
Novas Tecnologias da Comunicação
Projecto: Florinhas do Vouga
Ano Lectivo 2010/2011
2º Semestre | 24 de Fevereiro de 2011
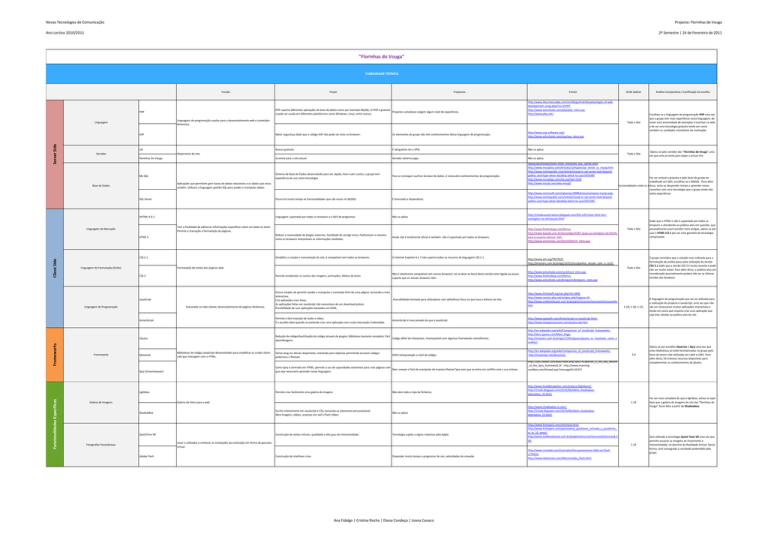
"Florinhas do Vouga"
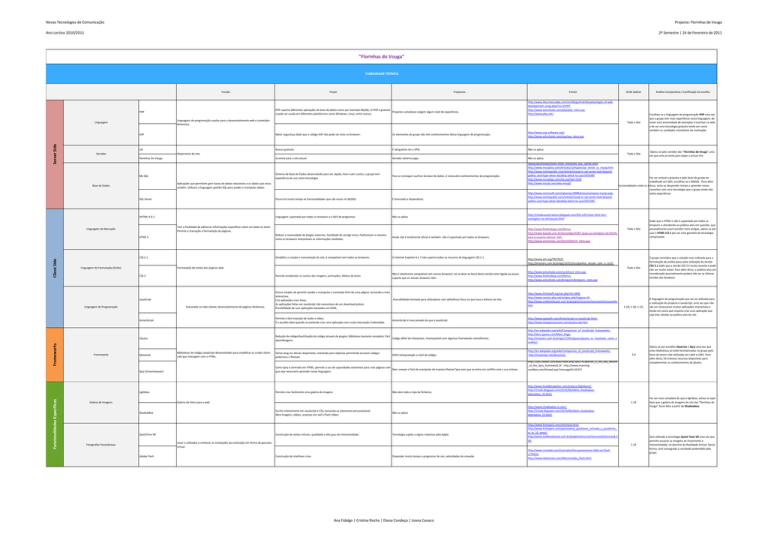
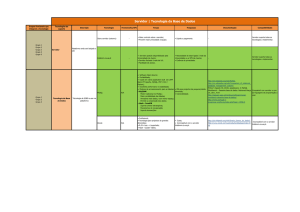
VIABILIDADE TÉCNICA
Função
Server Side
ASP
UA
Servidor
Os elementos do grupo não tem conhecimentos desta linguagem de programação.
http://www.asp-software.org/
http://www.w3schools.com/asp/asp_intro.asp
Acesso gratuito.
É obrigatório ter a VPN.
Não se aplica
Já existe para o site actual.
Servidor externo pago.
My SQL
Sistema de Base de Dados desenvolvido para ser rápido, leve e sem custos; o grupo tem
experiência de uso nesta tecnologia.
Para se conseguir usufruir da base de dados, é necessário conhecimentos de programação.
SQL Server
Possui há muito tempo as funcionalidades que são novas no MySQL.
É licenciado e dispendioso.
XHTML 4.0.1
Linguagem suportada por todos os browsers e é fácil de programar;
Não se aplica
Aplicações que permitem gerir bases de dados relacionais e os dados que estas
contêm. Utilizam a linguagem padrão SQL para aceder e manipular dados.
Tem a finalidade de adicionar informações específicas sobre um dado ou texto.
Permite a marcação e formatação de páginas.
Linguagem de Marcação
Client Side
Maior segurança dado que o código ASP não pode ser visto no browser;
Florinhas Do Vouga
HTML 5
Reduzir a necessidade de plugins externos; Facilidade de corrigir erros; Padronizam a maneira
como os browsers interpretam as informações recebidas;
Ainda não é totalmente oficial e também não é suportado por todos os browsers;
CSS 2.1
Simplifica a criação e manutenção do site; é compatível com todos os browsers.
O Internet Explorer 6 e 7 não suporta todos os recursos da linguagem CSS 2.1.
Linguagem de Formatação (Estilo)
http://www.findmebyip.com/litmus
http://www.baixaki.com.br/tecnologia/4587-quais-as-vantagens-do-html5para-o-usuario-comum-.htm
http://www.w3schools.com/html5/html5_intro.asp
JavaScript
http://www.htmlstaff.org/ver.php?id=1898
http://www.revista-php.net/artigos.php?pagina=10
http://www.avellareduarte.com.br/projeto/recursos/recursos4/recursos4e.
htm
Permite a fácil inserção de áudio e vídeo;
É a escolha ideal quando se pretende criar uma aplicação com muita interacção multimédia;
http://www.ajaxwith.com/ActionScript-vs-JavaScript.html
http://www.theopensourcery.com/jsactscript.htm
Redução de código;Reutilização do código através de plugins; Biblioteca bastante completa; Fácil
Código díficil de interpretar; Incompatível com algumas frameworks semelhantes.
aprendizagem;
JQuery
Mootools
Bibliotecas de código JavaScript desenvolvidas para simplificar os scripts clientside que interagem com o HTML.
Vários plug-ins oficiais disponíveis; orientado para objectos permitindo escrever códigos
poderosos e flexíveis
Difícil interpretação a nível do código.
Como Spry é centrado em HTML, permite o uso de capacidades existentes para criar páginas sem
Nem sempre é fácil de manipular de maneira flexível Spry sem que se entre em conflito com a sua sintaxe.
que seja necessário aprender novas linguagens
Spry (Dreamweaver)
Lightbox
Galeria de Imagens
ActionScript é mais pesado do que o javaScript.
Permite criar facilmente uma galeria de imagens
Não abre todo o tipo de ficheiros;
ShadowBox
QuickTime VR
Construção de visitas virtuais; qualidade e alto grau de interactividade.
Não se aplica
Tecnologia sujeita a regras impostas pela Apple.
Levar o utilizador a conhecer as instalações da instituição em forma de passseio
virtual.
Fotografias Panorâmicas
Adobe Flash
Construção de interfaces ricas.
Dispender muito tempo a programar de raiz; velocidades de conexão
Ana Fidalgo | Cristina Rocha | Diana Condeço | Joana Cavaco
Todo o Site
Dado que o HTML 5 não é suportado por todos os
browsers e atendendo ao público-alvo em questão, que
possivelmente usará versões mais antigas, optou-se por
usar o HTML 4.0.1 por ser uma garantia de tecnologia
comprovada.
Todo o Site
O grupo considera que a solução mais indicada para a
formatação de estilos passa pela utilização da versão
CSS 2.1 dado que a versão CSS 3 é muito recente e pode
não ser muito viável. Para além disso, o público-alvo em
consideração possivelmente poderá não ter as últimas
versões dos browsers.
1.18; 1.18; 1.23;
A linguagem de programação que vai ser utilizada para
a realização do projecto é JavaScript, uma vez que não
vão ser necessárias muitas aplicações interactivas e
tendo em conta que importa criar uma aplicação que
seja leve, devido ao publico-alvo do site.
3.9
Optou-se por escolher JQueries e Spry uma vez que
estas bibliotecas já estão familiarizadas no grupo pelo
facto de terem sido utilizadas em Lab4 e LAb5. Para
além disso, há imensos recursos disponíveis para
complementar os conhecimentos de jQuery.
http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks;
http://docs.jquery.com/Main_Page;
http://imasters.com.br/artigo/12943/jquery/jquery_vs_mootools_como_e
scolher/
http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks;
http://mootools.net/docs/core
http://labs.adobe.com/wiki/index.php/Spry:FAQ#What_is_the_key_benefit
_of_the_Spry_framework.3F ; http://www.manningsandbox.com/thread.jspa?messageID=55357
http://www.huddletogether.com/projects/lightbox2/
http://1tudo.blogspot.com/2010/06/efeito-shadowboxalternativa_25.html
Galeria de fotos para a web
Escrito inteiramente em JavaScript e CSS, tornando-se altamente personalizável;
Abre imagens, vídeos, arquivos em swf e Flash Video;
Optou-se pelo servidor das "Florinhas de Vouga" uma
vez que este já existe para alojar o actual site.
http://www.w3schools.com/css3/css3_intro.asp
http://www.findmebyip.com/litmus
http://www.w3schools.com/browsers/browsers_stats.asp
Forma simples de permitir aceder e manipular o conteúdo html de uma página, tornando-a mais
interactiva;
Acessibilidade limitada para utilizadores com deficiência física no que toca a leitores de tela.
Cria aplicações mais leves;
As aplicações feitas em JavaScript não necessitam de um download prévio;
Possibilidade de usar aplicações baseadas em AJAX;
ActionScript
Todo o Site
http://www.w3.org/TR/CSS2/
http://imasters.com.br/artigo/16315/css/ganhos_visuais_com_o_css3/
Permite arredondar os cantos das imagens; animações; efeitos de texto.
Executada no lado cliente; desenvolvimento de páginas dinâmicas.
Todo o Site
Escolheu-se a linguagem de programação PHP uma vez
que o grupo tem mais experiência nesta linguagem, de
haver uma enormidade de exemplos e tutoriais na web
e de ser uma tecnologia gratuita tendo em conta
também as condições monetárias da instituição.
http://rendasautomaticas.blogspot.com/2011/01/sites-html-temvantagens-na-otimizacao.html
CSS 3
Linguagem de Programação
Análise Comparativa / Justificação da escolha
Não
se aplica
http://dev.mysql.com/techresources/articles/move_from_microsoft_SQL_Server.html
http://www.mssqlcity.com/Articles/Compare/sql_server_vs_mysql.htm
http://www.techrepublic.com/article/mysql-or-sql-server-look-beyondpolitics-and-hype-when-deciding-which-to-use/1054385
Por ser estável e gratuito e pelo facto do grupo ter
http://www.mssqltips.com/tip.asp?tip=1920
trabalhado em lab5, escolheu-se o MySQL . Para além
http://www.mysql.com/why-mysql/
Todo o Site (exceptuando áreas/funcionalidades onde se interaja
disso, evita-se
com conteúdos
despender
estáticos)
tempo a aprender novos
conceitos com uma tecnologia que o grupo ainda não
http://www.microsoft.com/sqlserver/2008/en/us/compare-mysql.aspx
tenha experiência.
http://www.techrepublic.com/article/mysql-or-sql-server-look-beyondpolitics-and-hype-when-deciding-which-to-use/1054385
Formatação de estilos das páginas web.
Não é totalmente compatível com outros browsers, tal se deve ao facto desta versão estar ligada ao pouco
suporte que os actuais browsers têm.
Onde Aplicar
http://www.itbusinessedge.com/cm/blogs/mah/disadvantages-of-webdevelopment-using-php/?cs=33397
http://www.w3schools.com/php/php_intro.asp
http://www.php.net/
Alojamento do site.
Base de Dados
Frameworks
Fontes
Linguagens de programação usadas para o desenvolvimento web e conteúdos
dinámicos.
Linguagem
Funcionalidades Específicas
Fraquezas
PHP suporta diferentes aplicações de base de dados como por exemplo MySQL; O PHP é gratuito
Projectos complexos exigem algum nível de experiência.
e pode ser usado em diferentes plataformas como Windows, Linux, entre outros;
PHP
Frameworks
Forças
1.18
Por ser mais completo do que o lightbox, achou-se opor
bem que a galeria de imagens do site das "florinhas do
Vouga" fosse feita a partir do Shadowbox;
1.19
Será utilizada a tecnologia Quick Time VR uma vez que
permite associar as imagens ao movimento e
interactividade, no domínio da Realidade Virtual. Desta
forma, será conseguido o resultado pretendido pelo
grupo.
http://www.shadowbox-js.com/
http://1tudo.blogspot.com/2010/06/efeito-shadowboxalternativa_25.html
http://www.fromparis.com/technical.html
http://www.fromparis.com/panoramas_quicktime_vr/make_a_quicktime_
vr_in_10_mnts/
http://www.avellareduarte.com.br/projeto/recursos/recursos6/recursos6.h
tm
http://www.cristalab.com/tutoriales/foto-panoramica-360o-en-flashc27955l/
http://www.oldversion.com/Macromedia_Flash.html
Novas Tecnologias da Comunicação
Projecto: Florinhas do Vouga
Ano Lectivo 2010/2011
2º Semestre | 24 de Fevereiro de 2011
Adobe Photoshop
Editor de Imagem
Softwares de edição de imagens.
Fácil criação de imagens com aparência profissional; Classificação das fotos de modo muito
rápido;
Editor de imagens de nível médio e não profissional;
Adobe Illustrator
Software profissional.
São necessários alguns conhecimentos pofissionais para se conseguir utilizar
Software
Corel Draw
Fácil de usar;
Apesar de se começar a trabalhar com o corel draw, pode-se continuar a trabalhar noutros
softwares.
Não é considerado um standard no desenho vectorial
Adobe Dreamweaver
É o único que tem edição visual; apresenta características de um software para uso profissional.
Software pago.
Aptana Studio
Construção de páginas Web.
MySQL Workbench
Sistema de Gestão de Base de Dados
Possibilidade de modelação de bases de dados. Permite seleccionar, actualizar,
adicionar e remover conteúdos.
http://photo-editing-software-review.toptenreviews.com/paint-shop-proreview.html
http://www.corel.com/servlet/Satellite/us/en/Product/1184951547051#ve
rsionTabview=tab1&tabview=tab0
http://www.corel.com/
É mais difícil de utilizar.
Software pago e exclusivo para utilizadores que tenham MAC.
Ferramenta gráfica com suporte alargado a todas as funcionalidades do MySQL; ambiente de
utilização simples e funcional; versão estável.
Não se aplica
Permite a construção visual de queries; é fácil de gerir, importar e exportar dados; recupera os
dados através do editor de queries e de relatórios.
Só está disponível em inglês; Pesado para os computadores.
Todo o site
Optou-se por escolher o Adobe Photoshop visto que é
um software que o grupo está habituado a utilizar e tem
conhecimentos elevados com este programa. Além
disso, trata-se de um programa profissional.
Todo o site
A escolha do programa de edição de imagem vectorial
recaiu sobre o Adobe Illustrator uma vez que é neste
que o grupo tem mais competências;
Todo o Site
Optou-se por utilizar o DreamWeaver, uma vez que foi
o software leccionado nas aulas. Por isso, o grupo tem
mais experiência e mais à vontade para trabalhar com
este programa. Para além disto, o grupo nunca usou o
software aptana nem possui computadores MAC.
Todo o Site
A escolhe recaiu sobre a utilização do MySQL
Workbench tendo em consideração de utilização do
MySQL e da experiência do grupo, que evita a
adaptação a um novo software.
Todo o Site
O grupo escolheu o Flyspeed dado que foi o que
trabalhou no contexto de aulas.
https://store2.adobe.com/cfusion/store/html/index.cfm?store=OLSPT&event=displayProduct&categoryPath=/Applications/Illustrator
http://www.quality-web-solutions.com/blog/corel-draw-and-logo-design/
http://answers.yahoo.com/question/index?qid=20070918024747AAWREq
1
http://www.virtual.epm.br/material/ead/editor.htm
http://www.nghean-aptech.com/forum/default.aspx?g=posts&t=13
http://www.aptana.com/products/studio2
http://www.wareprise.com/2010/09/08/aptana-studio-a-free-alternativeto-dreamweaver/
http://www.apple.com/downloads/macosx/development_tools/coda.html
http://www.macupdate.com/app/mac/24785/coda
http://www.panic.com/coda/developer/
http://wb.mysql.com/?page_id=7
http://pt.wikipedia.org/wiki/MySQL
http://www.baixaki.com.br/download/flyspeed-sql-query.htm;
http://www.activedbsoft.com/overview-querytool.html
Sistemas de gestão de base de dados.
MySQL Query Browser
Hardware
Software open source; Erros e avisos em tempo real.
Não cria código desnecessário; tem code assist.
FlySpeed
Editor de
Conteúdos
http://www.osalt.com/photoshop
http://www.photoshop.com/tools
Criação e manipulação de imagem vectorial.
Coda
Modelação de Base de Dados
É necessário ter alguns conecimentos acerca do programa senão é dificil utiliza-lo.
Corel Paint Shop Pro
Desenho Vetorial
Desenvolvimento de páginas dinâmicas
Programa profissional; software amplo de edição gráfica.
Transfere dados directamente de um servidor para outro; Fácil utilização;
Dificil na construção de querys.
http://imasters.com.br/artigo/8530/mysql/trabalhando_com_o_mysql_qu
ery_browser_-_parte_01/; http://dev.mysql.com/doc/querybrowser/en/mysql-query-browser-introduction.html
Máquina Fotográfica
Captação de imagens.
Não se aplica
Não se aplica
Não se aplica
1.18
Não se aplica
Computadores
Desenvolvimento do projecto.
Não se aplica
Não se aplica
Não se aplica
Todo o site
Não se aplica
É pago; apenas a demo é gratuita;
http://www.turnkeylinux.org/blog/tinymce-vs-ckeditor
http://www.dignow.org/post/efeito-shadowbox-–-alternativa-sofisticadado-lightbox-282988-69182.html
http://ckeditor.com/license
Equipamentos
Melhor suporte multilíngue ;
Melhor para uso de tabelas, manipulação de imagens, etc.
Ckeditor
Editor de Conteúdos
API's
API's de Mapas
Editor de texto para aplicações na Web.
TinyMCE
Muito simples de integrar em qualquer tipo de aplicação; Muito fácil de utilizar; Compatibilidade
Já foi ultrapassado por outros editores, nomeadamente o CKEditor
com todos os browsers.
http://tinymce.moxiecode.com/
http://www.turnkeylinux.org/blog/tinymce-vs-ckeditor
API do Google
Enormidade de documentação sobre o tema; robustez dos mapas e funcionalidades; permite
adicionar dados aos mapas.
Complexidade do código; dependência da Google
http://code.google.com/intl/pt-BR/apis/maps/index.html
http://code.google.com/intl/pt-PT/apis/maps/documentation;
http://groups.google.com/group/google-maps-api/
Falta de uma comunidade de programadores que disponibilizem na Web mais documentação e
exemplos, sendo complicado aprender a utilizar esta API.
Complexidade do código; navegação lenta.
Menus apelativos.
Dificuldade de implementação devido à reduzida documentação; não está disponível numa versão portuguesa.
http://developer.yahoo.com/yql/ ; http://dev.mysql.com/doc/querybrowser/en/mysql-query-browser-introduction.html
As API's do Facebook permitem criar experiências sociais que fomentam o crescimento e o
envolvimento de um site; permite partilhar conteúdos do site no Facebook.
Não se aplica
http://developers.facebook.com/
API do Sapo
As API's têm um conjunto de código que permite a integração dos mapas de
localização no site das "Florinhas do Vouga".
API do Yahoo
API's de Redes Sociais
API do Facebook
Partilha de redes sociais
Ana Fidalgo | Cristina Rocha | Diana Condeço | Joana Cavaco
http://api.mapas.sapo.pt/;
http://mapas.sapo.pt
2.2, 2.10, 3.7
1.26
1.30; 1.31
Devido ao facto de o CKEditor ser pago, a escolha recaiu
sobre o TinyMCE, ainda que este não seja tão completo
como o seu concorrente.
Será usado a API da Google por haver mais materiais
disponíveis e maior facilidade de documentação.
Sendo o Facebook a única rede social a que a instituição
"Florinhas do Vouga" se pretende associar, a escolha
por um API próprio é a única que faz sentido.