
ISSN 2316-2872
T.I.S. São Carlos, v. 4, n. 1, p. 41-50, jan-abr 2015
©Tecnologias, Infraestrutura e Software
Servlets & JSP x JavaServer Faces 2.1:
Comparação do desenvolvimento de aplicações web
baseado no modelo MVC
Everton Marcos de Godoy, Ivan João Foschini
Resumo: Este artigo apresenta a evolução do desenvolvimento de sistemas web, utilizando a linguagem de programação Java e a tecnologia
JavaServer Faces(JSF), comparado ao uso de Servlets e Páginas JSP(Java Server Pages). A comparação é baseada nas camadas do modelo
MVC (Model View Controller), e ilustra a forma de tratamento para os dados do usuário, desde a página até a camada final do modelo.
Palavras-Chave: Servlet, JSP, JavaServer Faces, desenvolvimento web
Servlets & JSP x JavaServer Faces 2.1: Comparing Web Applications Development based on MVC model
Abstract: This paper presents the evolution of web systems development using Java programming language and JavaServer Faces (JSF)
technology, compared to the use ofServlets and JSP pages (Java Server Pages). The comparison is based on the layers ofMVC (Model View
Controller) model, and illustrates a form to treat the user´s data from the page until the final layer ofthe model.
Keywords: Servlet, JSP, JavaServer Faces, web development
I. INTRODUÇÃO
O uso de aplicações web não é novidade nos dias de hoje
principalmente após a inserção de smartphones para o
processamento de sistemas de informação. Por volta de 1990,
os PCs(Personal Computer) popularizaram-se entre as pessoas
com as aquisições em grande número e preços acessíveis,
onde posteriormente surgiram aplicações GUI(Graphical User
Interfaces).
A utilização de sistemas de informação é muito importante
e está presente constantemente em nossos dias, porém as
aplicações GUI não seriam performáticas para o uso
distribuído de informações pois um sistema inteiro deveria
estar instalado e configurado no computador local
direcionando os dados para o servidor com um banco de
dados instalado. Com o propósito de solucionar esse
problema, surgiram os Servlets e as JSPs (Java Server Pages)
na linguagem Java.
Para executar um sistema web, é necessário um servidor de
aplicação que suporte os frameworks utilizados no
desenvolvimento, tais como JSF, EJB (Enterprise JavaBeans),
JPA(Java Persistence API), etc. Um servidor de aplicação
fornece a infraestrutura de serviços para a execução de
aplicações distribuidas. Entre os principais servidores,
podemos citar o Glassfish e o JBoss/WildFly1 .
Atualmente temos a computação em nuvem, e logo um
novo conceito do desenvolvimento de sistemas web. Mesmo
para
a execução de uma aplicação web em nuvem, será
____________________________________
1 Para maiores detalhes e download dos servidores,
https://glassfish.java.net/ e http://www.wildfly.org/
necessário um servidor de aplicação onde o mesmo estará
operando em uma infraestrutura local da nuvem. Conforme
(SILVA, 2013), A computação em nuvem introduz uma nova
maneira de como sistemas são desenvolvidos e
comercializados. Um exemplo de plataforma para esse tipo
de desenvolvimento é o GAE2, Google App Engine, que
permite que sejam executadas aplicações na infraestrutura do
Google suportando as tecnologias estudadas aqui dentre
outras.
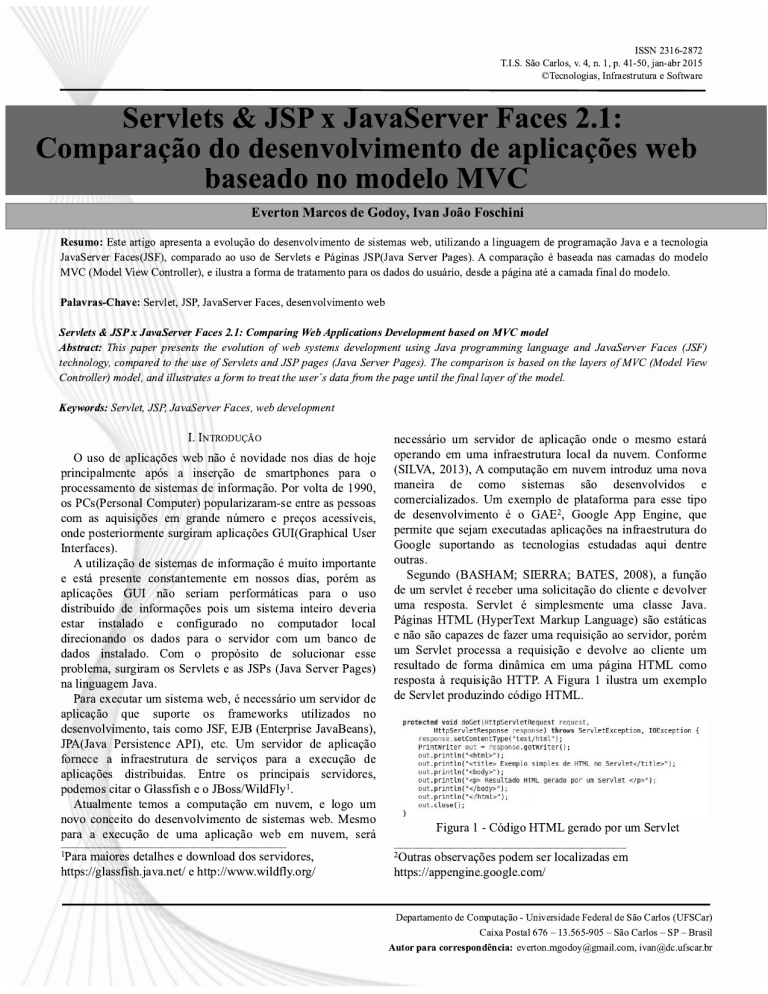
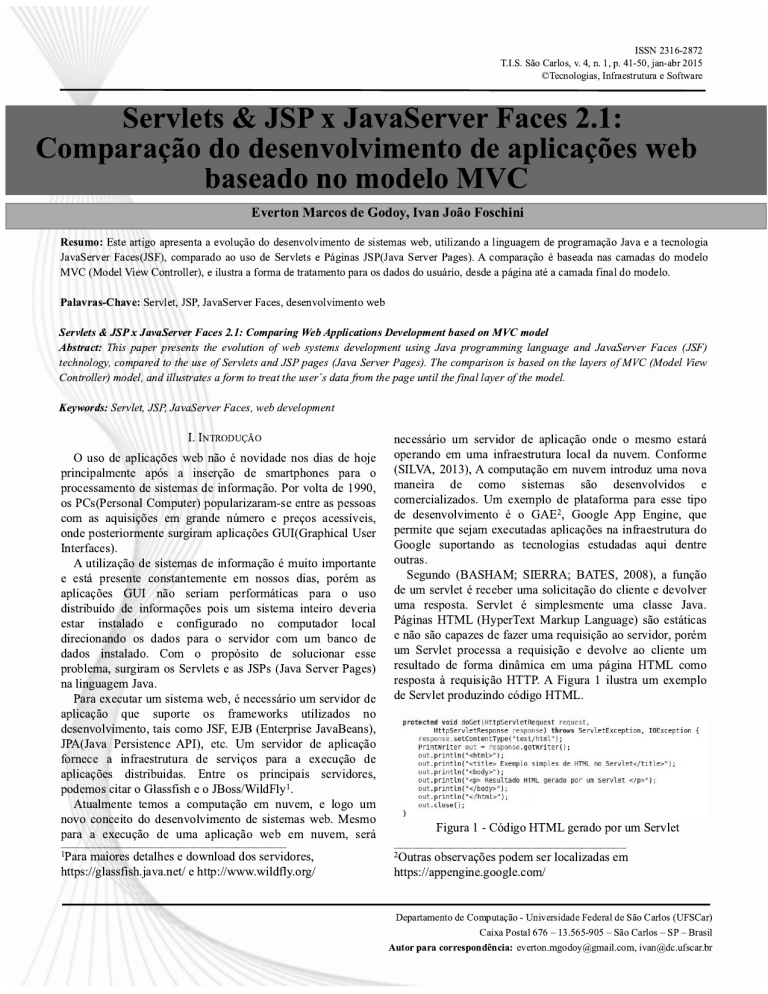
Segundo (BASHAM; SIERRA; BATES, 2008), a função
de um servlet é receber uma solicitação do cliente e devolver
uma resposta. Servlet é simplesmente uma classe Java.
Páginas HTML (HyperText Markup Language) são estáticas
e não são capazes de fazer uma requisição ao servidor, porém
um Servlet processa a requisição e devolve ao cliente um
resultado de forma dinâmica em uma página HTML como
resposta à requisição HTTP. A Figura 1 ilustra um exemplo
de Servlet produzindo código HTML.
Figura 1 - Código HTML gerado por um Servlet
_____________________________________
2 Outras observações podem ser localizadas em
https://appengine.google.com/
Departamento de Computação - Universidade Federal de São Carlos (UFSCar)
Caixa Postal 676 – 13.565-905 – São Carlos – SP – Brasil
Autor para correspondência: [email protected], [email protected]
Everton Marcos de Godoy, Ivan João Foschini
Analisando o código da Figura 1, o browser3 do usuário
tem a capacidade de interpretar o código HTML retornado
pelo Servlet. Para isso, o código deverá possuir a estrutura de
cabeçalho e corpo correta do HTML, onde será criada a parte
visual da página do usuário.
A marcação “<html>” é responsável pelo cabeçalho inicial
de qualquer página HTML, e a mesma será finalizada com
“</html>”. A marcação “<title>”, é opcional e permite a
visualização do título da página na barra superior do
navegador, normalmente na mesma barra que existem as
caixas de controle para minimzar, maximizar e fechar.
Toda a codificação da página deverá estar contida dentro
da marcação “<body>”, essa marcação representa o corpo da
página que será visualizada no browser do usuário, toda a
renderização do código HTML pelo browser será feita com as
informações aqui contidas.
Figura 2 - Código HTML de uma página JSP
A Figura 2 ilustra uma página JSP com as devidas
marcações HTML. As JSPs foram introduzidas para separar
as camadas de visão e controle. A página JSP é tipicamente
uma página HTML com tags especiais para a inclusão de
código Java. A página compila dinamicamente em um servlet
e executa como tal. Isso torna possível escrever HTML puro
sem levar em conta o código Java na página. (PATZER,
2002).
Conforme exposto acima, as marcações, também
conhecidas como “tag” HTML, permitem que o browser faça
a renderização dos componentes. Nesse caso, é importante
ressaltar a tag4“<form>”, onde a mesma possui um método a
ser declarado e uma ação. Maiores detalhes serão vistos na
seção 4.
A utilização de JSPs tornam as páginas da web dinâmicas.
As JSPs conseguem executar código Java entre as tags de
código descritas no corpo da página, sendo possível recuperar
uma
solicitação enviada ao servidor. (BASHAM; SIERRA;
_______________________________
3 Programa de computador que habilita seus usuários a
interagirem com documentos virtuais na internet, por
exemplo, Internet Explorer, Mozilla FireFox, Google
Chrome.
4Uma tag html será a forma visual do componente na página
do usuário, por exemplo, um botão, uma caixa de texto ou um
texto qualquer.
T.I.S. 2015; 4 (1): 41-50
BATES, 2008).
A proposta desse trabalho é fazer um estudo comparativo de
comunicação entre as camadas MVC, de modo que seja
ilustrado como os dados de uma página são transmitidos desde
a camada de visão, até a classe controladora. Será apresentada
a comunicação que uma página faz, ilustrando os caminhos
desde a submissão dos dados da página, percorrendo o modelo
MVC e retornando os dados solicitados para um usuário. Para
essa comparação, foi utilizada uma funcionalidade da
aplicação web referente ao sistema de Reservas de Espaços da
UFSCar (Universidade Federal de São Carlos), a qual foi
desenvolvida com JavaServer Faces e componentes do
PrimeFaces na versão 3.5.
O artigo foi dividido em 7 seções, onde a primeira está
abordadndo a introdução do trabalho. As seções 2 e 3 abordam
características do desenvolvimento Servlet e JSP e
desenvolvimento JavaServer Faces. A seção 4 trata do estudo
comparativo em si, são ilustrados e comparados algumas
características do desenvolvimento Servlet e JSF. As seções
5,6 e 7 tratam de trabalhos relacionados, conclusão do
trabalho e trabalhos futuros respectivamente. Finalizando,
estará disponível a relação das referências bibliográficas
pesquisadas para o desenvolvimento do trabalho.
II. ESTRUTURA DE DESENVOLVIMENTO S ERVLET E JSP
JavaServer Pages é uma tecnologia para o desenvolvimento
de páginas web com conteúdo dinâmico(BERGSTEN, 2002).
Ao contrário de uma simples página HTML, que contém
conteúdo estático que permanece sempre o mesmo, uma
página JSP pode alterar seu conteúdo com base em qualquer
número de itens variáveis, incluindo a identidade do usuário,
tipo de navgador do usuário, informações fornecidas pelo
usuário, e seleções feitas pelo usuário.
De acordo com (BERGSTEN, 2002), a especificação JSP é
baseada na especificação Java Servlet. Na verdade, as páginas
JSPs são muitas vezes combinadas com Servlets na mesma
aplicação. De forma geral grande parte dos frameworks Java
implementam de alguma forma a arquitetura MVC Model 2 5 ,
onde um servlet gerencia a comunicação do cliente e a
execução da regra de negócio, passando a responsabilidade da
apresentação para as páginas JSPs.
No Model 1, as páginas JSPs são consideradas o ponto
principal de toda a aplicação. Nesse modelo, as JSPs além de
possuirem os elementos e componentes de tela para exibição
do código HTML, são reponsáveis por recuperar os
parâmetros da requisição HTTP, executar a lógica de negócios
e lidar com a sessão HTTP. Apesar do Model 1 ser apropriado
para aplicações de pequeno porte, essa arquitetura geralmente
produz uma quantidade considerável de código Java dentro do
código HTML de uma página JSP. (ZAMBON; SEKLER,
2007). A Figura 3 ilustra a arquitetura do Model 1, onde as
camadas View e o Controller não são separadas.
___________________________________
5 MVC Model 2 – Solução criada para aperfeiçoar o Model 1,
também é adequada para aplicações maiores onde a lógica de
código da aplicação é separada das páginas.. (ZAMBON;
SEKLER, 2007)
42
Servlets & JSP x JavaServer Faces 2.1: Comparação do desenvolvimento de aplicações web baseado no modelo MVC
como Managed Bean, sem a necessidade de passar por um
servlet. Implicitamente está sendo utilizado um servlet que no
JSF é chamado de Faces Servlet, mas o framework deixa o
processo transparente.
Faces Servlet é um servlet que gerencia o ciclo de vida do
processamento de requisições de uma aplicação web que
utiliza JSF para construir a interface com o usuário.
(ORACLE, 2011).
Segundo (MANN, 2005), o JSF é um framework MVC
Java para a construção de interfaces de usuário baseadas em
componentes para aplicações web. Além de ser produtivo,
possui as seguintes características:
•
Fornece separação de funções que envolvem a
construção de aplicações Web
•
Alta abstração para desenvolvimento de
aplicação web
•
Modelo de programação dirigido a eventos
(oposto ao modelo HTTP request/ response)
•
Vários pontos de extensão (converters,
validators, listeners etc)
•
Componentes já prontos (PrimeFaces,
RichFaces, Ice Faces)
III. ESTRUTURA DE DESENVOLVIMENTO JAVAS ERVER F ACES
JavaServer Faces (JSF, ou simplesmente ”Faces”) facilita o
desenvolvimento de aplicações web, proporcionando apoio
para poderosos componentes de interface do usuário (por
exemplo caixas de texto, caixas de listagem, painéis com
guias e grades de dados) para o mundo do desenvolvimento
web.(MANN, 2005).
JSF é baseado no modelo de arquitetura de software
MVC (Model View Controller), organizando o
desenvolvimento de aplicações em camadas. O padrão MVC
separa o sistema em três responsabilidades (modelo,
visualização e controle), onde o modelo é responsável por
representar os objetos de negócio, manter o estado da
aplicação e fornecer ao controlador o acesso aos dados. A
visualização é responsável pela interface do usuário. É esta
camada que define a forma como os dados são apresentados e
encaminha as ações do usuário para o controlador. O
controlador é responsável por ligar o modelo e a visualização,
interpretando as solicitações do usuário, traduzindo para uma
operação no modelo (onde são realizadas efetivamente as
mudanças no sistema) e retornando a visualização adequada à
solicitação.(FARIA, 2013).
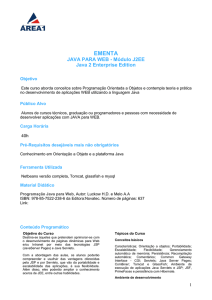
Na figura 5 é possível verificar a arquiteruta.
Figura 3 - Arquitetura do Model 1 - JavaServer Pages
(ORACLE, 2004)
Para auxiliar o desenvolvimento Servlet e JSP, foi criado o
framework Struts. Struts é um framework de código aberto
para o desenvolvimento de aplicações web que integra
algumas tecnologias padrões, por exemplo, Servlets,
JavaBeans e JSP. O Struts fornece benefícios para o
desenvolvedor web, entre eles o Model 2, modelo MVC de
padrões de projeto para aplicações JSP. Com esse modelo, um
servlet processa a requisição, trata a lógica da aplicação, e
instancia os Java Beans. As JSPs obtém os dados a partir dos
Beans e pode tratar a resposta sem ter que saber qualquer
coisa sobre o que está acontecendo.(ZAMBON; SEKLER,
2007).
O paradigma do Model 2 MVC permite separar o código da
camada de visão, por exemplo, HTML e Tags, por classes da
camada de controle.
A figura 4 ilustra a arquitetura de aplicações web Model 2,
onde Servlets controlam o fluxo da aplicação web e delegam a
regra de negócios para componentes externos, por exemplo,
JavaBeans ou EJBs, enquanto as páginas JSPs geram somente
código HTML para o navegador.
Figura 4 - Arquitetura do Model 2 - JavaServer Pages
(ORACLE, 2004)
A comunicação entre Servlets e JSP, é iniciada no cliente
através de uma página JSP no browser do usuário, passando
para um dos métodos do Servlet, por exemplo Get ou Post e,
somente após isso, é iniciada a regra de negócio nas demais
classes Java processando a requisição do usuário. O
framework JSF torna esse processo transparente ao
desenvolvedor diminuindo tempo e código durante o
desenvolvimento da aplicação. Por exemplo, as requisições
são iniciadas no cliente através de uma página HTML ou
XHTML(eXtensible Hypertext Markup Language),
comunicam-se diretamente com uma classe Java, conhecida
Figura 5 - Arquitetura do framework JSF
(JAVABEAT, 2013)
43
T.I.S. 2015; 4 (1):41-50
Everton Marcos de Godoy, Ivan João Foschini
Nessa arquitetura, um cliente, sendo um computador ou
dispositivo móvel faz a requisição a um servidor. Na
aplicação, o Faces Servelet, explicado na seção 2 encaminha a
requisição para a página solicitada, onde os dados serão
tratados pelas camadas Controller e Model, realizando a
operação desejada pelo usuário.
Para auxiliar o desenvolvimento de uma aplicação MVC, o
JSF fornece serviços. Segundo (GEARY; HORSTMANN,
2004), os serviços mais importantes oferecidos pelo JSF são:
•
Model-View-Controller
Architecture
(Arquitetura MVC): Todas as aplicações permitem aos
usuários manipular certos dados, tais como carrinhos de
compras, roteiros de viagem, ou quaisquer dados que
sejam necessários para um domínio de problema
particular. Estes dados são chamados modelo. O JSF
conecta a visão e o modelo. Um componente de tela pode
ser ligado a uma propriedade do bean de um modelo
através de um atributo no Managed Bean.
•
Data Conversion (Conversão de Dados): Os
usuários inserem dados em formulários da página como
texto. Os objetos de negócios esperam dados como
números, datas ou outros tipos de dados. O JSF torna
mais fácil para especificar e personalizar regras de
conversão.
•
Validation and Error Handling (Validação e
Maniulação de Erros): O JSF torna mais fácil anexar
regras de validação para campos, por exemplo, “Este
campo é obrigatório” ou “Este campo deve ser um
número”. É claro que, quando o usuário digitar dados
inválidos, o programador deverá exibir mensagens de erro
apropriadas.
•
Internationalization (Internacionalização): JSF
gerencia problemas de internacionalização como
codificações de caracteres e seleção de pacotes de
recursos.
•
Custom
Components
(Componentes
Customizados): Desenvolvedores de componentes podem
desenvolver componentes sofisticados com liberdade
Além disso, o framework JSF possui um ciclo de vida,
ilustrado na Figura 6, para as requisições que a aplicação
recebe. Sempre que uma aplicação JSF recebe uma
requisição, ela passa por um processo de seis etapas
conhecida por Processamento de Cico de Vida. Durante esse
processo, o JSF restaura a visão, traduz os parâmetros de
requisição em valores de componentes, valida as entradas,
atualiza objetos do modelo, invoca os action listeners, e
retorna uma resposta para o usuário. (MANN, 2005).
(GEARY; HORSTMANN, 2004) define as seis fases do
ciclo de vida do JSF da seguinte forma:
1. Restauração da view
Recria a árvore de componentes do lado servidor
quando você voltar para a página JSF. É realizada a
requsição para uma página e o processo de Restauração
da Visão é iniciado. Caso a página já tenha sido exibida,
será recuperada toda a árvore de componentes com os
valores do seu estado anterior. Caso seja a primeira
exibição, será criada a árvore.
T.I.S. 2015; 4 (1): 41-50
2. Aplicar valores de requisição.
Copia os parâmetros da request dos componentes
submetidos, ou seja, o JSF recupera os valores
informados pelo usuário, e os armazena em objetos.
3. Processar Validações
Converte os valores apresentados e valida o valor
convertido no seu tipo correto de objeto. Caso ocorra
erro, a mensagem será adicionada no FacesContext.
Nesse ponto, a implementação JSF invoca a fase de
Renderizar Resposta, de modo a renderizar a página do
usuário com as mensagens de erro para o componente
invalidade pelo erro de conversão.
4. Atualizar os valores do modelo
Nesse ponto, são copiados os valores (convertidos e
validados) para o modelo, que ficarão armazenados nos
ManagedBeans.
5. Invocar a aplicação
Invoca os Action listeners e Actions, nessa ordem para
os componentes de comando. O JSF chama o método
associado ao submit do formulário, através da Action do
botão ou link. Como todos os valores já foram
convertidos e validados, é permitido que sejá disparada os
métodos das camadas de negócio.
6. Retorna resposta ao usuário.
Finalmente renderiza, salva o estado e carrega a
próxima view. Uma página pode ser encaminhada ou
redirecionada, encaminhar é o comportamento padrão,
mas você pode especificar redirecionamentos com o
elemento de redirecionamento em um arquivo de
configuração de faces.
A Figura 6 ilustra o conteúdo explicado acima.
Figura 6 - O ciclo de vida JavaServer Faces
(GEARY; HORSTMANN, 2004)
IV. ANÁLISE COMPARATIVA S ERVLET E JSP X
JAVAS ERVERF ACES
Para ilustrar as diferenças básicas de programação entre
Servlet e JSP com o JavaServer Faces, foi utilizada a
aplicação criada em JSF para o curso de Desenvolvimento de
Sistemas Web Lato Sensu. Trata-se de um sistema de reserva
de espaços do campus UFSCar, onde salas, laboratórios, etc,
podem ser reservados para o uso de professores e alunos.
A interação de componentes de tela para o usuário com a
aplicação foi toda desenvolvida com PrimeFaces, e para a
44
Servlets & JSP x JavaServer Faces 2.1: Comparação do desenvolvimento de aplicações web baseado no modelo MVC
comparação com JSP, foi utilizada a funcionalidade de
listagem de reservas implementada na aplicação. Essa
funcionalidade é destinada apenas aos usuários que possuem
tipo de acesso Administrador no sistema. Trata-se de uma
página que possuem filtros de pesquisa para que o
Administrador possa buscar reservas de acordo com a
necessidade da consulta. Sendo assim, a mesma
funcionalidade foi aplicada em uma versão JSP.
Ao utilizar JavaServer Faces, é necessário uma classe
controladora, também conhecida como Managed Bean,
conforme o modelo MVC, onde são declarados os atributos
responsáveis por cada elemento da página. Para enviar ou
recuperar dados da página, a classe controladora será
invocada através do atributo value presente no componente da
página HTML. O valor será enviado ou recuperado na classe
controladora para o atributo de mesmo nome encapsulado no
Managed Bean por meio dos métodos Getters e Setters.
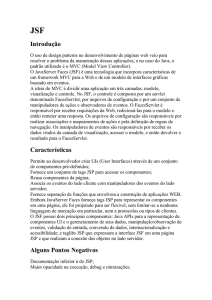
A figura 7 ilustra a declaração de uma classe controladora
com alguns atributos do tipo Integer e List referente ao
Managed Bean GerenciarRelatorioReservaMB do Projeto.
Figura 7 - Classe Controladora/Managed Bean
Para que seja possível o mesmo processo em uma página e o caminho ao qual o mesmo está localizado. Na
JSP, um Servlet é explicitamente envolvido, enquanto que no especificação 3 o processo é feito através de anotações no
JSF, o Faces Servlet faz o mesmo papel, porém transparente Servlet, por exemplo @Servlet acima da linha public class do
Servlet. Nesse estudo, foi utilizada a especificação 2.
ao desenvolvedor.
A figura 8 ilustra o arquivo web.xml do projeto para o
Na especificação 2 do Servlet, um arquivo xml deverá ser
devidamente preenchido para que o Servlet seja localizado mapeamento de um Servlet.
pela aplicação. Nele deverá ser atribuido um nome ao Servlet
Figura 8 - Mapeamento de um Servlet no arquivo Web.xml do projeto
Conforme visto na figura 7, ilustrando uma classe
•
<servlet-name>, indica um nome ao Servlet,
controladora, a comunição entre uma página XHTML com a
pois é através desse nome que será indicado o local do
classe controladora é direta, ou seja, não há intervenção de
Servlet.
outros arquivos, porém para uma página JSP utilizando a
•
<servlet-class>, indica o local que o Servlet
especificação 2 do Servlet, será produzido mais código pois o
mapeado em “<servlet-name>” está no projeto.
mapeamento do Servlet deve ser realizado no arquivo
•
<url-pattern>, indica a URL de acesso ao
web.xml do projeto. Abaixo segue detalhes sobre as tags do
Servlet definido pelo nome “<servlet-name>”
arquivo Web.xml.
A tag url-pattern será utilizada pelo form, localizando a
•
<display-name>, armazena um nome curto para ação que será executada ao enviar o formulário através do
o Servlet.
botão submit da página JSP. A figura 9 representa o trecho
•
<welcome-file-list>, fornece em ordem inicial do form da página pesquisaReserva.jsp do projeto
sequêncial as primeiras páginas para exibição.
Servlet e JSP feito para o estudo de comparação.
45
T.I.S. 2015; 4 (1):41-50
Everton Marcos de Godoy, Ivan João Foschini
Figura 9 - Declaração do form em uma página JSP
A “action” da tag “<form>” é a mesma anotada na tag “url- da tag “<script>”, permite que seja escrito código javaScript.
A figura 10 ilustra a declaração do método doPost no
pattern”, onde será executado o método do servlet que está
anotado na declaração do form, nesse caso, o doPost. O bloco Servlet mapeado no arquivo web.xml.
Figura 10 - Declaração do método doPost no Servlet
Nesse ponto é iniciado o tratamento da regra de negócio. diretamente entre a página XHTML com a classe
Primeiramente serão recuperados os valores da página para controladora.
atribuição das variáveis, através dos métodos “getParameter”,
A figura 11 está ilustrando um trecho da página
e logo após serão executados os métodos de Serviços, relatorioReserva.xhtml. Esse trecho possui dois componentes,
Fachadas e DAOs, e ao finalizar os métodos, o Servlet recebe do tipo <p:selectOneMenu> responsáveis por armazenar os
o foco novamente e os valores que serão transmitidos para as dados de duas listas distintas. Após a submissão da página, o
páginas JSPs serão atribuidos na requisição ou sessão do ID do valor selecionado será enviado para o tratamento das
usuário, onde a página JSP é capaz de recuperar esses valores. regras de negócio nas classes controladoras, anotada pelo
No desenvolvimento JSF, o Faces Servlet torna esse nome gerenciarRelatorioReservaM. Comparação feita com a
procedimento transparente, pois a comunicação é realizada página pesquisarReserva.jsp ilustrada na figura 12.
Figura 11 - Comunicação entre XHTML e a Classe Controladora
T.I.S. 2015; 4 (1): 41-50
46
Servlets & JSP x JavaServer Faces 2.1: Comparação do desenvolvimento de aplicações web baseado no modelo MVC
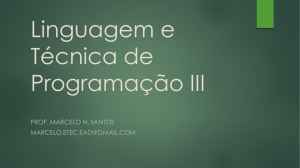
As figuras 12 e 13 ilustram as páginas responsáveis por
recuperar uma lista de reservas, para que o admisitrador da
sala possa efetuar o tratamento necessário.
Figura 12 - Página JSF da aplicação Alocações de Espaço
Figura 13 - Versão JSP da Página da Aplicação Alocações de Espaço
Apesar da similaridade entre as páginas, a figura 12
Caso o desenvolvedor opte pelo desenvolvimento Servlet e
apresenta uma interface desenvolvida com a biblioteca de JSP, existe a bilioteca jQuery. Essa biblioteca foi desenvolvida
componentes PrimeFaces, enquanto que a figura 13 foi justamente para facilitar a programação de scripts que
desenvolvida utilizando os recursos de componentes do interagem com as páginas web do lado do cliente. Porém,
HTML puro, por exemplo, inputs de caixas de texto, combo visando desmembrar o código, a boa prática é criar arquivos
box e botões.
JS (JavaScript) para separar o código JavaScript do HTML.
Outro ponto forte que facilita o desenvolvimento de uma Mesmo assim, isso também produzirá mais código e arquivos
página web com o framework JSF, são os tratamentos de erros anexados ao projeto.
e validação de campos da tela do usuário, "Validation and
A figura 14 ilustra um exemplo de como atribuir um valor
Error Handling", item citado entre um dos serviços mais para um componente da página cliente.
importantes do JSF na seção 3 do artigo.
Figura 14 - Exemplo de jQuery e JavaScript
47
T.I.S. 2015; 4 (1):41-50
Everton Marcos de Godoy, Ivan João Foschini
Trata-se de uma simples comparação entre jQuery e
JavaScript. Assim como o JSF diminui escrita de código e
facilita o desenvolvimento web, jQuery faz o mesmo papel
em relação ao JavaScript. Também é possível tratar
comportamento de componentes das páginas através do
jQuery.
Mesmo utilizando a biblioteca jQuery, o desenvolvedor
estará produzindo mais arquivos e códigos conforme dito
anteriormente. Porém, isso não indica que não deve ser
utilizado, pelo contrário, é muito importante o uso de jQuery
e JavaScript nas aplicações web, pois para o tratamento de
mensagens de erros e orientadoras em páginas HTML, é
indispensável o uso de scripts.
Levando-se em consideração o acima exposto, o
framework JSF também facilita o uso de scripts que
interagem com as páginas no lado cliente, diretamente nos
componentes inseridos na página. Por exemplo, ao utilizar
PrimeFaces, automáticamente o projeto terá o jQuery
incorporado, e validações de erros e tratamento de caracteres
dos campos podem ser tratados no próprio componente, sem a
criação de arquivos adicionais ou escrita de JavaScript na
página.
A figura 15 ilustra um trecho de código da página de
cadastro de Sala referente ao sistema de reserva de espaços.
Entre os atributos dos componentes <p:inputTextArea> e
<p:inputText> ilustrados na figura 15, é possível controlar:
•
(Validator Message): Mensagem de erro para
tratar alguma regra de preenchimento do componente,
por exemplo, quantidade de caracteres.
•
(counterTemplate): Contador de caracteres .
•
(maxlength): Quantidade máxima de caracteres .
•
(required): Campo obrigatório.
•
(requiredMessage): Mensagem para o campo
obrigatório.
•
(converterMessage): Validador de conversão, no
caso letra para número.
Figura 15 - Tratamento de dados em componentes do PrimeFaces
Para fazer o mesmo controle de validações e menssagens, desenvolvimento, e mantém o código limpo, mas isso
se o desenvolvedor estivesse usando apenas jQuery com somente seria possível se usar uma biblioteca de componentes
Servlet e JSP, uma grande quantidade de código JavaScript compativel, por exemplo, o PrimeFaces.
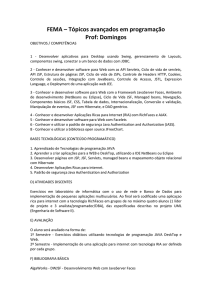
Para finalizar, a figura 16 ilustra o caminho percorrido por
iria ser criada. Isso utilizaria boa parte da programação, que
poderia ser destinada para a regra de negócio da aplicação. ambas as soluções, no que diz respeito a visão de
Dessa forma, utilizar as validações de erros e programação.
comportamentos diretamente nos componentes, agiliza o
Figura 16 - Comparação do desenvolvimento Servlet e JSP x JavaServer Faces
T.I.S. 2015; 4 (1): 41-50
48
Servlets & JSP x JavaServer Faces 2.1: Comparação do desenvolvimento de aplicações web baseado no modelo MVC
Na Figura 16, ao utilizar Servlets, o programador deverá
utilizar todos os arquivos ilustrados, pois a ação do formulário
indicará qual Servlet será executado. Conforme ilustrado na
figura 8 “<url-pattern>”, a ação está mapeada pelo nome do
Servlet no arquivo Web.xml. Com essa afirmação, o Servlet
localiza as classes controladoras, e processa a requisição do
usuário. Caso seja utilizado JSF, o Faces Servlet resume para
o progrador a atividade de criação de Servlet.
Para determinar qual tecnologia utilizar, o porte da
aplicação deverá ser analisado. Porém, considerando uma
aplicação de pequeno porte, por exemplo, um sistema de
cadastro simples de pessoas ou controle de estoque, pode ser
viavel a utilização de Servlets e JSP, porque o tratamento de
conversões, dados e mensagens pode ser pequeno, onde a
utilização de javaScript e jQuery pode solucionar. Também
pode ser levado em consideração, a quantidade de classes e
Servlets que serão criados.
A aplicação de gerenciamento de reservas de salas da
UFSCar utilizada aqui para a comparação, pode ser
considerada como médio porte, pois envolve varias
tecnologias e frameworks, tais como JSF, JPA, EJB e
WebServices. Para uma aplicação de médio ou grande porte, é
viável utilizar o framework JSF do que Servlets e JSP, devido
aos componentes existentes nas bibliotecas disponíveis, e
porque os componentes facilitam o desenvolvimento e a
criação das páginas, onde o programador pode usar mais
tampo com a regra de negócio da aplicação, além da
separação em camadas do modelo MVC.
vezes é uma das partes mais dificeis do desenvolvimento de
aplicações Web".
É possível verificar a informação acima durante a
comparação realizada na seção 4 desse trabalho, onde o
framework JSF facilita o tratamento dos dados na aplicação e
para a visualização no browser do usuário, juntamente com
uma boa biblioteca de componentes. O PrimeFaces permite
que sejam manipulados eventos javaScript em cada
componente, sem a necessidade da declaração de scripts
externos, pois ao utilizar a biblioteca PrimeFaces,
automaticamente será incorporado ao projeto a biblioteca
jQuery6.
(BERNICHE, 20113), durante sua análise comparativa de
bibliotecas javaScript, comparou quatro bibliotecas , e
concluiu dizendo que a existência de diversas bibliotecas para
o desenvolvimento de aplicações Web ricas torna difícil a
escolha do desenvolvedor sobre qual bilioteca utilizar em sua
aplicação.
De acordo com (SILVA, 2008 apud BERNICHE, 2013), "A
biblioteca jQuery7 fornece dinamismo e interatividade às
páginas Web com o intuito de tornar agradável a experiência
do usuário com a aplicação, além de fornecer diversas
funcionalidades ao desenvolvedor para facilitar a criação de
scripts. Esses scripts visam incrementar de forma progressiva
e não obstrutiva, a usabilidade, a acessibilidade e o desgin,
enriquecendo a experiência do usuário".
VI. CONCLUSÃO E CONSIDERAÇÕES F INAIS
Nesse trabalho foi realizada a comparação entre dois modos
de programação, utilizando uma metodologia para
comparação em horas e a necessidade de arquivos javaScript.
É aconselhável usar Servlets e JSP para aplicações de
pequeno porte, e JavaServer Faces para aplicações de médio e
grande porte. Fica a critério do desenvolvedor ou da equipe de
desenvolvedores o que será utilizado, e isso dependerá do
tamanho do projeto que está em desenvolvimento. Utilizar
JavaServer Faces para pequenas aplicações, às vezes, pode
não ser a melhor ideia se considerar o tempo do projeto, mas é
um bom framework.
Utilizar Servlets e JSP pode não ser a melhor ideia
para a construção de uma aplicação de grande porte, mesmo
sabendo que ainda existem várias aplicações legadas feitas
com essa tecnologia. A Tabela 1 ilustra o tempo de
desenvolvimento e a necessidade de JS para tratamento de
mensagens e erros dos dados informados pelo usuário.
Tabela 1 - Comparação em horas e necessidade de arquivos
javaScript
V. TRABALHOS RELACIONADOS
Nesse trabalho foram ilustradas características e a estrutura
de desenvolvimento sobre Servlet e JSP, na seção 2, e JSF na
seção 3. Logo após foi realizada a análise comparativa na
seção 4.
Para complementar o trabalho, foram analisados outros
trabalhos que fazem referêcia ao experimento aqui realizado.
De acordo com (FILHO, 2013), em seu trabalho de
comparação com as versões 1.2 e 2.0 do framework JSF, um
Servlet é uma classe Java usada para estender as capacidades
dos servidores que hospedam aplicativos acessados através de
um modelo de programação de solicitação de resposta. Os
Servlets exigem a escrita do código de saída HTML na classe
Java, tornando a legibilidade e a manutenção mais
complicadas, pois não há separação clara do código HTML do
código Java. Com isso, surgiu o JSP que executa todas as
capacidades dinâmicas da tecnologia Servlet, oferencendo
uma abordagem natural para criação de conteúdo estático,
pois segue o caminho inverso, adicionando código Java em
página HTML.
Porém, mesmo utilizando Servlets e JSP baseado no padrão
MVC Model 2, o programador deve ficar atento, pois a regra
do padrão MVC pode ser quebrada, caso seja adicionado
muita regra de negócio Java dentro das JSPs. O framework
JSF facilita o desenvolvimento MVC na aplicação.
Segundo (SCHALK; BURNS; HOLMES, 2009 apud
FILHO, 2013) "JSF é um framework Java que simplifica o
desenvolvimento de interfaces de usuário, que na maioria das
_____________________________________
6 Biblioteca JavaScript rápida, pequena e rica em recursos. Ela
faz transmissão de documentos HTML, manipulação de
eventos, animação e Ajax. Mais detalhes em
http://www.jquery.com.
7 Bibliotecas comparadas foram jQuery javaScript Library
v1.6.2, Prototype v1.7 Script.aculo.us v1.9, MooTools v1.4 e
YUI v3.3.0.
49
T.I.S. 2015; 4 (1):41-50
Everton Marcos de Godoy, Ivan João Foschini
Utilizando JSF, foi realizada a funcionalidade de Relatório
de Reservas do inicio ao fim, com todos os tratamentos dos
dados pela biblioteca PrimeFaces, sem necessidade de JS. No
caso de Servlet e JSP, foi implementada a mesma
funcionalidade, porém não foi realizado todos os tratamentos
de dados. Dessa forma, ainda poderia totalizar em 56 horas e
deve ser incluído um arquivo JS para o tratamento dos dados.
VII. TRABALHOS F UTUROS
Este trabalho teve como foco, o estudo comparativo entre
Servlets e JSP com o framework JavaServer Faces. Uma
aplicação web Java, necessita de um servidor de aplicação
para manter o processamento dos códigos e controle das
requisições feitas pelo usuário.
Na seção 1, introdução, foi relatado sobre o
desenvolvimento de aplicações em nuvem utilizando a
plataforma GAE (Google App Engine), mas não foram
abordadas características relevantes sobre esse tipo de
desenvolvimento.
O Google oferece uma interface intuitiva e gratuita para o
desenvolvimento em nuvem, e a utilização dessa plataforma é
importante para um novo aprendizado.
Esse artigo comparou o desenvolvimento de duas
tecnologias diferentes, sendo que uma utilizou o GlassFish
para JSF e a outra o WildFLy para Servlets e JSP como
servidores de aplicação. Para utilizar alguns recursos do
desenvolvimento web, por exemplo EJB, a escolha do
container é importante.
Uma abordagem de desenvolvimento web, utilizando EJB
entre outros frameworks dentro da plataforma do GAE é um
trabalho que pode ser desenvolvido futuramente, visto que a
utilização de EJB é dependente de qual servidor de aplicação
escolher.
Estudar a maneira de utilizar as mesmas tecnologias de um
container web Java, dentro da plataforma Google App Engine
seria muito importante, visto que ainda é um modo de
desenvolvimento novo, e pode trazer grandes benefícios para
a comunidade de TI.
REFERÊNCIAS
BASHAM, B.; SIERRA, K.; BATES, B. Use a Cabeça
T.I.S. 2015; 4 (1): 41-50
Servlets & JSP. Alta Book Editora - Starlin Alta Con Com
Ltda, 2008.
BERGSTEN, H. JavaServer Pages. 2. ed. [S.l.]: O Reilly,
2002. 684 p. ISBN 0-596-00317-X.
BERNICHE, E. F; NERIS, V. P. A., Análise Comparativa
Entre Bibliotecas JavaScript Para o Desenvolvimento de
Interfaces Web Ricas. Revista T.I.S., São Carlos - SP, 1,
Vol.2, Jan. 2013.
FARIA, T. Java EE 7 com JSF, Primefaces e CDI., Albany.
[S.l.]: AlgaWorks Softwares, Treinamentos e Servic¸os
Ltda, 2013.
FILHO, C. J. S.; FOSCHINI, I. J., JavaServer Faces 2.0:
Melhorias em Relação à Versão 1.2 Para o
Desenvolvimento Web. Revista T.I.S., São Carlos - SP, 1,
Vol.2, Jan. 2013.
GEARY, D.; HORSTMANN, C. Core JavaServer Faces.
[S.l.]: Prentice Hall PTR, 2004. 552 p.
JAVABEAT. JSF Simple Architecture Diagram. 2013.
Disponível em: <http://www.javabeat.net/jsf-2>. Acesso
em: 04 Out. 2014.
MANN, K. D. JavaServer Faces in Action. 1. ed. [S.l.]:
Manning Publications Co. All rights reserved, 2005.
ORACLE. About the Model 2 Versus Model 1 Architecture.
2004.
Disponível
em:
<
http://download.oracle.com/otn_hosted_doc/jdeveloper/10
12/developing_mvc_applications/adf_aboutmvc2.html>.
Acesso em: 25 Ago. 2014.
ORACLE. FacesServlet (Java EE 6). 2011. Disponível em: <
https://docs.oracle.com/javaee/6/api/javax/faces/webapp/F
acesServlet.html>. Acesso em: 21 Nov. 2014.
PATZER, A. JSP Examples and Best Practices. 1. ed. [S.l.]:
Apress, 2002. 288 p. ISBN 1590590201.
SILVA, E. A. N. Uma Abordagem Dirigida por Modelos para
Portabilidade Entre Plataformas de Computação em
Nuvem. Dissertação (Mestrado) — Universidade Federal
de São Carlos, Centro de Ciências e de Tecnologia,
Programa de Pós Graduação em Ciência da Computação,
São Carlos, 2013.
ZAMBON, G.; SEKLER, M. Beginning JSP JSF and Tomcat
Web Development: From Novice to Professional. 1. ed.
[S.l.]: Apress, 2007. 448 p. ISBN 978-1-59059-904-4.
50