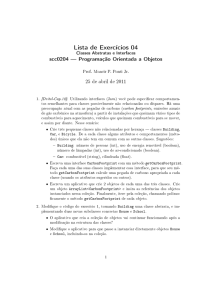
Clique em “Next” até chegar na tela abaixo. Realize a configuração para “Disable Library Configuration”
e altere o item “URL Mapping Patterns” para “ *.xhtml ”. Clique em “Finish”.
Passo 3 – Configurar o projeto para JSF e Primefaces
No passo 1 foi realizado o download dos componentes JSF e Primefaces. Vamos adicioná-los ao projeto.
Copie fisicamente os três arquivos do download para a pasta “WebContent\WEB-INF\lib” do projeto.
Em seguida, selecione estes arquivos, e com o botão direito selecione “Build Path Add to Build Path”.
Professor: Leandro Rubim de Freitas
Página - 4 -
www.fiap.com.br
Passo 4 – Desenvolver um projeto exemplo – DataTable Sorting
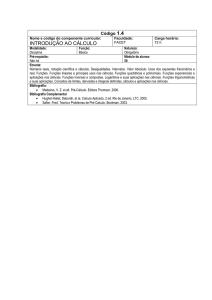
Crie uma nova classe no seu projeto (Java Resources src botão direito New class) e complete
com os nome do pacote e da classe (circundados de vermelho), e clique em “Finish”.
Complete a classe conforme segue:
package com.table;
import
import
import
import
import
java.io.Serializable;
java.util.ArrayList;
java.util.List;
javax.faces.bean.ManagedBean;
javax.faces.bean.RequestScoped;
@ManagedBean(name="tableBean")
@RequestScoped
public class TableBean implements Serializable {
private List<Car> carsSmall = new ArrayList<Car>();
public TableBean() {
carsSmall.add(new
carsSmall.add(new
carsSmall.add(new
carsSmall.add(new
}
Car("250cv",
Car("300cv",
Car("350cv",
Car("400cv",
1980,
1970,
2008,
2012,
"Mercedes", "Black"));
"BMW", "White"));
"Audi", "Yellow"));
"Ferrari", "Red"));
public List<Car> getCarsSmall() {
return carsSmall;
}
}
Professor: Leandro Rubim de Freitas
Página - 5 -
www.fiap.com.br
Seguindo o mesmo procedimento, crie uma classe chamada Carro, conforme segue:
package com.table;
public class Car {
private
private
private
private
String model;
int year;
String manufacturer;
String color;
public Car(String model, int year, String manufacturer, String color) {
this.model = model;
this.year = year;
this.manufacturer = manufacturer;
this.color = color;
}
// Getters and Setters
}
Crie uma nova página xhtml no seu projeto (WebContent botão direito New HTML file) e complete
conforme a sequência das telas (circundados de vermelho), e clique em “Finish”.
Professor: Leandro Rubim de Freitas
Página - 6 -
www.fiap.com.br
Substitua o conteúdo do xhtml conforme segue:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui">
<h:head>
<h:link rel="#{request.contextPath}/resources/css/style.css" />
</h:head>
<h:form>
<p:dataTable var="car" value="#{tableBean.carsSmall}">
<f:facet name="header">
Ajax Sorting
</f:facet>
<p:column sortBy="#{car.manufacturer}">
<f:facet name="header">
<h:outputText value="Manufacturer" />
</f:facet>
<h:outputText value="#{car.manufacturer}" />
</p:column>
<p:column sortBy="#{car.color}">
<f:facet name="header">
<h:outputText value="Color" />
</f:facet>
<h:outputText value="#{car.color}" />
</p:column>
<p:column sortBy="#{car.model}">
<f:facet name="header">
<h:outputText value="Model" />
</f:facet>
<h:outputText value="#{car.model}" />
</p:column>
<p:column sortBy="#{car.year}">
<f:facet name="header">
<h:outputText value="Year" />
</f:facet>
<h:outputText value="#{car.year}" />
</p:column>
</p:dataTable>
</h:form>
</html>
Professor: Leandro Rubim de Freitas
Página - 7 -
www.fiap.com.br
Passo 5 – Realizar o teste
Clique com o botão direito no arquivo “index.xhtml” “Run As” “Run on Server” “Finish”
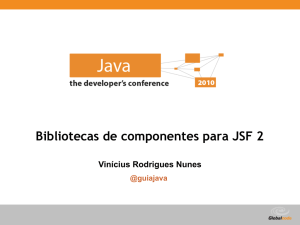
Resultado:
Ordenando por “Manufacturer”:
Professor: Leandro Rubim de Freitas
Página - 8 -