
1
Sistemas de Informação: Aplicação XML
1. Web, HTML e Linguagens de Marcação
Sistemas de Informação
2. De HTML a XHTML
3. XHTML: Conceitos Básicos, Tabelas,
Formulários
JCFJ
2
Web, HTML e Linguagens de Marcação
Sistemas de Informação
Web e Internet
– Internet é uma rede de nós interligados (computadores) criada como
um projeto do Departamento de Defesa dos EUA nos anos 60.
– Web é um sistema baseado em uma arquitetura Cliente/Servidor,
onde o navegador de um usuário é o cliente que recupera
informações em uma máquina remota (o servidor) conhecida como
servidor Web.
– World Wide Web – WWW: programas que funcionam no Web.
JCFJ
Web, HTML e Linguagens de Marcação
3
Sistemas de Informação
História do Web
– Origens na escrita, na composição de textos Conceito inicial de Web
relacionado a informações ligadas eletronicamente Vanevar Bush em 1940 em
um artigo intitulado As We May Think descreveu o sistema memex Ted Nelson
propôs o termo hipertexto Douglas Englebart trabalhou no desenvolvimento do
rato e de hipertextos.
– Web atual: tem suas origens no CERN – Centro de Pesquisa de Física de Alta
Energia, localizado em Genebra na Suíça Em 1989 Tim Berners-Lee e Robert
Caillau colaboraram na criação de um sistema de informações interligado que
poderia ser acessado pelos diversos computadores de diferentes tipos do CERN.
– Tim Berners-Lee imaginou HTML (HyperText Markup Language) como uma
alternativa bem mais simples à utilização de TeX, Postscript e SGML (Standard
Generalized Markup Language) para preparar documentos.
– HTML poderia ser utilizado em terminais de texto ou em terminais X Windows
para, utilizando o protocolo HTTP, acessar os diversos documentos do sistema de
informação.
– A simplicidade inicial da proposição fez com que diversas pessoas passassem a
desenvolver navegadores e servidores levando à explosão vertiginosa que
conheceu o Web.
JCFJ
Web, HTML e Linguagens de Marcação – História do Web
4
Sistemas de Informação
– CERN em 1991 cria a lista (www-talk) Diversas pessoas passaram a apresentar
suas idéia, como os navegadores Cello, Viola e MidasWWW
– Grande Acontecimento: aparecimento em 1993 do navegador Mosaic
desenvolvido por Marc Andressen e Eric Bina da Universidade de Illinois com o
apoio do Centro Nacional de Aplicações para Supercomputadores – NCSA Mosaic ao ser portado para PCs e MACs causou a explosão da Web e seu
desenvolvimento para o que conhecemos hoje.
– Em 1994 a Internet Engineering Task Force – IETF propôs o padrão HTML 2.0
no qual os diversos desenvolvimentos ocorridos até então foram padronizados
– O padrão HTML 3.2 foi desenvolvido pelo consórcio, chamado World Wide Web
Consortium – W3C, formado em 1996 para zelar pelo desenvolvimento do Web.
– HTML 4.0 foi introduzido em 1997 adicionando novas características.
– HTML 4.01 publicado mais recentemente corrigindo diversos erros da
especificação HTML 4.0 criação das fundações da especificação XHTML.
– XHTML 1.0: primeira versão a aparecer É a especificação HTML 4.01 reescrita
em XML.
JCFJ
Web, HTML e Linguagens de Marcação
5
Navegadores
Sistemas de Informação
– Mosaic tornou-se o navegador Netscape Navigator 0.9 em 1994 Dominou o
mercado de navegadores que contava nesta época com aproximadamente 20
navegadores competitivos.
– Netscape obteve sua popularidade pelos aditivos introduzidos na versão 1.1, como
imagens de fundo e texto piscante Introduziu diversas outras características e
dominou a cena até 1995 (representava 75% dos navegadores em utilização).
– Microsoft introduz o Internet Explorer - IE Versão 3.0 primeira versão a
contestar o domínio de Netscape Possibilitava a visualização de frames e a
utilização de Java com o mesmo nível oferecido no navegador Netscape.
– IE toma o lugar de Netscape impondo sua definição de HTML dinâmico (mudar o
conteúdo da página sem ter que recarregar a página) como padrão de fato.
– Início dos anos 2000 Aparecimento do navegador Firefox que começa a
incomodar a Microsoft Disponibilização em 2006 do IE 7.0
– Importância dada aos navegadores: a mesma página pode ser visualizada
diferentemente dependendo do navegador.
JCFJ
Web, HTML e Linguagens de Marcação
6
Trânsito da Informação
– Visualização de uma página Web
Sistemas de Informação
Especificação da página a ser vista através do envio de uma mensagem do navegador
para o servidor Web Mensagem enviada denominada Requisição HTTP.
Servidor recebe a solicitação: verificação se ele tem a informação solicitada Caso
ele tenha, ele empacota o conteúdo HTML (utilizando TCP), endereça os pacotes
(utilizando HTTP) e os envia através da rede.
Se o servidor Web não encontra a informação solicitada, ele constrói uma página
contendo uma mensagem de erro, empacota esta página e a envia ao navegador.
A mensagem enviada pelo servidor Web ao navegador é denominada Resposta HTTP.
– Informações Transportadas
Muito mais informações que a simples URL (Uniform Resource Locator) do servidor
ou navegador Informação gerada automaticamente sendo transparente para o
usuário.
Solicitação ou Resposta HTTP tem o mesmo formato Podem ser divididas em três
seções: linha de solicitação/resposta, cabeçalho HTTP e corpo HTTP Conteúdo
varia em se tratando de uma solicitação ou de uma resposta.
JCFJ
7
Web, HTML e Linguagens de Marcação – Trânsito da Informação
– Requisição/Resposta HTTP
Arquitetura cliente/servidor do Web: pedido de página enviado a um servidor Devolução ao navegador das instruções HTML para a construção da página Navegador constrói e apresenta a página.
Navegador encontra uma linha de instrução que ele não consegue interpretar Ele
pula essa linha e continua com a próxima.
Sistemas de Informação
Solicitação HTTP
Request: GET/default.asp
/HTTP://www.Wrox.com
/HTTP1.1
Header:
Useragent: IE 5.0
Accept: */*
Date: 4/1/00
Body: (empty)
Porta 80
Resposta HTTP
Response: /HTTP1.1/200
Header:
Server: IIS 50
Date: 4/1/00
Navegador
Servidor Web
Body: <HTML>
.....
</HTML>
JCFJ
8
Web, HTML e Linguagens de Marcação
Linguagem HTML
Sistemas de Informação
– Acrônimo de HyperText Markup Language Linguagem de marcação de
hipertextos.
Cabeçalho
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Um documento HTML básico</title>
</head>
<body>
<h1> Demonstração de um documento HTML simples</h1>
<p>Aqui está um parágrafo simples
<p>Aqui um segundo parágrafo com um texto em <b>negrito</b> em um texto em
<i>itálico</i>. Este parágrafo é um pouco maior que o anterior, e pode-se ver o que
acontece quando o texto é grande demais para caber em uma linha (ele simplesmente
vai para a outra linha).
<address>José Celso Freire Junior [email protected]</address>
</body>
</html>
– Elementos e Marcadores
Marcador de
Abertura
Corpo
Conteúdo do
Elemento
Marcador de
Fechamento
<H1> Este é o titulo de nível 1 </H1>
Tipo do
Elemento: H1
JCFJ
Elemento
Web, HTML e Linguagens de Marcação
9
Linguagens de Marcadores
Sistemas de Informação
– HTML: uma entre as diversas linguagens de marcadores criadas a partir da metalinguagem SGML (Standard Generalized Markup Language).
– SGML: permite criar outras linguagens através da utilização de um conjunto de
regras conhecido como DTDs (Document Type Definitions).
– Popularidade de HTML
Fácil aprendizado.
Não é necessário em sua utilização o emprego de estruturas complexas.
Documentos HTML podem ser automaticamente gerados por diversos programas de
editoração de páginas HTML.
Quando um navegador não consegue entender um comando HTML ele simplesmente
pula este comando e continua no próximo Possibilidade de leitura de um documento
mesmo se algumas linhas forem incompreensíveis para o navegador.
– Conceito por trás das linguagens baseadas em SGML:
JCFJ
Caracterizadas pela utilização de marcadores definidos em um dicionário de
marcadores para aquela linguagem.
Navegador contém um analisador (parser) que irá definir o que fazer com cada
marcador da linguagem.
Processo de análise (parsing) pode ser entendido como uma completa análise
estrutural do documento.
Sistemas de Informação
Web, HTML e Linguagens de Marcação – Linguagens de Marcadores - Parsing
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Um documento HTML básico</title>
</head>
<body>
<h1> Demonstração de um documento HTML simples</h1>
<p>Aqui está um parágrafo simples
<p>Aqui um segundo parágrafo com um texto em <b>negrito</b> em um texto em
<i>itálico</i>. Este parágrafo é um pouco maior que o anterior, e pode-se ver o que
acontece quando o texto é grande demais para caber em uma linha (ele simplesmente
vai para a outra linha).
<address>José Celso Freire Junior [email protected]</address>
</body>
</html>
JCFJ
10
Web, HTML e Linguagens de Marcação
11
Tipos de Marcadores
– Marcadores Estruturais: são marcadores que determinam a estrutura de um
documento, dando a esse sua forma e integridade <p> e <h1>.
Sistemas de Informação
– Marcadores Estilísticos: são marcadores que indicam como o conteúdo de um
elemento será apresentado no navegador (Ex.: <b> e <i>).
– Marcadores Descritivos: são conhecidos também como marcadores semânticos e
descrevem a natureza do conteúdo de um elemento <title> e <address>.
JCFJ
12
De HTML a XHTML
SGML e HTML
Sistemas de Informação
– SGML: padrão internacional desde 1986 sendo a linguagem a partir da qual se
construiu HTML.
– Maior vantagem de SGML é seu maior defeito Nível de detalhamento dos
marcadores (que lhe conferem o poder) torna-a de difícil aprendizado Todo
documento SGML necessita incluir um DTD (Document Type Definitions) muito
detalhado para que um navegador possa analisar o documento SGML.
– Dificuldades favoreceram o desenvolvimento de HTML Aplicação de SGML.
– Regras para cada marcador de HTML são transcritas em um DTD (respeitando as
regras de SGML) que faz parte do navegador Sem esse DTD o navegador não
saberia como apresentar uma página HTML.
– Qualquer linguagem baseada em SGML necessita de um DTD para explicar sua
gramática para a aplicação que estiver sendo utilizada para ler o documento.
JCFJ
Web, HTML e Linguagens de Marcação
13
Problemas com HTML
Sistemas de Informação
– Páginas Mal Formadas: Firefox ou Internet Explorer, por seu poder de processamento
conseguem interpretar Diferente com os novos agentes de acesso ao Web: telefones
sem fio, agendas eletrônicas.
– Diversos navegadores introduziram seus próprios “dialetos” HTML e forneceram uma
grande capacidade de interpretar páginas mal escritas Navegadores tornaram-se
extremamente pesados e consumidores de recursos Não disponíveis nos novos agentes.
– Facilidade de se encontrar informação no Web cada vez mais difícil para os robôs de
busca catalogar a enorme quantidade de informação disponível Por quê? páginas
escritas em HTML contêm uma grande quantidade de marcadores estruturais e poucos
marcadores descritivos.
– Solução: Criar uma nova gramática que tenha o poder de SGML sem sua complexidade e
que seja capaz de ser utilizada sem um DTD.
Utilização de uma linguagem rígida, na qual se possa ter certeza que o código está escrito de
maneira correta e completa.
Linguagem deve poder ser utilizada para facilitar a indexação de documentos.
Resultado: comitê formado no (W3C) sob a liderança de Tim Brady e Jon Bosak entre outros Criação da linguagem XML (eXtensible Markup Language).
JCFJ
Web, HTML e Linguagens de Marcação
14
XML: Conceitos Preliminares
Sistemas de Informação
– Requisitos desenvolvidos pelo W3C para XML Criação de uma linguagem que
é de fácil aprendizado e utilização.
– XML é compatível com SGML e prioriza marcadores descritivos no lugar de
estruturais Marcadores indicam o que alguma coisa é e não como esta coisa
deve ser apresentada.
– XML desenvolvido para ser uma versão de SGML de utilização mais simples e
imediata e sem a complexidade de SGML.
– Idéia central: Documentos Bem-Formados (Well-Formed Documents) Documentos que respeitam rigidamente as regras de XML.
– Conseqüências:
Desde que um documento seja bem formado, um navegador que tenha um analisador
XML, não necessita de um DTD para analisar este documento.
Qualquer agente é capaz de analisar e apresentar um documento XML bem formado.
Não é necessário que os agentes tenham um grande poder de processamento.
JCFJ
15
Web, HTML e Linguagens de Marcação
Documentos XML Bem-Formados
Sistemas de Informação
– Todos os elementos devem ter marcadores de
abertura e fechamento do mesmo tipo Deve
existir sempre o marcador de fechamento.
– Elementos vazios devem utilizar um formato
especial Embora elementos vazios possam
ser apresentados utilizando-se a regra anterior,
uma outra forma de representação é
fortemente recomendada <hr />.
pai
filho
raiz
pai
nó
– Todos os elementos devem ser aninhados
corretamente Deve-se respeitar uma ordem
precisa entre os marcadores de abertura e
fechamento.
nó
filho
nó
filho
– Deve existir um único elemento raiz que
contenha todos os outros elementos Cada
documento XML deve ser representado como
uma estrutura de árvore, com uma raiz e
diversos ramos Cada elemento do
documento é considerado um nó.
nó
filho
JCFJ
Web, HTML e Linguagens de Marcação
Analisadores XML
– Analisador de validação: é um analisador que verifica se o documento XML
respeita todas as regras definidas no DTD do documento.
– Analisador sem validação: é um analisador que verifica unicamente se o
documento é um documento XML bem formado.
Sistemas de Informação
<?xml version="1.0"?>
<!--um documento xml simples-->
<firstdoc>
<subject>Um exemplo de um documento XML</subject>
<docinfo date="09/08/2000" id="XMLexample"/>
<greeting>Alo XML!</greeting>
<greeting>Alo XHTML!</greeting>
<farewell>Adeus SGML! </farewell>
<footer>
<author>Frank Boumphrey</author>
<date>09/08/2000</date>
</footer>
</firstdoc>
JCFJ
16
Web, HTML e Linguagens de Marcação
17
XML e HTML: XHTML
– XHTML: linguagem que utiliza o vocabulário de HTML com a sintaxe de XML
Marcadores e elementos em sua grande maioria são idênticos aos de HTML.
Sistemas de Informação
– Como documentos XHTML utilizam a gramática de XML eles podem ser
analisados e apresentados por agentes que lêem documentos XML.
– Importância de HTML: linguagem amplamente utilizada por milhões de pessoas
introdução de alterações no padrão Problemas Solução Reformulação de HTML como uma aplicação de XML XHTML que é
compatível com HTML e XML utilizando as melhores características de cada
uma delas.
– Porquê não só XML? utilização imediata inviabilizada pelo enorme parque
instalado de navegadores incapazes de analisar documentos XML XHTML
solução natural para integrar o melhor de XML ao melhor de HTML.
JCFJ
Web, HTML e Linguagens de Marcação
18
Benefícios de XHTML:
– Portabilidade: utilizando-se documentos bem formados, qualquer que seja o
navegador utilizado, um documento será visualizado sempre da mesma maneira
Apresentação torna-se independente do navegador, fato que não ocorre hoje
Sistemas de Informação
com HTML.
– Novos agentes não necessitarão do poder computacional dos microcomputadores.
– Facilidades de extensão da linguagem através dos DTD.
JCFJ
Web, HTML e Linguagens de Marcação
19
Diferenças entre HTML e XHTML
– Um documento XHTML deve fornecer a declaração de um DTD no início do documento
Sistemas de Informação
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
– Deve-se incluir uma referência ao nome de espaço (spacename) XML no elemento
<html> do documento <html xmlns="http://www.w3.or/TR/xhtml1" xml:lang="en" lang="en">
– XML diferencia letras maiúsculas de minúsculas (linguagem case sensitive) Nome dos
marcadores XHTML deve ser fornecido em letras minúsculas.
– Todos os marcadores devem ser fechados e corretamente aninhados.
– Não se pode omitir os marcadores <head> e <body> e o primeiro elemento do elemento
head deve ser o marcador <title>.
– Todos os atributos de um elemento devem ser apresentados entre aspas e não devem ser
simplificados.
JCFJ
Web, HTML e Linguagens de Marcação
20
Compatibilidade com Versões Anteriores de Navegadores
– Elementos vazios Escrever estes elementos com um espaço entre o nome do marcador e a barra <br />.
– Elementos sem conteúdo e Minimização de elementos elementos que não sejam elementos vazios sem
Sistemas de Informação
conteúdo Sempre utilizar os marcadores de abertura e fechamento <title> <title>
– Folhas de estilo embutidas e Scripts folhas de estilo e scripts utilizando caracteres < ou & ou ]]> ou
-- Utilizar folhas de estilo externas e não incluir uma linha CDATA.
– Quebras de linha e valores de atributos Não utilizar quebras de linha nem grande quantidade de
espaços dentro de valores de atributos Agentes diferentes podem interpretar diferentemente.
– Isindex não incluir mais que um elemento <isindex> no cabeçalho de um documento Elemento substituído pelo elemento <input>.
– Atributos lang e xml:lang Utilizar os dois juntos quando se deseja especificar uma linguagem.
– Identificadores de fragmentos Atributo name trocado pelo atributo id que não é entendido por
todos navegadores incluir os dois com valores idênticos <a name=”sod” id=”sod”> ... </a>.
– Instruções de Processamento Tomar cuidado com esses elementos da linguagem XHTML Normalmente não são apresentados pelos navegadores.
JCFJ
21
XHTML: Conceitos Básicos
Estruturação de Documentos XHTML
– Principais Partes
Sistemas de Informação
Cabeçalho: utilizado para fornecer informações sobre o documento Componentes
normalmente não são apresentados no navegador:
– <title>: Componente obrigatório devendo ser o primeiro do cabeçalho conteúdo
normalmente apresentado na barra de título do navegador .
– <meta>: Informação sobre o conteúdo do documento.
– <link>: Declaração da ligação de um documento a outro documento um documento
pode utilizar uma folha de estilo declarada em outro documento informações de ligação
informam ao agente onde encontrar o documento e que tipo de documento constitui a
ligação.
– <style>: Informações sobre os estilos que serão utilizados no documento.
– <object> e <script>: Local onde pode ser inserido código que não deve ser
apresentado como parte do documento um script javascript;
– <base>: Especifica o endereço do documento XHTML.
JCFJ
XHTML – Conceitos Básicos
22
– Principais Partes - Continuação
Corpo: Parte central do documento Apresenta a parte que será visualizada no agente Contém
os títulos, parágrafos, listas, tabelas, etc. do documento Podem também estar presentes código e
comentários.
Sistemas de Informação
– Partes Secundárias:
Declaração da Versão: Utilizada para declarar a versão da linguagem XML utilizada.
Declaração DOCTYPE (Tipo de Documento): Declaração de um DTD contra o qual o navegador ou
o analisador que estiver interpretando um documento poderá validar o documento XHTML.
JCFJ
XHTML – Conceitos Básicos
23
Sistemas de Informação
Elementos de Bloco Básicos
JCFJ
XHTML – Conceitos Básicos
Sistemas de Informação
Elementos de Bloco Básicos – 1
elem1.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title> Common XHTML block elements I: p and div and blockquote</title>
</head>
<body>
<p>This is a paragraph</p>
<div>This is a div</div>
<div>This is a div</div>
<div>This is also a div. Note how there is no vertical whitespace between divs.</div>
<p>This is a paragraph</p>
<blockquote>"This is a blockquote which has both built in style semantics as well descriptive
semantics. It is designed for quotations, so we have put quotes around the text."</blockquote>
</body>
</html>
JCFJ
24
XHTML – Conceitos Básicos
25
Sistemas de Informação
Elementos de Bloco Básicos – 1
JCFJ
XHTML – Conceitos Básicos
Elementos de Bloco Básicos – 2
Sistemas de Informação
elem2.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title> Common XHTML block elements II: pre and p elements</title>
</head>
<body>
<p>
The source text is identical in both these examples:
If a is less than b then
print "a is less than b"
Else
print "b is less than a"
End if
' a simple VBScript example
</p>
<pre>
The source text is identical in both these examples:
If a is less than b then
print "a is less than b"
Else
print "b is less than a"
End if
' a simple VBScript example
</pre>
</body>
</html>
JCFJ
26
27
XHTML – Conceitos Básicos
Sistemas de Informação
Elementos de Bloco Básicos – 2
JCFJ
28
XHTML – Conceitos Básicos
Elementos de Bloco Básicos – Títulos
elem3.html
Sistemas de Informação
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title> Common XHTML block elements II: Headings</title>
</head>
<body>
<h1>Level One heading</h1>
<h2>Level Two heading</h2>
<h3>Level Three heading</h3>
<h4>Level Four heading</h4>
<h5>Level Five heading</h5>
<h6>Level Six heading</h6>
</body>
</html>
JCFJ
XHTML – Conceitos Básicos
29
Sistemas de Informação
Elementos de Bloco Básicos – Títulos
JCFJ
XHTML – Conceitos Básicos
Sistemas de Informação
Elementos Descritivos em Linha
JCFJ
30
31
XHTML – Conceitos Básicos
Elementos Descritivos em Linha: Exemplo
desc1.html
Sistemas de Informação
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>First XHTML document</title>
</head>
<body>
<div>This is <abbr>an acronym </abbr>in a division.</div>
<div>This is <cite>a citation </cite>in a division.</div>
<div>This is <code>some code </code>in a division.</div>
<div>This is <em>emphasized text </em>in a division.</div>
<div>This is <q>a quotation </q>in a division.</div>
<div>This is <samp>a sample </samp>in a division.</div>
<div>This is <span>a span </span>in a division.</div>
<div>This is <strong>strong text </strong>in a division.</div>
<div>This is <var>a variable name </var>in a division.</div>
</body>
</html>
JCFJ
XHTML – Conceitos Básicos
32
Sistemas de Informação
Elementos Descritivos em Linha: Exemplo
JCFJ
XHTML – Conceitos Básicos
33
Sistemas de Informação
Elementos de Estilo em Linha
JCFJ
XHTML – Conceitos Básicos
Elementos de Estilo em Linha: Exemplo
Sistemas de Informação
style.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>First XHTML document</title>
</head>
<body>
<div>This is <b>bold text </b>in a division.</div>
<div>This is <big>big text </big>in a division.</div>
<div>This is <i>itallic text </i>in a division.</div>
<div>This is <kbd>keyboard </kbd>in a division.</div>
<div>This is <u>underlined text </u>in a division.</div>
<div>This is <strike>strikethrough text </strike>in a division.</div>
<div>This is <small>small text </small>in a division.</div>
<div>This is <sub>sub text </sub>in a division.</div>
<div>This is <sup>sup text </sup>in a division.</div>
<div>This is <tt>true-type </tt>in a division.</tt>
</body>
</html>
JCFJ
34
XHTML – Conceitos Básicos
35
Sistemas de Informação
Elementos de Estilo em Linha: Exemplo
JCFJ
XHTML – Conceitos Básicos
Elementos de Estilo sem Estilo
Sistemas de Informação
<br />: introduz uma linha em branco no documento.
<hr />: introduz uma linha horizontal no documento.
JCFJ
36
37
XHTML – Conceitos Básicos
Sistemas de Informação
Listas
Listas não ordenadas: listas com elementos não numerados Elemento utilizado para criar uma lista não ordenada é <ul> Um
elemento de lista não ordenado pode somente conter elementos de lista
<li> e estes elementos podem conter qualquer tipo de elemento.
Listas ordenadas: listas com elementos numerados Elemento
utilizado para criar uma lista não ordenada é <ol> Pode-se alterar o
tipo de numeração que será utilizado através do atributo type, que
pode assumir os valores 1 (arábico), a, A (alfabético minúsculo e
maiúsculo), i e I (romano minúsculo e maiúsculo).
Listas de definição: tipo de lista que pode ser utilizado na definição de
diversos termos Utiliza o marcador <dl> O termo a ser definido
utiliza o marcador <dt> e a definição do termo o marcador <dd>.
JCFJ
38
XHTML – Conceitos Básicos
Listas não Ordenadas
Sistemas de Informação
unorderlist.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>An unordered list</title>
</head>
<body>
<p>Here is a simple unordered list</p>
<ul>
<li>First item</li>
<li>Second Item</li>
<li>Third item</li>
</ul>
</body>
</html>
JCFJ
39
XHTML – Conceitos Básicos
Sistemas de Informação
Listas Ordenadas
orderlist.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A nested ordered list</title>
</head>
<body>
<p>Here is a nested ordered list</p>
<ol>
<li>First item contains another list!
<ol>
<li>First Item in list2</li>
<li>Second Item in list2</li>
<li>Third item list2</li>
</ol>
</li>
<li>Second Item</li>
<li>Third item</li>
</ol>
</body>
</html>
JCFJ
40
XHTML – Conceitos Básicos
Listas de Definição
deflist.html
Sistemas de Informação
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>a definition list</title>
</head>
<body>
<p>Here is a definition list</p>
<dl>
<dt>Element</dt>
<dd>An element consists of the tags and the content
of the element</dd>
<dt>Element Attribute</dt>
<dd>The attribute is a property of the element</dd>
<dt>Attribute value</dt>
<dd>The string value assigned to the element. Must
be quoted in XHTML</dd>
</dl>
</body>
</html>
JCFJ
41
XHTML – Conceitos Básicos
Sistemas de Informação
Listas de Definição
JCFJ
42
XHTML – Conceitos Básicos
Sistemas de Informação
Atributos
São utilizados para adicionar significado a um elemento devendo seguir as regras de
XML Devem ser colocados em documentos XHTML em marcadores de abertura
Se um atributo está presente em um marcador ele deve ter um valor e este valor
deve estar entre aspas.
Atributos Universais: atributos que podem ser utilizados por qualquer marcador da
linguagem:
– Atributo id: utilizado para identificar de maneira única cada elemento de um documento.
Caso seu valor não seja único senão o analisador irá indicar um erro. O valor do atributo id
deve começar por uma letra ou um underscore ( _ ) e pode conter qualquer caráter
alfanumérico. Este atributo substituiu o atributo name de versões anteriores de HTML.
– Atributo class: especifica a classe de um elemento em um documento XHTML.
– Atributo title: pode ser utilizado para especificar um título que pode ser depois
referenciado dentro do documento XHTML Ele nomeia o elemento.
– Atributo style: permite que se adicione informações de uma folha de estilo a um
marcador em particular.
style=“[propriedade da folha de estilos]:[valor da propriedade];”
JCFJ
43
XHTML – Conceitos Básicos
Atributos: Exemplo
Sistemas de Informação
style2.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Using the style attribute</title>
</head>
<body style="background-color:white">
<div style="color:blue; font-size:16pt;font-family:arial,sans-serif">
This is 16 point blue,arial, type.
</div>
<div>
This is the browser default type.
</div>
<div style="background-color:blue; color:yellow;font-size:16pt;font
family:'courier new','monospace'">
This is 16 point yellow,courier, type on a blue background.
</div>
<div style="background-color:yellow;margin:24pt;">
This is the browser default type on a yellow background with a 24pt margin all around.
</div>
<div>
This is the browser default type again.
</div>
</body>
</html>
JCFJ
44
XHTML – Conceitos Básicos
Sistemas de Informação
Atributos: Exemplo
JCFJ
45
XHTML – Conceitos Básicos
Ligações
Sistemas de Informação
Ligação Hipertexto: um pedaço de texto, ou uma imagem que quando
clicada conduz o navegador a um local diferente no mesmo documento
ou em um documento diferente.
– Ligações Relativas: Arquivos no mesmo Servidor (no mesmo diretório ou não)
<a href=“[endereço do documento]#[nome da âncora]”>Texto</a>
<a name=“nome da âncora”>Texto</a>
– Ligações Absolutas: Arquivos em Servidores Diferentes URL
(Uniform/Universal Resource Locator):
protocolo
nome do domínio
localização do recurso
http://www.feg.unesp.br/informacao/index.htm
JCFJ
46
XHTML – Conceitos Básicos – Ligações
Ligações Relativas: Mesmo Diretório
Sistemas de Informação
page1.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>First hyperlink page</title>
</head>
<body>
<p>This is page 1. It contains a link to <a href="page2.htm">page 2</a>.</p>
</body>
</html>
page2.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Second hyperlink page</title>
</head>
<body>
<p>This is page 2. It contains a link to <a href="page1.htm">page 1</a>.</p>
</body>
</html>
JCFJ
47
XHTML – Conceitos Básicos – Ligações
Sistemas de Informação
Ligações Relativas: Mesmo Diretório
JCFJ
48
XHTML – Conceitos Básicos – Ligações
Ligações Relativas: Diretórios Diferentes
Sistemas de Informação
pagerel1.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<title>First relative hyperlink page</title>
</head>
<body>
<p>This is pagerel1.htm. It resides in the root folder.</p>
<p> It contains a link to <a href="examp2/pagerel2.htm"> pagerel2.htm</a> in the
examp2 folder and to <a href="examp2/examp3/pagerel3.htm">pagerel3.htm</a> in
the examp3 folder</p>
</body>
pagerel2.html
</html>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<title>First relative hyperlink page</title>
</head>
<body>
<p>This is pagerel2.htm. It resides in the root folder.</p>
<p>It contains a link to <a href="../pagerel1.htm"> pagerel1.htm</a> in the
examples folder and to <a href="examp3/pagerel3.htm">pagerel3.htm</a> in
the examp3 folder</p>
</body>
</html>
JCFJ
49
XHTML – Conceitos Básicos – Ligações
Ligações Relativas: Diretórios Diferentes
pagerel3.html
Sistemas de Informação
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<title>First relative hyperlink page</title>
</head>
<body>
<p>This is pagerel2.htm. It resides in the root folder.</p>
<p> It contains a link to <a href="../../pagerel1.htm"> pagerel1.htm</a> in the
examples folder and to <a href="../pagerel2.htm">pagerel2.htm</a> in the
examp2 folder.</p>
</body>
</html>
JCFJ
XHTML – Conceitos Básicos – Ligações
Sistemas de Informação
Ligações Relativas: Diretórios Diferentes
JCFJ
50
XHTML – Conceitos Básicos – Ligações
51
Marcador de Âncora como Destino
Utilização dos marcadores name e id.
Sistemas de Informação
Arquivo de Origem
<a href=”[endereço do documento]#[nome da âncora]”>Texto</a>
<a href=”#[nome da âncora]”>Texto</a> (destino no mesmo documento)
Arquivo de Destino
<a name=”nome da âncora”>Texto</a> /
<a name=”nome da âncora”></a> /
<id==”nome da âncora”>
(utilizar preferencialmente)
JCFJ
XHTML – Conceitos Básicos – Ligações
internal.html
Sistemas de Informação
Marcador de Âncora como Destino: Ex.
JCFJ
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head> <title></title> </head>
<body>
<a name="index" id ="index"></a>
<h1 class="title">Church Liturgy throughout the ages</h1>
<div><a href="#cl_rom">Church Liturgy in Roman times</a></div>
<div><a href="#cl_dark">Church Liturgy in the Dark ages</a></div>
<div><a href="#cl_mid">Church Liturgy in the Middle ages</a></div>
<div><a href="#cl_ref">Church Liturgy in Age of Reformation</a></div>
<div><a href="#cl_mod">Church Liturgy in Modern times</a></div>
<h3><a id="cl_rom" name="cl_rom">Church Liturgy in Roman times</a></h3>
<p>"Lorem ipsum dolor sit amet, consectetaur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua."</p>
<div><a href="#index">Return to index</a></div>
<h3><a id="cl_dark" name="cl_dark">Church Liturgy in the Dark ages</a></h3>
<p>""Lorem ipsum dolor sit amet, consectetaur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua."</p>
<div><a href="#index">Return to index</a></div>
<h3><a id="cl_mid" name="cl_mid">Church Liturgy in the Middle ages</a></h3>
<p>"Lorem ipsum dolor ........ dolore magna aliquam" </p>
<div><a href="#index">Return to index</a></div>
<h3><a id="cl_ref" name="cl_ref">Church Liturgy in Age of Reformation</a></h3>
<p>"Lorem ipsum dolor ....... . dolore magna aliquam"</p>
<div><a href="#index">Return to index</a></div>
<h3><a id="cl_mod" name="cl_mod">Church Liturgy in Modern times</a></h3>
<p>"Lorem ipsum dolor ........ dolore magna aliquam"</p>
<div><a href="#index">Return to index</a></div>
</body> </html>
52
XHTML – Conceitos Básicos – Ligações
53
Sistemas de Informação
Marcador de Âncora como Destino: Ex.
JCFJ
XHTML – Conceitos Básicos – Ligações
Imagens como Ligação Fonte
Sintaxe
Sistemas de Informação
<a href=”[endereço]”><[elemento de imagem]/>Texto</a>
Exemplo
<a href=”http://www.feg.unesp.br”><img src=”images/logo-feg.jpg></a>
JCFJ
54
55
XHTML – Conceitos Básicos – Ligações
Sistemas de Informação
Utilização de Outros Protocolos
FTP: O protocolo FTP (File Transfer Protocol) é um protocolo para a transferência
de arquivos através da internet, que pode ser utilizado dentro de uma página XHTML
A utilização do protocolo FTP em uma página XHTML passa pela utilização do
elemento <a>.
<a href=”ftp://[endereço do arquivo”>Texto</a>
mailto: A instrução mailto não é um protocolo e sim uma maneira para que
dentro de uma página XHTML se possa acessar um cliente de e-mail para enviar uma
mensagem.
<a href=”mailto:endereço@dominio”>endereço@dominio</a>
JCFJ
56
XHTML – Conceitos Básicos
Imagens
Sistemas de Informação
Formato GIF
– Formato criado com a finalidade de transferir imagens em redes de computadores LZW
esquema de compressão utilizado 1987 Compuserv introduziu GIF87a. 1989 e 1990
padrão atualizado para GIF89a.
– GIF é MIME (Multimedia Internet Mail Extension) na maioria dos navegadores Navegadores conseguem interpretar arquivos neste formato.
– 8 bits de cor por pixel 28 = 256 cores diferentes Escolha das cores que deverão
compor a paleta de cores que será utilizada na imagem Perda na qualidade
Formato JPEG
– Projetado pelo Joint Picture Expert Group para ser utilizado no armazenamento de
fotografias ou imagens com características de fotografias.
– Utilizados 24 bits por pixel 16,7 milhões de cores (224).
– A compressão utilizada com imagens JPEG é realizada com perda de informação Algoritmo retira informações de cores de freqüências altas que são de difícil visualização
para os seres humanos.
Formato PNG
– Cores verdadeiras (True Color), cores indexadas e suporte para níveis de cinza
– Transparência de canal alpha: com GIF um bit é ou não transparente Em PNG são
definidos níveis de transparência
JCFJ
XHTML – Conceitos Básicos – Imagens
57
O Elemento <img>
Imagens são utilizadas em páginas XHTML através do elemento <img>.
<img> é um elemento em linha vazio que tem obrigatoriamente dois atributos, src
Sistemas de Informação
que indica o endereço onde se encontra a imagem que será exibida e alt que
apresenta um texto que será mostrado caso a imagem não possa ser apresentada.
<img src=“[endereço ou caminho da imagem]” alt=“texto descritivo” />
JCFJ
XHTML – Conceitos Básicos – Imagens
58
Atributos de Imagens – 1
width e height: definem o tamanho em pixels que a imagem irá ocupar na
Sistemas de Informação
página Se a imagem original for maior ou menor que o tamanho original da
imagem ela será redimensionada para ocupar o espaço definido:
width=“[tamanho em pixels]”
height=“[tamanho em pixels]”
vspace e hspace: atributos que tiveram sua utilização descontinuada e que são
incluídos na linguagem para garantir a compatibilidade com versões anteriores de
navegadores Efeitos obtidos com esses atributos podem ser obtidos também com a
utilização das propriedades de folhas de estilo Esses atributos assumem valores em
pixels e definem o espaço que deve ser deixado ao redor da imagem, horizontal e
verticalmente:
hspace=“[valor em pixels]”
vspace=“[valor em pixels]”
JCFJ
59
XHTML – Conceitos Básicos – Imagens
Atributos de Imagens – 1: Exemplo
hvspace.html
Sistemas de Informação
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Background Image</title>
</head>
<body bgcolor="#778811">
<div>
<u>aa<img src="leonardo.jpg" alt="Leonardo Da Vinci" />aa
aa<img src="leonardo.gif" alt=" Leonardo Da Vinci " />aa</u><br />
<u>bb<img src="leonardo.jpg" alt=" Leonardo Da Vinci " hspace='25' />bb
bb<img src="leonardo.gif" alt=" Leonardo Da Vinci "/>bb</u><br />
<u>cc<img src="leonardo.jpg" alt=" Leonardo Da Vinci " vspace='25' />cc
cc<img src="leonardo.gif" alt=" Leonardo Da Vinci "/>cc</u><br />
</div>
</body>
</html>
JCFJ
XHTML – Conceitos Básicos – Imagens
60
Sistemas de Informação
Atributos de Imagens – 1: Exemplo
<img style=”margin-left:25px;margin-right:25px;” src=”...... />
<img style=”margin-top:25px;margin-bottom:25px;” src=”...... />
JCFJ
61
XHTML – Conceitos Básicos – Imagens
Atributos de Imagens – 2: Exemplo 2
stylealign.html
Sistemas de Informação
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Using CSS properties to align text to images</title>
</head>
<body bgcolor="white" style="font-size:16pt;">
<div>Here the CSS property
<img src="logo.gif" alt="logo" style="vertical-align:baseline;" /> has been set to baseline.
</div>
<div>Here the CSS property
<img src="logo.gif" alt="logo" style="vertical-align:middle;" /> has been set to middle.
</div>
<div>Here the CSS property
<img src="logo.gif" alt="logo" style="vertical-align:top;" /> has been set to top.
</div>
<div>Here the CSS property
<img src="logo.gif" alt="logo" style="vertical-align:bottom;" /> has been set to bottom.
</div>
</body>
</html>
JCFJ
XHTML – Conceitos Básicos – Imagens
Sistemas de Informação
Atributos de Imagens – 2: Exemplo 2
JCFJ
62
63
XHTML – Conceitos Básicos
Exercícios
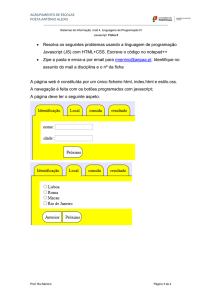
Desenvolver as páginas XHTML que irão produzir as páginas idênticas às
apresentadas nas figuras.
Sistemas de Informação
Exercí
Exercício 1:
JCFJ
XHTML – Conceitos Básicos – Exercícios
Sistemas de Informação
Exercí
Exercício 2:
JCFJ
64
XHTML – Conceitos Básicos – Exercícios
65
Sistemas de Informação
Exercí
Exercício 3:
JCFJ
XHTML – Conceitos Básicos – Exercícios
Exercí
Exercício 4:
Sistemas de Informação
Ao clicar em aqui ou na
imagem o usuário deve
ter acesso a página do
exemplo 1.
JCFJ
66
XHTML – Conceitos Básicos – Exercícios
67
Sistemas de Informação
Exercí
Exercício 5:
Ao clicar no primeiro
parágrafo em Início a
página deve enviar o
usuário para o tópico
Início. O mesmo deve
acontecer quando se
clicar em Consolidação
com o usuário sendo
enviado ao tópico A
Consolidação.
JCFJ
XHTML – Conceitos Básicos – Exercícios
Sistemas de Informação
Exercí
Exercício 6:
A primeira imagem deve ser
apresentada com um tamanho de
180x240 pixels sendo que o texto
descritivo deve ser apresentado
no meio da figura. A segunda
imagem deve ter um tamanho de
100x110 pixels. O texto
descritivo deve ser apresentado
no topo da imagem.
JCFJ
68
69
XHTML
Tabelas
Sistemas de Informação
Uma grande parte das páginas presentes no Web utilizam tabelas em
sua composição, seja para a apresentação de informação seja na
construção do layout da página.
Todas as tabelas em páginas XHTML seguem uma mesma estrutura
bem definida, com um título e um cabeçalho onde é indicado o
conteúdo de cada coluna da tabela.
Adicionalmente algumas tabelas apresentam notas no final de cada
coluna (como notas de pé de página) para explicar em detalhes o
conteúdo da coluna.
JCFJ
70
XHTML – Tabelas
Sistemas de Informação
Elementos Básicos
<caption>: elemento opcional, mas estando presente deve ser o primeiro elemento
da tabela Indica o título da tabela sendo construída.
<thead>, <tfoot> e <tbody>: elementos também opcionais Quando
incluídos, devem aparecer na ordem apresentada Incluem descrição para o
cabeçalho, o rodapé e o corpo da tabela.
<tr>: elemento utilizado para definir as colunas da tabela Pode estar contido ou
no elemento table ou nos elementos thead, tfoot e tbody Quando qualquer
destes três elementos está presente na tabela <tr> deve estar nestas subseções <tr> pode conter unicamente os elementos <th> e <td>;
<th> e <td>: elementos que representam as células individuais da tabela Devem
estar sempre contidos no elemento <tr> <th> é normalmente utilizado para
células de cabeçalho <td> é utilizado com células padrão da tabela Os dois
elementos podem conter, além de texto, qualquer elemento XHTML.
JCFJ
71
XHTML – Tabelas
Tabela Básica
Sistemas de Informação
table1.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A simple table with headings and a caption</title>
</head>
<body bgcolor="white">
<table border="1">
<caption>A simple XHTML table</caption>
<tr><th>header 1</th><th>header 2</th></tr>
<tr><td>Row 1-Col 1</td><td>Row 1-Col 2</td></tr>
<tr><td>Row 2-Col 1</td><td>Row 2-Col 2</td></tr>
</table>
</body>
</html>
JCFJ
72
XHTML – Tabelas
Divisão de Linhas e Colunas
Com a linguagem XHTML se pode ter em uma mesma tabela linhas e colunas de
tamanhos diferentes (com mais ou menos células):
Sistemas de Informação
<td colspan=”[inteiro]”>
<td rowspan=”[inteiro]”>
JCFJ
73
XHTML – Tabelas
Divisão de Linhas e Colunas – Exemplo 1
Sistemas de Informação
colspan.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A simple table</title>
</head>
<body bgcolor="#ffffff">
<table border="1">
<tr><td colspan="2">Row 1-Col 1 & 2</td><td>Row 1-Col 3</td></tr>
<tr><td>Row 2-Col 1</td><td>Row 2-Col 2</td><td>Row 2-Col 3</td></tr>
<tr><td>Row 3-Col 1</td><td>Row 3-Col 2</td><td>Row 3-Col 3</td></tr>
</table>
</body>
</html>
JCFJ
74
XHTML – Tabelas
Divisão de Linhas e Colunas – Exemplo 2
Sistemas de Informação
rowspan.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A simple table</title>
</head>
<body bgcolor="#ffffff">
<table border="1">
<tr><td rowspan="2">Row 1 &amp; 2-Col 1</td><td>Row 1-Col 2</td><td>Row 1Col3</td></tr>
<tr><td>Row 2-Col 2</td><td>Row 2-Col 3</td></tr>
<tr><td>Row 3-Col 1</td><td>Row 3-Col 2</td><td>Row 3-Col 3</td></tr>
</table>
</body>
</html>
JCFJ
75
XHTML – Tabelas
Aplicação de Estilos
Estilos podem ser aplicados a tabelas através de atributos ou através da utilização de
folhas de estilo.
border: este atributo especifica a espessura da linha que será utilizada para desenhar
a tabela:
Sistemas de Informação
border=”[valor em pixels]”
frame: este atributo define se uma área envolvendo a tabela deve ser ou não
desenhada:
frame=”void|above|below|lhs|rhs|hsides|vsides|box|border”
rules: este atributo permite escolher como as linhas entre as células serão
desenhadas:
rules=”none|all|groups|rows|cols”
Folhas de Estilo em Cascata (CSS) podem ser utilizadas para aplicar estilos às tabelas
As folhas de estilo têm diversas propriedades que podem ser utilizadas para se
decorar uma tabela As mais comumente utilizadas têm nomes auto-explicativos,
border-style, border-width e border-color; existem outras, bordertop, border-top-width: border-*:[valor 1] [valor 2] [valor
3] [valor 4] / * podendo ser style, width, color, etc.
JCFJ
76
XHTML – Tabelas
Alinhamento de Texto
O texto presente nas células de uma tabela pode ser alinhado horizontal e
verticalmente e novamente se pode utilizar atributos e propriedades de folhas de
Sistemas de Informação
estilo.
Para o alinhamento horizontal se deve utilizar o atributo align dentro dos elementos
<tr>, <td> ou <th> neste caso este atributo pode assumir os seguintes valores:
left, right, center e justify.
Para o alinhamento vertical, deve-se utilizar os atributo valign que pode assumir os
seguintes valores: top, middle, bottom e baseline. A
JCFJ
77
XHTML – Tabelas
Alinhamento de Texto – Exemplo
Sistemas de Informação
valign.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Table examples</title>
</head>
<body bgcolor="white">
<table width="100%" border="1">
<tr><th>valign=
</th><th>"top"</th><th>"middle"</th><th>"bottom"</th><th>"baseline"</th></tr>
<tr>
<td width="20%">Lorem ipsum dolor sit amet, consectetaur adipisicing elit sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua</td>
<td width="20%" valign="top">Lorem ipsum dolor sit amet, consectetaur adipisicing elit</td>
<td width="20%" valign="middle">Lorem ipsum dolor sit amet, consectetaur adipisicing elit</td>
<td width="20%" valign="bottom">Lorem ipsum dolor sit amet, consectetaur adipisicing elit</td>
<td width="20%" valign="baseline">Lorem ipsum dolor sit amet, consectetaur adipisicing elit</td>
</tr>
</table>
</body>
</html>
JCFJ
XHTML – Tabelas
Sistemas de Informação
Alinhamento de Texto – Exemplo
JCFJ
78
79
XHTML
Exercícios
Desenvolver as páginas XHTML que irão produzir as páginas idênticas às
apresentadas nas figuras.
Sistemas de Informação
Exercí
Exercício 1:
A tabela toda deve ter
200 pixels.
JCFJ
XHTML – Exercícios
Sistemas de Informação
Exercí
Exercício 2:
A tabela toda deve ter 200
pixels. Devem ser utilizados
os elementos thead,
tbody e tfoot para
maximixar as definições.
JCFJ
80
XHTML – Exercícios
Sistemas de Informação
Exercí
Exercício 3:
A tabela toda deve ter 500 pixels.
A primeira coluna deve ocupar
60% dos 500 pixels e a segunda
40%. Devem ser utilizados os
elementos thead, tbody e
tfoot para maximixar as
definições.
JCFJ
81