
Ferramenta para design de web site
– Macromedia Dreamweaver
Fábio Fernandes
Em Abril de 2005, as duas maiores gigantes em desenvolvimento de software de
web, gráfico e multimídia design se juntaram: a Adobe Systems adquiriu a Macromedia, sua
maior competidora. Com isso, o que antes nos referíamos como produtos da Adobe e
produtos da Macromedia, estaremos em breve nos referindo como produtos de uma mesma
empresa.
Leia mais sobre a fusão das duas empresas no link abaixo:
http://www.macromedia.com/macromedia/proom/pr/2005/adobe_macromedia.html
A ferramenta que vem liderando o mercado de web design tem sido o Dreamweaver,
criado pela Macromedia. No entanto, os competidores não podiam deixar por menos e,
com isso, outros softwares surgiram. Mesmo assim, nenhum deles tem a mesma presença
no mercado como o Dreamweaver.
Alguns exemplos de softwares criados por grandes competidores são:
- GoLive by Adobe.
- FrontPage by Microsoft.
Neste módulo, iremos focar no Dreamweaver. A versão atual é MX 2004, no entanto,
a Macromedia já anunciou que o lançamento da versão 8.0 será em breve.
Caso você não tenha Dreamweaver instalado em seu computador, pode fazer o
download da versão teste gratuitamente, válida por trinta dias, através do link abaixo:
http://www.macromedia.com/cfusion/tdrc/index.cfm?loc=pt_br&product=dreamweaver
Dessa forma, você poderá familiarizar-se com a ferramenta - caso já não a conheça
- e acompanhar as imagens incluídas neste módulo, as quais lhe auxiliarão a conhecer o
básico do Dreamweaver. Você poderá começar a criação do seu primeiro site de e-Learning
ou, pelo menos, a sua estrutura básica.
Ferramenta para design de web site - Anhembi Morumbi
Há outros menos populares que nunca conseguiram uma presença significativa no
mercado, não justificando que sejam aqui explorados.
1
Um tour do conhecimento básico de Dreamweaver MX 2004.
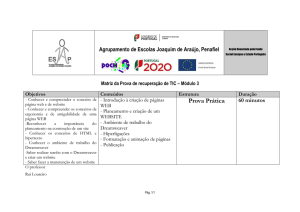
Interface
A interface do Dreamweaver é composta por cinco áreas principais:
Ferramenta para design de web site - Anhembi Morumbi
-
2
Janela do documento (document window).
Barra de ferramentas (insert bar).
Grupos de painéis (panel groups).
Selecionador de tag (tag selector).
Inspetor de propriedade (property inspector).
Alterando a visão da interface
Você tem a opção de trabalhar com o Dreamweaver através da visão do layout (para
os novatos em web design), do código (para os experts em programação) ou uma
combinação dos dois (para os usuários já familiarizados com o software).
Alterando o tamanho da janela
Você pode alterar o tamanho da janela de acordo com o tamanho que você espera
ser o utilizado pelos seus usuários. Esse comando encontra-se na parte baixa da janela do
documento.
Ferramenta para design de web site - Anhembi Morumbi
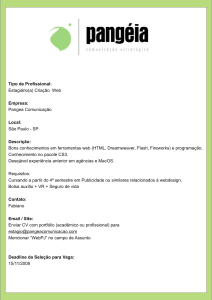
A figura abaixo representa a visão dividida, metade layout (região inferior) e a outra
metade código (região superior).
3
Barra de ferramenta
Neste local, você terá acesso às ferramentas mais utilizadas do Dreamweaver. Elas
também podem ser acessadas através do menu principal, localizado logo acima da barra
de ferramenta.
Inspetor de propriedade
Esta área demonstra as propriedades de cada ferramenta quando ela está sendo
utilizada. Assim, as opções desta janela alteram-se de acordo com o item selecionado pelo
usuário. Exemplo: imagem, tabela, texto etc..
Selecionador de tag (HTML):
Ferramenta para design de web site - Anhembi Morumbi
Através desta área, você pode selecionar tags do seu código para editá-lo (copiar,
colar e apagar).
4
Grupos de painéis
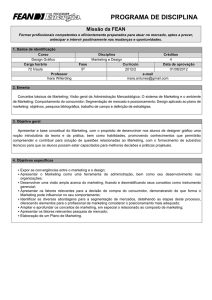
Painel de arquivos
Nesta janela, você poderá gerenciar os arquivos de
seu site. A utilização desse painel é fundamental para que o
site não tenha links ou imagens quebradas. Mover arquivos,
deletar, copiar ou alterar nomes de arquivos torna-se fácil
nesse painel, pois o Dreamweaver encarrega-se de atualizar
qualquer link relacionado com o arquivo alterado.
Ferramenta para design de web site - Anhembi Morumbi
O usuário tem a flexibilidade de costumizar os painéis
que aparecem nesta área, assim como a ordem em que
aparecem. Juntamente com a barra de ferramenta e o inspetor
de propriedade, esta é uma das áreas mais acessadas pelo
usuário. As setas pretas permitem que você expanda ou
comprima os painéis, de forma que somente os itens que
estão sendo utilizados fiquem aparentes.
5
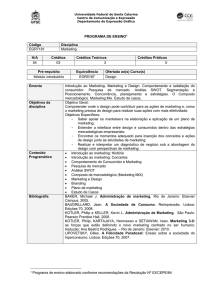
Painel de histórico
O Dreamweaver permite que o usuário volte nas mais
recentes mudanças feitas no arquivo em aberto. Esse painel
proporciona uma identificação fácil de quais e/ou quantas
ações deve-se retornar para que chegue ao ponto desejado.
O usuário pode definir quantas ações gostaria que fossem
gravadas nesse painel através da janela de preferências.
Conclui-se aqui a lista dos elementos básicos necessários para que você tenha um
entendimento geral das ferramentas e área de trabalho do Dreamweaver.
Após esta breve introdução ao Dreamweaver, iremos explorar algumas das
ferramentas mais utilizadas para que você possa construir o seu site de forma apropriada.
Tabelas
Ferramenta para design de web site - Anhembi Morumbi
A tabela representa uma das formas mais tradicionais
como auxílio à formatação do layout dos elementos na página.
Uma outra forma mais recente para o layout dos elementos
na página tem sido através do uso de Estilo (Style Sheet),
em que o atributo de posicionamento ajuda na criação do
layout. Neste módulo, utilizaremos tabelas e tiraremos
proveito das facilidades que o Dreamweaver proporciona com
esse recurso.
6
Propriedades da tabela
- Borda – Determina a espessura da borda em volta da tabela e das células.
- Cell Padding (Cell Pad) – Determina o espaço mínimo entre os elementos dentro
da célula e a parede interna da célula.
- Cell Spacing (Cell Space) – Determina
o espaçamento entre as células de uma tabela.
- Alinhamento – Pode ser horizontal ou
vertical. Determina como o conteúdo será
alinhado dentro da célula.
Criando tabelas
Estrutura do design da página
Uma das formas de layout mais utilizadas é da
navegação na esquerda. O uso de tabela auxilia na
estruturação da página, de forma que o design exibido
seja o mesmo, independente do browser ou resolução
da tela que o usuário utilize.
Ferramenta para design de web site - Anhembi Morumbi
Ao clicar no ícone da tabela na barra de ferramenta, aparecerá a janela para criação
da tabela em que você determina a sua estrutura. Todos os itens definidos nessa janela
podem ser alterados após a criação da tabela através do inspetor de propriedades. Basta
selecionar a tabela no documento para que apareçam suas propriedades.
7
Nested tables
É definido pela ação de inserir uma tabela dentro da
outra. Essa técnica de layout permite maior flexibilidade de
posicionamento dos elementos dentro de uma tabela. Desta
forma, podemos considerar que em uma página, você terá
uma tabela principal que define as áreas principais do layout
da página e, dentro de cada célula da tabela principal, podese possivelmente ter outras tabelas trabalhando o layout dos
elementos de cada área da página.
Tabelas e itens de interface
Devemos tirar proveito das várias opções
proporcionadas pelo uso de tabela para inserirmos
os elementos que compõem a interface do site.
Como o exemplo da figura abaixo, na qual
três imagens formam uma maneira de navegação
através do uso de imagem dentro de uma célula e
outra como imagem de fundo da tabela. Permitindo
que as palavras sejam inseridas como texto em
HTML ao invés de imagens.
Ferramenta para design de web site - Anhembi Morumbi
Baseado nos conceitos de design instrucional, design de interface e com o tour
básico do Dreamweaver apresentados, você já pode começar a se aventurar, criando a
estrutura básica do seu site de e-Learning.
8
Lembre-se de sempre levar em consideração o perfil do usuário de seu site. Baseado
nessas informações, você decidirá itens como: dimensão do design (resolução do monitor
do usuário), tecnologia a ser utilizada no desenvolvimento do site (HTML, JavaScript, Flash
etc.).
A Macromedia vem liderando o mercado de web design com o Dreamweaver, lançado como uma
ferramenta para auxiliar àqueles que não se julgam programadores, mas têm um grande senso de
design e conhecimento suficiente em tecnologia para lidar com um programa que oferece interface
“WYSIWYG” (What You See Is What You Get). Isso tornou-se a grande chamada de marketing
para a venda do Dreamweaver. Usuários criariam web sites através da interface, ao invés do
back end (código). Com isso, a Macromedia abriu o mercado de web design para um público muito
maior. O que de certa forma acabou causando um impacto nos profissionais de web. O exemplo
mais comum para ilustrar esta tendência foi o chamado garage shops. Pessoas que nunca tinham
criado um site descobriram que com a ajuda do Dreamweaver, em pouco tempo poderiam criar
sites com funcionalidades além do HTML básico, mas infelizmente muitas dessas pessoas não
tinham o conhecimento e/ou treinamento na parte de design de interface. No entanto, nada as
impediu que abrissem micro empresas baseadas na própria casa oferecendo serviços de web
design. Isso resultou na criação de web sites que não seguem a nenhum conceito de design, mas
que nada podemos fazer para impedir que elas existam! Veja alguns exemplos abaixo:
http://www.geocities.com/wcswebbuilders/suggestions/design/badpage1.html
http://www.geocities.com/wcswebbuilders/suggestions/design/badpage4.html
http://www.geocities.com/wcswebbuilders/suggestions/design/badpage7.html
Hipertexto - Texto organizado em forma de rede de itens ou módulos de informação (node)
interligados entre si (link), permitindo ao usuário navegar, seguindo sua própria seqüência de
estudo (user control).
Browser - Software projetado para facilitar a busca, o acesso e a leitura de documentos
eletrônicos. Exemplos de browsers muito utilizados incluem: Internet Explorer, FireFox, Netscape
e Mozilla.
Conecte-se
W3C (World Wide Web Consortium) apresenta especificações, guidelines, software e
ferramentas para o desenvolvimento de aplicativos para web de forma que utilize o máximo de
sua potência.
http://www.w3.org/
Web Monkey – Site com vários tutoriais em desenvolvimento de web sites para níveis de usuários
diferentes.
http://webmonkey.wired.com/webmonkey/
Ferramenta para design de web site - Anhembi Morumbi
HTML - Sigla para Hypertext Markup Language. Código utilizado para transformar qualquer
documento comum em documento accessível a distância pela rede mundial (World Wide Web /
WWW) e navegável por meio das ferramentas de busca de informações na Internet (browser).
9
Palavras-chaves
Web Design
HTML
Internet
Layout
- Evans, Joyce J. (2004). Dreamweaver MX 2004 – Complete Course. Wiley Publishing, Inc.
Ferramenta para design de web site - Anhembi Morumbi
- Mohler, James and Bowen, Kyle (2004). Exploring Dreamweaver MX 2004. Delmar Learning.
10
11
Ferramenta para design de web site - Anhembi Morumbi