PROGRAMA DE ACOMPANHAMENTO
“Uso educativo da Internet nas Escolas do 1º Ciclo”
____________________________________________________________
Oficina de
Construção
de Páginas Web
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
Utilização Educativa da Internet
Guião elementar
“Construção e publicação de páginas Web”
0. Organização do trabalho - Criação de uma pasta
Antes de começar a construir as páginas Web deve começar por criar uma pasta
no disco do seu computador (ou no disco do computador da escola) onde passará
a colocar (guarda / gravar) todos os ficheiros de trabalho relacionados com o seu
projecto.
Para criar uma pasta deve proceder do seguinte modo:
a.
b.
c.
d.
e.
Abra a pasta Os meus documentos
Clique com o botão direito do rato sobre uma área livre da pasta
Escolha a opção Novo e, de seguida, Pasta
Aparece uma pasta com o nome Nova Pasta
De imediato, escreva o nome que escolheu para a nova pasta e tecle em Enter.
Prática:
Dentro da pasta Os Meus Documentos, crie uma nova pasta com o nome Janela.
1. Início de uma sessão de trabalho com o Front Page Express
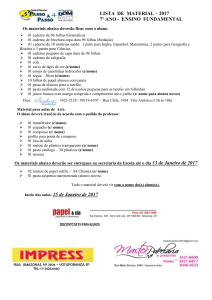
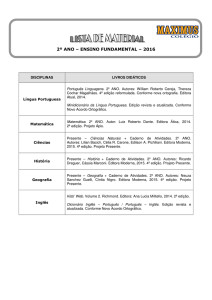
Para iniciar uma sessão de trabalho com o Front Page Express deve clicar com o ponteiro
do rato no menu Iniciar e escolher a sucessão Programas / Internet Explorer / FrontPage
Express como indicado na figura seguinte.
Nota: No caso do programa ter sido instalado manualmente, terá que localizar o ícone do
Front Page Express nas pastas do seu computador e dar um duplo clique com o apontador
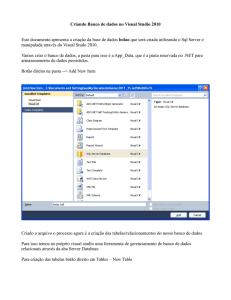
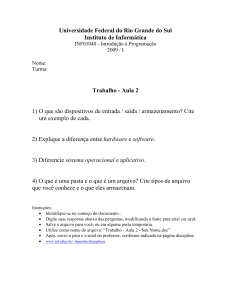
do rato sobre ele. De imediato se abre uma janela de trabalho da aplicação onde pode
identificar (de cima para baixo):
Universidade de Évora
Setembro de 2002
1
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
a barra de título (no topo da janela)
a barra de menus
a barra de ferramentas de formatação
de texto
a barra de ferramentas padrão
outras barras de ferramentas
a área de edição
a barra de estado (na base da janela)
2. Criação da primeira página
Comece por introduzir algum texto escrevendo directamente na área de edição do Front
Page Express.
Prática:
Experimente, por exemplo, escrever o nome do seu projecto, o nome da sua Escola,
a morada e o endereço de correio electrónico.
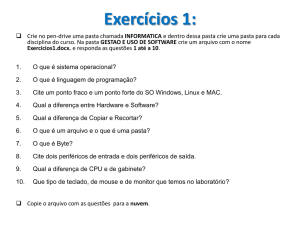
Depois de ter digitado o texto, pode melhorar o seu aspecto utilizando os botões da barra de
ferramentas de formatação. Seleccione a palavra ou o bloco de texto que pretende formatar
e utilize uma das opções disponíveis: tipo de letra, tamanho da letra, negrito, itálico,
sublinhado, cor da letra, alinhamento (esquerda, centrado, direita), numeração de
parágrafos, marcas e deslocação do texto (para a esquerda ou para a direita):
Prática:
1. Centre todo o texto
2. Aumenta o tamanho da letra do nome do Projecto
3. Escolha outra cor para o nome da Escola
4. Coloque em itálico a morada e o endereço de correio electrónico
Universidade de Évora
Setembro de 2002
2
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
3. Inserção de uma imagem
Pode inserir imagens nas páginas Web. Estas imagens podem ser obtidas através de um
scanner (digitalizador), de uma máquina fotográfica digital ou da própria Internet. Para inserir
uma imagem, coloque o cursor na posição onde deseja que a imagem apareça, seleccione o
botão Imagem
da barra de ferramentas padrão e, em seguida, Procurar... a pasta onde
se encontra a imagem. Escolha o ficheiro da imagem e “abra-o” para que esta seja incluída
na página.
Nota1: As imagens que se pretendem inserir numa página devem ser previamente
copiadas ou movidos para a pasta que contém os restantes ficheiros do projecto em
desenvolvimento, ou numa sub pasta auxiliar criada sob a mesma hierarquia da anterior
(por exemplo /janelas/imagens).
Nota2: As imagens a incluir nas páginas devem possuir o formato GIF (aconselhado
para guardar desenhos, gravuras, gráficos,...) ou o formato JPG (aconselhado para
guardar fotografias), reconhecidos por todos os navegadores Internet. A utilização de
imagens em outros formatos exige a presença de programas auxiliares que facilitem a
navegação e o reconhecimento do conteúdo dos ficheiros, mas que podem não existir no
seu computador.
Prática:
Grave uma imagem da Internet para a pasta Janela e depois proceda à sua inserção
na página que está a criar.
1. Abra o Internet Explorer
2. Entre na página http://www.minerva.uevora.pt/web1/computador
3. Clique com o botão do lado direito do rato sobre uma das imagens que aparecem
na página
4. No menu que é apresentado, escolha Guardar a Imagem Como...
5. Guarde a imagem na pasta Janela
6. Saia do programa Internet Explorer e regresse à página web que está a criar no
Front Page Express
7. Coloque o cursor na posição onde deseja que a imagem apareça
8. Seleccione o botão Imagem
da barra de ferramentas padrão
9. Na janela seguinte, Procure a pasta Janela
10. Escolha o ficheiro da imagem (clicando sobre ele) e “abra-o”. De imediato a
imagem será incluída na página
Nota: Pode ainda, se tiver os meios ao seu alcance, digitalizar uma fotografia da sua
Escola (através de um Scanner ou de uma máquina fotografia digital), gravá-la na
pasta Janela e, do mesmo modo, inseri-la na página.
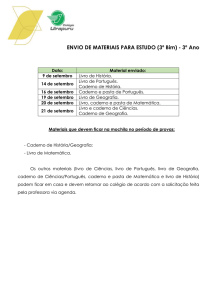
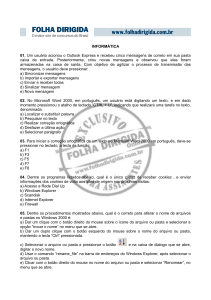
Alteração do tamanho das imagens
Se quiser alterar o tamanho da imagem pode manipulá-la utilizando os pontos que surgem
quando ela está seleccionada.
Para a seleccionar, basta colocar o apontador do rato sobre ela e pressionar uma vez o
botão do lado esquerdo do rato.
Os pontos dos cantos da imagem provocam a alteração proporcional do tamanho, enquanto
os pontos do meio e dos lados permitem apenas a movimentação desse lado, resultando
numa distorção da imagem.
Universidade de Évora
Setembro de 2002
3
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
4. Gravação da primeira página
Chegou o momento de gravar a sua primeira página no computador. Clique no botão
Guardar
da barra de ferramentas padrão. Defina um nome (título) para a página.
Através do botão Como ficheiro..., procure o local onde vai guardar a sua página e atribua
um nome ao ficheiro.
Nota 1: Não confunda o nome do ficheiro com o título da página. Enquanto o título da
página pode ser qualquer palavra ou frase que faça referência ao seu conteúdo, o nome
do ficheiro deve ser escrito em minúsculas, sem acentos nem espaços entre os
caracteres e, no máximo, com 8 caracteres.
Nota 2: O ficheiro correspondente à primeira página (página Web principal ou home
page) deve ser denominado "index.htm" ou “index.html”. É este ficheiro que os
navegadores transferem automaticamente para o computador quando acedem a um
endereço URL.
Prática:
Grave a sua página com o título “A minha escola” e o nome de ficheiro “index.html”,
na pasta Janela. Esta pasta, como se recordam, é uma sub pasta da pasta Os meus
documentos, que previamente criaram no computador.
5. Criação de novas páginas
Para acrescentar novas páginas à sua publicação deverá pressionar o botão Nova
barra de ferramentas padrão.
da
Prática:
1. Experimente, por exemplo, criar uma nova página.
2. Insira o nome de todos os alunos da sua turma e, se possível uma foto de grupo.
3. Como acabou de fazer para a primeira página, grave esta página na pasta Janela
com o nome turma.html.
4. Crie ainda uma outra página com conteúdo referente aos professores da escola.
Inclua, por exemplo, o nome, o endereço electrónico de contacto, os projectos
em que estão envolvidos, a turma que leccionam, uma fotografia, etc.
5. De modo a dispor estes elementos, como mais facilidade, em colunas e linhas, é
conveniente utilizar tabelas.
6. Crie, por exemplo, uma tabela com 3 colunas e 10 linhas. Para inserir uma
tabela, escolha a opção Tabelas do Menu Tabela
7. Seleccionando a tabela, uma célula ou um conjunto de células (linhas ou
colunas), pode utilizar a opção Propriedades... do menu Editar para criar e
modificar a estrutura da tabela.
8. Grave esta página também na pasta Janela com o nome profs.html.
Nota: Trabalhar com tabelas em páginas Web é semelhante a trabalhar com tabelas em
documentos do processador de texto Word. Como as tabelas são frequentemente
utilizadas como ferramentas de esquematização em páginas Web, por exemplo para
Universidade de Évora
Setembro de 2002
4
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
dispor texto e gráficos, habitualmente não têm limites visíveis quando as insere. Pode
adicionar limites e sombreados a tabelas em páginas Web utilizando a opção
Propriedades da Tabela do menu Tabela.
6. Criação de hiperligações
Uma hiperligação é uma referência usada num elemento (habitualmente, uma palavra ou
imagem) de uma página Web, que permite a ligação a outra página ou a outro documento
fazendo um clique com o ponteiro do rato sobre essa referência (link ou hiperlink).
a) Ligação interna de páginas (do seu projecto)
Em primeiro lugar deverá manter abertas, ou abrir, as páginas que pretende ligar. Depois,
deve seleccionar o elemento da página que deseja que funcione como hiperligação e
pressionar o botão de Hiperligação
que se encontra na barra de ferramentas padrão.
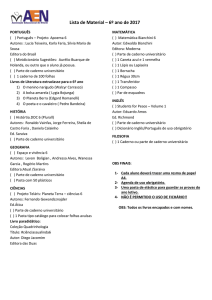
Na janela de diálogo, que então aparece, deverá seleccionar o separador Abrir páginas e
indicar o nome da página destino.
Para testar se a hiperligação que acaba de criar funciona, coloque o ponteiro do rato em
cima do elemento que activou para estabelecer a hiperligação, pressione o botão direito do
rato e escolha a opção Seguir hiperligação.
Prática:
1. Abra a página principal à qual, como se lembra, atribuiu o nome index.html.
2. Escreva onde quiser a palavra Alunos.
3. Seleccione esta palavra e estabeleça através dela uma hiperligação com a
página turma.html
4. Experimente o funcionamento da hiperligação.
5. Na página turma.html escreva, no final da página, a palavra voltar.
6. Seleccione esta palavra e estabeleça uma hiperligação com a página index.html
b) Ligação a uma página externa (publicada na Internet)
Para além de estabelecer hiperligações entre as páginas que fazem parte do seu projecto
de trabalho, pode criar uma hiperligação para uma página da Internet. Para realizar esta
operação deve seleccionar o elemento da página que deseja que funcione como
hiperligação (que pode ser uma palavra ou imagem) e pressionar o botão de Hiperligação
que se encontra na barra de ferramentas padrão. Na janela de diálogo que então
aparece deverá seleccionar o separador World Wide Web, escolher o tipo de ligação http: e
no campo URL: escrever o endereço de uma página da Internet.
Prática:
1- Abra a página index.html
2- No final da página insira uma imagem referente ao Portal WEB1 ou ao Programa
de Acompanhamento do uso da Internet nas Escolas
3- Seleccione a imagem e estabeleça através dela uma hiperligação para a página
com o URL: http://www.minerva.uevora.pt/web1
Universidade de Évora
Setembro de 2002
5
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
c) Ligação para uma caixa de correio electrónico
Pode ainda estabelecer uma hiperligação com um endereço de correio electrónico de
maneira a poder rapidamente enviar uma mensagem a partir de uma página Web. Proceda
de igual modo ao descrito na alínea a) ou b) mas, depois de seleccionar o separador World
Wide Web, deve escolher o tipo de ligação mailto: e no campo URL: escrever o endereço de
correio electrónico.
Prática:
1- Abra a página profs.html
2- Seleccione o seu nome e estabeleça através dele uma hiperligação para o seu
endereço de correio electrónico, ou, na sua falta, para o endereço de correio
electrónico da escola.
7. Visualização de uma página Web
Antes de se proceder à publicação de uma página Web num servidor Internet é conveniente
ter uma noção do aspecto final das páginas que acabou de criar e verificar se todos os seus
elementos estão a funcionar correctamente. Esta operação pode ser realizada através de
um navegador como o Internet Explorer.
Prática:
1- Abandone o programa Front Page Express
2- Abra o programa Internet Explorer
3- Escolha a opção Abrir do menu Ficheiro
4- Procure a página principal (index.html) do seu projecto, situada na pasta Janela
que, como se recorda, é uma sub pasta da pasta os Meus Documentos, e abra-a.
5- Faça um percurso pelas diferentes páginas, utilizando as hiperligações.
8. Alteração do conteúdo das páginas
É muito provável que tenha necessidade de regressar às páginas para introduzir melhorias
ou actualizações de conteúdo. Para este efeito deve regressar ao programa Front Page
Express e abrir os ficheiros que pretende modificar (Botão Abrir
ferramentas padrão).
do menu de
Prática:
1- Abra o programa Front Page Express
2- Escolha a botão Abrir do menu de ferramentas padrão
3- Procure as páginas que pretende alterar, localizadas na pasta Os meus
documentos / Janela
4- Introduza as alterações que considere necessárias
5- Grave o trabalho através da opção Guardar do menu Ficheiro.
Universidade de Évora
Setembro de 2002
6
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
Pode melhorar o aspecto das páginas Web adicionando linhas horizontais, cores e texturas
de fundo, tabelas, painéis rolantes (texto de deslocamento), tabelas, sons de fundo, etc. A
maioria destes elementos é adicionada do mesmo modo que adiciona elementos a um
documento elaborado num processador de texto. No entanto, para facilitar a criação de
páginas Web, o Front Page oferece alguns novos comandos para esta finalidade.
a) Adicionar uma linha horizontal a uma página Web
As linhas horizontais são frequentemente utilizadas em páginas Web para separar secções
de texto.
1. Situe o cursor no local onde pretende inserir a linha
2. No menu Inserir, escolha a opção linha horizontal
3. Se pretender alterar a forma da linha (largura, altura, alinhamento, cor), seleccione a
linha e escolha a opção Propriedade da linha horizontal no menu Editar.
b) Adicionar uma cor ou uma imagem ao fundo da página
Pode adicionar vários tipos de fundos a páginas Web para tornar a respectiva aparência
mais interessante.
1. No menu Formatar, escolha a opção Fundo
2. Pode seleccionar uma cor para o fundo. Se não especificar um fundo para uma
página Web, a cor de fundo será o cinzento
3. Se optar por uma imagem, active o botão Imagem de fundo e procure uma imagem
que sirva para o efeito. Esta imagem deve ter sido previamente copiada ou movida
para a pasta de trabalho.
c) Adicionar um som de fundo a uma página Web
1. No menu Inserir escolha a opção Som de fundo
2. No campo Localização introduza o caminho ou endereço Web do ficheiro de som
pretendido ou faça clique sobre Procurar para localizar o ficheiro. Como temos vindo
a referir, todos os ficheiros utilizados nas páginas (incluindo os de som) devem ser
antecipadamente copiados ou movidos para a pasta de trabalho.
3. O som de fundo é reproduzido automaticamente sempre que abrir ou regressar à
página.
d) Criar um painel rolante (texto de deslocamento)
1. No menu Inserir escolha a opção Painel Rolante.
2. Na caixa Texto escreva o texto que pretende que se desloque na página Web.
3. Configure o texto de deslocamento modificando os parâmetros do painel rolante.
Universidade de Évora
Setembro de 2002
7
Programa de Acompanhamento das Escolas do 1º Ciclo na utilização educativa da Internet
Oficina do Projecto
9. Publicação das páginas num servidor Web
A sua publicação só estará acessível a todos os utilizadores da Internet quando for copiada
para o disco de um computador (servidor) que esteja permanentemente ligado à Internet .
Pode publicar as suas páginas no servidor do Programa Internet na Escola. Para tal deve:
a) conhecer o endereço do servidor, do login e da password que foram atribuídos à
Escola pelo Programa Internet na Escola.
b) instalar no seu computador um programa de transferência de ficheiros através da
rede (WS-FTP) e, através desta aplicação, copiar todos os ficheiros relativos ao seu
projecto (páginas web, imagens, sons, fundos, etc.) para a pasta WWW do
computador remoto. Para o apoiar nesta operação consulte o Guião de Operação
Elementar do WS_FTP.
Depois dos ficheiros terem sido transferidos para o servidor pode visualizar as páginas
publicadas a partir de qualquer computador conectado à Internet.
1. Abandone o programa WS-FTP
2. Abra o programa Internet Explorer
3. Digite e endereço da sua escola (por exemplo, http://www.eb1-n1-elvas.rcts.pt) e
tecle em Enter.
Universidade de Évora
Setembro de 2002
8