
DESENVOLVIMENTO WEB II - 7136
6.2.1.5 – Páginas:
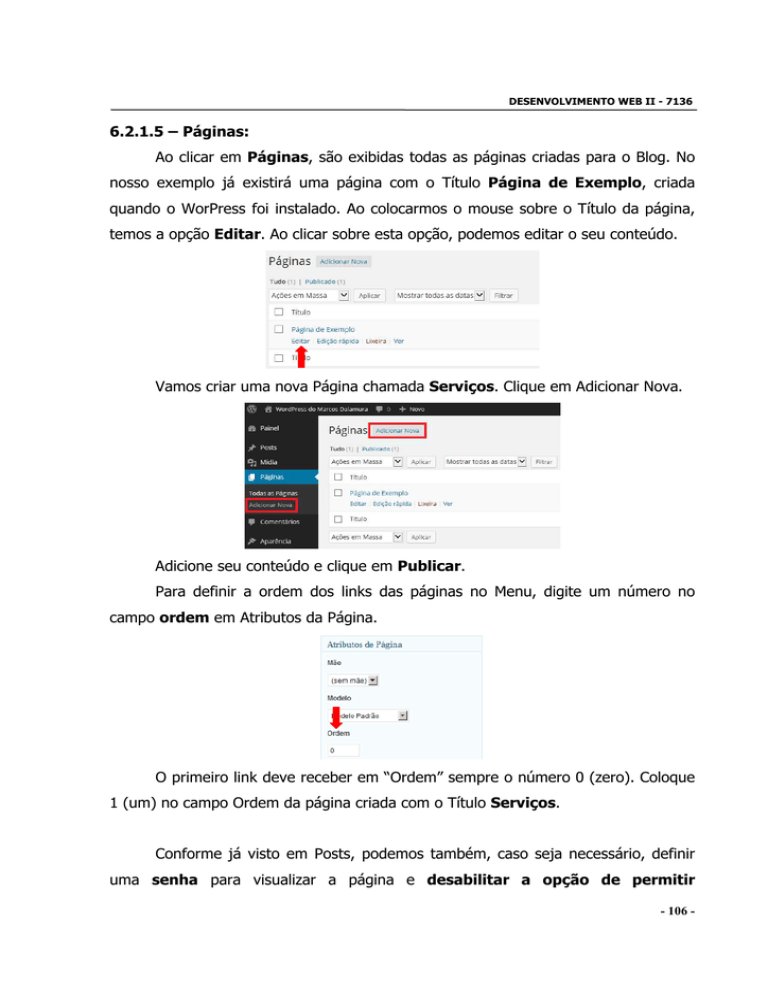
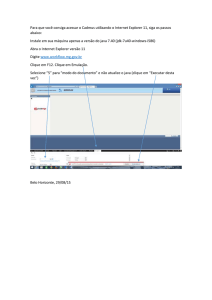
Ao clicar em Páginas, são exibidas todas as páginas criadas para o Blog. No
nosso exemplo já existirá uma página com o Título Página de Exemplo, criada
quando o WorPress foi instalado. Ao colocarmos o mouse sobre o Título da página,
temos a opção Editar. Ao clicar sobre esta opção, podemos editar o seu conteúdo.
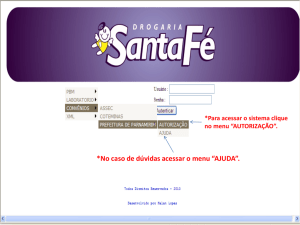
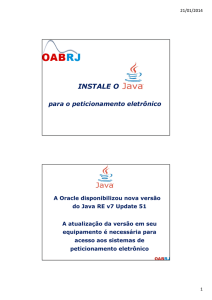
Vamos criar uma nova Página chamada Serviços. Clique em Adicionar Nova.
Adicione seu conteúdo e clique em Publicar.
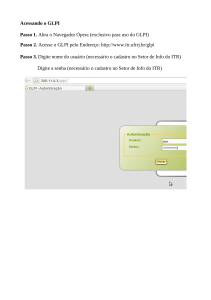
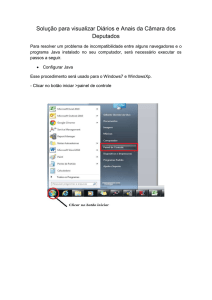
Para definir a ordem dos links das páginas no Menu, digite um número no
campo ordem em Atributos da Página.
O primeiro link deve receber em “Ordem” sempre o número 0 (zero). Coloque
1 (um) no campo Ordem da página criada com o Título Serviços.
Conforme já visto em Posts, podemos também, caso seja necessário, definir
uma senha para visualizar a página e desabilitar a opção de permitir
- 106 -
DESENVOLVIMENTO WEB II - 7136
comentários na mesma. Ao posicionar o mouse sobre o título da Página aparece a
opção Edição Rápida. Clique sobre esta opção.
Aparecerá a seguinte tela:
Digite uma senha e desabilite/habilite a opção Permitir comentários.
Visualize seu Blog e veja como funcionam estas opções.
O tema Twenty Fifteen, padrão nesta versão do Wordpress, não exibe um
menu padrão. Vamos alterar o tema para Twenty Fourteen. Clique em Aparência,
Temas. Posicione o mouse sobre o tema Twenty Fourteen e clique em Ativar.
Agora o nosso blog terá um menu padrão. Clique em Visitar Site e veja como ficou
o mesmo com o novo Tema.
Podemos criar sub-menus com novas páginas. Para isso, crie uma nova página
chamada Manutenção. Em Atributos de página escolha como Mãe a página
Serviços.
Clique em Publicar. E veja como ficou o menu do seu Blog. A página
Manutenção aparece como sub-menu da página Serviços.
Exercício: Crie novas páginas com imagens / texto e novos sub-menus de
acordo com a imagem abaixo e veja como está ficando estruturado seu Blog.
- 107 -
DESENVOLVIMENTO WEB II - 7136
6.2.1.6 – Comentários:
Ao clicar em Comentários, são exibidos todos os comentários adicionados
nos Posts ou nas Páginas criadas em seu Blog (onde a opção Permitir Comentários
esteja habilitada).
Efetue logoff da área de administração do Blog e faça vários comentários nos
Posts e nas Páginas existentes no Blog.
Agora acesse novamente a Área de Administração. Observe que aparecerá
o número de comentários pendentes em seu blog.
Para moderá-los, clique no Menu Comentários.
Os comentários pendentes aparecerão na parte superior da página. Clique
sobre o link Pendentes e modere os mesmos.
- 108 -
DESENVOLVIMENTO WEB II - 7136
Você terá a opção de Aprovar, Responder o comentário, Editar, definir como
Spam ou excluir o mesmo (Lixeira).
Modere os comentários pendentes e verifique como os mesmos aparecem em
seu blog.
6.2.1.7 – Aparência:
No menu aparência, vamos personalizar toda a parte visual do nosso Blog.
6.2.1.7.1 – Temas – Instalação e Configuração:
O Wordpress quando instalado vem com um tema padrão. Você pode criar seu
próprio tema, ou pode usar temas disponibilizados na Internet para seu blog. Clique
em Aparência.
Se estiver conectado à Internet clique em Adicionar Novo. Serão mostrados
diversos temas. Se desejar filtrar por determinadas características, clique em Filtro
de características. Marque os filtros desejados e clique em Aplicar Filtros.
Escolha qual você quer usar e clique em cima da imagem do tema escolhido.
- 109 -
DESENVOLVIMENTO WEB II - 7136
Aparecerá uma tela com o nome do Tema, o autor e a versão do mesmo.
Clique em Instalar para que o mesmo seja baixado e instalado em seu WordPress.
Obs: Não vamos em nosso curso explorar o recurso de criação de temas, por
se tratar de um assunto mais complexo. Cada tema pode permitir ou não a edição de
elementos de seu site WordPress.
Clique em Temas, escolha um Tema de seu
interesse, clique em Ativar e veja como ficou seu Blog.
Escolha o Tema Twenty Thirteen para darmos
sequência ao nosso estudo.
Clicando em Personalizar no Tema escolhido, abrirá uma série de atributos
que poderão ser alterados em seu tema.
- 110 -
DESENVOLVIMENTO WEB II - 7136
6.2.1.7.2 – Widgets:
No menu da esquerda, clique em Widgets que são elementos que podemos
adicionar ao nosso site.
Para adicionar Widgets na Barra Lateral Principal, basta arrasta-los até ela.
Embora você já veja alguns elementos, eles são os padrões.
6.2.1.7.3 – Menus:
Podemos criar menus personalizados em nosso site. Clique em Menus. Em
seguida, clique em crie um novo menu. Defina um nome (MeuMenu, por
exemplo) e clique em Criar Menu.
Em
Links
Personalisados
digite
em
URL
o
site
da
Universo
(http://www.universo.edu.br) com o texto do link Universo e clique em Adicionar
ao menu. Crie também um Link para o Blog (http://www.dalamura.zip.net) com o
texto do link Blog do Dalamura. Em seguida, clique em Adicionar ao menu.
Caso queira adicionar Páginas ou Categorias ao Menu personalizado,
marque as mesmas e clique em Adicionar ao menu. Depois de realizadas todas as
inclusões desejadas, clique em Salvar Menu.
- 111 -
DESENVOLVIMENTO WEB II - 7136
Ao clicar em Aparência => Menus => Gerenciar Posições, aparece a
seguinte informação:
Observe que o tema escolhido suporta 1 menu. Você
tem a opção de escolher qual menu deseja adiconar
ao seu Blog. Se ficar em branco, será exibido o menu
padrão do Blog. Caso queira escolher o menu personalizado criado por você, clique
em MeuMenu.
Em seguida, clique em Salvar Alterações.
Obs: Alguns temas (como por exemplo o Twenty Fourteen) não possuem
Menu padrão, necessitando que o usuário crie o seu próprio Menu personalizado.
Exercício:
Como fazer para abrir
os links em uma
nova janela / aba?
6.2.1.7.4 – Cabeçalho:
A opção cabeçalho permite mudar a imagem de fundo do mesmo. Caso
queira, poderá criar as suas imagens para a substituição.
Depois de realizar as alterações necessárias, clique em Salvar alterações.
Obs: Para excluir imagens pessoais do cabeçalho, vá no Menu Mídia e
remova as mesmas de lá.
6.2.1.7.5 – Editor:
A opção Editor permite editar o código fonte de seu Tema.
Obs: Muita ATENÇÃO ao editar este código fonte, pois uma única vírgula em
local errado, o blog/site poderá ficar inativo.
- 112 -
DESENVOLVIMENTO WEB II - 7136
6.2.1.8 – Configurações:
6.2.1.8.1 – Geral:
Em Configurações Gerais, altere o Título e a Descrição de seu site, ative a
opção “Qualquer pessoa pode se registrar” e defina a Função padrão para novo
usuário como Assinante, escolha o Fuso horário “São Paulo”, o formato de data e
de hora desejados e clique em Salvar Alterações.
6.2.1.8.2 – Escrita:
Em Configurações de Escrita você pode definir parâmetros de postagens, tais
como Categoria padrão de post, Formato padrão de post, etc.
Neste Menu, existe uma ferramenta bem interessante utilizada para publicar
textos via e-mail.
6.2.1.8.3 – Leitura:
Em Configurações de Leitura podemos definir como será configurada a página
inicial, se será atualizada com os últimos Posts, ou posso definir uma página estática
para ser mostrada. Realize as alterações desejadas e clique em Salvar Alterações.
6.2.1.8.4 – Discussão:
Em Configurações de Discussão, você poderá definir uma série de elementos
relacionados aos comentários publicados em seu Blog.
6.2.1.8.5 – Mídia:
Em Configurações de Mídia, você poderá definir o tamanho das imagens, bem
como definir a organização dos arquivos enviados em pastas baseadas no mês e
ano.
- 113 -
DESENVOLVIMENTO WEB II - 7136
6.2.1.8.6 – Links Permanentes:
Em Configuração de Links Permanentes, você poderá escolher como será a
exibição de links. Aconselho deixar no valor Padrão, uma vez que serão exibidos
apenas números (indexados com as páginas desejadas).
6.2.1.9 – Usuários:
No Menu Usuários você tem a opção de adicionar um novo Usuário ou
Editar/Excluir usuários já cadastrados. Basta clicar em Adicionar Novo. O usuário
poderá ter uma das cinco funções diferentes:
• Administradores possuem acesso a todos os recursos de administração.
• Os Editores podem publicar posts, gerenciar posts assim como gerenciar
posts de outras pessoas, etc.
• Os Autores podem publicar e gerir seus próprios posts, além de enviar
arquivos.
• Colaboradores podem escrever e gerenciar seus próprios posts, mas não
podem publicá-los ou fazer upload de arquivos de mídia.
• Os Assinantes podem ler comentários/comentar/receber newsletters etc,
mas não podem criar conteúdo no site.
Exercício: Vamos criar agora alguns usuários com funções diferentes e testar
suas permissões.
Obs: Observe que o Painel de Controle para os usuários com perfil
diferente de Administrador possui menos opções.
6.2.1.10 – Plugins:
Vamos aprender agora a utilizar alguns Plugins do Wordpress. Como
exemplo, vamos adicionar um formulário de contato com o recurso plugins do
WordPress.
- 114 -
DESENVOLVIMENTO WEB II - 7136
Vamos
adicionar
o
Plug-in
Contact
Form
7
(http://wordpress.org/plugins/contact-form-7/). Baixe o mesmo do meu blog:
http://www.dalamura.zip.net. Após baixá-lo, descompacte o mesmo dentro da pasta
Plugins de seu site (C:\wamp\www\dw2\wordpress\wp-content\plugins).
Ele vai aparecer automaticamente na sua relação de Plugins.
Obs: Caso exista uma nova versão disponível, uma mensagem será exibida
conforme a figura abaixo. Para atualizar o plugin, basta clicar em atualize agora.
Clique em Ativar plugin. Ele dará um aviso de Plug-in ativado. Observe que
ficará uma barrinha azul ao lado do mesmo, indicando que está ativado.
Agora precisamos configurar nosso formulário de
contato. Observe que na barra de Menu a esquerda ele cria o
item Form Contato. Clique sobre ele.
Observe que ele já vem configurado um Formulário de Contato com o nome
Formulário de Contato 1.
Vamos
criar
um
novo
Formulário
de
Contato. Clique em Adicionar Novo.
Observe que você pode utilizar o Idioma
Padrão (Português Brasileiro) ou escolher o
idioma de interesse.
Vamos clicar em Adicionar Novo novamente.
- 115 -
DESENVOLVIMENTO WEB II - 7136
Digite um Nome para seu formulário de contato. No nosso exemplo, vamos
colocar o nome Fale Conosco.
Observe que ele cria um formulário padrão com os campos:
•
Seu Nome
•
Seu E-mail
•
Assunto
•
Sua Mensagem
Logo após o campo Seu E-mail, vamos criar um campo chamado Seu
Telefone, como obrigatório. Obs: text = Campo texto e o * = Campo obrigatório.
Clique em Salvar, para salvar o formulário de contato criado.
Aparecerá a seguinte mensagem: Formulário de contato criado.
- 116 -
DESENVOLVIMENTO WEB II - 7136
Copie o código gerado ([contact-form-7 id="43" title="Fale Conosco"])
para ser utilizado na página de Contato a ser criada.
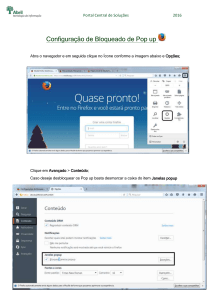
Vamos agora adicionar nosso formulário criado a uma página. Clique em
Páginas, Adicionar Nova. Em Título da Página digite Fale Conosco. No Corpo da
Página digite: Entre em contato conosco! Na linha de baixo, cole o código copiado:
Clique em Publicar.
Para que a página Fale Conosco apareça no seu Blog, adicione a mesma no
menu criado por você (MeuMenu). Vá em Aparência, Menus, adicione a página
Fale Conosco ao menu e salve o Menu.
- 117 -
DESENVOLVIMENTO WEB II - 7136
Teste seu formulário de contato.
Veja como ficou seu Blog.
Existem vários plugins para o WordPress. Alguns deles podem ser vistos em
http://viverdeblog.com/melhores-plugins-para-wordpress/
O processo de instalação de novos plugins é o mesmo do exemplo mostrado.
Siga os passos mostrados no início do item 6.2.1.10
Exercício: Pesquise na WEB e instale dois novos plugins em seu Blog.
6.2.1.11 – Ferramentas:
Neste Menu, temos as ferramentas já disponíveis no blog, como por exemplo
a ferramenta Publique isso, e um conversor de categorias em tag (ou vioce-versa).
- 118 -
DESENVOLVIMENTO WEB II - 7136
Terminamos aqui nosso estudo sobre WordPress.
Maiores informações sobre o mesmo podem ser obtidas nos links abaixo:
•
http://br.wordpress.org/
•
https://br.wordpress.com/
•
http://www.tudoparawordpress.com.br/
- 119 -