junho
2013
junho
2013
04
Editorial
05
FIREDAC
Autor: Luciano Pimenta
10
C#
16
Android
Desenvolva uma Aplicação Desktop em C# e MySQL –
Parte 2
Gerenciadores de
Banco de Dados SQLite
Autor: João Marcos Sakalauska
Autor: Marcos C. Silva
20
TValueListEditor
Criando e Manipulando dados
Índice
Autor: Lucas Vieira de Oliveira
28
Dicas The Club
junho
2013
03
Editorial
Olá amigos!
Chegamos à sexta edição da revista The Club deste ano de 2013, sempre
com a finalidade de suprir todas as necessidades de nossos associados com
dicas e artigos atualizados no mundo da programação. Graças aos senhores,
ao longo destes últimos anos, conseguimos produzir uma revista com um
conteúdo mais eclético podendo atingir desenvolvedores .Net, Delphi e
Android. Neste mês nosso colunista João Marcos Sakalauska dá continuidade ao artigo sobre aplicações Desktop em C# junto com o banco de dados
MySQL,. Nesta segunda parte aborda o uso do driver de conexão “MySQL
Connector” junto com o “ Microsoft Visual Studio”. Já nosso consultor técnico Jéferson Silva de Lima nos preparou um artigo com um assunto abordado em nosso suporte técnico, o uso do componente “TValueListEditor”,
servindo de base para todas as versões do Delphi. Neste artigo ele cria e
manipula arquivos do tipo “.ini” com recursos deste componente. Luciano
Pimenta nos apresenta em primeira mão a nova tecnologia de acesso a
dados, o FireDAC, estando disponível para usuários do Delphi XE3 e XE4.
Esta tecnologia veio para substituir o DBExpress, ressaltando que o mesmo
ainda será suportado, apenas não será atualizado. Eu continuo trabalhando
com o sistema Android, sendo que nesta publicação trago informações e
tutoriais explicando o uso de aplicativos para gerenciadores de Banco de
dados SQLite, um recurso para ser utilizado junto com o dispositivo móvel,
auxiliando na manipulação e organização dos dados.
Não deixem de ler nossa seção de Dicas, sempre com um conteúdo rápido
e prático para ajudá-los.
Um grande abraço e até o mês que vem!
Av. Profº Celso Ferreira da Silva, 190
Jd. Europa - Avaré - SP - CEP 18.707-150
Informações e Suporte: (14) 3732-1529
Internet
http://www.theclub.com.br
Cadastro: [email protected]
Suporte: [email protected]
Informações: [email protected]
Skype Cadastro: theclub_cadastro
Skype Suporte: theclub_linha1
theclub_linha2
theclub_linha3
www.twitter.com/theclubbr
Copyright The Club 2013
Diretor Técnico
Marcos César Silva
Diagramação
Vitor M. Rodrigues
Design
Vitor M. Rodrigues
Revisão
Drielly Cristini Patrinhani
Colunistas
João Marcos Sakalauska
José Antonio P. M. de Paula
Lucas de Oliveira
Luciano Pimenta
Thiago Cavalheiro Montebugnoli
Juninho
Jeferson Silva de Lima
Impressão e acabamento:
GRIL - Gráfica e Editora
Taquarituba-SP - Tel. (14) 3762-1345
Reprodução
Thiago Montebugnoli - Editor Chefe
[email protected]
04
junho
2013
A utilização, reprodução, apropriação, armazenamento em banco
de dados, sob qualquer forma ou meio, de textos, fotos e outras
criações intelectuais em cada publicação da revista “The Club
Megazine” são terminantemente proibidos sem autorização
escrita dos titulares dos direitos autorais.
Delphi é marca registrada da Borland International,
as demais marcas citadas são registradas
pelos seus respectivos proprietários.
FireDAC
A
Embarcadero divulgou recente uma ótima noticia, a aquisição do AnyDAC, framework de acesso a dados .NoDelphi,
ele passou a ser FireDAC e esta disponível para usuários do
XE3 e XE4 das versões Enterprise, Ultimate ou Architect. Para
quem usa a versão Professional, pode adquirir um pacote
add-on client/server.
FireDAC possui uma engine otimizada para acesso a dados. Além disso,
existem várias funções para abstrair o servidor de banco de dados usado, assim,
sua aplicação pode facilmente ser multi-banco. O servidor de banco de dados
fica a cargo de sua escolha ou do seu cliente.
O dbExpress tinha também esse objetivo, criar aplicações multi-bancos,
mas exemplos indicam que projetos que utilizam mais de um servidor de
banco, usando dbExpress, não tem toda essa facilidade. FireDAC ainda tem a
vantagem de acesso a banco de dados no iOS.
•
•
•
Access
DB2
Firebird
No XE4, temos acesso de banco de dados no iOS para os seguintes bancos
de dados:
•
•
InterBase – InterBase ToGo and IBLite
SQLite
Instalação
O instalador é bastante simples, onde apenas temos que informar o que
queremos instalar (ferramentas, exemplos, help etc), como podemos ver na
Figura 1.
Nota: O FireDAC veio para substituir o dbExpress, mas esse continuará a ser suportado, apenas não será mais atualizado. Se suas aplicações
com dbExpress (ou até mesmo BDE, que existem hoje em dia), funcionam
normalmente, não há motivos para a troca. Para novos projetos, comece
a utilizar o FireDAC.
Veja a seguir os principais bancos suportados:
•
•
•
•
•
•
•
MySQL
SQL Server
Oracle
InterBase
PostgreSQL
SQLite
Sybase SQL Anywhere
Figura 1. Instalação do FireDAC
Assim como os exemplos de conexões que vamos utilizar, ou seja, os serjunho
2013
05
vidores de banco de dados que queremos conectar com o FireDAC (Figura 2).
Além disso, temos acesso ao Monitor, um trace onde podemos ver como
estão as conexões usadas pela aplicação (Figura 5), ficando fácil encontrar os
gargalos de performance.
Dica: é necessário codificar para habilitar o monitoramento do trace
na aplicação.
Figura 2. Escolhendo os servidores que iremos utilizar com o FireDAC
Após a instalação, abra o Delphi e veja que foi adicionado um novo menu
(Figura 3).
Figura 5. Monitorando o trace da aplicação
Na Tool Palette temos três novas abas com os controles que poderemos
usar nas aplicações com acesso a dados (Figura 6).
Figura 3. Menu no Delphi do FireDAC
Através do menu, temos acesso a algumas configurações do FireDAC,
como por exemplo o Explorer onde temos os arquivos de configuração de
conexões aos banco de dados suportados. O Explorer é semelhante ao BDE
Admin (Figura 4).
Figura 6. Componentes do FireDAC
Criando o primeiro exemplo
Vamos então, criar o primeiro exemplo com o FireDAC. Adicione um
ADConnection e um ADQuery da aba FireDAC. Dê um duplo clique no ADConnection para abrir o editor de configuração de conexão (Figura 7).
Figura 4. Ferramenta Explorer do FireDAC
junho
06
2013
Agora, basta adicionar um DataSource, um DBGrid e fazer as conexões.
Ativando o ADQuery podemos ver os dados em design-time. Executando a
aplicação temos a mensagem de erro da Figura 9.
Figura 9. Mensagem de erro ao executar a aplicação
Figura 7. Editor de conexões do ADConnection
No editor, escolhemos o driver que vamos usar e todas as configurações
referente a conexão. Algo bem simples, para quem esta acostumado a usar BDE
e dbExpress. No item Connection Definition Name escolhemos as conexões
criadas na ferramenta Explorer.
Essa mensagem ocorre, por que precisamos adicionar na aplicação a unit
ou o componente referente ao driver utilizado (nesse caso o SQL Server).
Isso ocorre por que o FireDAC não usa DLL, tudo esta no fonte da unidade,
então precisamos adicionar um ADPhysMSSQLDriverLink ou colocar no uses
“uADPhysMSSQL”.
Tente novamente executar e acredito que terá o erro da Figura 10.
Após, basta alterar para true a propriedade Connected para testar a
conexão com o banco. No ADQuery vamos fazer a consulta para o exemplo.
Note que não precisamos indicar o Connection, a propriedade Connection
é preenchida automaticamente ao adicionar o componente no formulário.
Na propriedade SQL, digite o código da consulta (“select * from Customers”). Caso seja necessário fazer testes, verificar se estamos selecionando
os dados corretos, basta dar um duplo clique no ADQuery que será aberto
um editor onde podemos fazer consultas no banco, sabendo corretamente
os campos retornados, parâmetros etc (Figura 8).
Figura 10. Mensagem de erro
Esse caso é igual, basta adicionar o ADGUIxWaitCursor ou no uses “uADGUIxFormsWait”. Depois, basta executar a aplicação para visualizar o primeiro
exemplo usando FireDAC (Figura 11).
Figura 11. Primeiro exemplo com FireDAC
Nota: a unit da solução do erro da Figura 9 dependerá do banco
utilizado.
Figura 8. Editor de consultas do ADQuery
junho
2013
07
Na parte referente a manipulação de dados (insert, update, delete), a
utilização é praticamente igual a utilizada com BDE. Temos componente para
transação (ADTransaction) que deve ser configurado nas propriedades Transaction e UpdateTransaction do ADConnection.
Nota: Você pode usar o ADTable ou ADQuery para manipular os
dados. Mas deixo a dica para usar o ADQuery, pois assim, podemos usar
parâmetros, sem a necessidade de trazer todos os registros da tabela,
pois vamos modificar apenas um.
Outros componentes
Vamos conhecer outros componentes interessantes do FireDAC.
ADScript: componente que concentra na propriedade SQLScripts vários
comandos SQLs para serem usados na aplicação (Figura 12), além de podermos
usar arquivos de script, usando a propriedade SQLScriptFileName.
autenticação do banco de dados. Você deve configurar o componente na propriedade LoginDialog do ADConnection, lembrando também que a propriedade
LoginPrompt deve estar configurada para true.
ADGUIxErrorDailog: componente que mostra uma tela com o erro que a
aplicação executou. Serve apenas para erros com banco de dados.
Backup: a possibilidade de realizar backup do banco esta disponível apenas para alguns servidores (que disponibilizam APIs para isso). Podemos fazer
backup de bancos Interbase/Firebird usando o ADIBBackup ou ADIBNBackup.
Nesse caso ainda precisamos indicar o driver que usaremos (ADPhysIBDriverLink). Para realizar o backup, basta configurar as propriedades BackupFiles (indicação do arquivo de backup), Database (arquivo FDB ou IB), Host,
UserName e Password.
Restore: semelhante ao backup, basta adicionar o ADIBRestore ou ADIBNRestore, configurar o driver e as propriedades mencionadas anteriormente.
Tanto o backup como restore, possui opções para as respectivas funcionalidades.
dbExpress x FireDAC
Vamos fazer um pequeno comparativo, bem simples, dbExpress x FireDAC.
Um comparativo que indique a melhor performance, com certeza deve usar
alguma ferramenta para isso. O que vou mostrar no um exemplo, é criar uma
consulta e percorrer a mesma, para indicar o tempo que esse processo levará.
Figura 12. SQLScripts armazenando comandos SQLs
O hardware usado, será o mesmo, então não teremos diferenças. Teremos
o tempo gasto para o processamento da consulta para essa pequena comparação. A tela é bem simples, onde temos um Grid e um botão, assim como
Labels para informações (Figura 14).
Ainda temos um caixa de dialogo que mostra o que esta sendo feito na
execução dos scripts (Figura 13), adicionando um ADGUIxScriptDialog e vinculando na propriedade ScriptDialog.
Figura 14. Tela para comparação entre dbExpress e FireDAC
Teremos uma tela para cada tecnologia (dbExpress e FireDAC), assim
criamos uma conexão para o mesmo banco e mesma consulta para cada
framework. Às informações na parte inferior da tela, indicam a quantidade
de registros, inicio e fim do processo e o tempo gasto.
A consulta será feita em uma tabela com 20 campos e mais ou menos 8
mil registros. Veja na Figura 15 o resultado.
Figura 13. ADGUIxScriptDialog mostrando a execução dos scripts
ADGUIxLoginDailog: componente que mostra uma tela de login para
08
junho
2013
Figura 15. Resultado da comparação
Se você olhou somente para o campo Tempo, ficou espantado e deu a vitória ao FireDAC. Engano seu, note o campo Qtde Registros. O FireDAC, diferente
do dbExpress, não retorna todos os dados da consulta, ele retornou apenas 50.
Para quem trabalhou com BDE, sabe no que me refiro, os dados são
retornados “aos poucos”, de acordo com a necessidade do usuário (ao usar
o scroll do grid, o restante dos dados é apresentado). Assim, aparentemente,
os dados são mostrados instantaneamente em tela.
Para retornar todos os dados, precisamos acessar a propriedade FetchOptions do ADQuery. Nessas opções, temos a propriedade RowsiteSize indicando
a quantidade retornada. Caso deseje, que sempre seja retornado todos os
dados mude Mode para fmAll.
16).
Como comentei, uma comparação precisa deve ser feita com ferramentas
indicadas para isso, quis apenas deixar uma dica para o leitor que sempre fará
a pergunta: qual o melhor? Minha resposta: aquele que você mais gosta ou
se adapta.
Conclusões
Vimos nesse artigo como usar o FireDAC a partir de agora em suas aplicações no Delphi. Compare com o BDE e dbExpress e tire suas próprias conclusões
sobre facilidades, performance etc.
Um grande abraço a todos e até a próxima!
Ao executar a aplicação, nossa comparação é rigorosamente igual (Figura
Sobre o autor
Luciano Pimenta
Figura 16. Resultado final da comparação
Nota: veja que o cálculo de tempo, não leva em conta milésimos
de segundos, assim, o cálculo simples do tempo inicial e final, apresenta
diferente.
Luciano Pimenta (NOVO DOMINIO: www.lucianopimenta.com) é desenvolvedor Delphi/C#
para aplicações Web com ASP.NET, Windows com Win32 e Windows Forms com .NET. Palestrante
da 4ª edição da Borland Conference (BorCon) e da 1ª Delphi Conference.
É MVP Embarcadero, grupo de profissionais que ajudam a divulgar o Delphi no mundo.
Atualmente é desenvolvedor da SoftDesign fábrica de softwares em Porto Alegre-RS.
Autor de mais de 90 artigos e de mais de 600 vídeos aulas publicadas em revistas e sites
especializados, além de treinamentos presenciais e multimídias. É consultor da FP2 Tecnologia
(www.fp2.com.br) onde ministra cursos de programação e banco de dados.
www.lucianopimenta.net
junho
2013
09
Desenvolva uma Aplicação
Desktop em C# e MySQL
Parte 2
N
o artigo anterior, iniciamos a preparação da nossa aplicação
abordando ferramentas voltadas à criação do nosso banco
de dados (XAMPP e Heidi SQL) e também a criação do MER
(Modelo Entidade Relacionamento) com sua respectiva
estrutura de tabelas. Também foram mencionados alguns
aspectos da nossa aplicação, que nesse artigo serão detalhados. Esse artigo
será destinado aos seguintes tópicos:
1.
2.
Logo abaixo da opção “Select Platform” você encontrará o botão para
download, como mostra a imagem 02.
MySQL Connector
Visual Studio 2010
Para começar, vamos detalhar os tópicos desse artigo na ordem em que
foram mencionados.
1. MySQL Connector Imagem 02: Botão de download do MySQL Connector.
Ao clicar no botão “Download”, você será redirecionado para uma página
de Login como mostra a imagem 03.
O MySQL Connector é um driver ADO.NET totalmente gerenciado para
MySQL.
Para baixa-lo, acesse o link: http://dev.mysql.com/downloads/connector/
net/ (na imagem 01 é apresentado a seção de download do MySQL Connector).
Imagem 03: Continuação do Download, Tela de Login ou Registro de Novo Usuário.
Imagem 01: Tela de download do MySQL Connector.
10
junho
2013
Caso você não tenha conta cadastrada no site da Oracle, clique em “Sign
Up”, preencha o formulário apresentado na imagem 04, confirme o cadastro
no e-mail retornado pela Oracle e se necessário, acesse novamente o link de
download do MySQL Connector.
Após fazer download do MySQL Connector, execute o instalador. A instalação em si não exige nenhuma configuração especial. Apenas na segunda tela
você deverá escolher a opção “Complete” como mostra a imagem 07. Após
isso, continue executando o famoso “NNF” (Next, Next, Finish).
Imagem 04: Cadastro de novo Usuário no site da Oracle.
Observação: O MySQL foi comprado pela Oracle, por isso, não
estranhe o fato de você iniciar o acesso no site do MySQL e em seguida
ser direcionado para o site da Oracle. Na verdade, essa etapa de criação
da conta é muito importante para quem ainda não tem acesso, pois, a
grande vantagem disso, está no fato de você poder ter acesso a recursos
de drivers do Oracle, Java, etc.
Caso você já possua cadastro no site da Oracle ou tenha finalizado o cadastro baseado nas instruções desse artigo, clique no link “Login” (imagem 03)
para dar continuidade ao download, provavelmente você seja redirecionado
para a tela apresentada na imagem 05.
Imagem 07: Opção de instalação (escolher “Complete”).
Com o MySQL Connector instalado, passaremos para o protótipo e no
momento oportuno voltaremos a falar sobre como utilizar o MySQL Connector
na nossa aplicação.
2.Visual Studio 2010
Abra o Visual Studio 2010 e vá até a opção File -> New -> Project. Na tela
“New Project” certifique-se deque alguns requisitos estarão sendo atendidos:
1. Em Recent “Templates”, a linguagem utilizada é C# -> Windows
como mostra a imagem 08.
Imagem 05: Tela de Login do site da Oracle.
Após fazer o login, você será direcionado para outra tela onde finalmente
você poderá fazer o download do MySQL Connector como mostra a imagem 06.
Imagem 08: Visual C# -> Windows
Imagem 06: Tela de download do MySQL Connector.
junho
2013
11
2. Que a opção escolhida é “Windows Forms Application” e a versão
do .NET Framework é 4.0 como mostra a imagem 09.
Após isso, o MySQL Connector será adicionado e poderá ser visualizado
na pasta “References” do “Solution Explorer” como mostra a imagem 13.
Imagem 09: Windows Forms Application e .NET Framework 4.0
3. Que o nome e a pasta do projeto foram definidos como mostra a
imagem 10.
Imagem 10: Definição de nome e pasta do projeto
Agora, com o Projeto iniciado no Visual Studio, podemos adicionar a
referência do MySQL Connector ao nosso projeto como mostra a imagem 11.
Imagem 13: Confirmação do MySQL Connector no Projeto.
Agora que temos o ambiente preparado iniciaremos a parte prática.
Imagem 11: Adicionando a referência do MySQL Connector ao projeto.
Na tela “Add Reference”, selecione a aba “.NET” e em seguida procure e
selecione os componentes MySQL.Data, MySQL.Data.Entity e clique em “OK”
como mostra a imagem 12.
Tela de Login
Começaremos essa etapa retirando o arquivo Form1.cs do Projeto.
Para isso, vá até a Solution Explorer, clique com o botão direito do mouse
no arquivo Form1.cs escolha a opção “Delete” como mostra a imagem 14.
Lembrando que será solicitada a confirmação de exclusão, mas basta clicar
em “OK” e o arquivo será deletado permanentemente.
Imagem 12: Adicionando (MySQL.Data e MySQL.Data.Entity) ao projeto.
Imagem 14: Exclusão do arquivo Form1.cs
12
junho
2013
Observação: No primeiro momento, pode parecer confuso a
exclusão do arquivo e também não parece fazer muito sentido. Mas
lembre-se de que algumas pessoas podem estar utilizando esse artigo
como primeiro contato com .NET, pensando nisso, estarei facilitando
alguns pontos já que o intuito do artigo é que todos possam utilizá-lo,
tantos os inexperientes quanto os mais experientes.
Propriedade
Valor
(Name)
frmLogin
Text
Acesso ao Sistema
Start Position
CenterScreen
FormBorderStyle
FixedSingle
MaximizeBox
False
Continuando...
Ainda na Solution Explorer, clique com o botão direito do mouse no projeto,
vá até a opção “Add -> New item” como mostra a imagem 15.
Após alterar as propriedades do Form vamos testar nossa aplicação.Repare
que nesse caso, o sistema enviará uma mensagem de erro no momento da
tentativa de execução (tecla F5) como mostra a imagem 17 e 18.
Imagem 17: Mensagem de erro no momento da compilação (tecla F5).
Nesse caso, basta clicar no botão “No” e observar a aba “Error List” como
mostra a imagem 18.
Imagem 15: “Add -> New Item”.
Imagem 18: Mensagem detalhada do erro ocorrido no momento da compilação.
Na tela “Add New Item”, selecione a opção “Windows Form” e no campo
“Name:” digite “Login.cs” como mostra a imagem 16.
Repare que a mensagem retornada refere-se ao “Form1” que foi excluído
antes de colocarmos o Form de Login no projeto. Para corrigir esse problema,
basta clicar duas vezes na mensagem da “Error List” para que o Visual Studio
abra o código do local onde o erro ocorreu conforme imagem 19.
Imagem 19: Aplicação referenciando objeto que não existe mais no Projeto.
Imagem 16: Form de Login “Login.cs”
Para corrigir esse problema, basta trocar o nome do Form de “Form1”
para “frmLogin” como mostra a imagem 20.
No Form de Login altere as seguintes propriedades:
junho
2013
13
Tela Principal
Da mesma forma que fizemos com Form de Login, adicione um novo Form
ao Projeto com nome de Principal.cs.
No Form Principal altere as seguintes propriedades:
Propriedade
Imagem 20: Acerto na aplicação.
Feito isso, salve o projeto e pressione a tecla “F5” para acessarmos nosso
protótipo. Como resultado, veremos nosso formulário de Login vazio aparecendo no meio da tela conforme imagem 21.
Valor
(Name)
frmPrincipal
Text
Agenda de Contatos
Start Position
CenterScreen
isMDIContainer
True
Insira o controle MenuStrip e configure a propriedade (Name) conforme
tabela a seguir.
MenuStrip
Propriedade
Valor
(Name)
mStrpPrincipal
Após adicionar o menu (Menu Strip) ao Form Principal (que servirá como
container dos demais Forms), adicione os itens de menu deixando conforme
imagem 22.
Imagem 21: Protótipo do Login.
Agora que nos certificamos de que não há problemas no protótipo e que
nossa tela possui as propriedades configuradas anteriormente, continuaremos
o desenvolvimento da tela de Login.
Imagem 22: Itens do Menu.
Observação: Insira os controles correspondentes e configure suas
propriedades conforme achar melhor. Ao término da configuração das
propriedades, a tela deverá parecer com a da imagem 22.
Tela Tipo de Contato
Da mesma forma que fizemos com Form Principal, adicione um novo Form
ao Projeto com nome de TipoContato.cs.
Ao final das configurações, a tela de tipo de Contato deverá estar semelhante à imagem 23.
Imagem 23: Tela de “Tipo de Contato”.
Tela de Contato
Imagem 22: Tela de Acesso.
14
junho
2013
Da mesma forma que fizemos com Form TipoContato, adicione um novo
Form ao Projeto com nome de Contato.cs. A tela de tipo de Contato deverá
estar semelhante à imagem 24.
Conclusão
Na segunda parte, ainda foi necessário focar em alguns aspectos estruturais do protótipo, porém, no próximo artigo será possível ver questões práticas
de código, implementação de funcionalidades de acesso e manipulação de
dados utilizando Entity Framework.
Referências
Imagem 24: Tela de “Tipo de Contato”
http://info.abril.com.br/noticias/ti/oracle-ja-estava-de-olho-no-mysql-20042009-18.shl
Tela de Usuário
Da mesma forma que fizemos com Form TipoContato, adicione um novo
Form ao Projeto com nome de Contato.cs.Ao final, a tela de tipo de Contato
deverá estar semelhante à imagem 25.
Sobre o autor
João Marcos Sakalauska
31 anos, é Analista de Sistemas e atua a mais de 10 anos na área de
TI. Atualmente é Líder Técnico e Analista de Sistemas na IN3 Software
atuando em projetos que utilizam as tecnologias .NET e Sql Server.
[email protected]
Imagem 25: Tela de “Contato”.
junho
2013
15
Android
Gerenciadores de Base de Dados SQLite
P
ara quem não sabe, o sistema Android tem como banco de
dados nativo o SQLite. Todo mundo conhece os denominados
sistemas gerenciadores de Banco de Dados (SGBD), que nada
mais é do que um conjunto de programas responsáveis pelo
gerenciamento de uma base de dados. O foco principal destes
softwares é gerenciar o acesso, manipulação e organização dos dados disponibilizando uma interface amigável e de fácil manuseio, permitindo realizar
a criação e manutenção das bases de dados. Temos algumas características
importantes, sendo:
É importante ressaltar que a instalação destes aplicativos é simples e
intuitiva, por isso não abordaremos detalhes.
•
Linguagem de definição de dados (“Data Definition Language”
- DDL): linguagem responsável por especificar conteúdos, estruturação e
elemento de dados;
•
Linguagem de Manipulação de dados (“Data Manipulation Language” - DML): utilizadas para recuperação, inclusão, remoção e modificação
de informações em banco de dados. Temos basicamente dois tipos: As DMLs
Procedurais, que exigem que o usuário especifique quais dados são necessários
e como obtê-los. Já as Não-Procedurais exigem que o usuário especifique quais
dados são necessários sem especificar como obtê-los.
•
Dicionário de dados: definições de elementos de dados e características.
É considerado um poderoso SGBD, combinando uma interface fácil de
usar e com inúmeros recursos. Podemos executar diversas operações como
criar tabelas, visões, gatilhos e índices. A tela inicial é muito simples e intuitiva,
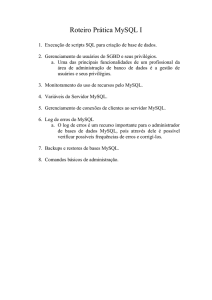
possuindo um botão para localizar o Banco SQLite e uma lista dos bancos registrados na ferramenta. O SQLite Manager possui um Banco padrão chamado
“defaultdb.db”, o qual poderá ser visto na Imagem 02.
A minha intenção neste artigo é de apresentar alguns aplicativos SGBD
(gratuitos) existentes no mercado para a plataforma Android. Estes aplicativos
são encontrados na própria loja do Google. Com o próprio dispositivo (celular
ou tablet) entre no “Google Play” e pesquise pelo nome “sqlite”. Encontraremos
diversos tipos de aplicativos, Ver Imagem 01.
Dividiremos este artigo em três tópicos, sendo: SQLite Manager, aSQLiteManager e DB Browser.
1-) SQLite Manager
Imagem 02: Tela inicial do SQLite Manager.
Ao clicar no banco desejado, teremos diversas tabelas e dois botões, sendo
“SQL” e “Info”. Para fins de aprendizado focaremos apenas na tabela “Product”,
possuindo os campos: “Id”, “name”, “price”, “description”. Ver Imagem 03.
Imagem 01: Google Play.
junho
16
2013
Imagem 03: Tabelas.
Clicando no botão “SQL” teremos informações como: Caminho da base
de dados e comandos pré-definidos como, por exemplo: instruções de SELECT,
INSERT, UPDATE, DELETE, CREATE, entre outros. Conseguimos gerenciar praticamente tudo. Clicando no botão “Run” obteremos o “result set” do comando
realizado. Já o botão “Hide SQL”, como o próprio nome diz, irá esconder as
sugestões de instruções SQL e deixar a mostra apenas os resultados. Em ”History”, temos um histórico. Ver Imagem 04.
Run SQL: Tela responsável por executar instruções SQL de Select, Delete,
Update e Create.
2-) aSQLiteManager
É também um gerenciador de banco de dados SQLite de código aberto,
sendo que a versão 3.6 que estamos utilizando possui algumas características,
como:
•
Permitir mostrar arquivos por nome, tamanho, data ou ícone e
classificá-los por nome, extensão, tamanho, data;
•
Filtragem de arquivos;
•
Ter uma lista de favoritos;
•
Exportação no formato “Csv”;
•
Importação e Exportação das tabelas com triggers.
Este aplicativo é bem intuitivo, no primeiro momento possuímos quatro
botões, sendo:
Imagem 04: Executando comandos SQL.
Podemos também efetuar alterações diretamente nas tabelas, para isto
clique sobre a “Product” e na região superior direita, no caso do android 4.0,
temos três pontinhos, que são as opções habilitadas para esta tela. Temos
um Menu com os itens: “Insert Row”, “Reload”, “Page Size” e “Run SQL”. Ver
Figura 05.
Abrir Banco de Dados: Localizar e abrir um banco de dados SQLite já
existente;
Novo Banco de Dados: Criar um banco de dados desde o início;
Abertos recentemente: Lista de favoritos contendo todos os bancos de
dados abertos recentemente;
Sobre: Informações sobre o desenvolvedor desta ferramenta.
Ver Imagem 07.
Figura 05: Tabela Product.
Insert Row: Responsável por inserir registros na tabela selecionada. Para
fins didáticos inserimos alguns dados e em seguida clicaremos no botão “ok”
para confirmar. Ver Imagem 06.
Figura 07: Tela Inicial do aSQLIteManager.
Ao contrário do “SQLiteManager” citado anteriormente, este aplicativo
não possui um Banco de dados padrão, sendo necessário criá-lo. Para isto
clique no botão “Novo banco de Dados” e na próxima tela escolha um caminho e um nome para o mesmo clicando no botão “Ok”. Teremos os seguintes
botões, sendo:
Tabelas: Gerenciar as tabelas;
Views: Gerenciar as visões;
Indices: Gerenciar os índices;
Query: Executar comandos SQL.
Figura 06: Inserindo Registros.
Reload: Recarregar/Atualizar os dados na tela.
Page Size: Quantidade de registros que serão mostradas da tela.
Clicando na região superior direita temos também outros itens de menus,
como:
Exportar Banco de Dados: Exportar o banco para uso posterior.
Restaurar Banco de Dados: Restaurar banco já existente.
junho
2013
17
Abrir arquivo SQL: Abrir arquivo com instruções SQL pré-compiladas.
Informações da Base: Informações gerais como versão, codificadores,
tamanho da página, quantidade de paginação, etc.
Nova Tabela: local onde iremos criar uma nova tabela se necessário.
Ver Imagem 08 para maiores detalhes.
Exportar Tabela: Exportar a tabela para uma futura consulta.
Exportar para arquivos do tipo CSV: Exportar para arquivos do tipo CSV
(arquivos que podem ser lidos no Excel, por exemplo).
Importar arquivos do tipo CSV: Carregar arquivos do tipo CSV, permitindo
uma melhor visualização.
Definição da tabela: Contém informações (Instruções de CREATE) da
tabela em questão.
Ver Imagem 10.
Figura 08: Gerenciamento das Tabelas, Visões, Índices e Instruções SQL.
Vamos criar uma tabela de “Produtos” contendo o campo “Id” do tipo
inteiro, único, auto-incremento e chave primária e a “descrição” do tipo texto.
Clique em “Nova Tabela” escolhendo o nome da tabela e em seguida adicione
os campos citados anteriormente. O interessante desta ferramenta é que
temos uma interface muito amigável nos permitindo realizar tarefas desde
inserir valores padrões para os campos até informar chaves estrangeiras e
referenciá-las de acordo com sua utilização. Ver Imagem 09.
Figura 10: Tabela Produtos.
3-) DB Browser
Este aplicativo é exclusivamente para acessar as bases de dados SQLite,
permitindo inserir, editar, apagar, atualizar os registros ali contidos. Permite
a visualização de toda a estrutura da base de dados, como por exemplo:
Visões, Índices, tabelas ou Gatilhos. Um recurso que achei interessante é a
possibilidade de registrar diversas bases de dados. Outro recurso que também
facilita a vida do desenvolvedor é a criação de um histórico de instruções SQL
já executada. Em seguida irei descrever algumas de suas funcionalidades.
Veremos na Imagem 11 os recursos iniciais.
Figura 09: Criando os campos.
Voltando na tela de gerenciamento (Figura 08), note que a tabela “Produtos” foi adicionada na seção “Tabelas” e a chave primária “Id” na seção
“Índices”. Ao clicar sobre a tabela “Produtos” temos um controle total sobre
a mesma, contando com os botões:
Figura 11: DB Browser, Recursos Iniciais.
Campos: Descrição completa dos campos incluindo ordem, nome, tipo,
etc...
Novo: Inclusão de novos dados na tabela.
Dados: Listagem completa dos dados que estão contidos da tabela.
Na região superior direita, outros recursos como:
Primeiro: Irá navegar até o primeiro registro da tabela.
Último: Irá navegar até o último registro da tabela.
Filtro: Filtrar os dados de acordo com o que desejar.
18
junho
2013
No primeiro impacto podemos conferir os principais recursos deste aplicativo. Na região central temos um histórico de tarefas realizadas e na região
esquerda temos quatro botões, sendo:
Query SQL
Especificamente para executar instruções SQL. Ver Imagem 12.
Search DB
Permite localizar os arquivos de banco de dados em qualquer pasta, para
posteriormente utilizá-los. Ver imagem 15.
Figura 12: Query SQL – Executando instruções SQL.
Na região superior temos alguns botões:
Hide SQL: “Esconder” a instrução SQL já executada.
Clear SQL: Limpar a instrução SQL para poder criar outra em seguida.
Clear Grid: Limpar os dados que estão na Grid.
Execute: Executar a Instrução SQL.
Explore DB:
Aqui é onde iremos explorar todos os recursos da base de dados, como
tabelas, visões, índices ou gatilhos. Com a facilidade do “Touch Screen” podemos visualizar tanto as propriedades como os dados. Imagem 13.
Figura 15: Search DB.
Conclusões
Procurei neste artigo abordar um assunto ainda muito “cru” e de pouquíssimas documentações, o uso de gerenciadores de banco de dados SQLite
diretamente de um dispositivo (celular ou tablet) usando o sistema Operacional
Android. Ressalto ainda que foram realizados muitos testes em outros aplicativos gratuitos e os três que apresentaram melhores resultados no âmbito
de gerenciamento de banco de dados foram estes. Logicamente que poderão
existir outros tão bons e fáceis de utilizar, mas no momento desconheço.
Fiquem a vontade para nos mandar e-mails com sugestões de artigos ou
dicas para que seja publicado na revista, faremos o possível e o impossível
para ampará-los.
Figura 13: Explore DB – Explorando a Base de Dados.
Um forte abraço e até o mês que vem!
Connections
Como o próprio nome já diz, é aqui que temos todas as conexões realizadas, todas as bases de dados registradas. Temos a possibilidade de ativar ou
desativar uma conexão facilmente. Ver Imagem 14.
Sobre o autor
Thiago Cavalheiro Montebugnoli
adora aprender novas tecnologias. Formado pela Faculdade de Tecnologia de Botucatu
– SP (FATEC), já desenvolveu softwares utilizando a plataforma .NET, Delphi junto com Banco
de Dados SQL Server e Firebird. Atualmente trabalha no Centro de Processamento de Dados da
Prefeitura Municipal de Itaí-SP é colunista mensal da Revista The Club Megazine e é consultor
Técnico do The Club. Possui as seguintes certificações: MCP - Microsoft Certified Professional,
MCTS - Microsoft Certified Technology Specialist, MCAD - Microsoft Certified Application Developer
e MCSD - Microsoft Certified Solution Developer.
[email protected]
Figura 14: Conexões.
junho
2013
19
TValueListEditor
Criando e Manipulando dados
N
este artigo vamos falar sobre a criação e manipulação de
arquivos.ini através do Delphi 7.
Os aquivos.ini em geral são utilizados para armazenar
informações de configuração. Neste exemplo será feito para
auxiliar na conexão com o banco de dados.
Para este exemplo vamos utilizar o componente TValueListEditor, que
permite aos usuários editarem listas de cadeias. Este editor por padrão recebe
a ‘Key = Value’, ou seja, os nomes aparecem em uma coluna “Key”, e os valores
em uma coluna intitulada “Value”, porém você pode personalizar esses rótulos
além de controlar através das propriedades do componente se os usuários
podem selecionar, adicionar ou editar os dados.
Para o desenvolvimento desta aplicação vamos precisar além do ValueListEditor de alguns componentes conforme listagem abaixo:
- 7 Buttons;
- 1 Edit podemos nomeá-lo de edtpesquisa;
- 1 RadioGroup para definirmos o VendorLib da conexão.
Após adicionar cada componente o formulário deve ficar parecido com
a imagem 1:
Adicione também os componentes conforme Imagem 2:
- Timer para controlar a inatividade dos botões;
- IdIPWatch para capturar o IP da máquina;
- OpenDialog para localizarmos o banco de dados;
- SQLConnection neste caso será apenas utilizado para testarmos a
conexão.
Imagem 2 - Componentes
Vamos começar definindo o evento OnTimer do componente Timer,
ele será responsável por definir a ativação e desativação dos botões. Nomeie
os botões conforme imagem 3:
Imagem 3 - Botões
Imagem 1 - Formulário principal
20
junho
2013
- Caption:= Criar Arquivo / Name:= btnCriar;
- Caption:= Carregar / Name:= btnCarregar;
- Caption:= Salvar / Name:= btnSalvar;
- Caption:= Database... / Name:= btnLocalizar;
- Caption:= Nova Conexão / Name:= btnNovo;
- Caption:= Excluir Linha / Name:= btnExcluir;
- Caption:= Limpar / Name:= btnLimpar;
- Caption:= Conectar / Name:= btnConectar;
- Caption:= Desconectar / Name:= btnDesconectar;
- RadioGroup -> Caption:= VendorLib / Name:= rgLib
No evento Ontimer adicione os comandos conforme listagem 1:
Listagem 1. OnTimer
Procedure TForm1.
Timer1Timer(Sender: TObject);
begin
btnSalvar.Enabled:=
(ValueListEditor.Strings.Count
> 0) and (I > 1);
btnNovo.Enabled:=
ValueListEditor.Strings.Count >
0;
btnCarregar.Enabled:=
ValueListEditor.Strings.Count =
0;
btnLocalizar.Enabled:=
ValueListEditor.Strings.Count >
0;
btnExcluir.Enabled:=
ValueListEditor.Strings.Count >
0;
rgLib.Enabled:=
ValueListEditor.Strings.Count >
0 ;
btnDesconectar.Enabled:=
Conexao.Connected = True;
end;
Para que possamos prosseguir vamos criar as variáveis globais do
nosso projeto conforme Imagem 4:
Imagem 4 - Variáveis
Para o uso de alguns componentes será necessário adicionarmos
algumas Uses, veja se em seu projeto está conforme a imagem 5:
Imagem 5 - Uses
Em seguida vamos adicionar alguns comandos no próprio formulário, no evento OnCreate vamos passar a raiz do nosso projeto para a variável
InitialDir conforme listagem 2.
Listagem 2. OnCreate
Procedure TForm1.
FormCreate(Sender: TObject);
begin
InitialDir:=
ExtractFilePath(ParamStr(0));
end;
Já no evento OnShow faremos uma busca na raiz do nosso projeto
para verificar se já existe o arquivo Connect.ini, caso exista o botão ‘Criar
Arquivo’ ficará desabilitado senão ficará habilitado. Código ficará conforme
listagem 3.
Listagem 3. OnShow
Procedure TForm1.
FormShow(Sender: TObject);
begin
FileName:=
ExtractFilePath(Application.
ExeName)+’Connect.ini’;
InitialDir :=
ExtractFilePath(FileName);
btnLimpar.Enabled:= False;
btnConectar.Enabled:= False;
//Verifica se existe o arquivo
Connect para ativar o botão de
criação
if FileExists(FileName)
then
begin
btnCriar.Enabled:=
false;
end
else
btnCriar.Enabled:= True;
end;
Próximo passo será configurarmos nosso OpenDialog, apenas
vamos definir o tipo de arquivo que ele irá buscar que neste exemplo se trata
de arquivos de Banco de dados, então na propriedade Filter defina a extensão
conforme desejar, no exemplo vamos utilizar o filtro: Arquivos.DAT|*.DAT.
Por fim o último componente a ser configurado será o SQLConnection, vamos alterar apenas duas propriedades conforme imagem 6:
Name:= ‘Conexao’;
DriverName:= Aqui neste exemplo vamos utilizar o ‘Interbase’.
junho
2013
21
begin
ValueListEditor.
InsertRow(‘BlobSize’,’1’,True);
ValueListEditor.InsertRow(‘Co
mmitRetain’,’False’,True);
ValueListEditor.
InsertRow(‘Database’,’’,True);
ValueListEditor.InsertRow(‘Er
rorResourceFile’,’’,True);
ValueListEditor.InsertRow(‘Lo
caleCode’,’0000’,True);
ValueListEditor.InsertRow(‘Pa
ssword’,’masterkey’,True);
ValueListEditor.InsertRow(‘Ro
leName’,’RoleName’,True);
ValueListEditor.InsertRow(‘Se
rverCharSet’,’’,True);
ValueListEditor.InsertRow(‘SQ
LDialect’,’3’,True);
ValueListEditor.
InsertRow(‘Interbase TransIsola
tion’,’ReadCommited’,True);
ValueListEditor.
InsertRow(‘User_
Name’,’sysdba’,True);
ValueListEditor.InsertRow(‘Wa
itOnLocks’,’True’,True);
end;
Imagem 6 - Propriedades da Conexão.
Antes de iniciarmos a configuração de cada botão vamos definir
2 ações importantes no nosso projeto. A primeira é simples, marque como
“True” a propriedade ReadOnly do edtpesquisa assim não será possível editar
valores neste campo, a segunda e mais importante para o decorrer do projeto
fica nos eventos do ValueListEditor, vá ate o evento OnSelectCell e defina o
código conforme listagem 4:
Listagem 4. OnSelectCell
Procedure TForm1.ValueListEdito
rSelectCell(Sender: TObject;
ACol, ARow: Integer; var
CanSelect: Boolean);
begin
// Variável I recebe a linha
selecionada no ValueList
I:= ARow;
end;
A listagem 4 é uma parte essencial, pois apenas com o valor adicionado na variável ‘ I ‘ podemos aplicar as configurações que serão definidas
no decorrer do projeto.
Agora já podemos colocar a mão na massa, vamos começar criando
uma função chamada ‘NovoIni’ que será responsável por definir os valores do
“Connect”, chame a função conforme imagem 7:
Como podemos ver a função cria cada linha que ficará dentro do
“TvalueListEditor”, neste exemplo alguns valores de conexão são tratados como
padrão por isso já estão definidos desde a criação, porém podem ser editados
em tempo de execução.
Com as variáveis e funções criadas podemos começar a definir as
ações dos botões, dentro do evento OnClick do botão ‘Criar Arquivo’ defina o
código conforme listagem 6:
Listagem 6. Botão Criar Arquivo
Imagem 7 - Função NovoIni.
Dentro da função vamos definir o código conforme listagem 5:
Listagem 5. Função Novolni
Function TForm1.NovoIni:
String;
22
junho
2013
Procedure TForm1.
btnCriarClick(Sender: TObject);
begin
path:=
ExtractFilePath(Application.
ExeName);
// Cria o arquivo
Data:= TIniFile.Create(path +
‘Connect.ini’);
// Inseri os primeiros dados
(2 linhas)
Data.WriteString(‘NOME’,’Driv
erName’,’’);
begin
inherited;
FileName:=
ExtractFilePath(Application.
ExeName)+’Connect.ini’;
InitialDir :=
ExtractFilePath(FileName);
if FileExists(FileName)
then
begin
ValueListEditor.
Strings.LoadFromFile(FileName);
ValueListEditor.
SetFocus;
btnConectar.Enabled:=
True;
end;
begin
// Chama a função
NovoIni;
end;
// É necessário salvar após a
criação do arquivo
ValueListEditor.Strings.
SaveToFile(FileName);
btnCriar.Enabled:= False;
end;
end;
Como podemos ver o botão ‘Criar Arquivo’ segue até a raiz do
nosso projeto e gera um arquivo do tipo .ini, para que o arquivo seja criado
corretamente devemos passar pelo menos as 2 primeiras linhas com os dados
do arquivo, para uma economia de código após definirmos as linhas iniciais
chamamos a função ‘NovoIni’ que já contém os outros campos da nossa
conexão, por fim salvamos os dados para que não haja há possibilidade do
arquivo ficar em branco.
Com o arquivo salvo em nosso projeto o botão carregar fica ativo, então
já podemos definir sua ação, segue código conforme listagem 7:
Listagem 7. Botão Carregar
Procedure TForm1.
btnCarregarClick(Sender:
TObject);
begin
inherited;
FileName:=
ExtractFilePath(Application.
ExeName)+’Connect.ini’;
InitialDir :=
ExtractFilePath(FileName);
if FileExists(FileName) then
begin
btnCriar.Enabled:= false;
ValueListEditor.Strings.
LoadFromFile(FileName);
ValueListEditor.SetFocus;
btnConectar.Enabled:= True;
btnLimpar.Enabled:= True;
end
else
ShowMessage(‘Arquivo não
encontrado!’);
end;
Depois que o arquivo é carregado os dados são inseridos no “TvalueListEditor” e assim já podem ser manipulados. Para salvar as alterações
realizadas basta adicionar no evento Onclick do botão salvar conforme listagem
8:
Listagem 8. Botão Salvar
Procedure TForm1.
btnSalvarClick(Sender:
TObject);
begin
inherited;
if FileExists(FileName) then
begin
ValueListEditor.Strings.
SaveToFile(FileName);
ShowMessage(‘Gravação
realizada com sucesso’);
edtPesquisa.Text:= ‘’;
end
else
ShowMessage(‘Nenhum arquivo
para salvar’);
end;
Como estamos trabalhando com um configurador de conexão será
necessário indicarmos o local onde está nosso banco de dados, portanto vamos
facilitar esta ação, no Onclick do botão ‘Database...’ vamos chamar o ‘OpenDialog’ para realizarmos uma busca local, assim que o arquivo for definido o IP
local será setado no campo de texto e também no ValueListEditor juntamente
com o local do arquivo conforme listagem 9:
Listagem 9. Botão Database
Procedure TForm1.
btnLocalizarClick(Sender:
TObject);
begin
edtPesquisa.Text:= ‘’;
// ‘I’ Indica a linha
junho
2013
23
selecionada e captura o valor
da Key e passa para a variável
NomeChave para verificação
NomeChave:= ValueListEditor.
Keys[I];
// Se a linha for a correta o
processo Avança
If (NomeChave <> ‘Database’)
then
begin
ShowMessage(‘Selecione a
Linha com o Database que deseja
Alterar!’);
Abort;
end;
if OpenDialog1.Execute then
begin
// ‘IP’ Indica o IP local e
adiciona no campo EdtPesquisa
+ o nome do arquivo que
encontramos
edtPesquisa.Text:=
IP.LocalIP + ‘:’ + OpenDialog1.
FileName;
end;
if edtPesquisa.Text <> ‘’
then
begin
ValueListEditor.SetFocus;
// Inseri a linha com os
dados no local selecionado em I
ValueListEditor.Insert
Row(‘Database’,edtPesquisa.
Text,False);
// Após o processo de
inserção é necessário tirar a
linha que ficou sobrando
ValueListEditor.Strings.
Delete(I);
end
else
ShowMessage(‘Nenhum Arquivo
Selecionado!’);
end;
Para que toda esta ação seja executada corretamente é necessário
que o campo ‘Key’ do ValueListEditor seja igual a ‘Database’, ou seja, o campo
que o usuário clicar tem que ser o local onde será setado o valor do banco de
dados, uma mensagem será exibida se o usuário tentar inserir os dados em
outra linha. Seu “TvalueListEditor” deve ficar conforme imagem 8:
24
junho
2013
Imagem 8 – TValueListEditor.
Case haja a necessidade de criar uma nova conexão dentro do nosso
arquivo ‘Connect.ini’ foi criado o botão ‘Nova Conexão’ assim ele gera novas
linhas dentro do nosso “TvalueListEditor” para que seja preenchido com os
novos dados, segue código na listagem 10:
Listagem 10. Botão Nova Conexão
Procedure TForm1.
btnNovoClick(Sender: TObject);
begin
ValueListEditor.Strings.
Add(‘[NOME]’);
ValueListEditor.InsertRow(‘Dr
iverName’,’Interbase’,True);
// Chama a função
NovoIni;
end;
Em alguns casos pode haver a necessidade de excluir pelo menos
uma conexão, porém deve obedecer algumas regras, como por exemplo: de
manter pelo menos uma linha no “TvalueListEditor”, assim nosso projeto não
entra na regra de ativação do Ontimer. Essa ação de excluir só é realmente
efetivada se salvarmos as alterações. Abaixo listagem 11 com a ação de exclusão.
Listagem 11. Botão Excluir
Procedure TForm1.
btnExcluirClick(Sender:
TObject);
begin
// Se a linha for maior que
1 a exclusão é realizada com
sucesso
If I > 1 then
begin
ValueListEditor.
DeleteRow(I);
end;
end;
Para facilitar a manipulação dos dados podemos criar o botão ‘Limpar’ assim se alguma ação realizada for considerada desnecessária podemos
simplesmente retirá-la do ValueListEditor sem ao menos aplicar no nosso
arquivo Connect.ini. Segue código na listagem 12:
Listagem 12. Botão Limpar
Procedure TForm1.
btnLimparClick(Sender:
TObject);
begin
inherited;
FileName := ‘’;
edtPesquisa.Text:= ‘’;
ValueListEditor.Strings.
Clear;
// Inativa alguns Botões
btnConectar.Enabled:= False;
btnLimpar.Enabled:= False;
begin
FileName:=
ExtractFilePath(Application.
ExeName)+’Connect.ini’;
InitialDir :=
ExtractFilePath(FileName);
// Verifica se existe o
arquivo Connect para ativar o
botão de criação
if FileExists(FileName)
then
begin
btnCriar.Enabled:=
false;
end
else
btnCriar.Enabled:=
True;
end;
end;
Antes de iniciarmos o teste de conexão devemos criar uma opção de
escolha das bibliotecas de banco de dados. Na imagem 9 é possível visualizar
nosso RadioGroup com as possíveis bibliotecas que utilizaremos.
Imagem 9 - VendorLib – rgLib.
Abaixo o código do evento Onclik do RadioGroup:
Listagem 13. RadioGroup
Procedure TForm1.
rgLibClick(Sender: TObject);
begin
case rgLib.ItemIndex of
0: Conexao.VendorLib :=
‘GDS32.dll’;
1: Conexao.VendorLib :=
‘FBClient.dll’;
end;
end;
Com os valores já indicados no nosso “TvalueListEditor” podemos
realizar o teste se o arquivo Connect que criamos está com as informações
corretas, com o componente SQLConnect adicionado no projeto podemos
passar os valores via código para cada campo. Segue abaixo código do botão
conectar:
Listagem 14. Botão Conectar
Procedure TForm1.
btnConectarClick(Sender:
TObject);
var
Banco, Usuario, Senha,
Drivername, Blobsize, Commit,
ErrorResource, LocaleCode,
RoleName, ServerChar, Dialect,
TransIsolation, WaitOnLocks :
String;
ValorCommit, ValorBlob,
ValorDriver, Valorbd, ValorUsu,
ValorSenha, ValorError,
ValorLocale, ValorRole,
ValorServer, ValorDialect,
ValorIsolation, ValorWaint:
String;
begin
//verifica a dll VendorLib
If Conexao.VendorLib = ‘’
then
begin
ShowMessage(‘Selecione um
VendorLib!’);
abort;
end;
//Verifica se a linha
selecionada é a que se encontra
o Database
Conecta:= ValueListEditor.
Keys[I];
If (Conecta <> ‘Database’)
then
begin
ShowMessage(‘Selecione
a linha com seu database para
testar a Conexão!’);
abort;
end
junho
2013
25
else
//Indica a posição de cada
Valor
ValorDriver:= ValueListEditor.
Strings.Strings[I-4];
ValorBlob:= ValueListEditor.
Strings.Strings[I-3];
ValorCommit:= ValueListEditor.
Strings.Strings[I-2];
Valorbd:= ValueListEditor.
Strings.Strings[I-1];
ValorError:= ValueListEditor.
Strings.Strings[I];
ValorLocale:= ValueListEditor.
Strings.Strings[I+1];
ValorSenha:= ValueListEditor.
Strings.Strings[I+2];
ValorRole:= ValueListEditor.
Strings.Strings[I+3];
ValorServer:= ValueListEditor.
Strings.Strings[I+4];
ValorDialect:=
ValueListEditor.Strings.
Strings[I+5];
ValorIsolation:=
ValueListEditor.Strings.
Strings[I+6];
ValorUsu:= ValueListEditor.
Strings.Strings[I+7];
ValorWaint:= ValueListEditor.
Strings.Strings[I+8];
//Pega apenas o ‘value’ e
remove a ‘Key’
Banco:= copy(Valorbd, Pos(‘=
’,Valorbd)+1,length(Valorbd)Pos(‘=’,Valorbd)+1);
Usuario:= copy(ValorUsu, Pos
(‘=’,ValorUsu)+1,length(ValorU
su)-Pos(‘=’,ValorUsu)+1);
Senha:= copy(ValorSenha, Pos(
‘=’,ValorSenha)+1,length(ValorS
enha)-Pos(‘=’,ValorSenha)+1);
Drivername:=
copy(ValorDriver, Pos(‘=’,Valor
Driver)+1,length(ValorDriver)Pos(‘=’,ValorDriver)+1);
Blobsize:= copy(ValorBlob, Po
s(‘=’,ValorBlob)+1,length(Valor
Blob)-Pos(‘=’,ValorBlob)+1);
Commit:= copy(ValorCommit,
Pos(‘=’,ValorCommit)+
1,length(ValorCommit)-
26
junho
2013
Pos(‘=’,ValorCommit)+1);
ErrorResource:=
copy(ValorError, Pos(‘=’,Valo
rError)+1,length(ValorError)Pos(‘=’,ValorError)+1);
LocaleCode:=
copy(ValorLocale, Pos(‘=’,Valor
Locale)+1,length(ValorLocale)Pos(‘=’,ValorLocale)+1);
RoleName:= copy(ValorRole, Po
s(‘=’,ValorRole)+1,length(Valor
Role)-Pos(‘=’,ValorRole)+1);
ServerChar:=
copy(ValorServer, Pos(‘=’,Valor
Server)+1,length(ValorServer)Pos(‘=’,ValorSenha)+1);
Dialect:= copy(ValorDialect,
Pos(‘=’,ValorDialect)+1
,length(ValorDialect)Pos(‘=’,ValorDialect)+1);
TransIsolation:=
copy(ValorIsolation, Pos
(‘=’,ValorIsolation)+1,
length(ValorIsolation)Pos(‘=’,ValorIsolation)+1);
WaitOnLocks:=
copy(ValorWaint, Pos(‘=’,Valo
rWaint)+1,length(ValorWaint)Pos(‘=’,ValorWaint)+1);
//Passa os valores para cada
campo
Conexao.Params.
Values[‘database’] := Banco;
Conexao.Params.Values[‘user_
name’] := Usuario;
Conexao.Params.
Values[‘password’] := Senha;
Conexao.Params.
Values[‘drivername’]:=
Drivername;
Conexao.Params.
Values[‘blobsize’]:= Blobsize;
Conexao.Params.
Values[‘commitretain’]:=
Commit;
Conexao.Params.
Values[‘errorresourcefile’]:=
ErrorResource;
Conexao.Params.
Values[‘localecode’]:=
LocaleCode;
Conexao.Params.
Values[‘rolename’]:= RoleName;
Conexao.Params.
Values[‘servercharset’]:=
ServerChar;
Conexao.Params.
Values[‘sqldialect’]:= Dialect;
Conexao.Params.
Values[‘interbase
transIsolation’]:=
TransIsolation;
Conexao.Params.
Values[‘waitonlocks’]:=
WaitOnLocks;
Try
Conexao.Open;
Except
ShowMessage(‘Falha
na Conexão, Verifique as
informações!’);
end;
if Conexao.Connected = True
then
begin
ShowMessage(‘Conectado!’);
btnConectar.Enabled:=
False;
btnLimpar.Enabled:=
False;
end;
end;
Nesta listagem 14 criamos uma variável para cada campo da nossa
conexão, isso só foi necessário para que possamos testar mais de uma conexão,
no exemplo acima utilizamos a função ‘Copy’ para selecionarmos apenas os
dados partindo do ‘ = ‘, ou seja, os valores que serão setados dentro do nosso
SQLConnection são os campos ‘Value’ do nosso ValueListEditor.
Se todos os dados estiverem corretos a conexão será concluída,
caso haja algum erro uma mensagem será exibida. Após concluirmos o teste
de conexão é interessante fecharmos a conexão de teste, portanto na listagem
15 está o código do botão desconectar:
Listagem 15. Botão Desconectar
Procedure TForm1.
btnDesconectarClick(Sender:
TObject);
begin
btnLimpar.Enabled:= True;
btnConectar.Enabled:= True;
Conexao.Connected:= False;
Conexao.Close;
ShowMessage(‘Desconectado!’);
end;
Agora que já criamos e manipulamos o arquivo Connect podemos
ver o resultado final na pasta raiz do nosso projeto, seu arquivo deve ficar
parecido com a imagem 10:
Imagem 10 - Connect.ini
Conclusão
Vimos como criar e manipular arquivos.ini de acordo com nossas especificações, utilizamos o componente TValueListEditor que segue um formato
muito similar as conexões do próprio Delphi, portanto cria uma facilidade na
visualização das informações que serão manipuladas no decorrer do projeto.
Neste caso utilizamos para configurar uma conexão com o banco de dados,
contudo este tipo de desenvolvimento pode ser utilizado em outros exemplos
de acordo com suas necessidades.
Bom é isso pessoal espero que tenham gostado dessa dica! Até a
próxima!
Sobre o autor
Jeferson Silva de Lima
Consultor The Club.
[email protected]
junho
2013
27
dicas the club
Delphi XE2 usando Gestures
Nesta dica irei apresentar como desenvolver aplicativos usando gestos do mouse para fazer a interação com os dados de tabelas.Usaremos o componente
ActionManager para poder trabalhar com gestos, na figura 01 e figura 02 estão as configurações que eu vou usar nesse exemplo.
Clique duas vezes sobre o componente ActionManager para abrir as configurações.
Figura01: Clicar na opção New Standard Action para escolher as ações.
Figura 02: Selecionar as ações desejadas.
28
junho
2013
Agora adicione o componente GestureManager, seu form deverá ficar idêntico ao da figura 03.
Figura 03: Os dois componentes no form.
Selecione o form, na propriedade Touch na barra ObjectInspector selecione o componente GestureManager. Ver figura 04.
Figura 04: Selecione o GestureMAnager.
junho
2013
29
Eu vou trabalhar com os controles Dataset (TDataSetFirst, TDataSetPrior, TDataSetNext e TDataSetLast) do componente ActionManager , esses controles
são as ações do mouse para navegar nos dados de uma tabela.
Para configurá-los basta clicar no form na propriedade Standard você vai escolher o movimento do mouse com a ação do Dataset como mostra a figura 05.
Figura 05: Configurando as ações com o gesto do mouse.
Agora vou explicar como fazer uma conexão com uma tabela de teste.
Adicione o componente table da aba DBE.
Na propriedade DataBasename escolha a opção ” DBDEMOS”.
Na opção TableName escolha “Biolife”,clique 2x encima do componente table e depois Addallfields.
Selecione todos os fields e arrastem para o form, todos os campos da tabela serão adicionados. Coloque true na opção active do componente table.
Conclusão
Todas as configurações estão prontas, agora você pode testar a navegação dos dados na tabela usando o movimento do mouse clicando e arrastando em
qualquer área do form. Você pode usar esses componentes de varias formas só depende da sua criatividade!
Espero que tenham gostado e até a próxima.
30
junho
2013
junho
2013
05
junho
2013