
GWT
Google Web Toolkit
Parte 01
RAFAEL AD RIANO
Introdução
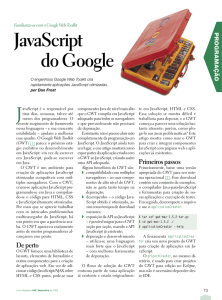
É um framework desenvolvido pela Google, que
facilita a criação de aplicativos web, sem preocuparse com compatibilidade de navegadores e
manutenção de código JavaScript.
Ambiente
IDE Eclipse;
Suporte a linguagem Java;
Google Suite Plugin;
Facilita configuração do projeto GWT.
Projeto
Estrutura do projeto;
Servidor;
Cliente;
Configuração (Módulo);
Web;
Biblioteca.
Prática
Criação do projeto;
Nome: Teste;
Pacote: br.udesc.
Módulo
XML;
Nome do módulo;
Bibliotecas;
Ponto de entrada;
Lado cliente.
Prática
Criando um módulo;
Criar html;
Inserir módulo no html.
Ponto de entrada
EntryPoint;
onModuleLoad.
Prática
Criando ponto de entrada;
Registrar no XML do módulo.
Teste
Compilar;
Executar;
Browser;
Plugin;
Sucesso.
Widgets
São mini aplicações projetadas para serem
executadas como aplicações individuais ou add-on
(adicionáveis) em páginas Web;
No GWT são basicamente os componentes para se
montar uma página web.
Prática
Criar um VerticalPanel;
Criar um HorizontalPanel;
Criar um Label;
Criar um TextBox;
Criar um Button.
Comunicação
Suporta JSON e XML;
GWT RPC é um protocolo semelhante ao tradicional
Java RMI, bastando criar uma interface e especificar
os métodos remotos que se desejam ser chamados;
Serializa automaticamente os argumentos/parâmetros;
Todas suas chamadas são assíncronas;
Suporta transmitir exceções.
Comunicação - GWT RPC
Prática
GWT RPC;
Criar interface no pacote client;
Interface estende RemoteService;
Gerar Async pelo plugin no pacote client;
Anotar a interface com @RemoteServiceRelativePath(“servletName”);
Criar pacote server;
Implementar interface no pacote server;
Implementação estende RemoteServiceServlet;
Implementação é um servlet;
Registrar o servlet no web.xml;
Integrar com a tela.
Internacionalização
Suporta três técnicas de implementação;
Static String Internacionalization;
Dynamic String Internacionalization;
Extending or implementing Localizable.
Prática
Static String Internacionalization;
Criar duas interfaces;
MinhasConstants estende a interface Constants;
MinhasMessages estende a interface Messages;
Criar dois arquivos properties;
MinhasConstants_pt_BR.properties;
MinhasMessages_pt_BR.properties;
Registrar locale pt_BR no XML do módulo;
<extend-property name="locale" values="pt_BR"/>;
Registrar no XML do módulo caso necessite formatar data;
<inherits name="com.google.gwt.i18n.I18N"/>;
Criar constantes e mensagens;
Integrar com a tela.
JSNI
JavaScript Native Interface;
Responsável por permitir a codificação de JavaScript
no meio de código Java;
Métodos JSNI são declarados nativamente e o bloco
delimitado entre /*-{ e }-*/;
Muito usado para criação de novos componentes.
Prática
Criar método nativo;
Invocar método.
public native void showMessage(String msg)/*-{
$wnd.alert(msg);
}-*/;
SmartClient
Biblioteca JavaScript;
Desenvolvida pela Isomorphic Software;
Utilização do lado client é gratuita;
URL: http://www.smartclient.com/;
Integração SmartClient com GWT;
Projeto SmartGWT;
OpenSource;
URL: http://code.google.com/p/smartgwt/;
Mais componentes;
Componentes ricos.
Prática
Baixar biblioteca;
Adicionar jars no classpath do projeto;
smartgwt.jar;
smartgwt-skins.jar;
Registrar no biblioteca no XML do módulo;
<inherits name="com.smartgwt.SmartGwt"/>;
Criar um ListGrid;
Campos Nome e Idade;
Popular.
Deploy/Prática
Compilação;
Biblioteca;
Adicionar bibliotecas necessárias na WEB-INF/lib;
Publicação;
Copiar pasta war e publicar no TomCat.
Continua...