
Tutorial: Criando um Jogo de Nave
Para iniciarmos com a criação do nosso jogo, iremos usar o Adobe Flash CS5. Com a ferramenta em mãos, criamos
um novo arquivo do tipo Flash File ActionScript 3.
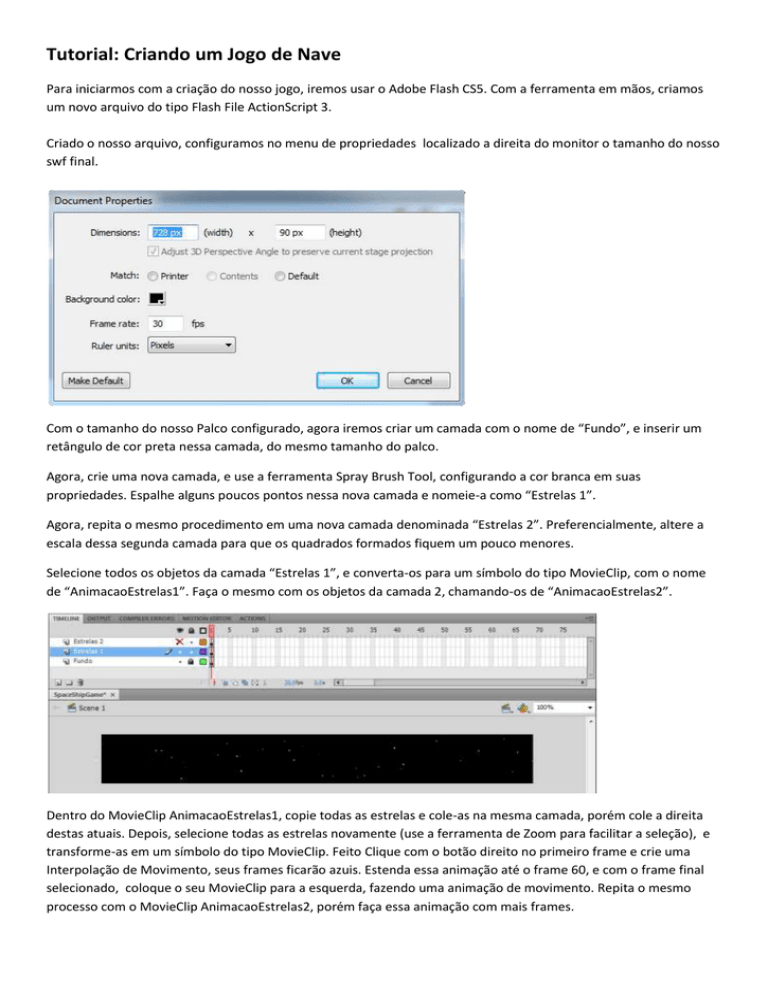
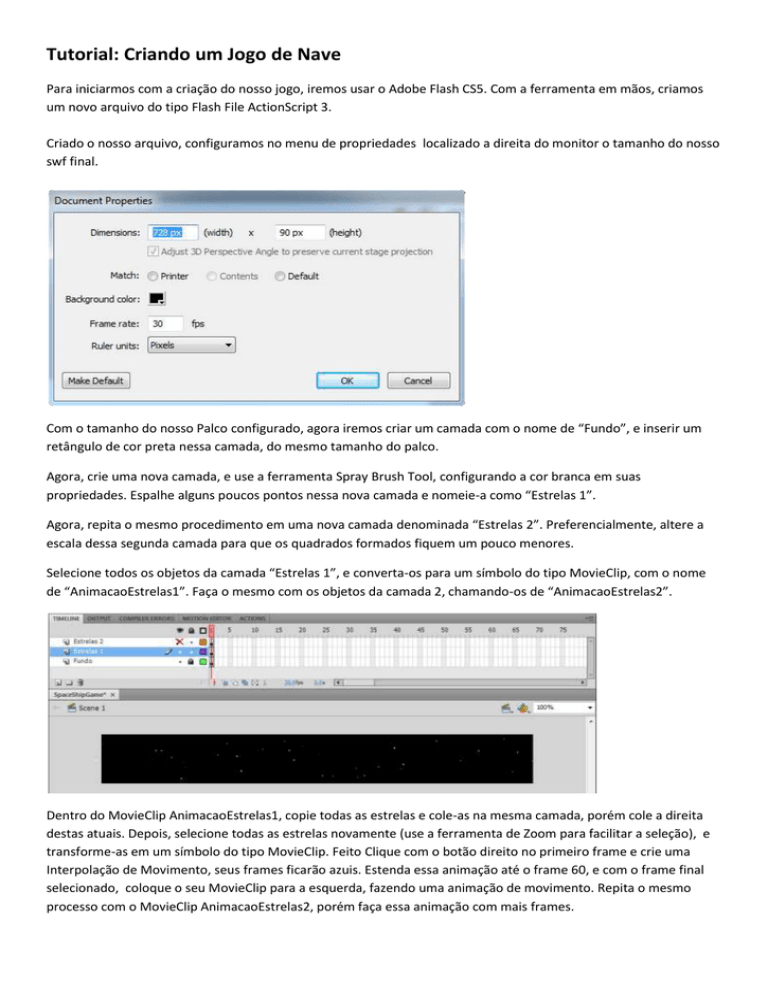
Criado o nosso arquivo, configuramos no menu de propriedades localizado a direita do monitor o tamanho do nosso
swf final.
Com o tamanho do nosso Palco configurado, agora iremos criar um camada com o nome de “Fundo”, e inserir um
retângulo de cor preta nessa camada, do mesmo tamanho do palco.
Agora, crie uma nova camada, e use a ferramenta Spray Brush Tool, configurando a cor branca em suas
propriedades. Espalhe alguns poucos pontos nessa nova camada e nomeie-a como “Estrelas 1”.
Agora, repita o mesmo procedimento em uma nova camada denominada “Estrelas 2”. Preferencialmente, altere a
escala dessa segunda camada para que os quadrados formados fiquem um pouco menores.
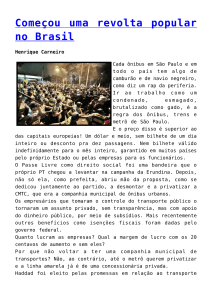
Selecione todos os objetos da camada “Estrelas 1”, e converta-os para um símbolo do tipo MovieClip, com o nome
de “AnimacaoEstrelas1”. Faça o mesmo com os objetos da camada 2, chamando-os de “AnimacaoEstrelas2”.
Dentro do MovieClip AnimacaoEstrelas1, copie todas as estrelas e cole-as na mesma camada, porém cole a direita
destas atuais. Depois, selecione todas as estrelas novamente (use a ferramenta de Zoom para facilitar a seleção), e
transforme-as em um símbolo do tipo MovieClip. Feito Clique com o botão direito no primeiro frame e crie uma
Interpolação de Movimento, seus frames ficarão azuis. Estenda essa animação até o frame 60, e com o frame final
selecionado, coloque o seu MovieClip para a esquerda, fazendo uma animação de movimento. Repita o mesmo
processo com o MovieClip AnimacaoEstrelas2, porém faça essa animação com mais frames.
Feito essa parte, temos a animação das estrelas passando ao fundo, criando um efeito paralaxe, onde as estrelas ao
fundo se movem mais lentas que as estrelas da frente.
Com essa parte criada, agora iremos cuidar da nave, dos tiros e dos inimigos. Primeiramente, criamos uma caixa em
uma camada nova chamada “Inimigos e Tiros”. Transformamos essa caixa em um MovieClip e damos o nome de
ocorrência dele de “container”. Logo em seguida, configuramos no painel propriedades do container as
propriedades x e y para zero.
Agora basta entrar no MovieClip container e deletar o seu conteúdo. Teremos então, um MovieClip vazio. Ele ficará
vazio agora, porém na programação usaremos ele para mostrar as naves inimigas e os tiros.
Feito essa parte, agora iremos criar uma nave. Importe a imagem “nave.png” para o Palco, e transforme-o em
MovieClip. Após transforma-lo em MovieClip, você irá colocar no nome de ocorrência dele como “nave”.
Agora você irá importar a imagem “inimigo.png”, e transforma-lo em MovieClip também. Porém antes de finalizar,
marque a opção “Export for ActionScript” e no campo Class, escreva “Inimigo”.
Com essa parte configurada, clique em Ok e remova da tela o MovieClip do inimigo. Ele só existirá na biblioteca do
Flash, e chamaremos o inimigo quando convir, pela programação.
Faremos a mesma coisa com o laser que a nave solta. Crie uma linha branca, com 3 pixels de espessura e
transforme-o em um MovieClip. Antes de finalizar, marque a opção “Export for ActionScript” e no campo Class,
escreva “Laser”. Também remova-o da tela assim que finalizar.
Na nossa tela só deverá existir então a nossa nave, e os MovieClips com as animações das estrelas. Se isso estiver ok,
podemos passar agora para a parte de programação.
Para começarmos a programação do jogo, primeiro configuramos as propriedades do Palco para este se associar
com um arquivo externo. Coloque no campo Class do painel de propriedade do Palco o nome “SpaceShipGame”.
Agora, crie um novo arquivo “Actionscript File”. Irá aparecer uma tela em branco, onde você poderá digitar. Copie o
algoritmo abaixo nesse arquivo.
// Package é obrigatório para o desenvolvimento de um as, e indica o caminho relativo daquele as para o compilador
package
{
// Importando Bibliotecas
import flash.display.Sprite;
import flash.net.URLRequest;
import flash.ui.Keyboard;
import flash.net.navigateToURL;
import flash.events.Event;
import flash.events.KeyboardEvent;
import flash.events.MouseEvent;
// Classe extendida de Sprite - Sprite é uma versão do MovieClip, porém sem controle de frames
public class SpaceShipGame extends Sprite
{
// Uma matriz de tiros, que armazena os tiros na tela
public var tiros:Array = [];
// Uma matriz de inimigos, que armazena os inimigos na tela
public var inimigos:Array = [];
// Constante que determina o intervalo de lançamento entre uma nave e outra
public const maxframes:int = 60;
// Variável contadora de tempo
public var numframes:int = 0;
// Inicializamos setando os ouvintes e fazendo a nave seguir o mouse
public function SpaceShipGame()
{
nave.startDrag( true );
nave.addEventListener( MouseEvent.CLICK, Atirar );
this.addEventListener( Event.ENTER_FRAME, Atualizar );
}
// Motor do jogo - Verifica todas as atualizações pertinentes a cada objeto do jogo
private function Atualizar(e:Event):void
{
var contador:int = 0;
numframes++;
// Dispara um inimigo novo a cada intervalo completado
if ( numframes == maxframes ) {
numframes = 0;
var en:Inimigo = new Inimigo();
container.addChild( en );
inimigos.push( en );
en.x = 800;
en.y = Math.floor( Math.random() * 90 );
}
// Movimenta a nave inimiga
for ( contador = 0; contador < inimigos.length; contador++ ) {
inimigos[ contador ].x -= 8;
if ( inimigos[ contador ].x <= 0 )
{
container.removeChild( inimigos[ contador ] );
inimigos.splice( contador, 1 );
}
}
// Movimenta os tiros
for ( contador = 0; contador < tiros.length; contador++ ) {
tiros[ contador ].x += 20;
// Verifica colisões com os inimigos dentro do loop de tiros
for ( var cont2:int = 0; cont2 < inimigos.length; cont2++ ) {
if ( tiros[ contador ].hitTestObject( inimigos[ cont2 ] ) ) {
container.removeChild( inimigos[ cont2 ] );
inimigos.splice( cont2, 1 );
tiros[ contador ].visible = false;
}
}
// caso os tiros saiam da tela, ou estejam invisíveis
if ( tiros[ contador ].x >= 800 || tiros[ contador ].visible==false ) {
container.removeChild( tiros[ contador ] );
tiros.splice( contador, 1 );
}
}
}
// Função disparada quando o usuário clica na tela
private function Atirar(e:MouseEvent):void {
var t:Laser = new Laser();
container.addChild( t );
tiros.push( t );
t.x = nave.x;
t.y = nave.y;
}
}
}
Copiado todo o código, basta compilar o swf.