
Projeto Supermercado - Produtos
OBJETIVO:
Este projeto possibilitará fazer a manutenção dos dados da tabela de Produtos.
Didaticamente, ele permite ao programador iniciante ter os primeiros contatos com os objetos de
visualização individual dos registros em um banco de dados.
PRIMEIRAS PROVIDÊNCIAS:
1) Altere as seguintes propriedades do Form1:
a. Caption: Sistema Supermercado – Produtos
b. Position: escolha a opção poScreenCenter para que o formulário sempre seja colocado
no meio exato da tela.
c. BorderIcons: coloque a opção false em Maximize, pois, queremos impedir que o
usuário maximize o formulário.
d. BorderStyle: altere para bsSingle, para que o usuário não consiga mais alterar o
tamanho do formulário movendo as bordas do mesmo.
2) Para gravar o projeto. Faça o seguinte:
a.
b.
c.
d.
e.
f.
Vá até à pasta chamada SUPERMERCADO
Dentro desta pasta, crie a pasta PRODUTOS
Clique no ícone correspondente a Save All e grave a Unit1.pas na pasta PRODUTOS.
Em seguida, ao mostrar a tela que pretende gravar o project1.dproj renomeie o mesmo
para produtos e grave também na pasta PRODUTOS. Este arquivo dará origem ao
arquivo do executável que terá o nome produtos.exe.
Por falar em executável, vamos orientar o Delphi 2007 (D2007) a gravá-lo na pasta
SUPERMERCADO e não na pasta PRODUTOS. Durante todo o projeto iremos utilizar
deste expediente: os arquivos-fonte ficarão em uma pasta e o arquivo executável ficará
na pasta SUPERMERCADO.
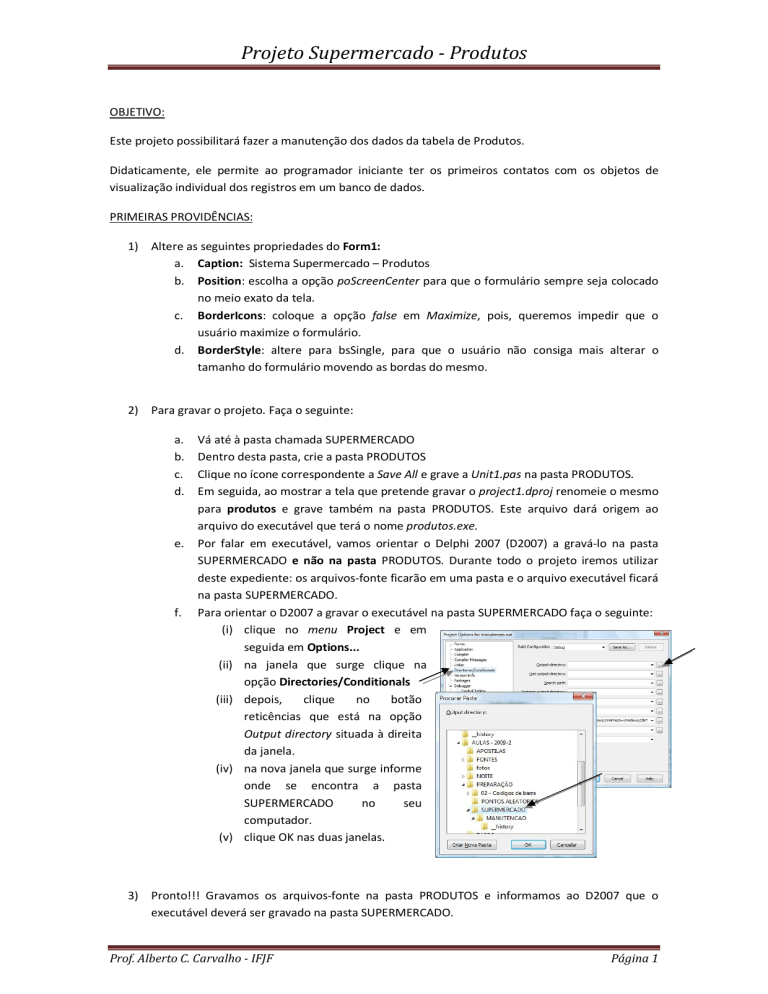
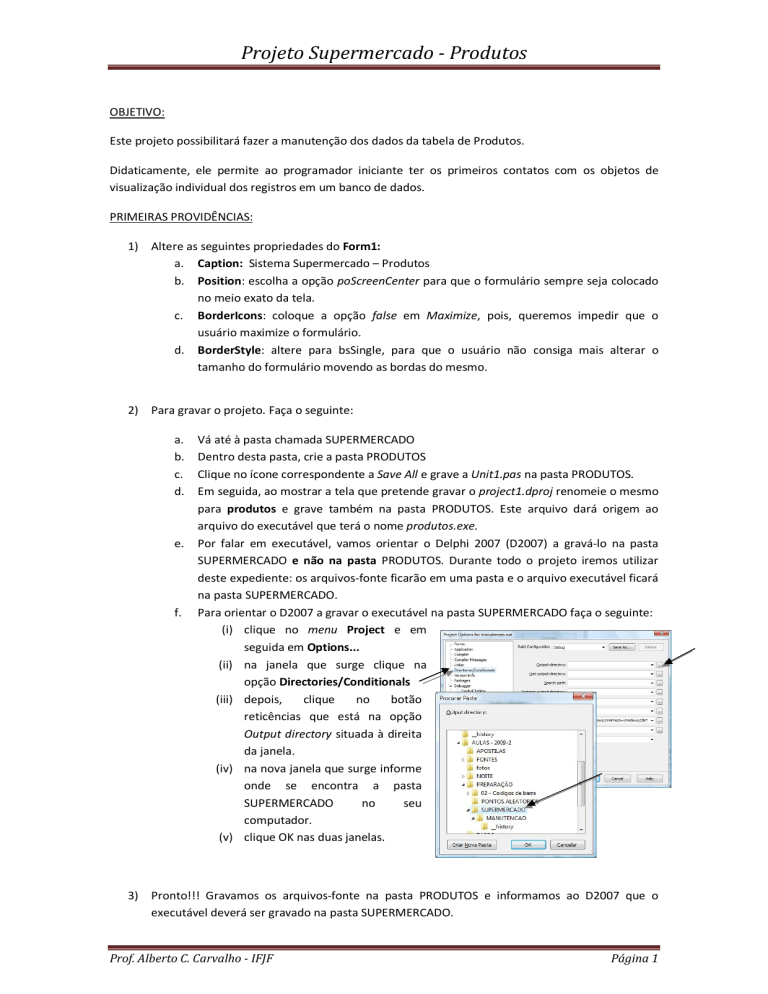
Para orientar o D2007 a gravar o executável na pasta SUPERMERCADO faça o seguinte:
(i) clique no menu Project e em
seguida em Options...
(ii) na janela que surge clique na
opção Directories/Conditionals
(iii) depois,
clique
no
botão
reticências que está na opção
Output directory situada à direita
da janela.
(iv) na nova janela que surge informe
onde se encontra a pasta
SUPERMERCADO
no
seu
computador.
(v) clique OK nas duas janelas.
3) Pronto!!! Gravamos os arquivos-fonte na pasta PRODUTOS e informamos ao D2007 que o
executável deverá ser gravado na pasta SUPERMERCADO.
Prof. Alberto C. Carvalho - IFJF
Página 1
Projeto Supermercado - Produtos
CONEXÃO DO BANCO DE DADOS (FÍSICO) COM O PROGRAMA:
Para tal, utilizaremos o objeto ZConnection1, obtido pelo instanciamento da classe TZConnection que
está na aba Zeos.
Agora altere as seguintes propriedades do objeto ZConnection1, diretamente no Object Inspector:
Database: coloque aqui o nome do banco de dados (nome da pasta onde se encontram as tabelas)
HostName: nome do servidor de banco de dados. No nosso caso é localhost.
Protocol: nome do tipo de banco de dados que estamos utilizando. No nosso caso será “mysql-5”.
User: nome do login do usuário do banco de dados. No nosso caso utilizaremos o login default que é
“root”.
Connected: altere para True.
Se você conseguiu alterar o valor da propriedade Connected para true é sinal de que tudo está correto
até o momento.
ENVIANDO COMANDOS SQL AO SERVIDOR:
Para que possamos enviar comandos SQL ao servidor de banco de dados iremos utilizar o objeto da
classe TZQuery.
Insira no formulário o objeto ZQuery1.
Altere as seguintes propriedades de ZQuery1:
a.
b.
c.
connection: ZConnection1.
SQL: clique no botão com as reticências e na janela que surge digite select * from produtos e
clique em OK.
Active: altere o valor para true. Se conseguir, é porque fez tudo certo até aqui.
VISUALIZANDO OS DADOS DA TABELA PRODUTOS:
Para que possamos visualizar o conteúdo da tabela, precisamos inserir no nosso projeto um objeto da
classe TDataSource (aba Data Access), que é utilizado para fazer a ligação entre o ZQuery1 e qualquer
objeto de visualização de dados.
Altere a sua propriedade DataSet informando o nome do objeto ZQuery1.
Desta vez, utilizaremos objetos para visualização individual de cada registro da tabela (classe TDBEdit),
que permite a visualização/edição do dado contido no mesmo.
Como este objeto é individual, além da propriedade DataSource do mesmo, precisamos informar
também o nome do campo ao qual se refere, através de sua propriedade DataField.
Portanto, para cada um dos campos da tabela Produtos, teremos que inserir um objeto DBEdit,
alterando os propriedades DataSource e DataField de cada um.
Mas, o D2007 permite uma redução de trabalho, característica desta linguagem para ser de alta
produtividade, realizando as seguintes operações:
Prof. Alberto C. Carvalho - IFJF
Página 2
Projeto Supermercado - Produtos
INSERINDO OBJETOS DE VISUALIZAÇÃO DO BD NO FORMULÁRIO:
Para inserirmos todos/alguns objetos automaticamente no formulário, proceda da seguinte forma:
a.
b.
c.
Dê um duplo clique no objeto ZQuery1.
Na janela que surge, em sua parte
branca, clique com o botão direito do
mouse e escolha a opção Add All
Fields.
Selecione os campos que deseja
transferir para o formulário e
arraste-os até o mesmo.
d.
Pronto. Surgirão todos os DBEdit correspondentes a cada campo arrastado, bem como um
objeto DBMemo (campo descrição) já com
as propriedades DataSource e DataField
alteradas de acordo com o campo que
cada um pertence. E para completar,
aparece um objeto Label para cada um,
contendo o nome do campo arrastado.
e.
Agora, é só ajeitarmos o lay-out,
posicionando os objetos e alterando o
tamanho de cada um deles.
Prof. Alberto C. Carvalho - IFJF
Página 3
Projeto Supermercado - Produtos
INSERINDO BOTÕES DE NAVEGAÇÃO, INSERÇÃO, APAGAMENTO E GRAVAÇÃO:
Para que possamos navegar de um registro para outro da tabela, e realizar algumas operações básicas,
insira 7 objetos da classe TSpeedButton alterando suas propriedades conforme a tabela abaixo:
Objeto
SpeedButton1
SpeedButton2
SpeedButton3
SpeedButton4
SpeedButton5
SpeedButton6
SpeedButton7
Glyph
ARROW1UL.BMP
ARROW1L.BMP
ARROW1R.BMP
ARROW1DR.BMP
TRASH.BMP
INSERT.BMP
FLOPPY.BMP
ShowHint
True
True
True
True
True
True
True
Hint
Primeiro registro
Registro anterior
Próximo registro
Último registro
Apaga registro
Novo registro
Grava registro
Obs.: Todas estas imagens se encontram na pasta c:\Arquivos de Programas\Arquivos
Comuns\CodeGear Shared\Images\Buttons
Cada um dos botões deverá ter o método correspondente ao evento OnClick alterado da seguinte
forma:
procedure TForm2.SpeedButton1Click(Sender: TObject);
begin
ZQuery1.First;
end;
procedure TForm2.SpeedButton2Click(Sender: TObject);
begin
ZQuery1.Next;
end;
Prof. Alberto C. Carvalho - IFJF
Página 4
Projeto Supermercado - Produtos
procedure TForm2.SpeedButton3Click(Sender: TObject);
begin
ZQuery1.Last;
end;
procedure TForm2.SpeedButton4Click(Sender: TObject);
begin
ZQuery1.Prior;
end;
procedure TForm2.SpeedButton5Click(Sender: TObject);
begin
ZQuery1.Insert;
end;
procedure TForm2.SpeedButton6Click(Sender: TObject);
begin
if MessageBox(0,'Deseja realmente apagar este registro?','Produtos',mb_YesNo) = idYes then
begin
ZQuery1.Delete;
end;
end;
procedure TForm2.SpeedButton8Click(Sender: TObject);
begin
if ZQuery1.State in [dsInsert,dsEdit] then ZQuery1.post;
end;
Convém observar que os comandos são bastante intuitivos e não é necessária nenhuma
explicação adicional. Convém apenas justificar o uso do MessageBox que é uma função que
retorna o botão acionado: os botões que aparecerão são informados no último parâmetro
(mb_YesNo) e fizemos o teste verificando se o botão Sim havia sido acionado (idYes).
Já no comando de gravação, utilizamos o comando in (pertence a...) que verifica se o valor que
está guardado na propriedade state da tabela (estado da tabela) representa a informação se
ela está no modo de inserção de dados (dsinsert) ou se está editando algum dado (dsedit).
Somente em um destes casos é que iremos fazer a gravação (post).
Como o botão de gravação é o mais largo, convém acrescentarmos um texto na sua propriedade
caption = Grava o registro atual.
Ao fazermos isto, verificamos que fica antiestético, o que nos leva a utilizar de um pequeno artifício que
irá permitir escrever o texto em 2 linhas:
a) Clique com o botão direito do mouse no formulário e escolha a opção de menu View as Text.
b) Com isto, você terá acesso ao arquivo-texto correspondente ao arquivo Unit1.dfm que contém
as informações que permitem desenhar o formulário.
c) Procure a frase “Grava o registro atual” no referido arquivo. Para isto, você pode utilizar o
atalho [Ctrl] [F].
d) Ao encontrar a frase, a altere inserindo um #13 (código ASCII) do [Enter] que irá provocar uma
mudança de linha.
Altere de:
Caption = 'Grava o registro atual'
Para:
Caption = 'Grava o'#13'registro atual'
e) Clique com o botão direito novamente, e escolha a opção View as Form para retornar ao
formulário no modo gráfico.
Prof. Alberto C. Carvalho - IFJF
Página 5
Projeto Supermercado - Produtos
INSERINDO IMAGEM DO PRODUTO:
1) Tire fotos de alguns produtos e anote o seu código de barras e também outros dados como a
quantidade do mesmo e o seu fabricante. No nosso site disponibilizamos algumas fotos de
produtos para que sejam utilizadas como ilustração do programa.
2) Acrescente ao projeto um objeto da classe TOpenPictureDialog (aba Dialogs), que possibilitará
abrir um diálogo onde o usuário poderá carregar a foto do produto para o programa.
3) Altere as seguintes propriedades de OpenPictureDialog1:
Title:
Filter:
Escolha uma foto
Apague todos os tipos disponíveis, exceto Jpg e Jpeg.
4) Iremos padronizar o seguinte:
a. Todas as fotos receberão como nome o código de barras do produto, seguido da
extensão jpg.
b. Todas as fotos serão gravadas em uma pasta chamada fotos que ficará contida na
pasta supermercado. Não haverá necessidade da criação manual desta pasta, pois,
implementaremos no programa a criação da mesma automaticamente.
c. As fotos deverão sempre ser tiradas com a máquina fotográfica na mesma posição
para evitar distorções, pois, elas ficarão encaixadas dentro de um objeto Image de
tamanho fixo.
5) Inclua agora um objeto da classe TSpeedButton alterando as seguintes propriedades do
mesmo:
Caption:
Escolher uma foto
Glyph:
VIDEO.BMP
Para colocar em 2 linhas, use o que explicamos na
página anterior.
6) Acrescente mais 2 objetos: um da classe TBevel e outro da classe TImage; sendo que deste
último, altere sua propriedade stretch para true, para que a foto se coloque inteiramente
dentro do objeto. Já no primeiro, altere a propriedade Shape para bsFrame para que a linha
fique em alto relevo. Veja o novo aspecto do formulário:
Prof. Alberto C. Carvalho - IFJF
Página 6
Projeto Supermercado - Produtos
7) O método correspondente ao evento OnClick do botão “Escolher uma foto” será:
procedure TForm2.SpeedButton7Click(Sender: TObject);
begin
if OpenPictureDialog1.Execute then
begin
Image1.Picture.LoadFromFile(OpenPictureDialog1.FileName);
if not directoryexists(diretorio+'fotos') then MkDir(diretorio+'fotos');
Image1.Picture.SaveToFile(diretorio+'fotos/'+ZQuery1.FieldByName('cod_produto').AsString+'.jpg');
end
else Image1.Picture:= nil;
end;
a.
b.
c.
d.
e.
if OpenPictureDialog1.Execute then – O método execute retorna true se alguma
figura for escolhida e false caso contrário. Então, caso o usuário não cancele a
operação uma figura será escolhida e ficará arquivada na propriedade Filename do
OpenPictureDialog1.
Image1.Picture.LoadFromFile(OpenPictureDialog1.FileName); - transferimos para a
propriedade Picture do objeto Image1 o arquivo que se encontra registrado na
propriedade FileName do objeto OpenPictureDialog1, o que fará surgir a imagem na
tela.
if not directoryexists(diretorio+'fotos') then MkDir(diretorio+'fotos'); - testamos se
existe a pasta fotos “pendurada” na pasta supermercado (diretório do programa).
Caso não exista, criamos a pasta (MkDir = Make directory).
Image1.Picture.SaveToFile(diretorio+'fotos/'+ZQuery1.FieldByName('cod_produto').
AsString+'.jpg'); - Grava a imagem que se encontra no objeto Image1 na pasta fotos
contendo o código de barras guardado no campo cod_produto do registro atual,
acrescido da extensão .jpg.
Caso o usuário cancele o diálogo e não escolha nenhuma figura, apagamos a imagem
que porventura esteja no objeto Image1, apontando o ponteiro Picture para lugar
algum (nil).
8) Uma vez que conseguimos associar o nome da foto ao código de barras do produto, poderemos
ao navegar pelos registros mostrar a foto correspondente a cada produto em evidência. Para
tal, iremos escrever um pequeno método que terá esta finalidade:
a.
Digite na área public da declaração da classe Form1 a referência ao procedimento
“Le_foto”:
private
{ Private declarations }
public
procedure Le_foto;
end;
b.
Acione o conjunto de teclas [ctrl] [shift] [C] para abrirmos a implementação do
referido procedimento, onde testamos a existência do arquivo, existindo, mostramos a
imagem em Image1, caso contrário, apagamos a imagem atual.
procedure TForm2.Le_foto;
begin
if fileexists(diretorio+ 'fotos/'+ ZQuery1.FieldByName('cod_produto').AsString+ '.jpg’)
then Image1.Picture.LoadFromFile(diretorio+ 'fotos/'+
ZQuery1.FieldByName('cod_produto').AsString+'.jpg')
else Image1.Picture:= nil;
end;
Prof. Alberto C. Carvalho - IFJF
Página 7
Projeto Supermercado - Produtos
c.
O local ideal para colocarmos a chamada a este procedimento é no evento
OnDataChange do objeto DataSource1, pois, este evento é acionado quando o registro
atual é trocado. (contribuição do aluno MARCOS PAULO MENDES, 2INF-N-2009/2).
procedure TForm2.DataSource1DataChange(Sender: TObject; Field: TField);
begin
Le_foto;
end;
Concluímos aqui este programa.
Prof. Alberto C. Carvalho - IFJF
Página 8