
GASweb Desenvolvimento em Foco – 1ª edição
Nível - Básico
Desenvolvendo para WEB
Por: Evandro Silva
Neste nosso primeiro artigo vamos revisar alguns conceitos que envolvem a programação de aplicativos
WEB. A ideia aqui é explicarmos a arquitetura WEB de uma forma bem simples, pois para se desenvolver
aplicações no GASweb, esses conceitos são muito importantes.
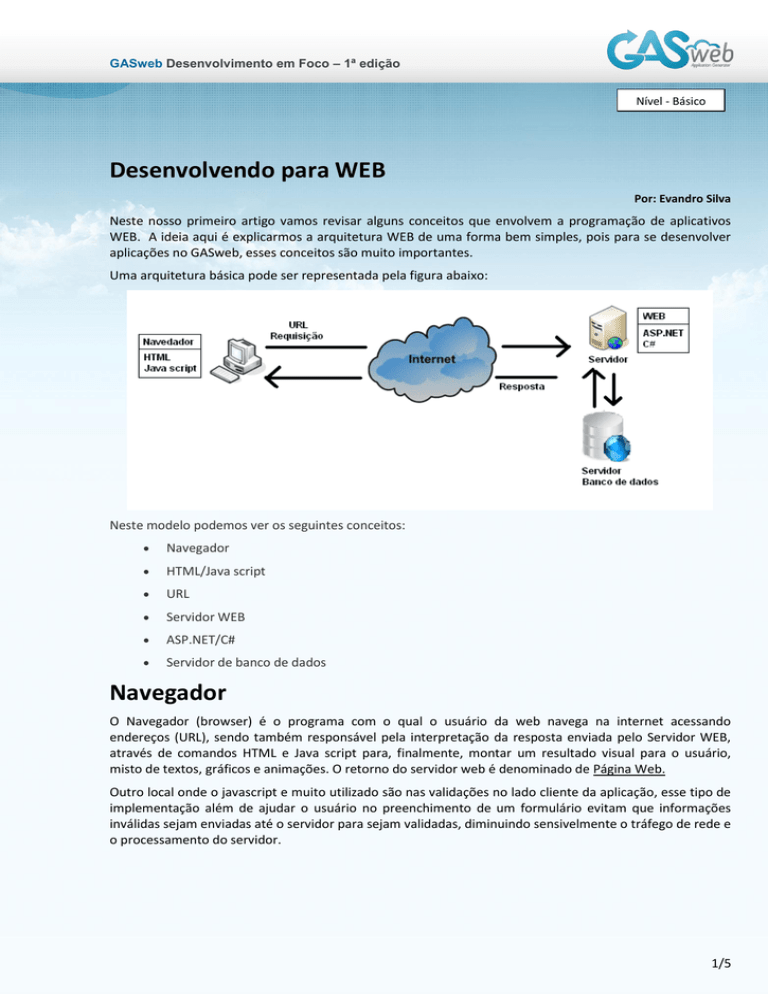
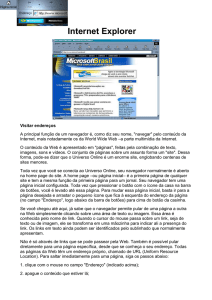
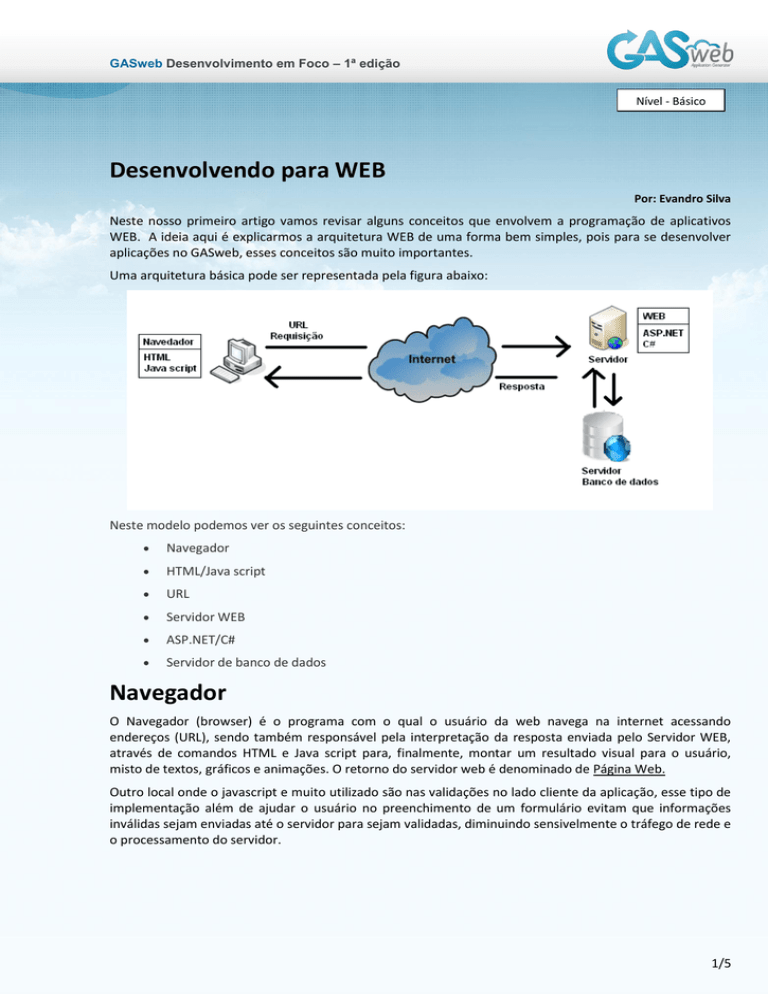
Uma arquitetura básica pode ser representada pela figura abaixo:
Neste modelo podemos ver os seguintes conceitos:
Navegador
HTML/Java script
URL
Servidor WEB
ASP.NET/C#
Servidor de banco de dados
Navegador
O Navegador (browser) é o programa com o qual o usuário da web navega na internet acessando
endereços (URL), sendo também responsável pela interpretação da resposta enviada pelo Servidor WEB,
através de comandos HTML e Java script para, finalmente, montar um resultado visual para o usuário,
misto de textos, gráficos e animações. O retorno do servidor web é denominado de Página Web.
Outro local onde o javascript e muito utilizado são nas validações no lado cliente da aplicação, esse tipo de
implementação além de ajudar o usuário no preenchimento de um formulário evitam que informações
inválidas sejam enviadas até o servidor para sejam validadas, diminuindo sensivelmente o tráfego de rede e
o processamento do servidor.
1/5
GASweb Desenvolvimento em Foco – 1ª edição
URL
O sistema de endereçamento da Web é baseado em uma sintaxe chamada URL (Uniform Resource
Locator). A URL define o endereço de um recurso na internet, normalmente um link, um endereço de um
site ou imagem.
HTML (HyperText Markup Language) e Java Script
São formatos de documento entendidos pelo navegador e enviados pelo servidor WEB. O HTML é uma
linguagem de marcação de hipertexto, onde estão definidas principalmente as informações sobre o
conteúdo mostrado para o usuário, além de outras informações sobre a sua formatação. O Java script
torna as páginas mais interativas e dinâmicas, sendo muito usado para a validação de informações digitadas
e outras ações do lado do cliente.
Servidor WEB
Responsável pelo armazenamento e processamento das páginas de um determinado site, o servidor WEB
também aceita requisições dos navegadores, enviando respostas que contêm, internamente, o recurso
solicitado. Essas respostas são feitas através de arquivos HTML e Java script.
ASP.NET/C#
São tecnologias usadas para desenvolver a parte do lado servidor de uma aplicação web.
Servidor de Banco de dados
Servidor que possui um mecanismo eficiente para armazenar, organizar e manipular informações
importantes para o usuário como, por exemplo, um cadastro de usuários, produtos, notas fiscais, etc. Esses
mecanismos, denominados bancos de dados, podem ser SQL Server, Oracle ou MySQL.
Comunicação entre o Navegador e o servidor web
Quando o usuário digita uma URL no navegador, uma conexão é estabelecida entre o Navegador e o
Servidor Web. Essa conexão é chamada de sessão. Uma vez que uma sessão é estabelecida, alguns
parâmetros são armazenados em ambos os lados, para tornar possível a “conversa” entre o servidor web e
o navegador.
Em uma aplicação web, o navegador precisa entender o que o usuário está requisitando, transformar a
requisição em uma mensagem, enviá-la para o servidor web, esperar a resposta do servidor e apresentá-la
para o usuário.
É necessário estabelecer regras que padronizem a forma como serão tratadas e entendidas essas
mensagens, por ambas as partes. Essas regras são denominadas protocolos. Para permitir que as aplicações
funcionem, é necessário definir os tipos de mensagens que serão trocadas, a sintaxe dos vários tipos de
mensagens, a semântica dos campos que as compõem, bem como as regras que determinam quando e
como um processo envia e responde a essas mensagens.
Para exemplificar, um simples “olá” na janela de um navegador, pode ser uma mensagem com mais de
1000 caracteres sendo transmitidos e enviados. Desta forma, devemos sempre estar preocupados em
minimizar essas mensagens para reduzir o impacto de tráfego na web.
2/5
GASweb Desenvolvimento em Foco – 1ª edição
Quando o navegador envia uma mensagem, ela deve ser completa, contendo todos os parâmetros
necessários para que o servidor web entenda e possa enviar a mensagem de resposta. Esta resposta, na
maioria das vezes, é um HTML para a exibição completa de toda a janela no navegador. Por esta razão, as
aplicações web são mais pesadas e demoradas, quando comparadas às aplicações desktop.
Para fazer uma analogia entre esses dois tipos de aplicações, em uma aplicação web, cada página seria
como se fosse uma aplicação desktop inteira. Na aplicação web, quando o usuário clica em um botão ou
link desta página para que seja apresentada a próxima página, na aplicação desktop isto representaria ter
que sair da aplicação, entrar novamente, fazer login e ir para janela desejada. Cada
página web funciona individual e separadamente, ou seja, a próxima página é sempre montada a partir do
zero.
Entendendo o conteúdo de uma Página web
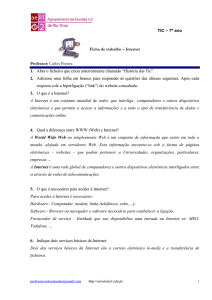
As páginas web, resultado da navegação em um servidor web, são divididas em áreas que podem ser
consideradas páginas dentro de páginas, cada uma delas contendo informações diferentes, normalmente
não interligadas, ou seja, cada área funciona como se fosse uma página independente das demais.
O usuário poderia ter, por exemplo, a página do Banco X na Área 3, e a do Banco Y na Área 2, tendo, neste
caso, as duas instituições na mesma janela do navegador. Entretanto, cada área é independente e
totalmente isolada uma da outra. Essas áreas são proporcionadas por controles chamados IFrames.
3/5
GASweb Desenvolvimento em Foco – 1ª edição
Navegação dentro das páginas/IFrames
Apesar das páginas/IFrames serem separadas e independentes, existem algumas alternativas para
sincronizá-las tendo, no entanto, algumas limitações. Normalmente disparamos uma ação ou fazemos uma
navegação com envio de parâmetros entre as páginas/IFrames. Desta forma podemos utilizar esses
parâmetros para sincronizar as informações entre esses objetos. Para passar esses parâmetros de uma
página/IFrame para outra é necessário programar uma “ação” ou “evento” em qualquer objeto contido
nessa página/IFrame, normalmente um clique de botão, link, término de carregamento da página, timer,
etc., para que os outras páginas/IFrames possam ser atualizadas.
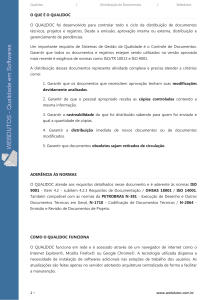
Na figura acima, é necessário clicar em um botão (Início) do IFrame 1 para que o navegador peça ao
servidor web o HTML a ser apresentado no IFrame 3. A mesma coisa acontecerá quando for clicado o Link
“Visualiza produto 1” para receber o HTML que apresentará os dados do produto no IFrame 2.
O HTML gerado para um IFrame não pode alterar nenhum controle ou texto dos outros IFrames. Isso só
pode ser feito passando parâmetros e pedindo para o servidor web o novo HTML do IFrame desejado para
ser reapresentado.
Lado Cliente e Lado Servidor
Em toda aplicação web, existem processos que são realizados no Navegador (cliente) e outros que são
executados no servidor. A cada processo executado no servidor, o navegador terá de criar mensagens,
enviar ao servidor, esperar a resposta e remontar a página. Isso pode ser um processo custoso e demorado
e, por esta razão, sempre é preferível executar os processos do lado do cliente. Normalmente, no
preenchimento de formularios web, as validações são feitas sempre ao final e de uma só vez, para
economizar tempo e tráfego na web. Outro aspecto que deve ser sempre levado em consideração é a
quantidade de informação ou registros trafegando entre o navegador e o servidor web. Existe um tempo
limite (timeout) para o envio e recebimento de informações e esse tempo pode se esgotar, acarretando a
perda de informações. Por isso, é boa prática trabalhar com pequena quantidade de informações a cada
requisição.
4/5
GASweb Desenvolvimento em Foco – 1ª edição
Disponibilizando as aplicações na WEB
Para tornar as páginas acessíveis por qualquer pessoa, precisamos criar um processo denominado
“Publicação”. Para executar esse processo precisamos ter disponibilidade de alguns elementos já
mencionados.
Servidor WEB. Servidor de banco de dados. URL apontando para o servidor WEB. Há duas formas mais
comuns
de
se
publicar
uma
aplicação,
que
são:
Intranet - As aplicações são publicadas dentro de servidores em um ambiente restrito, internamente
dentro de uma empresa ou organização. É a forma mais fácil de publicação, porém o número de usuários se
limita
às
pessoas
que
têm
acesso
à
rede
interna
dessas
empresas.
Internet - As aplicações são publicadas na Web, com acesso de qualquer pessoa conectada à internet.
Neste caso, precisamos de uma URL (ou domínio) que já esteja devidamente cadastrada em
"www.registro.br", já disponível em algum servidor do planeta.
Finalizando
Nesse primeiro artigo você conheceu um pouco mais da arquitetura Web. No nosso próximo artigo você vai
conhecer um pouco mais de Java Script.
Aproveitamos para agradecer e apresentar nossos respeitos a você cliente GAS que tem nos acompanhado
por todos esses anos utilizando essa ferramenta de desenvolvimento. Não é de espantar que o GAS possua
essa imensa base de usuários extremamente leal. Essa pareceria foi sedimentada durante os mais de vinte
anos de existência do produto. Desde o lançamento da primeira versão, vimos envidando esforços para
aprimorá-lo sempre mantendo-o estável e atualizado com as evoluções tecnológicas que se apresentaram
ao longo do tempo.
Com o lançamento do GASweb, queremos reiterar o nosso firme propósito de continuar com a mesma
política que nos norteou até aqui. Essa primeira versão para o ambiente da web está realmente fantástica e
cheia de recursos para você criar suas aplicações com muita rapidez e eficiência. Outras versões virão com
o tempo e, como temos feito até aqui, podemos garantir que estaremos sempre atentos às novas
tecnologias para implementar novos recursos e facilidades que proporcionem a mesma ferramenta
confiável e eficiente que tem marcado a trajetória desse produto.
Obrigado, abraços e até a próxima.
Obs.: Não deixe de acompanhar e comentar nossos artigos em nosso blog
http://www.suportegas.com.br/gblog/. Aproveite e encaminhe este artigo para seus amigos e siga-nos no
Twitter: @gasforweb
5/5