
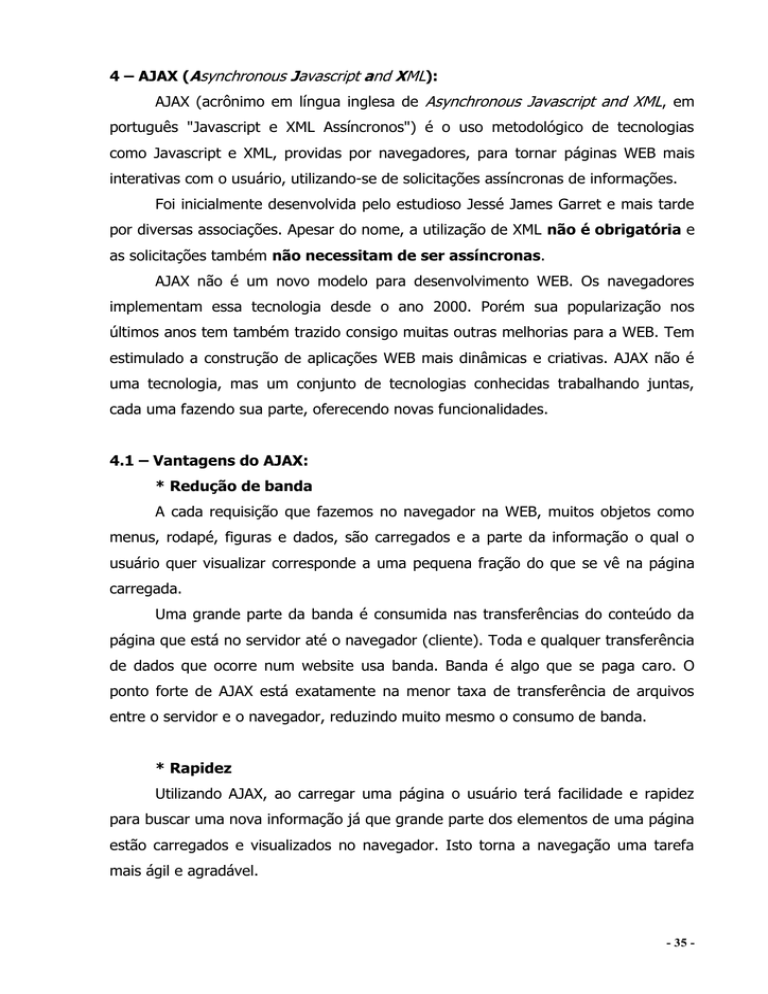
4 – AJAX (Asynchronous Javascript and XML):
AJAX (acrônimo em língua inglesa de Asynchronous Javascript and XML, em
português "Javascript e XML Assíncronos") é o uso metodológico de tecnologias
como Javascript e XML, providas por navegadores, para tornar páginas WEB mais
interativas com o usuário, utilizando-se de solicitações assíncronas de informações.
Foi inicialmente desenvolvida pelo estudioso Jessé James Garret e mais tarde
por diversas associações. Apesar do nome, a utilização de XML não é obrigatória e
as solicitações também não necessitam de ser assíncronas.
AJAX não é um novo modelo para desenvolvimento WEB. Os navegadores
implementam essa tecnologia desde o ano 2000. Porém sua popularização nos
últimos anos tem também trazido consigo muitas outras melhorias para a WEB. Tem
estimulado a construção de aplicações WEB mais dinâmicas e criativas. AJAX não é
uma tecnologia, mas um conjunto de tecnologias conhecidas trabalhando juntas,
cada uma fazendo sua parte, oferecendo novas funcionalidades.
4.1 – Vantagens do AJAX:
* Redução de banda
A cada requisição que fazemos no navegador na WEB, muitos objetos como
menus, rodapé, figuras e dados, são carregados e a parte da informação o qual o
usuário quer visualizar corresponde a uma pequena fração do que se vê na página
carregada.
Uma grande parte da banda é consumida nas transferências do conteúdo da
página que está no servidor até o navegador (cliente). Toda e qualquer transferência
de dados que ocorre num website usa banda. Banda é algo que se paga caro. O
ponto forte de AJAX está exatamente na menor taxa de transferência de arquivos
entre o servidor e o navegador, reduzindo muito mesmo o consumo de banda.
* Rapidez
Utilizando AJAX, ao carregar uma página o usuário terá facilidade e rapidez
para buscar uma nova informação já que grande parte dos elementos de uma página
estão carregados e visualizados no navegador. Isto torna a navegação uma tarefa
mais ágil e agradável.
- 35 -
* Interatividade
Os elementos básicos de interatividade e usabilidade são disponibilizados de
forma a não ter um elevado consumo de banda. AJAX melhora e agrega facilidades
para o usuário.
* Validação de dados
É sempre complicado lidar com segurança e principalmente na internet (tanto
do lado do servidor e do navegador do usuário = trabalho dobrado). Com AJAX, todo
o processo de validação fica no lado do servidor, que permite ocultar as regras de
negócio.
* Interfaces sofisticadas
Fica bastante acessível colocar elementos gráficos de excelente qualidade sem
ter a contrapartida de tornar a navegação mais lenta, pois cada componente não
precisa ser novamente carregado a partir do servidor.
Formulários podem ter múltiplas ações sem que o mesmo precise ser
carregado a cada nova etapa de preenchimento. Tudo ocorre pontualmente sem a
necessidade de renderizar a página novamente.
4.2 – Como funciona AJAX?
- 36 -
4.3 - A Aplicabilidade do AJAX:
Alguns usos mais comuns do AJAX podem ser listados:
4.3.1. Validação em tempo real: Validações que não possam ser feitas do
lado do cliente, como, por exemplo, verificar se usuário já está cadastrado ou se a
data informada é anterior à data atual.
4.3.2. Auto-Completar: Possibilita que o ao mesmo tempo em que o
usuário for digitando, possa aparecer uma lista de possíveis respostas. Um bom
exemplo é o Google Suggest.
4.3.3. Visualização de detalhes de um item: Ao invés de carregar todos
os dados na tela ou então necessitar de popup’s, pode-se montar a lista de “itenspai” e dependendo da escolha, montar os detalhes do item. Um bom exemplo é o
site da Oi (www.oi.com.br), onde escolhe-se o estado e em seguida, à medida que
se digita no campo, são listadas as cidades iniciadas com as palavras digitadas do
estado escolhido (Auto-Completar).
4.3.4. Controles de interface de usuário sofisticados (widgets):
Controles dinâmicos como árvore de diretórios, menus, barras de progresso e
interface ricas ou até mesmo jogos podem ser implementados sem necessidade de
refresh. Um exemplo de interface rica pode ser visualizada no site Flickr
(www.flickr.com), onde o usuário pode organizar uma coleção de fotos com diversos
recursos, como por exemplo com utilização de drag-and-drop (arrastar e soltar).
4.3.5. Atualização de dados na página: Atualização de informações na
página em tempo real sem a necessidade de refresh possibilita, por exemplo, o
desenvolvimento de chats, acompanhamento de ações de bolsa, notícias ou
aplicações semelhantes.
4.4 – Aplicações em AJAX:
Para compreender como o AJAX trabalha, nós criaremos algumas aplicações.
4.4.1 – Sugestão de Nomes em AJAX:
Primeiramente, nós vamos criar um diretório chamado ajax dentro de
c:/wamp/www, ficando assim: c:/wamp/www/ajax
Vamos criar o primeiro exemplo de Ajax dentro do subdiretório 01:
c:/wamp/www/ajax/01
- 37 -
Dentro deste diretório (c:/wamp/www/ajax/01), vamos criar os 03 (três)
seguintes arquivos:
index.htm
<html>
<head>
<TITLE>Exemplo de AJAX 01</TITLE>
<script src="clienthint.js"></script>
</head>
<body>
<form>
Nome:
<input
type="text"
onkeyup="showHint(this.value)">
</form>
<p>Sugestões: <span id="txtHint"></span></p>
</body>
</html>
id="txt1"
gethint.php
<?php
header("Cache-Control: no-cache, must-revalidate");
// Date in the past
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
// Fill up array with names
$a[]="Alexandre Querino";
$a[]="Amanda";
$a[]="Andre Fontes";
$a[]="Anna Clara";
$a[]="Brittany";
$a[]="Cinara Cristina";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Diogo de Souza";
$a[]="Elmar Luiz";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gilberto Dias";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Josue Cirilo";
$a[]="Kitty";
$a[]="Linda";
$a[]="Marcello Augusto";
$a[]="Nina";
$a[]="Olneimar Felipe";
$a[]="Ophelia";
$a[]="Pedro Filgueiras";
$a[]="Pedro Henrique";
$a[]="Petunia";
- 38 -
$a[]="Rildo Bahia";
$a[]="Rodrigo Maximiano";
$a[]="Roseane Oliveira";
$a[]="Tiago Costa";
//get the q parameter from URL
$q=$_GET["q"];
//lookup all hints from array if length of q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if
(strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")
{
$hint=$a[$i];
}
else
{
$hint=$hint.", ".$a[$i];
}
}
}
}
// Set output to "no suggestion" if no hint were found
// or to the correct values
if ($hint == "")
{
$response="Nenhum nome a sugerir!!!";
}
else
{
$response=$hint;
}
//output the response
echo $response;
?>
clienthint.js
var xmlHttp;
function showHint(str) {
if (str.length==0) {
document.getElementById("txtHint").innerHTML="";
return;
}
xmlHttp=GetXmlHttpObject();
if (xmlHttp==null) {
alert ("Your browser does not support AJAX!");
return;
}
- 39 -
var url="gethint.php";
url=url+"?q="+str;
url=url+"&sid="+Math.random();
xmlHttp.onreadystatechange=stateChanged;
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
}
function stateChanged() {
if (xmlHttp.readyState==4) {
document.getElementById("txtHint").innerHTML=xmlHttp.respo
nseText;
}
}
function GetXmlHttpObject() {
var xmlHttp=null;
try {
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
} catch (e) {
// Internet Explorer
try {
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
Para verificar se o exemplo está funcionando corretamente, vamos iniciar o
WampServer, clicar em Localhost.
Em “Your Projects”, clique no diretório ajax e no subdiretório 01.
Comece a digitar algum nome e veja as sugestões logo abaixo.
Observe que o arquivo gethint.php possui um array estático com várias
sugestões de nomes, os quais serão informados como Sugestões.
Obs: Podemos montar este array em tempo de execução, varrendo uma
tabela de alunos da Universo, por exemplo, o que torna nosso exemplo mais
interessante.
- 40 -
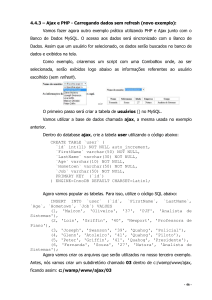
4.4.2 – Ajax e PHP - Carregando dados sem refresh:
Vamos fazer agora um exemplo prático utilizando PHP e Ajax junto com o
Banco de Dados MySQL. A ideia é utilizar Javascript para transformar suas páginas
em aplicações, de modo que não precise recarregar a tela cada vez que o usuário
clicar em alguma coisa.
Como exemplo, criaremos um script com dois ComboBox onde, no primeiro, o
usuário selecionará o Estado desejado e o segundo apresentará (sem refresh) as
Cidades correspondentes ao Estado selecionado acima.
Hoje em dia existem muitos frameworks que nos auxiliam a construir
aplicações utilizando PHP e Ajax, mas agora vamos construir um exemplo na "unha",
sem a utilização desses frameworks para que vocês possam ter uma noção de como
é feito todo o processamento, bem como o funcionamento do Ajax.
O primeiro passo será criar o database e as tabelas de estados e cidades
no MySQL.
Crie uma nova base de dados no MySQL chamada ajax.
Dentro do database ajax, crie as duas tabelas (estados e cidades)
utilizando o código abaixo:
CREATE TABLE estados (
ID_ESTADO int(3) NOT NULL auto_increment
, DSC_ESTADO varchar(100) NOT NULL default ""
, SIGL_ESTADO varchar(2) NOT NULL default ""
, PRIMARY KEY (ID_ESTADO)
) TYPE=InnoDB;
CREATE TABLE cidades (
ID_CIDADE int(3) NOT NULL auto_increment
, DSC_CIDADE varchar(100) NOT NULL default ""
, COD_ESTADO varchar(2) NOT NULL default ""
, PRIMARY KEY (ID_CIDADE)
) TYPE=InnoDB;
Agora vamos popular as tabelas. Para isso, utilize o código SQL abaixo:
INSERT INTO estados VALUES(1, "São Paulo", "SP");
INSERT INTO estados VALUES(2, "Rio de Janeiro", "RJ");
- 41 -
INSERT INTO estados VALUES(3, "Minas Gerais", "MG");
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INSERT
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
INTO
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
cidades
VALUES(1, "Araras", 1);
VALUES(2, "Leme", 1);
VALUES(3, "São Carlos", 1);
VALUES(4, "Rio de Janeiro", 2);
VALUES(5, "Nova Iguaçu", 2);
VALUES(6, "Nova Frigurbo", 2);
VALUES(7, "Resende", 2);
VALUES(8, "Angra dos Reis", 2);
VALUES(9, "Belo Horizonte", 3);
VALUES(10, "Bom Sucesso", 3);
VALUES(11, "Ipatinga", 3);
VALUES(12, "Monte Belo", 3);
VALUES(13, "Ouro Preto", 3);
VALUES(14, "Juiz de Fora", 3);
Agora vamos criar os arquivos que serão utilizados no nosso segundo
exemplo. Antes, nós vamos criar um subdiretório chamado 02 dentro de
c:/wamp/www/ajax, ficando assim: c:/wamp/www/ajax/02
Dentro deste diretório (c:/wamp/www/ajax/02), vamos criar os 03 (três)
seguintes arquivos:
Nome do Arquivo: conecta.php
Este arquivo faz a conexão com o MySQL.
<?
//CONECTA AO MYSQL
$conn = mysql_connect("localhost", "root", "")
or die("Erro na conexão com a base de dados");
//SELECIONA A BASE DE DADOS
$db = mysql_select_db("ajax", $conn)
or die("Erro na seleção da base de dados");
?>
O arquivo acima conecta com o MySQL passando como parâmetros o
servidor, usuário e senha do MySQL. Ele também seleciona a base de dados
(database) a ser utilizada, nesse caso será a base de dados ajax.
- 42 -
Nome do Arquivo: index.php
Essa página exibirá o formulário que conterá os ComboBox estados e cidades
além da chamada ao AJAX.
<?
//CONECTA AO MYSQL
require_once("conecta.php");
//PEGA OS ESTADOS
$sql = "SELECT a.id_estado, a.dsc_estado, a.sigl_estado
FROM estados a
ORDER BY a.dsc_estado";
//EXECUTA A QUERY
$sql = mysql_query($sql);
$row = mysql_num_rows($sql); ?>
<script language="JavaScript">
function Dados(valor) {
//verifica se o browser tem suporte a ajax
try {
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e) {
try {
ajax = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(ex) {
try {
ajax = new XMLHttpRequest();
}
catch(exc) {
alert("Esse browser não tem recursos
para uso do Ajax");
ajax = null;
}
}
}
//se tiver suporte ajax
if(ajax) {
//deixa apenas o elemento 1 no option, os outros
são excluídos
document.forms[0].listCidades.options.length =
1;
idOpcao
= document.getElementById("opcoes");
ajax.open("POST", "cidades.php", true);
ajax.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
- 43 -
ajax.onreadystatechange = function() {
//enquanto estiver processando...emite a
msg de carregando
if(ajax.readyState == 1) {
idOpcao.innerHTML = "Carregando...!";
}
//após ser processado - chama função
processXML que vai varrer os dados
if(ajax.readyState == 4 ) {
if(ajax.responseXML) {
processXML(ajax.responseXML);
}
else {
//caso não seja um arquivo XML emite
a mensagem abaixo
idOpcao.innerHTML
=
"--Primeiro
selecione o Estado--";
}
}
}
//passa o código do estado escolhido
var params = "estado="+valor;
ajax.send(params);
}
}
function processXML(obj){
//pega a tag cidade
var
dataArray
obj.getElementsByTagName("cidade");
=
//total de elementos contidos na tag cidade
if(dataArray.length > 0) {
//percorre o arquivo XML paara extrair os dados
for(var i = 0 ; i < dataArray.length ; i++) {
var item = dataArray[i];
//contéudo dos campos no arquivo XML
var
codigo
=
item.getElementsByTagName("codigo")[0].firstChild.nodeValue;
var
descricao
=
item.getElementsByTagName("descricao")[0].firstChild.nodeValue
;
idOpcao.innerHTML
=
"--Selecione
uma
das
opções abaixo--";
//cria um novo option dinamicamente
var
novo
document.createElement("option");
//atribui um ID a esse elemento
novo.setAttribute("id", "opcoes");
//atribui um valor
=
- 44 -
novo.value = codigo;
//atribui um texto
novo.text = descricao;
//finalmente adiciona o novo elemento
document.forms[0].listCidades.options.add(novo);
}
}
else {
//caso o XML volte vazio, printa a mensagem
abaixo
idOpcao.innerHTML = "--Primeiro selecione o
Estado--";
}
}
</script>
<html>
<head>
<title>Exemplo 02 de AJAX</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
<h1>Carregando cidades sem dar refresh na página
usando AJAX + PHP</h1>
<form name="frmAjax">
Estado:&nbsp;
<select
name="listEstados"
onChange="Dados(this.value);">
<option
value="0">Selecione
o
Estado
>></option>
<? for($i=0; $i<$row; $i++) { ?>
<option value="<? echo mysql_result($sql,
$i, "id_estado"); ?>">
<?
echo
mysql_result($sql,
$i,
"dsc_estado"); ?></option>
<? } ?>
</select>
<br><br>
Cidade:&nbsp;
<select
onChange="alert(this.value);">
<option
id="opcoes"
selecione o Estado--</option>
</select>
</form>
</body>
</html>
name="listCidades"
value="0">--Primeiro
- 45 -
Nome do Arquivo: cidades.php
Este script montará um arquivo XML utilizando o Estado selecionado pelo
usuário. Essa página será chamada pelo index.php utilizando Ajax.
<?
//CONECTA AO MYSQL
require_once("conecta.php");
//RECEBE PARÃMETRO
$pEstado = $_POST["estado"];
//QUERY
$sql = "
SELECT a.id_cidade, a.dsc_cidade
FROM cidades a
WHERE a.cod_estado = ".$pEstado."
ORDER BY a.dsc_cidade";
//EXECUTA A QUERY
$sql = mysql_query($sql);
$row = mysql_num_rows($sql);
//VERIFICA SE VOLTOU ALGO
if($row) {
//XML
$xml = "<?xml version=\"1.0\" encoding=\"ISO-88591\"?>\n";
$xml .= "<cidades>\n";
//PERCORRE ARRAY
for($i=0; $i<$row; $i++) {
$codigo
= mysql_result($sql, $i, "id_cidade");
$descricao = mysql_result($sql, $i, "dsc_cidade");
$xml .= "<cidade>\n";
$xml .= "<codigo>".$codigo."</codigo>\n";
$xml
.=
"<descricao>".$descricao."</descricao>\n";
$xml .= "</cidade>\n";
}//FECHA FOR
$xml.= "</cidades>\n";
//CABEÇALHO
Header("Content-type: application/xml; charset=iso8859-1");
}//FECHA IF (row)
//PRINTA O RESULTADO
echo $xml;
?>
- 46 -
Agora vamos destrinchar este código para facilitar o entendimento.
Linha 3 - Incluímos o arquivo conecta.php - responsável pela conexão com o MySQL.
Linha 6 - Montamos a query que será responsável por trazer os estados cadastrados
na tabela estados.
Linha 11 - Executamos a query.
Linha 13 - Total de linhas retornadas pela consulta.
Linha 17 - A função Dados é responsável por tudo, mas no pedaço acima é verificado
se o browser suporta Ajax. Verificamos se existe o objeto XMLHttpRequest que nos
permite que as requisições sejam feitas via browser de modo assíncrono com o
servidor através de JavaScript sem que haja a necessidade da atualização da página
(refresh). No IE o objeto é um ACTIVEX e no Mozzila e Safari é um objeto nativo.
- 47 -
Linha 43 - Chamamos o método OPEN, passando como parâmetros o método
desejado (POST ou GET), a url a ser requisitada e um flag indicando se a chamada é
assíncrona ou não.
Linha 44 - Cabeçalho para corrigir os problemas de acento.
Linha 48 - É verificado o valor da variável readyState que pode ter cinco valores: 0
(não iniciado), 1(carregando), 2(carregado), 3(interativo) e 4(concluído).
Linha 53 - Verifica se foi retornado um arquivo XML, caso tenha, chama a função
ProcessXML();
Linha 63 - Passamos à função o código do estado selecionado pelo usuário.
Linha 72 - Verificamos a quantidade de elementos contidos na tag CIDADE.
Linha 75 - Percorremos o arquivo XML.
Linha 79 - Pegamos o valor do campo descricao no arquivo XML e atribuímos à
variável descricao em JavaScript.
Linha 81 - Mudamos o texto do option.
Linha 84 - Criamos dinamicamente um option para cada elemento encontrado no
arquivo XML.
Resultado final:
1. Tela Inicial
- 48 -
2. Selecionando um estado
3. Visualizando as cidades
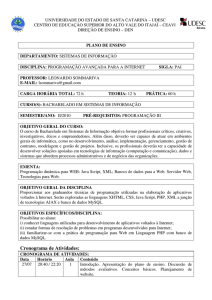
4.4.3 – Ajax e PHP - Carregando dados sem refresh:
Vamos fazer agora outro exemplo prático utilizando PHP e Ajax junto com o
Banco de Dados MySQL. O acesso aos dados será sincronizado com o Banco de
Dados. Assim que um usuário for selecionado, os dados serão buscados no banco de
dados e exibidos na tela.
Como exemplo, criaremos um script com uma ComboBox onde, ao ser
selecionada, serão exibidos logo abaixo as informações referentes ao usuário
escolhido (sem refresh).
=>
O primeiro passo será criar a tabela de usuarios (user) no MySQL.
Vamos utilizar a base de dados chamada ajax, a mesma usada no exemplo
anterior.
Dentro do database ajax, crie a tabela user utilizando o código abaixo:
CREATE TABLE `user` (
`id` int(11) NOT NULL auto_increment,
- 49 -
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(30) NOT NULL,
`Age` varchar(10) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Agora vamos popular as tabelas. Para isso, utilize o código SQL abaixo:
INSERT INTO `user` (`id`, `FirstName`, `LastName`,
`Age`, `Hometown`, `Job`) VALUES
(1, 'Maicon', 'Oliveira', '37', 'PJF', 'Analista de
Sistemas'),
(2, 'Lois', 'Griffin', '40', 'Newport', 'Professora de
Piano'),
(3, 'Joseph', 'Swanson', '39', 'Quahog', 'Policial'),
(4, 'Glenn', 'Atoleiro', '41', 'Quahog', 'Piloto'),
(5, 'Peter', 'Griffin', '41', 'Quahog', 'Presidente'),
(6, 'Fernanda', 'Souza', '27', 'Natura', 'Analista de
Sistemas');
Agora vamos criar os arquivos que serão utilizados no nosso terceiro exemplo.
Antes, nós vamos criar um subdiretório chamado 03 dentro de c:/wamp/www/ajax,
ficando assim: c:/wamp/www/ajax/03
Dentro deste diretório (c:/wamp/www/ajax/03), vamos criar os 02 (dois)
seguintes arquivos:
Nome do Arquivo: index.php
<html>
<head>
<title>Exemplo 03 de Ajax</title>
<script type="text/javascript">
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
- 50 -
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseT
ext;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<b>Nome do usuário:</b>
<select name="users" onchange="showUser(this.value)">
<option value=""><< Escolha aqui >></option>
<?php
$con = mysql_connect('localhost', 'root', '');
if
(!$con)
{
die('Could
not
connect:
'
.
mysql_error()); }
mysql_select_db("ajax", $con);
$sql="SELECT * FROM user ORDER BY FirstName";
$result = mysql_query($sql);
while($row = mysql_fetch_array($result)) {
?>
<option value="<?php echo $row['id']; ?>"><?php echo
$row['FirstName'] . ' ' . $row['LastName']; ?></option>
<?php
}
?>
</select>
</form>
<br />
<div id="txtHint"><b>As informações do usuário serão
listadas aqui.</b></div>
</body>
</html>
Explicando o código do arquivo index.php:
Quando você seleciona um "Nome do usuário" na combobox, uma função
chamada "showUser ()" é executada. A função é acionada pelo evento "onchange":
A função showUser () faz o seguinte:
Verifica se um usuário é selecionado na combobox;
Cria um objeto XMLHttpRequest;
- 51 -
Chama o arquivo getuser.php, passando como parâmetro a variável q,
cujo conteúdo é o id do nome do usuário escolhido na combobox.
Observe que esta variável é enviada via GET (através da url) para o
arquivo getuser.php;
Nome do Arquivo: getuser.php
<?php
$q=$_GET["q"];
$con = mysql_connect('localhost', 'root', '');
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("ajax", $con);
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysql_query($sql);
echo "<table width='500' border='1'>
<tr>
<th>Nome</th>
<th>Sobrenome</th>
<th>Idade</th>
<th>Empresa</th>
<th>Cargo</th>
</tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo "<td align=center>" . $row['FirstName']
"</td>";
echo
"<td
align=center>"
.
$row['LastName']
"</td>";
echo "<td align=center>" . $row['Age'] . "</td>";
echo
"<td
align=center>"
.
$row['Hometown']
"</td>";
echo "<td align=center>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
.
.
.
mysql_close($con);
?>
- 52 -
Explicando o código do arquivo getuser.php:
Na segunda linha deste arquivo, a variável $q recebe o conteúdo via GET;
Em seguida, é efetuada a conexão com o Banco de Dados MySQL e feita a
seleção do usuário cujo id é igual ao escolhido na combobox.
Esta consulta ao banco de dados MySQL retorna o resultado em uma tabela
HTML, preenchida com os dados do usuário selecionado.
Obs: OS exemplos acima foram testados e aprovados no Internet Explorer 11.0,
Firefox 28.0 e Google Chrome 33.0.1750.154 m
4.4.4 – Exercício:
Com base no exemplo 2 ou 3 (4.4.2 ou 4.4.3 – Ajax e PHP - Carregando dados
sem refresh), crie uma aplicação Ajax com duas ou uma combobox, onde na primeira
deverá ser escolhido o Período do Curso de Sistemas de Informação (1º ao 8º
períodos) e na segunda ou em uma tabela html serão exibidos somente os alunos
referentes ao período escolhido (sem refresh).
Sugestão: Crie um Banco de Dados chamado ajax_exercicio com duas
tabelas:
Tabela 1: periodo
ID_PERIODO
DESC_PERIODO
INT
VARCHAR
3
100
AUTO INCREMENTO
* Adicionar nesta tabela, via PHPMyAdmin, os oito períodos do Curso de
Análise de Sistemas.
Tabela 2: alunos
ID_ALUNO
NOME_ALUNO
ID_PERIODO (FK)
INT
VARCHAR
INT
3
30
3
AUTO INCREMENTO
* Adicionar nesta tabela, via PHPMyAdmin, três nomes de alunos de cada
período criado anteriormente.
* Observe que o ID_PERIODO da tabela alunos é chave estrangeira (FK)
da tabela periodo.
Bom trabalho!!!
- 53 -