1. Estudo comparativo de tecnologias para
desenvolvimento de objetos digitais de aprendizagem
Bauke Alfredo Dijkstra (UEPG) E-mail: [email protected]
Luís Guilherme Ribeiro (UEPG) E-mail: [email protected]
Tatiana Montes Celinski (UEPG) E-mail: [email protected]
Márcio Augusto de Souza (UEPG) E-mail: [email protected]
Resumo: Este trabalho teve por objetivo a realização de um estudo comparativo entre tecnologias
disponíveis para o desenvolvimento de animações Web para estruturas de dados e algoritmos. As
tecnologias pesquisadas - Adobe Flex, JavaFX, Applet Java e JavaScript - possuem diversas
características específicas, como: interface gráfica, tempo de carregamento, acessibilidade ao usuário,
entre outras. Entretanto, têm em comum o foco em aplicações de internet rica, que tem funcionalidades de
softwares tradicionais do tipo desktop aplicado na Web. O trabalho também apresenta a análise de
tecnologias para o desenvolvimento de sites, tendo como foco o site que servirá de repositório de
animações de algoritmos e estruturas de dados. A partir das tecnologias selecionadas, foram
desenvolvidas animações para pilhas e filas, que permitem simular as operações de inserção e remoção de
um elemento.
Palavras-chave: Tecnologias de Programação, Objetos de Aprendizagem, Aplicação Web, Estrutura de
Dados, Aplicação de Internet Rica.
2.
1. Introdução
O ensino de assuntos específicos na área das ciências exatas pode se tornar muito difícil
ao se utilizar apenas os métodos tradicionais de ensino. Desta forma, muitos professores
procuram novas ferramentas para facilitar o aprendizado de conteúdos abstratos pelos
alunos.
Nos cursos da área de computação, em especial, muitos alunos apresentam dificuldade
no aprendizado de conceitos fundamentais como estruturas de dados e seus algoritmos,
pois para isso é necessário pensamento abstrato. De acordo com Scalco (2006), a
abstração dos conceitos é uma grande dificuldade apresentada pelos alunos, uma vez
que estes não conseguem perceber de imediato como a representação gráfica de um
fluxograma ou as palavras de um código-fonte poderão se transformar em um programa
de computador.
Mesmo o aprendizado de estruturas de dados simples, como pilhas, filas e os algoritmos
que realizam operações de inserção e remoção de elementos, exige dos alunos um alto
nível de abstração. Entretanto, tem-se atualmente uma grande quantidade de ferramentas
computacionais disponíveis para a criação de aplicações que podem ser disponibilizadas
na Internet. De acordo com Jarc e Feldman (1998), a animação de algoritmos é uma das
mais óbvias aplicações dessa tecnologia. Afirmam os autores que, intuitivamente, a
maioria dos educadores em ciência da computação acreditam que a animação de
algoritmos pode ser útil no ensino de conceitos de ciência da computação.
De acordo com Braga (2014), animações, assim como imagens, vídeos entre outros
recursos digitais que podem ser considerados um objeto de aprendizagem. Segundo
Kramer (2005), o conceito de objetos de aprendizagem surgiu nos anos noventa
motivado pela redução de custos de desenvolvimento e manutenção de conteúdo digital
de aprendizagem, por meio de modularização e reutilização. Os objetos de
aprendizagem ofereceram uma nova maneira de criar e mediar conteúdo educacional em
termos de pequenas unidades de aprendizagem que são auto-suficientes, podem ser
reusadas em vários contextos e definições pedagógicas e podem ser agrupadas em
coleções coerentes de conteúdos de aprendizagem digital.
Braga (2014) apresenta as características pedagógicas e técnicas que um ODA deve
possuir. Dentre os aspectos técnicos, destacam-se a reusabilidade, a portabilidade, a
disponibilidade, a acessibilidade, a usabilidade, a manutenibilidade, a confiabilidade,
entre outros. A autora também relaciona uma ´série de aspectos pedagógicos que um
ODA deve ter, como interatividade, autonomia, cooperação, cognição e afetividade.
A fim de atender os diversos aspectos de um ODA, torna-se necessário fazer uma
análise sobre as diversas ferramentas e tecnologias disponíveis para o desenvolvimento
de aplicações Web, especificamente um ODA. Desta forma, este trabalho tem como
foco a realização de um estudo sobre ferramentas e tecnologias disponíveis para o
desenvolvimento de ODA’s voltados para a aprendizagem de estruturas de dados e
algoritmos, elencando vantagens e desvantagens. O estudo compreende também a
escolha de ferramentas para o desenvolvimento de um site para servir de repositório de
ODA’s. A partir desse estudo, este trabalho apresenta, como estudo de caso, ODA’s
desenvolvidos a partir das ferramentas selecionadas para tal, voltados para a
manipulação de pilhas e filas.
2.
Referencial teórico-metodológico
Segundo Drozdek (2010), o campo da disciplina de Estruturas de Dados "é concebido
para construir ferramentas para serem incorporadas e usadas em programas de aplicação
e para encontrar estruturas de dados que possam realizar certas operações rapidamente e
sem impor muita carga à memória do computador". Assim, Estruturas de Dados é a
disciplina que reúne modelos matemáticos, que complementam e dão continuidade aos
estudos relacionados à construção de algoritmos, abordando estruturas para
armazenamento, organização e manuseio de dados.
Pilhas e filas são estruturas de dados simples mas de fundamental importância na
construção de programas. Pereira (2008) descreve algumas aplicações de pilhas e filas:
•
Pilhas: Controle do fluxo de execução de um programa desenvolvido em
diversos módulos; avaliação de expressões aritméticas e implementação de uma
estratégia de solução com base em tentativa e erro.
•
Filas: Coloração de regiões de uma imagem; simulação de um experimento que
determina o tempo médio que um cliente espera numa fila de banco até que seja
atendido e simulação do funcionamento de um servidor de impressão;
Apesar de simples, a compreensão das operações de inserção e remoção de elementos
em pilhas e filas exige dos alunos um pensamento abstrato. Desta forma, a possibilidade
de visualizar tais operações por meio de uma animação que realiza a simulação das
operações, pode contribuir para a aprendizagem de pilhas e filas.
2.1. Desenvolvimento de animações
Atualmente, há diversas ferramentas disponíveis para o desenvolvimento de animações.
Uma vez que tais animações devem se constituir em aplicações Web, uma opção é focar
no desenvolvimento de uma aplicação de internet rica (rich internet application - RIA),
que é caracterizada por um objetivo comum de adicionar novos recursos para a Web
baseada em hipertexto convencional. RIA’s combinam arquitetura de distribuição leve
da Web com a interface interativa da aplicação desktop e o tempo de computação,
sendo que a combinação resultante melhora todos elementos de uma aplicação Web
(FRATERNALI, 2010). Outro aspecto importante é escolha das ferramentas para seu
desenvolvimento. Dentre essas, são bastante utilizadas Adobe Flex, JavaFX, Applet
Java e JavaScript.
2.1.1. Adobe Flex
A Adobe (2015) define o Flex como sendo uma estrutura de código aberto para a
criação de aplicativos Web expressivos e altamente interativos, implantados de maneira
consistente nos principais navegadores. Oferece um modelo moderno de linguagem e
programação baseado em padrões que suporta modelos comuns de design, baseado em
MXML e ActionScript, duas linguagens complementares.
Segundo Ahmed, Hirschi e Abid (2009), o MXML é um sistema de codificação baseado
em ExtensibleMarkupLanguage (XML) e, devido a essa herança, ele segue todas as
regras e convenções do XML. O MXML é usado para definir o layout da interface do
usuário e os controles de uma aplicação. Ele permite estruturar os componentes da
aplicação com uma relação pai-filho, que estabelece a aplicação de muitas maneiras
diferentes.
Para Kore (2009), o ActionScript é uma poderosa linguagem de programação orientada
a objetos. Ela permite ao desenvolvedor construir aplicações muito eficientes e com rica
interação de dados, em Flex.
2.1.2. JavaFX
JavaFX é uma plataforma multimídia desenvolvida pela Oracle baseada em java para a
criação e disponibilização de Aplicação Rica para Internet. Possui como linguagem o
JavaFX Script, que de acordo com Doederlein (2009, p. 19), é em parte declarativa, o
que significa que ela se preocupa em dizer o que fazer e não como fazer. É orientada a
objetos, roda na Máquina Virtual Java (JVM), utiliza Classes Java, tem tipagem estática
e gera bytecode.
A Sun (2009) descreve que o JavaFX fornece um modelo unificado desenvolvimento e
implantação para a construção de aplicações cliente ricas que integram mídia imersiva
rica, como áudio e vídeo, gráficos, texto rico e serviços Web. E permite aos
desenvolvedores de criação programarem em um contexto visual, ajudando-os a trazer
suas idéias para a vida mais rápido e melhor.
2.1.3. Applet Java
No contexto de Java (2015), applets são aplicativos que se servem da JVM existente na
máquina cliente ou embutida no próprio navegador do cliente para interpretar o seu
bytecode. Criados pela Sun em 1995, são geralmente usados para adicionar
interatividade a aplicações Web que não podem ser geradas pelo HyperText Markup
Language (HTML). Eles são executados numa "caixa de areia" (sandbox) pela maioria
dos navegadores, impedindo-os de acessarem os dados da máquina na qual estão sendo
executados. O código do applet é baixado de um servidor Web e o navegador ou o
embute dentro de uma página Web ou abre uma nova janela exibindo a interface do
programa.
2.1.4. JavaScript
A linguagem JavaScript disponibiliza uma série de recursos de interface gráfica (tais
como botões, campos de entrada e seletores), viabilizando assim a construção de
páginas Web mais interativas. Mais ainda, a linguagem JavaScript permite modificar e
integrar, de forma dinâmica, o conteúdo e a aparência dos vários elementos que
compõem o objeto (BORTOLOSSI, 2012).
2.2. Desenvolvimento de sites
O desenvolvimento de um site deve ser pensado de acordo com os padrões da Web,
além de apresentar a característica responsiva. As linguagens HTML e CSS são
essenciais para a interface de comunicação com o usuário, pois qualquer aplicação Web
necessita de uma linguagem de marcação e estilo. Segundo Loudon (2010), o
encapsulamento é o processo de agrupamento de tudo que é necessário para um módulo
dentro de uma única unidade coesa. Módulos para aplicações Web devem encapsular
todo o HTML, CSS e JavaScript que for necessário para sua existência.
2.2.1.HyperText Markup Language (HTML)
HTML é uma linguagem de marcação usada para especificar a estrutura de um
documento. Um navegador de Internet nada mais é do que um software que interpreta
estas marcações de estrutura e, então, constrói uma página Web com recursos de
hipermídia com os quais o usuário pode interagir (BROOKS, 2007).
2.2.2. Cascading Style Sheets (CSS)
CSS é uma linguagem de estilo usada para especificar a aparência (layout, cor e fonte)
dos vários elementos de um documento que foi definido por uma linguagem de
marcação. Ela foi criada com o objetivo de separar a estrutura do documento de sua
aparência (GRANNEL, 2007).
3.
Resultados e discussão
De acordo com Loudon (2010), as maiores aplicações Web atuais, mesmo aquelas que
existem há anos, estão apenas no começo de suas vidas, pois são capazes de resistir a
anos de alterações e manutenção. Desta forma, o estudo realizado buscou selecionar a
tecnologia que proporciona uma maior facilidade, longevidade da aplicação e conforto
para o usuário, sendo as duas últimas características de extrema importância.
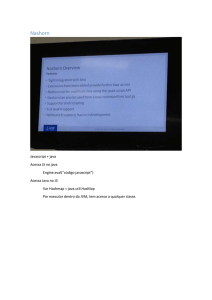
O Quadro 1 resume as principais vantagens e desvantagens das ferramentas para
desenvolvimento de animações de estruturas de dados.
Quadro 1 - Comparação de Tecnologias
Vantagens
Desvantagens
Adobe Flex
-FlexBuilder é
intuitivo
-Tem a opção de
criar componentes
por draganddrop
-Interage com
PHP, Java,
ASP.NET e outras
-Integração com
Adobe Flash
Catalyst
-Baseado para
criação de RIA Consumo de
memória baixo
JavaFX
-Se não suprir
um requisito
pode “descer”
para Java
-JavaFx: É
focado em
interfaces
-SceneBuilder e
Netbeans é
gratuio
-Sintaxe simples
-Baseado para
criação de RIA
- Consumo de
memória baixo
Java Script
-Ampla
compatibilidade
-Interagindo com
HTML5 abre a porta
para interagir com
PHP, Ajax, Jquery,
Mysql, etc
-Não possui vínculo
privado
-Consumo de
memória baixo
Applet Java
-Não possui
problemas de
compatibilidade com
versões de Java
diferente
-Tecnologia que
ainda não é tão
utilizada , portanto
pode haver
mudanças
constantes
-Tecnologia
privada
-Tempo de
carregamento é
um pouco lento
-Podem haver
navegadores
desatualizados que
não executem algumas
animações
-Requer Java
instalado
-Tempo de
carregamento lento
-Google Chrome
não irá suportar
Java no final de
2015
-Precisa conceder
permissão
Uma das maiores desvantagens do JavaFX e do Adobe Flex é que ainda estão em
desenvolvimento, assim há uma certa dependência para adequação quando ocorrem
atualizações que afetam a aplicação, sendo que nesse tempo de reparo podem haver
problemas na execução da ferramenta.
O Applet Java apresenta lentidão na abertura. Além disso, sempre é necessário habilitar
a execução da aplicação por meio de um processo complexo. Recentemente, o Google
anunciou que seus navegadores deixarão de suportar o plug-in Java para Web, o que
torna inviável o desenvolvimento de aplicações usando esta plataforma.
O JavaScript se mostrou promissor a partir da análise, devido a sua ampla
compatibilidade e interação com diversas tecnologias Web, o que é de grande
importância para o desenvolvimento.
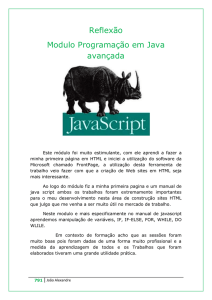
As Figuras 1 e 2 apresentam telas das aplicações, desenvolvidas em JavaScript, de pilha
e de fila. Para o desenvolvimento das aplicações, foi necessário a interação com CSS e
HTML para obter uma interface com atributos de boa usabilidade. As aplicações
desenvolvidas são animações, as quais simulam as operações de inserção e remoção de
elementos, além de permitir ao usuário diversas formas de interação.
Figura 1 - Aplicação desenvolvida para simular uma pilha
Figura 2 - Aplicação desenvolvida para simular uma fila
4.
Conclusão
Para o desenvolvimento de softwares é de extrema de importância a realização de
estudos comparativos das tecnologias e linguagens de programação, pois irão dar forma
à lógica e à interface da aplicação.
A análise e a comparação entre as ferramentas estudadas permitiu a sua distinção em
termos de viabilidade e eficiência para a finalidade pretendida.
Desta forma, foi possível concluir que é mais viável a utilização do JavaScript, pois
este apresenta uma certa establilização no mercado e não depende de empresas privadas,
o que torna a tecnologia totalmente gratuita para a implementação de animações.
Como trabalho futuro, pretende-se desenvolver um site para servir como repositório dos
ODA’s desenvolvidos e, consequentemente , de outros ODA’s que serão desenvolvidos,
afim de servir de apoio para o ensino de estruturas de dados e algoritmos..
Referências
ADOBE . Adobe Flex, disponível em <http://www.adobe.com/br/products/flex>, Acesso em 18 de julho
de 2015.
AHMED, T., HIRSCHI, J., ABID, F. Flex 3 inAction, Greenwich: Manning, p.576, 2009.
BRAGA, J. C. Objetos de Aprendizagem Volume I - Introdução e Fundamentos. 2014.
BROOKS, D. R. An Introduction to HTML and JavaScript for Scientists and Engineers.
DOEDERLEIN, OSVALDO PINALI. Apresentando a JavaFX 1.0 e JavaFX Mobile, Java Magazine.
Rio de Janeiro, n. 67, 2009.
DROZDEK, A. Estruturas de Dados e Algoritmos em C++. Ed. CENGAGE Learning. SãoPaulo. 2010.
FRATERNALI, P., ROSSI, G,. SÁNCHEZ-FIGUEROA, F. Rich Internet Applications. Published by
the IEEE Computer Society Issue.2010.
GRANNELL, C. The Essential Guide to CSS and HTML Web Design. New York: APress. 2007.
JARC, D. J.; FELDMAN, M. B. A empirical study of Web-based algorithm animation courseware in
an Ada data structure course, In: ACM SIGAda Ada Letters, vol. XVIII. issue 6, p. 68-74. 1998.
JAVA.
Como
usar
o
Java
com
o
browser
Google
Chrome?.Disponivel
<https://www.java.com/pt_BR/download/faq/chrome.xml>, Acesso em 22 de junho de 2015.
em
JAVA. Developers - Java Content in the Browser — Security Manifest Changes. Disponivel em
<http://www.java.com/en/download/faq/signed_code.xml>, Acesso em 22 de junho de 2015.
JAVA . LearnAbout Java Technology. Disponível em: <https://www.java.com/en/about/>, Acesso em: 18
jun. 2015.
KORE, S. Flex 3 with Java, Birmingham: PacktPublishing, p. 304, 2009.
KRAMER, B. J. Reusable Learning Objects: Let's give it another trial. FernUniversität in Hagen, 58084
Hagen, Germany.2005.
LOUDON, K. Desenvolvimento de grandes aplicações Web; tradução Rafael Zanolli. São Paulo :
Novatec Editora ; Sebastopol, Calif : O'Reilly, 2010.
PEREIRA, S. L. Estruturas de Dados Fundamentais – Conceitos e Aplicações. 12a Edição. São Paulo.
2008.
SCALCO R. Utilização de applets como ferramentas de visualização de algoritimos no ensino de
programação gráfica 3D em educação a distancia – WCCSETE, São Paulo 2006.