
4.4.4 – Ajax e PHP - Carregando dados sem refresh (Modo Assíncrono):
Vamos fazer agora outro exemplo prático utilizando PHP e Ajax junto com o
Banco de Dados MySQL.
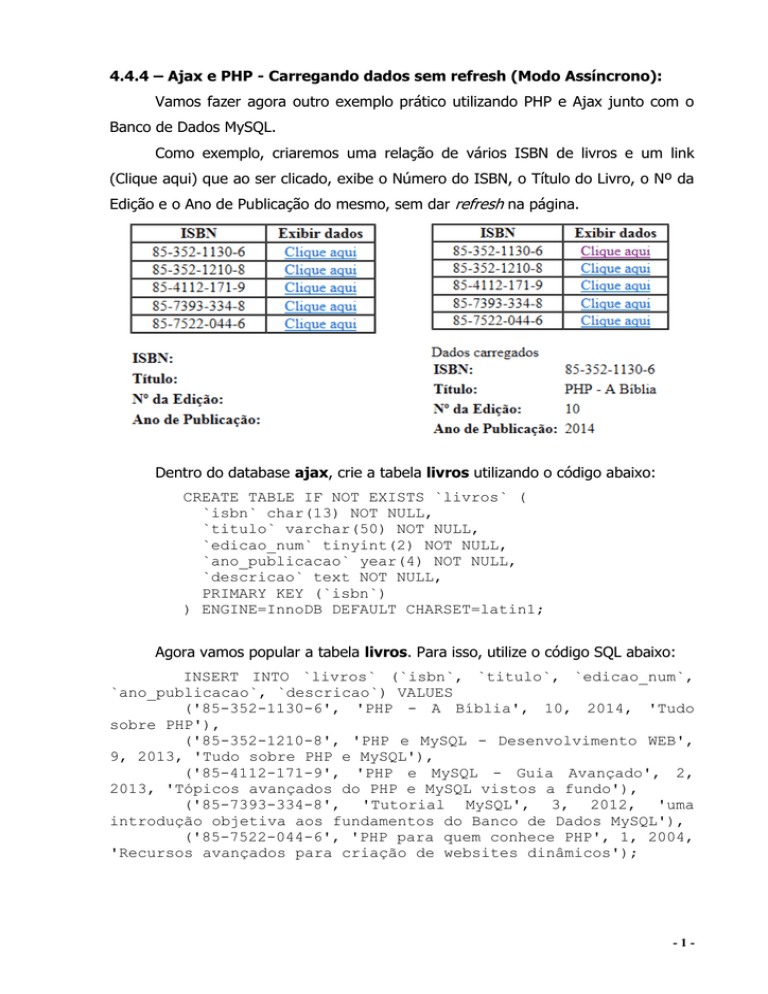
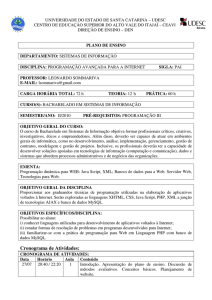
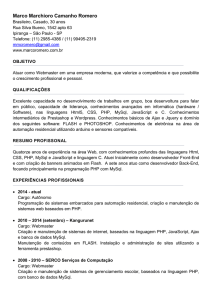
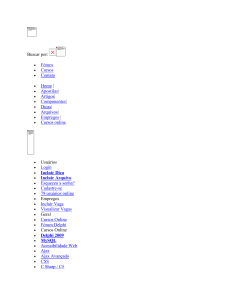
Como exemplo, criaremos uma relação de vários ISBN de livros e um link
(Clique aqui) que ao ser clicado, exibe o Número do ISBN, o Título do Livro, o Nº da
Edição e o Ano de Publicação do mesmo, sem dar refresh na página.
Dentro do database ajax, crie a tabela livros utilizando o código abaixo:
CREATE TABLE IF NOT EXISTS `livros` (
`isbn` char(13) NOT NULL,
`titulo` varchar(50) NOT NULL,
`edicao_num` tinyint(2) NOT NULL,
`ano_publicacao` year(4) NOT NULL,
`descricao` text NOT NULL,
PRIMARY KEY (`isbn`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Agora vamos popular a tabela livros. Para isso, utilize o código SQL abaixo:
INSERT INTO `livros` (`isbn`, `titulo`, `edicao_num`,
`ano_publicacao`, `descricao`) VALUES
('85-352-1130-6', 'PHP - A Bíblia', 10, 2014, 'Tudo
sobre PHP'),
('85-352-1210-8', 'PHP e MySQL - Desenvolvimento WEB',
9, 2013, 'Tudo sobre PHP e MySQL'),
('85-4112-171-9', 'PHP e MySQL - Guia Avançado', 2,
2013, 'Tópicos avançados do PHP e MySQL vistos a fundo'),
('85-7393-334-8', 'Tutorial MySQL', 3, 2012, 'uma
introdução objetiva aos fundamentos do Banco de Dados MySQL'),
('85-7522-044-6', 'PHP para quem conhece PHP', 1, 2004,
'Recursos avançados para criação de websites dinâmicos');
-1-
Agora vamos criar os arquivos que serão utilizados no nosso quarto exemplo.
Antes, nós vamos criar um subdiretório chamado 04 dentro de c:/wamp/www/ajax,
ficando assim: c:/wamp/www/ajax/04
Dentro deste diretório (c:/wamp/www/ajax/04), vamos criar os 02 (dois)
seguintes arquivos:
Nome do Arquivo: index.php
Essa página exibirá a tabela com os ISBN´s dos livros cadastrados na tabela
livros além da chamada ao AJAX.
<?php
try{
//conecta ao banco de dados
$conexao=mysql_connect("localhost","root","");
//acessa o banco de dados desejado
$banco=mysql_select_db("ajax");
$rs = mysql_query("SELECT * FROM livros");
if(!$rs)
throw new Exception('Problemas: '.mysql_error().'<br
/>');
}
catch(Exception $e){
//caso haja uma exceção a mensagem é capturada e
atribuida a $msg
$msg = $e->getMessage();
}
?>
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="Content-Type"
content="text/html;
charset=iso-8859-1" />
<title>Trabalhando com Ajax</title>
<script language="JavaScript">
function Dados(isbn) {
//verifica se o browser tem suporte a ajax
try {
ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e) {
try {
ajax = new ActiveXObject("Msxml2.XMLHTTP");
}
catch(ex) {
try {
ajax = new XMLHttpRequest();
-2-
}
catch(exc) {
alert("Esse browser
não
tem
recursos
para
uso
do
Ajax");
ajax = null;
}
}
}
//se tiver suporte ajax
if(ajax) {
ajax.open("GET", "livro.php?isbn="+isbn, true);
ajax.onreadystatechange = function() {
//enquanto
estiver
processando...emite
a
msg
de
carregando
if(ajax.readyState == 1) {
mensagem( "Carregando...!" );
}
//após ser processado - chama função processXML que vai
varrer os dados
if(ajax.readyState == 4 ) {
if(ajax.responseXML) {
processXML(ajax.responseXML);
}
else {
//caso não seja um arquivo XML emite a mensagem abaixo
mensagem( "Erro ao carregar" );
}
}
}
ajax.send(null);
}
}//end function Dados
function processXML(obj){
//pega a tag livro do XML
var dataArray = obj.getElementsByTagName("livro");
//total de elementos contidos na tag livro
if(dataArray.length > 0) {
//percorre o arquivo XML para extrair os dados
for(var i = 0 ; i < dataArray.length ; i++) {
var item = dataArray[i];
//conteúdo dos campos no arquivo XML
var
isbn
=
item.getElementsByTagName("isbn")[0].firstChild.nodeValue;
var
titulo
=
item.getElementsByTagName("titulo")[0].firstChild.nodeValue;
var
edicao
=
item.getElementsByTagName("edicao")[0].firstChild.nodeValue;
var
publicacao
=
item.getElementsByTagName("publicacao")[0].firstChild.nodeValu
e;
}
mensagem( "Dados carregados" );
document.getElementById('isbn').innerHTML=isbn;
-3-
document.getElementById('titulo').innerHTML=titulo;
document.getElementById('edicao').innerHTML=edicao;
document.getElementById('publicacao').innerHTML=publica
cao;
}
}//end function processXML
function mensagem(msg){
document.getElementById('mensagem').innerHTML=msg;
}//end function mensagem
</script>
</head>
<body>
<?php
//verifica se existe a variável $msg
if(isset($msg))
echo $msg;
?>
<table
width="253"
border="1"
cellspacing="0"
cellpadding="0">
<tr>
<th width="137" align="center">ISBN</th>
<th width="110" align="center">Exibir dados </th>
</tr>
<?php
//varre todos os dados da tabela
while($row=mysql_fetch_array($rs)){
?>
<tr>
<td align="center"><?php echo $row['isbn']?></td>
<td align="center">
<a
href="#"
onclick="Dados('<?php
echo
urlencode($row['isbn'])?>')">
Clique aqui </a> </td>
</tr>
<?php }//end if?>
</table>
<p>
<div id="mensagem"></div>
<table
width="500"
height="92"
border="0"
cellpadding="2" cellspacing="0">
<tr>
<td width="75"><b>ISBN:</b></td>
<td width="212"><span id="isbn"></span></td>
</tr>
<tr>
<td><b>Título:</b></td>
<td><span id="titulo"></span></td>
</tr>
<tr>
<td><b>Nº da Edição:</b></td>
<td><span id="edicao"></span></td>
</tr>
<tr>
-4-
<td><b>Ano de Publicação:</b></td>
<td><span id="publicacao"></span></td>
</tr>
</table>
</p>
</body>
Este código cria uma relação de todos os ISBN´s cadastrados na tabela livros,
com o respectivo link (Clique aqui).
Nome do Arquivo: livro.php
<?php
//conexao ao mysql
$conexao=mysql_connect("localhost","root","");
//acessa o banco de dados desejado
$banco=mysql_select_db("ajax");
//recebendo o parâmetro
$isbn = $_GET["isbn"];
//executa a query
$rs
=
mysql_query("SELECT
*
FROM
livros
WHERE
isbn='$isbn'");
//conta a quantidade de linhas encontradas
$row = mysql_num_rows($rs);
//se existem dados
if($row>0) {
//gera o xml
$xml = "<?xml version=\"1.0\" encoding=\"ISO-88591\"?>\n";
$xml .= "<livros>\n";
//percorre os dados encontrados
while($l=mysql_fetch_array($rs)){
$xml .= "<livro>\n";
$xml .= "<isbn>".$l['isbn']."</isbn>\n";
$xml .= "<titulo>".$l['titulo']."</titulo>\n";
$xml .= "<edicao>".$l['edicao_num']."</edicao>\n";
$xml
.=
"<publicacao>".$l['ano_publicacao']."</publicacao>\n";
$xml .= "</livro>\n";
}//end while
$xml.= "</livros>\n";
//saída para o navegador
header("Content-type:
application/xml;
charset=iso8859-1");
}//end if
//echo do resultado
echo $xml;
?>
O código acima gera um arquivo XML com os dados de todos os livros
cadastrados na tabela livros do database ajax.
-5-