
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Unidade 4 – Concepção de web sites.
Subunidade 1 - Fundamentos
- Fundamentos do planeamento de um web site
o Regras para um web site eficaz
-Sobre o conteúdo
- Sobre a forma
-Modelos de páginas
o Planear o web site
o Conceber web sites para diferentes suportes
-Servidores Linux e Windows
-Os diferentes browsers
-Editores de páginas web
o Editores WYSIWYG
Escola Secundária S. João do Estoril
o Editores HTML
Paula Cardoso Alcobia
-1-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
1.Fundamentos do planeamento de um web site
1.1. Regras para um web site eficaz
1.1.1.Sobre o Conteúdo
Categorização dos conteúdos
O desenvolvimento de uma página da web é efectuado a partir de um tema previamente
definido. Depois de conhecido o tema, é necessário decompô-lo nos diversos conteúdos da
página.
Os conteúdos são então agrupados em 4 categorias:
! Estáticos – informações sobre os direitos de autor, políticas de privacidade e
regras para membros, etc.
! Dinâmicos – informações actualizadas semanal ou diariamente.
! Funcionais – informações que carecem de programas para serem disponibilizados
como, por exemplo, consultas a bases de dados.
! Transaccionais – informações relativas a pagamentos e suas funcionalidades
inerentes.
Quando uma página resulta de uma adequada categorização dos conteúdos apresenta uma
maior flexibilidade, escalabilidade e convertibilidade, que permitem, no futuro, a sua
expansão ou renovação.
Condensação
Os conteúdos devem ser apresentados de uma forma condensada, ou seja, simples e directa
numa página da web.
Conteúdo da página
Escola Secundária S. João do Estoril
A página inicial - homepage - deve reflectir o conteúdo do site e ser adequada ao
público-alvo para a qual foi concebida.
Os conteúdos devem ser apresentados segundo o seu grau de importância, sempre
tendo em linha de conta que o utilizador irá fazer uma leitura das páginas do canto
superior esquerdo do monitor para o canto inferior direito.
Paula Cardoso Alcobia
-2-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
1.1.2. Sobre a forma
Consistência e previsibilidade
A consistência é uma das características mais importantes numa página. A falta de
consistência leva não só o utilizador à confusão (por não conseguir identificar se a
página pertence ao mesmo site), como afecta a imagem do site como um todo,
comprometendo a representação do proprietário do site.
Quanto à previsibilidade, a definição das características permitem ao utilizador
localizar, de uma forma rápida, os principais elementos que podem estar presentes
em todas as páginas, como o menu de navegação, botões e imagens.
O conjunto das características definidas para os elementos que constituem as páginas pode ser concretizado através da colecção de estilos.
Uso racional da tecnologia
Inicialmente, o desenvolvimento das páginas web, utilizavam apenas o HTML
(HiperText Markup Language), resultava em páginas de conteúdos estáticos.
O desenvolvimento de páginas com conteúdos dinâmicos e interactivos era feiro
recorrendo à tecnologia CGI ( Common Gateway Interface). Esta tecnologia é suportada pela maioria dos servidores web e define a interface que as aplicações
devem utilizar de forma a estender as funcionalidades do servidor web. A alteração
do conteúdo das páginas é efectuado do lado do servidor, isto é, as páginas são
reescritas e enviadas para o browser. Esta forma leva a um a maior processamento
do lado do servidor e, por conseguinte, a uma sobrecarga de tráfego na rede,
tornando os processos mais lentos.
Escola Secundária S. João do Estoril
Hoje em dia existe um conjunto de novas tecnologias, tanto do lado do servidor
como do lado do cliente, que permite criar conteúdos dinâmicos e interactivos de
forma diferente.
Do lado do cliente, a utilização de tecnologia como o Java Applet, o ActiveX e os
plug-ins permitem adicionar conteúdos activos às páginas em HTML, mas requerem
browsers e plataformas próprias, No caso do Java Applets é necessário existir uma
máquina virtual Java (JVM – Java Virtual Machine). Relativamente aos controlos do
ActiveX, estes funcionam principalmente com browsers da Microsoft. Quanto aos
plug-ins, estes têm de ser descarregados, instalados e actualizados.
Para ultrapassar as limitações apresentadas do lado do cliente pelas tecnologias
anteriores na criação de páginas Web, foram definidos novos standards pelo
W3C(World Wide Web Consortium), como por exemplo, o DHTML (Dynamic HTML),
o XML(Extensible Markup Language) e outros.
Paula Cardoso Alcobia
-3-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
DHTML
DHTML, é a união das tecnologias HTML e Javascript para permitir que uma página
Web seja modificada dinamicamente na própria máquina cliente, sem necessidade
de novos acessos ao servidor web.
O XML, utilizando o HTML permite interactivamente trocar dados entre aplicações e
organizações e é muito mais utilizado em websites de comercio electrónico. Foi
concebido apenas para estruturar o conteúdo dos dados, enquanto que o HTML lhe
Xtensible Hypertext
dá o formato e apresentação. Recentemente surgiu o XHTML (eXtensible
Markup LLanguage)
anguage)
anguage). O XHTML é uma reformulação da linguagem de marcação
HTML baseada em XML. Combina as tag’s de marcação HTML com regras da XML,
esse processo de padronização visa a visualização de páginas Web em diversos
dispositivos (televisão, etc). A ideia é acessibilidade.
World W
ide W
eb Consortium (http://www.w3.org), é um consórcio de
O W3C -W
Wide
Web
empresas de tecnologia (actualmente cerca de 500 membros) fundada por Tim
Berners Lee em 1994 para levar a Web para o seu potencial máximo, através do
desenvolvimento de protocolos comuns e fóruns abertos que promovem a evolução
e asseguram a interoperacionalidade. As recomendações do W3C indicam que no
caso de se usarem tecnologias recentes, deve ser criada
uma versão alternativa para que todos os utilizadores
possam ter acesso e não se criem barreiras
tecnológicas.
Para alcançar os seus objectivos, a W3C possui diversos
comités que estudam as tecnologias existentes para a
apresentação de conteúdo na Internet e criam padrões
de recomendação para utilizar essas tecnologias. Com a
padronização, os programas conseguem aceder facilmente os códigos e entender onde deve ser aplicado
cada conhecimento expresso no documento.
Tim Berners-Lee,
Wide Web
W3C - Director e Inventor da World
Escola Secundária S. João do Estoril
R ecurso a imagens
A utilização de imagens pode ajudar a tornar as páginas web mais atractivas e
legíveis podendo contribuir para um aumento do número de utilizadores. Por outro
lado, uma página web que contenha muitas imagens, cujos tamanhos dos ficheiros
seja grande, torna-se lenta, contribuindo para a diminuição dos utilizadores.
A representação de texto através de imagens deve ser evitada, pois dificulta a pesquisa de informação e o redimensionamento do texto ao ser visualizado nos
browsers.
Paula Cardoso Alcobia
-4-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Combinações de cores
A cor é muito importante como elemento orientador do olhar do utilizador. Os olhos
movem-se dos elementos maiores para os menores, das cores escuras para as mais
claras, e da cor para a ausência de cor. A escolha de cores na rede não é feita
como se faz no papel. O papel recebe luz enquanto que o écran ilumina. Esta é a
primeira de muitas diferenças. A cor deve guiar, orientar a leitura que na rede tem
contornos particulares, trata-se de uma leitura não-linear.
As cores básicas do site devem pertencer ao espectro das 256 cores. É claro que
em fotos e ilustrações não fundamentais podemos alargar esta paleta mas temos
que assegurar que 100% de população consiga aceder sem complicações ao site.
Uso de frames
As frames ou molduras são, em simultâneo elementos estruturais e de navegação de
uma página web. São estruturais porque permitem a definição de uma estrutura
dividindo o espaço de uma página web num conjunto de espaços rectangulares
mais pequenos. Este conjunto também conhecido por frameset que, depois de
implementado, consiste num espaço com múltiplas páginas web.
Cada um dos espaços vai poder conter um documento e para cada um deles terá
de existir um ficheiro com a sua informação. Por exemplo, para dividir uma página
em 3 frames são necessários 4 ficheiros: um para cada uma das frames e outro
onde é guardada toda a informação da página com as 3 frames.
Escola Secundária S. João do Estoril
A utilização da frame permite, por exemplo, definir uma como menu, outra como
título e outra para apresentação de conteúdos. No entanto, a utilização de frames
apresenta como dificuldades a impressão da página e o seu carregamento inicial.
Paula Cardoso Alcobia
-5-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
1.1.3. Modelos de páginas
Um modelo de página é um conjunto predefinido de formatos de texto e gráficos, a
partir do qual se criam páginas do website. Os modelos de páginas web podem
incluir tabelas de esquema, estilos, formatação, gráficos ou outros elementos de
página. Os programas de editores de páginas web tipo WYSIWYG (What You See Is
What You Get) têm um conjunto de páginas-modelo que podem ser seleccionadas,
permitindo de uma forma mais fácil a sua criação.
Páginas de abertura
A página de abertura corresponde à primeira página que é
carregada no browser quando se acede a um website.
Páginas iniciais
A página inicial corresponde à pagina que é carregada no browser após a página
de abertura, quando acede a um website. Em alguns websites, devido à inexistência
da página de abertura, a página inicial e a página de abertura são a mesma.
Os ficheiros onde são guardados os dados das páginas de abertura ou inicial são
designadas por default ou index e têm extensões htm ou html. No entanto, no caso
da utilização de tecnologias mais recentes, podem apresentar outros nomes e extensões. (exemplo: index.php; default.asp, etc).
Escola Secundária S. João do Estoril
http://www.sjradio.com/
http://www.min-edu.pt/
Paula Cardoso Alcobia
http://www.essje.pt/
http://www.wikipedia.org
-6-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
FAQ
A página FAQ (Frequently Asked Question) é utilizada nos websites para apresentar um conjunto de
questões e as respectivas respostas. As questões são
formuladas de acordo com o contexto e o assunto
em que se insere o website.
Contactos
A página de contactos permite divulgar dados
sobre a empresa, a instituição ou outras entidades.
Normalmente os dados referidos nesta página
podem ser a direcção, o telefone, o e-mail, o fax e
outras.
Mapa do site
A página Mapa do site mostra aos utilizadores a organização Hierárquica das páginas do website, através de uma representação esquemática. A partir desta páginas é
possível navegar nas páginas do website, através dos seus links, à semelhança do
índice de um livro.
Livro de visitas
Escola Secundária S. João do Estoril
A página Livro de visitas é constituída por um formulário, que depois de preenchido é enviado para
o servidor do website. Através do preenchimento do
formulário, a entidade pode requerer dados do
utilizador e, em alguns casos, comentários ao
website.
Páginas de conteúdo
As páginas de conteúdo correspondem às páginas
web utilizadas para divulgar informação relacionada com os objectivos do site, sob a forma de texto,
gráfico, vídeo e/ou som.
Paula Cardoso Alcobia
-7-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Outros modelos
Página Fórum - Zona de comunicação ou de discussão em
diferido, comparável ao newsgroup da Usenet.
Escola Secundária S. João do Estoril
Página Chat - permite conversar com amigos.
Paula Cardoso Alcobia
-8-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Critérios para a construção de páginas da web
DESIGN
- Frame lateral esquerda sempre presente de modo que o utilizador não se sinta
perdido e possa em qualquer momento alterar a sua navegação;
- Separadores entre as imagens;
- Setas personalizadas do mesmo padrão;
- Cores com ténues diferentes entre o menu esquerdo e as páginas do lado direito
da frame;
- Música apenas com duas repetições para não maçar o utilizador e colocada na
página esquerda da frame para que possa ser ouvida até ao fim.
CORES
- Fundos em tons claros;
- Letras em tons escuros e contrastantes (preto ou azul) com o fundo;
- A utilização de fundos de páginas com muitos gráficos, imagens animadas ou
cores muito berrantes podem funcionar como dispersantes, podendo confundir o
utilizador e tornar difícil a leitura do texto que se encontra sobre o background.
- É importante que se crie um ambiente harmonioso entre as cores utilizadas nas
fontes das letras e a cor utilizada no background da página. Atenção que o uso de
cores claras (branco, por exemplo) em backgrounds escuros impossibilita ao
utilizador a impressão do texto, pois o branco das letras não vai aparecer na impressão de um folha branca.
- Logotipo em cada página com uma cor que realce em relação à cor do fundo;
- Separador numa página entre os diferentes temas ou assuntos (em tom concordante com o fundo);
- Título de cada página em tom contrastante com o fundo e a cor do restante texto.
Escola Secundária S. João do Estoril
TEXTOS
erdana (com a alternativa Arial) porque não têm serifa, o que facilita a
- Em fonte V
Verdana
leitura;
- Os títulos podem ser em T imes ou outro tipo de letra mais desenhada (com ou
sem serifa);
- Os textos nunca são sublinhados para que o utilizador não confunda com uma
hiperligação.
- Evitar a utilização de texto cintilante, animação só por si, desviam a atenção do
utilizador daquilo que é essencial para o acessório.
Paula Cardoso Alcobia
-9-
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
LIGAÇÕES
- A página com ligações dentro da mesma página (com o bookmark) permite que
num único documento exista toda a informação necessária (para eventual impressão), tem um separador entre os diferentes textos;
- As hiperligações para o exterior devem ser feitas com a abertura de uma nova
janela;
- As ligações no frame esquerdo, bem como uma qualquer ligação em outra página,
abrem sempre um ficheiro html do lado direito (main) do frame, de modo a manter o menu de opções no lado esquerdo;
- Algumas imagens têm uma hiperligação
hiperligação, quando se refere a outra página.
- Manter, ao longo de todo o site, páginas não muito longas, estabelecendo
hiperligações com outras páginas, facilitando, assim, a navegação dos utilizadores
nas páginas.
IMAGENS
- Nas imagens deverá proceder-se à introdução de uma descrição textual que identifique a imagem.
- Numa página WWW apenas se podem utilizar imagens com formato .gif ou .jpg,
sendo o primeiro geralmente utilizado para ilustrações e o segundo para fotos.
- Manter os ficheiros das imagens com dimensões reduzidas por forma a manter o
mínimo tempo possível para o carregamento da página.
- Uma imagem que apoia um texto (método aconselhável para ajudar a compreensão do texto) deve aparecer do lado direito, para que o utilizador comece por ler o
texto.
- A consistência, a nível de imagens, do grafismo e de ícones de navegação utilizados, ao longo de todo o site é importante para a sua identificação.
- Os ícones de navegação deverão ser óbvios, se suscitarem dúvidas é preferível
substituí-los por texto, ou acompanhá-los por texto.
Escola Secundária S. João do Estoril
INTERFACE
- Cada página deve ter uma legenda diferente
diferente, de acordo com o tema, que aparece na margem superior do browser;
- Cada página não deve ultrapassar os 70 Kb
Kb, para que apareça rapidamente;
- Não esconder o endereço de uma hiperligação que aparece em rodapé
rodapé, sempre
o rato está sobre ela;
Paula Cardoso Alcobia
- 10 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
OUTROS
- O site pode ter um formulário para que os utilizadores possam: enviar uma mensagem ao autor do site; escrever algumas opiniões sobre um tema pré-definido;
responder a um questionário sobre um tema;
- O site pode ter um fórum com um tema pertinente;
- O site deve ter um pesquisador interno para facilitar a pesquisa;
- A página do lado esquerdo da frame, ou shared border (o menu) deve estar
totalmente observável, deste modo, evita-se de ter a barra de deslocamento vertical;
- A página do lado direito da frame (a primeira a aparecer) deve estar 90%
observável. Ao deslocar para baixo a barra de navegação vê-se informações complementares, tais como o contador ou a data;
- O site deverá ter um contador na página principal para informar o webmaster e
os utilizadores da frequência e quantidade de utilizadores que a consultam;
- Inserir uma data de produção em cada página de modo a servir de indicador
sobre a actualidade da informação nela contida;
- No final da página inicial deverá estar visível o contacto com ligação directa ao
correio electrónico do responsável pela produção do site.
Escola Secundária S. João do Estoril
- Evitar finais de páginas das quais não seja possível sair. As barras de navegação
devem surgir no final de todas as páginas permitindo redireccionar o utilizador para
outras páginas, nomeadamente para a página inicial.
Paula Cardoso Alcobia
- 11 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Os dez maiores erros em Web Design
-Utilização de quadros
quadros-- Uma página dividida em quadros é muito confusa para os
utilizadores, uma vez que os quadros vão contra o modelo fundamental de uma
página web. Não se pode ao mesmo tempo marcar a página corrente e voltar a
esta, os URL’s param de trabalhar e as impressões tornam-se difíceis. A
previsibilidade da reacção dos utilizadores deixa de fazer sentido quando estes não
sabem que informação será disponibilizada quando clicam num link, ou se entram
em looping dentro da própria página.
-Utilização
Utilização gratuita da tecnologia mais avançada- Não se deve atrair os
utilizadores para um site, fazendo menção de que utiliza a última tecnologia web.
Pode atrair alguns fanáticos pela informática, mas a maioria dos utilizadores prestam mais atenção aos conteúdos e à possibilidade do site oferecer um bom serviço.
Utilizar a melhor e última tecnologia mesmo antes de ser lançada no mercado irá
certamente desencorajar os utilizadores: se os seus sistemas forem abaixo enquanto
visitam o site, pode-se apostar que muitos deles não voltarão a consultar o site. A
não ser que se comercialize produtos ou serviços na net, torna-se mais favorável
aguardar até que se obtenha experiência relativamente à forma mais apropriada de
utilizar essas técnicas. Quando apareceu o desktop as pessoas colocaram vinte
fontes nos seus documentos, logo há que evitar que aconteça uma situação similar
relativamente à web.
-T
movimento-- Nunca se deve incluir
Texto, marcas e constantes animações em movimento
numa página elementos que se movam incessantemente. As imagens em movimento
têm um efeito nefasto na visão dos humanos. A página web deve dar ao utilizador
alguma paz e serenidade para que este possa efectivamente ler o texto.
Escola Secundária S. João do Estoril
-URL
URL’s
complexas-- As URL’s nunca devem estar expostas no interface do utilizador, é
URL
’s complexas
previsível que os utilizadores tentem descodificar as URL’s das páginas para perceber
a estrutura do site. Os utilizadores tomam esta atitude devido à grande falta de
apoio na navegação e sentido de orientação no browser corrente. Então, a URL
deve conter directorias de leitura acessível aos utilizadores e nomes que reflictam a
natureza da informação contida no site.
Páginas solitárias
-Páginas
solitárias-- Assegurar que todas as páginas incluem uma clara indicação
de qual o website a que pertencem, uma vez que os utilizadores podem aceder a
páginas directamente, sem ter de passar pela página inicial. Pela mesma razão,
todas as páginas deverão ter um link para a página inicial, bem como alguma
indicação sobre a sua localização dentro da estrutura do site.
Paula Cardoso Alcobia
- 12 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
-Páginas
corridos-- Apenas 10% dos utilizadores, acedem à
Páginas com longos textos corridos
informação que está disponível para além da que está visível no ecrã quando surge
a página. Todos os conteúdos importantes e opções de navegação devem estar no
topo da página.
-F
Falta de suporte à navegação - Nunca se deve assumir que os utilizadores sabem
tanto acerca do site como o designer. Eles têm sempre dificuldade em encontrar
informação, logo necessitam de suporte no que diz respeito à sua estrutura e localização. Começar o design com uma boa compreensão da estrutura espacial da
informação e comunicar explicitamente essa estrutura ao utilizador. Disponibilizar o
mapa do site para que os utilizadores saibam onde estão e para onde se podem
encaminhar. É necessário, também, um bom motor de busca, uma vez que o melhor
de navegação nunca é suficiente.
-Cores
Cores não Standard nos Links - Os links que não tenham sido utilizados devem ser
azuis; os links para páginas que tenham sido anteriormente visitadas devem ser
púrpura ou vermelhos. Não se deve misturar estas cores, uma vez que a possibilidade de perceber quais os links que já foram utilizados é uma das poucas ajudas para
a navegação e é standard na maioria dos browsers. A consistência é a chave para
ensinar aos utilizadores o significado das cores dos links.
Escola Secundária S. João do Estoril
-Informação
Informação desactualizada- É necessário contratar um “jardineiro” web para fazer
parte da equipa, torna-se necessário que alguém retire as “ervas daninhas” e plante
novamente “flores” enquanto o website se altera, mas a maioria das pessoas preferem criar novos conteúdos em detrimento da manutenção do site. Na prática, a
manutenção do site é uma forma barata de realçar o conteúdo do website uma vez
que muitas das páginas antigas mantém a sua relevância e devem ter um link para
novas páginas. Claro que algumas páginas deverão ser totalmente removidas do
server uma vez que se tornam obsoletas.
-Downloads demorados
demorados-- Este erro é referido em último lugar porque muitas pessoas já têm conhecimento sobre o mesmo; e não por ser menos importante. As premissas tradicionais indicam um máximo de resposta de10 segundos até que os
utilizadores percam interesse. Na web, os utilizadores têm sido treinados para suportar tanto sofrimento que se torna aceitável aumentar esse limite para 15 segundos
nalgumas páginas.
Paula Cardoso Alcobia
- 13 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
1.2. Planear o web site
Antes de se iniciar a construção de uma página é importante proceder-se a um planeamento:
1. Objectivos (o que se pretende fazer; o que se pretende atingir )
2. Audiência (a quem se destina)
3. Concorrência (avaliação de outras páginas concorrentes)
4. Conteúdos (conteúdos estáticos; dinâmicos; funcionais e transaccionais; relacionados e categorizados)
5.Estrutura (mapa a partir do qual se tenha a percepção o mais exacta e lógica
possível das várias páginas, como se relacionam entre si)
Tipos de Páginas:
- Páginas PPessoais
essoais
Objectivos: partilhar informação pessoal
Audiência: alunos, colegas, amigos, etc
- Páginas Comerciais
Objectivos: Proporcionar novos negócios, vender produtos,
fornecer informações, etc
Escola Secundária S. João do Estoril
Audiência: clientes, etc.
- Páginas Informativas
Objectivos: transmitir informações
Audiência: público em geral
Paula Cardoso Alcobia
- 14 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
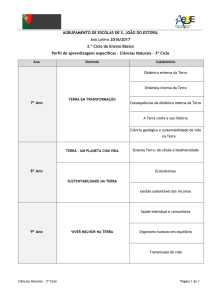
Estrutura da página
Uma vez conhecidos os objectivos e a audiência da página, é altura de ver como
vamos apresentar a informação. Criamos então um diagrama com a estrutura das
páginas, agrupadas por tópicos.
Exemplo:
Página
Principal
Index. html
Produtos
Empresa
Notícias
Exposição
Exposição
roduto 1
do PProduto
Contactos
Exposição
roduto 2
do PProduto
Depois de termos as páginas construídas, devemos guardá-las em pastas, por
tópicos.
Escola Secundária S. João do Estoril
Por exemplo criamos uma pasta para todas as imagens, outra para documentos, etc.
Paula Cardoso Alcobia
- 15 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
1.3.Conceber web sites para diferentes suportes
1.3.1.Servidores Linux e Windows
Um servidor web ou servidor http é um computador que disponibiliza informação,
sob a forma de páginas web, através da rede, aos computadores clientes. Para
implementar um servidor web é necessário instalar software específico como o IIS da
Microsoft para o Windows e o Apache, open source tanto para linux como para o
Windows. O quadro 1 mostra a distribuição do software de servidor web, de acordo
com as plataformas suportadas.
Escola Secundária S. João do Estoril
A maioria dos servidores web são implementados com os softwares Apache ou IIS.
O seguinte quadro apresenta as características funcionais de cada um destes.
Paula Cardoso Alcobia
- 16 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
1.3.2.Os diferentes browsers
Browers - aplicação que permite consultar páginas de informação disponíveis em
servidores ligados em rede, seja esta a Internet, uma rede doméstica ou empresarial.
Tim Berners-Lee, que foi um dos pioneiros no uso do hipertexto como forma de
compartilhar informações, criou o primeiro browser, designado por WorldWideWeb,
em 1990, e introduziu-o como ferramenta entre os seus colegas do CERN em Março
de 1991. Desde então, o desenvolvimento dos browsers tem sido intrinsecamente
ligado ao desenvolvimento da própria Web.
A Web, entretanto, só explodiu realmente em popularidade com a introdução do
NCSA Mosaic, que era um browser gráfico (em oposição a browsers de modo texto)
que funcionava originalmente no Unix, funcionando posteriormente no Macintosh e
Microsoft Windows. Marc Andreesen, o líder do projecto Mosaic na NCSA, demitiuse para formar a companhia que seria conhecida mais tarde como Netscape
Communications Corporation.
A Netscape lançou o seu produto líder Navigator em Outubro de 1994, e este
tornou-se o mais popular browser no ano seguinte. A Microsoft, que até então havia
ignorado a Internet, entrou na briga com o seu Internet Explorer, comprado às
pressas da Splyglass Inc. Isso marcou o começo da Guerra dos browsers, que foi a
luta pelo mercado dessas aplicações entre a gigante Microsoft e a companhia menor largamente responsável pela popularização da Web, a Netscape.
Tanto a Microsoft como a Netscape deliberadamente incluíram extensões proprietárias ao HTML nos seus produtos, e tentaram ganhar superioridade no mercado
através dessa diferenciação. A disputa terminou em 1998 quando ficou claro que a
tendência no declínio do domínio de mercado por parte da Netscape era
irreversível. Isso aconteceu, em parte, pelas acções da Microsoft no sentido de
integrar o browser com o sistema operativo e o empacotamento do mesmo com
outros produtos por meio de acordos OEM;
A Netscape respondeu tornando livre o seu produto como código aberto, criando o
Mozilla. O efeito foi simplesmente acelerar o declínio da companhia, por causa de
problemas com o desenvolvimento do novo produto. A companhia acabou sendo
comprada pela AOL no fim de 1998.
Escola Secundária S. João do Estoril
O Opera, um navegador rápido e pequeno, popular principalmente em computadores portáteis e em alguns países da Europa, foi lançado em 1996 .
O Lynx browser permanece popular em certos mercados devido à sua natureza
completamente textual.
Apesar do mercado para o Macintosh ter sido tradicionalmente dominado pelo
Internet Explorer e Netscape, o futuro parece pertencer ao próprio navegador da
Apple, o Safari, que é baseado no mecanismo de renderização KHTML, parte do
browser de código aberto Konqueror. O Safari é o navegador padrão do Mac OS X.
Em 2003, a Microsoft anunciou que o Internet Explorer não seria mais
disponibilizado como um produto separado mas seria parte da evolução da plataforma Windows, e que nenhuma versão nova para o Macintosh seria criada.
Paula Cardoso Alcobia
- 17 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Mozilla FFirefox
irefox (inicialmente conhecido como Phoenix e, posteriormente, como
Mozilla Firebird) é um browser livre e multiplataforma
desenvolvido pela Mozilla Corporation com ajuda de
centenas de colaboradores.
O Firefox tem se destacado como uma alternativa ao
Microsoft Internet Explorer. Em abril de 2005, estimava-se que a margem de uso do Firefox estivesse por
volta de 25%. O Firefox está a reduzir, de forma
significativa, o uso do Internet Explorer e reactivou a
“Guerra dos browsers”.
O Opera é um browser criado em 1994 pela empresa estatal de telecomunicações
da Noruega e foi a primeira alternativa leve para os utilizadores. Recentemente
perdeu seu posto de “browser alternativo” para o Mozilla Firefox (a versão “light”
do Mozilla), conta porém ainda com uma fiel comunidade de utilizadores.
O Internet Explorer
Explorer, também conhecido como IE ou MSIE
MSIE, é um browser de licença
proprietária produzido inicialmente pela Microsoft em 23 de agosto de 1995. É de
longe o browser mais usado actualmente (2005) uma vez que é distribuído em cada
versão do sistema operativo Windows, porém desde 2004 vem perdendo espaço
para outros browsers. Em abril de 2005, a percentagem de utilizadores do IE é de
85%.
O Internet Explorer é um componente integrado das
versões mais recentes do Microsoft Windows. Está disponível como um produto grátis e separado para as
versões mais antigas do sistema operativo. Acompanha
o Windows desde a versão 95 OSR2. No entanto, a
última grande actualização do browser só foi oferecida
aos utilizadores do Windows XP junto do Service Pack 2.
Escola Secundária S. João do Estoril
K onqueror faz parte do K Desktop Environment (KDE)- ambiente Linux. Funciona
como um web browser ou até como um visualizador de ficheiros.
O lynx é um browser web que mostra apenas texto,
ideal para sistemas baseados em console ou com
poucos recursos gráficos. Acompanha diversas distribuições de sistemas POSIX (Unix, Linux, etc) e também
o VMS. Também existem versões para sistemas da
Microsoft, como o MS-DOS e as variantes do
Windows.
Paula Cardoso Alcobia
- 18 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
2. Editores de páginas web
Os editores de páginas web são programas desenvolvidos para permitirem ao
utilizador criar websites e páginas da web. Existem editores do tipo WYSIWYG ou
HTML.
2.1.Editores WYSIWYG
Os editores WYSIWYG (What You See Is What You Get) são programas de autor
para a criação e edição de websites que permitam ver, na sua janela, o aspecto
com que o site vai ser apresentado após a sua publicação. Estes editores permitem
ao utilizador, de uma forma acessível e sem dominar uma linguagem de programação, desenvolver websites com aparência profissional. Todo o código necessário ao
funcionamento do website é autocamaticamente criado sem que o utilizador se
aperceba.
Editores WYSIWYG: Frontpage, Dreamweaver, Easy Website Pro, BlueVoda,
CoffeCup.
Escola Secundária S. João do Estoril
Frontpage
Easy Website Pro
Paula Cardoso Alcobia
Dreamweaver
CoffeCup
- 19 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
2.2.Editores HTML
Os editores HTML podem ser classificados como ferramentas de autor de páginas
web. Estes editores são essencialmente editores de texto, embora alguns apresentem
funcionalidades acrescidas, como a criação automática de código, a inserção de
código de outras linguagens de programação e a pré-visualização da página.
A utilização dos editores de HTML implica um conhecimento prévio da sintaxe da
linguagem HTML.
Editores HTML: bloco de notas; HotDog; Visual Workshop; Crimson Editor, Site
Builder; tsWebEditor e o LightPad.
bloco de notas
Escola Secundária S. João do Estoril
Site Builder
VisualWorkshop
tsWebEditor
Crimson Editor
LightPad
HotDog
Paula Cardoso Alcobia
- 20 -
Curso Tecnológico de Informática - Aplicações Informáticas A - 11º Ano
Bibliografia:
Livros:
- Figueiredo, Bruno.Web Design - Estrutura, concepção e profução de sites
Web. FCA – Editora de informática.
- Fonseca, Dalila; Pacheco, Deolinda; Marques, Fernando; Soares, Ricardo.
Aplicações Informáticas A - Curso Tecnológico de Informática - 11º Ano.
Porto Editora.
Páginas da web:
http://pt.wikipedia.org/wiki/Página_principal
http://www.searasoft.com/downloads/ficheiros/usabilidade.pdf
http://www.w3.org/Consortium/Overview
http://www.mediadellarte.com/digitalbureau/gloss_main.html
Escola Secundária S. João do Estoril
http://iscte.pt/Marketing/webdesign/index.htm
Paula Cardoso Alcobia
- 21 -