
UC –Linguagens de Programação
Docente: André Luiz Silva de Moraes
3º sem – Análise e Desenvolvimento de Sistemas
Roteiro 3: JAVASCRIPT – Importando códigos/ temporizadores
Objetivos
•
•
•
Realizar a importação de códigos javaScript externos;
Utilizar as funcionalidades de temporizadores de disparo único e de intervalo;
Explorar funções com uso do método NAN;
Ferramentas Necessárias
Editor NotePad ++, Editor NetBeans, Navegador de internet
Introdução
Neste roteiro são apresentadas outras funcionalidades da linguagem javaScript que permitem uma melhor organização no
desenvolvimento. Serão exploradas as funcionalidades para a importação de códigos a partir de arquivos .js, que permitem a
melhor organização e reaproveitamento de funções, o uso de temporizadores, que permitem definir intervalos de tempo para a
execução de códigos e também a exploração do método isNAN, que permite realizar testes com números.
Importando código
O código JavaScript desenvolvido em uma página não precisa necessariamente estar sempre no cabeçalho da página,
podemos também criar um arquivo contendo código JavaScript, escrever o código e importá-lo a partir da página. Desta forma
é possível organizar os seus códigos e reaproveitá-los para diversas páginas ao mesmo tempo.
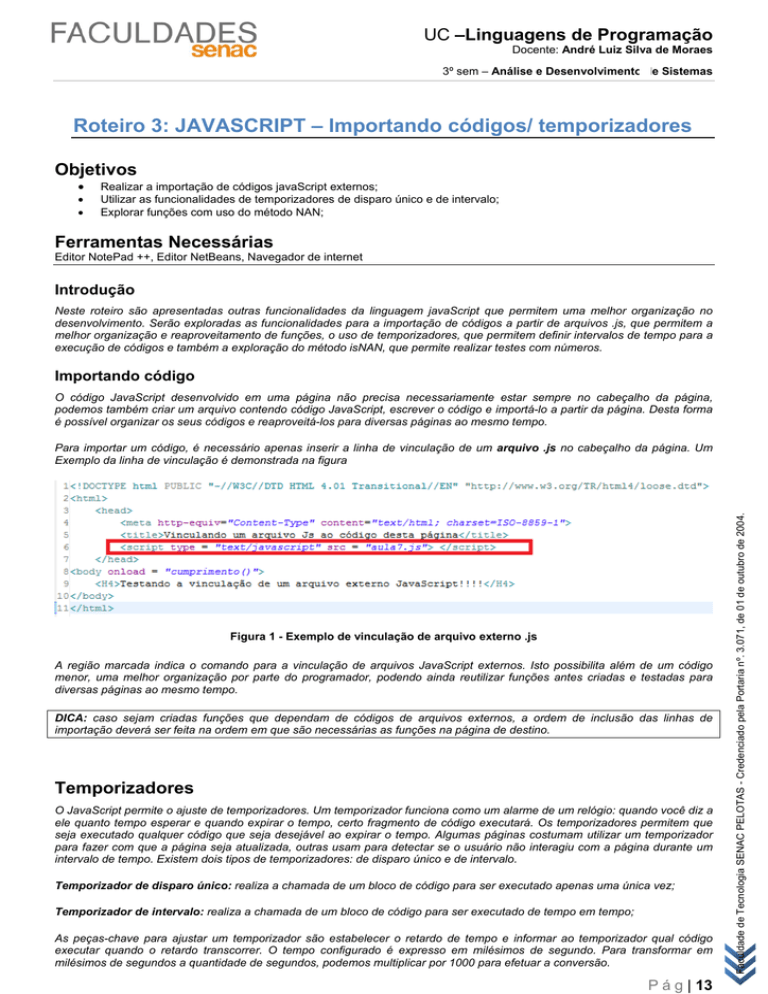
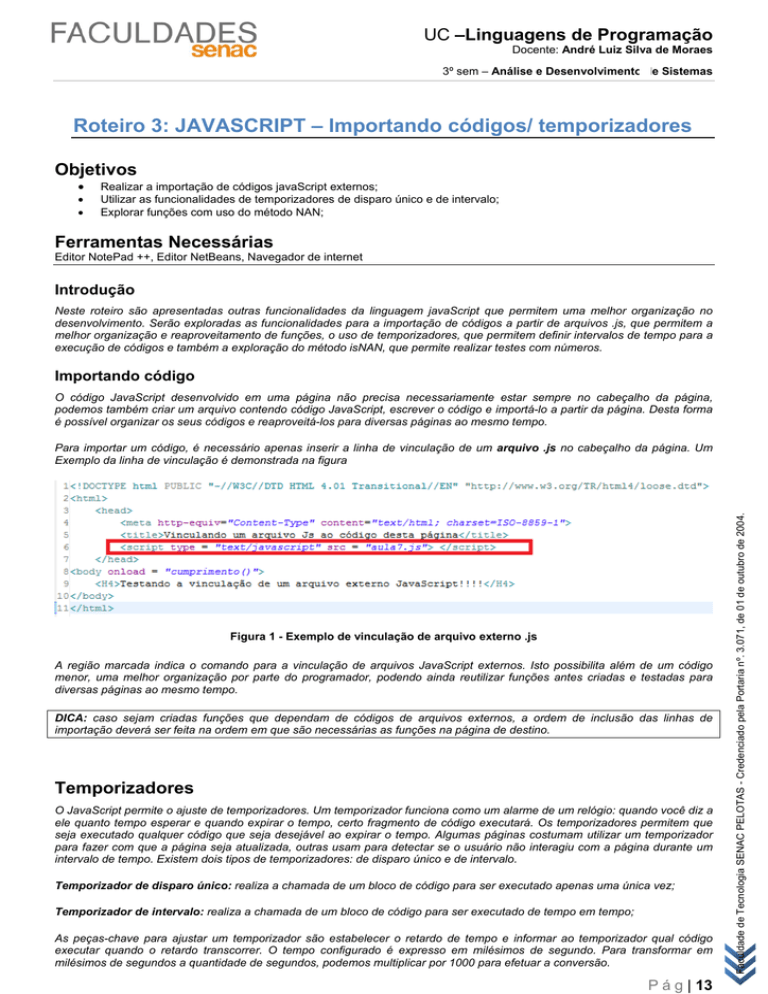
Figura 1 - Exemplo de vinculação de arquivo externo .js
A região marcada indica o comando para a vinculação de arquivos JavaScript externos. Isto possibilita além de um código
menor, uma melhor organização por parte do programador, podendo ainda reutilizar funções antes criadas e testadas para
diversas páginas ao mesmo tempo.
DICA: caso sejam criadas funções que dependam de códigos de arquivos externos, a ordem de inclusão das linhas de
importação deverá ser feita na ordem em que são necessárias as funções na página de destino.
Temporizadores
O JavaScript permite o ajuste de temporizadores. Um temporizador funciona como um alarme de um relógio: quando você diz a
ele quanto tempo esperar e quando expirar o tempo, certo fragmento de código executará. Os temporizadores permitem que
seja executado qualquer código que seja desejável ao expirar o tempo. Algumas páginas costumam utilizar um temporizador
para fazer com que a página seja atualizada, outras usam para detectar se o usuário não interagiu com a página durante um
intervalo de tempo. Existem dois tipos de temporizadores: de disparo único e de intervalo.
Temporizador de disparo único: realiza a chamada de um bloco de código para ser executado apenas uma única vez;
Temporizador de intervalo: realiza a chamada de um bloco de código para ser executado de tempo em tempo;
As peças-chave para ajustar um temporizador são estabelecer o retardo de tempo e informar ao temporizador qual código
executar quando o retardo transcorrer. O tempo configurado é expresso em milésimos de segundo. Para transformar em
milésimos de segundos a quantidade de segundos, podemos multiplicar por 1000 para efetuar a conversão.
P á g | 13
Faculdade de Tecnologia SENAC PELOTAS - Credenciado pela Portaria nº. 3.071, de 01 de outubro de 2004.
Para importar um código, é necessário apenas inserir a linha de vinculação de um arquivo .js no cabeçalho da página. Um
Exemplo da linha de vinculação é demonstrada na figura
UC –Linguagens de Programação
Docente: André Luiz Silva de Moraes
3º sem – Análise e Desenvolvimento de Sistemas
Ex: 2 segundos são 2000 milésimos de segundo;
Exemplo de código de temporizador de disparo único
setTimeout(alert(“teste!”),5000);
Tabela 10 - Exemplo de temporizador de disparo único
Exemplo de código de temporizador de intervalo
setInterval(alert(“teste!”),5000);
Tabela 11 - Exemplo de temporizador de intervalo
Dica: no caso de alertas, os temporizadores de intervalo farão a execução do código em questão sem aguardar que o usuário
clique no botão de ok das caixas de confirmação. Funções e Métodos de objetos javaScript podem ser executados também
através de temporizadores.
A propriedade NAN
A propriedade NAN significa (NOT A NUMBER) e é visualizada sempre que um código javaScript tentar realizar cálculos e o
resultado da operação não for um número. Geralmente é visualizada em operações aritméticas envolvendo caixas de texto de
formulários ou nas caixas de solicitação prompt().
Para evitar o problema da exibição do NAN em caixas de texto, é necessário o uso de algumas funções que podem testar se o
valor esperado é um número ou não, ou ainda das funções que permitem realizar a conversão de números, destacadas na
tabela 6.
Significado
isNAN(valor)
Determina se o valor testado é um número ou não. Retorna
TRUE se o valor foi NAN e FALSE se for um número.
parseInt(valor)
Tenta fazer a conversão de um valor para inteiro.
parseFloat(valor)
Tenta fazer a conversão de um valor para float.
Tabela 12 – Detalhe dos métodos isNAN, parseInt() e parseFloat()
ATENÇÃO: Um exemplo mais elaborado do método isNAN() e os métodos parseIInt() e parseFloat() em javaScript podem
ser visto na referência “isNAN exemple”, nas referências ao final deste roteiro.
Tarefas teóricas
1)
Desenvolva as seguintes questões:
a.
Quais as vantagens de se importar código javaScript feito por você? Cite 4 vantagens que você pode
perceber até o momento de separar o código javaScript de uma página HTML.
Tarefas práticas
2)
Criar uma página em javaScript com o nome roteiro3-nomealuno-passo2.html, que contenha campos para que o
usuário informe o nome e 4 notas de um aluno, em seguida calcular a sua média e informar na tela a situação final. A
média considerada para ser aprovado é >= a 7, abaixo disso o aluno será reprovado. As funções e códigos javaScript
utilizados devem ficar em um arquivo .js separado armazenado em scripts/passo2-funcoes.js.
P á g | 14
Faculdade de Tecnologia SENAC PELOTAS - Credenciado pela Portaria nº. 3.071, de 01 de outubro de 2004.
Função javaScript
UC –Linguagens de Programação
Docente: André Luiz Silva de Moraes
3º sem – Análise e Desenvolvimento de Sistemas
4)
Elaborar uma página web com o nome roteiro3-nomealuno-passo3.html que receba a altura e o sexo de uma
pessoa através de caixas de texto e retorne uma mensagem informando o seu peso ideal, tendo como dados de
fórmula:
a.
Para homens (72.7 * h) – 58
b.
Para mulheres (62.1 * h) – 44.7
Altere o código do programa do passo 2 para que aceite a condição do aluno ficar em exame e as informações
referentes às faltas também possam ser validadas. Um aluno só pode ter 18 faltas no máximo. Caso contrário o aluno
será reprovado.
a.
Transporte todas as funções e códigos javaScript utilizados para um arquivo .js externo armazenado em
scripts/funcoes.js.
5)
Elabore uma página roteiro3-nomealuno-passo5.html capaz de exibir uma imagem com código HTML e através de
uma contagem de 05 segundos, efetuar a troca da imagem. Avisar ao usuário quando efetuar a troca da imagem por
outra. As funções e códigos javaScript utilizados devem ficar em um arquivo .js separado armazenado em
scripts/passo4-funcoes.js.
6)
Elabore uma página roteiro3-nomealuno-passo6.html que abra uma imagem qualquer em uma página e através de
um botão de comando, quando clicado, acione uma troca da imagem por outra imagem qualquer. Após trocar a
imagem, enviar uma caixa de alerta avisando o usuário de que a troca foi efetuada. As funções e códigos javaScript
utilizados devem ficar em um arquivo .js separado armazenado em scripts/passo5-funcoes.js.
P á g | 15
Faculdade de Tecnologia SENAC PELOTAS - Credenciado pela Portaria nº. 3.071, de 01 de outubro de 2004.
3)
UC –Linguagens de Programação
Docente: André Luiz Silva de Moraes
3º sem – Análise e Desenvolvimento de Sistemas
a.
Elaborar uma página contendo um formulário onde seja possível que um usuário possa realizar a escolha de qual
lanche desejar comer e quais opcionais deseja incluir em seu lanche. As funções e códigos javaScript utilizados
devem ficar em um arquivo .js separado armazenado em scripts/passo7-funcoes.js. Utilizar como modelo o
conteúdo da figura 1:
Figura 2 - Pedido de lanches
Referências
“W3SCHOOLS”, disponível em http://www.w3schools.com
“Java2S”, disponível em http://www.java2s.com/
“isNAN Example”, disponível em http://www.java2s.com/Code/JavaScriptReference/Javascript-Methods/isNaNExample.htm
“ParseFloat Example”, disponível em http://www.java2s.com/Tutorial/JavaScript/0100__Number-DataType/parseFloat145inch.htm
“Set Timeout Example”, disponível em http://www.java2s.com/Code/JavaScriptReference/JavascriptMethods/setTimeoutExample.htm
P á g | 16
Faculdade de Tecnologia SENAC PELOTAS - Credenciado pela Portaria nº. 3.071, de 01 de outubro de 2004.
7)
Altere o código do programa para que seja solicitado ao usuário informar qual o número da imagem que deve
ser utilizado para efetuar a troca. Crie um temporizador de intervalo para que o programa repita a pergunta a
cada 5 segundos.