
1
Tópicos Avançados WEB
Prof. Erwin Alexander Uhlmann
SEM, SEO, Padrões WEB do W3C e SVG
UHLMANN, Erwin Alexander. Tópicos Avançados
Web. Instituto Siegen. Guarulhos, 2013.
2
Agradecimentos
Agradeço à minha esposa Kátia por entender
minha ausência, meus pais Mirtes e Günter por
terem criado meu caminho, aos meus alunos que
viabilizaram este trabalho e a todos os autores
de livros e bibliotecas que consultei para que
pudesse devidamente embasar este.
3
Sumário
Introdução ....................................................................................................................... 5
Aula 1 ................................................................................................................................ 6
Pré-requisitos ............................................................................................................... 6
Fontes de referência................................................................................................ 6
Referências .............................................................................................................. 6
Os mecanismos de busca da internet ..........................................................................7
SEO ................................................................................................................................... 8
1º Escolha do servidor .................................................................................................. 8
2º Validação no W3C .................................................................................................... 9
3º Estruturação HTML ................................................................................................. 10
Título........................................................................................................................ 10
Palavras-chave ........................................................................................................ 10
Heading Tags .......................................................................................................... 12
Como escrever para web? ...................................................................................... 13
Relevância ............................................................................................................... 14
Imagens na Web ..................................................................................................... 15
URI ........................................................................................................................... 16
Exercício 1: Criar um modelo de site otimizado ........................................................ 16
Aula 2 ............................................................................................................................... 17
Black, Gray e White Hat .............................................................................................. 17
Black Hat ................................................................................................................. 17
SEM................................................................................................................................. 20
Mensuração e criação de métricas ........................................................................... 20
Metas ....................................................................................................................... 21
Indicadores.............................................................................................................. 22
4
Padrões e recomendações do W3C .............................................................................. 24
Web Design e Aplicações .......................................................................................... 24
Arquitetura Web ........................................................................................................ 24
Web Semântica .......................................................................................................... 24
Tecnologia XML ..........................................................................................................25
Web Services ...............................................................................................................25
Web de Dispositivos ...................................................................................................25
Navegadores e Ferramentas de Autoria ...................................................................25
Web Design e Aplicações .......................................................................................... 26
Web Semântica ............................................................................................................... 27
Bibliografia ..................................................................................................................... 44
Tabelas
Tabela 1 - Tabela do Banco de Dados do buscador ....................................................... 10
Figuras
Figura 1 - Tempo de resposta do site .............................................................................. 8
Figura 2 - Legenda da figura 1 .......................................................................................... 9
Scripts
script 1 - HTML sem validação ......................................................................................... 9
5
Introdução
Tópicos Avançados Web refletem os aspectos que não compõem uma disciplina,
mas fragmentos para compô-la. Estes fragmentos tratam dos assuntos mais
recentes que poderão se tornar padrão ou moda na internet em pouco tempo.
O objetivo deste trabalho é demonstrar alguns dos assuntos mais importantes e
novos do mundo Web, como a otimização de sites para os mecanismos de busca, a
forma e as técnicas de publicação de textos, a indexação de imagens e o trabalho a
ser realizado para poder disponibilizá-las para os mais diversos dispositivos sem
perda de qualidade e ainda tratar dos padrões em estudo do W3C.
A partir destes estudos, para quem procura entender na prática a teoria
disponibilizada pelos livros e os órgãos de estudo, esta apostila poderá auxiliá-lo
nesta busca e quem sabe, na construção dos itens mais recentes para criar um site
dentro do que há de mais recente no mercado.
Viele Spass!
Divirta-se!
6
Aula 1
Pré-requisitos
Fontes de referência
Referências
GABRIEL, Martha. SEM e SEO: dominando o marketing de busca. Ed. NOVATEC. São
Paulo, 2009.
DEITEL, H. M. XML, como programar. Ed. Bookman. Porto Alegre, 2003.
SILVA, Maurício Samy. Fundamentos da SVG. Ed. Novatec. São Paulo, 2012.
ERL, Thomas. SOA: Princípios do design de serviço. Ed. Perason Prentice Hall. São
Paulo, 2009.
PRESSMAN, Roger S. LOWE, David. Engenharia Web. Ed. LTC. Rio de Janeiro, 2009.
CYBIS, Walter. Ergonomia e Usabilidade: conhecimentos, métodos e aplicações. Ed.
Novatec. São Paulo, 2007.
Revista.br (http://www.cgi.br/publicacoes/revista/)
Revista
Computação
Aplicada
(http://revistas.ung.br/index.php/computacaoaplicada)
Tecnologia Web I
http://www.institutosiegen.com.br/is_professor_materia01.php?user_mat01=UnG%2
0-%20Ci%EAncia%20da%20Computa%E7%E3o%20-%20Tecnologia%20Web%20I
Tecnologia Web II
http://www.institutosiegen.com.br/is_professor_materia02.php?user_mat02=UnG%
20-%20Ci%EAncia%20da%20Computa%E7%E3o%20-%20Tecnologia%20Web%20II
7
Tecnologia Web III
http://www.institutosiegen.com.br/is_professor_materia03.php?user_mat03=UnG%
20-%20Ci%EAncia%20da%20Computa%E7%E3o%20-%20Tecnologia%20Web%20III
Tecnologia Web IV
http://www.institutosiegen.com.br/is_professor_materia05.php?user_mat05=UnG%
20-%20Ci%EAncia%20da%20Computa%E7%E3o%20-%20Tecnologia%20Web%20IV
Os mecanismos de busca da internet
De forma bem simples e rápida, os primeiros mecanismos de busca como o Yahoo!
eram simples repositórios de links de sites organizados por assunto. Isto dificultava
muito encontrar o assunto desejado, apesar de estar nele, o site que iria trazer
exatamente aquilo que você desejava poderia levar horas ou mais para ser
encontrado.
O Google percebeu isto e decidiu então levar a busca há um novo nível. A
relevância.
Se você gosta de tecnologia e recomenda o site X, ele pode ser interessante, mas se
ele for recomendado pelo site da Sociedade Brasileira da Computação (SBC), isto
terá muito mais peso, muito mais relevância!
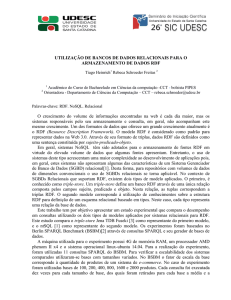
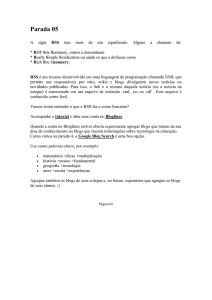
Veja modelo de exemplo de Crawler.
E o Google se valeu deste raciocínio para criar seu algoritmo de busca.
Como então obter melhores posições nos mecanismos de busca?
Então vamos começar!
8
SEO
Search Engine Optimization (SEO) é uma técnica que auxilia a otimização de como
se construir um site. Vamos aos principais passos.
1º Escolha do servidor
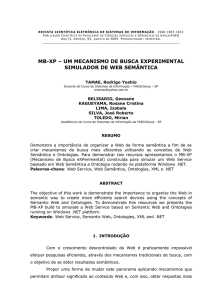
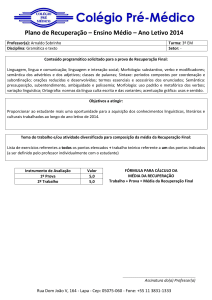
O tempo de resposta do servidor é fundamental. De forma geral ele deve ser
inferior à 1 segundo, podendo até ser inferior à 2 segundos. O servidor deve ter
banda suficiente para suprir este tempo. Se estiver superior, troque de máquina, de
ip ou verifique se você não está na mesma máquina que muitos sites ou que sites
grandes. Alguns sites que podem te auxiliar: http://tools.pingdom.com/ ou ainda
http://webwait.com/
Figura 1 - Tempo de resposta do site
9
Figura 2 - Legenda da figura 1
Estar disponível também é fundamental, claro! Nunca deixe seu site fora do ar! Crie
um ambiente de produção não indexado, mas não o coloque como “em
construção”!
2º Validação no W3C
As páginas devem estar validadas, ou ao menos terem sido criadas dentro dos
padrões corretos do W3C. Verifique, valide!
http://validator.w3.org/
As tags do HTML são os metadados no documento de origem. Estes metadados
devem coincidir com os do banco de dados do buscador. Caso você crie uma página
de forma errada o buscador irá indexar seu site de forma errada. Isto poderá ter
algumas consequências graves como a desqualificação por estouro de relevância ou
falta de ordem das TAGs. Veja o exemplo:
<html>
<head>
<title>Título da Página</title>
</head>
<body>
<h1>Página XPTO
<p>Texto da página</p>
</body>
</html>
script 1 - HTML sem validação
Imaginando o Banco de Dados do Buscador:
10
Tabela 1 - Tabela do Banco de Dados do buscador
site_id title
h1
p
...
231
Título da Página Página XPTO
<p>Texto da página</p>
232
Site de Jogos... Bem vindo aos Jogos!
Os melhores jogos... ...
3º Estruturação HTML
Título
<title>Seu site – slogan que descreva o site</title>
Utilize até 70 caracteres, podendo com alguma penalidade (O Google ignora) até 90
caracteres.
Palavras-chave
<meta name="keywords" content="Até 6 palavras, separadas por vírgulas
e não mais do que 200 caracteres">
Use as principais palavras também no título!
Poder das palavras-chave.
Você pode escolher até 6 palavras-chave, mas e se você escolher somente uma?
K = (1/Q)/P
onde: K é o poder da palavra, Q é a quantidade de palavras chave e P é o valor
posicional da palavra, ex.:
Posição 1
Posição 2
Posição 3
Posição 4
Posição 5
Posição 6
Site, Design, programação, software, web designer, inteligente.
O poder da palavra-chave Site:
K = (1/6)/1 | K = 0,166...
Para a palavra-chave Inteligente:
K = (1/6)/6 | K = 0,027...
Vamos supor então que outro site faça a palavra e-commerce como sua única
palavra chave:
K = (1/1)/1 | K = 1
O que se pode concluir é que se você tem uma única palavra-chave, ela tem força
total, se você tem 6, a posição determina seu potencial e se você decidir ocupar
todos os 255 caracteres legíveis dos buscadores com 20 palavras-chave...
11
K = (1/20)/1 | K = 0,05
E a 20ª palavra...
K = (1/20)/20 | K = 0,0025
Ok, e o que significa isto?
Se você escolheu uma palavra com coeficiente 0,05 e seu concorrente for 0,166,
adivinha quem ganha???
Se isto lhe ajudar, tente no Excel:
A fórmula em B1 é
=(1/B2)/B3
Entendi o poder da quantidade e o posicional. Mas quais palavras devo escolher?
Escolha das palavras
Você deve imaginar que a palavra carro deva ser bem concorrida, assim como
notebook, livro, CD, entre outras.
Comece pelas palavras menos genéricas e mais específicas, que te descrevam
melhor. Ex.:
Criação de sites, Software de Criação de Sites, Criar site sem
conhecer programação, Gerenciador de conteúdos, criar site sem web
designer.
Sim, elas podem ser duplas, triplas ou até frases!
Escolhidas as palavras-chave, inclua-as no início do título (title).
Outra
fonte
de
pesquisa
é
o
https://adwords.google.com/select/KeywordToolExternal.
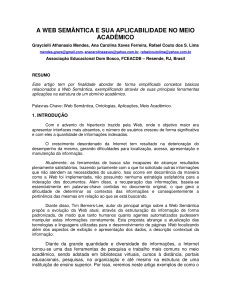
Verifique a análise da palavra chave “Criação de sites”. A primeira da seleção parao
site intersist.com.br:
12
O que é importante saber é como lidar com os dados retornados.
A palavra tem alta concorrência, então você será um em muitos, porém, se você
procurar a palavra “web designer” verá que tem concorrência média e alta busca
com mais de 3 milhões de buscas mensais, diferente da palavra criação que tem alta
concorrência e apenas 165 mil buscas, ou melhor ainda a palavra “sites” que tem
baixa concorrência e mais de 100 milhões de buscas mensais.
Heading Tags
As heading tags definem a importância do conteúdo. H1 é a mais importante e a h6
a menos. Você não pode pular heading tags, como de h1 para h3. Parece óbvio, mas
é pouco seguido! Você pode repetir e voltar níveis, mas pule!
H1 – O MAIS IMPORTANTE!
H2 – MUITO IMPORTANTE
H2 – MUITO IMPORTANTE
H3 - IMPORTANTE
H4 – POUCO IMPORTANTE
H3
H3
H2
H3
H3
13
Na H1, utilize uma ou mais palavras-chave e seja claro e direto na construção da
frase. Ex.:
Palavras-chave:
Criação de sites, Software de Criação de Sites, Criar site sem
conhecer programação, Gerenciador de conteúdos, criar site sem web
designer.
<h1>O software de criação de sites mais simples!</h1>
Então, abaixo do H1, vem o H2
<h2>O software de criação de site sem que você tenha que conhecer
programação!</h2>
ATENÇÃO! VEJA A FORMA ERRADA!
<h2>O software de criação de site sem que você conheça
programação!</h2>
PNL! PROGRAMAÇÃO NEUROLINGUÍSTICA
Evite o uso da palavra NÃO e começar frases ou associar textos a
palavras negativas como INFELIZMENTE, NÃO FOI POSSÍVEL, TERRÍVEL,
entre outras.
E finalmente o h3
<h3>Instalou, logou e escreveu! Isto é criação de site simples!</h3>
Note que as palavras criação de site apareceram nas 3 frases e é uma palavra-chave
ATENÇÃO!
Cuidado com o uso repetido das palavras! Mais adiante vamos estudar o
cálculo de frequência de uso das palavras.
Passamos agora das heading tags para o texto.
Como escrever para web?
Escrever para Web não é diferente de escrever um texto comum. O problema é
quando escrevemos mal, de forma errada ou sem ordem no texto!
Veja o exemplo:
Ao procurar um texto na internet que falasse sobre como escrever um texto para
web.
14
Ao verificar foram encontrados textos que se iniciavam como "a internet tem sua
própria linguagem...", "um site deve ter seu conteúdo adequado com o que
oferece..." e "A história da escrita remete aos fenícios com a escrita cuneiforme...".
E qual o problema destes textos?
Nenhum deles começa com o que se deseja ler!
1. Comece com o foco no interesse. O primeiro exemplo nem trata do Como, o
segundo, além disso, é sobre um assunto específico e o terceiro começa com
a história, o que pode levar ao desinteresse;
2. Crie links(internos e externos!) no texto;
3. Faça de forma numerada, assim cria-se o sentido de começo meio e fim
claros;
4. Use imagens: Uma imagem vale mais do que mil palavras!;
5. Use as palavras chave, do <title> e do H1, H2, etc.;
6. Use o negrito, palavras simples e diretas e textos curtos;
7. Não mude de assunto. A página é sobre o que a pessoa buscou. Se quiser
falar além do texto, crie outra página e comece tudo de novo!
Relevância
Use palavras como Como e é claro Escrever e Web!
Também é importante o tamanho do texto!
Quantas vezes as palavras de busca constam no texto?
Se um texto tem uma palavra. A palavra Escrever.
Num texto de uma palavra, esta palavra tem peso 100%!
Então faça o exercício:
F = K/T
onde F = frequência, K é a quantidade de vezes que a palavra aparece no texto e T é
o número total de palavras do texto.
Então: neste texto de exemplo:
15
F = 1/1!
No outro texto.
Você pode escrever para jornalistas ou leigos. Escrever é a melhor
forma de registrar o que pensa!
F = K/T
F = 2/17 (Duas vezes a palavra escrever em 17 palavras)
F = 0,1176...(some 1 e ignore da segunda casa em diante. Se fosse 0,08563, teríamos
8%)
Ou seja, 11% de relevância.
E isto é bom ou ruim?
Pense o que seria ter um texto com frequência de 80%! Só teria a mesma palavra!
Os buscadores ignoram este tipo de texto. A isto se dá o nome de Black Hat e você
perderia posições.
A frequência segura está entre 3% e 8%.
Nosso texto de exemplo estaria fora!!!
E as imagens?
Imagens na Web
Uma imagem vale por mil palavras!
Analise o código:
<img src="imagens/IntersisT_320X240.png" title="O que é IntersisT?"
alt="O que é IntersisT?" longdesc="imagens/IntersisT_320X240.png"
border="0" width="200">
1. O nome da imagem contém o nome que descreve seu conteúdo, neste caso
IntersisT. Utilize as palavras-chave aqui!
2. Title = fundamental para indexação. Observe que contém o nome do
conteúdo. Utilize as palavras-chave aqui!
3. Alt = fundamental para validação. Utilize as palavras-chave aqui!
16
4. Longdesc = especifica o caminho da imagem para os navegadores textuais.
Claro que aqui enfrentamos alguns problemas. Não é possível utilizar tudo como
pretendemos. Isto seria perfeito! Mas acentos são impossíveis e as pessoas podem
escolher nomes já utilizados em outras imagens. Talvez o sistema deva atribuir o
nome corretamente.
URI
Os buscadores também se valem da URI para indexar os sites, por tanto, utilizar as
palavras-chave também na URI pode melhorar seu posicionamento. É claro que o
site não se resume às palavras-chave, mas ao conteúdo, e principalmente, também.
Veja os dois exemplos:
Não indexável
http://intersist.com.br/scs.php?pag_id=15
Indexável
http://www.institutosiegen.com.br/is_professor_materia02.php?user_mat02=UnG%
20-%20Ci%EAncia%20da%20Computa%E7%E3o%20-%20Tecnologia%20Web%20I
Na URI não indexável, nada além do nome do sistema é encontrável. SCS.
Na indexável, professor, metéria, UnG, Ciência (ops! Acento? Codificado pode!
Ci%EAncia), Computação, Tecnologia, Web. São sete palavras!
O conteúdo não é filtrado pelo id, como recomendável, mas pelo nome.
Mas exercitar?
Exercício 1: Criar um modelo de site otimizado
Uma empresa de consultoria empresarial, fundada em 1999, especializada em
análise de desempenho produtivo, vendas, inovação e financeiro, com 4 sócios, um
para cada área, 12 funcionários de administração, contabilidade, marketing e
engenharia de produção, atuante no mercado da grande São Paulo e eventuais
17
trabalhos em outros estados e teve como clientes indústrias de papel e celulose de
médio porte, indústrias de logística de pequeno, médio e grande porte,
concessionárias de montadoras de veículos, franquia brasileira de fast-food em
quiosques de shoppings, indústria de capacetes de médio porte e de materiais de
precisão para dentistas.
Sua Visão é: Ser uma empresa que busca atender seus clientes com melhores
retornos sobre seus investimentos, o crescimento de seus funcionários para a
excelência e retorno para a perenidade.
Sua missão (2010 – 2015) é: crescer 3 funcionários por ano.
Sua meta é aumentar 2% o faturamento acima do nº de funcionários.
Seu slogan é: Crescer para atender a crescimento
Elabore o trabalho da seguinte forma:
Busque as informações, Interprete-as, Execute-as e Armazene-as, ou
seja:
Pesquise, converta em algo executável, crie o site ou seu modelo e
escreva seu projeto.
Cada grupo deverá escolher outro grupo como a empresa que lhe
contratou.
Veja modelo de exemplo.
Aula 2
Black, Gray e White Hat
Black Hat
É simples e rápido pensar em melhorar ainda mais, extrapolar, tentar turbinar o SEO
de uma página.
Isto é o que a programação Black Hat faz.
Técnicas Black Hat:
Anti-link-Attack;
18
o As páginas podem melhorar seu posicionamento nos buscadores ao
indicar links de sites importantes. Um programador mal intencionado
manda um e-mail se passando pelo responsável dos sites linkados e
solicita a remoção do link, o que prejudica o posicionamento.
Disfarce;
o Apesar de ser um tanto inócuo como valor de site, o disfarce ou
cloacking, consiste em divulgar um conteúdo e de fato ter outro
atraindo usuários inadvertidos para seu site.
Duplicação de conteúdo;
o Os buscadores observam constantemente a relevância dos textos e
palavras. Se você duplicar, triplicar ou mais um site, irá aumentar de
tal forma a relevância que provocará a queda e desqualificação dos
buscadores por entenderem que é uma técnica black hat por parte da
vítima.
Doorway pages
o Criar a página index com um conteúdo diferente do resto do site.
Keyword Stuffing
o Abarrotar a página de palavras chave.
Link farm
o Criação de links falsos ou backlinks em que se geram sites falsos com
diversos links para uma única página para melhorar seu
posicionamento
Texto invisível
o Inserir repetidas vezes o mesmo texto para posicionamento nos
mecanismos de busca.
Denúncia de abuso
o Denuncie seu concorrente aos mecanismos de busca!
Grey Hat
19
As técnicas Grey Hat são itens que não deveriam acontecer, mas não são
penalizáveis pelos buscadores. Não se pode chama-los de éticos, mas também não
estão errados, ex.:
Duplicar conteúdo de um site concorrente.
Não há como saber que você o fez e te penalizar, mas também ninguém pode
penalizá-lo por ter um site igual a outro, ainda mais que na verdade se faz
propaganda do outro.
No entanto, isto derruba o concorrente por elevar a relevância das palavras!
White Hat
Estes são os mocinhos do SEO. Seguem as regras e buscam meios legais. Assim
como na vida o crime não compensa! As técnicas aplicadas pelos White Hats sempre
superam com o tempo as outras técnicas.
20
SEM
Search Engine Marketing ou marketing de busca se preocupa com o alinhamento
entre o que a empresa busca e o que será oferecido no site.
Você entra em uma mecânica e a percebe como um potencial cliente. Ao oferecer
um site o que você deve pensar para atender à mecânica?
O SEM deve pensar em entender a empresa, seus valores, produtos, cultura,
processos e principalmente sua missão e visão. Para trabalhar com eficácia o site
deve estar alinhado à empresa, à TI, aos produtos e às pessoas. Para tanto é preciso
fazer uma análise preliminar e documentar o status quo da organização e do site,
caso já exista.
Mensuração e criação de métricas
A criação das métricas parte da compreensão do que diz a empresa nos dados
levantados e convertê-los em algo quantificável, assim poderemos atender ao maior
item da administração científica: “Não se pode gerenciar o que não se pode medir!”
Peter Drucker.
Exemplo:
A visão é um retrato do que a empresa pretende ser e, em termos amplos, do que
pretende realizar.
Nossa visão é ser o melhor restaurante de
atendimento rápido. (McDonald’s).
A missão especifica o negócio no qual a empresa pretende competir e os clientes
aos quais pretende atender.
Ser
o
melhor
empregador
para
nossos
funcionários em todas as comunidades do mundo
e
oferecer
excelência
restaurantes. (McDonald’s).
em
todos
nossos
21
Interpretar e converter em métricas para gerenciar.
Ex.: Importância: Sistema de calculo de horas extras.
Uso:1 vez em 22 dias de trabalho = 4%
Utilidade: 98% dos funcionários
(98 + 4)/2 = 51% de importância
Ex. 2: Garantia: Uso até a falha.
De 100 vezes de uso, quantas funcionaram adequadamente? Ex. 73%
Se na visão da empresa fosse:
Ser uma empresa útil
E a missão :
Criar produtos confiáveis
Então:
Utilidade = (nº de usos + intensidade)/2
Garantia = (nº de usos/nº de falhas)
Estabeleça Metas (métricas a serem atingidas) e Indicadores (numéricos) que
possibilitem o gerenciamento.
Exemplo:
Um cliente espera...
Metas
1. Novos serviços
2. Fornecimento dos serviços
3. Customização
22
Indicadores
1. Do total de serviços existentes, quantos novos serviços foram criados por
ano, por mês? No último mês, quantos foram criados?
2. Qual o tempo de uptime que seu sistema oferece aos clientes? Quando não
atende, quanto tempo leva para voltar ao normal? Quais são os planos
alternativos? Etc.
3. Dos serviços existentes, quantos o cliente pode definir parâmetros? Dos
novos projetos, quantos são personalizáveis? Etc.
Com base nos dados levantados na empresa, você está atendendo a meta? Ao
mercado?
Na missão:
Ser uma empresa útil.
Isto significa: Que em x vezes de uso quantas ela foi utilizada? Exemplo: 73%
Isto significa que ao analisar os dados eles devem ser iguais ou superiores a estes
números.
E quanto aos concorrentes?
Transportando isto para o munda das buscas, vamos supor que a palavra seja
“como fazer um site”. (Com o termo de pesquisa keyword tool free entre no
Google Adwords e pesquise suas palavras!) Você encontrará que o mercada procura
mais 550.000 vezes por mês este termo, e localmente são mais de 450.000 (Brasil)
com alta concorrência (determinado pela frequência de ocorrência do termo nos
sites).
Sua empresa diz que isto é interessante, estará alinhado com seus valores, mas e o
mercado? Ou você deve superar estes números ou procurar novos termos.
Outro exemplo é o termo “Como se faz um site” com baixa concorrência, mas
também com baixo nº de pesquisas, porém isto poderá alavancar seu
posicionamento!
23
Neste documento, informe, (ANTES DE OTIMIZAR!) a validação junto ao w3C, os
termos as palavras chave, a concorrência e os termos de desejo. “Rankeie”o site.
Determine o objetivo da otimização. Vendas, visualizações, etc...
Analise o nº de links que apontem para o site (internos e externos) link:
www.seusite.com.br no campo de busca dos buscadores.
Veja modelo exemplo de SEM.
24
Padrões e recomendações do W3C
Por que desenvolver se valendo dos padrões estabelecidos pelo W3C?
(http://www.w3c.br/Padroes)
O W3C desenvolve especificações técnicas e orientações através de um processo
projetado para maximizar a consenso sobre as recomendações, garantindo
qualidades técnicas e editoriais, além de transparentemente alcançar apoio da
comunidade de desenvolvedores, do consórcio e do público em geral.
Web Design e Aplicações
(http://www.w3c.br/Padroes/WebDesignAplicacoes)
Web Design e Aplicações referem-se aos padrões para o desenvolvimento de
páginas Web, incluindo HTML5 CSS, SVG, Ajax, e outras tecnologias para Aplicações
Web (“WebApps”). Esta seção inclui também informações sobre como tornar
páginas
acessíveis
para
pessoas
com
deficiências
(WCAG),
sobre
internacionalização, e ainda para dispositivos móveis.
Arquitetura Web
(http://www.w3.org/standards/webarch/)
A Arquitetura da Web tem o foco nos princípios e tecnologias fundantes e que
sustentam a Web, incluso URI e HTTP.
Web Semântica
(http://www.w3c.br/Padroes/WebSemantica)
Evoluindo a já clássica e conhecida “Web de documentos”, o W3C ajuda no
desenvolvimento de tecnologias que darão suporte à “Web dos dados”,
viabilizando pesquisas como num banco de dados. O objetivo final da Web de dados
é possibilitar com que computadores façam coisas mais úteis e com que o
desenvolvimento de sistemas possa oferecer suporte a interações na rede. O termo
“Web Semântica” refere-se à visão do W3C da Web dos Dados Linkados. A Web
25
Semântica dá às pessoas a capacidade de criarem repositórios de dados na Web,
construírem vocabulários e escreverem regras para interoperarem com esses
dados. A linkagem de dados é possível com tecnologias como RDF, SPARQL, OWL,
SKOS.
Tecnologia XML
(http://www.w3.org/standards/xml/)
As Tecnologias XML incluem XML, XQuery, XML Schema, XSLT, XSL-FO, Efficient
XML Interchange (EXI), e outros padrões relacionados.
Web Services
(http://www.w3.org/standards/webofservices/)
Web Services referem-se aos projetos de comunicações na Web entre aplicações e
baseiam-se em tecnologias como HTTP, XML, SOAP, WSDL, SPARQL, e outras.
Web de Dispositivos
(http://www.w3.org/standards/webofdevices/)
Um dos focos do W3C é desenhar tecnologias que possibilite o aceeso à Web por
todos, de qualquer lugar, a qualquer tempo e usando qualquer dispositivo.
Pressupõe portanto o acesso a partir de aparelhos celulares ou outros dispositivos
móveis, bem como de outros aparelhos eletrônicos, impressoras, televisões
interativas e até de automóveis.
Navegadores e Ferramentas de Autoria
(http://www.w3.org/standards/agents/)
Agentes da Web são pensados para atender aos usuários. Nesta seção você
encontrará informações úteis para projetos de navegadores e ferramentas de
autoria, bem como robôs para motores de busca, agregadores e motores de
inferência.
26
Web Design e Aplicações
Web Design e Aplicações referem-se aos padrões para o desenvolvimento de
páginas Web, incluindo HTML5 CSS, SVG, Ajax, e outras tecnologias para Aplicações
Web (“WebApps”). Esta seção inclui também informações sobre como tornar
páginas
acessíveis
para
pessoas
com
deficiências
(WCAG),
sobre
internacionalização, e ainda para dispositivos móveis.
Use um servidor para destinar fontes que não pertençam ao sistema operacional ou
que não se espera que pertença para garantir que o design seja único para qualquer
usuário.
Fonte Ubuntu
Disponibilize o link na head
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Mono' rel='stylesheet'
type='text/css'>
27
Web Semântica
Como funciona uma conversa?
Como se escreve uma frase?
O que é compreensão?
Como se traduz um texto?
Qual a diferença entre as línguas?
Semântica é o significado que as pessoas de uma determinada cultura atribuem a
um sinal, que pode ser um número, símbolo palavra, frase ou até mesmo expressão,
como Ω,
, cuidado!, Pare, Olhe e Escute ou De ponta à cabeça.
Para a cultura ocidental moderna (pós revolução industrial), o sinal " A" pode
assumir diversos significados, dependendo do contexto em que se aplica, como a
letra A, um grupo sanguíneo, um segmento econômico social, um artigo, uma
preposição ou até mesmo a abreviação de uma palavra Ampère.
O que significa para você o sinal: β? Este sinal de alguma forma
pertence à sua cultura?
Um sinal pode mudar de significado dependendo do contexto, assim:
Sabe o que precisamos? Precisamos disto $!
Em outro contexto:
$var = $_POST[‘variavel’];
O mesmo sinal, dependendo do contexto muda de significado. Isto é a semântica!
Para se entender o CONTEXTO é preciso correlacionar dois ou mais sinais. Nos
exemplos anteriores podemos criar pequenos contextos como o sinal sangue + o
sinal A + o sinal +, ou seja "Sangue A +". Neste caso a somatória de três sinais
formam um pequeno contexto e este passa automaticamente a assumir um novo
sinal ou significado, o de um determinado tipo sanguíneo, específico. Ao agregar
este sinal "Sangue A +" a outros sinais, ampliam-se as significâncias e seus
contextos, como Sangue A + em falta ou Doação de sangue A +.
28
O sinal Sangue A + não mudou, mas o contexto sim, isto é, os novos sinais
agregados mudam o significado. Este novo significado muda por que os sinais se
ligam como em uma rede. Para que um sinal possa se ligar a outro é preciso que
haja coerência, como na construção de uma frase: O sujeito se liga ao verbo e este
ao complemento.
A rede semântica é a construção dos relacionamentos entre diversos significados e
os sinais ligáveis, isto é, aqueles que podem ser ligados aos sinais em estudo. A isto
se dá o nome de sintaxe que estuda a estrutura e não seu significado.
Estruturar uma língua pode ser o trabalho mais simples em uma tecnologia, pois
obedece às regras e sequências lógicas. Ex.:
Carro tem motor.
Sinal Carro + sinal (verbo) ter (tem - conjugação do verbo ter [terceira pessoas do
singular ter]) + sinal motor.
A semântica por sua vez se importa com o uso e os valores atribuídos a um sinal.
Carro automóvel automotor car auto...
O que é importante lembrar é que a língua é uso, assim as pessoas podem atribuir,
por uso, sua validade.
Não importa a língua de uso, mas o significado que ela possui para uma
determinada cultura, assim se as pessoas acreditam que é melhor utilizar a palavra
delete ao invés de apagar, ser inglês ou português não importa, mas o que elas
entendem por este sinal.
Como se pensa na criação de um sistema os dados podem mudar, seja de tempos
em tempos, seja de região para região. A palavra aipim pode ter outros significados
dependendo da região de quem lê, como mandioca ou macaxeira, mas quem vai
validar são as próprias pessoas que usam a língua.
Desta forma, se as pessoas pedirem uma sentença como o "O carro tem motor" o
sistema poderá trazer sentenças como "O auto have máquina", sendo que a
29
sentença ou o contexto deve sempre estar na mesma língua. O problema pode
surgir quando frases contiverem palavras estrangeiras., assim: "O software deve ter
segurança". Sistema naturalmente traria a frase como "O programa deve ter
segurança". Assim o sistema pode trazer as duas frases e as pessoas ao escolherem
uma delas irão validar como a de uso principal e podendo também alterar o
conteúdo de um site, assim as pessoas poderão escolher no lugar de "O auto have
máquina", “O carro tem motor”. A semântica que expressa a cultura local
determina o uso da língua.
Ao elaborar um site com sentenças mapeadas, vindas de um BD ao acessar de outro
local o sistema poderá alterar os sinais para que se adequem aos regionalismos e à
língua de uso.
Vamos imaginar um site com a seguinte frase:
Como comprar um carro?
ou
Como faço para formatar meu computador?
ou
Como foi criado o mundo?
Faça a análise sintática das frases:
As 3 começam pelo sinal "Como". Ele indica sempre uma pergunta. Em seguida vem
um verbo; Comprar, fazer e ser. Depois deveria ser o objeto da pergunta. Neste
ponto entram os sinais secundários da semântica: Um carro, formatar um
computador e criado o mundo.
A Inteligência Artificial (IA) pode auxiliar na construção de sistemas que permitam a
construção de sentenças por árvores de decisão binárias e com as técnicas de
Machine Learning (ML) estas sentenças possam ser aprimoradas para uso em sites
de diversas línguas. As pessoas, ao solicitarem as traduções no site tradutor
validarão os significados mais próximos ao uso e esta validação (ML) pode ser
aplicada aos sites auto traduzidos pela semântica criada no modelo do sistema.
Proposta de trabalho:
30
Elaborar um modelo de BD para rede semântica
Ok. Como resolver?
Todo conhecimento humano provém da comparação de um elemento à outro.
Exemplo: Aquele homem é tão alto quanto uma porta. Com isto podemos formar a
imagem de uma porta e associar sua altura à do homem.
Por tanto, para criarmos uma rede semântica precisamos ter claro qual é o assunto
a ser tratado e criar sua rede de associações. Como exemplo vamos criar uma
simples rede semântica para o site intersist.com.br.
O primeiro passo é compreendermos a descrição do site:
<meta name="description" content="Para criar seu site sem conhecer
programação, a IntersisT criou um sistema simples e fácil de usar!
Uma nova experiência em software de criar sites. O sistema SCS da
IntersisT permite você ter seu site sem depender de web designer!!!"
/>
Ok, e de onde partir? O item principal deve partir das palavras-chave, em especial da
primeira, pois ela deve indicar o elemento de maior relevância no site:
<meta name="Keywords" content="Criar sites, Software de Criar Sites,
Criar site sem conhecer programação, Gerenciador de conteúdos, criar
site sem web designer" />
Então vamos criar:
31
Para criar o conteúdo textual vamos elaborar da seguinte forma:
Precisamos separar o conteúdo textual de um site da formatação de um texto,
torná-lo legível aos humanos e processável pelos computadores, criar uma
estrutura reprodutível e presumível.
Existe uma linguagem capaz atender estas especificações. O XML.
O XML pode facilmente criar as marcações estruturantes e compreensíveis para
humanos e máquinas e pode adicionar significado e criar possíveis ligações. Veja o
exemplo:
Eu compro comida.
<texto>
<sujeito>Eu</sujeito>
<verbo>compro</verbo>
<complemento>comida</complemento>
<pontuacao>.</pontuacao>
</texto>
Para criar isto de forma simples, a conferência em Web Semântica de Dublin (1994),
deu origem ao Dublin Core e consequente a isto o Dublin Core metadata editor, o
Dcdot (http://www.ukoln.ac.uk/metadata/dcdot/), que auxilia na construção
do modelo RDF (Resource Description Framework) que veremos à diante.
No site dublincore há também as ferramentas para geração de metadados em RDF,
como
http://www.dublincoregenerator.com/generator_nq.html
http://www.dublincoregenerator.com/generator.html.
<?xml version="1.0" encoding="UTF-8"?>
<metadata
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:title>IntersisT - Software Gerenciador de Conteúdos para
Internet</dc:title>
<dc:creator>Erwin Alexander Uhlmann</dc:creator>
<dc:subject>Gerenciador de Conteúdos para Internet</dc:subject>
<dc:description>Para criar seu site sem conhecer programação, a
IntersisT criou um sistema simples e fácil de usar!
Uma nova experiência em software de criar sites. O sistema SCS da
IntersisT permite você ter seu site sem depender de web designer!!!
</dc:description>
<dc:publisher>Amaya</dc:publisher>
<dc:contributor>Dreamweaver</dc:contributor>
<dc:date>21/10/2013</dc:date>
<dc:type>InteractiveResource</dc:type>
ou
32
<dc:format>text</dc:format>
<dc:identifier>http://www.intersist.com.br/</dc:identifier>
<dc:source>Como funciona o gerenciador de conteúdo para internet da
IntersisT</dc:source>
<dc:language>pt-br</dc:language>
<dc:relation>software para criar sites</dc:relation>
<dc:coverage>-23.470433,-46.532821</dc:coverage>
<dc:rights>open source</dc:rights>
</metadata>
Veja o modelo extraído:
<?xml version="1.0"?>
<!DOCTYPE rdf:RDF SYSTEM
"http://dublincore.org/documents/2002/07/31/dcmes-xml/dcmes-xml-dtd.dt
d">
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<rdf:Description rdf:about="http://www.intersist.com.br">
<dc:title>
Criar sites intuitivos sem webdesigner! - IntersisT
</dc:title>
<dc:creator>
IntersisT Web systems, Erwin Alexander Uhlmann
</dc:creator>
<dc:subject>
Criar sites; Software de Criar Sites; Criar site sem
conhecer programação; Gerenciador de conteúdos; criar
site sem web designer
</dc:subject>
<dc:description>
Para criar seu site sem conhecer programação, a IntersisT
criou um sistema simples e fácil de usar! Uma nova
experiência em software de criar sites. O sistema SCS da
IntersisT permite você ter seu site sem depender de web
designer!!!
</dc:description>
<dc:publisher>
</dc:publisher>
<dc:type>
Text
</dc:type>
<dc:format>
text/html
</dc:format>
<dc:format>
10226 bytes
</dc:format>
</rdf:Description>
</rdf:RDF>
Afinal, o que é o RDF?
33
Resource Description Framework
O Resource Description Framework (RDF) é um formato de arquivo baseado no
modelo XML, aplicável ao HTML, que serve para aplicações na Web Semântica ao
classificar cada elemento semântico do arquivo, veja o modelo:
<?xml version="1.0"?>
<!DOCTYPE rdf:RDF SYSTEM
"http://dublincore.org/documents/2002/07/31/dcmes-xml/dcmes-xml-dtd.dt
d">
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<rdf:Description rdf:about="http://www.intersist.com.br">
<dc:title>
Criar sites intuitivos sem webdesigner! - IntersisT
</dc:title>
<dc:creator>
IntersisT Web systems, Erwin Alexander Uhlmann
</dc:creator>
<dc:subject>
Criar sites; Software de Criar Sites; Criar site sem
conhecer programação; Gerenciador de conteúdos; criar
site sem web designer
</dc:subject>
<dc:description>
Para criar seu site sem conhecer programação, a IntersisT
criou um sistema simples e fácil de usar! Uma nova
experiência em software de criar sites. O sistema SCS da
IntersisT permite você ter seu site sem depender de web
designer!!!
</dc:description>
<dc:publisher>
</dc:publisher>
<dc:type>
Text
</dc:type>
<dc:format>
text/html
</dc:format>
<dc:format>
10226 bytes
</dc:format>
</rdf:Description>
</rdf:RDF>
Modelo natural
Mas o que há de novo nisto?
A sintaxe!
34
Vamos construir três tabelas com os sujeitos e alguns verbos nos três tempos
verbais principais.
Presente
1
2
3
4
5
6
7
8
Passado
1
2
3
4
5
6
7
8
Futuro
1
2
3
4
5
6
7
8
Sujeito
eu
tu
ele
nós
vós
eles
você
a gente
Sujeito
eu
tu
ele
nós
vós
eles
você
a gente
Sujeito
eu
tu
ele
nós
vós
eles
você
a gente
verbo1
compro
compras
compra
compramos
comprais
compram
compra
compra
verbo1
comprei
compraste
comprou
compramos
comprastes
compraram
comprou
comprou
verbo1
comprarei
comprarás
comprará
compraremos
comprareis
comprarão
comprará
comprará
verbo2
lavo
lavas
lava
lavamos
lavais
lavam
lava
lava
verbo2
lavei
lavaste
lavou
lavamos
lavastes
lavaram
foi lavar*
foi lavar*
verbo2
lavarei
lavarás
lavará
lavaremos
lavareis
lavarão
vai lavar*
vai lavar*
verbo3
gosto
gastas
gasta
gostamos
gastais
gastam
gasta
gasta
verbo3
gastei
gastaste
gastou
gastamos
gastastes
gastaram
gastou
gastou
verbo3
gastarei
gastarás
gastará
gastaremos
gastareis
gastarão
vai gastar
vai gastar
*Note que, como a língua é uso, os verbos tendem a perder a conjugação
e a adoção do verbo ir conjugado no tempo verbal mais o verbo
descritivo no infinitivo. Ex.: A gente vai comprar; Eles foram gastar.
Conseguinte a isto, a sentença vamos adicionar o complemento. O complemento
pode ser referente à quantidade (muitos, poucos, dois, etc.), à qualidade[adjetivo
ligado às coisas{substantivos}] (bonito, alto, quebrado, etc.), tempo (ontem, agora,
depois, etc.) e/ou à coisas ou substantivos (carros, pessoas, livros, etc.).
Compl.
adjetivo
bonita
alto
mal
qte
muitos
poucos
vários
tempo
agora
ontem
amanhã
coisas
carros
pessoas
livros
35
bem
rápido
simples
quebrado
sujo
um
dois
três
quatro
n
depois
antes
rápido
devagar
já
celulares
iatchies
remédios
casas
aviões
Com uma função de busca condicional as seguintes frases foram formadas:
Sujeito
eu
você
Verbo
compro
foi lavar
vai
a gente gastar
eles
gastaram
Complemento
carros
presente
ontem
passado
Adjetivo
simples
carros
vários
celulares
carros
simples
futuro
passado
36
Tesauros e Ontologias
Em computação a taxonomia é classificação de entidade de informação no formato
de uma hierarquia, de acordo com relacionamentos que estabelecem com
entidades do mundo real que representam. (BREITMAN, 2010)
Isto significa que uma palavra representa uma coisa:
Computador:
E são representadas numa hierarquia:
Computador tem mouse:
tem
tem
Então compreendemos o sentido das coisas, por associações, pelas coisas que
fazem sentido, neste ponto Daconta criou a seguinte tabela:
Relacionamento
Definição
Exemplo
Semântico
Sinônimo
O termo X significa Y. Não Carro é um sinônimo de
Similaridade
é igual exatamente, mas automóvel;
Equivalência
similar,
Usado para
equivalente.
substituto, Ele tem uma similaridade
com carroça;
É
o
equivalente
automóvel;
à
37
Utilizado para locomoção;
Homônimo
O termo X tem a mesma Tanque
(guerra)
é
Mesma grafia
grafia que o termo Y, diferente de tanque (de
porém não são sinônimos. armazenamento)
e
tanque (lavar roupa).
Mais
amplo
do
que O termo X pertence ao Institutição
(objeto pai na hierarquia)
termo Y.
Superior
amplo
de
(IES)
que
Ensino
é
mais
Curso
de
Ciência da Computação.
Mais
restrito
(objeto
do
filho
que O termo X possui o termo O Curso de Ciência da
na Y.
Computação
hierarquia)
disciplina
possui
de
a
Tópicos
Avançados em Web, por
tanto este termo é mais
restrito.
Associado
O
Associativo
relacionado ao termo Y.
Relacionado a
termo
X
está A roda está associada ao
carro. Ela também está
associada
à
ciranda,
moinho, etc
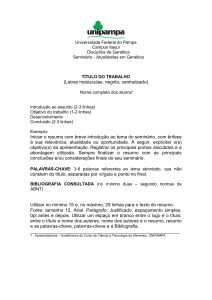
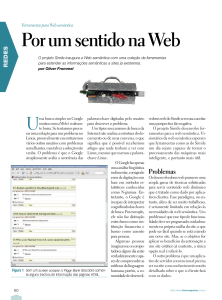
Exercício
Modelar um BD se valendo das regras da tabela de Daconta e da taxonomia.
38
Figura 3 - Modelo de BD semântico
Regra sintática
Sujeito Verbo Complemento.
39
Se valendo da notação posicional, da matemática, é possível compreender o
relacionamento e a influência da posição de uma palavra em relação à outra.
Na posição 1, o sujeito, determina o verbo, sua conjugação. Ex.:
eu
você lava;
a gente vai gastar;
eles
comprei;
gastaram.
O complemento, por sua vez, é determinado pelo tipo de verbo. Geralmente estão
associados à tempo, Quantidade ou Táteis como pessoas ou coisas. Ex.:
Tabela 2 - Tipos de complementos
Qte
Muitos
Poucos
Vários
Um
Dois
Três
Quatro
N
Tempo
Agora
Ontem
Amanhã
Depois
Antes
Rápido
Devagar
Já
Coisas
Carros
Pessoas
Livros
Celulares
Iatches
Remédios
Casas
Aviões
Ao juntarmos, poderíamos criar sentenças da seguinte forma:
Colecione o primeiro registro de cada parte.
Suj: 1 = Eu
Verbo 1 = comprei;
Complemento 1: muitos.
Eu comprei muitos.
Colecione o 2º registro de cada parte.
Suj: 1 = Você;
Verbo 1 = lava;
40
Complemento 1: Agora.
Você lava agora.
Desta forma podemos criar alguns verbos conjugados da seguinte forma:
Presente
Sujeito
eu
tu
ele
nós
vós
eles
você
a gente
verbo1
compro
compras
compra
compramos
comprais
compram
compra
compra
verbo2
lavo
lavas
lava
lavamos
lavais
lavam
lava
lava
verbo3
gosto
gastas
gasta
gostamos
gastais
gastam
gasta
gasta
Passado
Sujeito
eu
tu
ele
nós
vós
eles
você
a gente
verbo1
comprei
compraste
comprou
compramos
comprastes
compraram
comprou
comprou
verbo2
lavei
lavaste
lavou
lavamos
lavastes
lavaram
lavou
lavou
verbo3
gastei
gastaste
gastou
gastamos
gastastes
gastaram
gastou
gastou
Futuro
Sujeito
eu
tu
ele
nós
vós
eles
você
a gente
verbo1
comprarei
comprarás
comprará
compraremos
comprareis
comprarão
comprará
comprará
verbo2
lavarei
lavarás
lavará
lavaremos
lavareis
lavarão
vai lavar
vai lavar
Complemento
qte
muitos
tempo
agora
coisas
carros
verbo3
gastarei
gastarás
gastará
gastaremos
gastareis
gastarão
vai gastar
vai gastar
41
poucos
vários
um
dois
três
quatro
n
ontem
amanhã
depois
antes
rápido
devagar
já
pessoas
livros
celulares
iatches
remédios
casas
aviões
Sentença
Sujeito
eu
você
a gente
eles
Verbo
comprei
lava
vai gastar
gastaram
Complemento
carros
ontem
vários
depois
Tempo
passado
presente
futuro
passado
Semântica
O fato é que na semântica, diferente da sintática, as palavras podem ser alteradas e
o sentido continua igualmente compreensível. Exemplo:
Eu comprarei carros.
Eu comprarei automóveis (sinônimo de carro).
Eu comprarei transportes (elemento pai do carro).
Veja que interessante fica o seguinte texto:
Preciso comprar um automóvel.
Que tal um tanque?
Como a semântica é o contexto, o substantivo automóvel é o elemento pai do
texto, isto indica que tanque é o meio de transporte idealizado e não o tanque de
combustível ou o tanque de roupas.
Web Semantica e AJAX
Finalmente temos alguns elementos que nos permite a criação de um sistema que
auxilie na confecção de um software semântico.
Para saber mais profundamente como funciona o AJAX, recomendamos a leitura
prévia da apostila de Tecnologia Web IV indicada no início desta apostila.
Vamos imaginar um sistema que seja composto por uma interface gráfica simples,
em HTML, um de processo de negócio em PHP e um terceiro arquivo que faz a troca
42
assíncrona de mensagens entre os dois primeiros, o javascript. O método de troca
pode ser com XML ou texto puro, que é o nosso caso.
O HTML deve ter uma área para escrita e outra para gravar as palavras escolhidas,
por exemplo:
No segundo arquivo, devemos programar o PHP para se conectar os BD que
desenhamos anteriormente e seguir uma lógica de receber o que foi escrito no
HTML, enviado pelo JS via GET para o PHP, e este buscar no BD qualquer dado que
contenha o escrito, exemplo:
[...]
$rcb = $_GET['subst'];
[...]
$busca
=
mysql_query("SELECT
subst_substantivo LIKE '%$rcb%'");
[...]
*
FROM
substantivos
WHERE
E o PHP, por sua vez, deve retornar os dados encontrados:
[...]
echo "<span onclick='copiaNome(this);escolhePalavra(this)' title='$id'
id='$id'>$registro</span><br />";
[...]
As informações de manipuladores de evento encontradas são referentes ao
Javascript.
O Javascript então deve realizar a comunicação e os devidos disparos de ações, ex.:
43
Envio de dados para o PHP
function buscaDados(subst){
var subst=document.getElementById("subst").value;
if(subst){
var url = "taw.php?subst="+encodeURIComponent(subst);
requisicaoHTTP("GET", url, true);
}
}
Recepção de dados do PHP
function trataDados(){
var respostaPHP = ajax.responseText;
var display = document.getElementById("display");
display.innerHTML = respostaPHP;
}
Para chamar cada parte da sentença é preciso a manipulação da tecla espaço, assim:
function tecla(btn){
var espaco = btn.keyCode;
if(espaco=="32"){
script[...]
}
}
E para ler o que está escrito é preciso esta função:
function escolhePalavra(obj){
var local = document.getElementById("selecionados");
var escrito = obj.firstChild.nodeValue;
alert(escrito);
}
Note que eles foram previamente chamados pelo PHP na função echo.
Agora o mais importante!
Crie um sistema semântico!
44
Bibliografia
GABRIEL, Martha. SEM e SEO: dominando o marketing de busca. Ed. NOVATEC. São
Paulo, 2009.
DEITEL, H. M. XML, como programar. Ed. Bookman. Porto Alegre, 2003.
SILVA, Maurício Samy. Fundamentos da SVG. Ed. Novatec. São Paulo, 2012.
ERL, Thomas. SOA: Princípios do design de serviço. Ed. Perason Prentice Hall. São
Paulo, 2009.
PRESSMAN, Roger S. LOWE, David. Engenharia Web. Ed. LTC. Rio de Janeiro, 2009.
CYBIS, Walter. Ergonomia e Usabilidade: conhecimentos, métodos e aplicações. Ed.
Novatec. São Paulo, 2007.
Revista.br (http://www.cgi.br/publicacoes/revista/)
Revista
Computação
(http://revistas.ung.br/index.php/computacaoaplicada)
Aplicada