
ATIVIDADES PRÁTICAS
SUPERVISIONADAS
CST em Gestão da Tecnologia da Informação
2ª Série
Ferramentas de Desenvolvimento para Web
A atividade prática supervisionada (ATPS) é um procedimento metodológico de
ensino-aprendizagem desenvolvido por meio de um conjunto de etapas
programadas e supervisionadas e que tem por objetivos:
Favorecer a aprendizagem.
Estimular a corresponsabilidade do aluno pelo aprendizado eficiente e
eficaz.
Promover o estudo, a convivência e o trabalho em grupo.
Desenvolver os estudos independentes, sistemáticos e o autoaprendizado.
Oferecer diferentes ambientes de aprendizagem.
Auxiliar no desenvolvimento das competências requeridas pelas Diretrizes
Curriculares Nacionais dos Cursos de Graduação.
Promover a aplicação da teoria e conceitos para a solução de problemas
práticos relativos à profissão.
Direcionar o estudante para a busca do raciocínio crítico e a emancipação
intelectual.
Para atingir estes objetivos a ATPS propõe um desafio e indica os passos a
serem percorridos ao longo do semestre para a sua solução.
A sua participação nesta proposta é essencial para que adquira as
competências e habilidades requeridas na sua atuação profissional.
Aproveite esta oportunidade de estudar e aprender com desafios da vida
profissional.
AUTORIA:
Walter Gima
Faculdade Anhanguera de Limeira
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 2 de 8
COMPETÊNCIAS E HABILIDADES
Ao concluir as etapas propostas neste desafio, você terá desenvolvido as competências
e habilidades que constam, nas Diretrizes Curriculares Nacionais, descritas a seguir.
Compreende tecnologias relacionadas à comunicação e processamento de dados e
informações.
Abrange ações de concepção, desenvolvimento, implantação, operação, avaliação e
manutenção de sistemas e tecnologias relacionadas à informática e telecomunicações.
Desenvolver sistemas informatizados desde a especificação de requisitos até os testes
de implantação, bem como as tecnologias de comutação, transmissão, recepção de
dados, podem constituir-se em especificidades desse eixo.
Produção Acadêmica
Relatórios parciais, com os resultados das pesquisas e atividades realizadas.
Relatório 1: Descrição de Tecnologias Web.
Relatório 2: Descrição do Layout do Site.
Relatório 3: Documentação do Site.
Arquivos da versão final do Site.
Participação
Esta atividade será, em parte, desenvolvida individualmente pelo aluno e, em parte,
pelo grupo. Para tanto, os alunos deverão:
Organizar-se, previamente, em equipes de participantes conforme orientação do
professor.
Entregar seus nomes, RAs e e-mails ao professor da disciplina.
Observar, no decorrer das etapas, as indicações: Aluno e Equipe.
Padronização
O material escrito solicitado nesta atividade deve ser produzido de acordo com as
normas da ABNT1, com o seguinte padrão:
Em papel branco, formato A4.
Com margens esquerda e superior de 3cm, direita e inferior de 2cm.
Fonte Times New Roman tamanho 12, cor preta.
Espaçamento de 1,5 entre linhas.
Se houver citações com mais de três linhas, devem ser em fonte tamanho 10, com
um recuo de 4cm da margem esquerda e espaçamento simples entre linhas.
Com capa, contendo:
Nome de sua Unidade de Ensino, Curso e Disciplina.
Nome e RA de cada participante.
Título da atividade.
Nome do professor da disciplina.
Cidade e data da entrega, apresentação ou publicação.
1
Consulte o Manual para Elaboração de Trabalhos Acadêmicos. Unianhanguera. Disponível em:
<http://www.unianhanguera.edu.br/anhanguera/bibliotecas/normas_bibliograficas/index.html>.
Walter Gima
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 3 de 8
DESAFIO
O avanço das tecnologias de telecomunicações permitiu várias mudanças na
concepção dos sistemas baseados na Internet. Com o custo de utilização da Internet cada vez
menor proporcionando o aumento do número de usuários e conexões cada vez mais rápidas,
a Internet tornou-se para as empresas um grande mercado, seja para divulgar sua marca ou
para comercializar produtos e serviços.
O desafio proposto é a elaboração de um estudo das ferramentas Web e
desenvolvimento de um Site Institucional para uma academia de ginástica e musculação.
Para a formação da equipe de desenvolvimento deve-se criar um grupo de até cinco
alunos para troca de conhecimentos e experiências. Considere que a equipe foi contratada
por um representante da academia representada pelo professor.
No decorrer do desenvolvimento desta atividade deverá ser entregue ao representante
da academia os seguintes documentos:
1. Relatório 1: Descrição de Tecnologias Web.
2. Relatório 2: Descrição do Layout do Site.
3. Relatório 3: Documentação do Site.
4. Arquivos da versão final do Site.
O Site a ser desenvolvido deve conter as seguintes páginas:
A história da empresa.
Institucional: Contendo missão, visão e valores.
Localização.
Contato.
Dicas de Exercícios.
Dicas de Saúde.
Página Principal.
Para organizar a navegação do Site, deverá ser criado uma Página Principal seguindo
conceitos de usabilidade e interface com os usuários, tendo também que atender os requisitos
apresentados a seguir:
Os cabeçalhos, rodapés e links para as demais páginas de todo o site devem
seguir um padrão, sendo semelhantes em todas as páginas do site para facilitar
a usabilidade do usuário ao acessar as páginas.
As páginas não terão acesso a banco de dados e não utilizarão linguagens Serverside (do lado do servidor) para exibir seu conteúdo.
A página de Dicas de Saúde além de exibir textos referentes às dicas de saúde,
também deverá conter um formulário para realizar o cálculo de IMC (Índice de
Massa Corporal) para que o usuário possa fazer uma avaliação de seu peso de
forma online.
Todos os documentos e relatórios que a equipe irá entregar para o representante da
empresa (professor) devem seguir como padrão de formatação a Norma Brasileira
Regulamentador (NBR) 14724 da ABNT (Associação Brasileira de Normas Técnicas).
Walter Gima
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 4 de 8
Objetivo do Desafio
Elaboração de um estudo das ferramentas Web e desenvolvimento de um Site
Institucional para uma academia de ginástica e musculação.
ETAPA 1 (tempo para realização: 5 horas)
Aula-tema: Conceitos de desenvolvimento Web e ferramentas, Introdução ao padrão
W3C.
Esta atividade é importante para que você compreenda os principais conceitos de
desenvolvimento Web, conheça algumas das principais linguagens e ferramentas para
criação de páginas e entenda os fundamentos e conceitos de HTML (HyperText Markup
Language).
Para realizá-la, é importante seguir os passos descritos.
PASSOS
Passo 1 (Aluno)
Ler atentamente os capítulos do livro texto ou complementar sobre os conceitos e tecnologias
utilizadas para desenvolvimento de sistemas para Web para determinar quais recursos e
linguagens e metodologias serão utilizadas para desenvolver o site da academia.
Passo 2 (Aluno)
Pesquisar
no
portal
da
Wikipédia.
Disponível
em:
<http://pt.wikipedia.org/wiki/Página_dinâmica>. Acesso em: 25 ago. 2011. Pesquisar sobre
as principais diferenças entre criação de páginas estáticas e páginas dinâmicas e as
tecnologias utilizadas por cada um desses conceitos.
Passo 3 (Equipe)
Criar uma tabela com base na pesquisa realizada no Passo 2 destacando no mínimo três
tecnologias para criação de páginas estáticas e páginas dinâmicas conforme modelo a seguir.
Tabela 1: Modelo de tabela páginas estáticas e dinâmicas
Páginas Estáticas
Páginas Dinâmicas
Passo 4 (Equipe)
Criar o Relatório 1: Descrição de Tecnologias Web com base nas atividades desenvolvidas no
Passo 1 desta etapa e com os requisitos do site descrito no desafio. Esse relatório deve ser
entregue ao representante (professor) descrevendo as tecnologias existentes para
desenvolvimento Web e acrescente o quadro do Passo 3 desta etapa. No relatório a equipe
Walter Gima
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 5 de 8
também deve classificar o site da academia como estático ou dinâmico e descrever as
tecnologias que irão ser utilizadas para seu desenvolvimento.
ETAPA 2 (tempo para realização: 5 horas)
Aula-tema: Programação HTML: conceitos e prática. Apresentação de ferramentas
para criação de páginas.
Esta atividade é importante para que você conheça a estrutura dos arquivos HTML e a
utilização de suas principais Tags.
Para realizá-la, é importante seguir os passos descritos.
PASSOS
Passo 1 (Aluno)
Ler no livro-texto ou na bibliografia complementar sobre os conceitos de HTML e construção
de páginas através da utilização de seus recursos. Procurar coletar informações sobre formato
de codificação, uso e propriedades das Tags (ou etiquetas: elementos que são os comandos de
formatação da linguagem HTML).
Passo 2 (Equipe)
Construir uma tabela baseada na atividade realizada no Passo 1 desta etapa, com no mínimo
dez Tags descrevendo sua codificação e funcionalidade conforme modelo a seguir:
Tabela 2: Modelo de tabela Tags HTML
Tag HTML
<img src=”imagem.jpg” />
<hr />
Funcionalidade
Exibe imagens na página
Cria uma linha horizontal.
ETAPA 3 (tempo para realização: 5 horas)
Aula-tema: Programação HTML: conceitos e prática. Apresentação de ferramentas
para criação de páginas. Programação HTML: criação de formulários. Programação
HTML: frames e imagens.
Esta atividade é importante para que você entenda como é realizada a criação de
páginas Web através da HTML e como utilizar a ferramenta de desenvolvimento Microsoft
FrontPage.
Para realizá-la, é importante seguir os passos descritos.
Walter Gima
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 6 de 8
PASSOS
Passo 1 (Aluno)
Pesquisar na Internet sobre como construir páginas HTML utilizando a ferramenta de
desenvolvimento de páginas Web com o Microsoft FrontPage.
Passo 2 (Aluno)
Conhecer o site da Microsoft que traz um tutorial sobre o Front Page. Disponível em:
<http://office.microsoft.com/en-us/training/CR006183270.aspx>. Acesso em: 25 ago. 2011.
Neste site pode-se navegar pelos conteúdos do tutorial e conhecer informações sobre HTML
e a ferramenta Front Page.
Passo 3 (Equipe)
Desenvolver as páginas do site da academia utilizando como ferramenta de apoio o editor
Microsoft FrontPage. As páginas devem seguir o diagrama a seguir:
Figura 1: Organização do Site
A equipe tem liberdade para desenvolver o layout das páginas do site, porém as
páginas destacadas em negrito devem abordar as exigências a seguir:
A equipe vai definir os textos e imagens de todo o conteúdo do Site.
História, Institucional e Contato: textos devem estar contidos pela Tag div
(<div>texto</div).
Contato: formulário para envio de informações contendo os campos: nome,
cidade, idade, sexo, e-mail, observação, botão de envio e botão de limpar
formulário.
Dicas de Exercício: utilize tabelas e listas para organizar conteúdo (textos sobre
dicas de exercício).
Walter Gima
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 7 de 8
Dicas de Saúde: utilize tabelas e listas para organizar conteúdo (textos sobre
dicas de saúde) e formulário com os campos: nome, peso, altura, botão limpar
formulário e botão calcular IMC.
Todas as páginas devem conter imagens.
A página principal deve conter links para todas as outras páginas do Site.
Passo 4 (Equipe)
Elaborar o Relatório 2: Descrição do Layout do Site contendo as interfaces da primeira versão
do site e entregar para o representante (Professor) fazer a avaliação e possíveis alterações.
ETAPA 4 (tempo para realização: 5 horas)
Aula-tema: Introdução ao Java Script: conceitos, aplicações e prática. Java Script:
variáveis e tipos de dados. Java Script: comandos condicionais. Java Script:
comandos de repetição.
Esta atividade é importante para que você seja capaz de inserir códigos utilizando a
linguagem Java Script nas páginas Web, interagir com o usuário através dos recursos
disponíveis na linguagem Java Script e trabalhar com eventos de formulário criados com
HTML.
Para realizá-la, é importante seguir os passos descritos.
PASSOS
Passo 1 (Aluno)
Ler no livro-texto ou na bibliografia complementar como utilizar a linguagem Java Script
contemplando como trabalhar com variáveis, realizar cálculos e fazer chamadas de funções
Java Script através de eventos dos componentes de formulários HTML.
Passo 2 (Equipe)
Criar na página Contato um formulário para envio de e-mail. Nessa página a equipe deve
utilizar a linguagem Java Script para realizar as seguintes verificações:
Ao clicar no botão Enviar, uma função Java script deve verificar se os campos
obrigatórios Nome e E-mail estão preenchidos. Caso não estejam, deverá ser
exibida uma mensagem alertando o usuário para preenchimento dos campos
obrigatórios (Nome e E-mail).
O campo Nome deve conter no mínimo três caracteres e, ao mudar o foco do
campo Nome, uma função Java Script deve verificar o número mínimo de
caracteres. Caso seja menor que três, alertar o usuário sobre preenchimento
inválido e voltar o foco no campo Nome.
No campo E-mail, ao mudar o foco, uma função Java Script deve verificar se o
formato do endereço de e-mail é válido. Em caso negativo, alertar o usuário
sobre preenchimento inválido e voltar o foco no campo E-mail.
Walter Gima
CST em Gestão da Tecnologia da Informação – 2ª Série – Ferramentas de Desenvolvimento para Web
Pág. 8 de 8
Passo 3 (Equipe)
Criar na página Dicas de Saúde um formulário onde o usuário irá informar seu nome, peso e
altura. Nessa página a equipe deve utilizar comandos da linguagem Java Script para realizar
as seguintes verificações e cálculos:
O campo Nome deve conter no mínimo três caracteres. Ao mudar o foco do
campo Nome uma função Java Script deve verificar o número mínimo de
caracteres e caso o número seja menor que três caracteres, alertar o usuário
sobre o preenchimento inválido e voltar o foco no campo Nome.
Os campos Peso e Altura deverão ser obrigatórios. Ao clicar no botão Calcular,
deverá haver uma verificação antes de realizar o cálculo do IMC. Caso os
campos não estejam preenchidos o usuário deve ser alertado.
Ao clicar no botão Calcular, uma função Java Script irá realizar o cálculo de IMC
do usuário e exibir uma mensagem com o nome do usuário, resultado do
cálculo e sua classificação.
O cálculo do IMC é descrito a seguir:
Onde massa está dimensionada em quilogramas e altura em metros.
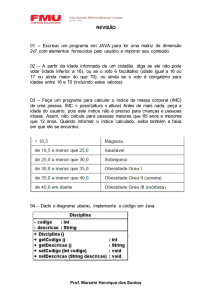
A classificação que indica o grau de obesidade do indivíduo é descrito na tabela a
seguir:
Tabela 3: Classificação para indivíduos adultos
IMC
< 18,5
18,5 – 24,9
25,0 – 29,9
30,0 – 34,9
35,0 – 39,9
≥ 40,0
Classificação
Magreza
Saudável
Sobrepeso
Obesidade Grau I
Obesidade Grau II
Obesidade Grau III
Fonte: Adapted from WHO, 1995, WHO, 2000 and WHO 2004.
Passo 4 (Equipe)
Elaborar e entregar ao representante (Professor) o Relatório 3: Documentação do Site
contendo as interfaces do Site e descrevendo como foram realizadas as funcionalidades
desenvolvidas nos Passos 2 e 3 desta etapa. Deve ser entregue também os arquivos da versão
final do Site em mídia do tipo CD (Compact Disk) ou DVD (Digital Vídeo Disk).
Livro Texto da Disciplina
THOMSON, Laura. Desenvolvimento Web. 3ª ed. Rio de Janeiro: Campus, 2005.
Walter Gima