Integração Java x Flex
1 Dependências
•
Java JDK 1.5.0.x
•
Eclipse JEE 3.4.x
•
Flex Builder 3.4.x
•
Tomcat 6.x
Instalando o Tomcat:
Baixe o Tomcat 6.x
http://mirrors.uol.com.br/pub/apache/Tomcat/Tomcat6/v6.0.18/bin/apache-Tomcat-6.0.18.exe
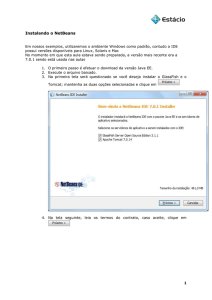
Clique duas vezes sobre o arquivo. Deverá aparecer a seguinte tela. Clique
em next:
Podemos definir se será instalado a documentação do Tomcat e a lguns
exemplos. Clique em next.
Na tela a seguir, podemos configurar a porta padrão do Tomcat e uma
senha para o usuário admim. Não será necessário alterar algum dado.
Clique em next.
Informamos onde está o diretório de instalação do Java jre. Clique em next.
•
PostgreSql 8.3.x
•
Flash Player 9x
2 Criando e configurando nosso projeto Java Flex
2.1 Criando um novo projeto
Crie um novo projeto do tipo Dynamic Web Project. (Veja figura abaixo)
Informe o nome do projeto, e o Target Runtime. No nosso caso, o Tomcat 6. (Veja
figura abaixo)
Em Target Runtime, se estiver none, clique em New... Na tela que se abre,
selecione a opção Apache Tomcat v6.0 e clique em next.
Agora você deve informar o diretório de instalação do Tomcat e também o jdk
instalado em sua máquina.
Pronto, agora temos o Tomcat configurado. Clique em Finish. Agora selecione o
Target Runtime que acabamos de configurar e clique em next.
Na tela seguinte, altere a pasta src para src_java. Isso facilitará o entendimento
da estrutura do projeto. (Veja figura abaixo)
Agora precisamos transformar este projeto web em um projeto flex. Clique com o
lado direito do mouse sobre o projeto e selecione as opções Flex Project Nature e
Add Flex Project Nature. (Veja figura abaixo)
Após realizar o passo descrito acima, selecione J2EE na janela que irá se abrir,
desmarque as outras opções (veja figura abaixo) e clique em Next e
posteriormente em Finish.
2.2 Integrando o BlazeDS ao projeto
O BlazeDS é um produto OpenSource (Licença LGPL v3) utilizado para fazer a
comunicação entre o Java e o Flex através do protocolo AMF.
Iremos configurar o BlazeDs da forma mais rápida possível, extraindo
(descompactando) o arquivo blazeds.jar e copiando a pasta WEB-INF para o nosso
projeto. Isso mesmo, você vai sobrescrever a pasta WEB-INF do projeto pela pasta
WEB-INF contida na biblioteca do blaze (.jar).
Verifique na figura abaixo como deve ficar a estrutura dos arquivos:
Note que o arquivo WEB.XML foi sobrescrito, portanto, já está com o BlazeDS
configurado.
Agora abra o a rquivo web.xml e altere o valor do parâmetro welcome-file-list
conforme a figura abaixo.
< welcome-file-list >
< welcome-file
</ welcome-file-list >
> prodatajavaflex.html
</ welcome-file
>
Isso fará com que o arquivo prodatajavaflex.html seja nossa página index
(página principal).
Devemos informar ao compilador do Flex que existe um servidor de AMF ativo.
Clique com o botão direito sobre o projeto, selecione Properties e depois selecione
Flex Compliler. Adicione a linha abaixo no campo Additional compiler
arguments e clique em ok.
-services "../WebContent/WEB-INF/flex/services-config.xml"
Provavelmente um erro será informado pelo Eclipse após realizamos o passo
descrito acima. Para resolvê-lo, clique com o botão direito sobre a mensagem de
erro e selecione a opção Recreate HTML Templates para resolver este problema.
(Veja figura abaixo)
Pronto! Nosso projeto está criado e configurado. Podemos começar a fazer o Hello
World Java Flex mais rápido do mundo.
3 Fazendo o "Hello World" mais rápido do mundo
Abra o arquivo p rodatajavaflex.mxml e digite o seguinte código:
No diretório src_java crie a uma classe chamada HelloWor ld dentro do seguinte
pacote: br.com.prodata.javaflex
Repare que no arquivo prodatajavaflex.mxml o RemoteObject declarado
possui um destination. Esse destination deve ser igual a este que acabamos de
declarar no remoting-config.xml.
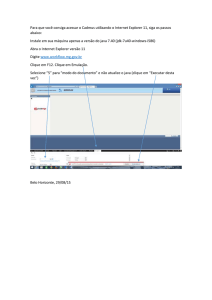
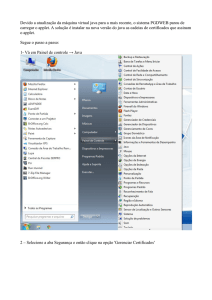
Para evitar problemas na execução do projeto, substitua o navegador web padrão
do Eclipse pelo Mozilla ou Internet Explorer. Para fazer isso, selecione o menu
Window do Eclipse e depois selecione a opção Properties. Selecione a guia
General e depois selecione Web Brownser, selecionando o navegador de sua
preferência . (Veja figura abaixo).
Selecione o servidor Tomcat que irá executar nossa aplicação.
Após configurarmos o Tomcat, o Eclipse abrirá um navegador web com a página
principal do projeto. Digite um texto na caixa de text o e clique no botão “OK”.
Veja que o texto digitado foi produzido na classe Java que criamos!
4 Remote Object
Crie um método na classe java chamado olá Mundo. (veja figura abaixo)
Execute a aplicação e verifique a mensagem vinda do java.
Repare que não será possível fazer a conversão da string “não é um número” para
um valor numérico válido, logo, será lançada uma exceção do tipo
NumberFormatException.
Note que ao lançar uma exceção em nossa classe, o retorno para o flex veio
através do método olaMundoFault.
4.2 Exemplo 2
Para o segundo exemplo crie um novo aplication chamado remoteObject2.mxml
com a seguinte estrutura:
Neste exemplo utilizaremos a mesma classe java criada anteriormente.
Execute o app lication e veja que o resultado foi o mesmo do exemplo anterior.
Porém, neste exemplo, criamos nosso remoteObject via ActionScript.
4.3 Exercícios
4.3.1 Exercício 1
Com base em no conhecimento adquirido até aqui, construa uma tela de cadastro
de contatos, contendo os seguintes campos: Nome, Endereço e Telefone.
5 Cadastro de Contatos
Criaremos agora um cadastro de contatos com alguns recursos avançados do flex
como drag and drop e gráfico.
Primeiramente, crie a tabela no banco de dados conforme a estrutura mostrada
abaixo:
Crie uma classe em ActionScript que será o nosso modelo da entidade Contato no
flex. Essa classe será utilizada para passarmos objetos “tipados” do Flex para o
Java e vice-versa.
Repare que a classe deve ser criada dentro de src_flex/entidade.
Agora crie a classe a classe Java semelhante à classe que você acabou de criar com
ActionScript. Vale lembrar que ambas as classes representam a entidade C ontato.
Crie uma classe chamada ServicoDeContatos. Ela será responsá vel pela regra de
negócio da aplicação. Preste muita atenção no pacote da classe.
Adicione o seguinte método na classe ServicoDeContatos:
Est e método será responsável por retornar o valor atual do campo “id”. Como o
campo “id” é do tipo serial, o postgres criou uma seqüência para incrementá-lo.
Para exibirmos a valor do “id” do registro salvo, precisamos consultar o valor do
“id” atual. Lembre-se que este código faz parte de uma aplicação de exemplo e este
método não pode ser considerado uma boa prática de programação, sendo que
facilmente podemos ter problema de concorrência.
Agora crie o método que será responsável por salvar e alterar os registros.
Est e método salva o objeto e o retorna com o valor do campo “id” pre enchido.
Agora crie o método excluir:
Crie também o método listar:
É uma boa prática criar um método que retorne a SQL. Isso deixa o método
responsável pelo processamento mais limpo e legível.
Agora configure o serviço no arquivo remoting -config.xml para que o flex consiga
enxergar a classe Java:
Note que na linha 5 ocorre a importação das classes do pacote “entidade”. Na
linha 6 o creationComplete executará o método listar logo após a renderização da
tela ocorrer.
Da linha 10 a 26 é exibida a configuração do RemoteObject, responsável por
executar os métodos da classe ServicoDeContatos.
Implementação dos códigos ActionScript:
Nas primeiras linhas são declaradas as listas de dados. Estas listas são assinadas
com a palavra chave [Bindable].
Logo abaixo do RemoteObject são criados os métodos result’s e o método fault
padrão pa ra todos os métodos.
Em seguida são declarados os métodos salvar, excluir, listar e limpar.
O código que t rata do drag and drop:
O método dragEnterHandler habilita o drop do componente panel superior.
O método dragDropHandler será executado quando o drop sobre o panel for
executado.
O método formataLab elGrafico formata as legendas do grá fico.
Abaixo, a implementação do xml:
Na linha 108 foi criada uma tag do tipo “Contato”. Assim será possível utilizar a
instância de contato.
A tag SeriesZoom é responsável pela criação do efeito do gráfico.
Da linha 112 a 116 é feito o Binding das propriedades dos componentes às
propriedades do objeto Contato.
Dica: A linha 112 pode ser “lida” da seguinte forma: Toda vez que a
propriedade text do componente TextInput id for alterada, será atualizado
o valor no objeto contato, propriedade id.
No trecho de código acima foi criado o formulário com os campos de Contato e
também o gráfico de pizza.
No código abaixo foi criado um panel com a listagem dos registros salvos.