
ANÁLISE DE USABILIDADE GRÁFICA: MUDANÇAS NOS
PROBLEMAS DE USABILIDADE DEVIDO AOS AVANÇOS
TECNOLÓGICOS
Nomiso, Lúcia Satiko; mestranda; Universidade Estadual Paulista “Júlio Mesquita
Filho” Campus de Bauru
[email protected]
Paschoarelli, Luis Carlos: PhD; Universidade Estadual Paulista “Júlio Mesquita
Filho” Campus de Bauru
[email protected]
Resumo
A internet é caracterizada por uma rede de conexões (hiperlinks) que
possibilita o livre acesso às diferentes formas de informação. Devido aos
problemas que sites ainda apresentam desde os anos de 1990, foi
realizada uma pesquisa reclassificando esses problemas, e em seguida,
testados em sites institucionais, analisando sua usabilidade gráfica.
Palavras-chave: usabilidade gráfica, web, problemas de usabilidade
Abstract
The Internet is characterized by a network of connections (hyperlinks) that
allows free access to different forms of information. Due to the sites that still
have some problems since the 1990s, was realized searches reclassifying
these problems, and then tested on institutional sites, analyzing graphical
usability.
Key words: graphical usability, web, usability problems
1
Introdução
Segundo Nielsen e Loranger (2007), a web não é televisão. As pessoas não a utilizam
para se distrair, mas com um propósito específico em mente. Elas estão prontas para
interagir e participar. A evolução da tecnologia da informação e das telecomunicações
permite a busca da informação na web de forma crescente, independente da
localização geográfica que ela se encontra.
Quando a web é mal projetada, acarreta numa série de problemas de
usabilidade devido a sua sobrecarga informacional que nem sempre possui uma boa
qualidade, dificultando a assimilação e contextualização da informação correta. As
interfaces complexas não pertencem mais ao contexto atual, o usuário cada vez mais
busca pela prática da simplicidade.
2
O aprimoramento da usabilidade segundo Nielsen e Loranger (2007), permite
que usuários pouco experientes com a web possam acessá-la, assim como pessoas
com algum tipo de deficiência, sendo assim idosos poderiam se conectar a
comunidades de internet e também oferecer informações e serviços de forma mais
rápida e simples, reduzindo os sentimentos de frustração e impotência.
Nesse sentido, a Ergonomia passou a desenvolver estudos em cima de sites
da web visando uma boa interação homem-computador. Existem diferentes formas de
abordagem quanto à usabilidade na web, tanto de forma genérica quanto
especializada (como aspectos de legibilidade ou influência das cores), mas o presente
estudo objetivou o levantamento de problemas de usabilidade no início da web,
quando alguns desses problemas deixaram de ser de alto impacto para serem de
menor, ou médio impacto segundo Nielsen e Loranger (2007).
Para o objeto de estudo percebe-se que a usabilidade ainda não está sendo
aplicada de forma adequada e muitos sites ainda cometem erros, que há tempos são
apontados para a melhor aplicação da simplicidade na web.
2
Revisão bibliográfica
De acordo com Iida (2005, p.320), a usabilidade (do inglês usability) “significa
facilidade e comodidade no uso de produtos (...). A usabilidade relaciona-se com o
conforto, mas também com a eficiência dos produtos.” Nielsen (1997) eleva a
importância da usabilidade na web, pois o usuário do produto web é aquele que não lê
o conteúdo, mas faz uma visualização rápida dele, não gosta de textos longos e sim
de textos e informações objetivas.
De acordo com Nielsen (1998), a palavra web significa um sistema de
hipertexto, que é um elemento de conexão para outras informações (textos, imagens,
sons).
Para Willians (1995), existem 4 princípios básicos de diagramação de um site web
de hipertexto.
1. Proximidade: itens relacionados precisam estar agrupados para uma leitura
coesa.
2. Alinhamento: cada item do site precisa de uma conexão visual com algum
conteúdo desse. As informações não podem ser confusas.
3. Repetição: mantém a unificação do site. Os aspectos de design diferentes em
cada site tornam o conteúdo confuso.
4. Contraste: diferenciar os itens que não representam o mesmo tipo de
informação.
Segundo Nielsen (2003) a usabilidade é definida em 5 componentes de qualidade:
3
1. Aprendizagem: Os usuários conseguem executar as tarefas?
2. Eficiência: Quão rápido eles executam as tarefas?
3. Notabilidade: Depois de conhecerem o site e retornarem nele, é mais fácil
utilizá-lo?
4. Erros: Quantos erros o usuário comete e qual é o grau de gravidade?
5. Satisfação: Quanto agradável é usar o design do site?
“Apesar de ser fácil demonstrar as conseqüências por não se
considerar a usabilidade do produto, existem várias discussões sobre o
que este termo significa realmente. Como conceito, a usabilidade trata
da adequação entre o produto e as tarefas a cujo desempenho ele se
destina, da adequação com o usuário que o utilizará, e da adequação
ao contexto em que será usado.” (MORAES: 2005).
É importante o alto nível de usabilidade, pois segundo Nielsen e Loranger
(2007), o usuário pode deixar o site quando sente falta de clareza e confiança no
mesmo ou quando não consegue respostas satisfatórias para suas dúvidas.
A memória humana realiza grande esforço quando a usabilidade não é
adequada, para Iida (2005), a memória de curta duração (MDC) é de natureza
fonética. Enquanto a memória de longa duração (MLD), que possui uma capacidade
grande de armazenamento, é de longo prazo e codifica-se pelos aspectos semânticos
(conteúdos). Essa tende a confundir informações de conceitos semelhantes, como a
palavra diagrama e gráfico. Quando um conteúdo é denso e exige um trabalho árduo
do usuário isso ocasiona um alto impacto de usabilidade e custa a desistência do
usuário no site para finalizar a ação que iniciou.
A Ergonomia também se preocupa com questões relacionadas à psicologia
cognitiva, pois segundo Sternberg (2000), é o estudo sobre como as pessoas
aprendem, processam, recordam e pensam sobre a informação. A Ergonomia
cognitiva envolve os fatores culturais e sociais para compreensão de como uma
mesma informação é percebida de formas diversas e o motivo pelo qual faz com que
ela seja relembrada.
Desenvolvedores de sites para a web muitas vezes não possuem recursos
suficientes, tempo ou conhecimentos adequados para identificar as necessidades de
todos os usuários potenciais. Porém ter consciência cultural é também parte
importante do processo de concepção e exige mais estudo e atenção daqueles que
desenvolvem sites. Visto que alguns símbolos e cores podem ter interpretações
diferentes para outras nações.
Segundo Nielsen (2000), as interfaces de navegação (ambientes/sites)
precisam ajudar os usuários a responder a três perguntas: Onde estou? Onde estive?
4
Aonde posso ir? A navegação nada mais é que o percurso realizado em um
ambiente/site, e quando ela é realizada poucos usuários conhecem seus limites,
necessitando da inserção de pontos de referência, como o exemplo dos
“breadcrumbs”, que são um caminho de migalhas de pães, onde as “migalhas”
deixadas representam as sinalizações para que o usuário consiga voltar ao seu ponto
de partida ou consiga enxergar o local em que se encontra no ambiente, auxiliando-o
numa navegação mais simples.
Nielsen e Loranger (2007) alertam que os desenvolvedores de páginas web
possuem menos de 2 minutos para se comunicarem com um usuário potencial. Cada
página é obrigada a justificar o fato de sua importância, quando é acessada. Se a
página não explica rapidamente e de forma clara, o usuário desiste e procura a
informação em outro local que fale melhor a sua língua.
3
Objetivos
O objetivo desse estudo foi analisar a usabilidade de sites de instituições do curso de
pós-graduação em Design a partir de uma lista de verificação de itens que Nielsen e
Loranger (2007) mostram que ocasionam alto impacto, médio impacto e baixo
impacto, ou seja, analisar a quantidade que cada site apresenta classificando-os em
preocupantes e não preocupantes. Os problemas apresentados foram selecionados e
estão descritos nos resultados.
3.1
Objeto de Estudo
Foram selecionadas para a pesquisa, as duas universidades que possuem o programa
de pós-graduação em design, nível doutorado:
•
PUC-Rio: Pontifícia Universidade Católica do Rio de Janeiro
•
UNESP Campus Bauru: Universidade Estadual Paulista “Júlio de Mesquita
Filho”, campus de Bauru.
3.2
Instrumentos de abordagem
Para a coleta de dados foi elaborado um protocolo digital desenvolvido pela
ferramenta Office Excel 2007. A partir desse instrumento, foi possível criar uma lista de
itens problemáticos para a usabilidade em formato simples. A coleta dos dados foi
realizada por um preenchimento direto na planilha de 32 itens. Essa lista de requisitos
pode ser aplicada em qualquer tipo de site em um projeto como precaução ou em um
re-projeto para correção, potencializando a qualidade do site e sua usabilidade.
5
A lista foi baseada em estudos realizados por Nielsen e Loranger (2007), que
realizaram a lista com estudos entre 1994 a 1999. Na lista existiam 34 itens onde 2
deles deixaram de ser problemas devido a três razões:
•
A tecnologia foi aprimorada: a tecnologia atenuou algumas das dificuldades
das décadas de 1990.
•
Os usuários se adaptaram aos websites: pessoas se acostumaram com
algumas abordagens de design, reduzindo as falhas. Problema que não existe
mais: Links não necessariamente precisam ser mais azuis.
•
Os designers evitam os piores abusos: designers entenderam suas falhas
que não são aplicadas em números preocupantes. As páginas órfãs deixaram
de ser um problema, pois é muito raro encontrá-las, provavelmente porque os
designers atenuaram esses problemas de usabilidade.
A lista de 32 problemas de usabilidade com breve explicação, Nielsen e Loranger
(2007):
Alto Impacto (8 itens)
1. Links que não mudam de cor quando visitados: 74% dos sites utilizam.
Usuários devem entender onde estão, onde estavam e onde podem ir.
2. Quebrando o botão Voltar: esse botão é o segundo recurso mais utilizado na
navegação web, sendo necessária sua aplicação adequada.
3. Abrindo novas janelas do navegador: ao clicar em um link ou botão, os
usuários normalmente esperam que uma nova página da web apareça no lugar
da última. Para desfazer suas ações, eles clicam em Voltar, mas abrindo-se
uma nova janela o usuário não consegue voltar.
4. Janelas pop-up: usuários irritam-se com pop-ups e os bloqueiam para que
não abram.
5. Elementos de design que parecem anúncios: usuários possuem cegueira a
banners, ignorando-os.
6. Violando convenções da web: se um site fornece uma determinada função
que é simples, o usuário espera que outro site faça igual.
7. Conteúdo vago e modismo vazio: conteúdo deve ser direto. Não utilizar uma
linguagem complexa.
8. Conteúdo denso e texto não escaneável: páginas cheias de texto remetem
que eles terão um árduo trabalho de leitura.
Médio Impacto (12 itens)
1. Flash: a Macromedia Flash era 99% ruim. Hoje alguns problemas de
acessibilidade estão sendo resolvidos, mas ainda causam transtornos.
6
2. Listagens e pesquisas de baixa relevância: busca ineficaz, que não traz o
resultado esperado.
3. Multimídia e vídeos longos: são aceitáveis devido à banda que melhorou. A
qualidade dos vídeos melhorou, mas é aconselhável que tenham menos de 1
minuto para manter a atenção do usuário, vídeos longos desprendem a
atenção.
4. Layouts
congelados: o
conteúdo
é
exibido
em
uma
largura
fixa,
independentemente da janela em que são exibidas, gerando barras de rolagem
horizontais.
5. Incompatibilidade entre várias plataformas: para os navegadores, a média é
que um usuário utilize uma versão anterior até 5 anos depois do lançamento de
uma versão nova, por exemplo, se o IE (Internet Explorer) versão 6 foi lançado
em 2001 e o IE versão 7 em 2006, logo 2006 + 5 anos = 2011.
6. Rolagem: alguns usuários ainda não utilizam a rolagem.
7. URLs complexas: usar de 20 a 50 caracteres para descrever uma URL. Não
colocar URLs extensas que não contenham nenhum significado para o usuário.
8. Componentes de interface gráfica personalizada: utilizar barra de rolagem
padrão, pois um design diferente pode desfigurar sua real função, dificultando o
acesso do usuário.
9. Conteúdo ultrapassado: não utilizar informação antiga como se fosse atual.
Recomenda-se atualizar no mínimo as páginas mais importantes.
10. Inconsistência dentro de um website: se o site possui subsites, mantenha a
mesma cara nos demais, ou pelo menos, deixe claro que o usuário está em
uma página do mesmo local onde iniciou.
11. Solicitações prematuras de informações pessoais: usuários não gostam de
fornecer dados pessoais como RG ou CPF.
12. Vários sites: não criar diversos sites com várias arquiteturas de informação
distintas.
Baixo Impacto (12 itens)
1. Tempo de download lento
2. Frames
3. Clicabilidade incerta: o usuário nem sempre sabe onde deve clicar na tela.
Não criar elementos que possa confundi-lo.
4. Registro: usuários não gostam de entrar em sites que necessitem de cadastro
para acessarem a informação.
5. Menus suspensos e menus em cascata: quanto mais complexo o menu,
mais complicado de manipulá-lo.
7
6. Plug-ins e tecnologia de ponta: não se deve forçar novas tecnologias a
usuários. Não exigir que eles instalem plug-ins, porém esse item deixou de ser
de alto impacto, pois alguns navegadores já mantêm as versões mais
atualizadas.
7. Interface 3D com o usuário: utilize desde que seja necessário e útil para a
aplicação. As interfaces 3D muitas vezes são difíceis de manipular e
compreender.
8. Design poluído: quanto mais detalhes, mais atenção em locais errados o
designer vai atrair.
9. Páginas splash: essas páginas dão impressão que se cuida mais da imagem
do que com a solução dos problemas e da informação (páginas com aberturas
animadas).
10. Imagens gráficas em movimento e texto deslizante: tiram a atenção do
usuário ao conteúdo.
11. Palavras inventadas: apenas confundem a compreensão do usuário.
12. Sem expor quem está por trás das informações: seu site deve passar
confiabilidade e credibilidade.
Foi utilizado na pesquisa:
•
Conexão banda larga de 1MB
•
Notebook modelo Aspire 5050 Acer
•
Sistema Operacional Windows XP
•
Navegador de Internet IE (Internet Explorer) 8.0 e Firefox 3.0.8.
3.5 Procedimentos
Foram testados os dois sites das universidades nos navegadores mais utilizados na
atualidade: Internet Explorer com 85,5% e Firefox com 9,57% (Wikipédia, 2009). As
versões selecionadas para a pesquisa foram as mais atuais: Internet Explorer (IE) 8 e
Firefox 3.0.8. Portanto para o item “Incompatibilidade entre várias plataformas”, talvez
não seja um dado exato, visto que existem várias versões dos navegadores Internet
Explorer, Firefox, assim como, navegadores não testado como o Safari, Opera,
Chrome entre outros existentes.
Os resultados obtidos foram tabulados e aplicou-se uma análise estatística
descritiva. As respostas possíveis foram:
•
S = possui o problema de usabilidade
•
N = não possui o problema de usabilidade
•
NP = não é possível de ser avaliado
8
A resposta NP foi criada para situações onde não é possível avaliar, devido a não
existência da função. Entretanto alguns desses recursos quando são inexistentes
podem prejudicar a usabilidade. Sendo assim é importante ressaltar que quando o
recurso exista, ele precisa funcionar. Assim como é possível que o recurso não exista
e não ocasione problemas na usabilidade, como o mecanismo de busca interno, que
segundo Nielsen e Loranger (2007) só seja necessário em sites com mais de 100
páginas.
4
Resultados e Discussão
Nas interfaces avaliadas, os navegadores não ocasionaram diferenças nos resultados,
obtendo o mesmo resultado com diferentes navegadores. A visualização do conteúdo
não sofreu grande diferença a não ser por uma interpretação do navegador Internet
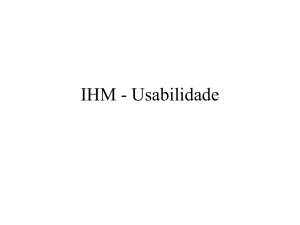
Explorer que gerava um erro em alguns links visitados (Tabela 1 e Figura 1), gerando
problemas na interpretação do usuário.
Tabela 1: Resultados entre Navegadores (IE=Internet Explorer e FF=Firefox)
Alto Impacto
Tipo de Navegador
Problema Apresentado
Links que não mudam de cor quando
visitados
Quebrando o botão Voltar
Abrindo novas janelas de navegador
Janelas de pop-up
Elementos de design que parecem anúncio
Violando convenções da web
Conteúdo vago e modismo vazio
Conteúdo denso e texto não escaneável
PUC - Rio
IE
FF
Unesp Bauru
IE
FF
S
N
S
S
N
N
S
S
N
N
S
N
N
S
S
N
N
S
N
N
N
N
N
N
S
N
N
N
N
N
N
S
9
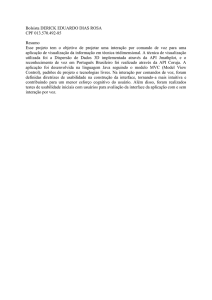
Figura 1:
Links visitados não se alteravam de cor, acima “Objetivos” que foi visitado, mas
sua cor não foi alterada
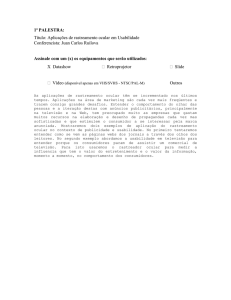
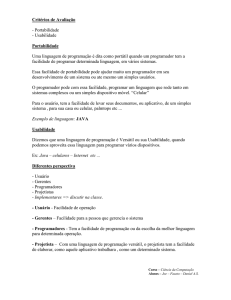
O site institucional da PUC-Rio apresentou 4 erros (Figuras 1, 2, 3 e 4) contra 2
erros (Figuras 5 e 6) do site institucional da Unesp de Bauru, dos 8 itens de alto
impacto listados.
Figura 2:
Figura 3:
Pop-up que se abre ao clicar em item do site
Elemento “Ementa da Disciplina” que percorria todo o site tirando a atenção da
página
Figura 4:
Tela em tamanho 800x600, que gera Scroll na vertical
10
Figura 5:
Tela em tamanho 800 x 600 pixels, que gera Scroll na vertical
Figura 6:
Links visitados não se alteravam de cor
Para os itens de médio impacto foram detectados 4 erros no site institucional
da PUC-Rio contra 1 do site institucional da Unesp Bauru. Dos 12 itens avaliados,
apenas 1 não pôde ser avaliado nos dois sites devido à não existência de vários
navegadores como já mencionado anteriormente. No site da Unesp ainda não havia
um buscador, que pelo tamanho da página geral da Universidade exigia no mínimo um
buscador simples.
Tabela 2: Resultados referentes a problemas de Médio Impacto na usabilidade
Médio Impacto
Tipo de Navegador
Problema Apresentado
Flash
Listagens e pesquisas de baixa relevância
Multimídia e vídeos longos
Layouts congelados
Incompatibilidade entre várias plataformas
Rolagem
URLs complexas
Componentes de interface gráfica
personalizada
Conteúdo ultrapassado
Inconsistência dentro de um website
Solicitações prematuras de informações
pessoais
Vários sites
PUC - Rio
IE
FF
Unesp Bauru
IE
FF
N
S
NP
N
NP
S
N
N
N
S
NP
N
NP
S
N
N
N
NP
NP
N
NP
S
N
N
N
NP
NP
N
NP
S
N
N
N
S
N
N
S
N
N
S
N
N
S
N
S
S
N
N
11
No site institucional da Unesp algumas páginas não carregaram e se
apresentaram lentas para uma conexão de banda larga, um ícone em específico do
site institucional da PUC-Rio mostrou-se não tão compreensível na funcionalidade de
botão (Figura 7), e apresentou um problema de imagem gráfica em movimento (Figura
3) que ao mesmo tempo parecia um elemento de anúncio.
O site institucional da Unesp ainda apresentou-se confuso em suas
informações de menu, visto que apresentava muito itens de menus e alguns itens
importantes não apareciam na visualização inicial.
Figura 7:
Botão que não parecia ser um botão
Tabela 3: Resultados referentes a problemas de Baixo Impacto na usabilidade
Baixo Impacto
Tipo de Navegador
Problema Apresentado
Tempo de download lento
Frames
Clicabilidade incerta
Registro
Menus suspensos e menus em cascata
Plug-ins e tecnologia de ponta
Interface 3D com o usuário
Design poluído
Páginas splash
Imagens gráficas em movimento e texto
deslizante
Palavras inventadas
Sem expor quem está por trás das
informações
5
PUC - Rio
IE
FF
Unesp Bauru
IE
FF
N
N
S
N
N
N
N
S
N
S
N
N
S
N
N
N
N
S
N
S
S
N
N
N
S
N
N
N
N
N
S
N
N
N
S
N
N
N
N
N
N
N
N
N
N
N
N
N
Considerações Finais
A partir dos dados coletados, descobriu-se que o site PUC-Rio apresenta 50%
dos problemas de alto impacto conforme Nielsen e Loranger (2007) abordam. O site
da Unesp-Bauru também apresentou um número relativamente preocupante de 25%.
Considerando que são problemas de alto impacto, em nível de qualidade de sua
usabilidade, foi verificado que são preocupantes e exige uma atenção de ambas as
instituições.
Para os médios impactos foram 33% contra 8,3%, da PUC-Rio e Unesp-Bauru
respectivamente. E para os de baixo impacto 25% da PUC-Rio contra 16,7% da
Unesp-Bauru. Portanto, apresentam também porcentagens significativas e podem ser
12
consideradas preocupantes, visto que alguns dos problemas foram identificados em
recursos que o usuário normalmente utiliza.
Segundo Nielsen e Loranger (2007), as cinco maiores causas das falhas do
usuário são: Busca, Arquitetura de Informação, Conteúdo, Informações sobre
Produtos/Serviço e Fluxo de Trabalho.
Porém, aplicações de testes de usabilidade não comprovam 100% de
eficiência, pois segundo Rubin e Chisnell (2008), os testes não são o fim e nem o
início de um sucesso de um determinado produto ou serviço, e é importante entender
suas limitações. O ambiente criado que normalmente não é real, utiliza usuários que
nem sempre são os mais adequados e nem representam o número verdadeiro.
Entretanto a metodologia aplicada baseia-se em um estudo, onde foi
exemplificado para cada item o que se deve avaliar, para então aplicar a lista de
verificação em um determinado objeto (site) com um público alvo melhor selecionado e
representativo da realidade. Outros autores como Rubin e Chisnell (2008), Preece,
Rogers e Sharp (2005) utilizam de metodologias semelhantes. É possível identificar
que os itens dessa lista visam à mesma simplicidade defendida por Iida (2005) e
Willians (1995).
Os sites avaliados para teste da metodologia apresentaram problemas de
usabilidade que devem ser corrigidos, principalmente referentes ao alto impacto à
usabilidade. Executando-se uma análise mais profunda e específica é provável que
mais problemas impactantes sejam levantados.
Espera-se que pesquisadores da área utilizem a metodologia apresentada para
aprimorar seus testes, visando sempre uma maior usabilidade da interface humano
computador.
Referências
IIDA, Itiro. Ergonomia - Projeto e Produção. 2 ed. São Paulo: Edgar Blücher Ltda,
2005.
NIELSEN, Jakob. Usability 101: Introduction to Usability. In: http://www.useit.com
(10/03/2009)
_______. Why You Only Need to Test With 5 Users. In: http://www.useit.com
(10/03/2009)
NIELSEN, Jakob; LORANGER, Hoa. Usabilidade na web: Projetando websites com
qualidade. São Paulo: Campus, 2007.
PREECE, Jennifer; ROGERS, Yvonne; SHARP, Helen. Design de Interação: além da
interação homem-computador. Porto Alegre. Editora Bookman, 2005.
13
RUBIN, Jeffrey; CHISNELL Dana. Handbook of Usability Testing. Indianapolis: Wiley
Publishing, 2008.
STERNBERG, Robert. Psicologia cognitiva. Porto Alegre: Artes Médicas Sul, 2000.
WILLIAMS, Robin. Design para Quem Não é Designer. São Paulo: Callis, 1995.
Wikipédia. Navegador. In: http://pt.wikipedia.org/wiki/Navegador (01/04/2009).