
CAPÍTULO 1
Criando um site Web no
Dreamweaver CS5
Os tópicos neste livro não são sequenciais – você pode começar de onde
precisar, de trás para frente ou pular entre os capítulos. Caso esteja iniciando o processo de criação de um site Web com o Adobe Creative Suite 5, faz sentido iniciar com o Dreamweaver. O Dreamweaver funciona
como uma central de coordenação para os sites Web, e é útil entendê-lo
bem para que se tenha uma visão global de como os outros elementos
do site se combinam.
Quando um site Web é criado com o Adobe CS5, é o Dreamweaver
que desempenha o papel de regente de orquestra. Ele organiza e apresenta fotos preparadas no Adobe Photoshop CS5, artes do Adobe Illustrator CS5, animações do Flash Professional CS5, elementos interativos
do Flash Catalyst CS5, vídeos compactados para a Internet com a utilização do Adobe Media Encoder CS5 e muito mais.
Vamos explorar todas essas ferramentas neste livro, com detalhamento suficiente para a criação de um site Web de qualidade profissional,
atraente e moderno. Mas vamos começar com o Dreamweaver. A parte
central de um site Web do Dreamweaver é o que o programa define como
um site. Site é um termo genérico para... bem, um site Web, mas no Dreamweaver, o termo possui um significado específico: um conjunto de arquivos agrupados em uma pasta controlada exclusivamente pelo software.
Defina um site antes de criar as páginas Web ou adicionar elementos de conteúdo (como imagens ou mídia). Quando ela for criada, o
Dreamweaver conectará as páginas Web entre si com links, o que garante que as imagens e a mídia sejam adequadamente incorporadas às páginas. Quando uma página Web (ou qualquer arquivo no site) é movida
ou renomeada, o Dreamweaver atualiza todos os links afetados por essa
alteração. Além disso, o site do Dreamweaver pode gerenciar (geralmente um, mas às vezes mais) arquivos de folha de estilo que controlam a
formatação de várias páginas dentro de um site.
Também é necessário definir um site do Dreamweaver quando estiver pronto para transferir o conteúdo de seu site de seu computador
local para um servidor remoto, onde outras pessoas poderão acessar o
seu conteúdo.
Este capítulo começa com a análise do processo de definição, tanto
de um site local (em seu próprio computador) quanto de um remoto (em
um servidor). A maior parte do capítulo analisa o processo básico para a
criação do conteúdo da página Web. O próximo capítulo deste livro explorará o processo de inclusão e formatação do conteúdo.
_Livro_Karlins.indb 1
01/09/11 14:24
2
Planejando um site
Neste guia compacto dos fundamentos da configuração
de um site com o Adobe Creative Suite 5, só posso tratar
das questões de conteúdo
e estética de maneira breve.
As barras laterais nesta seção
oferecerão conselhos sobre
os principais aspectos do planejamento de um site: o conteúdo, a estética e o público.
Planeje o conteúdo do
site
Uma abordagem típica é desenvolver wireframes, layouts
de página que evitem elementos estéticos como os
esquemas de cores, fontes
e gráficos, mas que identifiquem qual conteúdo será incluído em qual página. Criar
um conjunto de wireframes,
mesmo que sejam esboços
simples, ajudará na identificação de problemas que devem ser resolvidos, como qual
conteúdo deve ser destacado
no site, qual deve ser secundário e qual deve estar disponível, mas não destacado. Há
seções tanto no capítulo do
Photoshop quanto no do Illustrator deste livro que mostram
como criar wireframes nesses
programas. Ou apenas use o
verso de um papel reciclado e
rascunhe layouts à mão.
_Livro_Karlins.indb 2
1
Defina um site local
O Dreamweaver CS5 simplificou o processo de criação de um site. As versões anteriores do programa tentavam fazer você definir um site remoto
(em um servidor Web) ao mesmo tempo em que criava um site local (em
seu próprio computador). Mas a realidade é que a maioria das pessoas
cria um site local antes de saber ao certo onde seu site remoto ficará hospedado, por isso, esse processo simplificado de definição de site é muito
bem-vindo.
A essência da preparação para a criação de um site do Dreamweaver é escolher uma pasta em seu computador para armazenar todos
os elementos do site. Se já tiver uma grande quantidade de conteúdo
que deseja incluir no site, uma boa maneira de começar é copiar esse
conteúdo da Internet, de seus pen drives e de seu disco rígido para uma
só pasta em seu computador.
Identifique o seu público
Sites ricos em mídia exigem conexões (rápidas) com banda larga. A utilização do Flash exige que os visitantes tenham o Flash Player instalado (o que
não está disponível no iPhone, iPod Touch nem no iPad).
Siga estes passos para definir um site local no Dreamweaver:
1. Reúna todo o conteúdo de seu site em uma única pasta. É necessário criar subpastas (subdiretórios) para imagens, mídia, páginas
Web, etc. Mas todas essas pastas devem estar dentro da pasta que
servirá como a pasta do site local.
2. Inicie o Dreamweaver CS5. No menu da janela Document, selecione Site > New Site. A caixa de diálogo Site Definition é aberta.
3. Com Site selecionado na lista de categorias à esquerda da caixa de
diálogo, insira um nome para o site. Esse é apenas um nome para
sua própria referência, ele pode conter espaços, caracteres maiúsculos e minúsculos, símbolos especiais e tudo que possa ajudar a
lembrar em que site você está trabalhando.
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
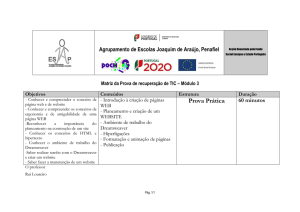
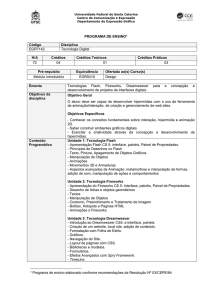
4. Clique no ícone Browse for Folder, à direita do campo Local Site
Folder (Figura 1) e acesse e selecione a pasta na qual o conteúdo
que será usado no site foi copiado (no passo 1).
3
Desenvolva um tema
estético básico
Desenvolva imagens que servirão como banners ou ícones
de navegação. Escolha um
esquema de cores (você pode
pesquisar “Esquemas de cor
para a Internet” no Google,
para inspiração) e pense sobre quais tamanhos de fontes
e cores você prefere (analise
ideias de outros sites que você
gosta).
Mas eu sou um designer
Figura 1 Definindo um site local.
5. Expanda as opções Advanced Settings na lista de categorias e selecione a guia Local Info. Se desejar que o Dreamweaver salve automaticamente as imagens em uma pasta em seu sistema de armazenamento local (geralmente um disco rígido), você pode acessar
uma pasta pelo ícone de pasta ao lado do campo “Default images
folder”. Essa não é uma opção essencial, podendo até mesmo atrapalhar caso seja necessário controlar manualmente o local em que
os arquivos estão armazenados.
6. Escolha a opção “Links relative to Document”. Essa é a maneira mais
eficiente e confiável para gerar e atualizar links entre arquivos e definir links para imagens incorporadas.
7. Selecione a caixa de verificação Enable cache. Ela ativa o painel
Assets que exibe todo o conteúdo do site. O painel Assets pode
ou não ser usado para rastrear o conteúdo, mas ao selecionar essa
caixa de verificação, essa opção ficará à disposição.
8. Após definir o site local, clique em Save. O Dreamweaver organizará os seus arquivos em um site do Dreamweaver.
_Livro_Karlins.indb 3
“Eu sou um designer, não um
gerenciador de arquivos!” Eu
entendo. Organizar arquivos e
definir um site também não é
minha parte favorita do Web
design, mas pense no futuro:
os sites, especialmente a geração mais recente de sites,
envolve uma grande quantidade de arquivos. Além do
arquivo HTML que armazena
o conteúdo básico, as páginas
Web geralmente envolvem
arquivos de imagem, de mídia, arquivos JavaScript para
controlar animações e interatividade, arquivos CSS (Cascading Style Sheet, folha de
estilo em cascata) para controlar a formatação e muito mais!
Felizmente, o Dreamweaver
faz todo o trabalho para garantir que esses arquivos sejam adequadamente vinculados, funcionem em conjunto e
possam ser facilmente transferidos de seu computador local
para um servidor remoto, desde que você defina e trabalhe
dentro de um site do Dreamweaver.
01/09/11 14:24
4
O que você precisa
que um serviço de
hospedagem Web
forneça
Ao obter um servidor remoto,
certifique-se de que o provedor fornece as seguintes informações:
• Endereço FTP
• Seu nome de login
• Sua senha
2
Conecte-se a um
site remoto
A maioria dos desenvolvedores primeiro cria e testa suas páginas Web
em seu próprio computador e depois transfere esse conteúdo para um
servidor remoto após ele ter sido testado, revisado, vetado ou aprovado
e considerado pronto para ser compartilhado. Esse processo é diferente
de, por exemplo, trabalhar com um blog, em que o conteúdo é composto e enviado diretamente a um servidor. O processo de desenvolvimento
de dois estágios no Dreamweaver permite o teste cuidadoso do site antes de sua publicação.
Você não precisa de um site remoto até que o site esteja pronto
para ser publicado. Sinta-se à vontade para ignorar este tópico neste
momento se estiver trabalhando apenas em um site local. Mas quando
estiver pronto para transferir o site, será necessário adquirir um servidor
de hospedagem Web. A hospedagem de sites custa no mínimo R$ 10,00
por mês, às vezes para espaço de servidor (tamanho de arquivo) e largura de banda (a quantidade de conteúdo passada de e para o seu site)
ilimitados. Pesquise. Caso não disponha de um site remoto, há muitos
fornecedores prontos para vender um.
Para definir um site remoto, siga estes passos:
1. Escolha Site > Manage Sites para abrir a caixa de diálogo Manage
Sites.
2. Clique no site (se houver mais de um listado) e clique no botão Edit.
A caixa de diálogo Site Setup para o seu site é aberta.
3. Selecione Servers nas categorias à esquerda da caixa de diálogo.
Clique no botão Add New Server “+” no canto inferior esquerdo da
área da lista de servidores. A caixa de diálogo Site Setup é exibida.
4. Na guia Basic da caixa de diálogo da categoria Servers, escolha FTP
no menu suspenso Connect Using. É assim que a maioria dos sites
remotos se conecta ao seu computador para transferir arquivos
(FTP é a abreviatura de File Transfer Protocol, protocolo de transferência de arquivos). Se a sua empresa de hospedagem fornecer outras instruções (como a conexão com SFTP, FTP seguro), siga essas
instruções.
5. Na guia Basic da caixa de diálogo Site Setup, insira um nome para o
seu servidor. Pode ser qualquer nome que ajude a lembrar do servidor caso esteja usando vários servidores diferentes (o que é improvável, ou seja, é possível digitar qualquer nome nesse campo).
6. No campo FTP host, insira o local do FTP fornecido por seu provedor de hospedagem Web.
_Livro_Karlins.indb 4
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
7. No campo Username, insira o login e o nome de usuário fornecidos
por seu provedor Web.
8. No campo Password, insira a senha fornecida por seu provedor.
9. No campo Root Directory, insira o diretório-raiz apenas se o seu
serviço de hospedagem Web forneceu um e indicou que ele era necessário.
10. No campo Web URL, insira a URL para o seu site. Ela é diferente
do endereço do FTP usado para transferir arquivos com o Dreamweaver. Aqui você insere o endereço para o novo site, geralmente
iniciando com http://.
5
As senhas diferenciam
maiúsculas e minúsculas
A senha e as informações de
login diferenciam maiúsculas e minúsculas e devem ser
inseridas exatamente da maneira que foram fornecidas.
Uma vez inseridos um local,
um login e uma senha de FTP,
as configurações essenciais da
conexão terão sido definidas.
11. Expanda a seção More Options da caixa de diálogo. Se o seu provedor permitir a conexão com a utilização de um FTP passivo, selecione a caixa de verificação “Use passive FTP”. Você pode tentar se
conectar ao site sem selecionar essa caixa de verificação e depois
tentar habilitar o FTP passivo se a conexão falhar.
12. Se estiver trabalhando dentro de um firewall, o administrador do
sistema pode precisar definir as configurações Proxy Host na caixa
de diálogo Site Definition. Porém, normalmente o Dreamweaver
adota as mesmas configurações de firewall que as utilizadas com
outros programas para a conexão à Internet, por isso, não são necessárias configurações personalizadas.
13. Selecione a caixa de verificação FTP Performance Optimization
para acelerar as transferências de arquivos.
_Livro_Karlins.indb 5
01/09/11 14:24
6
Adobe Creative Suite 5 Web Premium
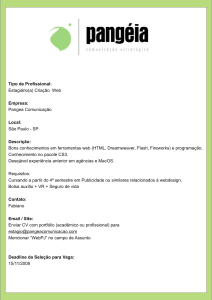
14. Após definir a conexão remota, clique no botão Test. Se a conexão
funcionar, a caixa de diálogo de confirmação será exibida (Figura
2a).
Figura 2a Testando a conexão de um servidor.
Os parâmetros adicionais do servidor são definidos na guia Advanced da caixa de diálogo Site Setup. Vamos inspecioná-las rapidamente:
1. Selecione a guia Advanced para visualizar as novas configurações.
2. Deixe a caixa de verificação Maintain Synchronization Information
selecionada, pois ela habilita ferramentas avançadas para a sincronização dos sites local e remoto.
3. Deixe as outras opções desmarcadas. A opção Automatically Upload Files to Server on Save contorna o processo normal de dois
passos de teste local do site antes de sua publicação. As opções de
verificação destinam-se apenas a sites complexos com equipes de
designers. A opção Testing Server destina-se a sites de dados ativos
nos quais conexões com scripts do servidor, que habilitam dados
ativos de bancos de dados, são criadas.
Observação:
A conexão com bancos de dados ativos do servidor foge do escopo
deste livro. Essas conexões podem ser definidas por uma equipe de
programadores de bancos de dados, ou criadas de maneira mais simples usando um sistema de gerenciamento de conteúdo (CMS) como
o Drupal.
_Livro_Karlins.indb 6
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
7
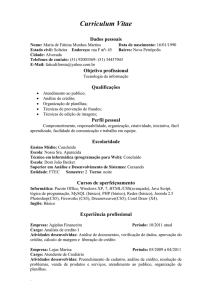
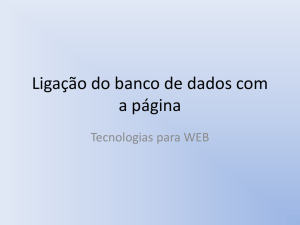
4. Após definir as configurações de Advanced para o servidor remoto,
clique em Save (Figura 2b).
Figura 2b Configurações de conexão avançadas do servidor.
Acabamos de definir tanto o site local quanto o remoto, e o Dreamweaver pode fazer a sincronização dos dois.
_Livro_Karlins.indb 7
01/09/11 14:24
8
Nenhum gerenciamento
de arquivo durante
a transferência de
arquivos
Embora páginas Web possam
ser editadas enquanto os arquivos são transferidos para
(ou de) um servidor remoto,
não é possível executar outras
atividades de gerenciamento
de arquivos no servidor enquanto os arquivos estiverem
em trânsito. Isso significa, por
exemplo, que o site não pode
ser editado na caixa de diálogo Site Definition enquanto
uma transferência de arquivos
estiver em andamento. Mas é
possível abrir e editar uma página Web no site local.
3
Gerencie sites no
painel Files
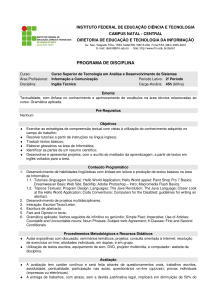
Com um site aberto, a conexão com o servidor remoto é feita clicando no
ícone “Connects to remote host” no painel Files (tanto na visualização Expanded quanto Collapsed). Feita a conexão com um servidor remoto, o
conteúdo do servidor local ou remoto pode ser visualizado com o menu
pop-up View, no painel Files. Para visualizar o conteúdo do site local e do
remoto ao mesmo tempo, clique no ícone “Expand to show local and remote sites” na barra de ferramentas do painel Files. No modo Expanded,
clique no ícone Site Files, na barra de ferramentas do painel Files (Figura
3a).
Coordenando os sites
local e remoto
Via de regra, deve-se evitar a
edição de nomes de arquivos,
locais de pastas e semelhantes no servidor remoto. Se um
protocolo de criação e gerenciamento de arquivos for seguido no site local, para que
depois sejam transferidos para
o site remoto, garantiremos
que os dois são iguais, o que
há no site local corresponderá
àquilo que os visitantes veem
no site remoto.
O painel Files do Dreamweaver oferece ferramentas
para o gerenciamento de arquivos, tanto no servidor local quanto no remoto. Essa
é uma capacidade potencialmente assustadora de se ter.
Figura 3a Expandindo o painel Files.
Para transferir todo o site de sua pasta local para o servidor remoto,
siga estes passos:
1. Clique na pasta-raiz do site local no painel Files (na visualização Expanded ou Collapsed).
2. Com a pasta-raiz selecionada, clique no ícone Put File(s) na barra de
ferramentas do painel Files (Figura 3b).
Figura 3b Transferindo todo um site.
(continua na próxima página)
_Livro_Karlins.indb 8
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
3. O Dreamweaver solicitará a confirmação da ação clicando em OK,
a seguir ele transferirá todo o site. A caixa de diálogo Background
File Activity rastreará o progresso da transferência do site.
Após transferir o site, não será necessário perder tempo refazendo
a transferência de todo o site a cada vez que um arquivo for alterado. Em
vez disso, arquivos selecionados podem ser transferidos. Clique segurando Shift ou Ctrl/Command para selecionar os arquivos no painel Files e
escolha Put para transferir os arquivos selecionados.
Páginas abertas também podem ser transferidas diretamente a
partir da janela Document. Isso pode ser feito clicando na ferramenta File
Management e selecionando Put (Figura 3c).
Figura 3c Transferindo uma página Web aberta.
Os arquivos selecionados ou todo o site pode ser sincronizado (clicando segurando Shift) na janela Files. É possível também sincronizar o
site atualizando o servidor com arquivos mais novos do site local aberto
no momento, ou vice-versa (movendo os arquivos mais novos do servidor para o computador local).
Para sincronizar os sites local e remoto, siga estes passos:
1. No menu principal do Dreamweaver, selecione Site > Synchronize
Sitewide. A caixa de diálogo Synchronize Files é exibida.
2. No menu pop-up Synchronize, na caixa de diálogo Synchronize Files, escolha os arquivos selecionados ou todo o site.
_Livro_Karlins.indb 9
9
Isso significa que o arquivo do
servidor remoto pode ser renomeado, movido e excluído
e, assim, corromper os arquivos do servidor remoto, de
maneira que não correspondam aos arquivos no servidor
local. Essa é parte do motivo
pelo qual o procedimento padrão é editar os arquivos em
um site local antes de transferi-los para um servidor.
Transferindo arquivos
Além de transferir arquivos
para o servidor, é possível
também transferir os arquivos do servidor. Se você for a
única pessoa trabalhando em
um site (a única pessoa que
coloca arquivos no servidor
no Dreamweaver), raramente será necessário transferir
arquivos do servidor remoto para o computador local.
Como todos os arquivos se
originam do computador local, os arquivos podem ser
sobrescritos no servidor com
a transferência do arquivo correspondente do computador
local. Porém, se você estiver
trabalhando com outros desenvolvedores em um site,
pode ser necessário transferir
um arquivo atualizado por outra pessoa. Nesse caso, clique
no arquivo no servidor, em
seguida, clique no ícone Get
File(s), na barra de ferramentas do painel Files.
01/09/11 14:24
10
O que são arquivos
dependentes?
Se uma página Web com uma
imagem incorporada é transferida para um servidor remoto, uma caixa de diálogo
é aberta perguntando se os
arquivos dependentes também devem ser definidos.
Esses são os arquivos abertos
juntamente com a página.
Uma imagem incorporada,
por exemplo, é exibida quando uma página é aberta em
um navegador. A página não
funcionará corretamente sem
que a foto seja transferida
para o servidor juntamente
com a página. Portanto, é necessário incluir os arquivos
dependentes se uma página
com uma imagem estiver sendo transferida. Da próxima vez
que essa página for transferida, porém, não será necessário transferir o arquivo de
imagem novamente, a menos
que alterações tenham sido
feitas.
Os outros arquivos que o
Dreamweaver considera dependentes são as folhas de estilo que definem a aparência
de uma página. Os arquivos
de mídia incorporada também
são considerados arquivos dependentes.
Adobe Creative Suite 5 Web Premium
3. No menu pop-up Direction, escolha entre as opções: “get from server” (obter do servidor), “put to server” (colocar no servidor), ou as
duas. Elas permitem a transferência dos arquivos do site local para
o servidor, do servidor para o site local, ou os dois, substituindo os
mais antigos pelos mais recentes.
4. Na caixa de diálogo Synchronize Files, clique no botão Preview. O
Dreamweaver faz a conexão com o site remoto e cria uma lista de
arquivos que atende aos critérios definidos (“new at the remote
site” [novo no site remoto], “newer at the local site” [mais novo no
site local] ou os dois). A lista é exibida em uma caixa de diálogo (novamente) chamada Synchronize. Clique em OK e o Dreamweaver
atualizará todos os arquivos de acordo com os critérios definidos.
Há outros dois ícones que devem ser observados no painel Files.
O ícone Connect conecta a janela Files ao site remoto. O ícone Refresh
atualiza as exibições dos sites local e remoto.
Quando chegar a hora de organizar o trabalho e mover os arquivos
de uma pasta para outra, o painel Files do Dreamweaver também pode
ser utilizado. O painel Files pode ser visualizado escolhendo Window >
Files, ou pressionando Shift+Command+F (Mac) ou a tecla de função F8
(Windows) para alternar entre exibir e ocultar o painel Files.
O menu do painel Files apresenta opções para ações comuns do
gerenciamento de arquivos, como criar novos arquivos ou pastas, renomear, copiar e colar, excluir arquivos, etc.
A regra básica para o trabalho com arquivos é esta: nunca altere os
nomes dos arquivos nem mova os arquivos entre pastas usando as ferramentas de gerenciamento de arquivos de seu sistema operacional. Em
vez disso, sempre utilize o painel Files do Dreamweaver para gerenciar os
nomes dos arquivos e mover os arquivos entre pastas.
Não são considerados arquivos dependentes páginas ou
outros arquivos aos quais essa
página esteja vinculada.
Por exemplo, se uma página
vinculada à outra página for
transferida, ainda assim seria necessário transferir
manualmente a página à
qual a página transferida está
vinculada (se a página vinculada estiver ausente ou tiver
sido alterada).
_Livro_Karlins.indb 10
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
11
A pasta Site parece e funciona como os utilitários Finder (do Mac)
e Windows Explorer (do Windows). Ela permite que os arquivos sejam
arrastados entre pastas, copiados e colados, renomeados e excluídos, assim como aconteceria no Finder e no Explorer.
Quando o site é definido no Dreamweaver, uma pasta do site local
também é definida. O programa sabe que essa pasta será o local onde
todos os arquivos do site deverão ser mantidos. Se um arquivo de outra
pasta for aberto ou um arquivo for copiado ou movido de outra pasta, o
software solicitará que uma cópia desse arquivo seja salva na pasta Web.
Por exemplo, se uma imagem tiver sido incorporada em uma página Web,
o Dreamweaver solicitará que essa imagem seja salva na pasta-raiz ou de
imagens do site, quando ela for substituída na página.
Por que usar o
painel Files para o
gerenciamento de
arquivos?
Index.htm ou Index.html é a página inicial
Diferentes servidores têm regras diferentes paras as páginas iniciais, mas,
geralmente, o arquivo index.htm ou index.html serve como uma página inicial do site. A página inicial é o arquivo aberto quando um visitante entra no
site. Ele tem mais significância quando o site é transferido para um servidor
remoto e disponibilizado a visitantes. Mas, mesmo que apenas um site local
seja utilizado, é necessário definir uma página inicial para que um mapa do
site ou links de navegação protótipos sejam gerados usando o painel Files
do Dreamweaver.
_Livro_Karlins.indb 11
Os arquivos que fazem parte do site do Dreamweaver
poderiam ser excluídos, renomeados ou copiados com
as ferramentas de gerenciamento de arquivos do sistema operacional. Mas não faça
isso! Em um site, os arquivos
estão quase sempre conectados a outros arquivos. Pode
haver uma imagem incorporada em uma página. Se o nome
do arquivo dessa imagem for
alterado ou se ela for movida
para outra pasta, o link entre
a imagem e a página na qual
ela está incorporada será corrompido.
Se todo o gerenciamento de
arquivos for feito no Dreamweaver, o aplicativo corrigirá
os problemas causados pela
movimentação ou renomeação de um arquivo, redefinindo os links que envolvem esse
arquivo. Por exemplo, se os
arquivos no site contiverem
links a um arquivo e o nome
desse arquivo for alterado, o
Dreamweaver solicitará a alteração desses links em uma caixa de diálogo Update Files.
01/09/11 14:24
12
Alterando as unidades
de medida
As unidades exibidas para o
tamanho da janela ou a velocidade de conexão usada para
o cálculo do tempo de transferência podem ser ajustadas na
categoria Status Bar, na caixa
de diálogo Preferences. No
Mac, escolha Dreamweaver
> Preferences e no Windows,
escolha Edit > Preferences, a
seguir, selecione a categoria
Status Bar para editar esses
parâmetros.
4
Crie e salve páginas Web
Quando File > New é escolhido, a caixa de diálogo New Document é
aberta. No decorrer deste livro, vamos explorar algumas das categorias
mais úteis para novos documentos, mas o primeiro e principal tipo de
novo documento que será criado na caixa de diálogo New Document
é uma página básica. O tipo de página Web básico e principal que será
criado é uma página HTML (Figura 4a).
Escolhendo uma
definição do tipo de
documento (DTD)
Na coluna mais à esquerda
na caixa de diálogo New Document, escolha Blank Page.
Na lista Page Type, selecione
HTML. Na coluna Layout, selecione <none>. No campo
DocType (tipo de documento,
DTD), escolha o tipo de documento padrão, XHTML 1.0
Transitional.
(continua na próxima página)
_Livro_Karlins.indb 12
Figura 4a Caixa de diálogo New Document com uma nova página Web
HTML selecionada.
Clicar no botão Create, na caixa de diálogo New Document, gera
uma nova página e abre essa página na janela Document. A janela Document é o local onde as páginas Web são criadas. Nessa janela, várias
páginas podem ser abertas e editadas de uma só vez. A janela Document
pode ser usada para criar ou colar textos, imagens incorporadas, definir
links, colocar e, algumas vezes, criar elementos de página como folhas
de estilo (que controlam o visual de uma página), formulários de inserção, animação incorporada e objetos interativos criativos (que reagem a
ações executadas por um visitante).
A janela Document é utilizada para o design quando uma página
Web existente é aberta ou quando uma nova é criada. Use o menu File
para abrir uma página Web existente (File > Open ou File > Open Recent
para acessar uma lista das páginas abertas recentemente) ou para criar
uma nova página Web (File > New).
A lateral direita da barra de status (na parte inferior da janela Document) apresenta algumas ferramentas úteis que auxiliam nas técnicas de
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
design. As ferramentas Select e Hand fornecem duas maneiras de navegação no documento. A ferramenta Select é o modo padrão, ela permite
que os objetos sejam clicados ou clicados e arrastados para que os textos
sejam selecionados. A ferramenta Hand funciona como ferramentas semelhantes no Adobe Photoshop ou Illustrator, permitindo que uma seção
da página seja segurada e arrastada para dentro ou para fora da exibição.
• A ferramenta Zoom é usada para marcar e aumentar uma seção de
uma página.
• Para sair do modo da ferramenta Zoom ou Hand e retornar ao cursor padrão, clique na ferramenta Select.
• O menu suspenso Set Magnification é outra maneira para definir a
ampliação.
• O indicador do tamanho da janela mostra o tamanho da janela Design, normalmente em pixels.
• O indicador File Size/Download Time apresenta a estimativa do tempo de transferência para os parâmetros da página (Figura 4b).
Configuração de
Tamanho do arquivo/ idioma/caractere
tempo de transferência
Tamanho da janela
13
A seguir, clique em Create
para gerar uma nova página
Web.
O Dreamweaver CS5 usa o
HTML 1.0 Transitional como
tipo de documento padrão
para páginas Web HTML.
Quando o código compatível
com XHTML para a página
Web é gerado, a página poderá integrar conteúdo de
dados dinâmicos avançados
(conteúdo que é atualizado
em uma fonte remota e incorporado [atualizado] na
página Web). Esses sistemas
de dados dinâmicos são questões decididas em níveis que
abrangem todo o sistema, não
por um designer de páginas
Web. Mas, quando o tipo de
documento padrão do Dreamweaver, o XHTML 1.0 Transitional, é aceito, a capacidade de
interagir com e exibir dados
dinâmicos em qualquer estágio do desenvolvimento do
sistema é incorporada.
Valor de zoom
Ferramenta Zoom
Ferramenta Hand
Ferramenta Select
Figura 4b As ferramentas da barra de status.
Após uma nova página ser criada, é preciso salvá-la com um nome
de arquivo e também atribuir um título à página. Toda página Web precisa de um nome de arquivo e um título. O nome de arquivo é essencialmente um elemento interno. Ele é usado para localizar o arquivo no site e
para vincular o arquivo a outros arquivos. Por isso, os nomes de arquivos
não precisam ser muito criativos, mas deve-se evitar o uso de caracteres
especiais, como vírgulas, o “e” comercial (&), o símbolo de porcentagem
(%), espaços etc. Não teremos problemas se utilizarmos apenas caracteres alfanuméricos minúsculos, com a ajuda dos caracteres de traço (-) e
de sublinhado (_).
_Livro_Karlins.indb 13
01/09/11 14:24
14
Cuidado com a
nomenclatura dos
arquivos!
É possível criar arquivos de
mesmo nome, mas com extensões diferentes (como
index.htm e index.html, por
exemplo). Mas é melhor não.
Os navegadores reconhecerão
o .htm ou o .html como a extensão do nome do arquivo da
página Web, mas se confundirão se as páginas Web tiverem
o mesmo nome e versões diferentes da extensão.
Nome de arquivo e título
da página
Toda página Web precisa de
um nome de arquivo e um
título. O nome de arquivo
é a maneira como o arquivo
é identificado e localizado
dentro de um site. Os títulos das páginas descrevem o
conteúdo da página para os
visitantes. Eles podem conter
caracteres especiais, incluindo
pontuação e espaços.
Adobe Creative Suite 5 Web Premium
Há uma exigência especial para nomes de arquivos atribuídos a
uma página inicial. A página inicial de um site é a página aberta quando
os visitantes inserem a URL na barra de endereço do navegador. Essa URL
não especifica um arquivo, apenas o local de um servidor. Após o local do
servidor ser aberto em um navegador, os navegadores detectam a página inicial, procurando por um arquivo de nome index.htm ou index.html.
Nunca crie arquivos com nomes index.htm e index.html, isso confundirá
o servidor, os navegadores e você mesmo. Em vez disso, escolha um ou
outro, e crie um arquivo chamado index.html (ou index.htm). Essa será a
sua página inicial.
Os títulos de páginas são diferentes dos nomes de arquivos de páginas. Eles não têm nenhuma relação com a maneira com a qual os arquivos são salvos, vinculados a ou gerenciados em um servidor. Portanto,
eles podem conter qualquer caractere, incluindo caracteres especiais,
como vírgulas e outros sinais de pontuação. Como foi observado, toda
página possui um título, mas, a menos que um título seja atribuído à página, o título de página padrão “Untitled Page” será exibido nas barras de
título do navegador.
As informações do título da página podem ser inseridas (ou alteradas) no campo Title, na barra de ferramentas Document. Se a barra de
ferramentas Document não estiver visível na janela Document, escolha
View > Toolbars > Document (Figura 4c).
Figura 4c Inserindo um título de página.
_Livro_Karlins.indb 14
01/09/11 14:24
5
Trabalhe com textos
e defina links
Há duas opções básicas para incluir texto em uma página Web:
• Copiar um texto não formatado e formatá-lo no Dreamweaver.
• Usar as ferramentas de exportação do processador de texto e as
ferramentas de importação no Dreamweaver para traduzir a linguagem de marcação de PostScript para HTML.
Se o texto for copiado e colado do processador de texto para o
Dreamweaver, as ferramentas de formatação fornecidas ainda poderão
ser utilizadas. Essas ferramentas foram desenvolvidas para aplicar formatação que pode ser interpretada bem e consistentemente pelos navegadores. A desvantagem desse método é a necessidade de reaplicar a
formatação no Dreamweaver.
Por outro lado, salvar o arquivo do processador de texto como um
arquivo HTML (alguns processadores de texto possuem uma opção Save
As Web Page [salvar como página Web]) permite a inclusão da quantidade de formatação que for possível com o texto, à medida que ele é
incluído no Dreamweaver. A desvantagem desse método é que a formatação gerada pelo processador de texto provavelmente não será mantida de forma consistente nos navegadores como o texto formatado no
Dreamweaver.
Se um arquivo for salvo do Word como uma página HTML, ou se
um arquivo for importado do Word para a uma página Web do Dreamweaver, o HTML pode ser limpo a partir da escolha de Commands > Clean Up Word HTML. No menu pop-up Clean Up HTML, escolha uma versão
do Word. A seguir, aceite as configurações da caixa de seleção padrão.
Dessa forma, toda a codificação do HTML que confundiria os navegadores será eliminada (Figura 5a).
15
Maximizando os
processadores de texto
Caso o Microsoft Word não
esteja sendo usado, outros
processadores de texto como
o TextEdit, o WordPerfect e
o OpenOffice salvam no formato Word. Ou, o texto pode
ser copiado e colado de qualquer fonte (incluindo uma
página Web aberta em um
navegador) para uma página
do Dreamweaver na janela
Design. Quando o texto é copiado e colado, grande parte
ou toda a formatação será
perdida.
Figura 5a Limpando o código HTML importado.
_Livro_Karlins.indb 15
01/09/11 14:24
16
Importando planilhas e
documentos do Word no
Dreamweaver CS5 para o
Windows
A versão do Windows do
Dreamweaver permite a importação de arquivos do Microsoft Word (e Excel) diretamente para as páginas Web.
Assim, não é necessário abrir
o arquivo em um processador
de texto e salvá-lo como um
arquivo HTML. Para importar
um arquivo de Word ou Excel,
abra a página Web para a qual
o arquivo está sendo importado e escolha File > Import >
Word Document (ou Excel Document). A caixa de diálogo
Import Document é aberta e
é possível escolher algumas
opções para a importação,
desde Text Only (sem formatação) até Text with Structure Plus Full Formatting (que
mantém a maioria da formatação).
Adobe Creative Suite 5 Web Premium
Os links são um dos elementos mais básicos e dinâmicos de uma
página Web: na verdade, o hipertexto, o H do HTML, se refere ao texto
que poderia ter propriedades de link (pelo menos no momento em que o
nome foi cunhado). Os links podem ser associados a textos ou imagens.
A maneira mais fácil de definir links é usar o inspetor de propriedades (escolha Window > Properties, se o inspetor não estiver sendo exibido). Para definir um link absoluto, comece selecionando o texto a partir
do qual o link será criado. No inspetor de propriedades, clique no botão
HTML, se ele não estiver selecionado (desmarque o botão CSS). Com o
texto selecionado, um link absoluto pode ser digitado na caixa Link no
inspetor de propriedades (Figura 5b).
Figura 5b Inserindo um link absoluto de destino para o texto selecionado.
Para definir um link relativo, com o texto do link selecionado, clique
no ícone azul Browse for File, ao lado da caixa Link, no inspetor de propriedades. A caixa de diálogo Select File é aberta. Acesse o arquivo vinculado, e clique em Choose para gerar um link para esse arquivo. O link
relativo é exibido na caixa Link do inspetor de propriedades (Figura 5c).
Dois tipos de links
De maneira geral, os destinos
de links podem ser de dois
tipos: relativos (internos no
site) ou absolutos (externos
ao site).
(continua na próxima página)
Figura 5c Definindo um link relativo.
_Livro_Karlins.indb 16
01/09/11 14:24
17
Capítulo 1: Criando um site Web no Dreamweaver CS5
O outro atributo que é importante definir para um link é a janela
Target. Por padrão, os links são abertos na mesma janela do navegador
que a página do link, fazendo com que a página do link desapareça. O visitante pode clicar no botão Voltar no navegador para retornar à página
original do link.
Se desejar que uma página seja aberta em uma nova janela do navegador, acesse o inspetor de propriedades e escolha o atributo _blank,
no menu pop-up Target (Figura 5d).
Os dois são definidos no inspetor de propriedades do
texto selecionado (ou de uma
imagem selecionada).
Links relativos
Com os links relativos não é
necessário definir o local onde
o link é encontrado na Internet; a localização do link é
definida em relação à página
atual, no site.
Links de e-mail
Figura 5d Definindo o link de destino _blank que abrirá o link em uma nova
janela do navegador.
_Livro_Karlins.indb 17
Para converter um texto com
um endereço de e-mail para
um link de e-mail, basta selecionar o texto e escolher Insert > Email Link. A caixa de
diálogo Email Link é exibida e
o texto selecionado é automaticamente identificado como
o link de e-mail. Ou, qualquer
texto (ou imagem) pode ser
selecionado e definido como
um link de e-mail. Para isso,
primeiro selecione o texto ou
a imagem que servirá como
link de e-mail. A seguir, escolha Insert > Email link. A caixa
de diálogo Email Link é exibida. Se você selecionou um
texto como um link de e-mail,
ele aparecerá na caixa Text, na
caixa de diálogo Email Link.
Digite o endereço de e-mail
para o link na caixa Email.
01/09/11 14:24
18
6
Incorpore e edite imagens
Fotografias ou outras imagens podem ser incorporadas às páginas Web
com o Dreamweaver, mas tente evitar usar o programa como ferramenta de edição de imagens. O Dreamweaver CS5 apresenta algumas ferramentas de edição de imagens bem minimalistas e um tanto primitivas.
Programas de edição de imagens (o Adobe Photoshop e o Photoshop
Elements, entre os mais conhecidos) permitem a exportação de arquivos
de imagem para os formatos JPEG, GIF ou PNG, o redimensionamento e
a formatação das imagens, de maneira que elas apresentem uma melhor
aparência e possam ser transferidas mais rapidamente da Internet.
Dito isso, há duas abordagens básicas para incorporar imagens no
Dreamweaver:
• Prepare a imagem no Photoshop (ou em outro editor de imagens),
dimensione-a, escolhendo um formato adequado à Internet e ajustando a cor e a qualidade para a Internet.
• Copie e cole a imagem no Dreamweaver e use as ferramentas, limitadas, porém funcionais, do Dreamweaver para aplicar as configurações adequadas das imagens da Internet.
Vamos analisar essas duas opções, começando com uma imagem
que foi salva em um formato JPEG, GIF ou PNG. A imagem deve estar na
pasta do site do Dreamweaver (consulte a técnica 1, “Definindo um site
local”). Para incorporar uma imagem que já foi salva e redimensionada,
siga estes passos:
_Livro_Karlins.indb 18
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
19
1. Com o cursor no ponto de inserção para a foto (geralmente no início de um parágrafo, se houver texto na página), escolha Insert >
Image. Na caixa de diálogo Select Image Source (Figura 6a), acesse
a imagem que foi salva na pasta do site (um atalho rápido é clicar
no botão Site Root na caixa de diálogo para acessar diretamente a
pasta do site do Dreamweaver).
Figura 6a Selecione a caixa de diálogo Image Source.
2. Selecione a imagem que deseja inserir e clique em Choose.
_Livro_Karlins.indb 19
01/09/11 14:24
20
Adobe Creative Suite 5 Web Premium
3. Com as configurações de acessibilidade padrão (elas podem ser
editadas na caixa de diálogo Preferences, escolha Edit > Preferences no Windows ou Dreamweaver > Preferences em um Mac), será
necessário inserir Image Tag Accessibility Attributes (atributos de
acessibilidade da tag de imagem). Inserir uma descrição breve de
uma imagem na caixa Alternate Text proporciona um conteúdo alternativo para os visitantes de seu site que não enxergam, ou que
estão com as imagens desabilitadas no ambiente de navegação. Se
descrições longas de imagens forem adequadas, elas podem ser
salvas como páginas Web separadas e vinculadas na caixa Long
Description (descrição longa) na caixa de diálogo (Figura 6b).
Figura 6b Definindo um texto alternativo para uma imagem.
4. Quando se clica em OK, na caixa de diálogo Image Tag Accessibility
Attributes, a imagem é exibida na página.
Embora essa imagem tenha sido preparada em um programa
como o Photoshop, talvez seja preciso editar sua aparência no Dreamweaver, incluindo o alinhamento da imagem para que o texto a envolva.
Mostrarei como fazer isso em breve, mas primeiro, vamos examinar a outra situação de inclusão de ilustrações no Dreamweaver:
Para copiar e colar uma imagem no Dreamweaver, siga estes passos:
1. Copie a imagem para a área de transferência do sistema operacional. Para copiar uma imagem da Internet, selecione a imagem
em um navegador e escolha Copiar imagem, no menu contexto
exibido quando se clica em Control (Mac) ou com o botão direito
(Windows). Ou, em outros programas, escolha Editar > Copiar.
2. Clique no Dreamweaver no ponto onde deseja inserir a imagem
e escolha Edit > Paste. Dependendo da origem da imagem e do
tipo de arquivo da imagem, o programa mostrará imediatamente
_Livro_Karlins.indb 20
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
21
a caixa de diálogo Image Description (Alt Text) ou a janela Image
Preview.
3. Se a janela Image Preview for aberta, use o menu suspenso Format
para escolher o formato (geralmente JPEG funciona melhor com
fotos). Use o controle deslizante Quality para definir a qualidade
da imagem (maior precisão de cor). Uma melhor qualidade da imagem significa uma imagem maior, que levará mais tempo para ser
transferida. Selecione a caixa de verificação Progressive para JPEG,
ou a caixa de verificação Interlacing para os formatos PNG e GIF,
para que a imagem seja revelada gradualmente à medida que é
transferida, em vez de aparecer como pixels linha por linha começando do topo da imagem.
4. É possível experimentar outras configurações de imagem, como a
caixa de seleção Color Edges (bordas de cores) format, quality e sharpen, escolhendo as visualizações 2-up ou 4-up (estas duas, na linha
de ferramentas, na parte inferior da caixa de diálogo Preview). Escolha um painel e aplique as configurações. Observe a qualidade da
imagem, o tamanho do arquivo e o tempo de transferência (Figura
6c).
Figura 6c Comparação de diferentes formatos de arquivos e configurações de uma imagem para a Internet na janela Image Preview do
Dreamweaver.
_Livro_Karlins.indb 21
01/09/11 14:24
22
Formatos de imagem
on-line
• Imagens JPEG suportam
milhões de cores e são
mais adequadas para
fotografias. Os arquivos
JPEG progressivos são
revelados gradualmente,
à medida que são transferidos, em vez de serem
exibidos linha a linha.
• As imagens GIF suportam menos cores que o
formato JPEG, geralmente não sendo usadas para
fotos. Mas as imagens
GIF são compatíveis com
transparência, permitindo que o plano de fundo
de uma página Web seja
exibido através de pontos vazios na imagem. As
imagens GIF podem ser
definidas como entrelaçadas. O entrelaçamento,
como o atributo progressivo nas imagens JPEG,
permite que a imagem
seja revelada gradualmente à medida que é
transferida.
(continua na próxima página)
Adobe Creative Suite 5 Web Premium
5. Ao definir as configurações, certifique-se de dispor da versão correta
da imagem selecionada na visualização 2-up ou 4-up, e clique em
OK. A caixa de diálogo Save Web Image é exibida. Clique no botão
Site Root para acessar diretamente a pasta de seu site do Dreamweaver e insira um nome de arquivo na caixa Save As. A seguir, clique em Save.
6. Insira uma descrição breve da imagem, na caixa Image Description
(Alt Text), para os visitantes de seu site que não enxergam, ou que
estão com as imagens desabilitadas no ambiente de navegação.
Clique em OK para incluir a imagem.
Diferenças entre imagens para impressão e para a Internet
Preparar imagens para a Internet apresenta uma série de desafios diferentes
em relação à preparação das imagens para impressão. Há várias diferenças
importantes entre imagens na Internet e imagens preparadas para documentos impressos. Essas diferenças incluem estes parâmetros:
• Com o rápido desenvolvimento de novos aparelhos portáteis e
monitores com telas maiores, a resolução (pontos por polegada,
ou dpi) varia consideravelmente, mas, em geral, as imagens Web
serão exibidas em uma resolução muito menor que as imagens impressas. As imagens Web geralmente são salvas com 72 ou 96 dpi,
enquanto as imagens impressas normalmente são salvas com 300
dpi, ou uma resolução ainda maior.
• As imagens Web são salvas utilizando-se o sistema de cores RGB
(vermelho, verde e azul), enquanto as imagens impressas geralmente usam o modo de cores CMYK (ciano, magenta, amarelo e
preto).
• As imagens Web são salvas no formato JPEG, GIF ou PNG, enquanto
as imagens impressas geralmente são salvas no formato TIFF.
Usando o Photoshop para preparar fotos para a Internet
As imagens que apresentam um tamanho de arquivo pequeno e tempo
de transferência rápido (apresentando, geralmente, baixa qualidade) são
geradas usando a compressão. A compressão “procura por” pixels em uma
imagem que não precisam ser salvos como parte das informações do arquivo e reduz o tamanho do arquivo, salvando menos partes da definição da
imagem. A compressão da imagem poderá ser mais bem controlada com a
utilização de um programa como o Photoshop. Consulte o Capítulo 8, “Preparando fotos para a Internet com o Photoshop”, para obter uma análise
mais detalhada.
_Livro_Karlins.indb 22
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
Após incorporar uma imagem em uma página Web, as ferramentas
de edição e alinhamento de imagens do inspetor de propriedades podem ser utilizadas para controlar a maneira com que a imagem é exibida
na página. Com a imagem selecionada, é possível:
• Adicionar espaçamento ao redor da imagem inserindo valores (em
pixels) nas caixas V Space (espaço vertical) ou H Space (espaço horizontal).
• Alinhar uma imagem (encaixar o texto à direita ou esquerda) escolhendo right (direita) ou left (esquerda) no menu suspenso Align
(Figura 6d).
23
• As imagens PNG suportam mais cores, como
o JPEG, e permitem a
definição de uma cor
transparente, como os
arquivos GIF. Porém, o
formato PNG geralmente
não é aceitável para fotos, porque ele não tem
a capacidade do formato
JPEG de gerenciar cores e
detalhes fotográficos.
As imagens podem
ser diminuídas, mas
não aumentadas no
Dreamweaver
Figura 6d Uma imagem alinhada à direita com 2 pixels de espaçamento vertical e 5 de espaçamento horizontal.
• Redimensionar uma imagem selecionando-a, clicando e arrastando com uma alça. Normalmente, seria necessário clicar segurando
Shift na alça de redimensionamento direita inferior para manter a
proporção entre a altura e a largura da imagem original (para não
distorcê-la). Após redimensionar uma imagem, pode-se clicar no
botão Resample, no inspetor de propriedades, para que o tamanho
do arquivo de uma imagem redimensionada seja reduzido.
_Livro_Karlins.indb 23
Quando uma nova amostra
das imagens é redimensionada ou recriada no Dreamweaver, ela pode ser diminuída, mas não aumentada.
Aumentar o tamanho de uma
imagem, sem adicionar pixels, fará com que a imagem
fique granulada e distorcida.
As imagens podem ser redimensionadas e pixels podem
ser adicionados, para que a
qualidade da imagem possa
ser mantida em programas
como o Photoshop, mas não
no Dreamweaver.
01/09/11 14:24
24
Imagens e links
É possível atribuir links absolutos ou relativos às imagens,
da mesma maneira que links
são atribuídos ao texto, como
é explicado na técnica 5, “Trabalhando com textos e definindo links”.
Adobe Creative Suite 5 Web Premium
• Use as ferramentas Crop, Contrast e Sharpen no inspetor de propriedades do Dreamweaver para executar edições de fotos muito
básicas. Quando a ferramenta Crop é selecionada, com a imagem
selecionada, marcas de corte movíveis são exibidas. Clique na
ferramenta Crop novamente para recortar a imagem. Os botões
Brightness e Contrast abrem uma pequena caixa de diálogo com
controles deslizantes Brightness e Contrast (use a caixa de verificação Preview para visualizar o efeito de suas alterações sobre a
imagem). A ferramenta Sharpen abre uma caixa de diálogo com
um controle deslizante que permite a aplicação e a visualização de
um efeito Sharpen (Figura 6e).
Sharpen
Brightness and Contrast
Resample
Ferramentas de edição de imagem: Crop
Figura 6e Redimensionando uma imagem e identificando as ferramentas de edição de imagens.
_Livro_Karlins.indb 24
01/09/11 14:24
7
Inspecione o código
A janela do Dreamweaver CS5 possui três modos de visualização: Code,
Design e Split. A visualização Code mostra apenas o código e é usada
pelos designers que desejam contornar a habilidade do Dreamweaver
de gerar códigos. A visualização Design oculta a maior parte do código,
apresentando uma interface de design gráfico. A visualização Split mostra o código à esquerda (normalmente) da janela Document e um ambiente de design gráfico à direita (Figura 7a).
Figura 7a Visualizando uma página na visualização Split.
Para alternar entre as visualizações, escolha um dos três botões de
visualização à esquerda da barra de ferramentas Document (se essa barra
de ferramentas não estiver visível, escolha View > Toolbars > Document).
Sites complexos, atraentes e avançados podem ser criados usando
o Dreamweaver e o resto do pacote Web CS5, sem que seja necessário
utilizar qualquer tipo de código. Dito isso, é possível também acessar
facilmente os códigos e utilizar o novo e útil botão Inspect do Dreamweaver CS5 para associar facilmente código com elementos na janela
Design.
Quando o botão Inspect é clicado, o programa solicita que um link
Switch Now, abaixo da barra de ferramentas seja clicado. Dessa forma, o
modo de visualização é alterado para Split, se Design ou Code estiverem
habilitados, e a Live View e o Live Code são automaticamente ativados,
o que converte a janela Design em algo semelhante a uma janela de navegador (consulte a técnica 8, “Visualize na Live View e em navegadores”
para obter mais informações sobre a Live View). Se o link Switch Now for
clicado, o painel CSS Styles também será exibido, um painel avançado
para o controle da Web e do layout e da formatação da página, que será
explorado nos Capítulos 2 e 3 deste livro. Por ora, o painel CSS Styles não
é essencial, mas a visualização Split e a Live View são, pois o propósito
Karlins_01.indd 25
25
Vantagens da
visualização Split
Há inúmeras vantagens em se
trabalhar na visualização Split,
tanto para designers que sabem como escrever códigos
quanto para aqueles que não
se sentem confortáveis ou
proficientes para escrever seu
próprio código. A visualização
Split é uma maneira que permite que os programadores
proficientes visualizem uma
representação gráfica do código que estão escrevendo.
Além disso, a visualização
Split é uma boa maneira para
que designers não versados
na programação passem a conhecer a programação, visto
que o código gerado é exibido
à medida que elementos são
criados na janela do design
gráfico. Embora o Dreamweaver seja o melhor programa para a geração de HTML
e outros códigos de layout de
páginas, há momentos em
que a única maneira de solucionar um problema de design
é editar o código diretamente.
Se o código for editado na visualização Split, o efeito pode
ser visualizado clicando na janela (WYSIWYG) Design.
08/09/11 09:01
26
Adobe Creative Suite 5 Web Premium
pósito do botão Inspect é auxiliar o exame dos elementos de página,
em um ambiente semelhante a um navegador, e seu vínculo ao código
associado.
Com o modo Inspect ativo, selecione qualquer elemento da página.
O código associado a esse elemento é marcado no lado Code da visualização Split. Use esse recurso para aprender a programar, ou identificar o
código e editá-lo diretamente na visualização Split ou Code (Figura 7b).
Figura 7b Inspecionando o código de uma imagem.
O botão Live Code, na barra de ferramentas Document, deve ser
desmarcado para que o código possa ser editado. Com a visualização
Code em uma janela e a Live View em outra, o código pode ser editado. O
ícone Refresh Design View, na barra de ferramentas Document, pode ser
selecionado para que o código editado refletido na Live View (na qual o
código pode ser editado em um navegador) possa ser visualizado.
_Livro_Karlins.indb 26
01/09/11 14:24
8
Visualize na Live View
e em navegadores
27
O Dreamweaver CS5 apresenta pelo menos quatro maneiras para o teste
de páginas Web em um ambiente de visualização. A mais eficiente delas
é: o Adobe BrowserLab. As páginas também podem ser visualizadas em
um navegador instalado em seu próprio computador (o BrowserLab permite o acesso a todos os principais navegadores, estejam eles instalados
ou não no computador). As páginas também podem ser visualizadas na
Live View. Finalmente, a maneira com que a página será exibida em um
aparelho portátil pode ser visualizada no Device Central.
Da primeira vez que o BrowserLab é utilizado, a assinatura de uma
conta Adobe será solicitada. No momento da composição deste livro, o
BrowserLab é gratuito, e esperamos que continue assim. Após criar uma
conta para o BrowserLab, escolha File > Preview in Browser > Adobe BrowserLab, ou abra o painel BrowserLab (Windows > Extensions > Adobe
BrowserLab). Nele, é possível escolher 1-up (uma visualização de navegador de cada vez) ou 2-up, o que é conveniente para comparar sua página
em dois navegadores diferentes. Use o menu suspenso para visualizar a
página em um dos navegadores (Figura 8a).
Figura 8a Visualizando uma página Web em dois navegadores diferentes ao
mesmo tempo no Adobe BrowserLab.
A Live View do Dreamweaver CS5 permite o teste das páginas no
modo de visualização Design. Por exemplo, os links funcionam como
links, eles podem ser clicados e abertos. Com a Live View desativada, no
momento em que um link de texto é clicado, ele não poderá ser aberto
(a menos que seja clicado segurando Control (Mac) ou clicando com o
botão direito (Windows) e selecionando Follow Link, no menu contexto),
mas é possível editar o texto do link.
_Livro_Karlins.indb 27
01/09/11 14:24
28
Adobe Creative Suite 5 Web Premium
Se o BrowserLab não puder ser acessado, as páginas podem ser
visualizadas nos navegadores instalados em seu próprio computador,
escolhendo File > Preview in Browser e, a seguir, um dos navegadores
instalados.
A Live View não é tão precisa quanto à visualização em um navegador real, mas fornece uma ideia geral de como a página será exibida. Para
acessar, clique no botão Live View na barra de ferramentas Document
(ou escolha View > Live View). Nela, é possível testar os links, inserir dados em formulários e interagir com a página Web, como aconteceria em
um navegador (Figura 8b).
Figura 8b Alternando da visualização Design para a Live View.
Controles adicionais na Live View estão disponíveis na barra de ferramentas Browser Navigation (View > Toolbars > Browser Navigation). As
opções do menu suspenso Options da Live View, na barra de ferramentas
Browser Navigation (Figura 8c), incluem a definição do funcionamento
dos links como links, além de opções ligeiramente complexas para o controle da maneira com que o JavaScript roda na Live View (para obter mais
informações sobre o JavaScript no Dreamweaver, consulte o Capítulo 5,
“Adicionando efeitos e interatividade com Spry e JavaScript”).
Figura 8c Opções da Live View.
_Livro_Karlins.indb 28
01/09/11 14:24
Capítulo 1: Criando um site Web no Dreamweaver CS5
Para visualizar a página em um aparelho portátil, escolha File > Preview in Browser > Device Central. A página pode ser visualizada em uma
das versões do Flash para aparelhos portáteis (como o Flash Player 10.1).
O ícone Home, em Device Central Device Library (biblioteca de aparelhos
do Device Central), pode ser selecionado para que dezenas de aparelhos
portáteis possam ser selecionados para a realização do teste das páginas
(Figura 8d).
Figura 8d Visualizando uma página Web em um aparelho portátil no Device
Central.
_Livro_Karlins.indb 29
29
Solucionando problemas
de visualização no
Device Central
Se o Dreamweaver detectar
que a página que está sendo
visualizada no Device Central pode ser uma página que
exibirá dados ao vivo de um
banco de dados do servidor,
ele cancelará a visualização da
página no Device Central, até
e a menos que uma conexão
válida seja definida no servidor remoto. Visto que o escopo deste livro (com a exceção
da exploração do Drupal e do
Dreamweaver no Capítulo 3)
trata de sites que não utilizam
dados ao vivo, certifique-se de
que a página Web seja salva
como uma página HTML (com
uma extensão de nome .html
ou .htm) e que a caixa de seleção Testing, na categoria
Servers, da caixa de diálogo
Site Setup, não tenha sido
marcada.
01/09/11 14:24
_Livro_Karlins.indb 30
01/09/11 14:24