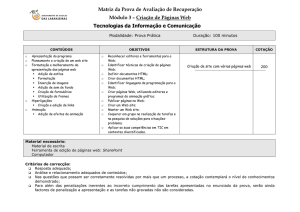
1.2.4. Organizar a estrutura do site
1
Organizar a estrutura do site
A organização da estrutura do site passa pela
definição das ligações entre as páginas que o
compõem
Esta organização deve ser intuitiva e fácil de
compreender pelo utilizador
De acordo com as ligações que são estabelecidas
entre as páginas de um site, podem existir diferentes
tipos de estruturas como hierárquico, rede ou a
combinação dos dois, com maior ou menor
complexidade
2
Organizar a estrutura do site
A situação ideal é encontrar o ponto de
equilíbrio, para evitar que, por um lado, o
utilizador efectue muitos cliques para atingir a
informação pretendida e, por outro, tenha de
escolher uma opção de entre muitas possíveis
Desta forma, o tamanho do site pode
influenciar de forma decisiva a organização da
sua estrutura e, por isso, esta deve ser
ponderada com flexibilidade
3
1.2.5. Desenhar o esquema de
navegação
4
Desenhar o esquema de navegação
Desenhar o esquema de navegação de um website
significa definir a sua estrutura de orientação, de
forma a facilitar a procura da informação por parte dos
utilizadores
Esta estrutura de orientação é descrita em
documentos designados por blueprints
Os blueprints são documentos criados para descrever
as relações entre as páginas, que permitem, depois,
definir e construir o esquema de navegação do website
Existem vários esquemas de navegação,
nomeadamente global, local e contextual (figura 4.18)
5
Desenhar o esquema de navegação
6
Desenhar o esquema de navegação
No esquema de navegação global, as hiperligações
encontram-se, normalmente, em todas as páginas do
site e no topo destas
Estas hiperligações permitem o acesso às principais
áreas do website
No esquema de navegação local, as hiperligações
encontram-se, habitualmente, no lado esquerdo do
site
Estas hiperligações completam o esquema de
navegação global, permitindo o acesso a locais mais
específicos dentro da área em que o utilizador se
encontra
7
Desenhar o esquema de navegação
No esquema de navegação contextual, as
hiperligações permitem acessos a locais não
abrangidos pelos esquema de navegação global e
local
Dentro dos esquemas de navegação referidos
anteriormente, podem identificar-se dois tipos de
navegação, externa e interna, de acordo com o tipo
de hiperligação existente
Designa-se por navegação externa quando as
hiperligações permitem navegar para outras páginas
do mesmo site
Designa-se por navegação interna quando as
hiperligações permitem navegar dentro da mesma
página
8
1.2.6. Definir a estrutura das páginas
9
Definir a estrutura das páginas
A definição da estrutura das páginas é a
última etapa do planeamento de um website
antes da sua implementação, publicação e
manutenção
Esta etapa pode implicar, inicialmente, a
elaboração em papel, do esquema da
estrutura das páginas com a disposição dos
seus componentes e avaliando as várias
hipóteses
É nesta etapa que devem ser definidas as
resoluções das páginas para a sua impressão
e visualização por diferentes equipamentos
10
Definir a estrutura das páginas
Relativamente à visualização das páginas, os valores
adoptados devem evitar o aparecimento e a
utilização da barra de deslocamento horizontal
A disposição e as características dos componentes
das páginas devem ser definidas de forma a criar
níveis de destaque, de acordo com o grau de
importância destes
Por outro lado, a definição da estrutura das páginas
não pode perder de vista o objectivo de obter um
equilíbrio entre o aspecto estético, a funcionalidade e
o conteúdo informativo das mesmas
11
1.3. Conceber websites para
diferentes suportes
1.3.1. Servidores Linux e Windows
12
Servidores Linux e Windows
Um servidor web ou servidor http é um computador
que disponibiliza informação, sob a forma de páginas
web, através da rede, aos computadores clientes
Para implementar um servidor web é necessário
instalar software específico como o IIS da Microsoft
para o Windows e o Apache, open source tanto para
Linux como para Windows
O quadro 1 mostra a distribuição do software de
servidor web, de acordo com as plataformas
suportadas
13
Servidores Linux e Windows
Quadro 1
Servidor
Windows
Linux
Apache
IIS
Xitami
OmniHTTPd
14
Servidores Linux e Windows
A maioria dos servidores web são
implementados com os softwares Apache ou
IIS
O quadro 2 apresenta as características e
funcionalidades de cada um destes
15
Servidores Linux e Windows
16
Servidores Linux e Windows
As figuras 4.19 e 4.20 representam,
respectivamente, as janelas do browser
Internet Explorer com as páginas abertas a
partir de um servidor Apache e de um
servidor IIS
17
Servidores Linux e Windows
18
1.3.2. Os diferentes browsers
19
Os diferentes browsers
Inicialmente, a Internet funcionava apenas com documentos de
texto criados utilizando o hipertexto
Com a evolução para documentos com conteúdos gráficos,
houve a necessidade de melhorar os browsers, para permitir a
visualização e a navegação nessas páginas
Estes browsers são, na sua maioria, desenvolvidos para
funcionarem em diferentes sistemas operativos
Estes podem apresentar características próprias, que lhes
conferem maiores ou menores capacidades para a
apresentação plena das páginas web, com a inclusão de outras
tecnologias para além do HTML
Os browsers mais recentes têm de interpretar as tecnologias
como o ActiveX, o DHTML, o XML, o XHTML, o Flash, o HTTP, o
HTTPS, o CSS, o JavaScript, os plug-ins e os Java Applets
20
Os diferentes browsers
Mozilla Firefox
O Mozilla Firefox (figura 4.21) é o browser de
navegação mais rápido, bastante seguro,
extremamente simples de utilizar e com
suporte alargado para plug-ins
disponibilizados por outras empresas
Apresenta alguns problemas com operações
que envolvam a sua ligação com ferramentas
da Microsoft
21
Os diferentes browsers
22
Os diferentes browsers
Mozilla Firefox (continuação)
As principais funções suportadas, pelo Mozilla Firefox,
são:
Tabbed browsing, que permite abrir várias páginas na
mesma janela, mas em separadores diferentes
Controlos de janelas pop-up, que permitem activar ou
desactivar janelas pop-up
Gestor de cookies, que permite aceitar ou não cookies
Gestor de imagens, que permite activar ou desactivar o
carregamento de imagens
Gestor de downloads, que permite organizá-los a partir de
uma única janela
23
Os diferentes browsers
Opera
O Opera (figura 4.22) é um browser desenvolvido,
em 1994, pelos pesquisadores Jon Stephenson von
Tetzchner e Geir Ivarsoy, da empresa de
telecomunicações norueguesa Telenor
É um navegador muito rápido e simples de utilizar,
sendo indicado para utilizadores profissionais da
Internet com necessidades específicas
Este browser inclui bloqueadores de pop-up, tabbed
browsing, pesquisas integradas e funções avançadas
Permite a personalização do seu aspecto através de
um pequeno número de cliques
24
Os diferentes browsers
25
Os diferentes browsers
Internet Explorer
O Internet Explorer (figura 4.23) foi desenvolvido
pela Microsoft, em 1995, e é um dos browsers mais
divulgados entre os utilizadores da Internet
As principais funções suportadas pelo Internet
Explorer são:
Diversas ferramentas que garantem a privacidade na web, o
manuseamento de imagens, a localização e reprodução de
ficheiros multimédia e outras
Tecnologias DHTML, XML, CSS e aplicações de Java
Integração com o .NET, facilitando a ligação servidor/cliente
26
Os diferentes browsers
27
Os diferentes browsers
Maxthon Browser
O Maxthon Browser (figura 4.24) é um
browser que permite a personalização da
interface e o seu funcionamento é idêntico ao
Internet Explorer, mas com a funcionalidade
tabbed browsing
28
Os diferentes browsers
29
2. Editores de páginas web
Os editores de páginas web são programas
desenvolvidos para permitirem ao utilizador
criar website e páginas web. Existem
editores do tipo WYSIWYG ou HTML
30
2.1. Editores WYSIWYG
31
Editores WYSIWYG
Os editores WYSIWYG (What You See Is What You
Get) são programas de autor para a criação e edição
de websites que permitem ver, na sua janela, o
aspecto com que o site vai ser apresentado após a
sua publicação
Estes editores permitem ao utilizador, de uma forma
acessível e sem dominar uma linguagem de
programação, desenvolver websites com aparência
profissional
Todo o código necessário ao funcionamento do
website é automaticamente gerado sem que o
utilizador se aperceba
32
Editores WYSIWYG
Os editores WYSIWYG permitem criar desde uma
simples página até um website com múltiplas páginas
relacionadas entre si
O FrontPage (figura 4.25), o Dreamweaver (figura
4.26), o Easy Website Pro (figura 4.27), o
BlueVoda (figura 4.28) e o CoffeeCup (figura 4.29)
são exemplos deste tipo de editores
Estes editores permitem, de uma forma geral, inserir
tabelas, hiperligações, formulários, imagens, som,
vídeo e efeitos dinâmicos; criar páginas dinâmicas;
utilizar folhas de estilo e publicar o site na web
33
Editores WYSIWYG
34
Editores WYSIWYG
35
Editores WYSIWYG
36
Editores WYSIWYG
37
2.2. Editores HTML
38
Editores HTML
Os editores HTML podem ser classificados
como ferramentas de autor de páginas web
Estes editores são, essencialmente, editores
de texto, embora alguns apresentem
funcionalidades acrescidas como a geração
automática de código, a inserção de códigos
de outras linguagens de programação e a prévisualização da página
A utilização dos editores de HTML implica um
conhecimento prévio da sintaxe desta
linguagem
39
Editores HTML
Com este conhecimento,
consegue-se um maior controlo
sobre a criação das páginas web
O Bloco de notas (figura 4.30), o
HotDog (figura 4.31), o Visual
Workshop (figura 4.32), o
Crismon Editor (figura 4.33), o
Site Builder (figura 4.34), o
tsWebEditor (figura 4.35) e o
LightPad (figura 4.36) são
exemplos de editores para HTML
40
Editores HTML
41
Editores HTML
42
Editores HTML
43