www.posse.ueg.br
Home Page: http://www.posse.ueg.br/index.php/conexao-ueg/meuperfil/userprofile/ronaldo
INTRODUÇÃO AO
RESUMO
Considerada uma das principais invenções do século XX, a Web revolucionou a forma como
as pessoas comunicam
e acessam a informação produzida no mundo, desde a sua
concepção, cresceu exponencialmente atingindo resultados inimagináveis em seus
primórdios. Sua evolução ocorreu principalmente na forma de produção e disponibilização
do conteúdo na rede, que foi a principal diferença entre a Web 1.0 e a Web 2.0, essas duas
gerações são consideradas Web sintática, pois o significado da informação é dada através
de palavras chaves, não havendo semântica do seu conteúdo, houve também uma
significativa evolução nas tecnologias e metodologias de desenvolvimento que permitiu sua
rápida expansão.
INTRODUÇÃO
Uma aplicação Web caracteriza-se principalmente por ser executada em um ambiente
distribuído (servidores e clientes), e necessitar de um software, denominado browser ou
navegador para fazer a requisição ou obter respostas. Neste tipo de aplicação as
informações são disponibilizadas em um ponto central, denominado servidor (Web ou de
aplicação), e os clientes acessam através de um protocolo específico, o mais utilizado
atualmente é o TCP/IP (Transmission Control Protocol / Internet Protocol). Essas aplicações
tipicamente Web são executadas sob o paradigma request response, e para que as
informações, nos seus mais variados tipos (sons, imagens, hipertextos) sejam transmitidas
entre o servidor e os clientes, outro protocolo também é utilizado nesse processo, o HTTP
(Hyper Text Transfer Protocol).
A Web evoluiu ao longo dos anos, oferecendo recursos que permitiram migrar tudo
que era possível fazer no desktop e as características de iterações homem-computador
denominadas WIMP - (window, icons, menus e pointers) para a Web.
Conforme a evolução e as características apresentadas pelos sistemas da Web,
foram evoluindo, a Web foi classificada em gerações, até chegar no formato como a
conhecemos: Web 1.0, Web 2.0 e Web 3.0.
APLICAÇÕES WEB
Aplicação web designa, de forma geral, sistemas de informática
projetados para utilização através de um navegador, através da internet
ou aplicativos desenvolvidos utilizando tecnologias web HTML, Java
Script e CSS. Pode ser executado a partir de um servidor HTTP (Web
Host) ou localmente, no dispositivo do usuário.
Uma aplicação web também é definida em tudo que se é processado
em algum servidor, exemplo: quando você entra em um e-commerce a
página que você acessa antes de vir até seu navegador é processada
em um computador ligado a internet que retorna o processamento das
regras de negócio nele contido. Por isso se chama aplicação e não
simplesmente site Web. [WIKIPEDIA, 2016]
O padrão para formatação e renderização para páginas da Web ainda continua sendo
a HTML (HyperText Markup Language), porém a evolução dos browsers permitiu utilizar
outros recursos como a linguagem JavaScript e códigos CSS (Cascading Style Sheets),
tendo contribuído significativamente para sua evolução, quanto a interatividade e
acessibilidade, e ainda o surgimento de outras tecnologias server-side, como as linguagens
de programação PHP (HyperText Processor), Java, ASP (Active Server Pages), dentre
diversas outras, que permitiram a evolução até a chamada Web 2.0.
Características
As
aplicações
Web
funcionam
baseadas
no
paradigma
request/response,
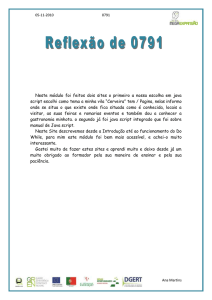
resposta/requisições (figura 1) este consiste nas requisições de usuários e respostas dos
servidores de aplicações ou servidores Web contendo a informação processada. Essa
resposta chega ao usuário solicitante através de códigos HTML que são interpretados pelo
browser.
Figura 1 - Paradigma request/response
Esse fluxo de dados deve ser funcionar seguindo as características abaixo:
Inteligibilidade: Esse item representa a facilidade de compreensão do usuário quanto a
utilização das funções da aplicação;
Apreensibilidade: Avalia o aspecto didático da aplicação;
Operacionalidade: Foca em avaliar a utilização em si prevendo inclusive situações de
abordagem em caso de erros;
Atratividade: Foca principalmente na capacidade atrativa da aplicação que vai desde
elementos textuais até elemento gráficos.
Servidores Web
Os servidores Web são softwares responsáveis por fazerem o processamento das
requisições dos clientes e devolver a resposta. Consiste em um programa de computador
responsável por aceitar pedidos HTTP de clientes, geralmente os navegadores, e servi-los
com respostas HTTP, incluindo opcionalmente dados, que geralmente são páginas Web, tais
como documentos HTML composto por hipertextos. O mais popular, e mais utilizado no
mundo, é o Apache. A Microsoft possui a sua própria solução denominada IIS (Internet
Information Services).
Tecnologias client-side
HTML (HyperText Markup Language) - A linguagem HTML não é linguagem de
programação, se sim linguagem de formatação, esta é interpretada e renderizada pelo
navegador.
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Programação II</title>
</head>
<body>
<div>
<h2>Universidade Estadual de Goiás</h2>
<h3>Câmpus Posse</h3>
<a href="http://www.posse.ueg.br">www.posse.ueg.br</a>
</div>
</body>
</html>
JavaScript - Um script é um código de programa que não precisa de pré-processamento
(por exemplo, compilação) antes de ser executado. No contexto de um navegador da Web,
scripts geralmente referem-se ao código de programa escrito na linguagem JavaScript que é
executado quando uma página é carregada, ou em resposta a um evento acionado pelo
usuário.
A linguagem JavaScript é interpretada pelo navegador, ou seja client-side, executada
no lado do cliente.
JavaScript foi originalmente desenvolvida por Brendan Eich da Netscape sob o nome
de Mocha, posteriormente teve seu nome mudado para LiveScript e por fim JavaScript.
LiveScript foi o nome oficial da linguagem quando foi lançada pela primeira vez na versão
beta do navegador Netscape 2.0 em setembro de 1995, mas teve seu nome mudado em um
anúncio conjunto com a Sun Microsystems em dezembro de 1995 quando foi implementado
no navegador Netscape versão 2.0B3.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="ISO-8859-1" />
<title>UEG - Câmpus Posse</title>
<script language="JavaScript">
window.onload = function () {
document.getElementById("win").
addEventListener("click", function () {
alert("Bem vindo ao Departamento de Informática da UEG Câmpus Posse");
}, false);
};
</script>
</head>
<body>
<noscript>O JavaScript do seu browser está dasabilitado!</noscript>
<button id="win">Clique-me</button>
</body>
</html>
CSS (Cascading Style Sheets) - é uma linguagem de folha de estilos utilizada para definir a
apresentação de documentos escritos em linguagem de formatação como HTML.
form {
margin: 0 0 20px;
}
fieldset {
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: 40px;
color: #333333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
Tecnologias server-side
PHP (HyperText Preprocessor) - é uma linguagem interpretada livre, usada originalmente
apenas para o desenvolvimento de aplicações presentes e atuantes no lado do servidor,
capazes de gerar conteúdo dinâmico na World Wide Web. É uma das linguagens mais
populares para construção de sites e orientada a objetos.
Sintaxe básica:
<?php
function expo($a,$b){
$s=1;
for($i=0;$i<$b;$i++){
$s *= $a;
}
return $s;
}
echo expo(2,3);
Desafio: Qual o valor de saída?
ASP (Active Server Pages) - também conhecido como ASP Clássico hoje em dia, é uma
estrutura de bibliotecas básicas (e não uma linguagem) para processamento de linguagens
de script no lado servidor para geração de conteúdo dinâmico na Web.
Java - Java é uma linguagem de programação e plataforma computacional lançada pela
primeira vez pela Sun Microsystems em 1995. Existem muitas aplicações e sites que não
funcionarão, a menos que você tenha o Java instalado, e mais desses são criados todos os
dias. O Java é rápido, seguro e confiável. De laptops a datacenters, consoles de games a
supercomputadores científicos, telefones celulares à Internet, o Java está em todos os
lugares.
A linguagem Java pertence a uma categoria, denominada de linguagens híbridas, ou
seja, ela é interpretada e compilada em seu processo de conversão em linguagem de
máquina.
public class Pessoa {
private String nome;
private int idade;
private String endereco;
public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
}
public int getIdade() {
return idade;
}
public void setIdade(int idade) {
this.idade = idade;
}
public String getEndereco() {
return endereco;
}
public void setEndereco(String endereco) {
this.endereco = endereco;
}
}
Linguagem de scripts
São linguagens de programação executadas do interior de programas e/ou de outras
linguagens de programação, não se restringindo a esses ambientes.
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
<script language="JavaScript">
function test(){
alert("Bem vindo(a) a UEG Câmpus Posse!");
}
</script>
</head>
<body onload="javascript:test()">
<?php
echo "Programação II";
?>
</body>
</html>
FRAMEWORKS
Um framework, consistem em um conjunto de bibliotecas e funções com a finalidade
tornar abstrato um conjunto de códigos comuns entre vários projetos de software, provendo
uma funcionalidade genérica.
O framework atua onde há funcionalidades em comum a várias aplicações, porém
para isso as aplicações devem ter algo razoavelmente grande em comum para que o
mesmo possa ser utilizado em várias aplicações.
PADRÕES DE DESENVOLVIMENTO DE PROJETOS
Os padrões de projetos tornam mais fácil reutilizar soluções e
arquiteturas bem sucedidas para construir softwares orientados a
objetos de forma flexível e fácil de manter. O uso de padrões de projeto
pode reduzir a complexidade do processo de projetar software. Além
disso, o software orientado a objetos bem projetado possibilita aos
projetistas reutilizar e empregar componentes preexistentes em
sistemas futuros. [DEVMEDIA, 2016]
Alguns dos padrões utilizados em projetos Web são:
1. MVC - Model Control View
2. Connection Factory
3. DAO - Data Access Object
EXERCÍCIOS
1) Faça um resumo sobre os principais padrões de desenvolvimento de software,
exemplifique na linguagem de programação de sua preferência.