
Ferramentas para Multimídia e Internet - 1486
CSS:
O que é CSS ?
CSS é a sigla em inglês para Cascading Style Sheet que em português foi traduzido para folha de estilo em
cascata e é definida como: "Folha de estilo em cascata é um mecanismo simples para adicionar estilos (p.ex., fontes,
cores, espaçamentos) aos documentos Web."
Por que usar CSS ?
A grande vantagem do uso de CSS é a de separar a marcação HTML da apresentação do site. Em outras
palavras, vale dizer que o HTML destina-se unicamente a estruturar e marcar o conteúdo, ficando por conta das CSS
toda a responsabilidade pelo visual do documento.
HTML marca e estrutura textos, cabeçalhos, parágrafos, links, botões, formulários, imagens e demais
elementos da página e CSS define cores, posicionamento na tela, estilos de linhas, bordas e tudo o mais relacionado
à apresentação.
A adoção desta técnica resulta em múltiplas vantagens e benefícios que não são conseguidos quando se
utiliza o conceito largamente empregado para construção de web sites, baseado no uso de tabelas e de atributos de
estilização dentro das tags HTML.
Tipos de CSS:
Existem três maneiras de aplicar estilos CSS nas páginas HTML:
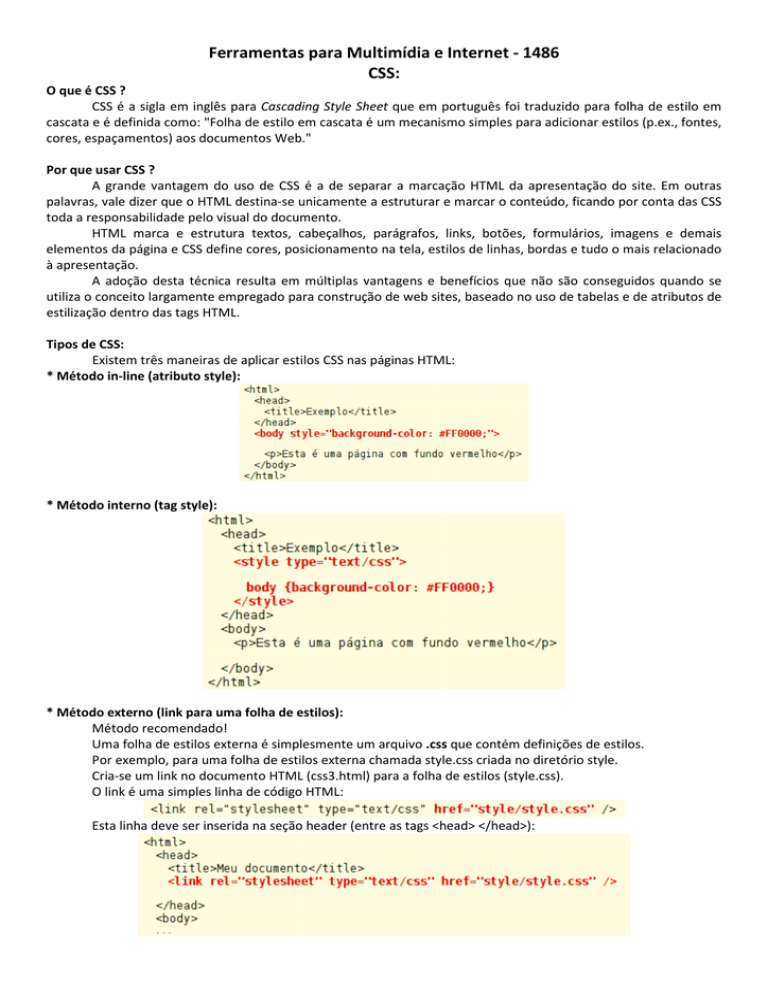
* Método in-line (atributo style):
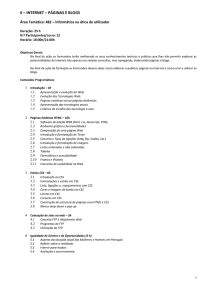
* Método interno (tag style):
* Método externo (link para uma folha de estilos):
Método recomendado!
Uma folha de estilos externa é simplesmente um arquivo .css que contém definições de estilos.
Por exemplo, para uma folha de estilos externa chamada style.css criada no diretório style.
Cria-se um link no documento HTML (css3.html) para a folha de estilos (style.css).
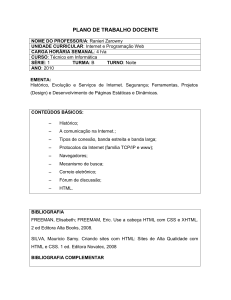
O link é uma simples linha de código HTML:
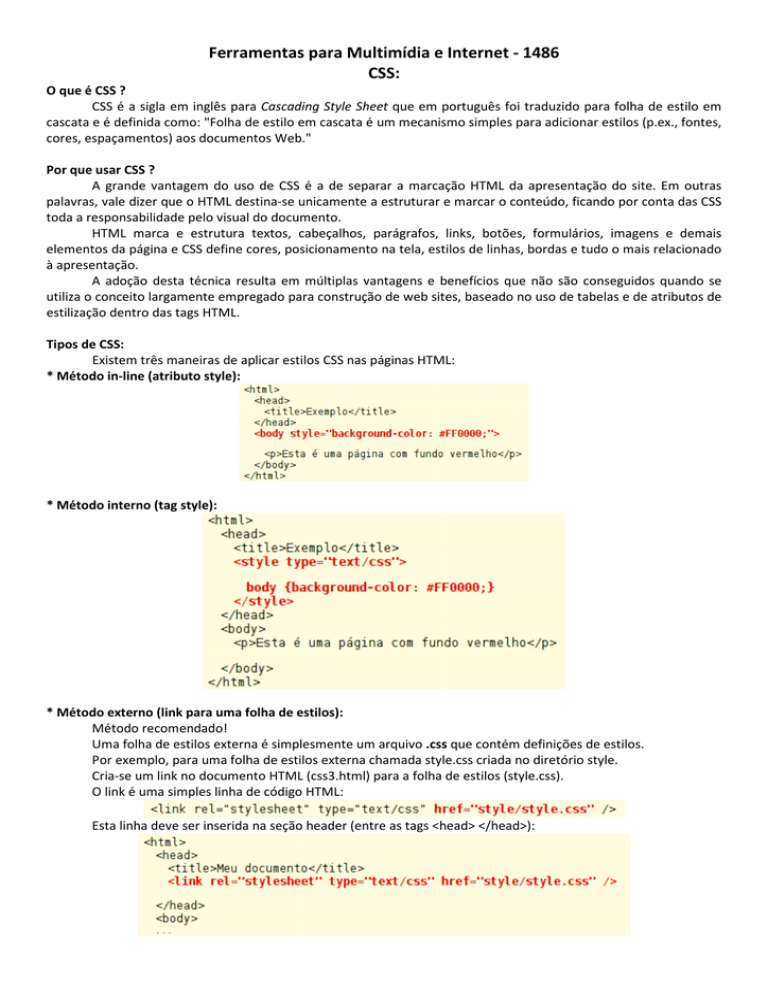
Esta linha deve ser inserida na seção header (entre as tags <head> </head>):
Este link informa ao navegador para usar o arquivo CSS apontado na renderização do layout do documento
HTML.
Vários arquivos HTML podem apontar para um único arquivo CSS.
Vantagem: Com um único arquivo CSS é possível controlar o layout de diversas páginas HTML.
Veja abaixo como ficará o arquivo style.css utilizado no método externo:
Um tutorial on-line sobre css pode ser visto em http://pt-br.html.net/tutorials/css/introduction.php