
Projeto Interdisciplinar de construção de material educacional _ ____ Etapa 1: definição do assunto 1.1 Equipe (nomes)
: COMPUTAÇÃO FREDY SCHLAG / GUILHERME H. JANSEN / JEAN CARLO GASPAR FILHO PEDAGOGIA DANUBIA MABA / CAMILA KRUMHEU GUTZ / TUANE NAIARA MÜLLER 1.2 Título
: GEOGRAFIA EM 3D 1.3 Problema/Dúvida: A partir do 5º ano, na disciplina de geografia, são trabalhados os mapas geográficos, porém é pouco aprofundado. O estado de Santa Catarina é o mais estudado, na rede pública de ensino, sendo assim, o foco a capital Florianópolis. Com isto, pode se perceber que muitas das crianças não conhecem as regiões do Brasil, estados e capitais. Queremos trabalhar este assunto com as crianças para que elas saibam quais são as regiões do Brasil, estados e capitais, juntamente com suas localizações no mapa. Com a tecnologia de projeção em 3D vamos tornar as aulas de geografia mais interativas e atrativas para os alunos, através da exibição de mapas, juntamente com as perguntas para exercitar. Durante o desenvolvimento deste projeto, alguns problemas e desafios associados ao meio tecnológico são esperados, como: integração dos recursos de projeção tridimensional ao Unity (estereoscopia, SBS, etc), uso de técnicas para potencializar o efeito de imersão durante o uso do software (cores, foco, perspectiva, etc), construção das animações associadas aos casos de uso (aproximação/afastamento de objetos, disposição dos objetos na área de projeção), entre outros. São conhecidos também alguns fatores que podem dificultar a utilização do sistema, como: iluminação do ambiente, equipamento inapropriado, usuários com algum tipo de deficiência visual, entre outros. 1.4 Objetivos: Conhecer as regiões do Brasil, estados e capitais no mapa, usando a projeção 3D. Objetivos Específicos: ● Identificar as regiões do Brasil; ● Desenvolver a capacidade de localização; ● Conhecer a cultura de cada região do Brasil (comidas, artesanatos e festas populares); 1.5 Público­alvo: 5º ano (crianças na faixa etária de dez a onze anos) 1.6 Relevância: Sabendo que os mapas geográficos costumam ser abordados através de métodos tradicionais como desenhos no quadro, livros, mapas e fotocópias, o projeto apresentado oferece a utilização do Projetor e Óculos 3D para facilitar o aprendizado. Com este recurso, é esperado que os alunos tenham seu conhecimento da geografia brasileira aprimorado através das imagens e animações, facilitando a visualização do espaço territorial brasileiro de forma mais interativa. A tecnologia de projeção em 3D está mais disseminada nas mídias e com isso será mais fácil de ser aplicada a metodologia para o ensino das crianças. 1.7 Equipamento escolhido: Projetor e óculos 3D 1.8 Conteúdo pedagógico abordado: ● Mapa do Brasil e suas regiões; ● Cultura de cada região (comidas, artesanatos e festas populares); 2.1 TRABALHOS CORRELATOS A seguir estão relacionados três trabalhos correlatos ao proposto: o Google Earth (GOOGLE, 2016), um globo virtual tridimensional, o GEODEN (DI MAIO, 2016), um site voltado para o ensino de conteúdos geográficos, e o Geografia na Sala de Aula (MACHADO, 2016), um tutorial dividido em sete etapas sobre a geografia brasileira. Também é apresentada uma comparação entre os trabalhos correlatos e a ferramenta proposta, considerando suas principais características. 2.1.1 GOOGLE EARTH O Google Earth é uma aplicação desenvolvida pela Google Inc. A principal funcionalidade dele é permitir que o usuário navegue pelo globo terrestre. O globo terrestre exibido no Google Earth é construído a partir de um mosaico de imagens de satélite, conforme exibido na Figura 1. Através do Google Earth é possível visualizar vários tipos de mapas, como: físico, político, rodoviário e etc (GOOGLE, 2016). O Google Earth não é focado para o uso didático, porém, serve de apoio para outras aplicações ou metodologias voltadas para o ensino, pois há um vasto conteúdo geográfico. Ele também permite que o usuário veja imagens de regiões metropolitanas em 3D, porém, não trabalha com a projeção 3D. A navegação pelo globo terrestre é muito flexível, permitindo a aproximação da terra, oferecendo também a exibição terrestre pela funcionalidade do Street View, acoplada ao Google Earth (GOOGLE, 2016). Figura 1 ­ Google Earth Fonte:
print screen
da aplicação Google Earth (GOOGLE, 2016). 2.1.2 GEODEN: Geotecnologias digitais no ensino básico por meio da Internet O GEODEN (Geotecnologias Digitais no ensino) é composto por um site e exercícios no Spring e Terra View. O GEODEN (DI MAIO, 2016) é subdividido em dois módulos, GEODEF (Ensino fundamental) e GEODEM (Ensino médio). Estes dois módulos são acessados através do site, onde cada módulo contém seus exercícios no Spring e Terra View. O módulo de ensino fundamental também é dividido em três módulos, sendo eles: astronomia, cartografia e sensoriamento remoto. Ao acessar um módulo, é exibido o conteúdo geográfico daquele módulo, seguido de um questionário. Os questionários exibidos no site não possuem uma interação com o usuário, ou seja, o aluno deve responder as questões em outra ferramenta que o professor desejar e o professor deve fazer a correção de forma manual. Os exercícios modelados no Spring também seguem esta mesma metodologia, porém, estes exercícios são modelados com diversos tipo de mapa (DI MAIO, 2016). O módulo de ensino médio (GEODEM) é dividido em quatro módulos, sendo eles: cartografia, sensoriamento remoto, geoprocessamento e meio ambiente. A metodologia de ensino deste módulo é a mesma do módulo GEODEF. Considerando todos os módulos, o GEODEN possui uma grande quantidade de conteúdo geográfico e exercícios aplicados a diferentes escolaridades. A Figura 2 apresenta uma um
print screen
da aplicação SPRING, utilizado com o GEODEN (DI MAIO, 2016). Figura 2 ­ Software SPRING utilizado com o GEODEN Fonte: Di Maio (2016). 2.1.3 A GEOGRAFIA NA SALA DE AULA: INFORMÁTICA, SENSORIAMENTO REMOTO E SISTEMAS DE INFORMAÇÕES GEOGRÁFICAS ­ RECURSOS DIDÁTICOS PARA O ESTUDO DO ESPAÇO GEOGRÁFICO Neste trabalho foi desenvolvido um tutorial focando na localização, extensão territorial, divisão política, hidrografia e impactos ambientais do Brasil. O tutorial é dividido em sete lições (MACHADO, 2016), sendo elas: ● SIG e Spring; ● Brasil; ● Rio Grande do Sul; ● Bacia Hidrográfica do Rio Grande do Sul; ● Bacia Hidrográfica do Rio Ibicuí; ● Classificação da Bacia do Ibicuí; ● Áreas de Preservação Permanente do rio Ibicuí. O Spring é um SIG (Sistema de informações geográficas) desenvolvido pelo INPE. As lições do tutorial utilizam diversos tipos de mapa, por exemplo: mapa com divisão regional, mapa hidrológico e etc. O usuário deve responder as lições do tutorial no próprio editor de textos do Spring. A Figura 3 apresenta uma tela com o mapa político brasileiro onde é solicitado ao usuário para definir o nome das regiões do Brasil, assim como, qual é a maior região. Figura 3 ­ SPRING Fonte: Machado (2016). 2.2 CENÁRIO DO TRABALHO PROPOSTO Inicialmente é apresentado o roteiro pedagógico com informações sobre o cenário atual onde o software intervirá. Em seguida, são apresentados os detalhes pertinentes ao desenvolvimento do projeto, considerando algumas de suas principais funcionalidades. 2.2.1 Roteiro Pedagógico O trabalho desenvolvido em sala de aula será com o projetor 3D. Os alunos serão divididos em duas equipes e todos utilizarão o óculos 3D. Um de cada vez da equipe será escolhido para responder alguma pergunta, assim todos os alunos irão responder. A cada resposta certa a região do mapa será destacada e projetada em 3D e se destacará junto dessa região a cultura dela, como comida predominante, artesanatos e festas populares. Após esse destaque, explicaremos sobre essa cultura. Sendo assim, esse procedimento será feito com as demais regiões do Brasil. 2.2.2 Desenvolvimento da aplicação A aplicação será desenvolvida para ser utilizada em um espaço com um projetor 3D, sendo que este espaço pode ser uma sala ou auditório da escola. Porém, o aluno que possui uma TV 3D em sua casa também poderá utilizar a aplicação para reforçar o estudo. Para executar a aplicação é necessário possuir um computador conectado ao projetor 3D. Apenas uma pessoa irá manusear o computador por vez, pois a interação com a aplicação será com o mouse. A quantidade de espectadores será a mesma quantidade de óculos 3D disponíveis. A ideia, é que tenha um rodízio na sala de aula para que todos os alunos tenham a oportunidade de manusear o computador. Primeiramente o aluno irá responder um questionário, utilizando o mouse. Em seguida ele irá responder uma pergunta, como por exemplo: Em que região do Brasil fica Santa Catarina? Opções demarcadas no mapa: Norte, Nordeste, Sul, Sudeste e Centro­Oeste. O aluno selecionará o Sul, sendo assim, Santa Catarina se destaca. Ao destacar uma área do mapa, esta área é aproximada da câmera, proporcionando o efeito de 3D. Posteriormente o aluno responderá outra pergunta, como por exemplo: Qual é a capital de Santa Catarina? Opções: Fortaleza, Porto Alegre, Belo Horizonte e Florianópolis. O aluno responderá Florianópolis e neste momento se destacará a cultura desta região, como comida predominante, artesanatos e festas populares. Após esse destaque, explicaremos sobre essa cultura. Sendo assim, esse procedimento será feito com as demais regiões do Brasil. 2.2.3 Comparação entre os trabalhos correlatos e o proposto Quadro 1 – proposto versus correlatos Características Proposto Focado para o uso didático Uso da projeção 3D Conteúdo restrito ao Brasil Uso de mapas de satélite Interação através de perguntas Sim Sim Sim Não Sim GOOGLE (2016) Não Não Não Sim Não DI MAIO (2007) Sim Não Sim Sim Parcialmente MACHADO, SAUSEN (2004) Sim Não Sim Sim Não 3.1 CONCEITOS RELACIONADOS A EDUCAÇÃO E SISTEMAS MULTIMÍDIA O ensino de geografia nos dias de hoje ainda estão limitados ao uso dos mapas e do livro didático nas escolas, como nos Parâmetros Curriculares Nacionais do Ensino de Geografia (1998) cita; A forma mais usual de trabalhar com a linguagem gráfica na escola é por meio de situações em que os alunos têm de colorir mapas, copiá­los, escrever os nomes de rios ou cidades, memorizar as informações neles representadas. Mas esse tratamento não garante que eles construam os conhecimentos necessários, tanto para ler mapas como para representar o espaço geográfico (PCN, 1998, p.33). A nossa sociedade vem vivendo em uma era tecnológica, onde as ferramentas digitais estão cada vez mais presentes no dia a dia das pessoas. Assim, a escola tem que estar atualizada e por dentro dessas mudanças na área da tecnologia, como por exemplo: a internet vem sendo um dos meios de comunicação mais utilizado para conseguir as informações necessárias em tempo real. As escolas entram no mundo das tecnologias no processo de ensino­aprendizagem dos seus alunos e buscam trazer maneiras diferentes de desenvolver o conteúdo pedagógico, por meio das utilidades tecnológicas. No ensino da geografia há variedades de ferramentas disponibilizadas pela tecnologia. Com a utilização dessas ferramentas o professor pode vir a despertar o interesse dos alunos para os assuntos que vem sendo abordado no ensino de geografia, tornando­se fundamental a importância da utilização dos recursos tecnológicos para o desenvolvimento cognitivo de cada aluno. Martins (2011, p. 65) coloca que: [...] a Geografia [deve] possibilitar aos alunos um conhecimento de forma mais sistematizada do mundo, bem como acompanhar suas transformações. Portanto, ela tem a função de contribuir na formação da consciência do aluno acerca da sua realidade espacial local, regional e global, e de que esta organização acontece num processo histórico e social. Com os novos recursos utilizados, não só os alunos vem aprendendo o que está sendo passado, mas sim o professor também, pois ao mesmo tempo em que está ensinando o professor está aprendendo junto. Pois, hoje em dia os professores tem que ir se aperfeiçoando para conseguir acompanhar o mundo da tecnologia e assim obter mais conhecimentos tecnológicos. Para incluir a tecnologia no ensino, pode ser utilizada o recurso de estereoscopia. Há vários tipos de estereoscopia, sendo que os mais utilizados são: anaglífo e polarizado com formato side by side (sbs). A estereoscopia aumenta a sensação de imersão, aumentando também o nível de atenção dos alunos, conforme afirmação de Covilhã (2008, p. 110): Os sistemas de estereoscopia visual aproximam­se da visão espacial estereoscópica do ser humano e quando aliada a um dispositivo auditivo também estereoscópico, propicia um aumento de imersividade e envolvimento, mesmo em situações cuja imersividade é parcial. Esta condição é propícia a ambientes geradores de um aumento do nível de atenção do usuário e consequentemente auxilia a aprendizagem no sentido de incentivar a exploração do ambiente representado, pese embora não ser uma experiência completamente imersiva, mas próximo da percepção do ser humano. 3.2 AMBIENTES UTILIZADOS NO DESENVOLVIMENTO Para a construção do sistema será adotado a engine Unity. A Unity já foi conhecida como Unity3D, mas nos últimos anos recebeu o suporte para desenvolvimento 2D também, e seu nome ficou Unity. A Unity não possui desenvolvimento nativo para aplicações com estereoscopia. Para esta funcionalidade será utilizada a biblioteca Unity Stereoskopix 3D, que foi desenvolvida e publicada por membros da comunidade, com a construção de um
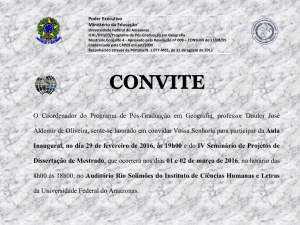
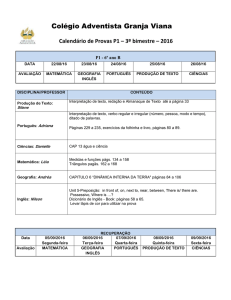
shader e uma biblioteca para suportar diversos meios de transmitir o vídeo em 3D. Para criação dos objetos 3D, primeiramente será preciso vetorizar uma imagem do mapa do Brasil. Para isto, será utilizada a ferramenta InkScape. Após possuir o mapa do Brasil vetorizado, será utilizado o Blender para transformar o objeto vetorizado em um modelo 3D. O equipamento utilizado para projetar a aplicação será o projetor 3D BENQ MX720, responsável pela multiplexação do formato estereoscópico de vídeo SbS (Side by Side), operado em conjunto com óculos ativos. O formato de vídeo SbS foi criado para possibilitar o uso da tecnologia de imagem 3D em compatibilidade com equipamentos baseados na exibição de quadros durante a progressão do tempo. Este formato de vídeo agrupa duas áreas de imagem diferentes, gravadas sob uma diferença angular similar a do par de olhos humanos a fim de preservar a profundidade dos objetos da cena. Cada uma das duas imagens presentes em cada quadro do vídeo em formato SbS é destinada a um dos olhos, sendo cada um dos lados apresentados sequencialmente ou em polarizações distintas. Sendo esta operação sincronizada com a frequência de operação dos óculos ativos, obtêm­se a sensação de profundidade e imersão. Durante a exibição de um vídeo em formato SbS em um equipamento sem suporte ao formato, as duas imagens são exibidas simultaneamente, conforme apresentado pela Figura 4. Porém, quando o equipamento oferece suporte ao formato SbS, é efetuado o processamento do vídeo separando os dois lados da imagem e exibindo­os de forma intermitente durante a progressão do tempo, conforme apresentado pela Figura 5. O processamento efetuado sobre cada um dos quadros do vídeo em formato SbS pode ser observado em maior detalhe através da Figura 6. Figura 4 ­ Quadro do vídeo no formato SbS sem processamento Figura 5 ­ Processamento do vídeo em formato SbS Fonte: adaptado de Guan et al. (2016).
Fonte: adaptado de Guan et al. (2016). Figura 6 ­ Detalhes do processamento de um quadro do vídeo em formato SbS Fonte: adaptado de Cable Television Laboratories, Inc. (2016) 3.3 REQUISITOS PRINCIPAIS DO PROBLEMA TRABALHADO Abaixo são listados os requisitos funcionais e não funcionais da aplicação. RF01 ­ O sistema deverá disponibilizar o mapa político do Brasil em um objeto 3D. RF02 ­ O sistema deverá apresentar perguntas diversas, sendo de qual região pertence um estado, onde se localiza o estado no mapa e aspectos da cultura da região. RF03 ­ Ao responder corretamente a pergunta que seja relacionada a localização de estado ou região, o sistema deverá aproximar o item do mapa que corresponde a resposta correta. RF04 ­ Caso uma pergunta seja respondida incorretamente, o sistema deverá tomar nenhuma ação e permitir que seja possível tentar novamente. RF05 ­ Ao responder a pergunta corretamente, o sistema deverá avançar para a próxima pergunta. RF06 ­ O sistema deverá retornar às perguntas de localizar a região no mapa do Brasil quando for respondida uma pergunta de cada tópico referente ao estado e região. RF07 ­ Para as perguntas relacionadas a cultura do estado ou região, deverá ser exibida uma imagem ou vídeo para cada alternativa. RNF01 ­ Para navegação do sistema será utilizado o cursor do mouse. RNF02 ­ O sistema deverá ser desenvolvido com a engine Unity. 3.4 ESPECIFICAÇÃO Para exemplificar a especificação da aplicação, foi elaborado o mapa mental abaixo apresentado na Figura 7. Figura 7 ­ Mapa mental Para desenvolvimento da aplicação, foram criadas poucas classes. Cada classe possui sua responsabilidade. A classe principal é Responder, que trata o clique do mouse. Esta classe é responsável por validar se o clique foi realizado sobre um objeto de resposta correta ou incorreta, e fazer a animação da resposta correta e incorreta, já preparando a próxima pergunta. A Figura 8 representa o diagrama de classes da aplicação. Figura 8 ­ Diagrama de classes Os campos de pergunta e resposta são dinâmicos, ou seja, eles são alterados a cada pergunta. A cada pergunta respondida de forma correta, o estado é pintado de verde e aproximado da câmera. A Figura 9 apresenta o modelo da tela inicial do sistema. Figura 9 ­ Modelo da tela inicial do sistema 4. DESENVOLVIMENTO DO PROJETO Inicialmente é apresentado o desenvolvimento do projeto, juntamente com alguns trechos de código das principais funcionalidades. Em seguida, são apresentados os objetos de aprendizagem e resultados do projeto, finalizando com uma conclusão e extensões para o projeto. 4.1 IMPLEMENTAÇÃO O desenvolvimento da aplicação foi realizado na
engine Unity. O principal código utilizado para a realizar a implementação de uma visualização
side by side é provido por uma biblioteca da comunidade da Unity. Ele funciona como um componente adicional à câmera principal, onde realiza a operação de dobrar a visão atual com operações a mais entre cada uma das visões, para conseguir se construir o efeito desejado ao visualizar com um óculos 3D. Não foi encontrado modelos para o mapa do Brasil, por isso, foi necessária a construção dos modelos pela equipe. O método adotado foi obter uma imagem vetorial do Brasil com as divisões dos estados, separar os estados utilizando o editor de imagens Inkscape. Com os arquivos SVG separados por estado, foi carregado no Blender, aplicativo modelador 3D, para então realizar um extrude dos pontos, para que ele fosse transformado em um modelo, para poder ser importado no Unity. Ao importar os modelos no Unity, foi necessário posicionar todos objetos manualmente formando o país. Cada estado possui uma tag informando se ele é a resposta correta para a pergunta atual. O valor desta
tag é alterado em tempo de execução, conforme a pergunta exibida. Na Figura 10 é apresentado um trecho do método
Update da classe Responder. Esta classe é responsável por verificar se o clique atingiu um estado cujo a
tag é um dos seguintes valores: Resposta, RespostaRegiao ou RespostaErrada. Dependendo do valor da
tag
, as cores do estado ou região clicado são alterados, o texto de resposta também é exibido informando ao aluno se ele acertou ou errou. Figura 10 ­ Trecho de código responsável por tratar o clique Como é utilizada a visualização side­by­side, foi necessário esconder o cursor do mouse exibido pelo sistema operacional, pois ele não é duplicado nos dois lados da imagem. Para resolver este problema foi necessário criar um cursor para aplicação que é duplicado nos dois lados da imagem. Este cursor da aplicação é um plano com a imagem de um cursor com transparência. Na Figura 11 é apresentado o código responsável por esconder o cursor do sistema operacional e posicionar o cursor da aplicação conforme o cursor do sistema operacional é transladado. Figura 11 ­ Código responsável por tratar o cursor do sistema operacional e aplicação Para aproximar os objetos da câmera foi utilizado o método
Lerp
da classe Vector3. Este método é responsável por realizar a interpolação entre dois pontos, ou seja, a cada chamada ele retorna uma nova posição mais próxima do ponto de destino. Na classe AnimacaoTexto foi utilizado este método para aproximar as perguntas e respostas da câmera, gerando o efeito 3D. Na Figura 12 é exibido o código que move o objeto de texto de um ponto até o outro. A variação entre os pontos é apenas no eixo z, utilizando o método
Lerp
, a translação do objeto é suave, conforme o tempo definido para durar translação. Para realizar a animação nos objetos de estados e regiões é utilizada a mesma estratégia. Figura 12 ­ Código que faz o uso do método Vector3.Lerp 4.2 DESCRIÇÃO DO OBJETO DE APRENDIZAGEM Geral Título GEOGRAFIA EM 3D Idioma Português Descrição Conhecer as regiões do Brasil, estados e capitais no mapa, usando a projeção 3D. Palavras chave Mapa; Brasil; Regiões; Estados; Culturas. Área do conhecimento Geografia e Projeção em 3D. Formato Executável Windows (arquivo .exe) Localização Repositório Git e Site para download Requisitos Possuir um projetor ou tela com suporte 3D, óculos ativo e computador com placa de vídeo dedicada Observações para instalação Não há instalação, basta copiar o executável para o computador Dados Técnicos Aspectos Educacionais Tipo de Recurso de Aprendizagem Vídeo em 3D. Contexto de Aprendizagem Conhecer as culturas e as regiões do Brasil. Contexto de utilização Será utilizado o computador com projeção em 3D e o óculos. Atividade presencial em computador, na sala de informática em grupo ­ Avaliação: Iremos reunir todo o grupo para debater sobre esta experiência: o que os alunos aprenderam com a proposta? Quais foram as maiores descobertas? Como foi o envolvimento de cada aluno? Faixa Etária Dez a Onze anos de idade. Tempo de uso para aprendizagem 12 aulas de 45 minutos. Créditos DANUBIA MABA / CAMILA KRUMHEU GUTZ / TUANE NAIARA MÜLLER FREDY SCHLAG / GUILHERME H. JANSEN / JEAN CARLO GASPAR FILHO 4.3 RESULTADOS E DISCUSSÕES Com a falta de experiência de todos os membros da equipe com modelos 3D, a construção dos modelos dos estados se provou um desafio. Apesar da dificuldade de se obter uma solução, a qualidade dos modelos 3D construídos ficou ótima pelo detalhe do formato de cada estado. O modelo construído ficou com as faces mal definidas, causando
fighting
, impossibilitando o uso de uma textura ou
normal map
para aplicar algum detalhe. Isto ocorreu devido a definição do SVG utilizado para construir o modelo. A Unity se provou muito eficiente e todas as implementações ocorreram sem grandes empecilhos. Todas as classes disponibilizadas para o controle de entrada do usuário e manipulação da parte gráfica dos objetos são eficazes. 4.4 CONCLUSÕES Em virtude dos fatos apresentados acima no decorrer do trabalho, a utilização das tecnologias nas escolas esta cada vez mais necessária para o desenvolvimento dos anos. Com esses recursos tecnológicos da comunicação, que vem fazendo parte do patrimônio escolar, esse uso é de todos para todos. Portanto, e de extrema importância o uso desses matérias tecnológicos, tanto na organização, quanto no desenvolvimento de atividades pedagógicas dos alunos. As tecnologias móveis e em rede permitem conectar todos os espaços e elaborar políticas diferenciadas de organização de processos de ensino e aprendizagem adaptados a cada situação, aos que são mais proativos e aos mais passivos; aos muito rápidos e aos mais lentos; aos que precisam de muita tutoria e acompanhamento e aos que sabem aprender sozinhos. (Bacich, Neto e Trevisani. 2015, p. 32) Isto é, a tecnologia no ensino e aprendizagem ira de alguma forma ajudar no desenvolvimento do educando, sendo que uns tem mais dificuldades outros já são mais rápidos na aprendizagem. Com o trabalho de Geografia em 3D, o objetivo é facilitar o desenvolvimento da aprendizagem dos educando. Buscando trazer de forma interativa o mapa do Brasil de uma maneira onde possa interagir com o ensino aprendizagem deles. Conclui­se então que, com as diversas maneiras da utilização da tecnologia os alunos poderão interagir mais entre si e com a tecnologia disponibilizada para eles. Podendo assim aprender a geografia de um método diferente do que das aulas tradicionais. 4.5 EXTENSÕES Nesta seção é listada todas as possíveis extensões para o aprimoramento deste trabalho: a) Aprimorar os modelos 3D utilizados nos estados b) Aprimorar a interface gráfica para melhorar a experiência do usuário c) Ampliar o número e o tipo de perguntas dentro do jogo d) Inclusão de vídeos como explicação da resposta REFERÊNCIAS BIBLIOGRÁFICAS BACICH, Lilian. NETO, Adolfo Tanzi. TREVISANI, Fernando de Mello.
Ensino Híbrido – personalização e tecnologias na educação.
Porto Alegre: Pensa, 2015. e­PUB Cable Television Laboratories, Inc.
Content Encoding Profiles 3.0 Specification
, Disponível em: http://www.cablelabs.com/wp­content/uploads/specdocs/OC­SP­CEP3.0­I01­100827.pdf
, accesso em: 21 de junho de 2016. Covilhã, Carlos Alberto Pires Rodrigues,
AS NOVAS TECNOLOGIAS E O ENSINO: ESTEREOSCOPIA, POSSIBILIDADES E LIMITAÇÕES DAS SIMULAÇÕES PARA UMA APRENDIZAGEM MAIS EFICAZ DA GEOMETRIA DESCRITVA
, Disponível em: https://ubibliorum.ubi.pt/bitstream/10400.6/1442/1/m1802_tese_mestrado.pdf, acesso em: 15 de maio de 2016. DI MAIO, Angelica Carvalho, GEODEN: geotecnologias digitais no ensino básico por meio da Internet, Disponível em: http://marte.sid.inpe.br/attachment.cgi/dpi.inpe.br/sbsr@80/2006/11.06.20.20/doc/1457­1464.
pdf
, acesso em: 27 de abril de 2016. GOOGLE, Disponível em:
http://www.google.com.br/intl/pt­BR/earth/
, acesso em: 15 de maio de 2016. GUAN, Ling, HE, Yifeng, KUNG, Sun­Yuan,
Multimedia Image and Video Processing
, Disponível em: https://books.google.com.br/books?id=eTfNBQAAQBAJ&printsec=frontcover&hl=pt­BR&s
ource=gbs_ge_summary_r&cad=0#v=onepage&q&f=false
, acesso em: 21 de junho de 2016. MACHADO, Clairton Batista, SAUSEN, Tania Maria,
A GEOGRAFIA NA SALA DE AULA: INFORMÁTICA, SENSORIAMENTO REMOTO E SISTEMAS DE INFORMAÇÕES GEOGRÁFICAS ­ RECURSOS DIDÁTICOS PARA O ESTUDO DO ESPAÇO GEOGRÁFICO
, Disponível em: http://www.educadores.diaadia.pr.gov.br/arquivos/File/dezembro2011/geografia_artigos/9art_
srsig_salageo.pdf
, acesso em: 27 de abril de 2016. MARTINS, Rosa. E. M. W. A trajetória da Geografia e o ensino no século XXI. In: TONINI, I. M. (org.). O Ensino da Geografia e Suas Composições Curriculares. Porto Alegre: UFRGS, p. 61­75, 2011. UNITY, Disponível em:
https://unity3d.com/pt
, acesso em: 15 de maio de 2016.